Görsel Testlerle Uçtan Uca Kalitenin Korunması
Yayınlanan: 2022-03-10Test etme, herhangi bir geliştiricinin iş akışının kritik bir parçasıdır. Projemizin yüksek bir kalite seviyesini korumasını sağlamamıza ve aynı zamanda sinir bozucu böceklerin vahşi doğaya çıkmasını önlememize yardımcı olur.
Ancak çoğu zaman otomatikleştirilmiş testler, yönetilmesi zor olabilir. Tam kapsama sağladığınızdan emin olmak için sonsuz miktarda kod ile basit bir seçici değişikliğinin uçtan uca bir iş akışını tamamen bozabileceği ön uç testlerin kırılgan doğasıyla başa çıkmak arasında bazen bir yokuş yukarı gibi hissedilebilir. savaş.
Otomatik görsel testler ekleyerek, web sitemizin veya uygulamamızın ekran görüntülerini kullanarak akıllı görüntü karşılaştırmalarından yararlanarak bu kapsama (ve daha fazlasını) sağlayan test ardışık düzenlerimizi seviyelendirerek bu hatalı testleri ortadan kaldırabiliriz.
Görsel teste dalmadan önce, farklı otomatik test türleri ve bunların nasıl bir araya geldikleri konusunda kendimizi yenilemek için bir dakikanızı ayıralım. Ardından, görsel testin tam olarak ne olduğu ve projeniz için size nasıl başka bir test kapsamı sağlayabileceği hakkında konuşacağız.
Otomatik Test Türlerinden Bazılarına Hızlı Bir Bakış
Otomatik test, geliştirme döngüsünün ilginç bir parçasıdır. Bazı müşteriler veya paydaşlar sağladıkları değeri açıkça görebilir, ancak diğerleri saf özellik geliştirmeye harcanan herhangi bir geliştirme süresini tercih eder.
Bu bazen, otomatik testin amacının işletmeyi korumak veya ekibin hataları düzeltmek için zaman harcamasını önlemek olduğu durumlarda mantıksız olabilir. Sağlam otomatik testler yazmak, büyük mali kayıpları önleyebilir! Sonuç olarak, bazılarının diğerlerinden daha fazla almaya istekli olduğu bir risk.
Neyse ki, bu değeri satmak her zaman zor değildir ve kaliteli otomatik testlere odaklanmak için zamanımız olduğunda, birim testi, entegrasyon testi, uçtan uca gibi bu testlerin üstesinden nasıl geleceğimiz konusunda çeşitli seçeneklerimiz vardır. testler ve görsel testler (ilk üçü için genişletilmiş kapsam da sağlayabilir).
Her bir test türünün güçlü yönleriyle uygulandığında, işimizi korumaya ve müşterilerimizin hayal kırıklığını gidermeye gerçekten yardımcı olabilecek testler yazmaya daha fazla zaman ayırabiliyoruz.
Bu test stratejilerinden bazılarının pratikte nasıl göründüğüne bir göz atalım.
Birim Testi
Birim testi , bir uygulamanın daha küçük, odaklanmış alanlarını test etmeye odaklanır. Promosyonlardan sonra sipariş toplamını hesaplayan bir işlevin düzgün çalıştığını test etmek ister misiniz? Bir birim testi yazmak istersiniz.
function myBusinessLogic(pricePerItem, quantity, discount) { const subtotal = pricePerItem * quantity; return subtotal - ( discount * subtotal ); } expect(myBusinessLogic(2, 4, .1)).toEqual(7.2);Birim testlerinin en güzel yanı, yazmanın ucuz olması ve çalıştırması çok zaman almamasıdır. Bu nedenle, şirketlerin bir uygulamanın bu ayrıntılı parçalarını yakalamak için bir dizi birim testi oluşturmak için çok zaman harcadıklarını sık sık göreceksiniz.
Ancak bu odaklanmış test nedeniyle, birim testi, bu farklı parçaların birlikte nasıl çalıştığını kapsamayabilir, bu da entegrasyon testine geçmeye başladığımız yerdir.
