CSS Marjları Hakkında Bilmeniz Gereken Her Şey
Yayınlanan: 2022-03-10 CSS'yi öğrendiğimizde çoğumuzun öğrendiği ilk şeylerden biri, CSS'deki bir kutunun CSS Kutu Modeli olarak tanımlanan çeşitli bölümlerinin ayrıntılarıydı. Kutu Modelindeki öğelerden biri, bir kutunun etrafındaki diğer öğeleri kutu içeriğinden uzaklaştıracak saydam bir alan olan kenar boşluğudur. margin-top , margin-right , margin-bottom ve margin-left özellikleri, dört özelliğin hepsini aynı anda ayarlamak için kısa yol margin ile birlikte CSS1'de tanımlandı.
Bir marj oldukça basit bir şey gibi görünüyor, ancak bu makalede, marjları kullanma konusunda insanları harekete geçiren bazı şeylere bir göz atacağız. Özellikle, marjların birbirleriyle nasıl etkileşime girdiğine ve marj daraltmanın gerçekte nasıl çalıştığına bakacağız.
CSS Kutu Modeli
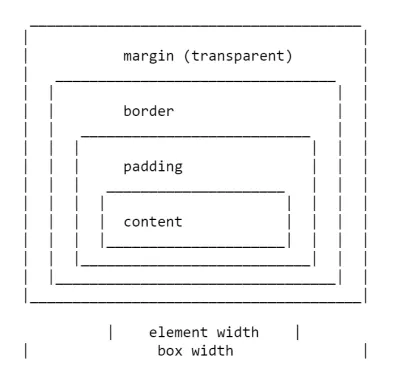
CSS Kutu Modelinin bölümleriyle ilgili tüm makalelerde olduğu gibi, bununla ne demek istediğimizi ve modelin CSS sürümleri aracılığıyla nasıl açıklığa kavuşturulduğunu tanımlamalıyız. Kutu Modeli , bir kutunun çeşitli bölümlerinin (içerik, dolgu, kenarlık ve kenar boşluğu) nasıl düzenlendiğini ve birbirleriyle etkileşime girdiğini ifade eder. CSS1'de Kutu Modeli, aşağıdaki resimde gösterilen ASCII sanat diyagramı ile detaylandırılmıştır.

Kutunun her bir tarafı için dört kenar boşluğu özelliği ve margin stenosunun tümü BB1'de tanımlanmıştır.
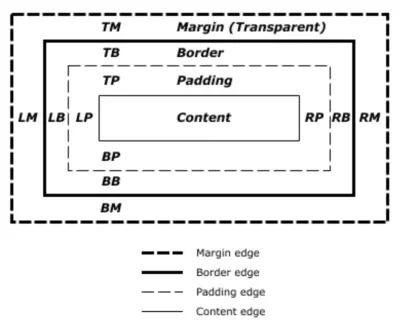
CSS2.1 spesifikasyonu, Kutu Modelini göstermek için bir çizime sahiptir ve ayrıca çeşitli kutuları tanımlamak için hala kullandığımız terimleri tanımlar. Spesifikasyon, her biri sırasıyla içeriğin kenarları, dolgu, kenarlık ve kenar boşluğu ile tanımlanan content box , padding box , border box ve margin box açıklar.

Artık Çalışma Taslağı olarak bir Düzey 3 Kutu Modeli özelliği bulunmaktadır. Bu belirtim, Kutu Modeli ve kenar boşluklarının tanımları için CSS2'ye atıfta bulunur, bu nedenle bu makalenin çoğunda kullanacağımız CSS2 tanımıdır.
Marj Daralması
BB1 belirtimi, kenar boşluklarını tanımladığı gibi, dikey kenar boşluklarının daraltılmasını da tanımladı. Bu çöküş davranışı, o zamandan beri marjla ilgili hayal kırıklığının kaynağı olmuştur. O ilk günlerde CSS'nin bir belgeleme biçimlendirme dili olarak kullanıldığını göz önünde bulundurursanız, kenar boşluklarının daraltılması mantıklıdır. Kenar boşluğu daraltma, alt kenar boşluğuna sahip bir başlığın ardından üst kenar boşluğuna sahip bir paragraf geldiğinde, bu öğeler arasında büyük bir boşluk oluşmaması anlamına gelir.
