Harita Tasarımı: Ekaterinburg'un Metro Haritasını Yeniden Tasarlamak
Yayınlanan: 2022-03-10Büyük bir metropoliten yeraltı tren ağı, bir ışınlanma cihazı da olabilir: İnsanlar, A'dan B'ye nasıl götürdüğünü umursamıyor, sadece öyle olsun. Londra, Paris ve Moskova'da metro haritası yüzey coğrafyasını göstermiyor çünkü sayfada çok fazla boş alan yok.
Bir şehrin metro haritasını tasarlamak, tek bir hat bile olsa oldukça zorlu bir iştir. Geçen yıl, meslektaşım Pasha Omelekhin ve ben, Rusya'nın Ekaterinburg şehrinin metro haritasının yeniden tasarımı üzerinde çalışmaktan heyecan duyduk. Eğlendik (o tasarladı, ben yönettim). Bu yazıda tasarım sürecimizi ele alacağız. Ayrıntılı olacak, bu yüzden ilgi alanlarınıza bağlı olarak bu çok sıkıcı veya çok heyecan verici olabilir. Yine de çok şey bıraktık. Benzer bir proje üzerinde çalışmanız gerektiğinde bunun yardımcı olacağını umuyoruz.
SmashingMag'de Daha Fazla Okuma :
- Paris Metro Haritası – Yeniden Tasarım
- Google Earth Çağında Resimli Haritaların Keyfi
- Doğal Dünya Verilerinden SVG Haritaları Oluşturma Kılavuzu
- Coğrafi Konumun Harika Dünyasına Giriş
Hadi dalalım!
Yaklaşım
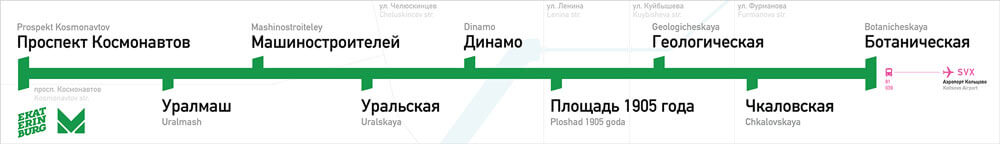
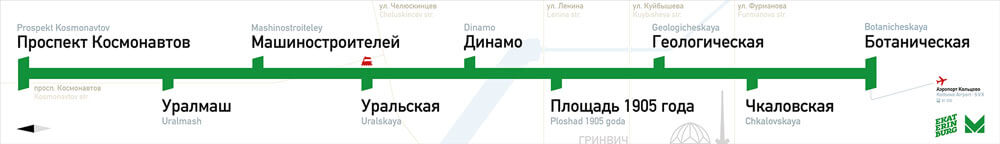
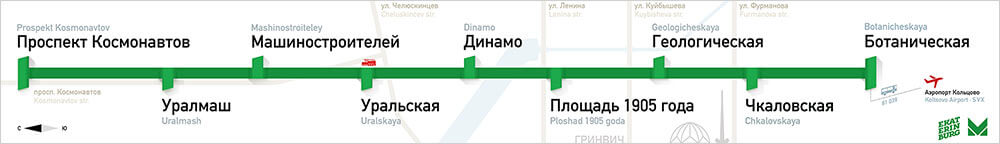
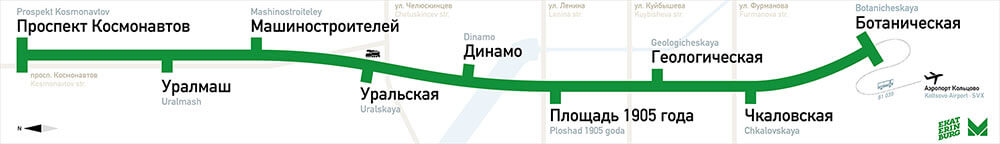
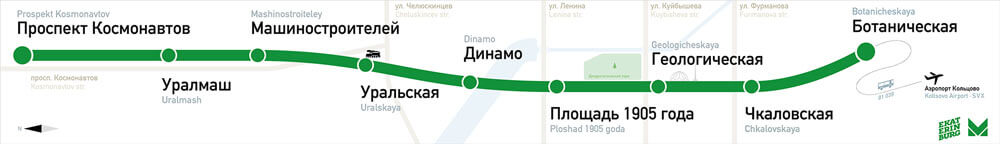
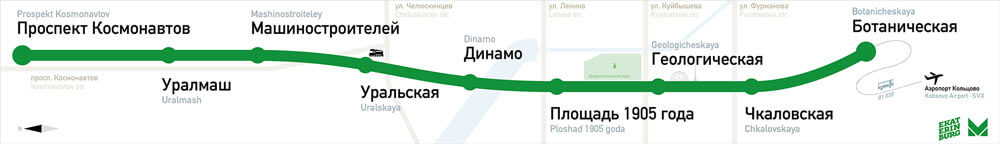
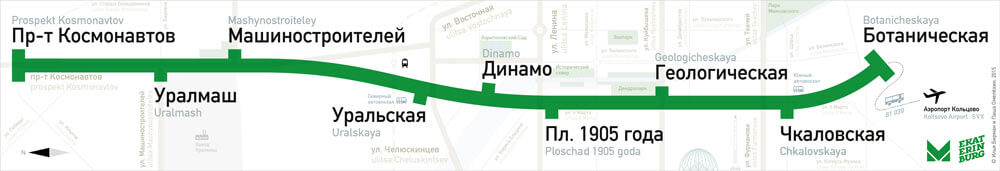
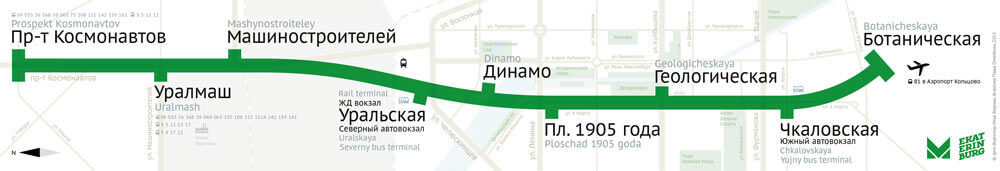
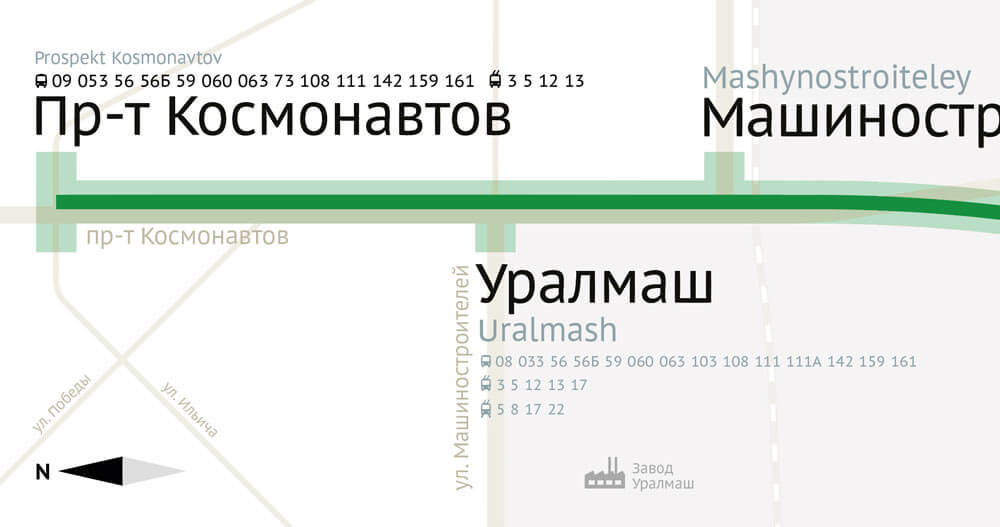
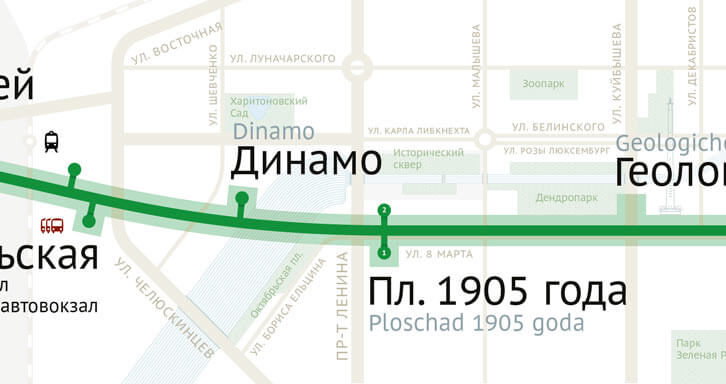
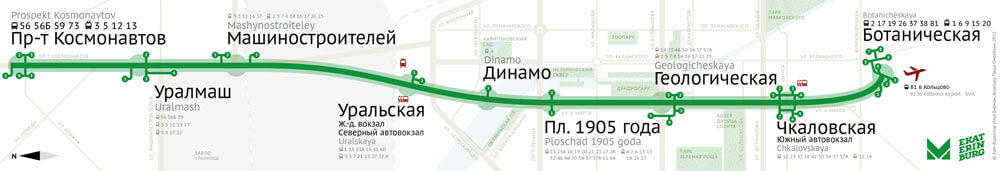
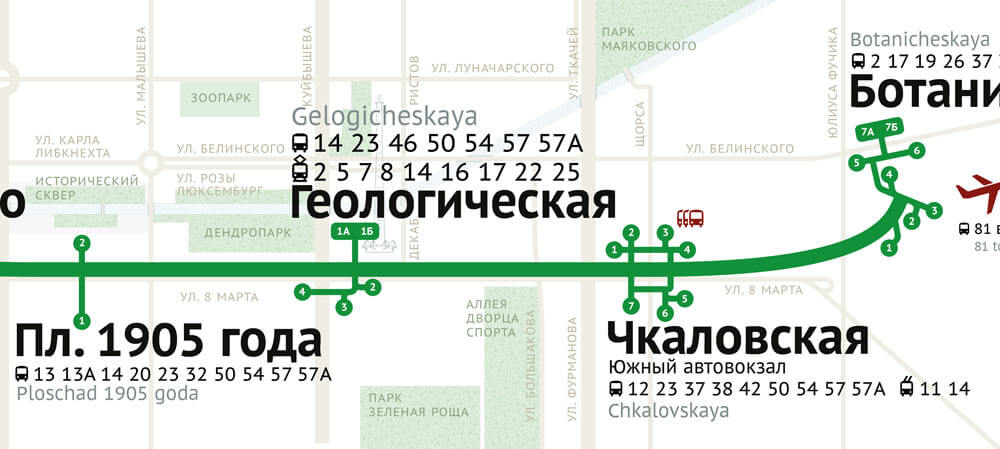
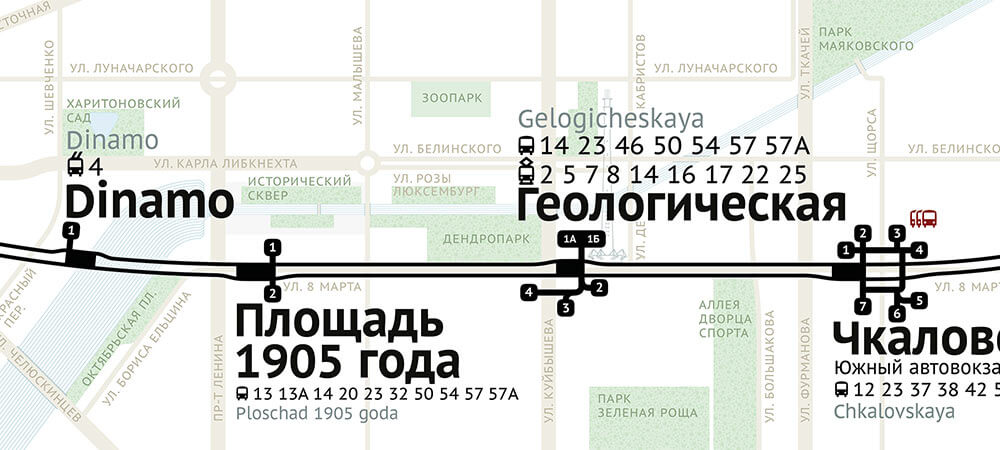
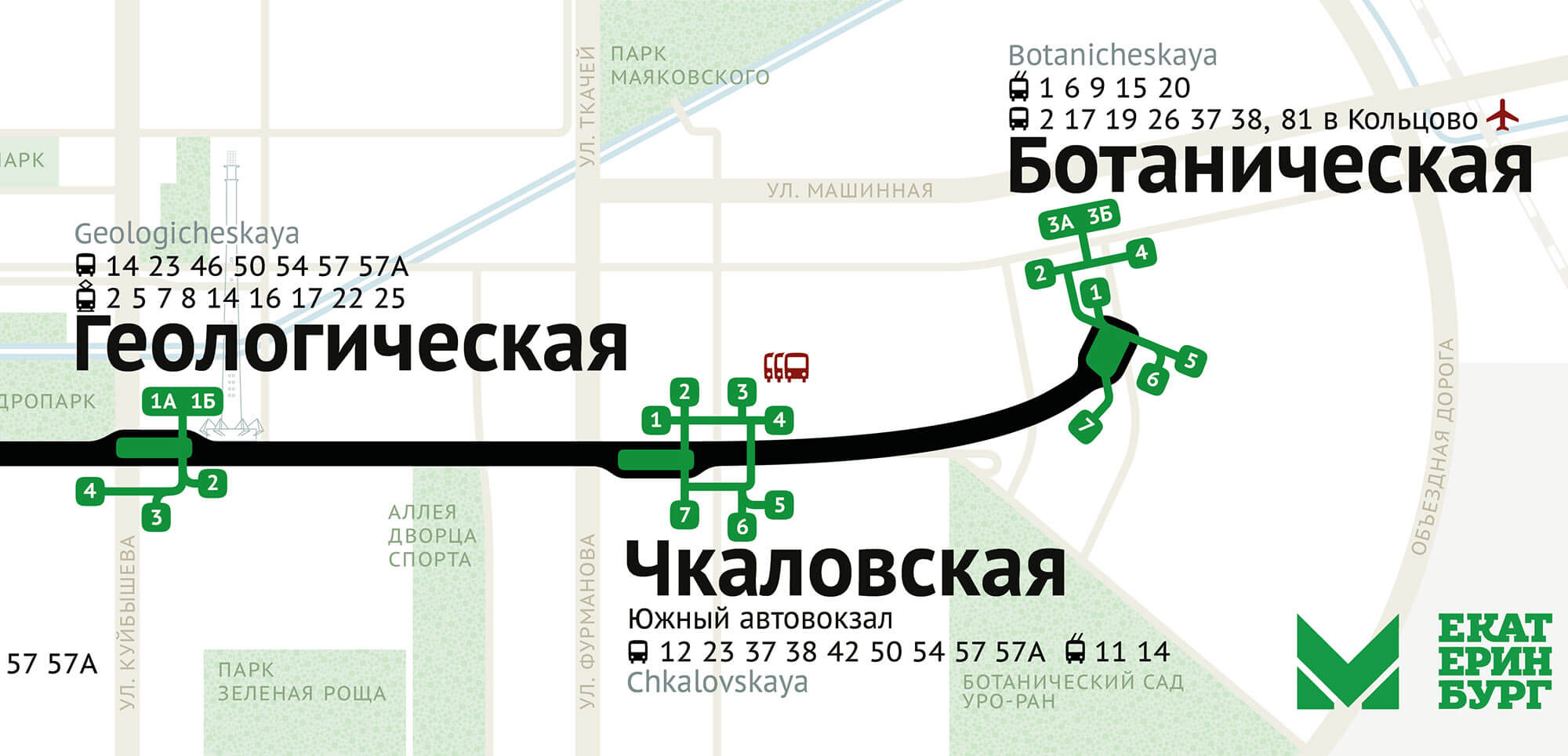
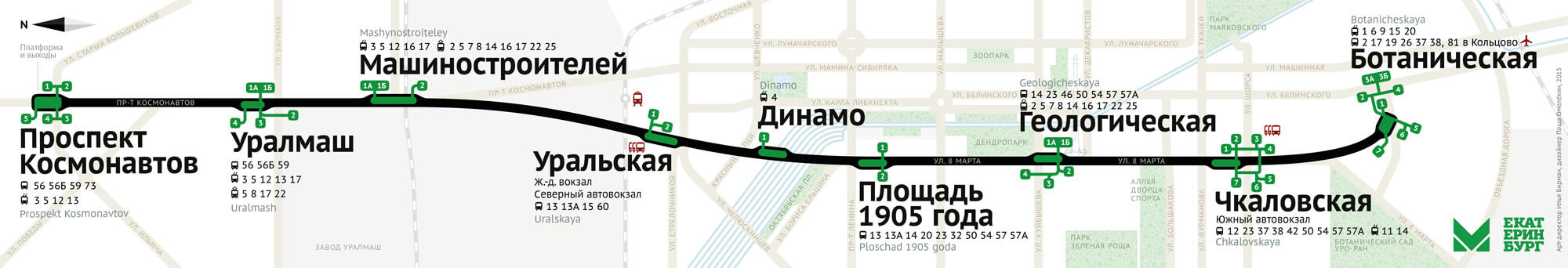
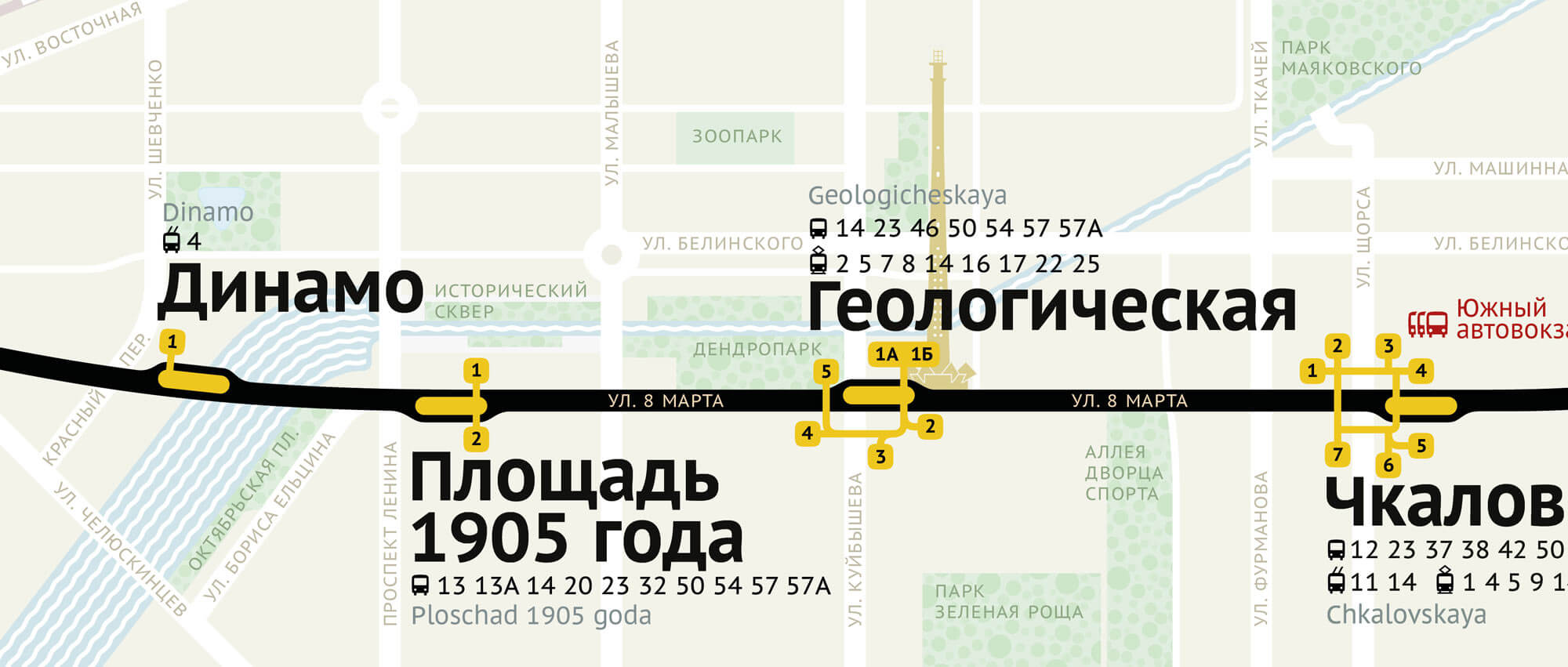
Bu, oluşturduğumuz son harita:

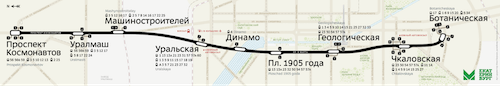
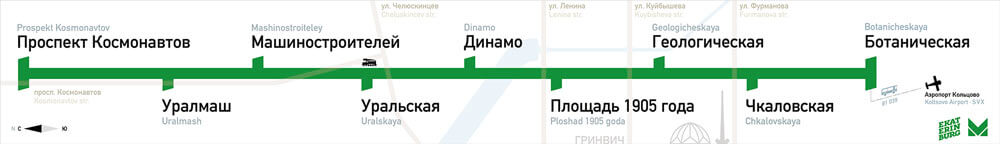
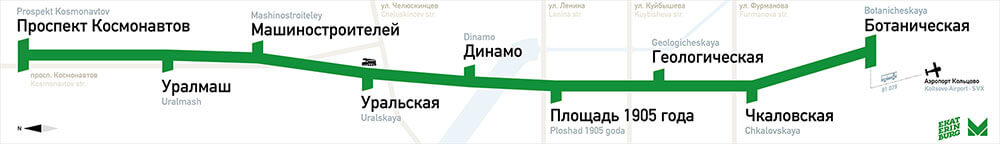
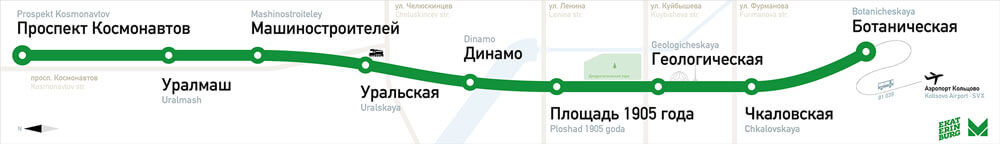
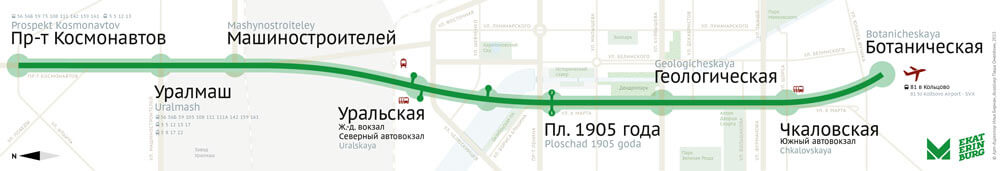
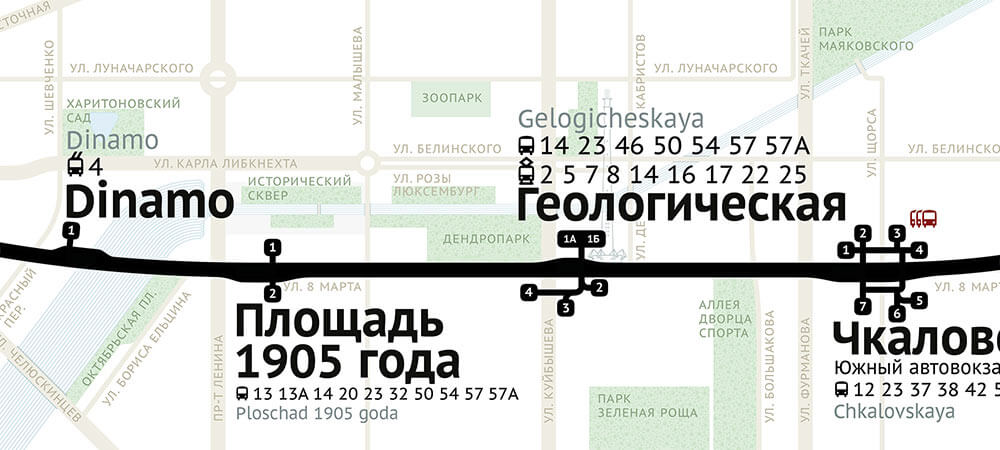
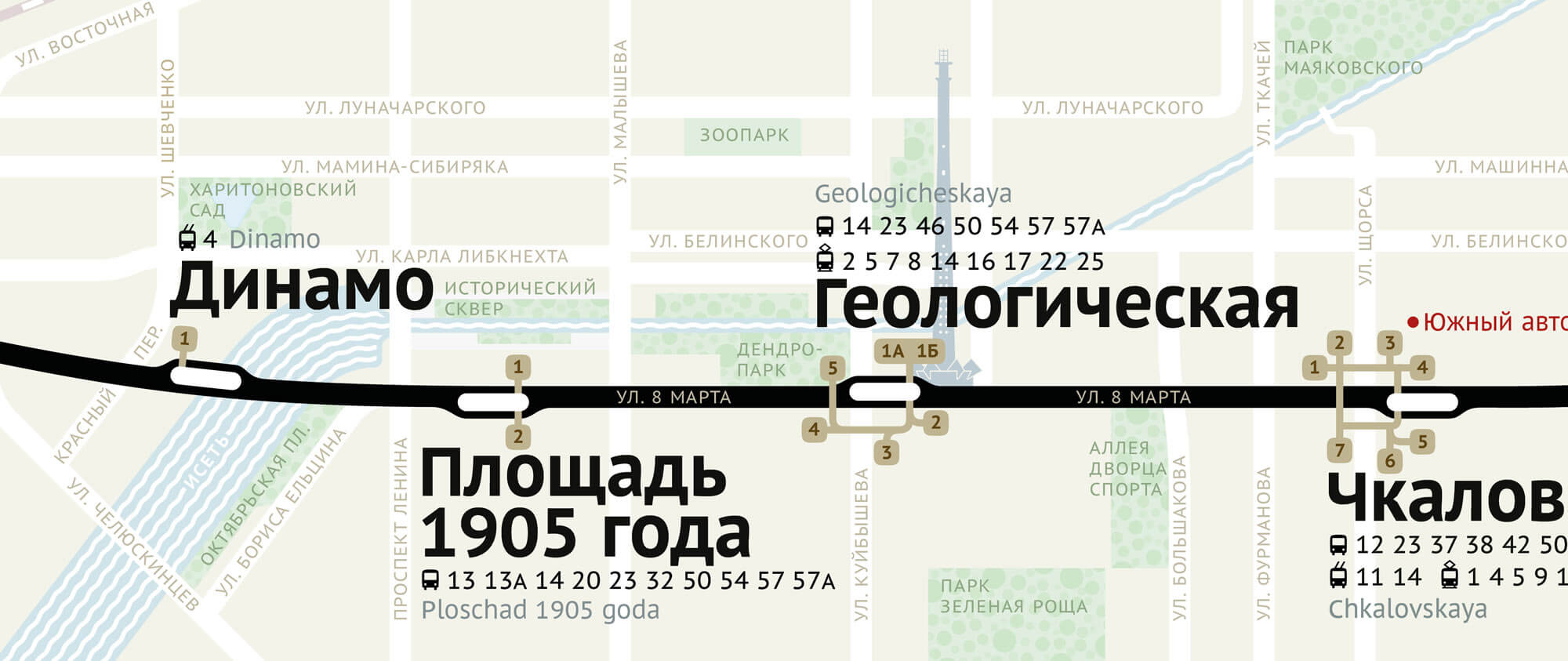
Karşılaştırma için, haritanın önceki sürümü şöyle görünüyordu:

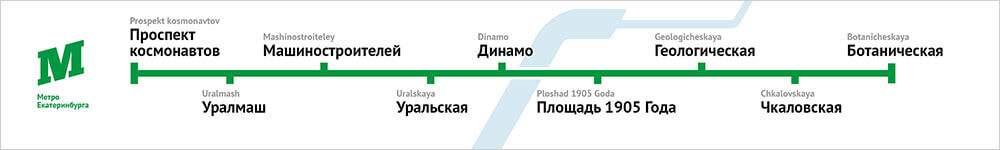
Yukarıdaki düz yeşil hat, mevcut tek metro hattıdır; diğer ikisi sadece “planlanmış” hatlardır ve henüz inşaatına başlanmamıştır. Üçünü de göstermek mantıklı olmaz. İlk taslağımız basit bir tek satırlık diyagramdı:

Genellikle çok hatlı bir metro ağında, her metro hattında tren kapılarının üzerinde görüntülenen ayrı bir tek hat şeması vardır. Ancak burada bir diyagram hem tam ağ diyagramı hem de hat diyagramı olarak kullanılabilir. Küçük iyileştirmeler yapılması gerekecekti ve onları yaptık, ancak böyle bir diyagramın genel olarak nasıl tasarlanacağını yeniden düşünmek istedik.
Belirtildiği gibi, Londra, Paris ve Moskova gibi büyük yeraltı ağlarına sahip metropol merkezleri, metro haritalarında yüzey coğrafyasını göstermez. Bunu yapmak için yeterli alan yok. Küçük metropoller için öyle değil. Sadelik ve yüzey ayrıntılarının olmaması, yalnızca zengin bir harita insanların rotalarını bulmalarının önüne geçtiğinde gereklidir. Ekaterinburg'da bu sorun yok.
Sadece bir metro hattı olduğunda, sistemi bir teleportasyon cihazı gibi göstermeyi göze alamazsınız. İnsanlar gitmek istedikleri yere ulaşmak için birden fazla ulaşım aracı kullanmak zorunda kalıyorlar. Bu yüzden metronun diğer her şeyle nasıl bağlantılı olduğunu göstermek istedik.
Uzun zaman önce, Paris'in yeraltı haritası basitçe bir şehir haritasının üzerine yerleştirilmişti:

İki yaklaşımın birleştirilebileceğini düşündük: yüzey bilgisi lineer diyagramın üzerine yerleştirilebilir, bu da haritayı hem zengin bilgilendirici hem de trenlerde kullanım için uygun hale getirir. Bu, şehri önemli yerlere uyacak şekilde garip şekillerde bükmemizi gerektirecektir, ancak bunun New York şehrinin yeraltı haritasında olduğu gibi işe yaradığı biliniyor.
Doğrusal Diyagram
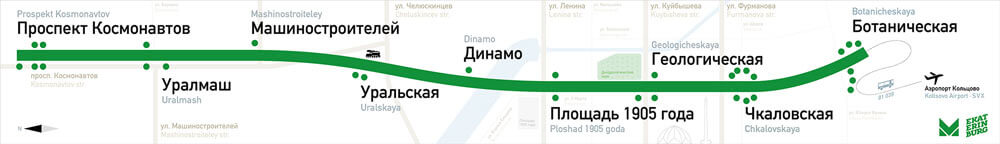
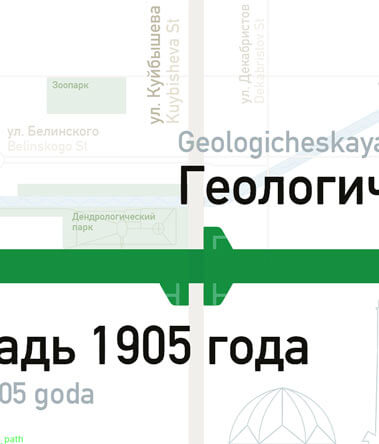
Ardından, haritaya bazı sokaklar ekledik:

Nehir burada çok karanlık görünüyordu. Ayrıca, Ekaterinburg popüler bir turistik yer değil, bu nedenle Rus dili İngilizce'den çok daha önemlidir; bu nedenle, Rusça isimleri iç tarafa, İngilizce çevirileri dış tarafa satıra göre yerleştirmeye karar verdik.
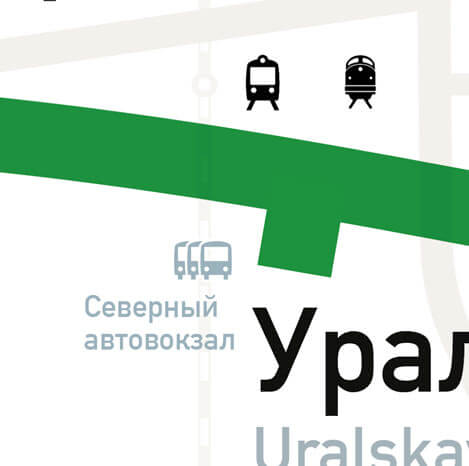
Stili denemek istedik. Resmi olmayan bir M logosuyla başladık ve istasyonu, onu yansıtmak için açılarla "keneler" kestik. Daha sonra logoyu resmi olanla değiştirdik:

Gradyan doğru görünmüyordu. Ve logo çok büyüktü. Bu nedenle, büyük bir logo yerine birkaç logoyu gruplandırmaya çalıştık: metro logosu, şehrin arması ve ulaşım otoritesinin amblemi. Bu tür şeyler genellikle havalı görünür.
Sonunda, iki logonun iyi çalıştığını gördük (şehrin logosu bunlardan biri):