Entegrasyon Testi
Entegrasyon testinin amacı, bir uygulamanın daha küçük parçalarını ve bileşenlerini alıp birlikte nasıl çalıştıklarını test etmektir. Yaygın bir örnek, bir UI'nin belirli bir bölümünün, bir sunucuya veya veritabanına yapılan isteklerin ardından gelen etkileşimlere nasıl yanıt verdiği olabilir.
cy.get('.add-to-cart').click(); cy.url().should('contain', 'cart'); cy.get('.cart li').contains('My Item');Küçük UI bileşeninizin kendi kendine beklendiği gibi çalışması tamamen mümkün olabilir. Sentetik etkinlikleriniz bir onClick örneğinde düzgün şekilde tetiklenebilir. API isteklerinizi saran bu kod, bazı alaylı verilerle mükemmel performans gösterebilir. Ancak birlikte çalışan bu iki parça arasında birim testlerinizin yakalayamayacağı delikler olabilir.
Entegrasyon testleri, uygulamanızı test etmenin zorlayıcı bir yoludur, ancak "her şeyi" test etmeye çalışırken bunu bir adım daha ileri götürebilirsiniz.
Uçtan Uca Test
Uçtan uca test, odaklanmış bir iş akışı için tüm kullanıcının yolculuğunu uçtan uca yakalar . Örneğin, bir e-ticaret mağazası kuruyorsam, “mutlu yol” (veya en az dirençle beklenen yol) bir ürün bulmak, onu sepete eklemek ve bu ürünler için ödeme yapmak olacaktır. Uçtan uca bir test yazıyorsam, tüm süreci, yani bir ürün listeleme sayfasında bir ürün bulmaktan o ürün için ödeme yapmaya kadar tüm süreci yakalardım.
cy.visit('/products'); cy.get('.product a[href="/product/1234"]').click() cy.url().should('contain', 'product/1234'); ... cy.get('.order-button').click(); cy.url().should('contain', 'receipt'); cy.get('.receipt li').contains('My Item');Uçtan uca testin en güzel yanı, aslında büyük bir entegrasyon testi olmasıdır. Kullanıcı arayüzünün nasıl çalıştığı, API'lerin doğru yanıt verdiği ve bu parçaların birlikte çalıştığı dahil olmak üzere uygulamanın birçok farklı bileşenini yakalıyorsunuz.
Sorun şu ki, uçtan uca test ve hatta entegrasyon testi yazmanın daha uzun sürmesi ve çalıştırılmasının da çok daha uzun sürmesi. Peki , tüm test seçeneklerimizden nasıl faydalanabilir ve uygulamamızı kapsamak için verimli bir yol sağlayacak bir dizi testi nasıl bir araya getirebiliriz?
Farklı Test Türlerinden Yararlanma
Yazmaya zaman ayırmanız gereken her türden kaç testin genel olarak açıklandığı çeşitli zihniyetler vardır.
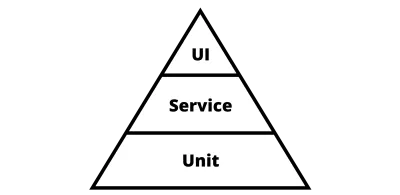
Mike Cohn, Succeeding with Agile adlı kitabında “test piramidi” kavramını ortaya attı.

Yazmanın daha ucuz ve çalıştırmanın daha hızlı olduğu daha fazla birim testi yazmanız gerektiğini savunuyor. Orijinal diyagramı çeşitli testleri biraz farklı etiketlerken, entegrasyon tipi teste daha fazla eğildikçe, çalıştırmaları daha yavaş ve yazmaları daha pahalı hale geliyor. Bu testler değerli olsa da, birim testleri kadar çok entegrasyona veya uçtan uca teste sahip olmak istemezsiniz.
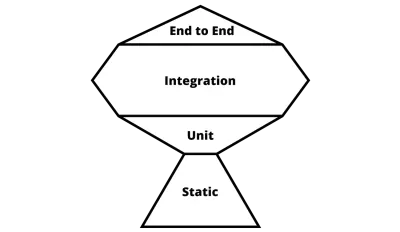
Bu dengeye sahip olmak, birim testleri ile iş mantığı ve entegrasyon testleri ile birlikte nasıl çalıştıkları gibi uygulamanın kritik kısımlarını yakalamaya odaklanmanıza yardımcı olabilir, ancak Kent C. Dodds, test teknolojisinin hiçbir şeyin olmadığı bir noktaya geldiğini savunuyor. “Test ödülü” kavramının devreye girdiği entegrasyon testleri yazmak için daha uzun büyük maliyet takasları.

