Dergi Tarzı Ana Sayfa Düzenlerinin Tasarım Trendlerini Keşfetmek
Yayınlanan: 2016-03-25Çevrimiçi bloglara ve haber kaynaklarına dikkat eden tasarımcılar, dergi tarzı web sitesi düzenlerinin artan trendini fark etmiş olacaklardır. Spesifik olarak, hepsi bir bölümde gruplandırılmış farklı konularla ilgili bir düzine haber bulabileceğiniz haber listeleri. Bu favori bir tarz çünkü okuyucular, gözlerini yakalamak için bir başlık arayan bu bireysel haber akışlarını inceleyecekler.
Bu yazıda, bu tasarım stilinin popülaritesine daha derinden bakmak istiyorum. Daha spesifik olarak, 5-10 yıl önce blog web sitelerine kıyasla daha dinamik ve etkili hale gelen dergi ana sayfa düzenlerini incelemek. Çok sayıda dergi, daha geniş bir kitleyi desteklemek için yayınlarını çevrimiçi hale getirdi. Çok sayıda içeriği bol ve kolay erişilebilir bir şekilde düzenlemeyi başarabilirseniz, faydaları muazzamdır.
Bir Derginin Hissi
Bu web sitelerinin çoğunun dijital bir dergi gibi göründüğünü ve hissettirdiğini fark edeceksiniz. Tutulacak kağıt veya çevrilecek sayfalar yoktur, ancak renkler ve tipografi basılı bir sayfayı yansıtır. Tabii ki, bu her zaman böyle değildir, ancak bu tasarım estetiğini mükemmel uyum olarak bulabilirsiniz.
Dergi tasarımlarını anlayan okuyucular, sitede gezinmeyi genellikle daha kolay hale getirir. Kategoriler dışında bir başlık navigasyonu oluşturma konusunda çok fazla endişelenmenize gerek yok ve bunlar bile bir kenar çubuğuna eklenebilir. Beyaz alanınızın çoğu manşetler ve öne çıkan haberler tarafından doldurulmalıdır.


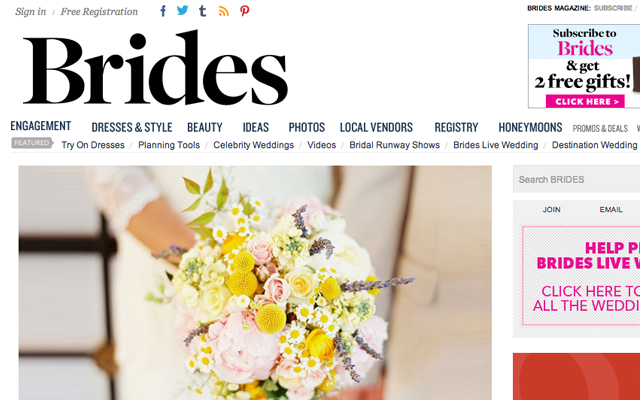
Brides için web sitesi düzeni, basılı dergi hissini iletmek için mükemmel bir iş çıkarıyor. Her hikayenin tipik bir küçük resmi vardır ve sayfanın ortasında öne çıkan haberleri ve küçük reklamları ayıran bloklar bile vardır. Doğrudan evinize gönderilebilecek fiziksel basılı kopyaları almak için bir sipariş formu da var! Bu nakliye hizmetini sunmayı planlıyorsanız, bu kayıt formu iyi bir fikirdir, bu da işletme için biraz ekstra gelir sağlayabilir.

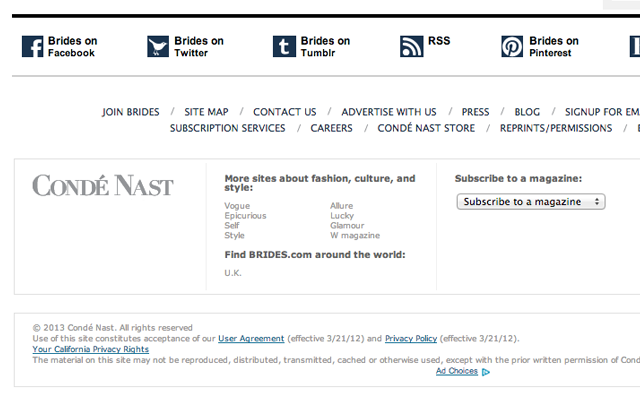
Alt alt bilgi alanı da genellikle bir dergiden beklediğiniz şeydir. Okumak için basit, doğal kontrast ve bir web sitesi navigasyonunda bulmayı umduğunuz tüm bağlantıları içerir. Koyu metin kullanan beyaz arka planın kolay bir çözüm olduğunu düşünüyorum çünkü okuyucuların derginizi mürekkebi boşa harcamadan basmasını sağlıyor. Böylece tüm web sitesi neredeyse dijital içeriğe aktarılmış basılı bir dergi gibi hissediyor.
Gömülü Posta Blokları
İlginç bir tasarım stili, her sütunda uygun içerik bulunan bir dergi düzeni oluşturmaktır. Bazı okuyucular, benzersiz bir kutu modeline yerleştirilmiş bu kadar çok manşet arasında gezinerek rahatsız olacaklardır. Ancak sunum sağlam ve son dakika haberlerini araştıran okuyucularda iz bırakabilirsiniz.

