Sitenizde Mikro Etkileşimleri Kullanmanın Basit Yöntemleri
Yayınlanan: 2021-04-13Kullanıcı deneyimi söz konusu olduğunda, mikro etkileşimler tüm etkileşimleri yönlendirir. Sadece birkaç yıl önce, dokunmatik ekranlı cihazlar piyasaya ilk girdiğinde, mikro etkileşimler her yerdeydi. Ancak, kullanıcıların çoğu zaman akıllı telefonlarında ve mobil cihazlarında, bir masaüstünde olduğu gibi etkileşimde bulunmaları gerekiyordu.
O zaman, bunu yapmak hantaldı. Bugün, birçok mikro etkileşim standarttır, ancak önemli etkileşimleri optimize etmeye odaklanmak, genel site katılımını ve dönüşümünü önemli ölçüde etkileyebilir.
Mikro Etkileşimler Nelerdir?
Her gün mikro etkileşimler görüyoruz. iPhone'unuzu sessiz moddan kapattığınızda ve bu küçük bir titreşim oluşturduğunda, bir sayfayı yeniden yüklemek için aşağı kaydırdığınızda ve üstte yükleme sembolü göründüğünde - hatta bir sensör kullanarak bir musluğu açtığınızda - bunların hepsi mikro- etkileşimler.
Çok görünür veya önemli görünmeseler de, öyleler. Beynimize işlemişler. Az önce tamamladığımız eylemin aslında bir şey yaptığını bize bildirdiler. Web tasarımında doğru şekilde yapılan mikro etkileşimler, kullanıcı deneyimini büyük ölçüde iyileştirebilir.

Mikro Etkileşim Tasarımının Dört Sütunu
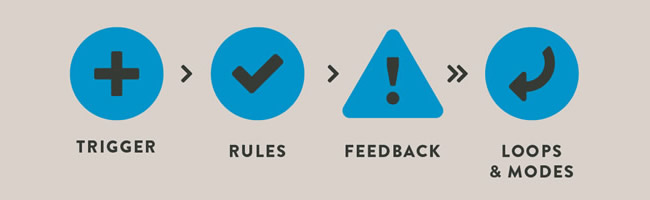
Bir mikro etkileşimin dört ana bileşeni vardır: tetikleyici, kurallar, geri bildirim ve döngüler veya modlar. İyi hazırlanmış bir mikro etkileşim, şu kavramların tümünü kapsayacaktır:
- Tetikleyici , mikro etkileşim sürecini başlatan şeydir. Tetik, bir anahtarı çevirmek veya bir simgeyi tıklamak gibi manuel bir eylem olabilir. Ayrıca, bir eylem tamamlandığında ortaya çıkacak olan sistemde yerleşik bir tetikleyici olabilir. Örneğin, bir metin mesajı aldığınızda duyduğunuz ses, bir sistem tetikleyicisinin sonucudur. Tetik değiştirildiğinde, etkileşimin kurallarını devreye sokar. Kurallar mikro etkileşimin kendisine programlanmıştır ve ona ne yapıp ne yapamayacağını söyler. Bu kurallar kullanıcıya açıklanmadığından, bunları yalnızca geri bildirim yoluyla anlarız.
- Geri bildirim , tetiğin kuralları devreye soktuğunu ve mikro etkileşimin çalıştığını nasıl bildiğimizdir. Örneğin, telefonunuzu sessize aldığınızda yaptığınız titreşim. Eylemi tetiklediğinizi ve kuralların doğru bir şekilde takip edildiğini bilmenizi sağlar. Geri bildirim olmadan, neler olduğunu bilemezsiniz. Telefonunuzu sessize alırsanız ve titremezse, bir şeylerin düzgün çalışmadığını bilirsiniz.
- Döngüler ve modlar , mikro etkileşimin son aşamasıdır. Döngüler, yükleme simgesinin döngüsü gibi bir mikro etkileşimin ne kadar süreceğini tanımlar. Modlar, yerel hava durumunu bulmak için coğrafi verileri girmek gibi, süreci sürdürmek için kritik öneme sahip olağandışı bir eylemi tanımlar.

