UX'te Mikro Etkileşim: Sonsuz Bir Kullanıcı Katılımı ve Elde Tutmanın Gizli Silahı
Yayınlanan: 2019-07-22YouTube'da bir video çalıştırdığınızda ne görüyorsunuz? Video oynatılmaya başlamadan önce içeriğin akışı belirli bir zaman alır. O zamana kadar, ekranda görüntülenen hareketli bir arabelleğe alma simgesi alırsınız. Bu, Mikro etkileşimin mükemmel bir örneğidir.
Temel olarak, belirli bir işlemin herhangi bir görsel temsili, bir Mikro etkileşim olarak adlandırılabilir. Sonunda bir UX'i geliştiren yapı taşları olarak hareket ederler. UX bir hücreyse, mikro etkileşim DNA'dır.
Onu parçalayalım:
Mikro etkileşim - Tam olarak nedir?
UX'in ayrılmaz bir parçası olarak mikro etkileşim, kullanıcı tarafından yönlendirildiği şekilde bir uygulama/yazılım tarafından üstlenilen bir işlevi ileten bir süreçtir. Örnekler şunları içerir: yükleme, arabelleğe alma, vb.
Ayrıca, küçük işlevlerle ilişkili görsel öğeleri de geliştirir. Daha tıklamadan Beğen düğmesinin nasıl parladığını bilirsiniz. Ve sonunda üzerine tıkladığınızda nasıl tepki verdiğini. Aynısı yorum bölümüne, paylaş butonlarına, abone ol butonlarına vb. uygulanabilir.
Daha fiziksel bir örnek isterseniz, asansörden daha iyi bir örnek yoktur. Ne görüyorsun? Bir dizi düğme mi? Evet. Ama birine bastığınızda ne olur? Doğru! Parlıyor. Bu mikro etkileşimdir.
Farkında olmayabilirsiniz, ancak bu basit parlama hareketi, asansör kullanıcısı için hoş bir deneyim yaratır. Sadece parlamadığını hayal edin. Görsel olarak çok tatmin edici değil mi? Ayrıca işlemin asansör tarafından yapılıp yapılmadığını da bilemezsiniz.
Tatmin edici bir UX oluşturmak için uygulama/web arayüzü ile aynı şey yapılabilir.
Şüphelerinizi Gidermek İçin Bazı Örnekler
Bir kavramı tanımlarken örneklerin her zaman daha verimli olduğu kanıtlanmıştır. Mikro etkileşimin gerçekte ne olduğunu doğru bir şekilde anlamak için şu örneklere bir göz atın:
- Beğen'e basmak üzereyken düğme mavi renkte yanar. Sonunda düğmeye bastığınızda hafifçe basılıyor, değil mi? Bu, bir eylemin gerçekleştirildiğinin bir göstergesi olarak hareket eder.
- Bir web sitesini ziyaret ettiğinizde, Hakkımızda, Hizmetler, Blog, Bize Ulaşın vb. öğelerini görürsünüz. İmlecinizi bunlardan birinin üzerine getirdiğinizde renklenir (keskin kontrastlardan kaçınmak için genellikle web sitesininkiyle aynı hizada). İmlecinizi sola ve sağa hareket ettirirseniz, ayrı bölümler ayrı ayrı vurgulanır. Bu da bir mikro etkileşim örneğidir.
- Bir özelliği açarken veya kapatırken, düğmenin iki seçenek arasında nasıl ileri geri hareket ettiğini göreceksiniz. KAPALI'ya tıkladığınızda, küçük çubuk (beyaz/siyah/vb) KAPALI'ya geçer. ON kısmı ile aynı. Bu, işlevselliğe dayalı mikro etkileşimdir.
Bugünlerde, özellikle TechCrunch gibi haber sitelerinde fark edeceğiniz bir diğer şey, yukarı ve aşağı kaydırdığınızda, gezinirken hareketinizi takip eden belirli bir dairesel simge göreceksiniz.
