Sadece Kaydırmaya Devam Edin! Uzun, Uzun Sayfalar Nasıl Tasarlanır
Yayınlanan: 2022-03-10Sonsuz kaydırma, kullanıcıların görünürde bir bitiş çizgisi olmadan büyük bir içerik yığını arasında gezinmesine olanak tanıyan çeşitli uzun kaydırmalardır (Facebook, Twitter ve Tumblr beslemelerinde gördüğünüz sonsuz kaydırmadır).
SmashingMag'de Daha Fazla Okuma :
- Adobe XD Kısayolları ile Hızlı UX Prototipleme (PDF Hile Sayfası)
- Sonsuz Kaydırma, Sayfalandırma veya “Daha Fazla Yükle” Düğmeleri? E-Ticarette Kullanılabilirlik Bulguları
- İşlevsel Animasyon, Kullanıcı Deneyimini Geliştirmeye Nasıl Yardımcı Olur?
- Dip Navigasyon Tasarımının Altın Kuralları
Uzun kaydırma aşağıdaki avantajlara sahiptir:
- Kullanıcıların ilgisini çekmek için daha fazla potansiyele sahiptir. (Kaydırma, çeşitli kullanıcı hedeflerine ulaşmak için gereken etkileşim maliyetini en aza indirir. "İleri" düğmesini tıklamak zorunda kalmamanın avantajı, kullanıcıların içerikle ilgilenmesini ve sonraki sayfaya gitme mekaniğine daha az odaklanmasını sağlar.)
- Mobil cihazlara iyi çevirir. Mobil ekranların artan kullanımı, bu tekniğin yaygın olarak kabul edilmesinde önemli bir rol oynamıştır: Ekran ne kadar küçükse, kaydırma o kadar uzun olur. Mobil cihazların hareket kontrolleri, kaydırmayı sezgisel ve eğlenceli hale getirir.
Kaydırma, tasarımcılara birçok yeni kapı açar. Bununla birlikte, bu modelin dezavantajları da yoktur. Tasarımcıların içeriğe ve gezinmeye çok dikkat etmelerini gerektirir. Bu yazıda, uzun kaydırma için bazı faydaları, dikkate alınması gereken şeyleri ve hızlı ipuçlarını tartışacağım. Tasarımlarınızda daha yaratıcı olmak istiyorsanız Adobe XD'yi ücretsiz olarak indirip test edebilir ve hemen başlayabilirsiniz.
Uzun Kaydırma Ne Zaman Kullanılır?
Uzun kaydırma her web sitesi için değildir. Aşağıdaki durumlarda uygundur:
- Hikaye anlatımı için (hikaye anlatıcılarının yararlanabileceği doğrusal bir yapı oluşturur);
- Uzun bir makale veya çok adımlı bir eğitim gibi sürekli ve uzun içerik için (birkaç ayrı sayfaya bölmekten daha iyi bir kullanıcı deneyimi sağlar);

Dropbox'ın "Kullanıcı Kılavuzu", uzun kaydırma hareketinin bir örneğidir. (Kaynak: Dribbble) - İçeriğin ayrı parçalara bölünemediği ve bir bütün olarak sunulması gerektiği durumlarda (örneğin, bir infografik);
- Bir hikayedeki bir ürünün özelliklerini, niteliklerini veya niteliklerini vurgulamak.

Bu bağlamlarda, uzun kaydırma ve uzun okuma eş anlamlıdır.
Uzun Kaydırma Nasıl Uygulanır
Aşağıdaki 10 kural, uzun kaydırma için iyi bir kullanıcı deneyimi sağlamanıza yardımcı olacaktır.
1. Kullanıcıları Kaydırmaya Teşvik Edin
İnsanlar genellikle sayfa yüklenir yüklenmez kaydırmaya başlasa da, ekranın üst kısmındaki içerik hala çok önemlidir. Sayfanın üst kısmında görünenler, ziyaretçiler için ilk izlenimi ve kalite beklentisini belirler. İnsanlar kaydırma yapar, ancak yalnızca ekranın üstündekiler yeterince umut vericiyse. Böylece, en ilgi çekici içeriğinizi ekranın üst kısmına yerleştirin:
- İyi bir giriş yapın. (İyi bir giriş, içeriğin bağlamını belirler ve kullanıcının "Bu sayfa ne hakkında?" sorusunu yanıtlamaya yardımcı olur.)
- İlgi çekici görüntüler kullanın. (Kullanıcılar, ilgili bilgileri içeren resimlere çok dikkat eder.)
2. Navigasyon Seçeneklerini Kalıcı Tutun
Daha uzun kaydırmalı bir web sitesi oluşturduğunuzda, kullanıcıların hala bir yön duygusuna (yani mevcut konumları) ve bir gezinme duygusuna (diğer olası yollar) ihtiyaç duyduğunu unutmayın. Uzun kaydırma, kullanıcılar için gezinmeyi sorunlu hale getirebilir: Kullanıcı aşağı kaydırdığında gezinme çubuğu görünürlüğünü kaybederse, sayfanın derinliklerine indiklerinde tamamen yukarı kaydırmaları gerekir. Bu sorunun bariz çözümü, geçerli konumu gösteren ve her zaman tutarlı bir konumda ekranda kalan yapışkan bir menüdür.