Görüntü Kaynağı .
Mikro Etkileşimler Tasarlamak İçin İpuçları
Mikro etkileşimler, insan merkezli tasarıma dayanmaktadır. Mikro etkileşimden gelen geri bildirimin sezgisel ve anlaşılması kolay olması amaçlanmıştır. Etkileşimin başlatıldığını doğal olarak onayladığı için, kullanıcıların geri bildirim hakkında düşünmesine gerek yoktur. Bu, mikro etkileşimler tasarlarken hatırlanması gereken önemli bir şeydir. Mikro etkileşimleri tasarlamak için bazı genel yönergeler şunlardır:

- Başlamadan önce her zaman son kullanıcınız veya platform hakkında bir fikriniz olmalıdır. Bu, deneyimi daha tanıdık ve daha insani hale getirmenizi sağlar.
- Mikro etkileşim süreci sırasında tamamlanan eylemlerin yanlışlıkla etkileşimi bozmadığından emin olun. Temel olarak, insan hatasını hesaba katmanız ve onu önlemeye çalışmanız gerekir.
- Dağınıklıktan kaçının. Yeni öğeler eklemek yerine platformda zaten mevcut olan yetenekleri kullanın. Örneğin, imleç, bir kadran, bir düğme ve bir kaydırma çubuğunun tümü, mikro etkileşim geri bildirimini yansıtacak şekilde programlanabilir. Bu, diğer web tasarımı en iyi uygulamalarıyla uyumludur.
- Kullanıcılarla kendi dillerinde konuşun. Bu yine insan unsuruna bağlanır. Mikro etkileşiminiz metni tetikliyorsa, son kullanıcılar teknik jargonu anlamadıkça, insanların kolayca anlayabileceği bir dil kullanın.
- Mikro etkileşimlerin zamanın testine dayanabileceğinden emin olun. Her tetiklediğinizde daha da sinir bozucu hale gelen bir mikro etkileşimden daha kötü bir şey yoktur. Fazla hileli hissettiren veya abartılı animasyonları olan her şeyden uzak durun.
- Animasyon, dikkatli kullanıldığında mikro etkileşimleri daha eğlenceli hale getirebilir. Anahtar, mikro etkileşimin diğer eylemleri boğmamasını sağlamaktır - örneğin, iPhone'unuzdaki bir uygulamayı silmek istediğinizde ve tüm simgeler kıpırdamaya başladığında. Sevimli bir animasyon (neredeyse silinme korkusuyla titriyorlar gibi), ancak işlevselliği engellemiyor.
- Web tasarımında ve mikro etkileşim tasarımında renk teorisi önemlidir. Kontrast, belirli bir süreci veya eylemi vurgulamak için işe yarayabilirken, kolayca dikkati dağıtabilir. Tasarımınızdaki renklerin mikro etkileşimlerdeki renklerle iç içe geçtiğinden emin olun. Unutmayın, mikro etkileşim tasarım resminde sadece küçük bir parçadır; her şey uyumlu olmalı.
- Son olarak, etkileşimin kullanımının geleceği boyunca nasıl gelişeceğini ve gelişeceğini belirleyin. Zamanla değişmesi veya aynı kalması mantıklı mı?
Sosyal Medya ve Uygulamalarda Mikro Etkileşimler
Mikro etkileşimler, özellikle uygulamalarla, web ve mobil tasarım için inanılmaz derecede önemlidir. Belirli bir uygulamayı bir başkası üzerinde kullanma deneyimini yaratan veya bozan şeylerdir. Kullanıcılar bir uygulamayı yalnızca nasıl göründüğüne göre değil, nasıl çalıştığına göre sevecek ya da ondan nefret edecek. Sosyal medya ağları ve uygulamaları söz konusu olduğunda, mikro etkileşimler mümkün olduğunca basit ve sezgisel tutulmalıdır.

