Tüm Tasarımcıların Öğrenebileceği 14 Mega Menü Tasarımı
Yayınlanan: 2020-04-14Bir tasarımcının göz önünde bulundurması gereken bir web sitesi tasarlamanın birçok yönü vardır. Mükemmel bir web sitesi, herhangi bir web sitesinin UX/UI'sini geliştiren birçok küçük bileşenden oluşur. Bu web sitesi bileşenleri, web sitesinin genel estetik ve işlevsel değerine yardımcı olur. Böyle bir bileşen Mega Menü'dür. Mega menü tasarımı, tüm web sitelerinin mutlaka sahip olmadığı bir web tasarım bileşenidir. Aslında, öncelikle hangi web sitelerinin Mega Menü tasarımına sahip olması gerektiğini ve hangi amaçla olduğunu anlamak çok önemlidir.
Genel olarak, birçok bağlantıya sahip web siteleri için bir Mega Menüye ihtiyacınız olacaktır. Mega Menüler, tüm seçeneklerin aynı anda görünür olmasını sağlayan bir tür navigasyon sistemidir. Mega menü dikey ve yatay olarak düzenlenebilir. Bu bilgiler bölümlere ayrılabilir veya bölümler olmadan bırakılabilir. Bunun için harika bir örnek Amazon İngiltere web sitesidir. Ancak, ABD sitesinde, Amazon bir açılır menü stilini kullanır.
Bir ana kategori altında birçok alt bölümünüz olduğunda mega menülere sahip olmak idealdir. Hiyerarşilerin seviyesi arttıkça, bu tür web siteleri için açılır menüyü kullanmak müşteri açısından daha sıkıcı ve can sıkıcı hale geliyor. Bir web sitesi düzenine mega menü tasarımı eklerken dikkat edilmesi gereken en önemli hususlardan biri, UX'e olumlu katkı sağlaması gerektiğidir. Diğer bir husus, web sitesinin amaçlarına ulaşmasına yardımcı olup olmadığıdır.
Mega Menülerin Amacı
Mega Menülerin genel olarak kullanıldığı en iyi yerler - çevrimiçi ticaret mağazası, insanları hizmetlerinizi satın almaya veya sizinle iletişime geçmeye teşvik etmek, takipçi sayısını artırmak, topluluk sayfaları, daha fazla abone almak ve bir etkinliğe bilet satmak. Artık Mega Menü tasarımlarının neden ve nerede kullanılması gerektiğini bildiğimize göre, tüm tasarımcıların form öğrenebileceği X Mega Menü Tasarımlarına bir göz atalım:
1. GeyikÇenesi:
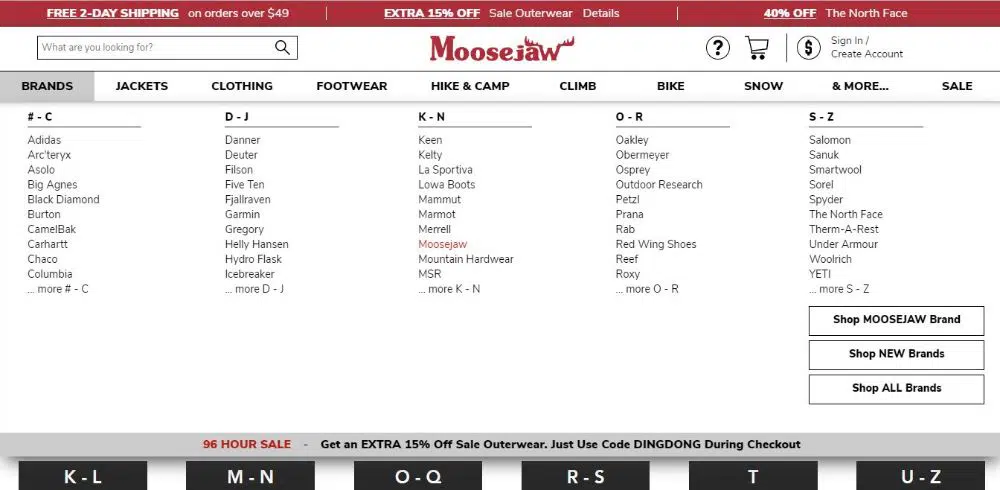
MooseJaw, Mega Menü tasarımı için harika bir web sitesi örneğidir. Günlük giyim, kampçılık, yürüyüş ve diğer macera sporu ekipmanları konusunda uzmanlaşmış bir çevrimiçi perakendeci web sitesidir. Siteyi ziyaret ettiğinizde Markalar, Ceketler vb. yazan kırıntıları görürsünüz. Farenizi üzerlerine getirdiğinizde, hedeflenen her bir kırıntı için mega menü listesini gösterir.