Kenarında, sayfanın ne kadarını kapladığınızı gösteren belirli bir hareket rengi vardır. Sayfanın oldukça uzun olduğunu varsayalım, bu okuyucunun sayfadaki mevcut konumunu bilmesine yardımcı olur. Ayrıca, kullanıcının siteden ayrılmadan makaleden çıkabilmesi için içine gömülü bir çapraz düğme ile birlikte gelir.
Makale kapanır ve kullanıcıyı, ilginç bulduğu diğer herhangi bir konuya gidebileceği ana sayfada bırakır.
Böylece mikro etkileşimlerin, sonunda gelişmiş UX'e yol açan küçük adımlar oluşturmaya nasıl yardımcı olduğunu görüyorsunuz. Bilgi mimarisinin güçlü bir UX için temel çerçeveyi oluşturduğu inkar edilemez, ancak aynı zamanda mikro etkileşimler UX iyileştirme sürecini geliştirir veya hızlandırır.
Bilgi mimarisi iskelet ise, mikro etkileşimler, işlevleri tetikleyen ve kullanıcılara buna göre yanıt veren sinirlerdir.
Peki UX Tasarımı İçin Neden Önemli?
Yukarıda bahsedildiği gibi, iyi bir UX'e yol açan temelde iki unsur vardır: Bilgi Mimarisi ve Mikroetkileşim Öğeleri. İnsanlar IA'nın önemini kabul ederken, bir süreç olarak mikro etkileşim genellikle fark edilmeden kalır. Ancak farkına varamadığımız şey, onsuz birincinin eksik kaldığıdır. Mikro etkileşim sürecinin nasıl kullanışlı olduğunu görün:
- IA'nın yardımıyla mimariyi ve temel iş akışını yaratırsınız, ancak kullanıcı her adımla ilişkili küçük ayrıntılara takılıp kalmazsa bunun hiçbir faydası olmaz. Mikro etkileşim, bu küçük ayrıntıları doldurmanıza yardımcı olur.
- Müşteriler, kullandıkları arayüz üzerinde kontrol sahibi olmayı severler. IA, sorunsuz gezinme ve süreç akışına yardımcı olurken, MI, yürütülen bireysel süreçleri görsel olarak tasvir ederek onlara bir kontrol hissi verir.
- Sadece bu değil, MI, kullanıcının yaklaştığı her bölümü ayrı ayrı vurgulayarak, çok içsel bir düzeyde bir tür görsel tatmin sağlar.
- Bu, sırayla, kullanıcının zihin merdivenindeki o belirli bölümün değerini artırır ve aynı zamanda kullanıcının ilgi düzeyini aynı anda yükselterek, onları güvenle ve memnuniyetle tıklamalarını sağlar.
Görüyorsunuz, mikro etkileşim, bir uygulamanın/web sitesinin marka değerini artırmaya yardımcı olur. IA ile işbirliği yapmak, doğru UX'i sağlamada eksiksiz bir paket oluşturmaya yardımcı olur.
Mikroetkileşimi En İyi Tanımlayan Dört Temel Adım Nelerdir?
Mikroetkileşim gurusu Dan Saffer tarafından ortaya atılan bu dört adımla karşılaşmadan mikro etkileşim üzerine yazamazsınız. Saffer, “Microinteraction” adlı kitabında, tüm süreci aşağıdaki adımlarda sınıflandırıyor:

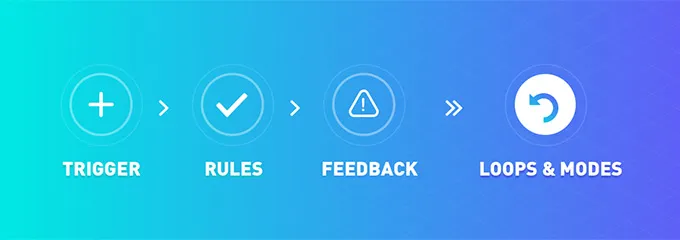
- Tetik Öğesi : Bir mikro etkileşim sürecini tetikleyen herhangi bir eylem, Tetikleme Öğesi olarak sayılır. Örneğin, bir işlemi tetikleyen düğmeye tıklamak.