Yalnızca mobil cihazlar için: Bir mobil ekran diğer cihazların çoğundan çok daha küçük olduğundan, bir gezinme çubuğu ekranın nispeten büyük bir bölümünü kaplayabilir. Ekranda kayan bir besleme gösteriliyorsa, kullanıcı yeni içerik için kaydırırken gezinme çubuğunu gizleyebilir ve ardından en başa dönmek için aşağı çektiklerinde onu ortaya çıkarabilirsiniz.

İpucu: Ek gezinme özelliğiyle kullanıcıların bir sayfanın bölümleri arasında geçiş yapmasını da sağlayabilirsiniz. Örneğin, aşağıdaki animasyonda gösterilen çözüm, kullanıcının ilerlemesini izlemesine yardımcı olur ve aynı zamanda belirli bir bölüme kısayol olarak kullanılabilir.

3. “Geri” Düğmesinin Düzgün Çalıştığından Emin Olun
Uzun kaydırma genellikle kullanıcının sayfadaki konumunu kaybetmesine neden olur. Bu, uzun bir kaydırma listesinden uzağa tıkladıklarında ve "geri" düğmesine tıklayarak geri döndüklerinde, kaldıkları yer yerine orijinal sayfanın en üstüne getirildiklerinde olur. Ancak kullanıcı, sayfada bir bağlantıyı takip edip ardından “geri” düğmesini tıkladığında, orijinal sayfada aynı noktaya geri dönmeyi umuyor. Yerlerini kaybetmek, onları daha önce gördükleri içerikte gezinmeye zorlar. Kullanıcıların uygun “konuma dönüş” işlevselliğini alamayarak hızla hayal kırıklığına uğraması şaşırtıcı değildir.
Akışta bir öğeyi etkinleştirirken, kullanıcılar onu etkinleştiren orijinal öğeye geri dönebilmelidir. Flickr, tarayıcının "geri" düğmesi davranışını kullanıcının beklentisiyle eşleştirmenin iyi bir örneğidir. Web sitesi kullanıcının kaydırma konumunu hatırlar, bu nedenle kullanıcı "geri" düğmesine bastığında orijinal konumuna geri döner.

4. URL'yi Kaydırma Konumuna Göre Değiştirin
Uzun kaydırmayla ilgili en yaygın sorunlardan biri, URL'yi sayfadaki belirli bir noktaya paylaşmanın imkansız olmasıdır: Kullanıcının kaydırma konumu URL'de yansıtılmaz ve URL, sayfanın en üstüne çıkar. Kullanıcı, URL o noktayı yakalamadığı için mevcut noktalarından göz atmaya devam etmek için cihazlar arasında kolayca geçiş yapamadığında kolayca hüsrana uğrayacaktır. HTML5 ile başlayarak, sayfayı yeniden yüklemeden tarayıcıda görüntülenen URL'yi değiştirmek mümkündür. history.pushState() işlevi, sayfayı yeniden yüklemeden bir URL değişikliğini başlatmamızı sağlar, böylece kaydırma davranışını kullanıcının beklentisiyle eşleştirmemize olanak tanır.
5. Atlama Seçeneklerini Düşünün
Uzun kaydırma ile ilgili diğer bir yaygın sorun da oryantasyon bozukluğudur: Kullanıcı, sayfada daha önce gördüğü bir şeyi bulmakta zorluk çekebilir. İçerik eşit derecede önemli birden çok bölüme veya bloğa bölündüğünde (uzun bir eğitim gibi) bu ciddi bir sorun olabilir. Bir "bölüme atla" seçeneği bunu çözecektir. Örneğin, Tumblr'da kullanıcılar sayfayı aşağı atlayabilir veya kaybolursa başa dönebilir. Sayfadaki içerik, açıkça ayırt edilebilen birkaç bloğa bölünmüştür ve ekranın sol tarafına büyük gösterge noktaları sabitlenmiştir.

İpucu: “Bölüme atla” özelliğini kullanacaksanız, nokta dizilerinin kullanımının kolay olduğundan emin olun. Küçükse veya fareyle tıklaması veya dokunmatik bir cihaza doğru şekilde basması zorsa, kullanıcıları hayal kırıklığına uğratırlar. Bu nedenle, noktaların uygun boyutta olduğundan emin olun.
6. Yeni İçerik Yüklerken Görsel Geri Bildirim Sağlayın
Jakob Nielsen'in kullanılabilirlik için orijinal 10 buluşsal yönteminden birine göre, sistem durumunun görünürlüğü, kullanıcı arayüzü tasarımında en önemli ilkelerden biri olmaya devam ediyor. Kullanıcı herhangi bir zamanda bir sistemdeki mevcut bağlamını bilmek ister ve bir web sitesi onları tahmin etmeye devam ettirmemelidir - kullanıcıya uygun görsel geri bildirim yoluyla neler olduğunu söylemelidir. Web siteniz dinamik olarak içerik yüklüyorsa, kullanıcıların web sitesinin bunu yaptığına dair açık bir işarete ihtiyacı vardır. Onları bilgilendirin; yeni içeriğin yüklendiğini ve yakında sayfada görüneceğini göstermek için bir ilerleme göstergesi kullanın.