Modern geliştirme ortamlarında, Cypress, Selenium ve Playwright gibi her biri geliştiricilere ve QA mühendislerine Chrome ve Firefox gibi tarayıcılarla kolayca etkileşime giren testler yazma yeteneği veren çok sayıda harika araç sunuyoruz.
Cypress ile, bir düğmeyi tıklatan bir test yazmak şu kadar basit görünebilir:
cy.get('#my-button').click()Bu, muhtemelen daha basit olmasa da, düğmenin sentetik olaylarla çalıştığını test etmek kadar basittir. En iyi yanı, bu düğmenin bir tarayıcıda gerçekte nasıl çalıştığını test ediyor olmanızdır.
Hangi şemaya abone olursanız olun, nihai amaç, belirli uygulamanız için doğru uyumu belirlemek için maliyet ve hız arasındaki farklı seçenekleri tartmaktır . Kapsam raporunuzda sadece %100'e ulaşmak değil, aynı zamanda ziyaretçilere sunduğunuz deneyimin olması gerektiği gibi çalıştığından emin olmak önemlidir.
Ancak, çalıştırdığınız testlerin karışımı ne olursa olsun, yalnızca DOM (Belge Nesne Modeli) ile etkileşime giren ve onu test eden bu programatik testler, bulmacanın büyük bir parçasını kaçırıyor: ziyaretçilerinizin bu uygulamayı görsel olarak nasıl gördüğü.
Hangi Geleneksel Test Türlerini Yakalamaz?
Uygulamanızda biriminizi, entegrasyonunuzu ve uçtan uca testinizi yürütürken hepsinin ortak bir noktası vardır. Hepsi kodu test ediyor.
Bununla demek istediğim, uygulamanızın ziyaretçisinin gerçekte ne gördüğünü test etmiyorlar.
Bir entegrasyon testi paketi çalıştırıyorsanız ve daha önceki örneğimizde olduğu gibi, birinin sepete ürün ekleyip satın alabileceğini test ediyorsanız, yolun her adımında kod aracılığıyla DOM'da bir öğe buluyor ve bunu onaylıyorsunuz. aynı şekilde çalıştı.
Bu, sayfanızdaki metnin okunaklı olup olmadığı gibi şeyleri test etmez. Birisi yanlışlıkla her şeyi sola kaydırıp baş aşağı çeviren bir CSS değişikliği mi ekledi?

Bu tür hatalara "görsel hatalar" denir, burada tüm testlerinizi uçsuz bucaksız geçebilirler, ancak birisi gerçekten baktığında, ne çok doğru ne de daha kötüsü, tamamen kullanılamaz.
Gerçekçi olarak, geleneksel testlerle bir kullanıcı arayüzünün her ayrıntısının %100 tam kapsamını sağlamayı bekleyemeyiz. Sonsuz sayıda uygulama durumu ve her zaman yeni özellikler eklediğimiz gerçeği arasında, basitçe ölçeklenmiyor.
Bizi bu hikayenin başlığına götüren şey budur: Görsel Test .
Görsel Test Nedir?
Görsel Test, bir uygulamanın görünür çıktısını (ekran görüntüsü gibi) yakalar ve başka bir zamanda aynı uygulamayla karşılaştırır.
Bu genellikle, önce bir temel ekran görüntüsü veya beklenen sonuçlarla uygulamanın önceden yakalanmış bir örneğini yakalayarak ve her yeni testi bu temel çizgiyle karşılaştırarak gerçekleşir.

Ancak projeniz geliştikçe işler değişir. Zaman geçtikçe, yeni görsel farklılıkları kabul edilen değişiklikler olarak onayladığınızda, bu temel başvurunuzla birlikte güncellenecektir.
Görsel Test Türleri
Görsel Test ile ilgili ilginç bir şey, bununla başa çıkmanın farklı yolları olmasıdır.