Kenar boşlukları daraltıldığında, iki öğe arasındaki boşluk iki kenar boşluğundan daha büyük olacak şekilde birleşirler. Daha küçük kenar boşluğu esasen daha büyük olanın içinde sona erer.
Aşağıdaki durumlarda marjlar çöker:
- komşu kardeşler
- Tamamen boş kutular
- Üst öğe ve ilk veya son alt öğe
Bu senaryolarda marjların çökmesini engelleyen şeylere bakmadan önce, bu senaryoların her birine sırayla bir göz atalım.
komşu kardeşler
Kenar boşluğunun çökmesine ilişkin ilk tanımım, komşu kardeşler arasındaki kenar boşluklarının nasıl çöktüğünün bir gösterimidir. Aşağıda belirtilen durumlar dışında, normal akışta arka arkaya görüntülenen iki öğeniz varsa, ilk öğenin alt kenar boşluğu, sonraki öğenin üst kenar boşluğu ile daraltılır.
Aşağıdaki CodePen örneğinde üç div öğesi vardır. İlki, 50 piksellik bir üst ve alt kenar boşluğuna sahiptir. İkincisi, 20 piksellik bir üst ve alt kenar boşluğuna sahiptir. Üçüncüsü, 3em'lik bir üst ve alt kenar boşluğuna sahiptir. Daha küçük üst kenar boşluğu daha büyük alt kenar boşluğu ile birleştirildiğinden, ilk iki öğe arasındaki kenar boşluğu 50 pikseldir. 3em'deki ikinci iki öğe arasındaki kenar boşluğu, 3em olarak, ikinci öğenin altındaki 20 pikselden daha büyüktür.
Rachel Andrew tarafından kaleme alınan [Kenar Boşlukları: bitişik kardeşler](https://codepen.io/rachelandrew/pen/OevMPo) konusuna bakın.
Tamamen Boş Kutular
Bir kutu boşsa, üst ve alt kenar boşlukları birbiriyle çökebilir. Aşağıdaki CodePen örneğinde, boş sınıfına sahip öğenin üst ve alt kenar boşluğu 50 pikseldir, ancak birinci ve üçüncü öğeler arasındaki boşluk 100 piksel değil 50 pikseldir. Bu, iki kenar boşluğunun çökmesinden kaynaklanmaktadır. Bu kutuya herhangi bir şey eklemek (hatta dolgu), üst ve alt kenar boşluklarının kullanılmasına ve çökmemesine neden olur.
Rachel Andrew tarafından kaleme alınan [Kenar Boşlukları: boş kutular](https://codepen.io/rachelandrew/pen/JQLGMr) konusuna bakın.
Ebeveyn ve İlk veya Son Alt Öğe
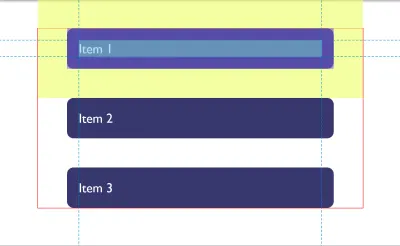
Bu, özellikle sezgisel görünmediği için insanları en sık yakalayan marj çökmesi senaryosudur. Aşağıdaki CodePen'de, sarmalayıcı sınıfına sahip bir div var ve nerede olduğunu görebilmeniz için bu div kırmızı bir outline verdim. Üç alt öğenin tümü 50 piksellik bir kenar boşluğuna sahiptir. Ancak, ilk ve son öğeler sargının kenarlarıyla aynı hizadadır; öğe ile sarmalayıcı arasında 50 piksellik bir kenar boşluğu yoktur.
Rachel Andrew tarafından kaleme alınan [Kenar Boşlukları: ilk ve son çocukta kenar boşluğu](https://codepen.io/rachelandrew/pen/BgrKGp) konusuna bakın.