Farenizin Markalar üzerinde olduğunu ve bu kırıntı için mega menünün açıldığını varsayalım. Alfabetik kategorilerde düzenlenmiş ve yapılandırılmış web sitesinde bulunan tüm olası markaların bir listesine sahiptir. Devam edelim, bir sonraki kırıntı - Ceket, ürünü arayan kişinin Cinsiyetine ve ardından yaşına göre düzenlenen ve art arda amaca göre de kategorize edilen bir mega menüye sahiptir. Bu, tasarımcıların ilham alabileceği herhangi bir e-ticaret sitesi için bir mega menüdeki bilgilerin çok sistematik bir yapılandırılmasıdır.
2. Zarflar:
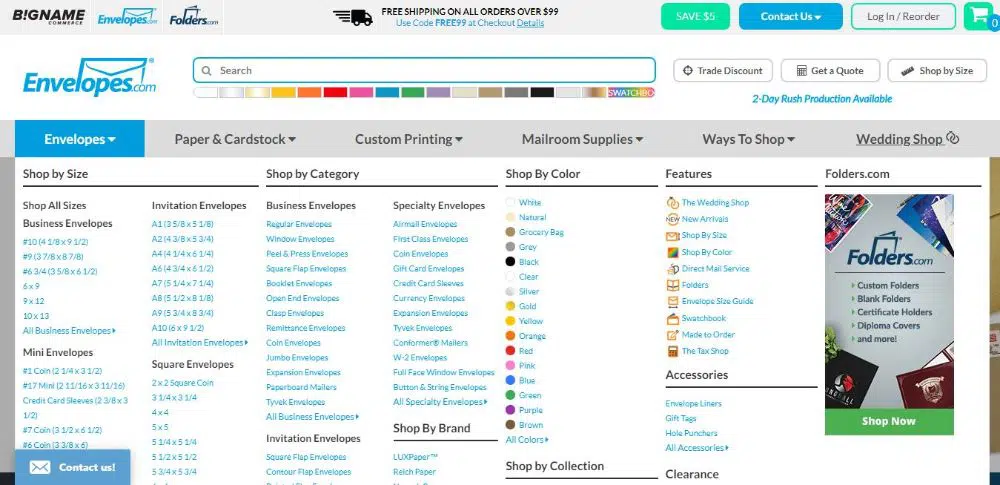
Zarflar, posta ve zarf malzemelerinin satışına yönelik bir web sitesidir. Web sitesini ziyaret ettiğinizde kırıntıları ilk bakışta tanımlayabilirsiniz. Ayrıca, daha fazla içerik görmek için farenizi oraya taşımanız gerektiğini belirtmek için başlıkların yanında bir aşağı ok bulunur.
Bunu yaptığınızda ürünlerin boyut, stil, renk ve kağıt dokusuna göre sıralandığı alt menü seçenekleriyle karşılaşıyorsunuz. Bilgileri taramayı kolaylaştırmak ve ziyaretçilerin tam olarak aradıklarını bulmalarına yardımcı olmak için etkili alt kategoriler göreceksiniz.
3. Evernote:
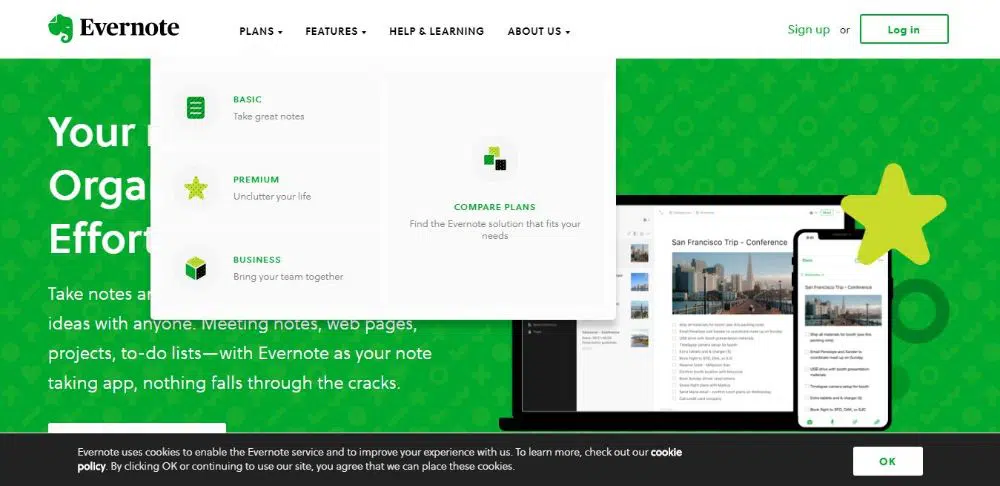
Etkili bir not tutma platformuna ihtiyaç duyduysanız, Evernote'u duymuşsunuzdur. Web sitesi genel olarak çok temiz ve etkili bir kullanıcı arayüzüne sahiptir. Web sitesinin başlığının sol üst köşesinde logo ve logonun yanında tüm önemli kırıntıları yatay bir çizgide bulunur.
