Birçok Eklenti, Birçok Stil: WordPress ile Tutarlı Bir Kullanıcı Deneyimi Oluşturma
Yayınlanan: 2021-08-16Web sitenize WordPress eklentileri eklemek, her türlü harika işlevi getirebilir. İster alışveriş sepeti gibi yüksek fiyatlı bir ürün, isterse ilgili gönderiler widget'ı gibi daha küçük bir geliştirme olsun, sonsuz olasılıklar vardır.
Ancak işlevsellik, paketin yalnızca bir parçasıdır. Birçok WordPress eklentisi de kendi CSS'leriyle birlikte gelir. Bazen, bu stiller web sitenizin ön ucunda oldukça dikkat çekicidir.
Teorik olarak, iyi bir şey olabilir. Ancak bu CSS'nin bir kısmı çok inatçı. Web sitenizde önceden oluşturduğunuz stillerden önemli ölçüde farklı görünebilir. Bu nedenle, ne kadar çok eklenti eklerseniz, web sitenizin görünümü o kadar tutarsız hale gelebilir.
İyi haber şu ki, sorunu çözmenin birkaç farklı yolu var. Bugün, bir eklentinin CSS'sinin UX'inizi bozmasını önlemek için size bazı teknikleri tanıtacağız.
Temanızda Eklentinin CSS'sini Geçersiz Kılın
Hileli eklenti stiliyle başa çıkmanın ilk yöntemi oldukça basittir. Ama biraz sabır gerektiriyor. Sitenizin kullanıcı arayüzüyle eşleşmeyen belirli CSS sınıflarını veya kimliklerini bulmayı içerir.
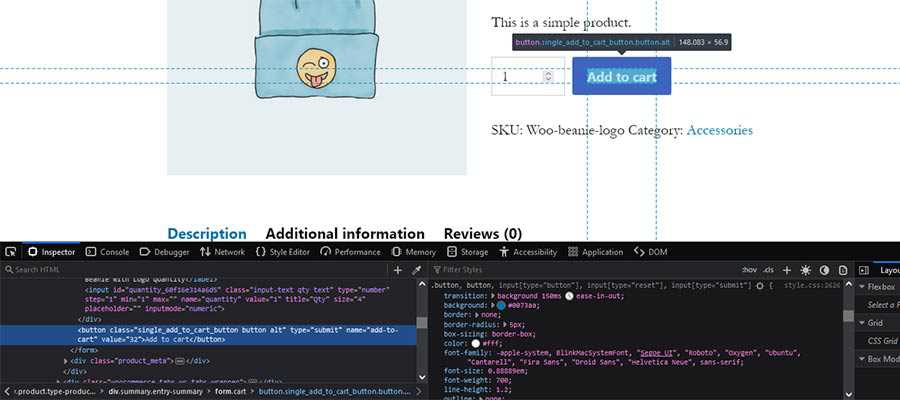
Uygun CSS'yi bulmak, web tarayıcınızın geliştirici araçları hakkında biraz bilgi gerektirir. Sayfadaki bir öğeye sağ tıklayarak ve “ İncele ” (veya Safari'de “ Öğeyi İncele ” yi) seçerek, ilgili HTML işaretlemesini ve CSS'yi görüntüler.

Oradan, biraz deney yapmak gerekiyor. Örneğin, bazen sağ tıkladığınız öğe mutlaka stili kontrol eden öğe olmayabilir. Bu, denetçinin HTML'sinde gezinmeyi ve ana kapsayıcılar veya bağlantılar gibi şeylere tıklamayı gerektirir.
Neyi değiştirmek istediğinizi biliyorsanız yardımcı olur. Örneğin, CSS background-color veya font-size özelliklerini tespit etmek diğerlerinden daha kolay olabilir.
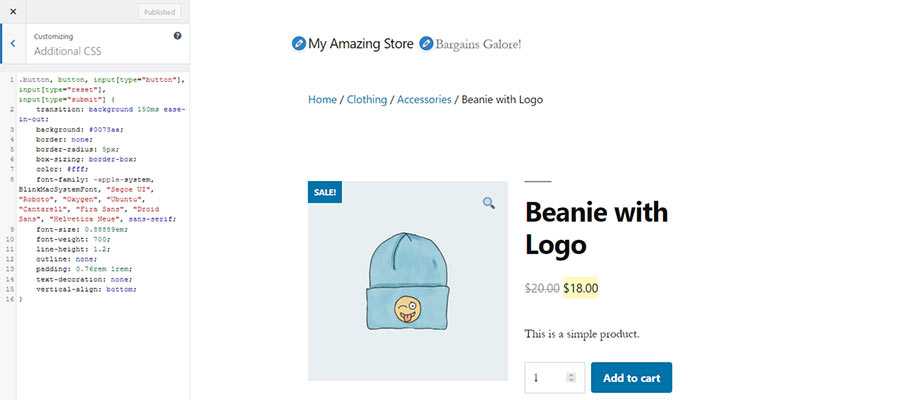
Doğru stilleri bulduktan sonra bunları kopyalayıp temanızın style.css dosyasına yapıştırın. Alternatif olarak, WordPress Özelleştirme Ekranında Ek CSS panelini kullanabilir ve kodu buraya yapıştırabilirsiniz (diğer seçenekleri aşağıda tartışacağız). Ardından istediğiniz değişiklikleri yapın, yükleyin veya kaydedin.
İpucu: Yalnızca değiştirmeyi düşündüğünüz bir sınıf veya kimlik içindeki CSS özelliklerini eklemeniz gerekir. Diğer her şey atlanabilir.