Bunun nedeni, çocuk üzerindeki kenar boşluğunun, ebeveyn üzerindeki herhangi bir kenar boşluğu ile çökerek ebeveynin dışına çıkmasıdır. DevTools kullanarak ilk çocuğu incelerseniz bunu görebilirsiniz. Vurgulanan sarı alan kenar boşluğudur.

Yalnızca Blok Kenar Boşlukları Daraltılır
Son örnek ayrıca kenar boşluğu çökmesiyle ilgili bir şeyi vurgulamaktadır. BB2'de, daraltmak için yalnızca dikey kenar boşlukları belirtilir - bu, yatay yazma modundaysanız bir öğenin üst ve alt kenar boşluklarıdır. Bu nedenle, yukarıdaki sol ve sağ kenar boşlukları çökmüyor ve sargının dışında bitmiyor.
Not : Kenar boşluklarının yalnızca blok yönünde, örneğin paragraflar arasında daraltıldığını hatırlamakta fayda var.
Marjın Çökmesini Önleyen Şeyler
Bir öğenin mutlak konumu varsa veya kayarsa, kenar boşlukları asla daraltılmaz. Ancak, yukarıda özetlenen marjların çöktüğü yerlerden birine rastladığınızı varsayarsak, bu marjların çökmesini nasıl durdurabilirsiniz?
Çökmeyi durduran ilk şey, söz konusu öğeler arasında bir şeyin olduğu durumlardır.
Örneğin, içeriği tamamen boş bir kutu, kenarlık veya dolgu uygulanmışsa, üst ve alt kenar boşluklarını daraltmaz. Aşağıdaki örnekte kutuya 1 piksel dolgu ekledim. Artık kutunun üstünde ve altında 50 piksellik bir kenar boşluğu var.
Rachel Andrew tarafından kaleme alınan [Kenar Boşlukları: dolgulu boş kutular çökmez](https://codepen.io/rachelandrew/pen/gNeMpg) konusuna bakın.
Bunun arkasında bir mantık vardır, kutu kenarlık veya dolgu olmadan tamamen boşsa, esasen görünmezdir. CMS'niz tarafından işaretlemeye atılan boş bir paragraf öğesi olabilir. CMS'niz gereksiz paragraf öğeleri ekliyorsa, muhtemelen bunların diğer paragraflar arasında büyük boşluklara neden olmalarını istemezsiniz, çünkü bunların kenar boşlukları dikkate alınır. Kutuya herhangi bir şey ekleyin ve bu boşlukları elde edeceksiniz.

Benzer davranış, ebeveyn aracılığıyla çöken ilk veya son çocuklarda kenar boşluklarında görülebilir. Ebeveyne bir kenarlık eklersek, çocukların üzerindeki kenar boşlukları içeride kalır.
Rachel Andrew tarafından kaleme alınan [Kenar Boşlukları: ebeveynin bir sınırı varsa ilk ve son çocuktaki kenar boşluğu çökmez](https://codepen.io/rachelandrew/pen/vqRKKX) başlıklı makaleye bakın.
Bir kez daha, davranışın bir mantığı var. Görsel olarak görüntülenmeyen anlamsal amaçlı sarma öğeleriniz varsa, muhtemelen bunların ekranda büyük boşluklar oluşturmasını istemezsiniz. Web çoğunlukla metin olduğunda bu çok anlamlıydı. Bir tasarımı düzenlemek için öğeleri kullandığımızda davranış olarak daha az kullanışlıdır.
Blok Biçimlendirme Bağlamı Oluşturma
Yeni bir Blok Biçimlendirme Bağlamı (BFC), içeren öğe boyunca kenar boşluğunun çökmesini de önleyecektir. İlk ve son çocuk örneğine tekrar bakarsak, kenar boşlukları sarmalayıcının dışında kalır ve sarmalayıcıya display: flow-root vererek yeni bir BFC oluşturur, kenar boşlukları içeride kalır.