Ayrı ekmek kırıntıları, aşağı oklu başlıklara sahiptir. Fareyi bu kırıntıların üzerine getirdiğinizde, o kırıntılarla ilgili farklı seçeneklerle karşılaşıyorsunuz. Evernote, yeşil renginin web sitesine dahil edilmesini sağlar.
Bu nedenle, bir kırıntının üzerine geldiğinizde, alt öğelerin açılır listesini görürsünüz. Farenizi bu alt öğelerin üzerinde hareket ettirmeye başladığınızda, bunların arka planı yeşile döner. Bu, aynı renk ilişkilendirme uygulamasını güçlendirmenin harika bir yoludur, ayrıca görsel olarak estetik görünür.
4. Sak:
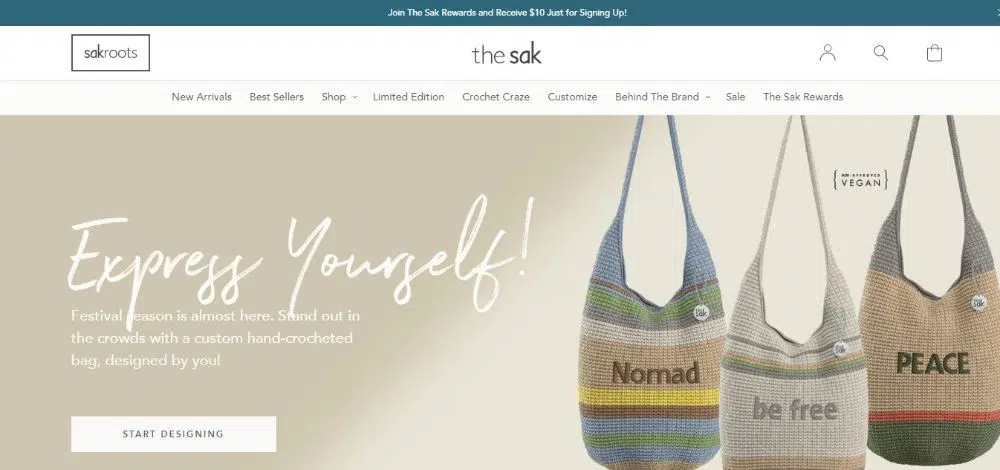
Sak, çanta satmaya adanmış harika bir e-ticaret sitesidir. Seçilmiş kırıntılar için bir mega menüye sahiptir. Bu başlangıçta tutarsız görünebilir, ancak aslında harika bir uygulamadır. Tüm ekmek kırıntıları mega menü seçeneklerine sahip olmadığından, onları tasarım boyunca dahil etme zorunluluğunu ortadan kaldırır.
Bu ziyaretçiler tarafından takdir edilmektedir. Mega menü tasarımından yararlanan ekmek kırıntıları bunu şık bir şekilde yapar. Mega menü tasarımı sitenin dinamik efektlerine uyum sağlar. Fareyi bir kırıntının üzerine getirdiğinizde, mega menü ortaya çıkmadan önce bir alt çizgi belirir. Bu çok düzgün bir animasyondur ve mükemmellik için yapılmıştır. Bunun gibi daha küçük bir görsel ipucu, kullanıcı deneyimine katkıda bulunur.
