Kullanıcı Arayüzünüzü Sketch'te Tamamen Duyarlı Hale Getirmek
Yayınlanan: 2019-02-09Web'de gezinmek için mobil cihazlarını kullanan kişilerin sayısı artıyor ve siteniz bir mobil cihazda çalışacak şekilde optimize edilmemişse, potansiyel müşterileri ve müşterileri kaybetme riskiyle karşı karşıya kalırsınız. Bugünlerde neredeyse her müşteri web sitelerinin mobil versiyonunu istiyor. Web sitenizi sonsuz yeni çözünürlükler ve cihazlarla uyumlu hale getirme ihtiyacına ayak uydurmak neredeyse imkansız. Etrafında bir yol var mı? İşte bu noktada responsive web tasarımı devreye girer. Responsive web tasarımı, kullanıcının davranışlarına, ihtiyaçlarına ve kullandıkları farklı cihazlara yanıt verir. Esnek ızgara düzenleri, ızgaralar, resimler ve CSS sorgularının bir karışımını kullanarak tasarımlarınızın farklı ekran çözünürlüklerine ve genişliklerine yanıt vermesini sağlayabilirsiniz.
Tamamen duyarlı bir kullanıcı arayüzü oluşturmanın birkaç yolu vardır. Bu yazıda, bu görevi başarmanın 2 farklı yolunu keşfedeceğiz. Sketch'in yerleşik grup yeniden boyutlandırma işlevini ve Otomatik Düzen eklentisini kullanma. Hem Grup yeniden boyutlandırma hem de Otomatik Mizanpaj hakkında daha fazla şey öğrendikçe, Grup yeniden boyutlandırma özelliğinin daha küçük, kavramsal fikirler için en uygun olduğunu ve Otomatik Mizanpajın daha büyük projeler için daha iyi çalıştığını unutmamak önemlidir.
Bu iki işlevi daha iyi anlamak için düşük kaliteli bir prototip oluşturarak başlayalım. Bu, estetik seçimlerinizi net bir şekilde tanımlamadan ve hatta tasarım seçimlerinizle ilgili geri bildirimleri kabul etmeden önce duyarlı düzen fikirlerinizi test edebileceğiniz anlamına gelir. Önce mobil yaklaşım, sonraki aşamalarda karşılaşabileceğiniz aksaklıkları ortadan kaldırmaya yardımcı olacak ve tasarım fikirlerinizi doğrulamanıza ve web sayfanıza duyarlı çözümler sunmaya yardımcı olacaktır.
1. Grup Yeniden Boyutlandırma
Bu işlevi daha iyi açıklamaya yardımcı olmak için, düşük kaliteli bir prototip oluşturarak başlayalım. Nihai tasarıma geçmeden önce konseptlerinizi test etmek her zaman iyi bir fikirdir.
- Sayfanın sol köşesine yerleştirebileceğiniz bir logo tasarlayarak başlayın. Süslü bir şey olması gerekmiyor, sadece harfli basit bir dikdörtgen yeterli.
- Menü düğmeleri için de aynı şeyi yapın ve ortalanmış bir metin kombinasyonu ekleyin.
- Logotipleri birlikte gruplayın, ardından menü çubuğu düğmeleri ve metin kombinasyonu.
- Son olarak, tüm bunları tek bir grup dosyasında gruplayın.
- Tuval öğelerinize sahip olduğunuzda, bir konum belirleme ve bunları yerine sabitleme zamanı. Örneğin logotype sol üst köşede kalacaktır. Tuvalinizdeki diğer öğeler için bu adımı tekrarlayın. Öğelerinizi yeniden boyutlandırırken 'yerinde yüzer' işlevini kullandığınızdan emin olun. Bu, katmanlarınızın hizalanmasını sağlar ve özellikle öğeleri yatay ve dikey olarak ortalarken kullanışlıdır.