Resim Kaynağı: John Noussis'in Favori Animasyonu. .
Bunun nedeni, neredeyse tüm kullanıcıların bu uygulamalara bir mobil cihazdan erişmesidir. Instagram'daki beğen düğmesi mükemmel bir örnektir; anında anlaşılır, bulması kolay ve diğer işlevleri kesintiye uğratmadan geri bildirim sunar. Resme iki kez dokunduğunuzda ve kısa bir an için kalp göründüğünde, bunun ne anlama geldiğini hemen anlıyorsunuz.
Yeni Şeyler Öğretmek için Mikro Etkileşimleri Kullanma
Mikro etkileşimler yalnızca bir web sitesinin işlevselliğini geliştirmek için kullanılmaz; kullanıcılara yeni bir konseptle nasıl etkileşime gireceklerini öğretebilirler. Örneğin, bir fotoğraf galerisi alışılmadık bir düzende olduğunda, bir mikro etkileşim, kullanıcılara resimler arasında nasıl gezineceklerini ve sitenin diğer yönlerinde nasıl gezineceklerini gösterebilir.
Basit bir ok, kaydırılacak yönü gösterebilir veya hareket eden fotoğrafların bir animasyonu, kullanıcının ne yapması gerektiğine dair bir örnek sağlayabilir. Bu şekilde, mikro etkileşimler, yalnızca bir kullanıcının bir işlemi tamamladığını doğrulamanın ötesine geçer. Kullanıcılara bir web sitesiyle nasıl etkileşime gireceklerini öğretirler.

Resim Kaynağı: Srikant Shetty'den Kes Kopya Paylaş Sil.
CTA Tasarımında Mikro Etkileşimler
Mikro etkileşimleri kullanmanın bir başka mükemmel yolu da Harekete Geçirici Mesaj (CTA) tasarımıdır. Hepimiz, CTA'ların işletmeler ve müşterileri arasındaki anlaşmayı imzalamak için önemli olduğunu biliyoruz. Ne yazık ki, bugünlerde çoğu onları tek bir kişinin tasarlamış gibi görünüyor. Bu bazen iyi bir şey olsa da (çünkü herkes ne olduğunu bilir), çabuk eskir.
Benzersiz ve çekici mikro etkileşimlere sahip yaratıcı CTA'lar, kullanıcıları tıklamaya, paylaşmaya veya beğenmeye teşvik etmek için kullanılabilir, bu da süreci daha çok bir oyun gibi ve bir angaryadan daha az bir angarya haline getirir.
Mikro Etkileşimlerin Önemi
Mikro etkileşimler, insanlar ve makineler arasındaki boşluğu kapattıkları için web ve mobil uygulama tasarımı için önemlidir. Bilgisayar görevlerini insancıllaştırarak ve insanların anlayacağı şekilde hareket etmelerini sağlayarak, tasarıma kişilik katıyorsunuz. Daha da iyisi, bu kişiliğin mikro etkileşimlerde küçük değişiklikler yaparak markanın veya işletmenin imajını aktarabilmesidir.
Eğlenceli, çizgi filmvari, akıcı veya profesyonel olabilirler ve web sitesinin arka planına yerleştirildiklerinde marka imajını ve sesini güçlendirmeye yardımcı olurlar. Mikro etkileşimlerin belki de en önemli yönü, kullanıcı deneyimlerini genel olarak daha keyifli hale getirmeleridir. Küçük bir eğlence sunsalar, bize yeni bir şey öğretseler veya bir şeyi doğru yaptığımızı onaylasalar, mikro etkileşimler dijital dünyayla bağlantı kurma şeklimizi geliştirir.
Bizi Çıldırtan Etkileşim Tasarımı Hataları hakkında da okumak isteyebilirsiniz.