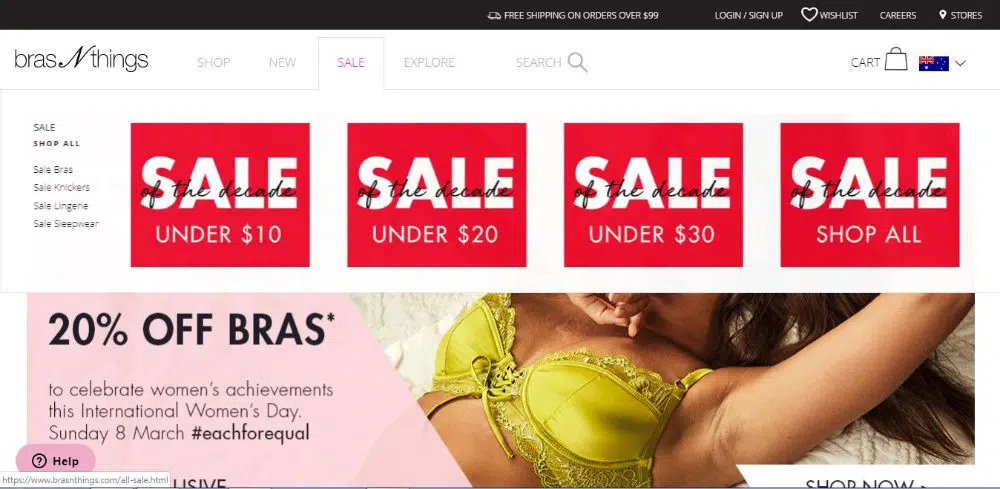
5. Sütyen N Şeyler:
Bras N Things, kadın iç çamaşırı satışına odaklanan harika bir e-ticaret sitesidir. Bu web sitesindeki mega menü, genel web sitesi tasarımına estetik değer katan süslü animasyonlarla tasarlanmıştır. Pürüzsüz ve zarif mega menü navigasyonuna sahiptir.
Bu menülerin ikinci seviyesi iki formata sahiptir – düz metin veya küçük resimler içeren metin. İndirim kırıntısı, ziyaretçi satışın üzerine geldiğinde, kalın ve çekici bir yazı tipinde SATIŞ yazan 4 kutu ile karşılandığı için akıllıca tasarlanmıştır. Dört kutunun her biri 10$, 20$ ve benzerlerinin altındaki satışlardan bahsediyor.
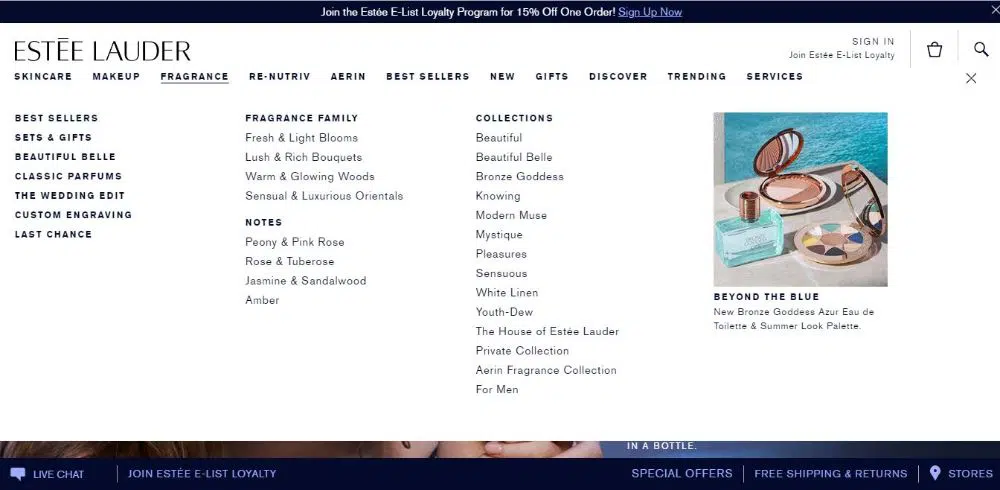
6. Estee Lauder:
Estee Lauder ünlü bir kozmetik markasıdır. Birçok popüler cilt bakımı ve kozmetik ürünlerine sahiptir. Bu nedenle, yalnızca böyle bir web sitesinin harika bir web sitesi tasarımına ve düzenine ihtiyaç duyacağı mantıklıdır. Estee Lauder web sitesi hayal kırıklığına uğratmaz.
Web sitesinin tamamı, düz beyaz bir arka plan üzerinde siyah metin içeren basit bir web sitesi tasarım tekniğine sahiptir. Ayrıca büyük bir banner görseli buna estetik değer katmaktadır. Mega menü basit ama etkilidir. Ana alt kategoriler, kategoriler arasında ayrım yapmayı kolaylaştıran kalın biçimlendirme kullanılarak diğerlerinden vurgulanır. Genel olarak yapılandırılmış, hiyerarşiye dayalı ve organize görünüyor.