- Yanıt verme durumunu test etmek için grupları yeniden boyutlandırma zamanı. Bir grubu yeniden boyutlandırdıktan sonra, grup içindeki metin ve öğelerin üst üste gelmeye başladığı bir noktaya gelebilir. Bu, bir kırılma noktasına ulaştığı ve düzene uyacak şekilde uyarlamanız gerektiği anlamına gelir.
- Çalışma yüzeyini seçin ve 'sığdırmak için yeniden boyutlandır' seçeneğini işaretleyin ve çalışma yüzeyini bir sonraki kullanılabilir ekran boyutuna değiştirin.
Otomatik Düzen Eklentisi

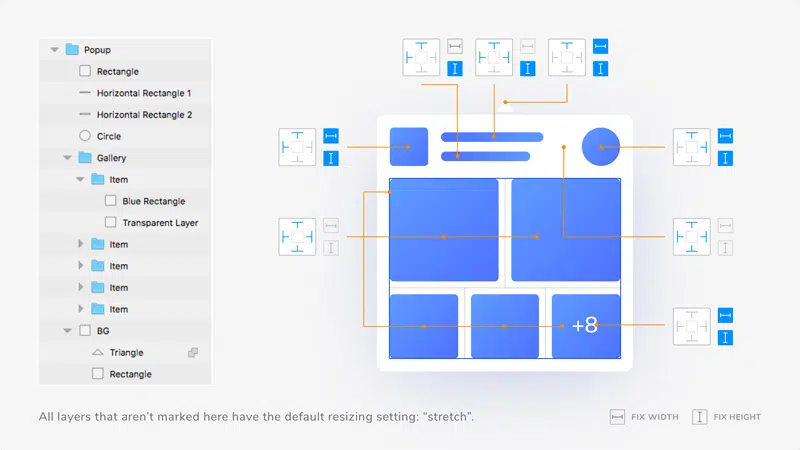
Yalnızca Grup boyutlandırmayı kullanarak Otomatik Mizanpaj özelliklerine aşina olacaksınız. Bir öğeyi bir köşeye sabitleyebilir, dikey veya yatay olarak hizalayabilir ve ekranınızın sağ köşesindeki küçük kutudaki simgeleri kullanarak öğenin genişliğini yüzde olarak belirtebilirsiniz. Otomatik Düzen'i diğer eklentilerden ve grup yeniden boyutlandırmasından ayıran şey, yatay ve dikey mod arasında geçiş yapabilmenizdir. Şimdi, kendi IOS uygulamanıza uygulayabileceğiniz en iyi uygulamalardan bazılarını inceleyerek, otomatik yerleşimin farklı cihazlar arasında duyarlı tasarımı nasıl sağladığına bir göz atalım. Auto Layout ile bir arayüz tasarlarken göz önünde bulundurulması gereken birçok nokta vardır. Bu makale hepsini kapsamamaktadır ancak burada bu Eklentiyi kullanırken göz önünde bulundurmanız gereken gerçekten faydalı birkaç ipucu bulunmaktadır.
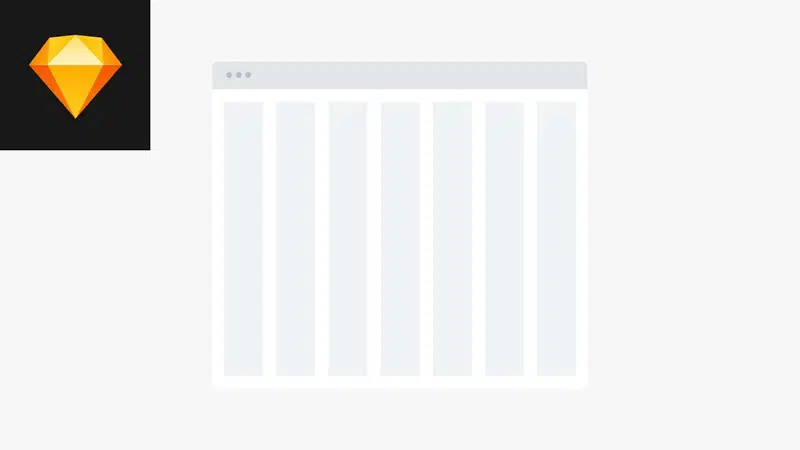
1. Izgaralar
Normalde Otomatik yerleşim eklentisi olmadan, bir oluk genişliği ve bir ızgara sistemi oluşturmak için manuel olarak kareler oluşturmanız ve bunları yatay olarak hareket ettirmeniz gerekir. Otomatik düzen ile, ilk kareyi ve oluk genişliğini çoğalttıktan sonra, ekranınızın sağ köşesindeki yığılmış seçeneğine tıklayarak yığılmış bir düzen oluşturabilirsiniz. İkinci kareyi sağa sürükleyerek istediğiniz aralıkta bir ızgara oluşturabilirsiniz ve bu otomatik olarak doğru aralıkla bir ızgara oluşturacaktır. Şimdi aralarındaki boşluğu değiştirmek istiyorsanız, yığın seçeneğine geri dönün ve farklı bir oluk genişliğine sahip bir ızgara sistemi oluşturmak için aralığı değiştirin.