Rachel Andrew tarafından kaleme alınan [Kenar Boşlukları: yeni bir Blok Biçimlendirme Bağlamı kenar boşlukları içerir](https://codepen.io/rachelandrew/pen/VJXjEp) başlıklı makaleye bakın.
display: flow-root hakkında daha fazla bilgi edinmek için, "CSS Düzenini ve Blok Biçimlendirme Bağlamını Anlamak" makalemi okuyun. overflow özelliğinin değerini auto olarak değiştirmek aynı etkiye sahip olacaktır, çünkü bu aynı zamanda yeni bir BFC de oluşturur, ancak bazı senaryolarda istemediğiniz kaydırma çubukları da oluşturabilir.
Esnek ve Izgaralı Konteynerler
Flex ve Grid kapsayıcıları, çocukları için Flex ve Grid biçimlendirme bağlamları oluşturur, böylece düzeni engellemek için farklı davranışlara sahip olurlar. Bu farklılıklardan biri, marjların çökmemesidir:
“Bir esnek kap, içeriği için yeni bir esnek biçimlendirme bağlamı oluşturur. Bu, blok yerleşimi yerine esnek yerleşimin kullanılması dışında bir blok biçimlendirme bağlamı oluşturmakla aynıdır. Örneğin, şamandıralar esnek kabın içine girmez ve esnek kabın kenar boşlukları içeriğinin kenar boşluklarıyla birlikte çökmez.”
— Flexbox Seviye 1
Yukarıdaki örneği alırsak ve sarmalayıcıyı esnek bir kap haline getirirsek, öğeleri flex-direction: column ile görüntülersek, artık kenar boşluklarının sarmalayıcı tarafından kapsandığını görebilirsiniz. Ek olarak, bitişik esnek öğeler arasındaki kenar boşlukları birbiriyle daralmaz, bu nedenle esnek öğeler arasında 100 piksel, öğelerin üstünde ve altında toplam 50 piksel bulunur.
Rachel Andrew tarafından kaleme alınan [Kenar Boşlukları: esnek öğelerdeki kenar boşlukları çökmez](https://codepen.io/rachelandrew/pen/mZxreL) başlıklı makaleye bakın.
Siteniz İçin Marj Stratejileri
Marj çökmesi nedeniyle, sitenizdeki marjlarla başa çıkmak için tutarlı bir yol bulmak iyi bir fikirdir. Yapılacak en basit şey, yalnızca öğelerin üstünde veya altında kenar boşlukları tanımlamaktır. Bu şekilde, marjı olan taraf her zaman marjı olmayan tarafa bitişik olacağından, marj daraltma sorunlarıyla çok sık karşılaşmamalısınız.
Not : Harry Roberts'ın, marjları yalnızca bir yönde belirlemenin neden iyi bir fikir olduğunu ve yalnızca çöken marj sorunlarını çözmek için değil, nedenlerini ayrıntılandıran mükemmel bir gönderisi var.
Bu çözüm, ebeveynleri nedeniyle çöken çocuklar üzerinde marjlarla karşılaşabileceğiniz sorunları çözmez. Bu belirli sorun daha az yaygın olma eğilimindedir ve bunun neden olduğunu bilmek bir çözüm bulmanıza yardımcı olabilir. Bunun için ideal bir çözüm, display: flow-root , eski tarayıcılar için bir geri dönüş olarak, bir BFC oluşturmak, üst öğeyi esnek bir kapsayıcıya dönüştürmek ve hatta tek bir piksel dolgusu eklemek için overflow kullanabilirsiniz. Yalnızca eski tarayıcıların daha az optimal bir düzeltme elde etmesi için display: flow-root desteğini algılamak için özellik sorgularını kullanabileceğinizi unutmayın.
Çoğu zaman, marjların neden çöktüğünü (ya da olmadığını) bilmenin en önemli şey olduğunu görüyorum. Daha sonra bununla nasıl başa çıkacağınızı duruma göre öğrenebilirsiniz. Hangisini seçerseniz seçin, bu bilgiyi ekibinizle paylaştığınızdan emin olun. Çoğu zaman marj çökmesi biraz gizemlidir, bu nedenle buna karşı koymak için bir şeyler yapmanın nedeni açık olmayabilir! Kodunuzdaki bir yorum yardımcı olmak için uzun bir yol kat eder - hatta bu makaleye bağlantı verebilir ve marj daraltma bilgisini paylaşmanıza yardımcı olabilirsiniz.