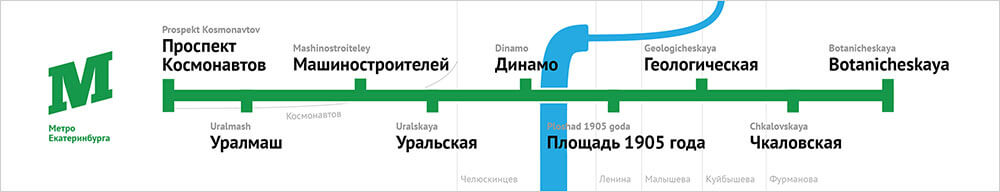
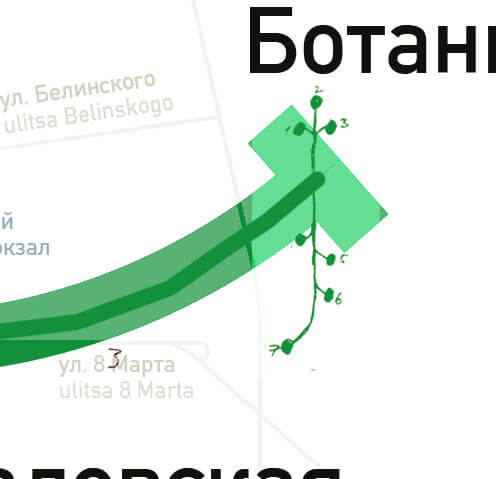
Nehir ve sokakların, hat ile ilişkilerini daha iyi iletmek için nasıl şekil değiştirmeye başladığına dikkat edin. Daha fazla yüzey coğrafyası eklemeye devam ettik:

Artık bir pusulamız (kuzeyi gösteren sol ok), şehrin televizyon kulesi ve sirkimiz vardı. Botanicheskaya'dan gelen havaalanı servisinin çizgisi, kenelerin açısıyla aynı hizadaydı - coğrafyayı daha gerçekçi hissettirdiğimiz için hayatta kalamayacak bir değişiklik, ancak çekiciliği vardı. Belki başka bir yerde işe yarar.
Kenelerle daha fazla deney yaptık:



Uzun gölgelerle bile oynadık:

Bunlardan bazıları güzeldi, ama yine de hiçbir şekilde özel değil.
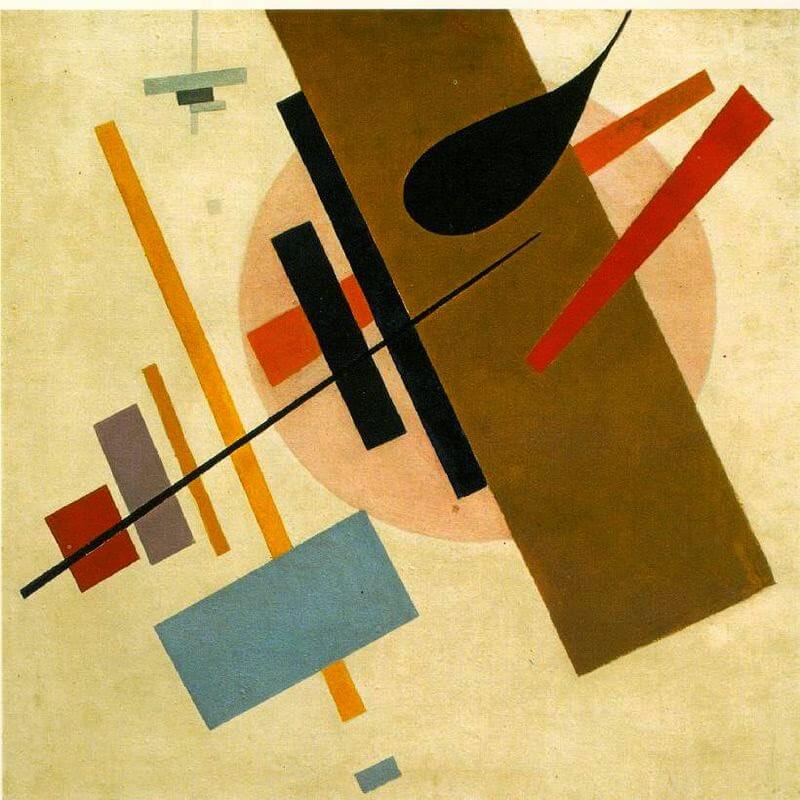
Ekaterinburg, yapılandırmacı mimari ile karakterizedir. Haritada buna işaret etmek için ne kullanabiliriz? Malevich ve Kandinsky'nin sanatından ilham aldık.



İşe yarayabilir!
Sokakları metro hattının üzerine koyarak gerçeklik görüntüsüne katkıda bulunmaya çalıştık:

Ama bu bir hata gibi görünüyordu. Geri alma!
Çizgiyi Bükme
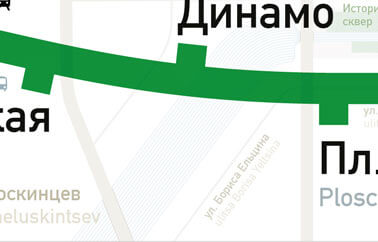
Metro hattını düz çizmek ideal olur ama şehri çok fazla bozar. Bu yüzden, çizginin gerçek biçimine dair ipucu vermek için kıvrımlar ekledik:

Bu kırık görünüyordu. Çizginin daha yumuşak olmasını istedik. Güle güle, açılı keneler!

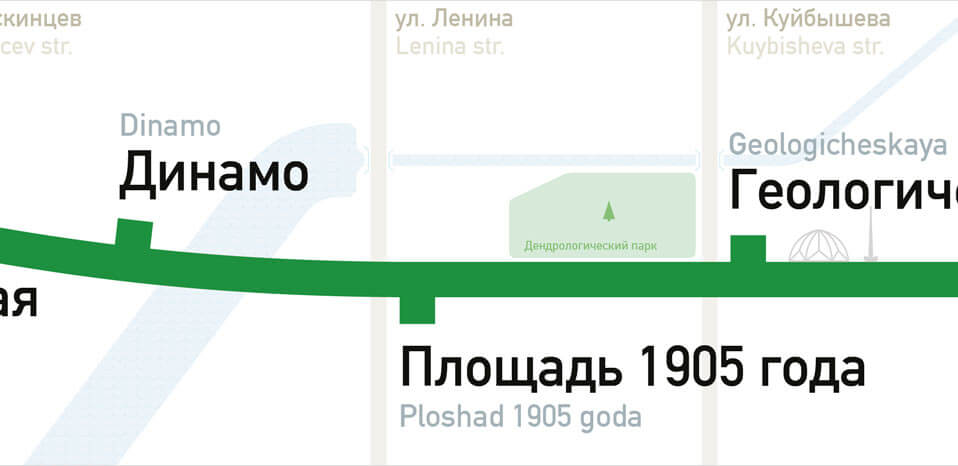
Çizginin şeklini etkileyen coğrafyanın tadına vardıktan sonra daha fazlasını istedik, çok daha fazlasını - yollar, meydanlar, parklar, bitkiler, tüm şehir. Güzel ağaçları olan parklar nasıl eklenir, nehre nasıl dalgalı bir doku verilir diye hayal etmeye başladık.

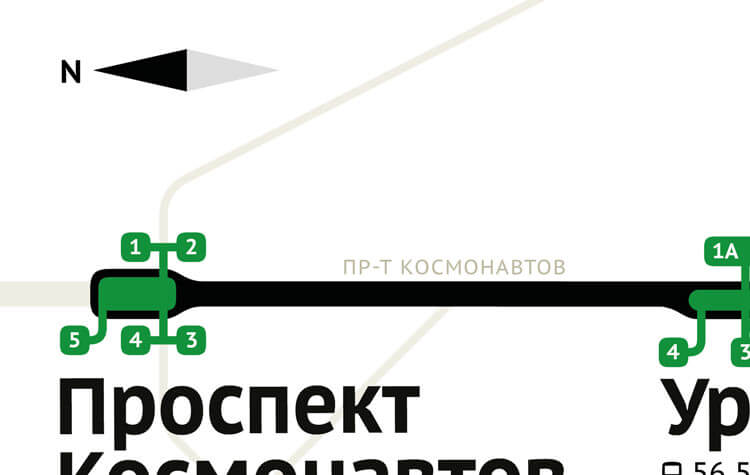
Artık coğrafyaya daha fazla girdiğimize göre, keneler sorun olmaya başladı. İnsanların kafasını karıştırabilecek istasyon isimlerinden ziyade istasyon çıkışlarını gösteriyor gibiydiler. Yeni bir gösterge gerekiyordu.



Daireler hatta olmak zorunda mıydı? Ya onları istasyonun adına yaklaştırsak?

Bir dakika bekle! İstasyon çıkışlarının yerini belirtseydik ne olurdu?


Bu çıkışlar hat için çok küçüktü ve uzaktan görülemeyecekti. “İşte bir istasyon!” diye haykıran bir çözüme ihtiyacımız vardı. ince bir şekilde çıkışları gösterirken.


Daha Fazla Yüzey Özelliği
Bu arada, diğer çalışmalar ilerliyordu. Sirkin piktogramı daha tanınabilir hale geldi:


Terk edilmiş TV kulesi daha fazla ayrıntı aldı:

Diğer ulaşım türlerinin piktogramları da daha fazla ilgi gördü:

Oh, ve yüzey demiryolu ağını ve kendimize bir tasarım atfı ekledik (sağda iç içe):

Nehrin deseni iyi görünmüyordu. Harry Beck tarafından tasarlanan klasik Londra tüp haritasını andıran ince çizgiler denedik:

Çok ince, neredeyse görünmez.
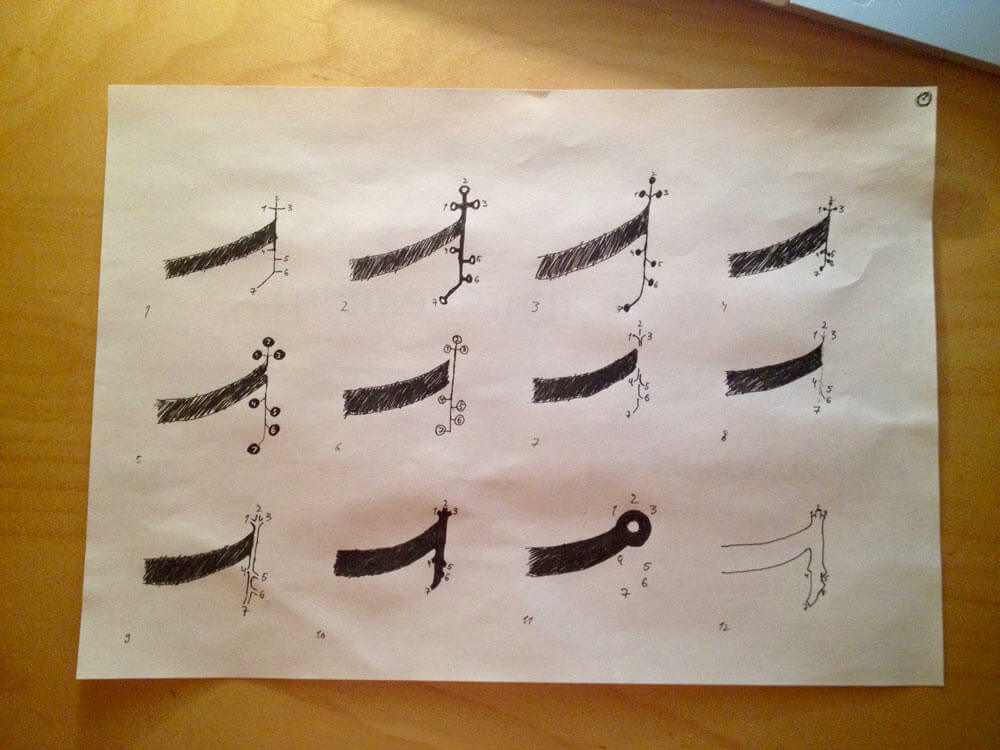
Ve kağıt üzerinde istasyon çıkışlarının temsillerini keşfetmeye devam ettik:

Bir fikir, yarı saydam bir metro hattının üzerine ayrıntılı bir çıkış planı hazırlamaktı:

Temizlemek
Bu noktada, harita oldukça meşgul görünüyordu. Sadece istasyon adlarının İngilizce çevirilerini göstermeye karar verdik. Ve sirki kaldırdık. Ayrıca tren ve otobüs terminallerinin göstergelerini ilgili metro istasyonlarına taşımayı denedik:

Yazı tipi DIN'den PT Sans Metro'ya (alçaltılmış büyük harflerle PT Sans'ın özel bir sürümü) değiştirildi.
İşte kara taşımacılığı rotalarını listelemek için bir deney:

Sokak isimleri bu noktada en gürültülü unsur oldu. Bunları tamamı büyük harflerle ayarlamayı denedik:

Genellikle tamamı büyük harfler, özellikle yön bulmada uygun değildir: Harfler dikdörtgenlere benzer ve ayırt edilmelerini zorlaştırır. Ancak kelimelerin daha sessiz ve basit görünmesini istedik, bu yüzden işe yaradı.
İstasyon çıkışlarını denemeye devam ettik:


İstasyonları uzaktan görülebilecek kadar büyük hale getirmek için yarı saydam dairelere ihtiyaç olduğunu düşündük.