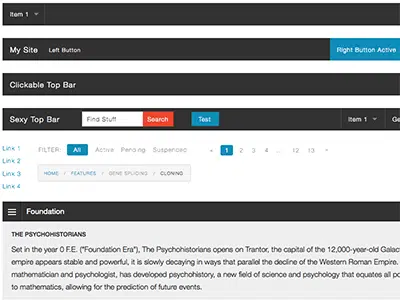
2. Navigasyon
Bu özellik, özellikle gezinme çubuğunu oluştururken ve uygularken kullanışlıdır. Otomatik düzen ile, metni her güncellediğinizde ayarlamak zorunda kalmadan çubuktaki her bağlantı arasındaki boşluğu seçebilirsiniz. Her bölüm eklediğinizde veya bir bağlantıyı sağa kaydırdığınızda aynı kural geçerlidir. Eklenti, tüm değişiklikleri hesaba katar ve metni farklı bölümler arasında eşit olarak boşluklar.
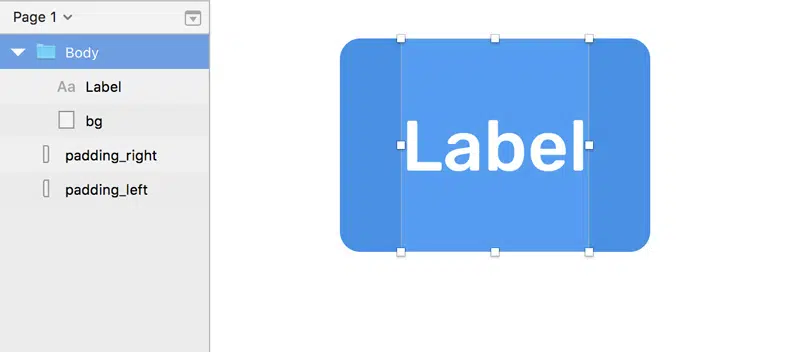
3. Düğmeler ve Simgeler
Bir simge ve metin içeren bir düğme oluşturarak başlayın. Yığılmış bir katman eklemek, ikisi arasındaki mesafenin her zaman aynı kalmasını sağlayacaktır. Şimdi bir sembol oluşturun ve onu yatay ve dikey olarak sabitleyin. Şimdi, düğmenin içindeki metni değiştirecek olsaydınız. İçindeki metni yerleştirmek için düğmeyi otomatik olarak yeniden boyutlandırır.
Hem grup yeniden boyutlandırma hem de otomatik düzen eklentisi, akışkan düzenleri tasarlarken inanılmaz derecede faydalıdır. Otomatik düzen, çeşitli cihazlarda test edilebilen derinlemesine maketler için en uygunudur. Akışkan düzenleri tasarlamak ve bir web sayfasının yanıt verebilirliğini test etmek için esnek ve tahribatsız bir çözümdür. Her ikisini de kullanarak konseptlerinizi test edin ve cihaz için optimize edilmiş düzenler oluşturun ve iş akışınızı önemli ölçüde iyileştirin.