Materyal Tasarımı Metin Alanları Kötü Tasarlanmış
Yayınlanan: 2022-03-1020 yılı aşkın süredir form tasarlıyorum ve bunların birçoğunu Boots , Just Eat ve Gov.uk gibi büyük kuruluşlar için test ettim. Formlarla ilgili çokça gündeme gelen bir konu şudur: Etiketin nereye koyulacağı. İlk günlerde, sola hizalanmış etiketlere karşı üste hizalanmış etiketlerden bahsetmiştik.
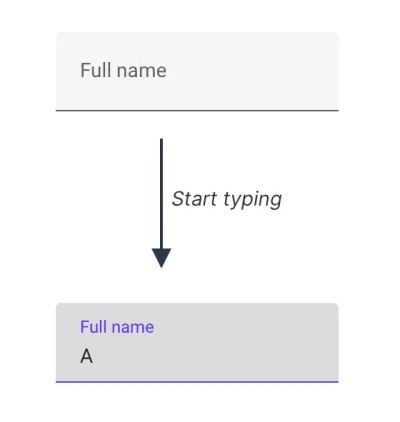
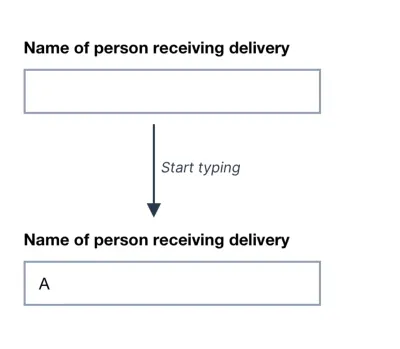
Bu günlerde daha çok etiketlerin ve kayan etiketlerin yerini alan yer tutuculara odaklanılıyor. İkincisi girişin içinde başlar. Kullanıcı yazmaya başladığında, yanıt için yer açmak için 'yüzer' etiketi:

Bazı insanlar kayan etiketlerin en iyisi olduğunu varsayıyor çünkü Google'ın Materyal Tasarımı bunları kullanıyor. Ancak bu durumda Google yanılıyor.
Bunun yerine, aşağıdakilere sahip geleneksel metin alanlarını kullanmanızı öneririm:
- Girişin dışındaki etiket (kullanıcıya ne yazacağını söylemek için),
- Her yerde belirgin bir sınır (cevabın nereye gittiğini açıkça göstermek için).

Bu makalede, neden her zaman geleneksel metin alanlarını önerdiğimi ve Google'ın Materyal Tasarımı için kayan etiketler kullanma konusunda neden yanlış olduğunu açıklayacağım.
Float Etiketleri Ortak Bir Alternatiften Daha İyidir Ama Hala Sorunludurlar
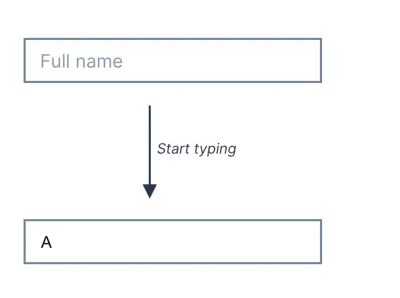
Kayan etiketler, yaygın olarak kullanılan bir alternatifle ilgili bazı sorunları gidermek için tasarlanmıştır: yer tutucu etiketler . Bu, etiketin girişin içine yerleştirildiği ancak kullanıcı yazmaya başladığında kaybolduğu yerdir:

İşim aracılığıyla birçok insanın formlarla etkileşime girdiğini ilk elden gördükten sonra, yer tutucu etiketlerin sorunlu olduğunu biliyorum.
Bunun nedeni, örneğin:
- özellikle bilişsel bozukluğu olan kullanıcılar için, girdinin ne için olduğunu hatırlamayı zorlaştırabilecek kullanıcı türleri en kısa sürede kaybolur ;
- kullanıcıların yanlışlıkla alanı atlamalarına neden olan gerçek bir yanıtla karıştırılabilir;
- bunun bir yanıt değil bir etiket olduğunu belirtmek için gri renkte gösterilir - ancak bu okumayı zorlaştırabilir.
Kayan etiketler şu sorunlardan 2 tanesini çözmez: zayıf kontrast ve etiketin gerçek bir yanıtla karıştırılma olasılığı. Ve etiketin kaybolması sorununu çözmeye çalışırken, yüzen etiketler birçok başka sorunu da beraberinde getirir.
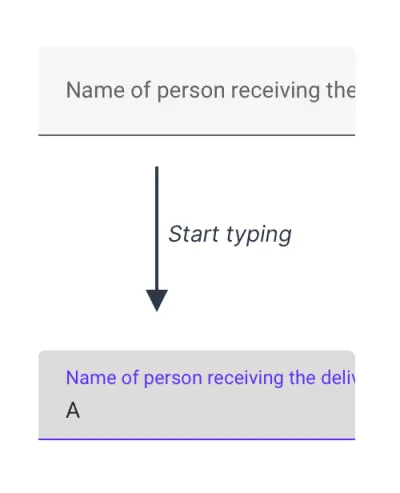
Örneğin, kutunun içine sığması için etiketin boyutunun küçük olması gerekir, bu da okumayı zorlaştırabilir. Ve uzun etiketler , girdi tarafından kırpılacağı için kullanılamaz:

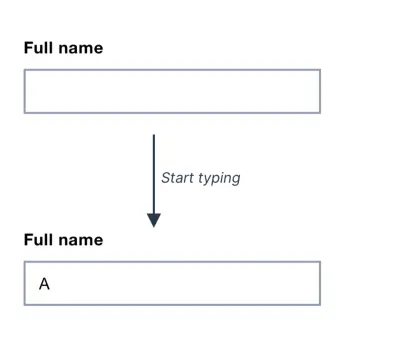
Geleneksel Metin Alanları Hem Yer Tutucu Etiketlerden hem de Kayan Etiketlerden Daha İyidir
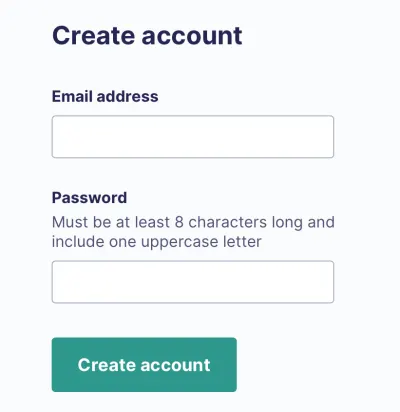
Geleneksel metin alanlarında yukarıdaki problemler yoktur çünkü cevabın nereye gittiği açıktır ve okunaklı, kolayca bulunabilen bir etikete sahiptirler. Etiketler herhangi bir uzunlukta olabilir ve gerektiğinde ipucu metni de kolayca yerleştirilebilir.


Yüzlerce insanın formlarla etkileşimini izledim ve birçoğunun mücadele ettiğini gördüm. Ancak bir zamanlar bu, geleneksel bir metin alanının kullanımına bağlı değildi. Biraz daha dikey yer kaplarlar. Ancak netlik, kullanım kolaylığı ve erişilebilirlik pahasına yerden tasarruf etmek kötü bir ödünleşmedir.
Google'ın Testi Geleneksel Metin Alanlarını İçermedi
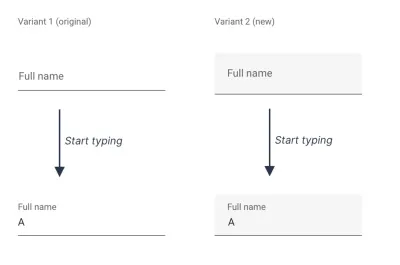
Google'ın The Evolution of Material Design's Text Fields adlı makalesi, her ikisi de kayan etiket kullanan yalnızca 2 varyantın test edildiğini gösteriyor.