Görsel olarak test etme yaklaşımlarından biri, test çerçevesinin iki görüntü arasında gördüğü herhangi bir farkı tam anlamıyla işaretleyeceği piksel piksel karşılaştırmalar kullanmaktır. Bu tür karşılaştırmalar görsel teste giriş seviyesi sağlarken, belirsiz olma eğilimindedir ve birçok yanlış pozitife yol açabilir.
Tahmin edebileceğiniz gibi, web ile çalışırken, sayfa yüklemeleri ve tarayıcı güncellemeleri arasında her şey çok az farklı olma eğilimindedir. Tarayıcı, bir oluşturma değişikliği, metin imlecinizin gösterilmesi veya "çünkü" nedeniyle sayfayı 1 piksel kapatırsa, bu başarısız testler nedeniyle dağıtımlarınız engellenebilir.
Dinamik içerikle uğraşırken testleriniz de başarısızlıkla sonuçlanabilir. Örneğin, bu sitenin ana sayfası Smashing Magazine'de günlük piksel piksel görsel testler yaptıysanız, gittikçe daha fazla içerik ürettikleri için birçok başarısız test alacaksınız.
Görsel testi ele almanın daha iyi bir yolu, bir testin her çalıştırıldığı zaman, test çerçevesinin alınan ekran görüntüsüne taban çizgisine kıyasla akıllıca baktığı AI gibi teknolojiden yararlanmaktır .
İki yakalamanın farklı olduğunu algılayabilir ve hatta bunun bir düzen değişikliğinin aksine bir içerik değişikliği olup olmadığını algılayabilir. Bir şey gerçekten değişmediyse bu testi başarısız olarak işaretlemez ve hatta bir uygulamanın bu içerik nedeniyle değişebilecek dinamik bölgelerini yok saymak için kurallar bile ekleyebilirsiniz.
Görsel Testin Yardımcı Olduğu Yerler
Görsel testler, bir uygulamanın mevcut durumunu tam da müşterinizin gördüğü şekilde yakalayabilmekte başarılı olur. Bu, gerçek insanların onunla etkileşime gireceği herhangi bir uygulama için onu çekici hale getirir.
Bu anlık görüntüyü yakaladığı için, yalnızca bir test yazdığınız tek bir ayrıntılı bileşen değil, o uygulamanın birçok parçasının kapsamını sağlar. Bu bileşen etrafındaki bağlamı yakalayarak daha geniş kapsama alanına yol açar.
Bu , düşük ek yük ile geniş kapsama alanı sağlamanın harika bir yolu haline gelir. Test piramidine veya test kupasına geri dönersek, aslında diğer tüm testlerimizin üzerinde kapsamlı bir kapsam sunabiliyoruz.
Görsel Test Nasıl Çalışır?
İşin özü basit - iki görüntüyü birbiriyle karşılaştırmak ve farkı aramak - ama bundan biraz daha fazla ilgili.
Görüntü Karşılaştırmaları
Görsel testi uygularken amaç, gerçek bir kişinin uygulamayı nasıl kullandığını yakalayabilen kritik iş akışları için kapsam sağlamak olacaktır. Bu genellikle birinin görebileceği ilk ekranı içerir, ancak genellikle gördükleri tek ekran bu değildir.
Tıpkı geleneksel testlerin nasıl yürütüleceği konusunda bir strateji oluşturmak gibi, bir alışveriş sepetine bir ürün eklemek veya favori bir ürünü istek listenize eklemek gibi, kullanıcı arayüzünde gerçek sonuçlarla sonuçlanan gerçek etkileşimleri aradığınızdan emin olmak istersiniz.

Bunu akılda tutarak, yolun her adımında bir ekran görüntüsü almak isteyeceksiniz. Örneğin, bir çevrimiçi mağazayı test ediyorsanız, aşağıdakiler için adımlar eklemek isteyebilirsiniz:
- Bir sayfaya yüklenen ürünlerin listesi;
- Tek bir ürün seçtikten sonra ürün sayfası;
- Sepete bir ürün ekledikten sonra sayfa içi sepet kullanıcı arayüzü;
- Sepete gittikten sonra sepet sayfası;
- Ödeme akışına girdikten sonra ödeme ve nakliye kullanıcı arayüzü;
- Başarılı satın almanın ardından makbuz sayfası.