İçeriğin yüklenmesinin hızlı olması gerektiği için (2 ila 10 saniyeden uzun sürmemelidir), sistemin çalıştığını belirtmek için döngülü animasyon kullanabilirsiniz.

7. Kaydırmayı Kaçırmayın
Kaydırmayı ele geçiren web siteleri, kaydırmanın kontrolünü ele alır ve web tarayıcısının temel bir işlevini geçersiz kılar. Kaydırma kaçırma kötüdür çünkü kullanıcı artık sayfa üzerinde tam kontrole sahip değildir ve sayfanın davranışını tahmin edemez.
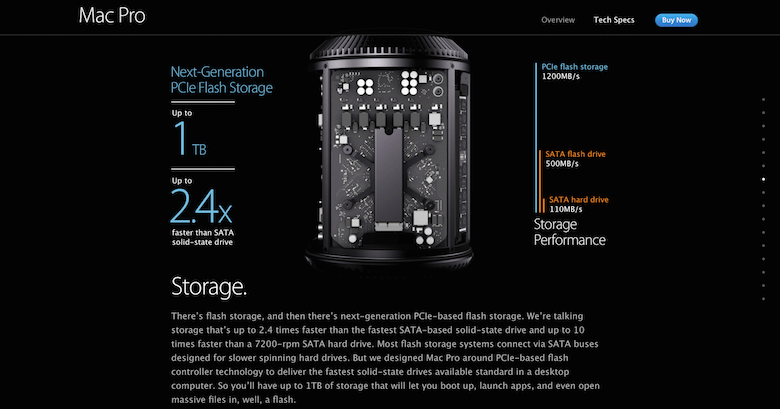
Sorun, Apple'ın Mac Pro sayfasında görülebilir. Ne kadar hızlı kaydırırsanız kaydırın, düzen önceden belirlenmiş bir hızda hareket eder. Bu sayfadaki tüm içerik kaydırmaya bağlı olduğundan, ziyaretçi sayfayı yavaş bir hızda taramak zorunda kalır.

