Makro ve Mikro Moment Tasarımının Önemi
Yayınlanan: 2022-03-10(Bu makale Adobe sponsorluğundadır.) Bilgi mimarisini, bir uygulamanın gezinme çubuklarını veya bir ürünün genel düzenini ve görsel tasarımını tasarladığınızda, makro tasarıma odaklanıyorsunuz demektir. Tasarım yaptığınızda (bir sayfanın bir parçası, bir form veya tek bir görev ve etkileşim), o zaman mikro an tasarımına odaklanıyorsunuz.
Deneyimlerime göre, tasarımcılar genellikle makro tasarım konularına çok zaman harcarlar ve bazen kritik mikro an tasarım konularına daha az zaman harcarlar. Bu bir hata olabilir.
İşte mikro an tasarımının ne kadar kritik olabileceğine dair bir örnek.
Çok kitap okurum. Yılda yüzden fazla kitaptan bahsediyoruz. Kaç kitap okuduğumu bile bilmiyorum ve çok fazla kitap okuduğum için kararlı bir kütüphane patronuyum. Temelde eğlence için kurgu okumak için (ve hatta bazen kurgu dışı okumak için), Kindle'ımı okunacak ilginç şeylerle dolu tutmak için kütüphaneme güveniyorum.
Neyse ki benim ilçemdeki ve eyaletimdeki kütüphane sistemi Kindle'ım için kitap bulundurmak açısından oldukça iyi. Ne yazık ki, eyalet çapındaki bu kütüphane web sitesi ve uygulaması ciddi UX geliştirmelerine ihtiyaç duyuyor.
Kütüphanem (kötü tasarlanmış) bir web sitesi (mobil uyumlu tasarıma sahip olmayan) kullanmak yerine, özellikle cep telefonundaki deneyimi optimize etmek için tasarlanmış yepyeni bir mobil uygulama yayınladığını duyurduğunda çok heyecanlandım. "Yaşasın!" Düşündüm. “Bu harika olacak!”
Belki çok erken konuştum.
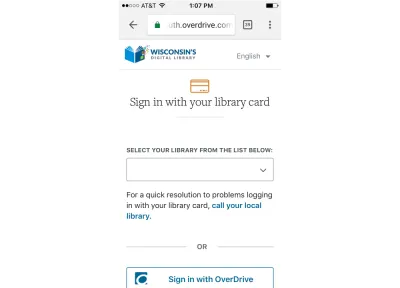
Uygulamaya giriş yapma deneyiminde size yol göstermeme izin verin. Önce uygulamayı indirdim ve sonra giriş yapmaya gittim:

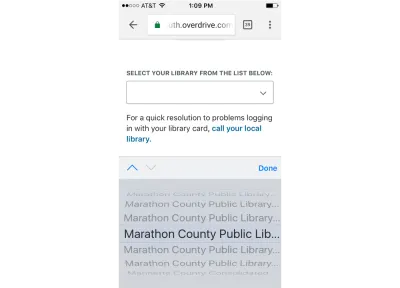
Kütüphane kartım yanımda değildi (seyahat ediyordum) ve “OverDrive ile Oturum Aç”ın ne hakkında olduğundan emin değildim ama listeden kitaplığımı seçebileceğimi düşündüm ve aşağı tuşuna bastım. ok.

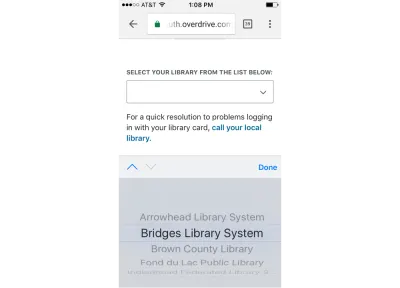
"Harika," diye düşündüm. Artık kitaplığıma gitmek için kaydırabilirim. Kütüphanemin burada, Wisconsin'de Marathon County'de olduğunu biliyorum. Aslında, web sitesini kullanarak kütüphaneme “Marathon County, Edgar Branch” veya benzeri bir şey dediklerini biliyorum, çünkü Edgar adlı bir köyde yaşıyorum, bu yüzden özellikle aramam gereken şeyin bu olacağını düşündüm. listenin B'den ( Brown County ) F'ye ( Fond du Lac Halk Kütüphanesi ) gittiğini ve Edgar'ın E harfinin gösterilmediğini görün. Bu yüzden kaydırmaya devam ettim.
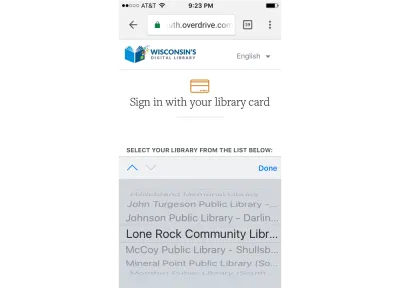
M'yi arayarak bir süre gezindim ( Marathon'u bulma umuduyla).