- Kural Öğesi : Bu, işlevin kendisini belirler. Örneğin, bir düğmeye basarsınız ve sizi ilgili sayfaya yönlendirir.
- Geri Bildirim Öğesi : Bu, kullanıcıya bir işlemin gerçekleştirildiğini bildirir. Örneğin, bir şeye tıklarsınız ve üzerine basılır veya vurgulanır.
- Döngüler Öğesi : Bir mikro etkileşimden etkilenen kullanıcı, o belirli işlevi tekrar tekrar kullanmaya eğilimlidir. Mikro etkileşimler, kullanıcının ruhunun ona bağlanmasını sağlayacak şekilde uygulanır. Kullanıcının daha sık geri gelmesini ister. Bu, kullanıcının tekrarlayan etkileşimin davranışsal bir döngüsüne düştüğü Döngü Öğesidir.
Peki Arayüzünüz İçin İyi Bir Mikro Etkileşim Ortamını Nasıl Oluşturursunuz?
Bir uygulama oluşturmayı planladığınızı varsayalım. Ya da belki zaten geliştirme aşamasındasınız. Ancak henüz mikro etkileşimi dahil etmek için bir planınız yok. Bu makaleyi okudunuz ve aynı şeyi birleştirmeye istekli oldunuz. Ama bu konuda nasıl gidiyorsun? IA aşamasında olduğunuzu düşünürsek, şunları yapabilirsiniz:

Arayüzün belirli bir bölümünü, örneğin Hakkımızda bölümünü geliştirirken, geliştiricinizden, söz konusu öğe üzerindeki imleç konumunu tanıyabilen ve daha iyi bir görsel çekicilik için otomatik olarak vurgulayan bir kod (programlama) bulmasını isteyin. Ayrıca tıklandığında hafif basılmış gibi görünmelidir.
Bundan sonra navigasyon kısmı geliyor. Kullanıcı bir bölüme tıkladıktan sonra, onu bir sonraki kuruluma yönlendirmek üzere programlanır. Yapabileceğiniz şey, devam eden süreci tasvir eden arabelleğe alma benzeri bir özellik sunmaktır.
Bu, internet bağlantılarının yavaş olması veya sayfanın yüklenmesinin beklenenden uzun sürmesi ihtimaline karşı, kullanıcılarınızı etkileşimde tutmanıza yardımcı olacaktır. Bunu kullanmazsan ne olacağını hayal et.
Kullanıcı, uygulamanızın/web sayfanızın çalışmadığını hisseder. Sorunun tarayıcının sonundan kaynaklandığını asla bilemezlerdi. Sonuç olarak, bir müşteri kaybedersiniz. Bunun yerine, benzer durumlarla meşgul olmalarını sağlamak için bu tekniği kullanın.
Günümüzde çoğu etkileşimli uygulamanın ortak özelliği, beğen-yorum-paylaş bölümüdür. Geliştirdiğiniz uygulamanın, kullanıcının dünyadaki farklı seyahat konumlarına göz atmasına ve favorilerini seçmesine yardımcı olduğunu varsayalım.
Benzer düğmelerde mikro etkileşim vurgulama tekniğini kullanın, böylece birisi imleci üzerine getirdiğinde iyi bir UX oluşturur. Daha önce belirtildiği gibi, tıklandığında bir baskı efekti göstermelidir.
Paylaş düğmelerine gelince, Facebook, Twitter, WhatsApp vb. gibi farklı paylaşım seçeneklerinden oluşan bir açılır menü oluşturabilirsiniz, böylece imleci bu bölümün üzerine getirdikleri zaman belirli bir renkle vurgulanır ve açılır menüyü aynı anda görüntüler. .