8. Sayfa Yükleme Süresini Optimize Edin
Yavaş yükleme süreleri, uzun kayan sayfalarda yaygın bir sorundur. Ancak web siteleri için yavaş performans ölümcül bir darbedir. Aslında, kullanıcıların %47'si bir web sayfasının 2 saniye içinde yüklenmesini bekliyor. Bir sayfa 3 saniye içinde yüklenmezse, kullanıcıların %57'si ayrılacaktır.
Uzun kaydırmalı sayfalar için yükleme süresi bir sorun olsa da çözülebilir. Sayfa yükleme süresi, tembel yükleme gibi sıralı yükleme teknikleriyle optimize edilebilir ve kullanıcıların temel içeriğe gerçekten hızlı bir şekilde erişmesini sağlar. The Guardian'ın yeniden tasarımına dayalı olarak Smashing Magazine ekibinin elde ettiği performans iyileştirmesi hakkında bilgi edinin.
9. Sayfanızın Ne Kadar Kaynak Tükettiğini Düşünün
Uzun kaydırma kullanıyorsanız (özellikle çok sayıda resim ve animasyon içeren sayfalar için) sayfanızın ne kadar kaynak (CPU ve bellek) tükettiğini daima göz önünde bulundurun. Sayfayı yeniden yüklemeden birden fazla fotoğraf, animasyonlu GIF ve video sayfasında gezinmek, sistem kaynaklarına önemli ölçüde zarar verebilir ve iPhone gibi sınırlı kaynaklara sahip cihazlar, yüklediği çok sayıda varlık nedeniyle yavaşlamaya başlayabilir. Bu nedenle, web sitenizi farklı cihazlar kullanarak test edin ve kullanıcı kaydırarak geçtiğinde animasyonu ve videoyu duraklatma gibi hileler kullanın.
10. Sayfadaki Kullanıcı Davranışını Düşünün
Uzun kaydırmanın ne kadar etkili olduğunu belirlemek için kullanıcıların bununla nasıl etkileşimde bulunduğunu öğrenin. Analitik veriler bu soruyu yanıtlayabilir. Örneğin Google Analytics'te, ekranın alt kısmında kaç kişinin tıkladığını görmek için sayfa analitiğini açabilirsiniz. Verilere dayanarak, gerekirse tasarımı değiştirebilirsiniz.
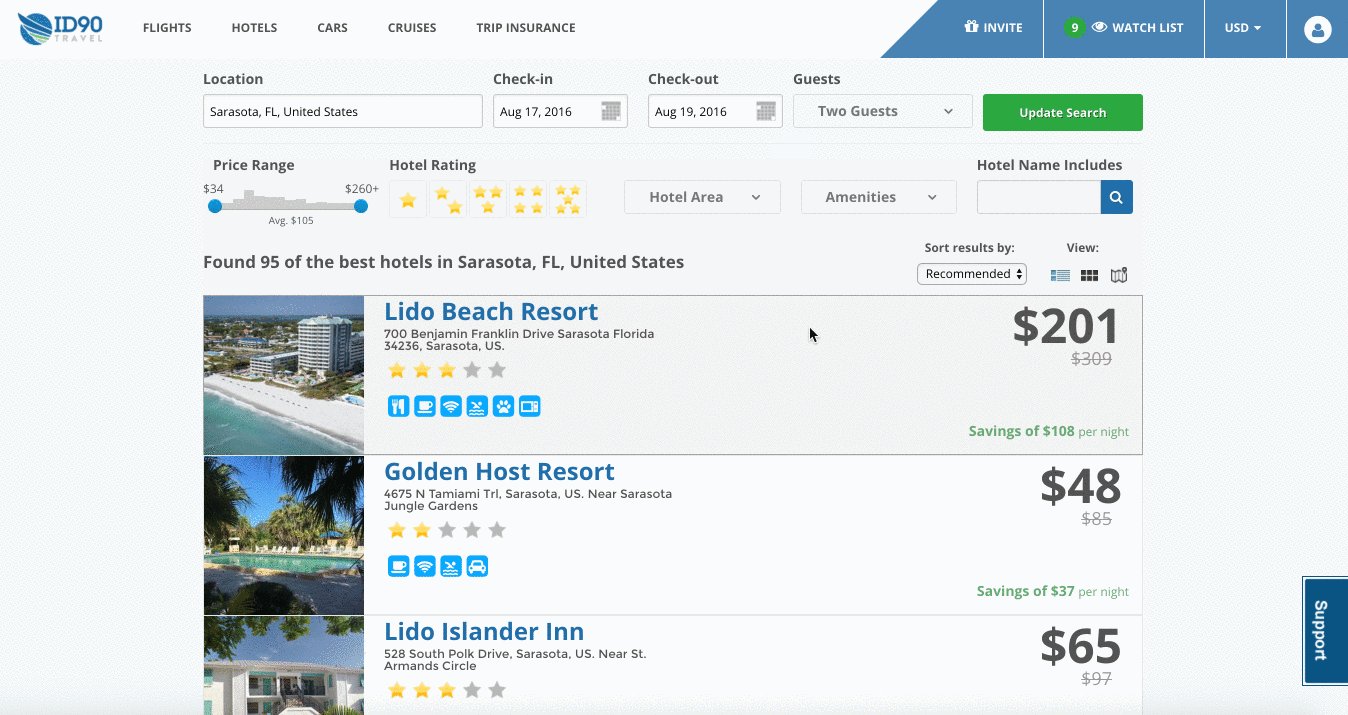
E-Ticaret Web Siteleri İçin Uzun Kaydırma