Bu makaleyi marjla ilgili birkaç başka bilgi parçasıyla tamamlayacağımı düşündüm.
Yüzde Marjları
CSS'de bir yüzde kullandığınızda, bir şeyin yüzdesi olmalıdır. Yüzdeler kullanılarak ayarlanan kenar boşlukları (ve dolgu) her zaman üst öğenin satır içi boyutunun (yatay yazma modundaki genişlik) yüzdesi olacaktır. Bu, yüzdeleri kullanırken öğenin her tarafında eşit boyutlu dolguya sahip olacağınız anlamına gelir.
Aşağıdaki CodePen örneğinde, 200 piksel genişliğinde bir sarmalayıcım var, içinde %10 kenar boşluğu olan bir kutu var, kenar boşluğu her tarafta 20 piksel, yani 200'ün %10'u.
Rachel Andrew tarafından kaleme alınan [Kenar Boşlukları: yüzde marjları](https://codepen.io/rachelandrew/pen/orqzrP) konusuna bakın.
Akış Göreceli Bir Dünyada Kenar Boşlukları
Bu makale boyunca dikey kenar boşluklarından bahsettik, ancak modern CSS, olayları fiziksel bir yoldan ziyade göreceli bir akış içinde düşünmeye meyillidir. Bu nedenle, dikey kenar boşluklarından bahsettiğimizde, aslında blok boyutundaki kenar boşluklarından bahsediyoruz. Yatay yazma modundaysak bu kenar boşlukları üst ve alt olacaktır, ancak soldan sağa yazılan dikey yazma modunda sağ ve sol olacaktır.
Mantıksal, göreceli akış yönleriyle çalıştıktan sonra, üst ve alttan ziyade blok başlangıcı ve blok sonu hakkında konuşmak daha kolay hale gelir. Bunu kolaylaştırmak için CSS, Mantıksal Özellikler ve Değerler spesifikasyonunu tanıttı. Bu haritalar, göreceli özellikleri fiziksel olanlara akar.
Kenar boşlukları için, bu bize aşağıdaki eşlemeleri verir (eğer İngilizce veya soldan sağa metin yönüne sahip başka bir yatay yazma modunda çalışıyorsak).
-
margin-top=margin-block-start -
margin-rightkenar boşluğu =margin-inline-end -
margin-bottom=margin-block-end -
margin-leftkenar boşluğu =margin-inline-start
Ayrıca, her iki bloğun aynı anda veya her ikisinin de satır içinde ayarlanmasına izin veren iki yeni kısayolumuz var.
-
margin-block -
margin-inline
Bir sonraki CodePen örneğinde, bu akış göreceli anahtar kelimelerini kullandım ve ardından kutunun yazma modunu değiştirdim, kenar boşluklarının fiziksel üst, sağ, alt ve sola bağlı olmaktan ziyade metin yönünü nasıl takip ettiğini görebilirsiniz.
Rachel Andrew tarafından kaleme alınan Kalem [Kenar Boşlukları: akış göreli kenar boşlukları](https://codepen.io/rachelandrew/pen/BgrQRj) konusuna bakın.
Mantıksal özellikler ve değerler hakkında daha fazla bilgiyi MDN'de veya Smashing Magazine'deki “Mantıksal Özellikleri ve Değerleri Anlamak” başlıklı makalemde okuyabilirsiniz.
Özetlemek
Artık marjlar hakkında bilinmesi gerekenlerin çoğunu biliyorsunuz! Kısacası:
- Marj çökmesi bir şeydir. Bunun neden olduğunu ve ne zaman olmadığını anlamak, neden olabileceği sorunları çözmenize yardımcı olacaktır.
- Kenar boşluklarını tek yönde ayarlamak, yalnızca kenar boşluğuyla ilgili birçok baş ağrısını çözer.
- CSS'deki herhangi bir şeyde olduğu gibi, verdiğiniz kararları ekibinizle paylaşın ve kodunuzu yorumlayın.
- Fiziksel üst, sağ, alt ve sol yerine blok ve satır içi boyutları düşünmek, web yazma modundan bağımsız olmaya doğru ilerlerken size yardımcı olacaktır.