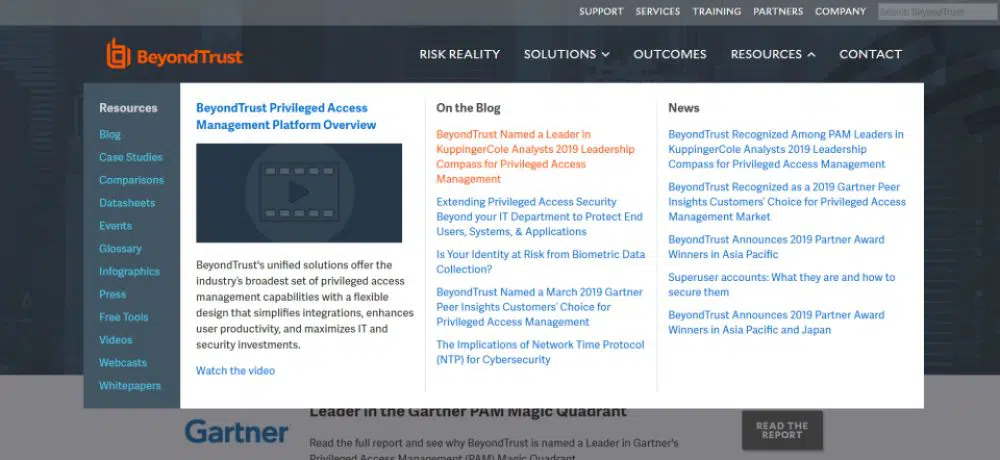
7. Güvenin Ötesinde:
Beyond Trust, UNIX için ayrıcalıklı uzaktan erişim, ayrıcalık kimlik yönetimi ve güvenlik açığı yönetimi ürünleri ailesini geliştirmeye, pazarlamaya ve desteklemeye odaklanan Amerikan merkezli bir şirkettir.
Birçok özelliğe sahip harika bir mega menüsü var. İki yatay menüye ayrılmıştır. İkinci menünün altındaki seçenekler dikey olarak düzenlenmiştir. Hiyerarşi açık ve ilk bakışta anlaşılması kolaydır. Fareyi metnin üzerine getirdiğinizde, kırmızıya dönerdi.
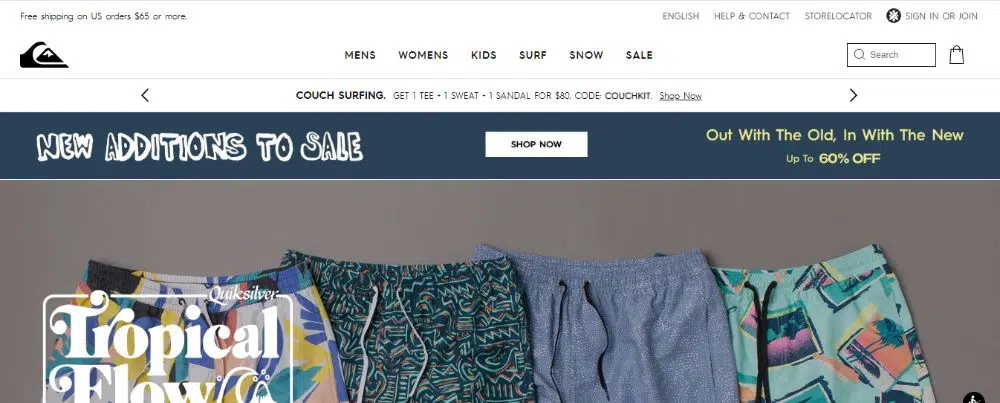
8. Quiksilver:
QuikSilver, bir perakende spor markası olmasının yanı sıra en büyük sörf giyim ve spor malzemeleri markalarından biridir. Web sitesi, etkileyici afiş görüntüleri ile çok etkileyici. Beyaz arka plan ve siyah metin içeren minimalist bir web tasarımına sahiptir.
Aynı etkileyici web tasarımı, mega menü tasarımında uygulanmaktadır. Minimalist bir tarza sahiptir, içerik ortalanarak hizalanmıştır, bu da çok fazla beyaz alan ve nefes alabilen alan bırakır. Farenizi herhangi bir metnin üzerine getirdiğinizde metnin rengi griye döner. Hiyerarşi, taramayı kolaylaştıran kalın ve büyük harflerle temsil edilir.