Bu, birisi çevrimiçi mağazanızda ilerlerken tüm etkileşimlerin sonuçlarını yakalayacaktır; burada yalnızca kod açısından işlevsel olarak çalıştığını değil, aynı zamanda kişinin uygulamanızı herhangi bir işlem yapmadan kullanabileceğini doğrulayabilirsiniz. araya giren görsel hatalar.
Teknik Uçlar
Ekran görüntülerini planlamaya devam ederken, bu görevleri otomatikleştirmek için bir mekanizmaya ihtiyacınız olacak. Bir dizi göreve dayalı olarak bir tarayıcıyla etkileşime girebilen bir şey.
Selenium, Cypress ve Playwright gibi popüler tarayıcı otomasyon çerçevelerinin devreye girdiği yer burasıdır; bu test çerçeveleri, komutlarınızı çalıştırmak için tarayıcı API'lerinden yararlanır, tıpkı bir insanın yapacağı gibi şeyleri bulup tıklatır, daha sonra görsel test çerçevesine söylersiniz. UI durumunu görsel olarak ne zaman yakalayacağınız.
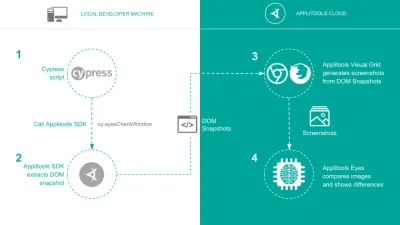
Cypress ve Applitools durumunda, Cypress, Applitools SDK'nın DOM'nin bir anlık görüntüsünü çıkaracağı ve bu anlık görüntüyü Applitools bulutuna göndereceği ve sonunda karşılaştırma için ekran görüntüleri oluşturacağı her sayfada gezinirdi.

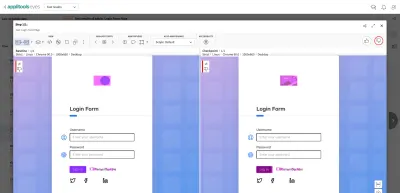
Bu noktada, görsel test platformuna bağlı olarak, vurgulanan farklılıklar veya işler iyi görünüyorsa hoş bir yeşil onay işareti şeklinde bir dizi sonuç alırsınız.
Mevcut Test Çerçeveleriyle Entegrasyon
Yukarıdaki Cypress ve Applitools entegrasyonu gibi, entegrasyon genellikle düşük sürtünmeye sahiptir. Mevcut görsel test platformlarının çoğu, doğrudan mevcut test çerçevelerine entegre edilebilir, çoğunlukla sadece hangi SDK'lara sahip olduklarına bağlıdır.
cy.visit('/product/1234'); cy.eyesOpen({ appName: 'Online Store', testName: 'Product Page' }); cy.eyesCheckWindow(); cy.eyesClose();Bu, testlerinizi güçlendirmek ve görsel kapsama almak için genellikle test takımınızı tamamen yeniden yazmanız gerekmediği anlamına gelir; bu kontrol noktalarını zaten sahip olduğunuz testlere ekleyebilirsiniz.
Testleri Otomatikleştirme
Neyse ki, geliştirme ve testle ilgili görevlerin otomasyonu hızla olgunlaşıyor ve testlerimizi nasıl otomatikleştirebileceğimize dair birçok harika seçenek sunuyor.
Jenkins veya Travis CI gibi geleneksel CI/CD çözümleri , testlerinizi tüm entegrasyon ve dağıtım hattının yanı sıra ortamlarında çalıştırmanıza olanak tanır. Otomasyon alanında nispeten yeni olan, geleneksel CI/CD ortamlarına benzer bir mekanizma sağladıkları ancak mevcut GitHub deponuzun hemen içinde oldukları GitHub Eylemleri gibi araçlardır. Bu, tamamen yeni bir sisteme ihtiyaç duymadığınız, bunun yerine mevcut araçlarınızı kullandığınız testlerinizi ve diğer kod görevlerinizi otomatik olarak çalıştırmaya çalışırken kolay bir kazanç sağlar.
name: Node.js CI on: [push, pull_request] jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - uses: actions/setup-node@v2 with: node-version: 12.x - run: npm ci - run: npm testAncak kullandığınız ortam ne olursa olsun, sonuçta test çerçevesinin gereksinimlerine tabi olursunuz. Cypress, Electron veya Chrome gibi başsız bir tarayıcıya erişiminiz olduğu sürece, bugünlerde oldukça yaygın olan Node.js'yi yükleyebildiğiniz her yerde oldukça sorunsuz çalışır. Diğerleri biraz fazladan ortam gerektirebilir, ancak bu noktada, testlerinizi yürütmek için ihtiyaç duyduğunuz koşulları oluşturarak, genellikle bu ortamı istediğiniz gibi iskele edebilirsiniz.