[Not: Çok fazla görsel kontrasttan kaçınmak için üç bölümde de kullanılan renkler benzer olmalıdır]
Arabelleğe alma modelini farklı türde web siteleri/uygulamalar için de kullanabilirsiniz. Arabelleğe alma hareketi simgesini ilgili platforma uygun olanlarla değiştirmeniz yeterlidir. Örneğin, bir ödeme uygulaması oluşturuyorsanız, ödeme işlemi gerçekleştirilirken bir madeni para yığınını doğrusal hareketle veya karıştırılan banknotları görüntüleyebilirsiniz.
Veya örneğin, kullanıcıların kişisel sepetlerine farklı ürünler eklemeye devam ettiği bir e-ticaret uygulamasını ele alalım. Kullanıcıya seçilen öğenin eklendiğini vb. bildirmek için bir hareketli sepet simgesi kullanabilirsiniz.
Görüyorsunuz, mikro etkileşimleri kullanabileceğiniz geniş kapsamlar var. Stratejik kullanım, bir kullanıcıyı uzun vadede başarılı bir şekilde meşgul edebilir ve böylece daha fazla marka değeri getirebilir.
Mikro Etkileşimlerin Kullanıcının Zihninde Ne Etkisi Vardır ve Nasıl Yanıt Verirler?
Şimdiye kadar, farklı mikro etkileşim türlerinin neler olduğunu ve bir girişimci olarak sizin bunları nasıl dahil edebileceğinizi ele aldık. Ama bu madalyonun sadece bir yüzü. Diğer taraf müşteridir. Farklı türdeki mikro etkileşimlere nasıl tepki verdiklerini anlamak, süreci daha etkili bir şekilde düzenlemenize yardımcı olabilir. Mikro etkileşimlerin bilinçaltı üzerinde nasıl bir etkisi olduğunu görün:
- Bir kullanıcı belirli bir mikro etkileşimle temas ettiğinde, sinir sistemlerinde onu daha fazla kullanmak istemelerini sağlayan ince bir sinyali tetikler. Bu bir Alışkanlık Döngüsü ile sonuçlanır.
- Sonuç olarak, kullanıcı ürünle etkileşime geçmek için tekrar tekrar geliyor. Görüyorsunuz, bir kullanıcıyı/müşteriyi süresiz olarak elinde tutuyor.
- Görseller, onlarla birlikte gelen muazzam faydaların farkında oldukları için her pazarlama stratejisti tarafından kullanılan bir şeydir. Ve görsel bir unsur olarak mikro etkileşim, dönüşümler oluşturmak için bir kullanıcı ruhunu manipüle edebilir.
- Mikro etkileşimin geri bildirim öğesi, kullanıcının zihninde bir rahatlık hissi yaratır ve müşterilerin istedikleri üründe gezinirken nasıl özel kontrolden keyif aldıklarını biliyoruz.
- Mikro etkileşimler tarafından sunulan hareketler, kullanıcıyla içsel düzeyde bağlantı kuran rahat bir his yaratır. Bu, müşteri çekiciliğine ve kullanıcı tabanında hızlı bir artışa neden olur.
Son düşünceler
Şimdiye kadar mikro etkileşimin temel işlevinin IA'yı hayata geçirmek olduğunu fark etmiş olmalısınız. Bir web sitesinin/uygulamanın dinamik yapısını geliştirir. İnsanlar mikro etkileşimin önemini gözden kaçırma eğiliminde olsalar da, bu özellikler işe yaramadığında sıkıntıyı hissediyorlar.
Ne kadar küçük veya görünüşte önemsiz görünürse görünsünler, bu süreçten kaynaklanan o küçük bilinçaltı değişiklikleri ele almanız önemlidir. Unutmayın, bu küçük etkiler sonunda başarılı UX'e yol açar. Lao Tzu'nun sözleriyle: "Bin millik yolculuk tek bir adımla başlar."