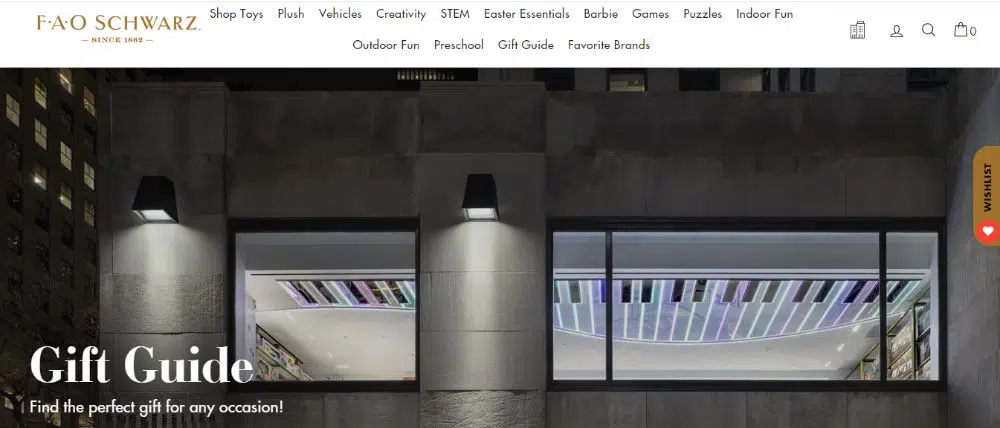
9. FAO Schwarz:
FAO Schwarz, bir Amerikan oyuncak markasıdır. Premium oyuncaklar, gerçek boyutlu peluş hayvanlar, marka entegrasyonu, etkileşimli deneyimler ve oyunlar ile tanınır. Web sitesi, içeriğin yaş grubuna, markalara ve bunlara erişimi kolaylaştıran diğer kategorilere göre ayrılmış, etkileyici bir mega menü tasarımına sahiptir. Farenizi farklı kırıntıların üzerine getirdiğinizde dinamik animasyonları da vardır.
Metnin yanından düz bir yatay çizgi geçer ve mega menü ortaya çıkar. Site ayrıca mega menüyü yalnızca gerekli kırıntıları için kullanır ve diğerleri için normal açılır menülere yapışır. Bu, her şeyin düzenli ve düzenli görünmesini sağlar ve ilgili bilgileri bulmayı çok kolaylaştırır.
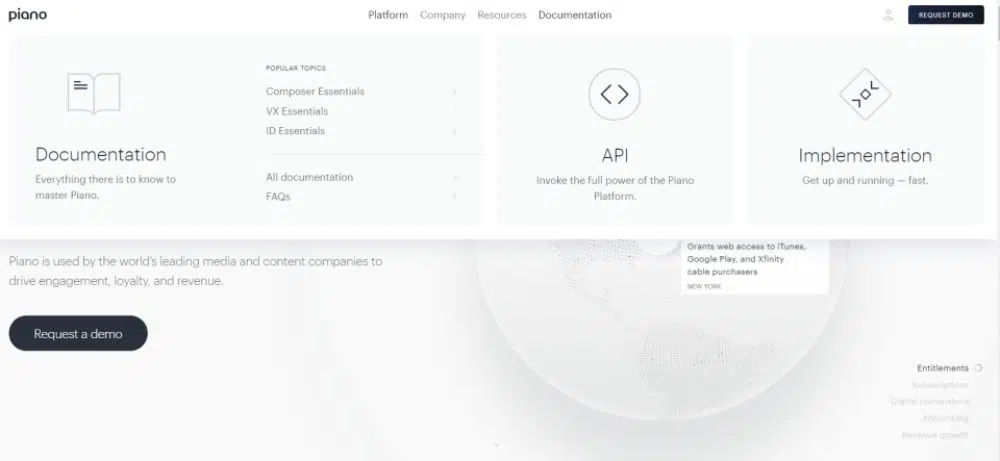
10. Piyano:
Piano, içerik operasyonuna ve medya şirketlerinin büyümesine yardımcı olan bir şirkettir. Siteyi ziyaret ettiğinizde, dinamik dönen bir Dünya ile karşılaşacaksınız. Web sitesi düz bir web tasarımına sahiptir ve mega menü ayrıca yalnızca iki seviye ile en basit etkileşimli efektleri kullanır.
Mega menüde eşit aralıklarla yerleştirilmiş kutucuklar ve her seçeneği temsil eden bir simge vardır. Bu, her seçeneğin neyi gösterdiğini daha kısa sürede anlamayı çok kolaylaştırır. Genel olarak mega menü etkileyici ve çoğu web sitesinin mega menü oluşturma yaklaşımından farklı.