Görsel Testin Faydaları Nelerdir?
Görsel testler, daha önce tartıştıklarımızdan bazıları gibi çok çeşitli faydalar sağlayacaktır, ancak yöneticiler, ürün yöneticileri, geliştiriciler, tasarımcılar ve gerçekten ekipteki herkes dahil olmak üzere tüm paydaşlara gerçekten yardımcı olur.
Örneğin, bir CEO veya Ürün Yöneticisi için, test kapsamınızın gerçekten gerçek dünya kullanımını kapsadığına dair güven kazanıyorsunuz. Geliştirme ekibi için, her değişiklik yaptığınızda anında geri bildirim alacağınız ve hızlı hareket etmeye çalışırken ilgili korku faktörünü ortadan kaldıracağınız konusunda aynı güveni kazanıyorsunuz. Ama aynı zamanda pek çok pratik faydası da var.
Bakımı Gereken Daha Az Kod
Bir görsel test platformuyla entegre ederken, kodunuzun çoğu iki şey etrafında dönecektir: etkileşimler ve ekran görüntüleri.
Etkileşimler esasen bir uygulamada geziniyor, hangi sayfayı veya kullanıcı akışını yakalamak istediğinizi buluyor. Nasıl test ettiğinize bakılmaksızın, muhtemelen bunu şu veya bu biçimde sürdürmeniz gerekecektir.
Öte yandan ekran görüntüleri, normalde bir testte yazacağınız tüm iddiaları kapsayacaktır. Her ekran görüntüsünü bir taban çizgisiyle karşılaştırarak, projenizin her bir bileşeninin tam olarak amaçlandığı gibi çalıştığından otomatik olarak emin olursunuz.
Testler Daha Az Kırılgandır
Ve bu ekran görüntülerini iddia mekanizmanız olarak kullanarak, testleriniz daha az düzensiz ve kırılgan olacaktır.
Bir kimlik veya otomatik olarak oluşturulmuş bir seçici kullanmak gibi DOM'nin belirli bir bölümüne karşı bir iddia yazıyorsanız, o bileşende yapılacak herhangi bir değişiklikle bir kırılma testi riskiyle karşı karşıya kalırsınız.
Bir kimlikle, birisi yanlışlıkla onu kaldırabilir veya değiştirebilir. Belki sadece işlevsel amaçlar için olduğunu düşündünüz ve bir şeyleri yeniden çalışırken güncellediniz, bu da testi kırmakla sonuçlandı (bana oldu!).
Veya otomatik olarak oluşturulmuş olsun veya olmasın genel seçiciler kullanıyorsanız , uygulamanın çok özel bölümlerini test ettiğiniz için bunlar çok spesifik olma eğilimindedir. Sonunda bazı HTML'leri iç içe geçirirseniz veya kodun içinde bir şeyleri biraz hareket ettirirseniz, görsel olarak nasıl göründüğünü değiştirmemiş olsanız bile, bu testi kırmanıza neden olabilir.
İnsanların Gerçekte Ne Kullandığını Test Etme
Görsel olarak nasıl göründüğünü test etmekten bahsetmişken, görsel test yaparken, ziyaretçilerinizin veya müşterilerinizin gerçekte ne gördüğünü test ediyorsunuz.
Uygun, anlamsal HTML kullanmak, projenizi otomatik olarak kullanılabilir hale getirmez. Küçük bir CSS değişikliği (z-endeksi gibi) kullanılabilirliği ve bir şeyin görünüşünü tamamen değiştirebilir.

Bir ekran görüntüsü yakalayarak ve bir kullanıcının akışının etkileşimleri yoluyla uygulamanın gerçek durumunu karşılaştırarak, uygulamanızın hem işlevsel olarak çalıştığından hem de otomasyon robotlarından daha fazlası tarafından kullanılabilir olduğundan emin olabilirsiniz.