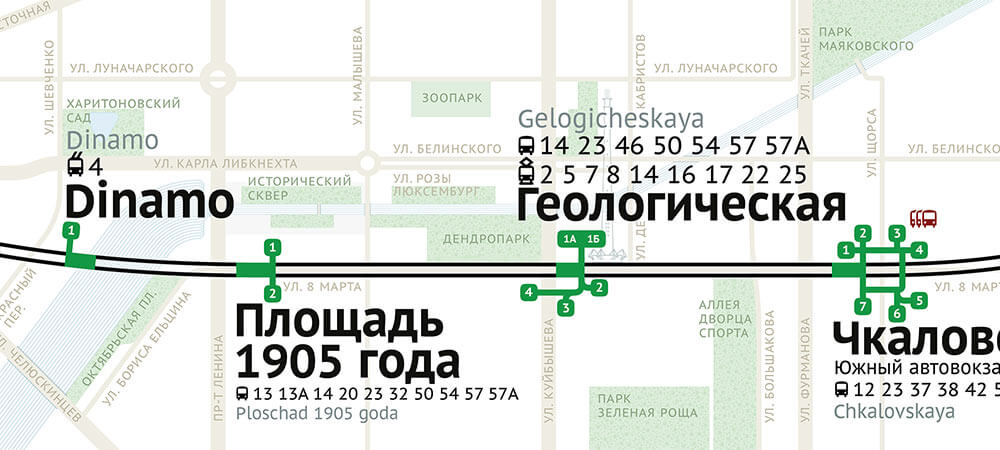
Ancak tüm çıkışları çizdikten sonra, bunlara ihtiyaç olmadığını fark ettik:

Daha kalın olan yarı şeffaf çizginin de gereksiz olduğu ortaya çıktı:

Bu, istasyon çıkışlarıyla ilgili çalışmalarımızın sonu değildi, ama bir başarıydı.
Arabası Ve Otobüs Simgeleri
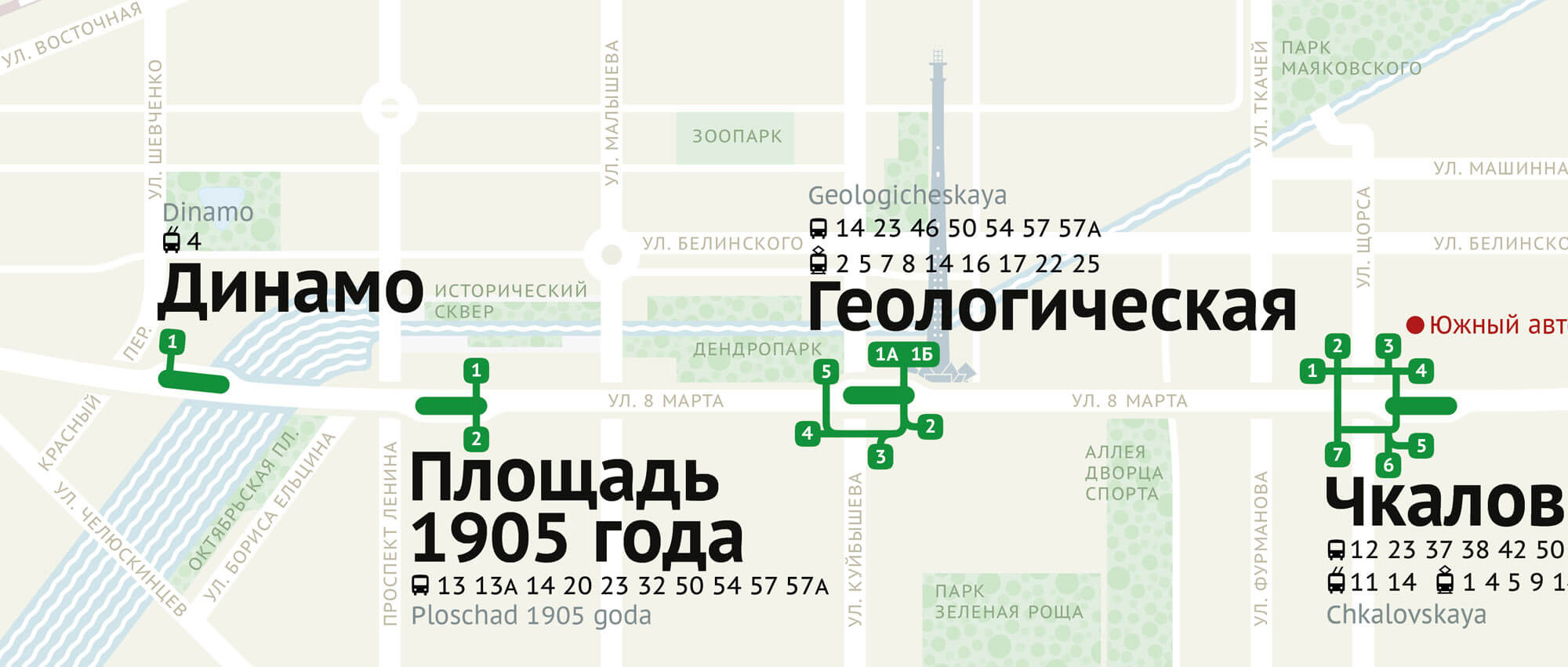
Yürütülen yerüstü ulaşım güzergahlarının listelenmesi çalışmaları:


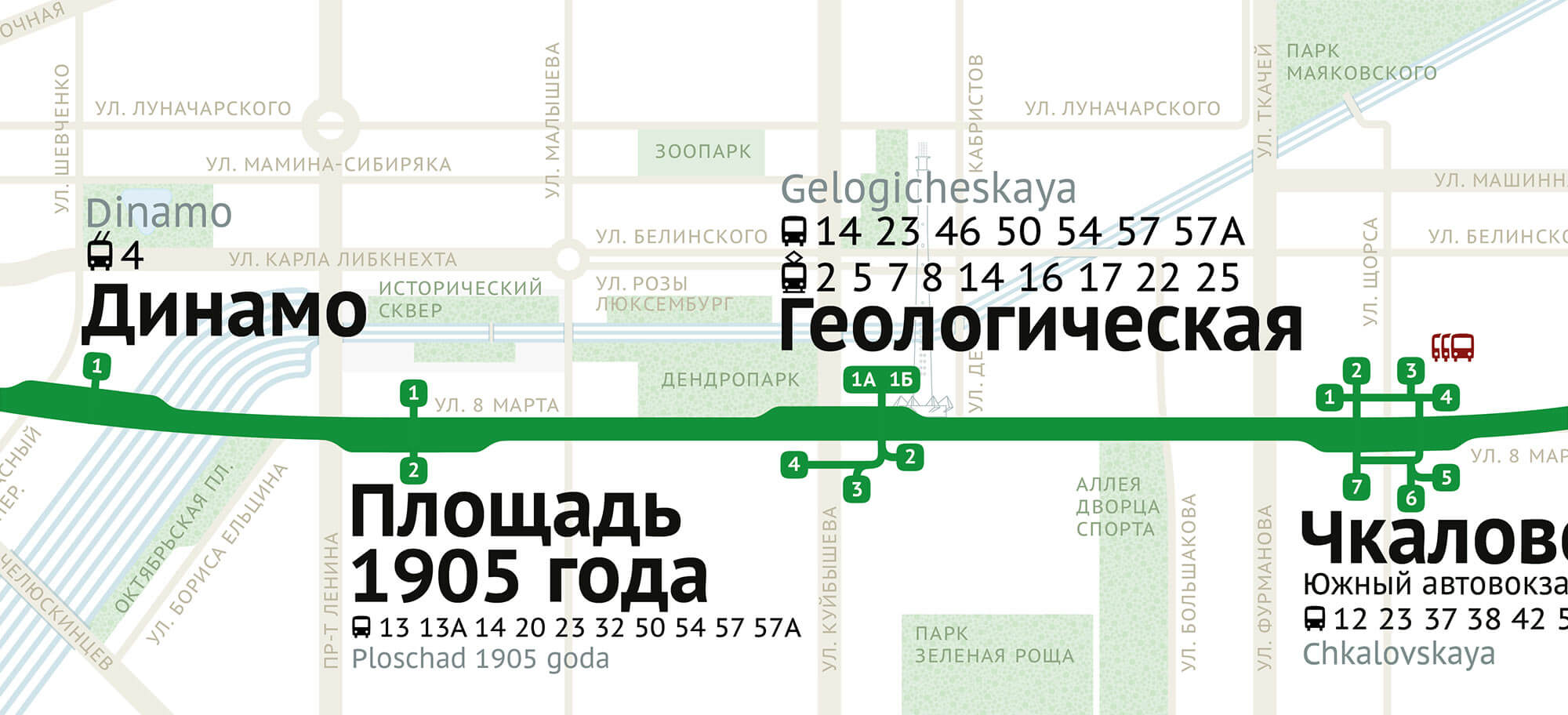
Parklar güzel bir desen aldı ve TV kulesi ve nehir basitleştirildi:

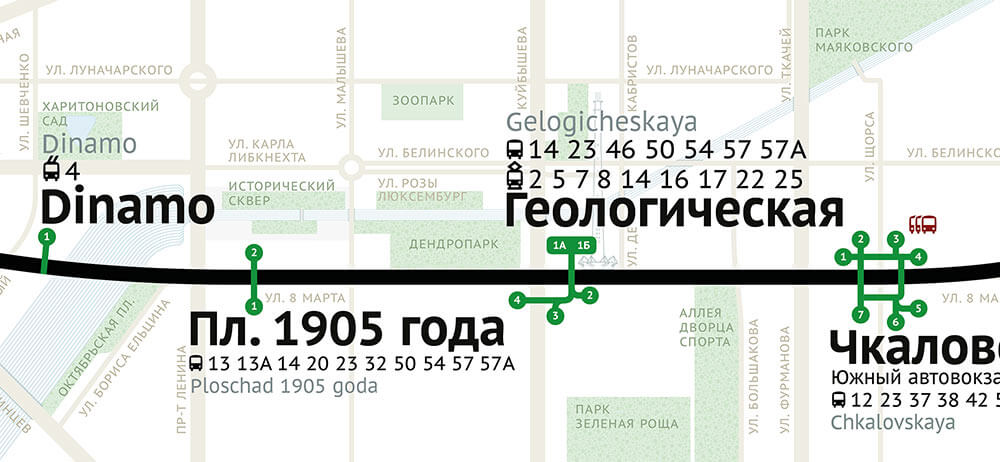
İstasyonları Ciddiye Almak
Hala istasyonların uzaktan görünürlüğü konusunda endişeliydik. Çıkışlar tek başına istasyonları öne çıkarmaya yetmedi. Bu yüzden başka şeyler denedik:


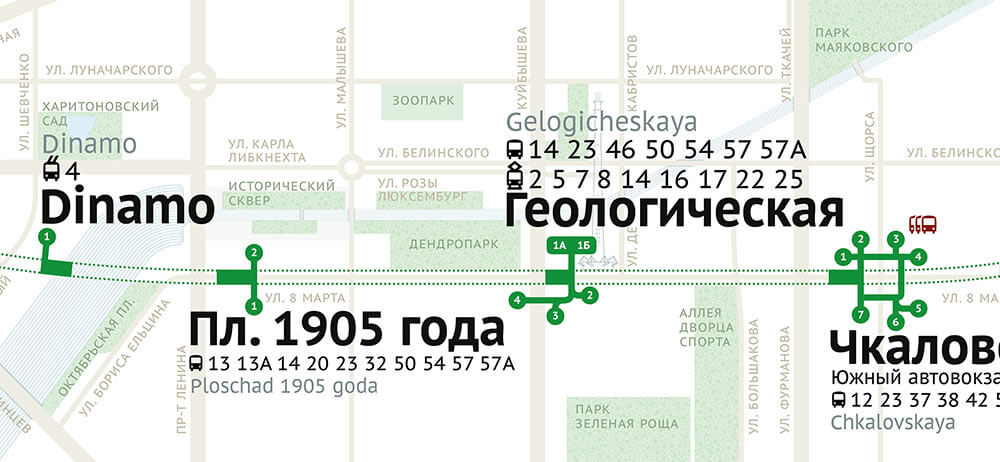
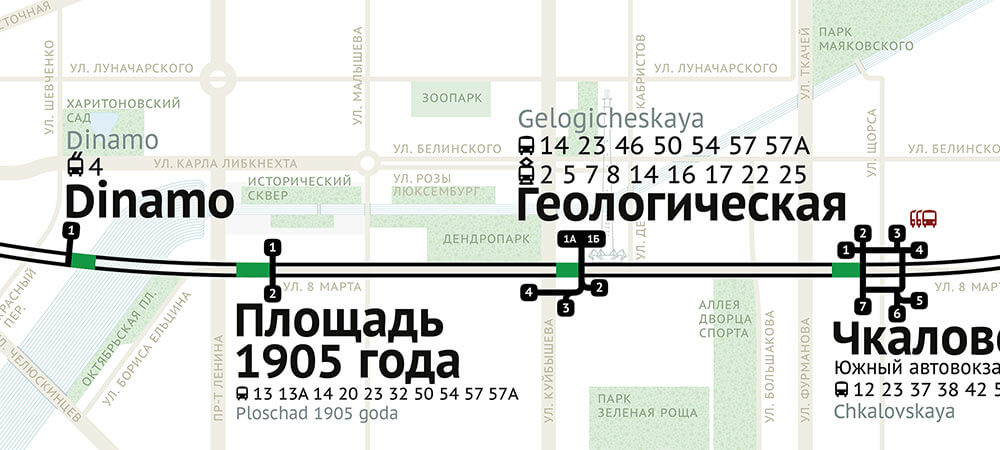
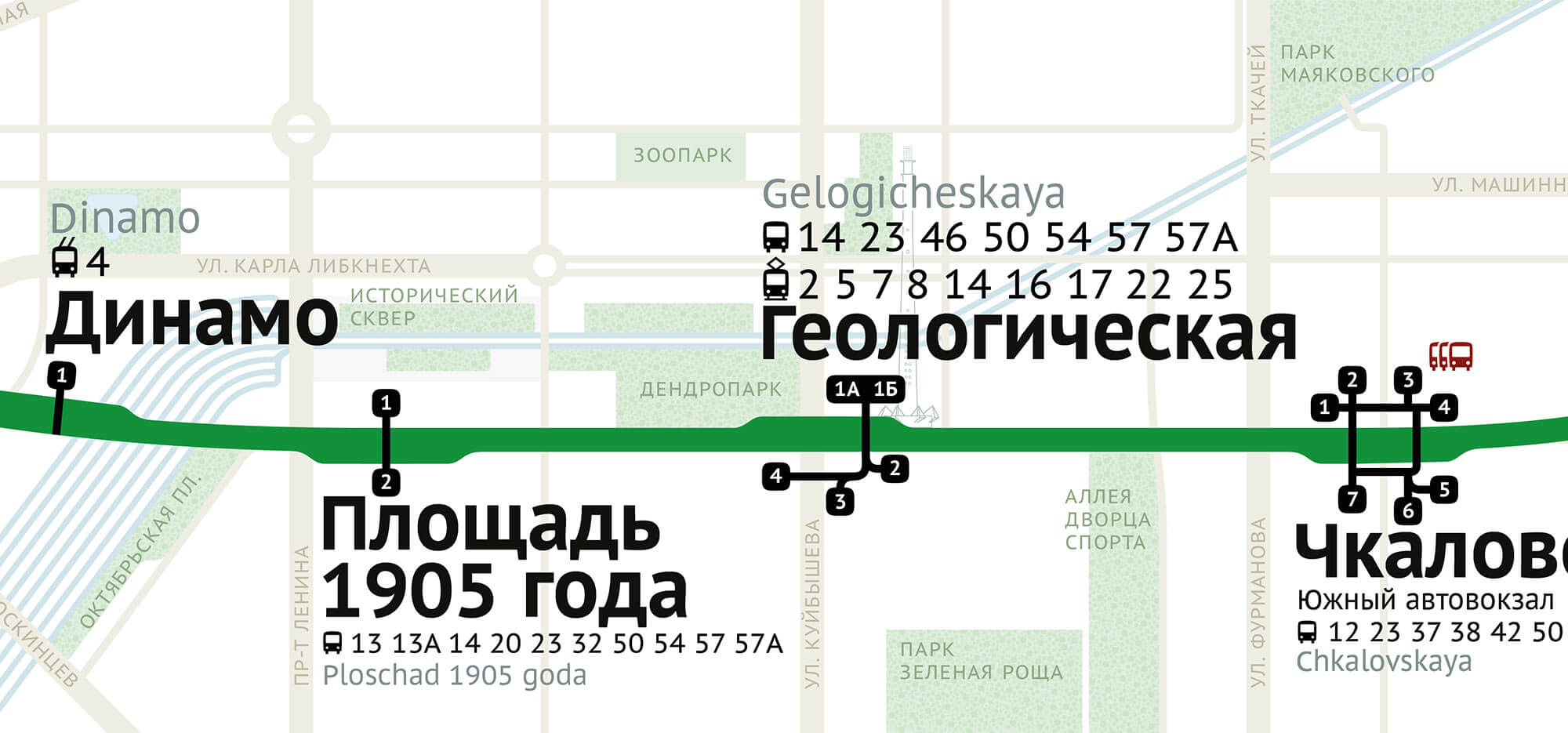
Hatta metro hattını noktalı hale getirmeye çalıştık:


Burada bir başka önemli gelişmeye dikkat edin: Sokak adları, alanın izin verdiği yerlerde sokakların içine taşındı. Tümü büyük harfler bunun için çok kullanışlıydı ve netliğe önemli ölçüde katkıda bulundu.

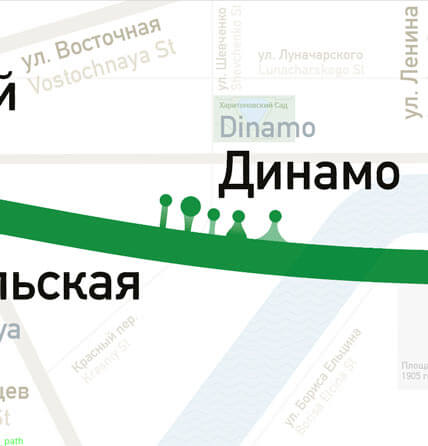
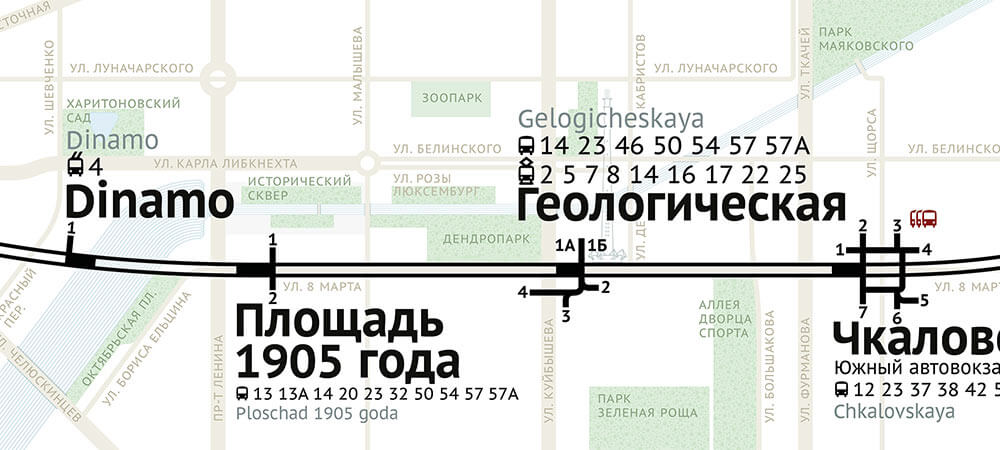
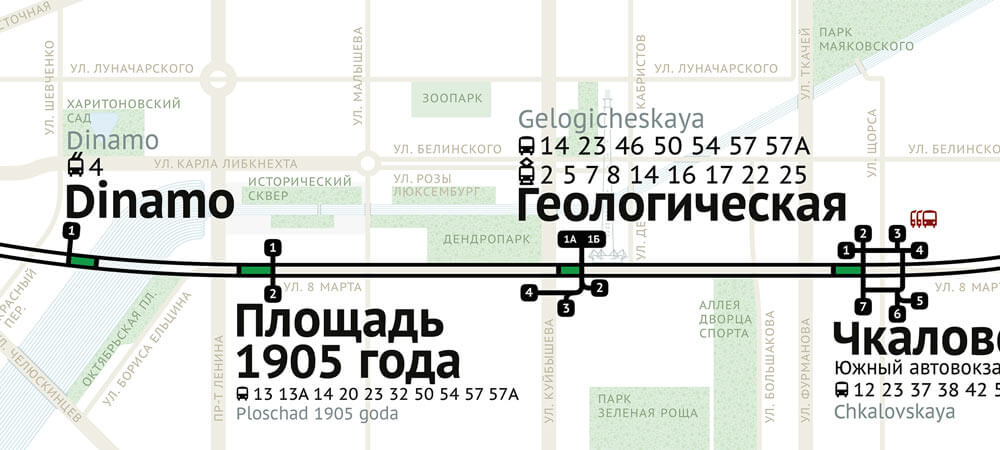
İstasyonlarla devam ettik:






Nehrin haritada başka hiçbir yerde kullanılmayan çok ince çizgilerden oluşması hoşumuza gitmedi, bu yüzden değişti:


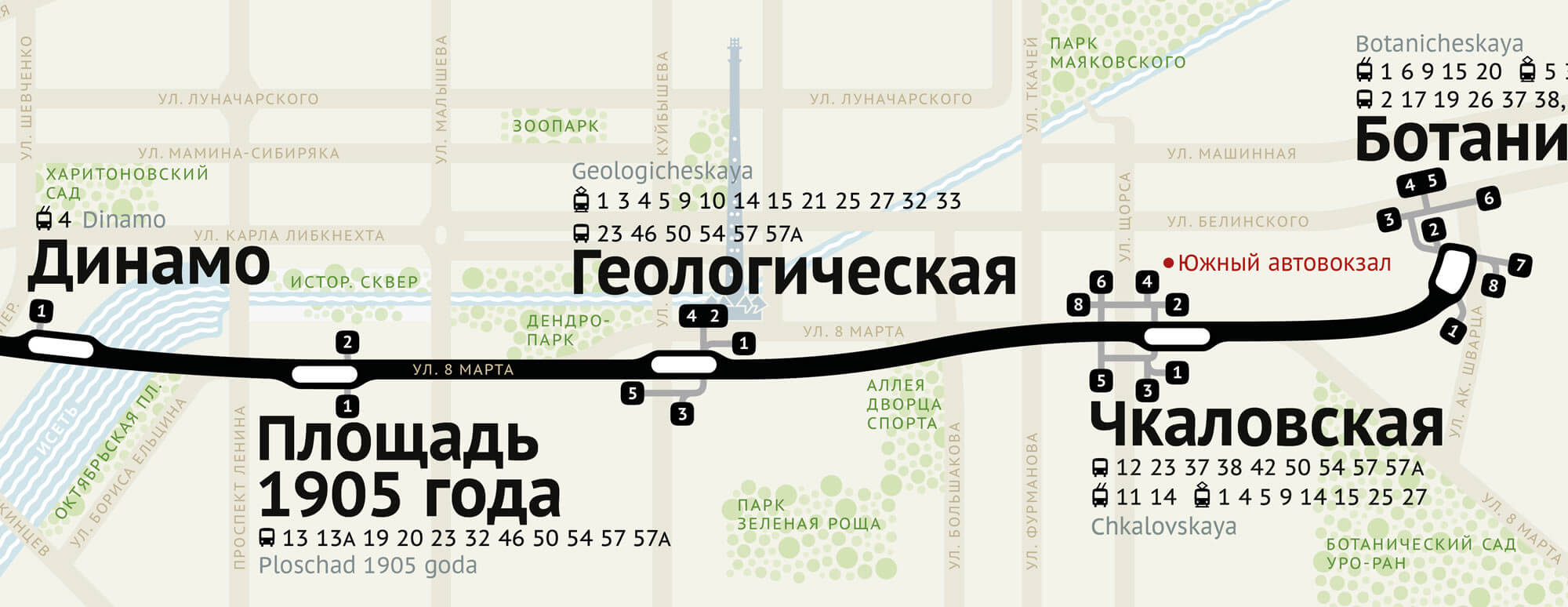
Burada diğer birçok denemeyi atlıyoruz, ancak aşağıdaki bir tanesine işaret etmeye değer. Bunun bir söz verdiğini düşündük.

Her şey Bir Araya Geliyor
Sokaklara dönünce, zayıf olanlar tuhaf görünüyordu. Böylece, tüm sokaklara aynı genişlikte vermeyi denedik:

Hiçbir yerde artık ince çizgiler olmadığı için TV kulesine kontur yerine dolgu verdik:

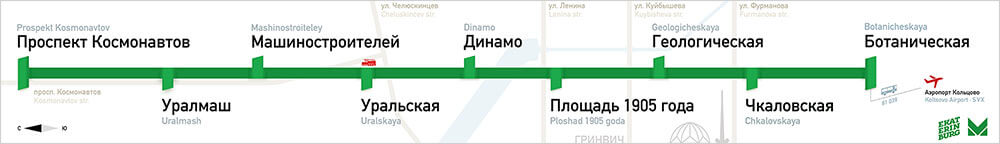
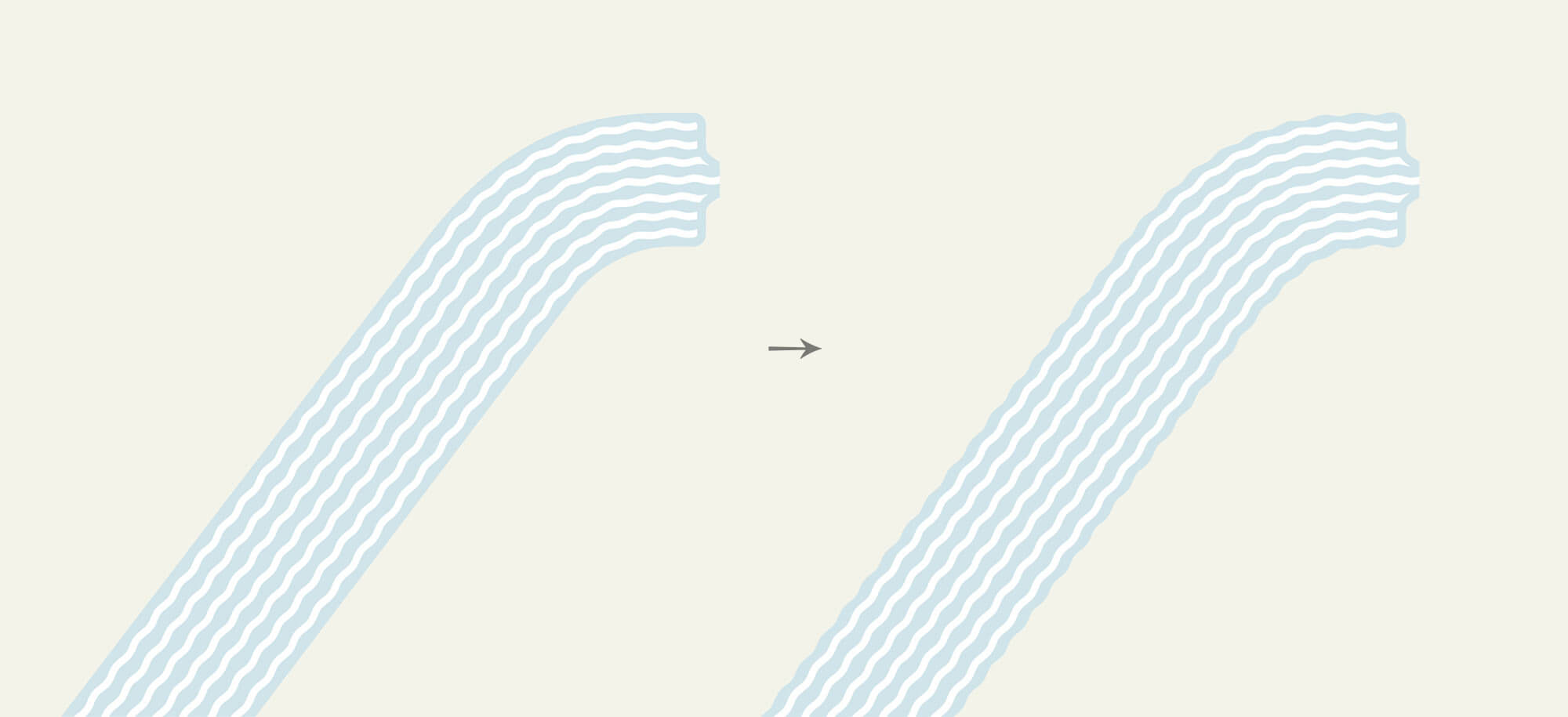
Sonra arka planın ve sokakların renklerini değiştirdik ve nehri akıyormuş gibi gösterdik:

Nehrin içini olduğu kadar dışını da dalgalı hale getirmeye çalıştık:

Ama bu bir geri adım gibi geldi. Sudan çok makarnaya benziyordu.
Pusulamız da çok basitti:

Yuri Gordon'un oklarından ilham aldık:

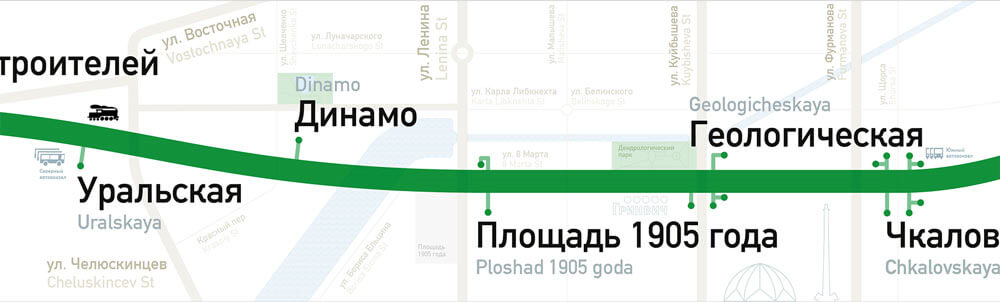
İşte yaptığımız:

Son dokunuşlar
Metro hattına ve istasyonlara tekrar tekrar dönmeye devam ettik - tabii ki en önemli unsurlar oldukları için.