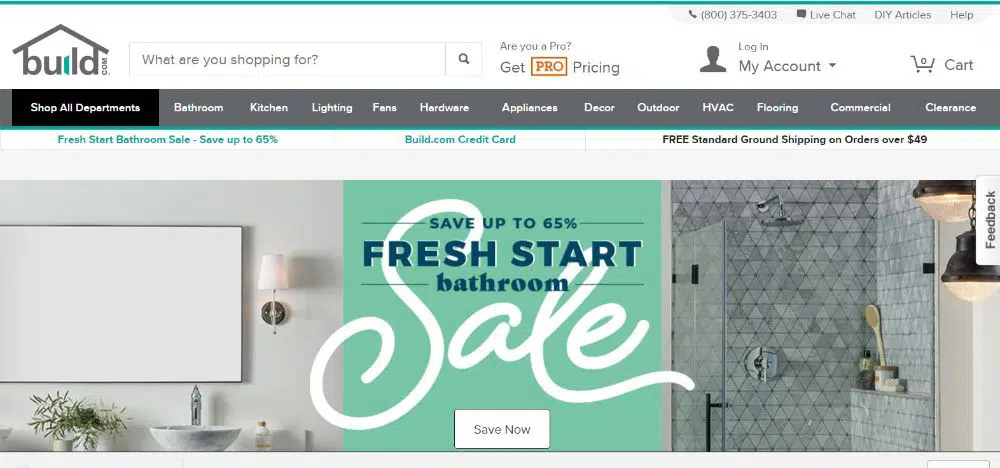
11. Yapı:
Build, ev alışverişi ve dekor için en iyi web sitelerinden biridir. Mutfağınız, tuvaletiniz, döşemeniz, mobilyanız, dekorunuz ve daha fazlası için gerekli tüm ev aletlerini satıyorlar. Web sitesinde çok fazla kategori olduğundan, tüm navigasyonu genel bir menüye sığdırmak zordur.
Bununla birlikte, bir mega menüye sığdırmak da zordur, ancak mega menü kullanarak daha fazla içeriği estetik bir şekilde nasıl sığdıracaklarına dair akıllı bir fikir bulmuşlardır. Bu web sitesinin mega menüsü daha az yer kaplayacak şekilde kompakttır ve metin yerine simgelerden yararlanır. İyi görünüyor ve aynı zamanda pratik bir yaklaşım.
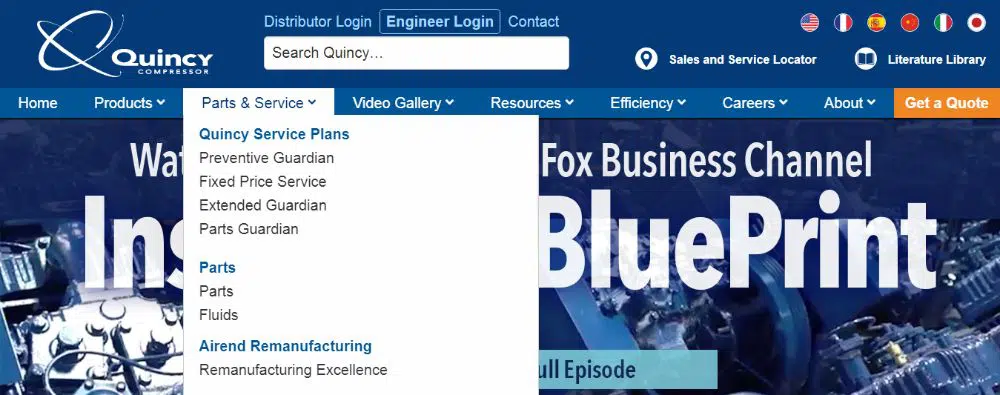
12. Quincy Kompresör:
Quincy Compressor, düzenlenmesi zor içeriğe sahip bir e-ticaret sitesidir. Mega menüde yer almak için kategorize edilecek ve alt kategorilere ayrılacak birçok bireysel ürün iç sayfasına sahiptirler.
Özellikle endüstriyel ürünler karmaşık sayılara ve isimlere sahip oldukları için düzenlenmesi çok zordur. Bu konuyu ele alış biçimleri takdire şayan. Her biri için alt kategorilerin bulunduğu üç ana kategorisi vardır. Sayfanın alt kısmında, kullanıcıların her ay indirebilecekleri bir ürün kataloğu da bulunmaktadır.
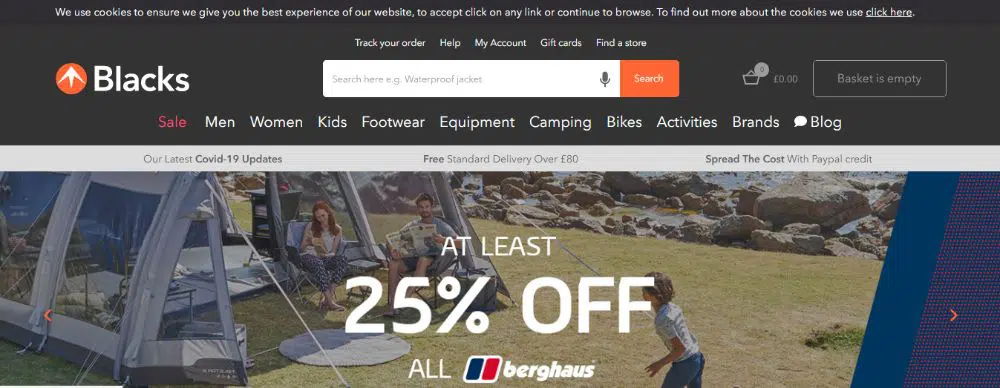
13. Siyahlar Dış Giyim:
Black Outdoor Clothing, birçok markalı ortağı olan bir kumaş perakende sitesidir. Web siteleri, menüde listelenen tüm markaları içerir ve bu nedenle mega menü kullanmalarını sağlar.