Önerilen okuma : Büyük Projelerde CSS Z-Index'i Yönetme
Test Etmeyi Düşünmediğiniz Şeyleri Test Etmek
Ayrıca, uygulamanızın test etmeyi düşünmediğiniz farklı bölümlerinin kapsamını da alıyorsunuz.
Süitinizde bulunan testlerin listesini düşünün, bunlar daha önce bir hataya çarptığınız için yazmayı veya yazmayı düşündüğünüz testler. Peki ya uygulamanın geri kalanı?
Bu ekran görüntüsü, diğer testlerinizin dahil etmemiş olabileceği daha fazla ayrıntı ve bağlam yakalayacaktır.
Görsel Test Neleri Kapsamaz?
Ancak görsel test, tüm test setinizin yerini alacak nihai bir çözüm olarak tasarlanmamıştır. Diğer test türleri gibi, birlikte var olmalı, diğerlerinin boşluklarını doldurmalı ve nihayetinde daha anlamlı bir kapsam sağlamalıdır.
Veriye Dayalı İş Mantığını Test Etme
Görsel testlerden geçerken, birisi sepete bir ürün eklediğinde matematiğin kontrol edildiğinden, ancak çevrimiçi mağazanızın daha geniş bir çeşitliliğe sahip olduğundan emin olmak gibi iş mantığınızın bazı yönlerini yakalayabilirsiniz. sadece bir üründen daha fazlası.
Çeşitli indirimlerin bu toplamı nasıl etkilediği gibi farklı kullanım durumlarını yakaladığınızdan emin olarak, birim testiyle bu karmaşık iş mantığını yakalamak yine de önemlidir.
Kapsamlı API Testi
API'lerle uğraşırken, entegrasyon testi gibi görsel bir testi düşünebilirsiniz. Tarayıcıyla etkileşim kurarken istek mantığımızın beklendiği gibi çalıştığını test edebiliyoruz. Ancak bu API'nin nasıl çalıştığına dair kapsamlı bir bakış sağlamıyor.
İş mantığına benzer şekilde, API'niz, birim testleri veya durum kontrolleri gibi beklendiği gibi çalışmasını sağlayacak bir dizi test tarafından desteklenmelidir .
Görsel Teste Başlarken
Kemerimizdeki başka bir araç olarak, görsel testler, uygulamalarımız için yüksek bir kalite düzeyini korumamıza yardımcı olan başka bir kapsama düzeyi sağlamaya gerçekten yardımcı olabilir, ancak nereden başlayalım?
Geliştirme Yaşam Döngüsüne Sığdırma
Görsel testler, tüm paydaşların hedeflerine doğru çalışmaya yardımcı olduğundan, bu, geliştirme yaşam döngüsünün herhangi bir bölümüne gerçekten uyabilir.
Örneğin, geleneksel testler yalnızca kodun amaçlandığı gibi çalıştığını doğrulamak için kullanılır, ancak tasarım aktarımı ve UX işbirliği için görsel testi de kullanabiliriz . Ekipteki tasarımcılar, temel olarak maketlerini ekleyebilir ve gerçek deneyimi karşılaştırmak için bunları kolayca kullanabilir.
Ancak kod açısından bakıldığında, görsel testler, çekme isteklerinde kontrollerin çalıştırılması, dağıtım öncesi ortamların hazırlanması ve dağıtım sonrası üretimin iyi göründüğünden emin olunması gibi otomatikleştirilmiş ortamlarda başarılı olabilir.

Hatta görsel testinizi bir cron üzerinde çalıştırarak, genellikle düzensiz olan ve uygulamanızın hangi durumda olduğunu size gerçekten söylemeyen sağlık kontrolü sentetik olaylarınızın yerini alabilir.
Neyse ki, hem kullandığınız hizmet hem de bu hizmetleri kullanmak için entegrasyon noktaları için birçok seçenek var.
Görsel Test İçin Mevcut Çözümler
Hangi çözümün ilerleneceğini belirlemek, testleri çalıştırmak için kullanacağınız kitaplığı veya hizmeti seçmeye dayanır. Daha önce ele aldığımız gibi, en büyük fark, bu hizmetlerin sağladığı görsel test türü olacaktır.