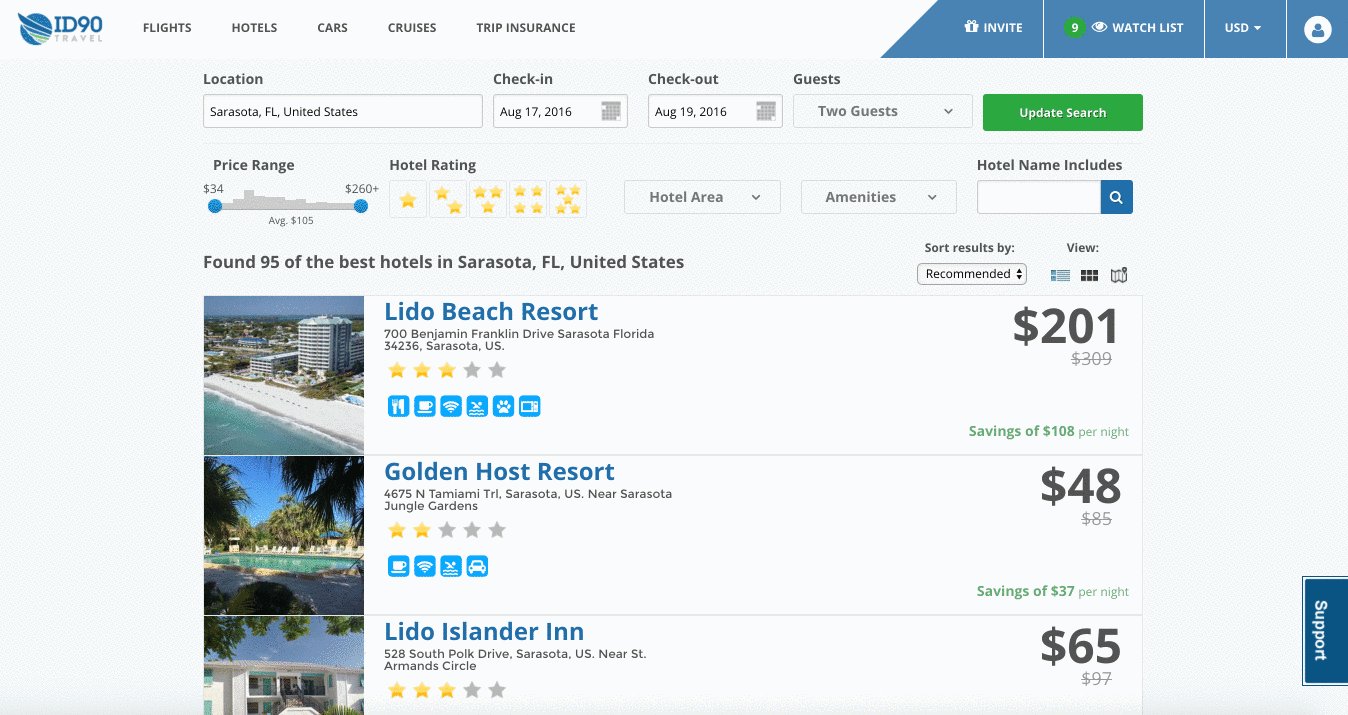
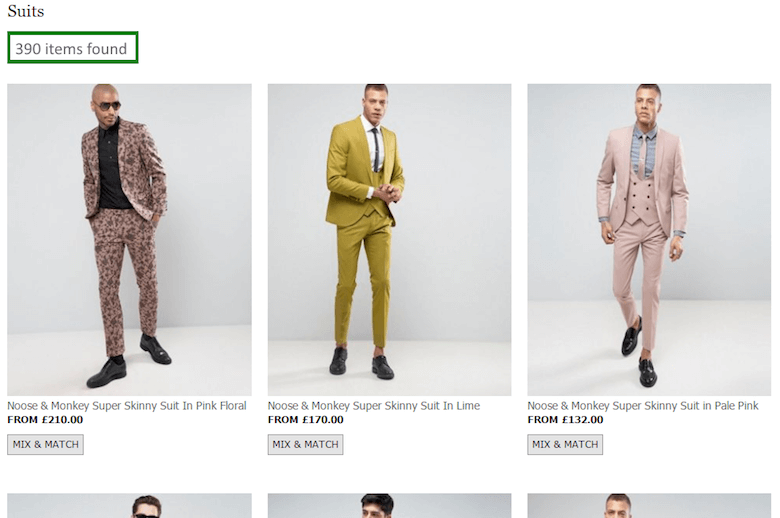
Uzun kaydırma, genellikle e-ticaret web sitelerinde kullanılır. Ürün listelemeleri ve arama sonuçları için bu kalıbın bir önemli avantajı vardır: Kullanıcılar, ürün veya sonuç listesini herhangi bir kesinti olmadan kaydırabilir. Etkileşime gerek yoktur - ürünler, kullanıcı sayfayı aşağı kaydırdıkça görünür.
Ancak, iyi bir kullanıcı deneyimi oluşturmak için birkaç yaygın sorunu çözmeniz gerekir.
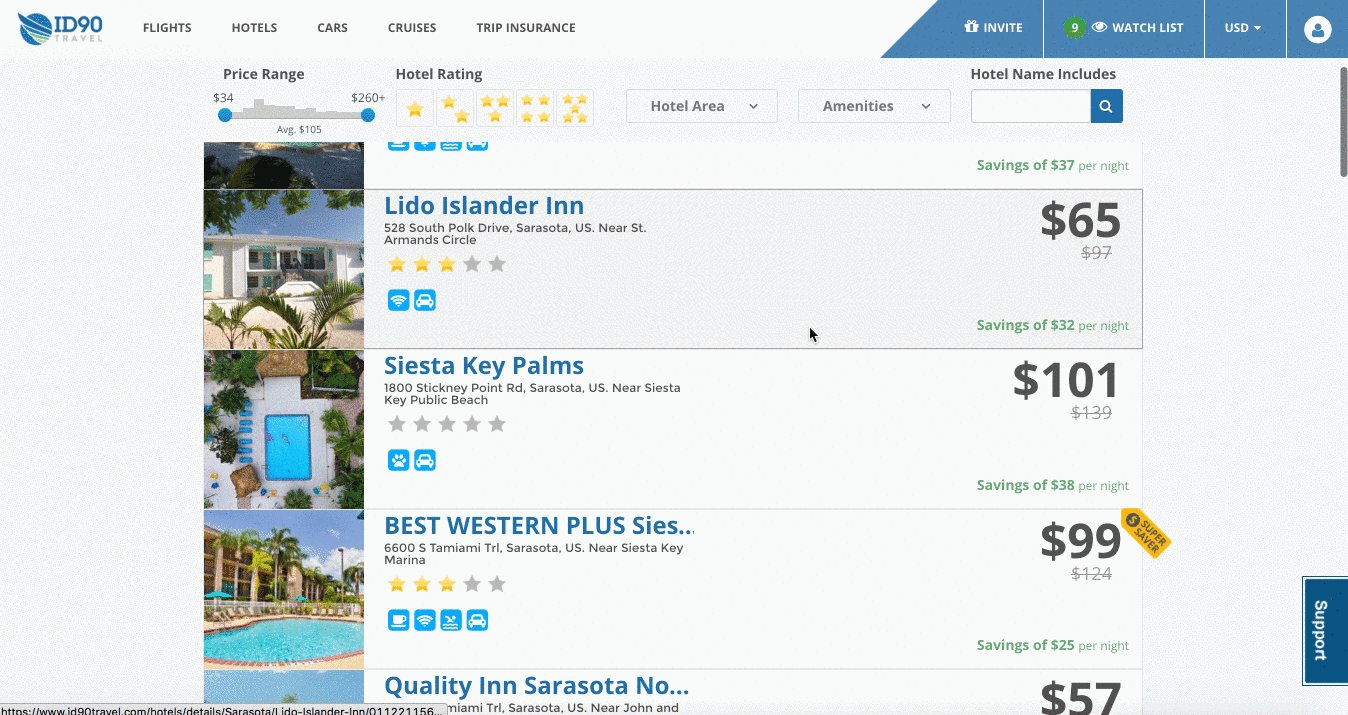
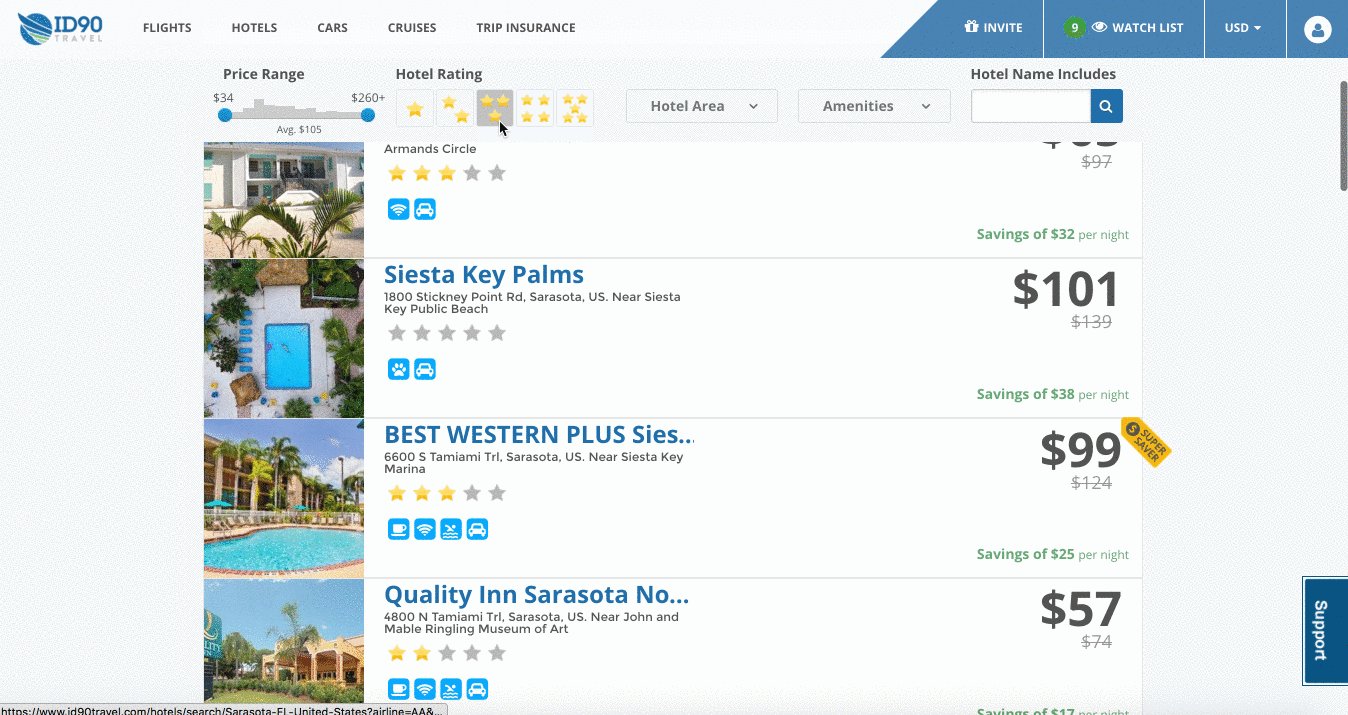
Gezinti ve Filtreleri Yapışkan Yap
Doğru yapıldığında filtreler, kullanıcının bir web sitesindeki binlerce ürün seçimini yalnızca ihtiyaçlarına uyan birkaç öğeye daraltmasını sağlar. Gezinme menülerinde olduğu gibi, kullanıcılar kontrolün kendilerinde olduğunu hissetmek istedikleri için filtre seçeneklerini sürekli olarak görünür tutmak önemlidir.