Hımm. Lone Rock'ı görüyorum ve sonra listedeki bir sonraki McCoy . Marathon County'de olduğumu biliyorum ve aslında birkaç Marathon County kütüphanesi var. Yine de listede Maraton'u atlamış görünüyoruz.
kaydırmaya devam ediyorum.

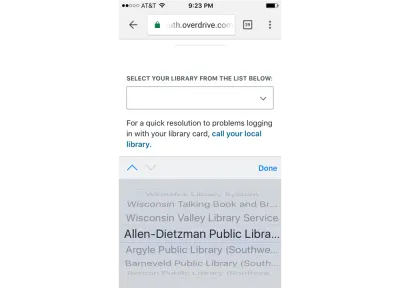
Ah o. Listenin sonuna ( W'lere ) geldik ama şimdi yeniden A ile başlıyor gibiyiz. Pekala, o zaman, kaydırmaya devam edersem belki şimdi Maraton görünür.
Wisconsin'de kaç tane kütüphane olduğunu ve bu listede olduğunu biliyor musun? Biliyorum çünkü bu kullanıcı deneyimini belgelemeye başladığımda bu listedeki girişlerin sayısını saymaya karar verdim (bunu yapmak için yalnızca çılgın bir UX profesyonelinin zaman alacağını düşünüyorum).
Bu listede 458 kitaplık var ve liste sürekli alfabenin sonuna geliyor ve sonra nedense baştan başlıyor. Nedenini hiç anlamadım.
Sonunda, yine de Maraton'a ulaştım !

Sonra birkaç kütüphane “Marathon County Halk Kütüphanesi” ile başladığından beri başımın gerçekten belada olduğunu keşfettim. Uygulama yalnızca ilk 27 kadar karakteri gösterdiğinden hangisinin benim olduğunu bilmiyorum.
Bu noktada ne yaptım biliyor musun?
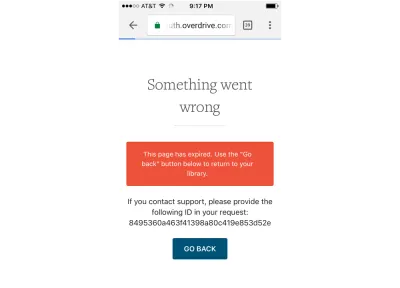
vazgeçmeye karar verdim. Ve buna karar verdikten hemen sonra, bu ekranı aldım (“kek üzerine krema” tabiri caizse):

Desteğe başvurursam başvurmam gereken "kimliği" yakaladınız mı? Gerçekten?
Bu, mikro an tasarım problemlerinin klasik bir örneğidir.
Şu anda bazılarınızın "Eh, bu olmazdı (ben, ekibim, deneyimli bir UX kişisi)" diye düşündüğünü tahmin edebiliyorum. Ve haklı olabilirsin. Özellikle bu özel mikro an tasarımı türü başarısız olur.
Ancak her türlü uygulama, yazılım, dijital ürün, web sitesi ve her türlü şirket ve ekipten mikro an tasarım hatalarını gördüğümü söyleyebilirim. Deneyimli UX ekipleri olan ve olmayan kuruluşlarda, teknoloji konusunda bilgili kuruluşlarda, müşteri merkezli kuruluşlarda, köklü şirketler ve ekiplerde ve yeni start-up'larda mikro an tasarım başarısızlıkları gördüm.
Bir an için duralım ve mikro an tasarımını makro tasarımla karşılaştıralım.
Diyelim ki bir ürünün kullanıcı deneyimini değerlendirmek için işe alındınız. Uygulama, kullanıcılar, bağlam hakkında veri topluyorsunuz ve ardından uygulamada gezinmeye başlıyorsunuz. Bazıları büyük, bazıları küçük olmak üzere ekiple gündeme getirmek istediğiniz birçok sorun fark ettiniz:
- Uygulamada sayfadan sayfaya/ekrandan ekrana bazı tutarsızlıklar var. Sayfaları bir ızgara üzerine yerleştirip yerleştirmediklerini ve bunun iyileştirilip geliştirilemeyeceğini görmek istersiniz;
- Renk düzeninin marka kurallarına uyup uymadığına ilişkin sorularınız var;
- Bazı bilgi mimarisi sorunları olduğundan şüpheleniyorsunuz. Menülerdeki öğelerin organizasyonu ve simgelerin kullanımı pek sezgisel görünmüyor;
- Kullanıcıların doldurması ve göndermesi gereken formlardan biri kafa karıştırıcıdır ve kullanıcının ne girmesi gerektiği net olmadığı için insanların formu doldurup bilgileri gönderemeyebileceğini düşünüyorsunuz.
Kullanıcı deneyimi tasarım faktörlerini, sorunlarını ve/veya sorunlarını kategorilere ayırmanın birçok yolu vardır. Herhangi bir UX uzmanına sorun ve muhtemelen benzer, ancak biraz farklı bir liste alacaksınız. Örneğin, UX çalışanları kavramsal model, görsel tasarım, bilgi mimarisi, gezinme, içerik, tipografi, kullanım bağlamı ve daha fazlasını düşünebilir. Ancak bazen UX faktörleri, sorunları ve tasarımı hakkında sadece iki ana kategori üzerinden düşünmek faydalı olabilir: makro tasarım ve mikro an tasarımı .