Pek çok platform, kontrolleri gerçekleştirmek için piksel piksel görsel testler kullanıyor. Bu, iki ekran görüntüsü arasındaki değişiklikleri işaretleyen Percy ve Chromatic gibi araçları içerir.
Ardından, Applitools'un şu anda bu yeteneği sağlayan tek hizmet olduğu AI destekli görsel testiniz var. Applitools, görüntüleri piksel piksel kontrol etmek yerine, görüntüleri akıllı bir şekilde karşılaştırarak, herhangi bir kesintili testten veya yanlış pozitiflerden kaçınarak anlamlı değişiklik algılaması sağlar.
Çözümden bağımsız olarak, ister sıfırdan başlayın, ister mevcut bir test çerçevesine ekleyin, sonuçta onu geliştirme ortamınıza entegre etmeniz gerekecektir.
Görsel Testi Entegre Etme
Tercih ettiğiniz görsel test platformunu entegre ederken, sıfırdan başlama veya mevcut test çerçevenize entegre etmenin daha kolay yolunu seçme seçeneğiniz vardır. Applitools gibi araçlar, desteklenen çok çeşitli SDK'ların mevcut iş akışlarına geçişi kolaylaştırmaya yardımcı olduğu durumlarda bunu kolaylaştırır.
Buna iyi bir örnek, Cypress ile zaten kurulu ve çalışıyorsanız:
it('should log into the application', () => { cy.get('#username').type('colbyfayock'); cy.get('#password').type('Password1234'); cy.get('#log-in').click(); cy.get('h1').contains('Dashboard'); });Halihazırda programatik testler yapıyorsanız, başka bir kapsam katmanı sağlamak için görsel testte katman oluşturabilirsiniz.
it('should log into the application', () => { cy.eyesOpen({ appName: 'My App', testName: 'Login' }); cy.get('#username').type('colbyfayock'); cy.get('#password').type('Password1234'); cy.get('#log-in').click(); cy.eyesCheckWindow(); cy.eyesClose(); });Ve bazı SDK'lar bunu daha da kolaylaştırır, burada zaten bir Storybook kitaplığı çalıştırıyorsanız, tek yapmanız gereken paketi npm ile kurmak ve basit bir komut çalıştırmaktır, o zaman tüm bileşenleriniz için eksiksiz bir kapsama sahip olursunuz.
npm install @applitools/eyes-storybook --save-dev npx eyes-storybookSonuçta, en büyük soru, hangi test çerçevesini kullanmak isteyeceğiniz ve kullanmak istediğiniz hizmetin bu çerçeveyi destekleyip desteklemediğidir.
Görsel Testin Yaratıcı Kullanımları
Uygulamanız için başka bir test kapsamı düzeyi kazanmanın dışında, görsel testten yararlanmanın çeşitli başka yolları da vardır.
- Çalışma Süresi İzleme
Hassas sentetik olaylarla tipik çalışma süresi izlemesi yerine düzenli olarak anlamlı bir görsel test çalıştırın. - Tasarım/UX İşbirliği
Devir teslimden kullanılabilirlik sorunlarına kadar, tüm ekibe işbirliği yapmak için bir ortam sağlamak için görsel testi kullanın. - Erişilebilirlik Testi
Uygulamanızın erişilebilirliğini sınırlayabilecek önemli sorunları yakalayın. - Tarihsel Anlık Görüntüler
Periyodik olarak bir görsel test yapmak, anlık görüntüleri yakalamanıza yardımcı olabilir ve size projenin daha eski bir durumuna kolayca başvurmanız için bir yol sunar. - Yerelleştirme Testi
AI tabanlı görsel testlerin içerik değişikliklerini algılayabilmesiyle, dil ne olursa olsun her şeyin beklendiği gibi göründüğünden ve çalıştığından emin olabilirsiniz. Bonus: Belirli bir dilin farklı sürümlerini karşılaştırmaya çalışırken ek yükü azaltabilirsiniz.
Testlerinize görsel öğe ekleyerek, uygulamanız için yüksek bir kalite düzeyini korumanın anlamlı yollarını eklemek için daha fazla seçenek elde edersiniz.