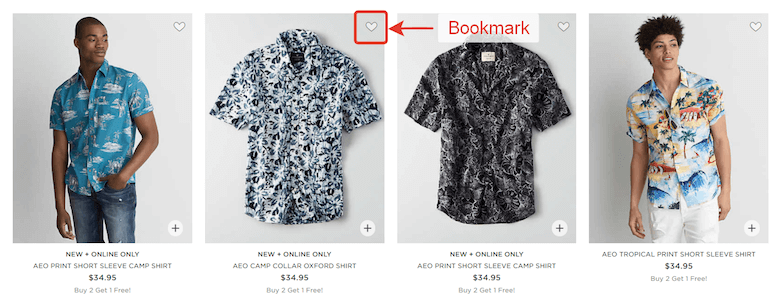
Tek Tek Öğelerin Yer İşaretine Eklenmesini Sağlayın
İleride başvurmak üzere favori öğelerin basit bir yer imi (veya "sonrası için kaydet" özelliği), kullanıcılar için güçlü bir araçtır.

Eşleşen Sonuç Sayısını Görüntüle
Kullanıcıların sonuçlar arasında gezinmek için ne kadar zaman harcamak istediklerine karar verebilmeleri için mevcut öğelerin sayısını gösterin.

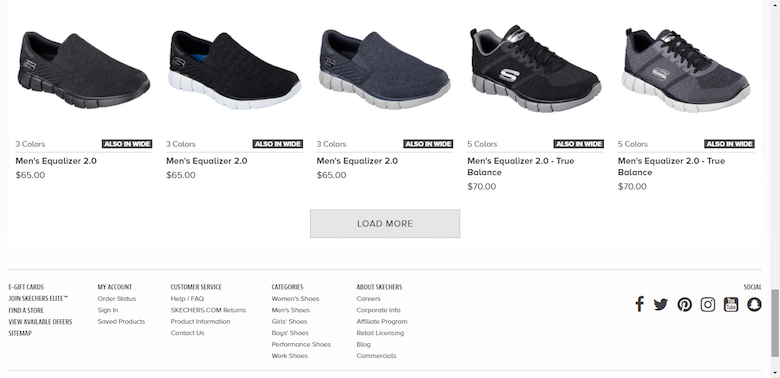
Altbilgiyi Erişilebilir Hale Getirin
İnsanlar altbilgi kavramını anlar ve orada önemli web sitesi bilgilerine (iletişim bilgileri gibi) bağlantılar bulmayı beklerler, ancak uzun kaydırma genellikle kullanıcının altbilgiye erişimini engeller: Kullanıcı, altbilgiye yaklaştıkça yeni öğeler sürekli olarak yüklenir. liste, altbilgiyi görünüm dışına iterek. Bu ciddi bir sorun gibi görünse de, “Daha fazla yükle” düğmesi ile çözülebilir. Bu çözümle içerik isteğe bağlı olarak yüklenir : Kullanıcı “Daha Fazla” düğmesine tıklayana kadar yeni içerik otomatik olarak yüklenmez. Bu şekilde, kullanıcı, onu takip etmek zorunda kalmadan altbilgiye kolayca ulaşabilir. Bu çözümün nasıl uygulanacağına dair pratik ipuçlarını “Sonsuz Kaydırma, Sayfalandırma veya 'Daha Fazla Yükle' Düğmeleri? E-Ticarette Kullanılabilirlik Bulguları.”

Uzun Kaydırma için Paralaks Etkisi
Etkileşim tasarımı, uzun süre gezinen web sitelerinin temelini oluşturur ve animasyon, bu tasarımın önemli bir parçasıdır. Kullanıcıların web'deki dikkat süresinin yaklaşık 8 saniye olduğu düşünüldüğünde, keyifli bir kaydırma deneyimi kesinlikle kullanıcının ilgisini uzatacaktır. Kullanıcıları memnun edebilecek ilginç bir animasyon, paralaks efektidir.
Paralaks kaydırma ile arka plan görüntüsü ön plandaki içeriğe göre daha yavaş hareket ederek derinlik ve daldırma yanılsaması yaratır. Bu efekt, görüntülerin daha az düz ve daha fazla üç boyutlu hissetmesini sağlar.
Paralaks Kaydırma Ne Zaman Etkilidir?
Web tasarımında yolculuk, varış noktası kadar keyifli olabilir. Paralaks, harika bir ilk izlenim bırakabilen ve ziyaretçileri daha fazla kaydırmaya teşvik eden eğlenceli bir görsel efekttir. İzleyicilerinizi şaşırtmak istediğinizde çok kullanışlıdır.