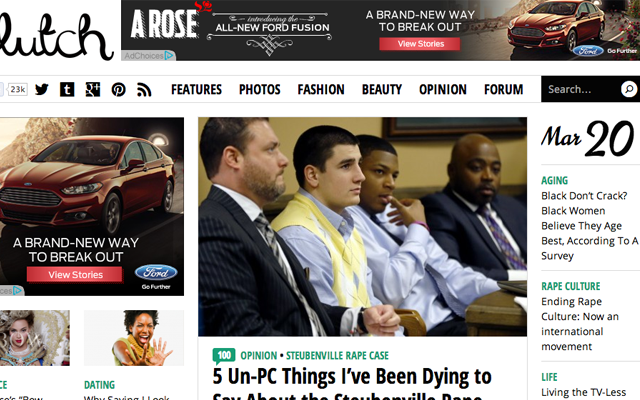
Clutch Magazine web sitesi, sol kenar çubuğunun ikincil haber parçaları içerdiği güzel bir örnektir. En son yorumlar, fikir makaleleri, reklamlar ve diğer birkaç widget burada görüntülenecektir. Bu, kronolojik olarak düzenlenmiş iki yeni makale sütununa yer bırakır. Düzen aynı zamanda Ajax aracılığıyla otomatik olarak yeni sayfalar ekleyecek tembel bir yükleme tasarımıdır.
Yeni gönderiler sonunda kenar çubuğunu geçecek ve tüm ana sayfayı yeni içerikle dolduracaktır. Bu stil, yalnızca her gönderinin kendi başına yönetmesi için yeterli alan bırakırsanız çalışabilir. Clutch, aralarında ayrım yapmak için her bir başlığın etrafında küçük resimler ve kenarlıklar kullanır. Bunun yalnızca sayfanıza içerik yerleştirmenin "gömülü" arzusunu geliştirdiğini düşünüyorum. Sabit başlık araç çubuğunun ayrıca gezinme bağlantılarına ve arama formuna doğrudan erişim sağladığına dikkat edin.
Sonsuz Kaydırma Haberleri
Geri dönüp bu sonsuz kaydırmalı haber fikrini tekrar gözden geçirmek istiyorum. Bu özellik ilk başta çok büyük bir şey gibi görünmüyor. Ancak bu tembel yükleme arayüzünü içeren bir düzeni test ettikten sonra asla geri dönmek istemeyeceksiniz. Tumblr ve Pinterest, sosyal ağlar arasında erken benimseyenlerdi ve o zamandan beri hızla büyüdü.

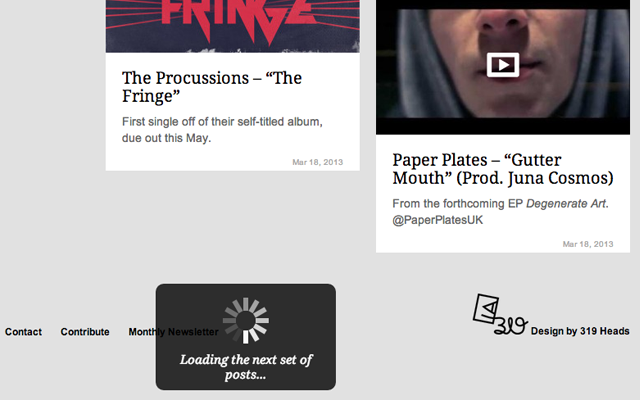
UGS Mag, ana sayfalarında sonsuz kaydırma efektini kullanan başka bir örnektir. Tek dezavantajı, okuyucuların farklı arşiv sayfalarına kalıcı bağlantıları kopyalayıp paylaşamamasıdır. Açıkçası, her makalenin benzersiz bir URL'si olacaktır, ancak gerçek sayfa listelerinin nasıl asla kendi URL'lerini almayacağı talihsiz bir durumdur. Bu ayrı sayfalar çok popüler değil, bu nedenle kaybedecek çok şey yok, ancak üzerinde çalıştığınız her blog/dergi projesi için bunu göz önünde bulundurun.
UGS'nin ana sayfa düzeni, küçük resimler kutuya tam olarak oturduğundan, her gönderi listesine güzel bir şekilde uyar. Böylece her makale farklı ve kalabalığın arasından sıyrılıyor, ancak yine de garip ve çılgın bir kutu modeli için bir araya geliyor. Bu çeşitli yerleşim tasarımlarını planlarken kişisel ihtiyaçları göz önünde bulundurun ve web sitesine en uygun olanı kendinize sorun.