Sunabilecekleri birçok ürünleri var ve tüm kategoriler sistematik olarak yerleştirilmiş. Mega menüler süper duyarlı ve dağınık değildir. Her öğe arasındaki boşluk, nefes alabilir ve taranmasını kolaylaştırır. Her kategori, gözü yormayan kalın metin ve biraz daha büyük yazı tipiyle diğerlerinden ayrılır.
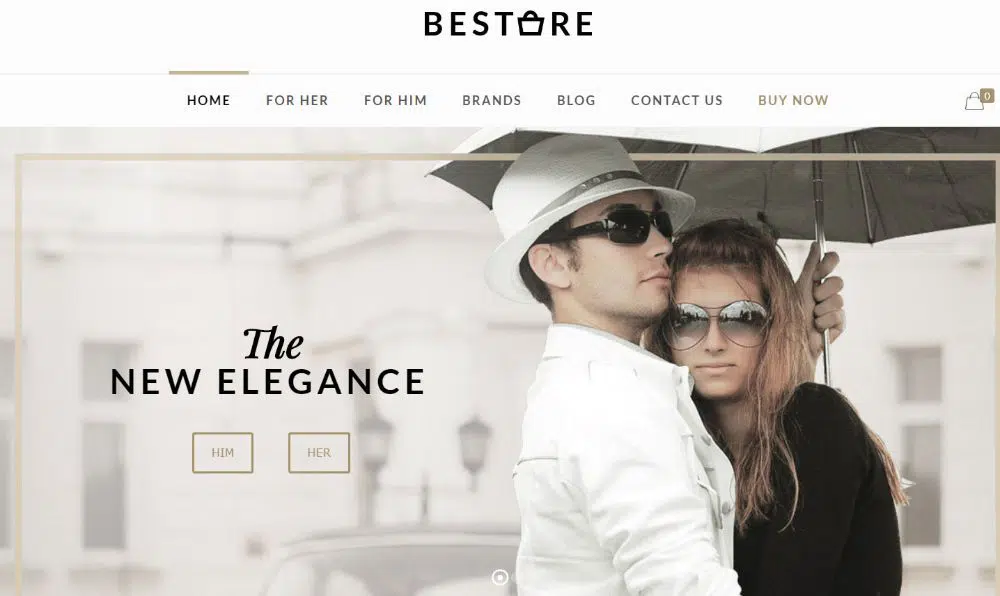
14. En iyi:
Bestore, temiz ve etkileyici bir kullanıcı arayüzüne sahip bir çevrimiçi moda giyim e-ticaret sitesidir. Minimalist, dağınıklıktan uzak ve zariftir. Web sitesinde etkileyici fotoğraflar ve ek bilgiler içeren bir kahraman resmi atlıkarınca var. Logoları web sitesinde merkezi olarak yerleştirilmiştir ve altında etkileyici yazı tipleriyle güzel bir şekilde yerleştirilmiş kırıntılardır. Her bir kırıntının üzerinde, farenizi belirli bir kırıntının üzerine getirdiğinizde şeftali rengine dönüşen bir çizgi vardır.
Bu, nerede olduğunuzu takip etmenize yardımcı olur. Farenizi kırıntılardan herhangi birinin üzerine getirdiğinizde, daha kolay referans olması için sağda ilgili bir resimle birlikte özenle tasarlanmış bir mega menü bulursunuz. Genel olarak mega menü tasarımı, mega menünün ezici ve dağınık görünmesini sağlayan çok fazla kategori ve alt kategori ekleyen diğer bazı web sitelerinin aksine temiz ve sofistike.
Bunlar, tüm Tasarımcıların web sitelerini tasarlarken öğrenebilecekleri 14 Mega Menü Tasarımıydı. Mega menü tasarımlarını sadece gerekli ve uygun olduğunda kullanmayı unutmayın. Müşterinizin çok fazla ürünü yoksa, ağır bir mega menü tasarımı kullanmak, sunacakları çok fazla hizmeti yokmuş gibi görünmesine neden olur.
Mega menülerin amacını anlayın ve ardından bunları müşterinin gereksinimlerine uyacak şekilde tasarlayın ve web sitelerinin müşterilere çekici görünmesini sağlarken sitede gezinmelerini kolaylaştırır.