Bu teknik, değiştirmek istediğiniz az sayıda stilin olduğu durumlar için kullanışlıdır. Ancak toptan değişiklik yapmak isterseniz zahmetli olabilir.
Eklenti Stillerini Sıradan Çıkarın ve Sıfırdan Başlayın
Bu yöntem, bazı orta-ileri CSS becerileri ile birlikte bir zaman taahhüdü gerektirir. Hatta bir eklentinin stillerinin gerçekten yolunuza çıktığı durumlar için ayırmak isteyebilirsiniz.
Daha önce kuyruğa alınmış bir stil sayfasını kaldıran WordPress wp_dequeue_style() işlevini kullanmaktan bahsediyoruz. Bu, bir eklentiyle ilgili herhangi bir stil sayfasını etkili bir şekilde kapatmak için kullanılabilir.
Bir stil sayfasını kapattığınızda, eklentinin stillerini alabilir ve istediğiniz gibi düzenleyebilirsiniz. Bu büyük bir iş olabilir, aynı zamanda stillerin tam olarak istediğiniz gibi olmasını sağlamanın bir yolu olabilir.
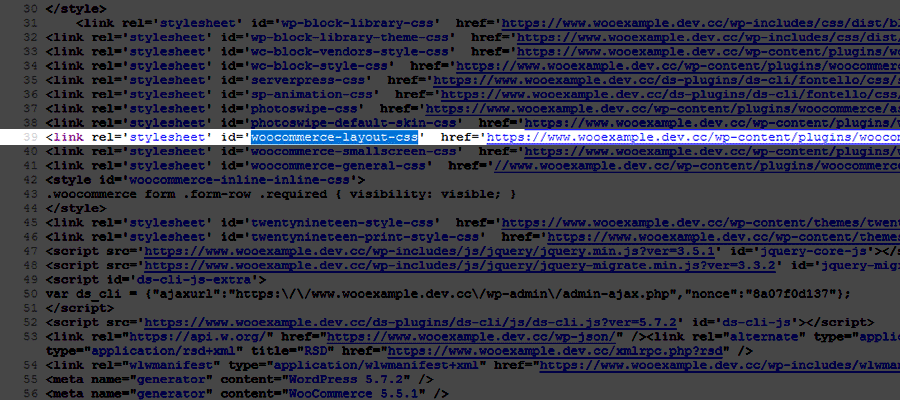
WordPress Geliştirici Kaynakları sitesinde bunun nasıl yapıldığına dair harika bir örnek var. Burada başarının anahtarlarından biri, stil sayfasının kayıtlı adını bulmaktır. Bu, eklentinin kodunda bulunabilir veya stil sayfasının kimliği olarak etiketlenmiş bir ön uç sayfasının kaynağında da bulabilirsiniz.

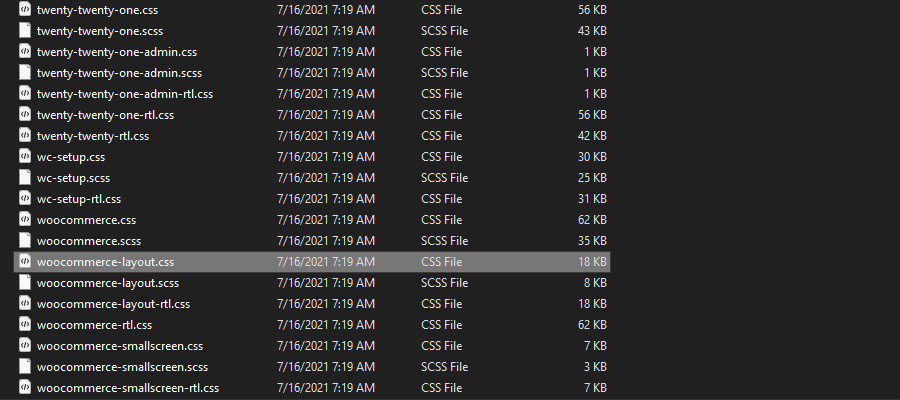
Ek olarak, eklentiyle ilişkili CSS'ye ihtiyacınız olacak. Yine, ihtiyacınız olan dosyaları bulmak için eklentinin klasörüne dalmak isteyeceksiniz. İçeriklerinin kopyalanması, temanızın style.css yapıştırılması ve ihtiyaçlarınızı karşılayacak şekilde değiştirilmesi gerekir.