En önemlisi, test geleneksel metin alanlarını içermiyordu, bu da onların kayan etiket tasarımlarının kullanılabilirliğini geleneksel metin alanlarıyla gerçekten karşılaştırmadıkları anlamına geliyor. Ve Google'ın makalelerindeki yorumlara verdiği yanıtları okuduktan sonra, kullanılabilirlik onların birinci önceliği değilmiş gibi görünüyor.
Google, Estetiğe Kullanılabilirlik Üzerinden Yanlışlıkla Öncelik Verdi
Material Design'ın neden kayan etiketler kullandığını araştırdım ve bunlar üzerinde çalışan tasarımcı Michael Gilbert'in yorumlarını keşfettim.
Yorumlar estetik ve kullanılabilirliği dengelemeye çalıştıklarını gösteriyor.
Matt Ericsson şu yorumu yaptı:
Bu, işlev yerine forma daha fazla vurgu yapıldığını veya hatta Malzeme bileşenlerini denenmiş ve gerçek (sıkıcı) giriş kutularından basitçe ayırt etme arzusunun olduğunu ima ediyor gibi görünüyor. [...] kutu girdileri tarafından karşılanmayan bir hedefe ulaştıklarını doğrulayan orijinal girdiler üzerinde yürütülen bir araştırma var mıydı? Basit bir alt çizgi ile öne çıkan değerli bir şey var mı?
Google'ın yanıtı:
Orijinal metin alanının arkasındaki tasarım kararları, ekipte geçirdiğim zamandan önceye dayanıyor, ancak hedefin muhtemelen [bu araştırmaya] benzer olduğunu düşünüyorum: Kullanılabilirliği stille dengeleyin. O zamanlar, kullanılabilirliği vurgulamak için renk ve animasyonu vurgulayarak minimalizme yöneldiğimize inanıyorum.
Denis Lesak yorumladı:
[...] Bu, uzun zamandır bahsettiğiniz tüm nedenlerden dolayı eski tasarımın kusurlu olduğunu düşündüğümden, tüm bu araştırmaların neden gerekli olduğunu merak ettiğim anlardan biri.
Google'ın yanıtı:
[...] buradaki araştırmanın amacı, basitçe bir versiyonun diğerinden daha iyi olduğunu belirlemek değildi [...]. Bu çalışma bunun yerine tasarımın en kullanışlı, en güzel deneyimlere yol açan özelliklerini belirlemeye odaklandı.
Google dengeyi hedeflese de, sonunda yanlışlıkla kullanılabilirliği 'minimalizm' ve 'güzel bir deneyim' için feda etti.
Ancak estetik ve kullanılabilirlik birbiriyle rekabet halinde değildir. Bir şey, kullanıcılar için sorun yaratmadan iyi görünebilir. Aslında, bu nitelikler el ele gider.

Çözüm
Kayan etiketler, yer tutucu etiketlerden kesinlikle daha az sorunludur. Ancak geleneksel metin alanları kayan etiketlerden daha iyidir çünkü form alanlarına benziyorlar ve etiketin okunması kolay ve her zaman erişilebilir durumda.
Estetik önemlidir ancak etiketi kutunun içine koymak onu güzel göstermez. Bununla birlikte, yaptığı şey, kullanımını gözle görülür şekilde zorlaştırmaktır.
Çarpıcı Editörün Notu
Yazma anında, burada Smashing Magazine'de aslında Adam'ın bu makalede ağır bir şekilde eleştirdiği kayan etiket modelini kullanıyoruz. Kullanılabilirlik testlerimizden kayan etiketlerin özellikle harika bir fikir olmadığını doğrulayabiliriz ve yakında geleneksel metin alanlarına geçerek tasarımı ayarlamayı düşünüyoruz.
Teşekkür
Caroline Jarrett ve Amy Hupe'a bunu yazmama yardım ettikleri için teşekkürler. Maximilian Franzke, Olivier Van Biervliet, Dan Vidrasan ve Fabien Marry'ye bu makalenin önceki bir taslağı hakkındaki geri bildirimleri için teşekkürler.