Yukarıdaki örnekte, listedeki faktörlerin çoğu makro tasarım sorunlarıydı: düzen, renk şemaları ve bilgi mimarisindeki tutarsızlıklar. Bazı insanlar makro tasarım konularından “üst düzey tasarım” veya “kavramsal model tasarımı” olarak bahseder. Bunlar, farklı ekranlardan ve sayfalardan geçen UX tasarım öğeleridir. Bunlar, kullanıcının uygulamayla neler yapabileceği ve bundan sonra nereye gideceği hakkında ipuçları ve ipuçları veren UX tasarım öğeleridir.
İnsanların kullanmak isteyeceği bir ürün tasarlamak istiyorsanız makro tasarım çok önemlidir. Ürün kullanıcının zihinsel modeliyle uyuşmuyorsa, ürün "sezgisel" değilse - bunlar genellikle (her zaman değil, ancak sıklıkla) makro tasarım sorunlarıdır.
Bu da elbette makro tasarımın çok önemli olduğu anlamına geliyor.
Soruna neden olan sadece mikro an tasarım sorunları değildir. Makro tasarım sorunları da büyük UX sorunlarına neden olabilir. Ancak makro tasarım sorunları deneyimli bir UX profesyoneli tarafından daha kolay fark edilir çünkü bunlar daha açık olabilir ve makro tasarım genellikle tasarım sürecinde nispeten erken bir zamanda buna ayrılan zaman alır.
Makro tasarım sorunlarınız olmadığından emin olmak istiyorsanız aşağıdakileri yapın:
- Kullanıcıların zihinsel modelleri hakkında iyi bir fikre sahip olmak için yapmanız gereken UX araştırmasını önceden yapın. Kullanıcı bu ürünle ne yapmayı bekliyor? Şeylerin ne olarak adlandırılmasını bekliyorlar? Nerede bilgi bulmayı umuyorlar?
- Kullanıcının yapacağı her görev için, bir veya iki “nesne” seçtiğinizden ve bunları belirgin hale getirdiğinizden emin olun. Örneğin, kullanıcı kiralık daire aramak için bir uygulama açtığında, nesneler apartman olmalı ve nesnelerin görünümleri bekledikleri gibi olmalıdır: Liste, detay, fotoğraf ve harita. Kullanıcı bir sigorta faturası ödemek için bir uygulama açarsa, nesneler poliçe, fatura, klinik ziyareti, görünümler ise bir liste, detay, geçmiş vb. olmalıdır.
- UX araştırmalarıyla ilgili tüm UX'lerin yaptığı şeyleri (kişiler, senaryolar, görev analizleri vb.) yapmanızın nedeni, etkili, sezgisel bir makro tasarım deneyimi tasarlayabilmenizdir.
Bununla birlikte, ekiplerin makro tasarım sorunlarını tasarlamaya, değerlendirmeye veya düzeltmeye kendilerini kaptırdıkları ve mikro an tasarımına yeterince zaman ayırmadıkları benim deneyimim oldu.
Önceki örnekte, son sayı bir mikro an tasarım sorunudur:
- Kullanıcıların doldurması ve göndermesi gereken formlardan biri kafa karıştırıcıdır ve kullanıcının ne girmesi gerektiği net olmadığı için insanların formu doldurup bilgileri gönderemeyebileceğini düşünüyorsunuz.
Ve makalenin başındaki kütüphane örneği de ters giden mikro an tasarımının bir örneğidir.