Yine de, birçok stili olan eklentiler var. WooCommerce en iyi örnektir. Önemli miktarda CSS ile birlikte gelir. Stiller yeterince iyi çalışır, ancak bazen temanızla çatışabilir.
Tüm veya yalnızca belirli WooCommerce stil sayfalarını kuyruktan çıkarmak istiyorsanız, belgeleri süreç boyunca size rehberlik edebilir.
Daha Fazla İpuçları ve Sorun Giderme
İsteğinize göre bir eklentinin CSS'sini almak zor olabilir. İşler her zaman ilk seferinde istediğiniz gibi yürümez. Bunu göz önünde bulundurarak, göz önünde bulundurmanız gereken birkaç ipucu ve sorun giderme fikri daha var:
Eklenti Belgelerini Kontrol Edin
Bazı durumlarda, bir eklentinin belgeleri, stil özelleştirmelerini uygulamak için sağlam tavsiyeler sağlayabilir. Yukarıda belirtilen yöntemlere ek olarak, arka uç ayarları veya eklentiye özel tema gibi başka seçenekler de olabilir.
Ayrıca, destek forumlarını kontrol ettiğinizden emin olun. Olasılıklar, birisinin özel stiller hakkında zaten sorular sormuş olmasıdır. Bu süreçte size yardımcı olacak bazı değerli bilgiler olabilir.
Tarayıcının Geliştirici Araçlarında Deney Yapın
Geçersiz kılmak istediğiniz stilleri bulmak için tarayıcının geliştirici araçlarının ne kadar önemli olduğundan daha önce bahsetmiştik. İşler istendiği gibi çalışmadığında sorun giderme için çok önemlidir.
Örneğin, denetçi aracı, özel bir stilin kademeli olarak nereye düştüğünü belirlemenize yardımcı olabilir. Başka bir stil emsal teşkil ediyor olabilir veya belki de sayfanın önbelleğe alınmış bir sürümünü görüntülüyorsunuz.
Daha da iyisi, stilleri doğrudan denetçinin içinde düzenleyebilmeniz ve sonuçları anında görüntüleyebilmenizdir. Bu, dağıtmadan önce bir değişikliğin nasıl göründüğünü görmenizi sağlar.
Bu araçlar, böcekleri ezmekte en iyi arkadaşınız olabilir. Onları tanıyın!
Değişiklikleri Sürdürülebilir Bir Şekilde Uygulayın
Bir eklentinin stillerini özelleştirmek için zaman harcayacaksanız, bunların sürdürülebilir bir şekilde uygulandığından emin olmak isteyeceksiniz. Bu, onları silinmeye veya yanlışlıkla değiştirilmeye karşı güvende olacakları bir yere yerleştirmek anlamına gelir.
Stilleri temanızın ana stil sayfasına yerleştirmek sorun değil – bir tema güncellemesinden sonra kaybolmamalarını bilmeniz şartıyla. Çocuk temaları buna karşı korunmanın harika bir yoludur.
İşleri daha iyi organize etmek için, tüm özel stillerinizi ayrı bir stil sayfasına atmak faydalı olabilir. Bu şekilde, bir değişiklik yapmanız gerektiğinde her zaman bu belirli stilleri bulabileceksiniz.
Ek olarak, eklenti değişiklik günlüklerini yakından takip edin. Stiller gelişir ve bugün özelleştirdiğiniz şeyin sonsuza kadar çalışacağı garanti edilmez.

WordPress Web Sitenize Sorunsuz Bir Görünüm Verin
Genel olarak, WordPress eklentileri müthiş. Ancak, ilişkili stillerinin web sitenizin geri kalanına uymasını sağlamak zor olabilir. Yine de, oraya biraz kazma ile ulaşabilirsiniz.
Web tarayıcınızın geliştirici araçlarının yardımıyla değiştirmek istediğiniz CSS sınıflarını ve kimliklerini bulabilirsiniz. Oradan, bu değişiklikleri ihtiyaçlarınıza en uygun şekilde uygulama meselesi.
Keskin bir göz gerektirir, ancak çaba gerçekten temettü ödeyebilir. Web sitenizin her yönü tutarlı göründüğünde ve hissettirdiğinde, ziyaretçilerin gezinmesi çok daha kolay. Ayrıca içerik doğal bir akış geliştirir. Kullanıcı deneyimi bu nedenle daha iyi olacak.