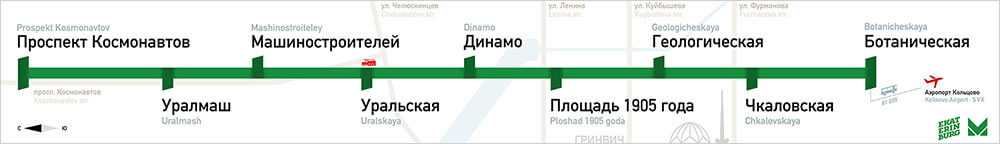
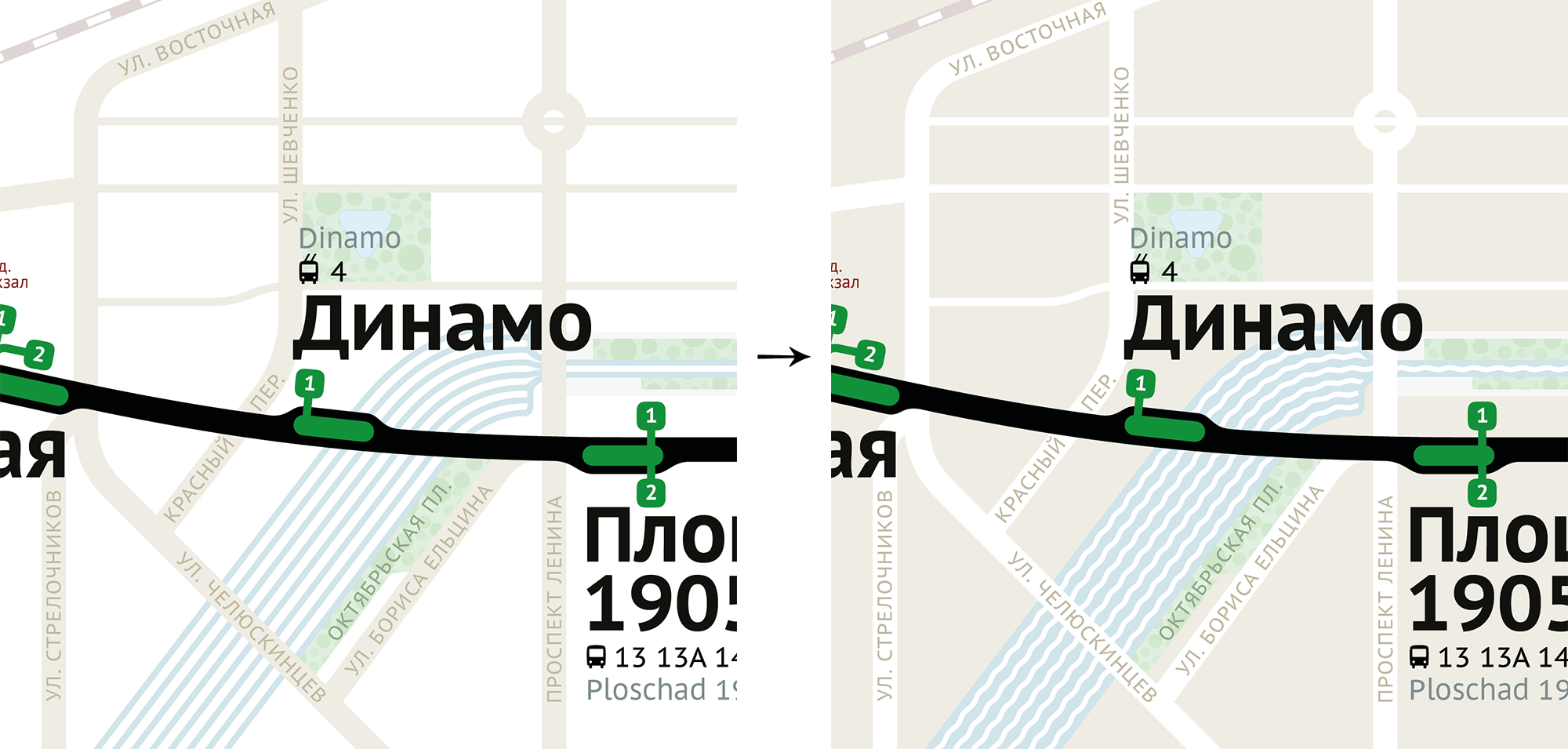
Şimdi en çirkin şey ne? Parklar. Yollara ve birbirlerine çarpmaları hiç hoş değil. Özellikle nahoş olan, nehri çevreleyen parklardır. Sadece ağaçları bırakarak arka planı kaldırdık ve renklerini de ayarladık ve çok daha güzel oldu:

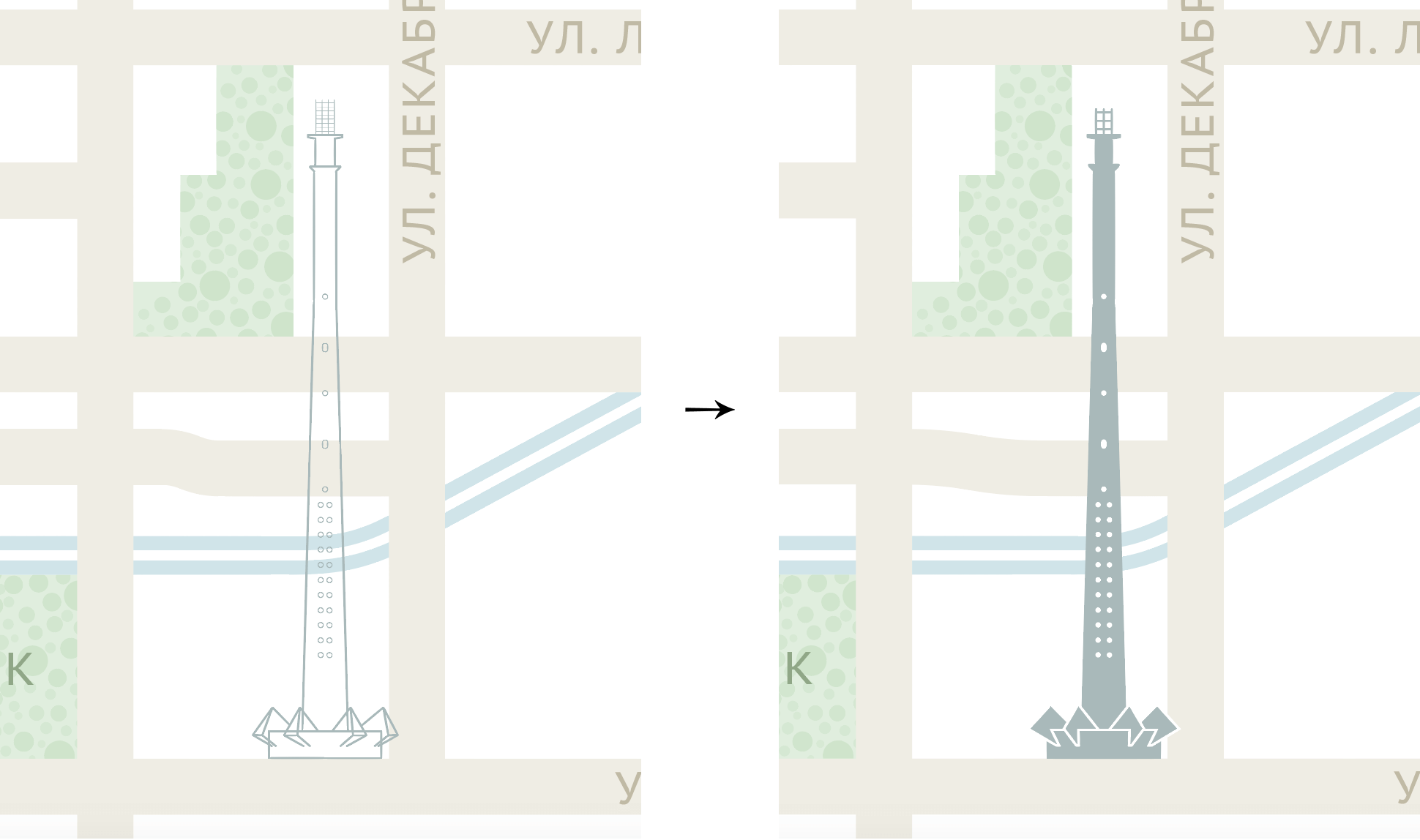
TV kulesi de iyileştirildi:

PT Sans yazı tipi ALS Direct lehine dağıtıldı:

Tramvay hatlarını caddede öne çıkan özellikler olduğu ve yön bulmada yardımcı olacağı için ekledik.
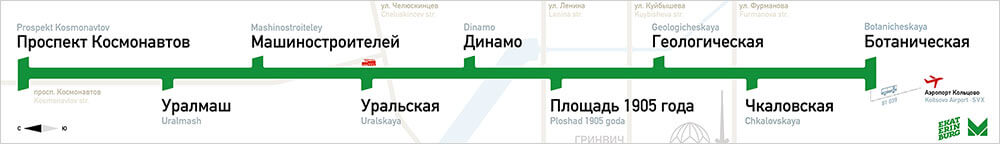
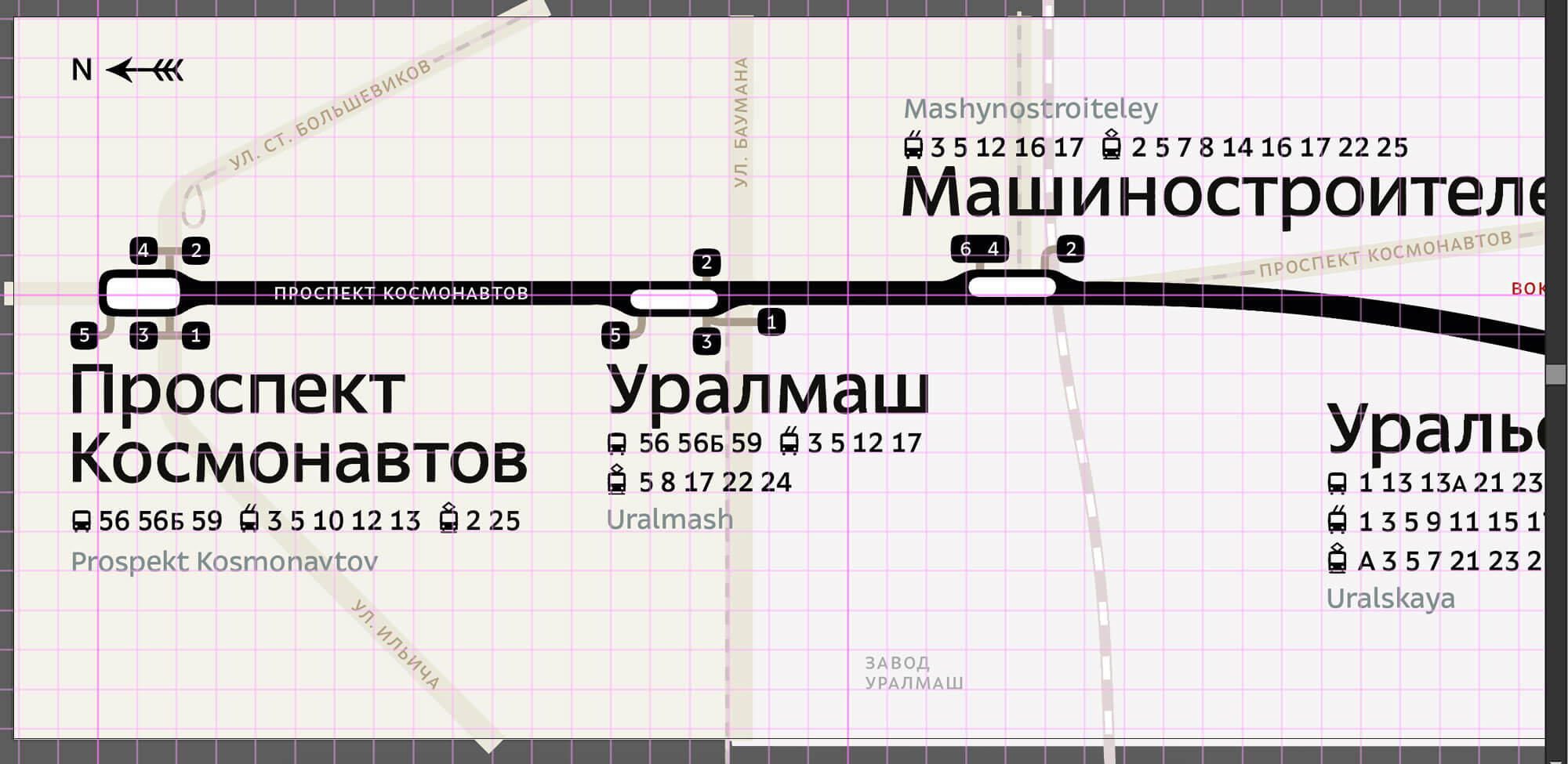
Ayrıca metni bir ızgaraya hizalamayı denedik:

Ve bazı gölgeler ekledik:

Bu konuda! Pasha hepsini e-posta yoluyla İlya tarafından yönetilen Adobe Illustrator'da yaptı.
Bunun hiçbir şekilde bir harita tasarlamak için kapsamlı bir rehber olması amaçlanmamıştır. Her şehir kendi problemlerini ve özelliklerini sunar. Ancak umarım bu, size ne arayacağınız ve böyle bir görevi üstlenirseniz neleri denemeniz gerektiği konusunda bir fikir verir. İlk başta küçük bir proje gibi görünen şey, birkaç ay süren sıkı bir çalışma haline geldi.