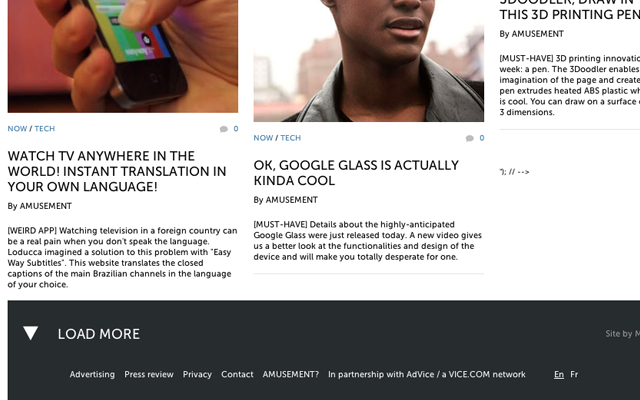
Bence Eğlence, uygulamaları nedeniyle bu konuya eklemeye değer. Sayfanın en altına indiğinizde, alt bilgide “DAHA FAZLA YÜKLE” yazan bir bağlantı göreceksiniz. Yeni hikayeleri otomatik olarak getirmek yerine, bazı altbilgi bağlantılarına bakma fırsatınız var ve belki başka bir sayfanın yüklenmesini isteyip istemediğinize karar verebilirsiniz. Bu tembel yük arayüzü, kullanıcıya çok daha iyi bir çözüm olan kontrol sağlar.
Başlıklarla Karışık Küçük Resimler
Gazete alanına geçmek için, geniş bir yeni makale koleksiyonu içeren ana sayfa tasarımlarını düşünün. Bunlar, sayfada farklı kategoriler veya sütunlar halinde karıştırılabilir ve çok daha büyük yazı tipi boyutları kullanarak üstte daha büyük yazılarınız olur. Tipik olarak bu başlıklar, editörler tarafından tanıtılan öne çıkan gönderileri temsil eder.
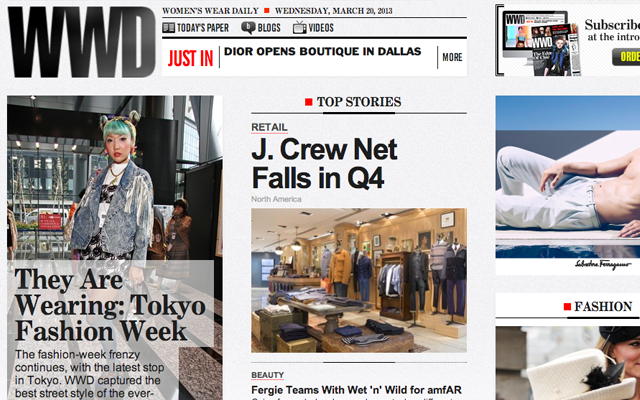
Bir ana sayfa haber beslemesini karıştırma konsepti, önemli içeriği göz alıcı çekiciliğini kaybetmeden şaşırtmaktır. Bu, WWD Magazine'in web sitesinde bir dizi farklı sütun kullanılarak ustaca gerçekleştirilir. Ana "En Çok Okunan Haberler", yalnızca tek bir küçük resim kullanarak merkeze doğru raporlar. Ancak yine sayfanın üst kısmında yer alan son yayınların resim kaydırıcısında gezinebilirsiniz.

Okuyucularınıza aralarından seçim yapabilecekleri bir dizi seçenek sunmak, onların ilgisini daha uzun süre tutacaktır. Ve ziyaretçileri etkileşimde tutmak, onları web sitesinde daha derinlerde bulunabilecek daha ilginç konulara nasıl bağlayabileceğinizdir. WWD dergi düzeni, çok çeşitli haber listelerini uygulamada harikadır. Ancak, dikkat çekmek için daha fazla öne çıkan makaleyi üstte tutarak daha iyi organize edilebilecek biraz dağınık bir tasarıma sahip.
UI/UX efektleri konusundaki anlayışınızı genişletmenin en kolay yolu, halihazırda çevrimiçi olan benzer dergi web sitelerini bulmaktır. İyileştirmeyi kullanabilecek hem harika yönleri hem de çok iyi olmayan yönleri göz önünde bulundurarak bu örnekleri eleştirel bir zihinle gözden geçirin. Ardından, diğer adamların neyi yanlış yaptıklarından (veya daha iyisini yapabileceklerinden) yararlanmak için projelerinizle ilgili fikirlerinizi uygulayın.
Son düşünceler
Dergi/blog düzeninizi tasarlarken umarım bu fikirlerin bir kısmını dikkate alırsınız. Yeni lansmanlar, şık UI efektleri uygulamadan önce içerik oluşturmaya daha fazla odaklanmalıdır. Bununla birlikte, güzel bir tasarım hemen göze çarpacak ve birçok yeni ilgili okuyucuyu ana sayfanıza çekecektir.
İlerledikçe, çevrimiçi dijital dergilerde çok daha fazla çeşitlilik görmeyi umuyorum. Eski yayın yöntemleri çok fazla zaman ve kağıt gerektirir. İnternet üzerinden haber dağıtmak çok daha karlı ve karlı bir durum. İtibarınızı artırmanın anahtarı, sağlam marka bilinci oluşturma ve çok sayıda harika içerikten geçer.