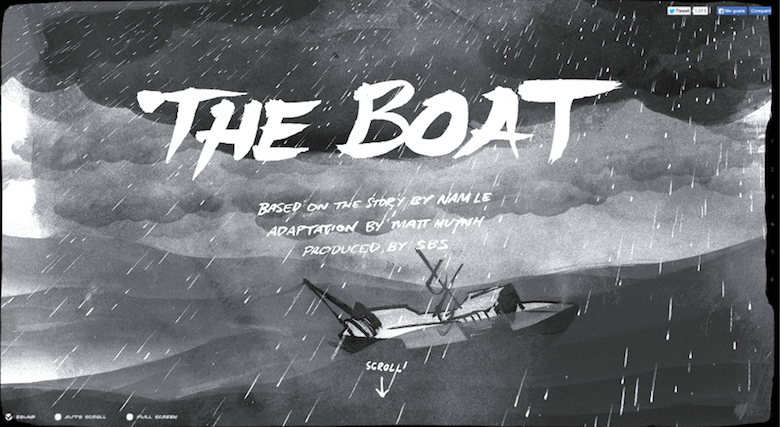
Paralaks kaydırma, rehberli hikaye anlatımında da çok etkilidir. Bir hikayeyi pürüzsüz, doğrusal bir tarzda anlatmak istediğinizde, uzun kaydırmayı paralaks efektiyle birleştirmek, tamamen sürükleyici bir tarama deneyimi yaratabilir. Aşağıda gösterilen Tekne'de, kullanıcılar kaydırdıkça, takip edilecek bir içerik yolu oluştururken animasyonlar onları bir sonraki ekrana götürür. Bu, kaydırmayı daha eğlenceli bir şeye dönüştürür ve kullanıcının "Sırada ne olacak?" diye merak etmesine neden olur.

Paralaks Kaydırma Ne Zaman Yanlış Bir Yaklaşımdır?
Kullanıcılarınızın çoğu net görevleri yerine getirmek istiyorsa (örneğin, bir ürün satın almak) bu teknikten kaçının. Örneğin, bir ürün satın almak istediğiniz her seferde bir paralaks etkisi görmek zorunda kalsaydınız, Amazon'un ne kadar sinir bozucu olacağını hayal edin.
Paralaks ve Sayfa Performansı
Paralaks etkisini kullanan web sitelerinin büyük çoğunluğu, korkunç kaydırma performansından muzdariptir. Özellikle iPhone gibi yüksek piksel yoğunluğuna sahip cihazlarda kötü. Tüm olası performans sorunları tamamen çözülemese de, basit teknikleri izleyerek kaydırma performansını artırabilirsiniz:
- Yalnızca tarayıcının canlandırması için ucuz olan özellikleri kullanın. Bunlar
translate3d,scale,rotationveopacity. - Büyük görüntüleri canlandırmayın veya önemli ölçüde yeniden boyutlandırmayın. Tarayıcıyı resimleri (özellikle büyük olanları) yeniden boyutlandırmaya zorlamak maliyetli olabilir.
- Aynı anda birçok şeyi canlandırmaktan kaçının.
Paralaks etkisi için daha pratik ipuçlarını Dave Gamache'nin “Parallax Done Right” makalesinde bulabilirsiniz.
Paralaks ve Erişilebilirlik
Görsel olarak tetiklenen vestibüler bozuklukları olan kullanıcıların web sitenizi nasıl kullanacaklarını düşünün. Animasyon, bu kullanıcı grubunun başını döndürebilir. Val Head'in tasarımcılara daha güvenli hareketin nasıl tasarlanacağı konusunda birkaç pratik tavsiyesi var ve paralaks için mükemmel bir öneri var: Web sitenizde çok fazla görsel alanı kapsayan çok fazla hareket varsa, bu içeriği görüntülemek için alternatif bir yol sağlayın. Hareketi kapatma seçeneği. Bu, web sitenizdeki küresel olarak animasyonu azaltmak veya kapatmak için bir düğme veya geçiş anahtarı aracılığıyla gerçekleştirilebilir. Bu fikri keşfetmek için Nat Tarnoff, herhangi bir web sitesinde kullanılabilecek bir geçiş anahtarı prototipi geliştirdi.
Çözüm
Uzun kaydırma, tamamen sürükleyici bir tarama deneyimi yaratabilir. Kullanıcılar bir kullanıcı arayüzünü beğenir ve sezgisel bulursa, kaydırmanın uzunluğunu gerçekten önemsemezler. Böylece, hedeflerine odaklanın ve işleri kullanıcılarınız için daha uygun hale getirin.
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Yeni tanıtılan Adobe Experience Design CC (Beta) aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Adobe XD ile oluşturulmuş daha ilham verici projeleri Behance'de inceleyebilir ve ayrıca güncel ve bilgi sahibi olmak için Adobe XD blogunu ziyaret edebilirsiniz. Adobe XD sık sık yeni özelliklerle güncellenmektedir ve genel Beta sürümünde olduğu için ücretsiz olarak indirebilir ve test edebilirsiniz.