Mikro an tasarımı, birinin başarmaya çalıştığı çok özel bir sayfa/form/görevle ilgili sorunları ifade eder. Bu, yalnızca birinin uygulamayı kullanmak isteyip istemediğine değil, aynı zamanda uygulamayı kullanıp kullanamayacağına veya vazgeçip vazgeçip terk etmeyeceğine veya sonunda yapılması zor olan hatalar yapıp yapmayacağına karar veren o "ya da kırma" anıdır. doğru. Kitaplığımı seçememek bir mikro-an tasarım kusurudur. Devam edemeyeceğim anlamına geliyor. Uygulamayı artık kullanamıyorum. Bu, uygulama için bir "ya da ara" anı.
Yeni bir ürün tasarlarken genellikle makro tasarıma odaklanırız. Genel yerleşim düzenine, bilgi mimarisine, kavramsal modele, gezinme modeline vb. odaklanıyoruz. Çünkü henüz herhangi bir mikro an tasarlamadık.
Tehlike, mikro an tasarımına çok dikkat etmeyi unutmamızdır.
Yani, kütüphane örneğimize geri dönersek ve böyle bir mikro an tasarımının başarısız olabileceğine dair olası inançsızlığınız saatinizde olabilir. Yapabilir . Mikro an tasarım hataları birçok nedenden dolayı meydana gelebilir.
İşte gördüğüm birkaç yaygın durum:
- Bir prototip gözden geçirilip test edildikten sonra teknik bir değişiklik (örneğin, bir alanda kaç karakter görüntülenebileceği) yapılır. Yani prototip iyi çalıştı ve bir UX sorunu yaşamadı, ancak teknik değişiklik daha sonra meydana geldi ve böylece kimse fark etmeden bir UX sorununa neden oldu.
- Bir formda veya uygulamada iyi çalışan kalıplar ve standartlar, farklı bir bağlam/form/uygulamada yeniden kullanılır ve yeni bağlamda form için belirli alanla ilgili bir şey, bir UX sorunu olduğu anlamına gelir.
- Özellikler, belirli bir özelliğin, alanın, formun başka bir mikro an üzerindeki etkisini, sürecin başında veya sonrasında fark etmeyen farklı bir kişi veya ekip tarafından daha sonra eklenir.
- Kullanıcı testi yapılmaz veya uygulamanın yalnızca küçük bir bölümünde yapılır veya erken yapılır ve daha sonra değişiklik yapıldığında yeniden yapılmaz.
Mikro an tasarım sorunlarınız olmadığından emin olmak istiyorsanız aşağıdakileri yapın:
- Arayüzde kritik olan ya da bozulan anların neler olduğuna karar verin.
- Bu anların her birinde, kullanıcının tam olarak ne yapmak istediğine karar verin.
- Bu anların her birinde, ürün sahibinin kullanıcılardan tam olarak ne yapmasını istediğine karar verin.
- Yukarıdakilerin her ikisinin de karşılanabileceğinden emin olmak için tasarımla tam olarak neler yapabileceğinizi belirleyin.
- Bunu arayüzün en yüksek önceliği haline getirin.
paket servisler
Hem makro hem de mikro an tasarımı, bir ürünün kullanıcı deneyimi başarısı için kritik öneme sahiptir. Her ikisini de tasarlama süreciniz olduğundan ve her ikisine de eşit zaman ve kaynak ayırdığınızdan emin olun.
Sonunda tasarlandıkları zaman kritik yap ya da boz mikro tasarım anlarını belirleyin ve mümkün olan en kısa sürede bunlar üzerinde kullanıcı testi yapın. Değişiklik yapıldığında tekrar test edin.
Ekibinizle mikro an tasarımı ve makro tasarım hakkında konuşmayı deneyin. Tasarım sorunlarının bu kategorize edilmesinin, belki de kullanmakta olduğunuz kategorizasyon şemasından daha anlamlı olduğunu görebilirsiniz.
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
