Duyarlı Tasarım Sistemleri İçin Logonuzu Nasıl Hazırlarsınız?
Yayınlanan: 2022-03-10Modern logonun her zamankinden daha fazla çalışması gerekiyor. Geçmişte, bir şirket logosu belki de sadece bir mağaza tabelası için tasarlandı ve yerel gazete ilanlarında basıldı. Günümüzün logoları, değişen ekran boyutlarına ve çözünürlüklere sahip, duyarlı web siteleri görüntüleyen, giderek artan sayıda akıllı cihazla çalışmak zorundadır.
Çoğu zaman logolar, duyarlı web sitesi tasarımında acı çeker. Birçoğu, duyarlı çerçeveler ve değişken boyutlar göz önünde bulundurularak tasarlanmamıştır ve yalnızca kendilerine sağlanan kullanılabilir alana uyacak şekilde yeniden boyutlandırılmıştır.
Ancak, duyarlı web alanında başarılı olan markalar var. Bunlar, değişen formatlarda nasıl görünecekleri düşünülerek özenle tasarlanmış markalardır. En iyi logolar basit ve esnektir , çeşitli biçimler ve düzen seçenekleriyle bir site bir cihaz için optimize edildiğinde, marka da ona ayrılan alana göre optimize edilir.
Bu yazıda basit, esnek ve çok yönlü logo tasarımının neden bu kadar önemli hale geldiğini göreceğiz. Twitter, Facebook, Spotify ve Google gibi sektör lideri, bulutta doğan markalar, duyarlı web tasarımı ve mobil cihaz pazarının artan etkisi sayesinde markalarını rafine ediyor ve basitleştiriyor. Kendi markalarımızı ve duyarlı web tasarımı içinde gelişmek için logolarımızı nasıl optimize edeceğimizi düşünürken onların çözümlerini düşünebiliriz.
SmashingMag'de Daha Fazla Okuma :
- Duyarlı Web Tasarımı: Nedir ve Nasıl Kullanılır
- Bir Logo Nasıl Kabul Edilir: Daha İyi Bir Tasarım İş Akışı İçin 8 Adım
- Etkili Logo Tasarımı İçin Hayati İpuçları
- Duyarlı Web Tasarımı İçin Photoshop Görgü Kuralları
Basit Bir Gerçek
İnsan beyni, basit formları karmaşık olanlardan çok daha kolay hatırlar. İyi bir logoyu kötü bir logodan ayıran en yaygın faktörlerden biri basitlik unsurudur. Kaliteli, akılda kalıcı, başarılı markalar her zaman sadedir.
Bu konsept yeni bir şey değil ve duyarlı web tasarımı basitliğin sınırlarını zorlamaya başlamadan çok önce biliniyordu. Apple'ın bir mühendis olan Ron Wayne tarafından tasarlanan 1976'daki ilk logo denemesine bakın. Yaratıcı olduğu kadar (özellikle bir mühendis için) çok karmaşıktı ve şaşırtıcı olmayan bir şekilde sadece bir yıl sonra değiştirildi.

Steve Jobs, profesyonel grafik tasarımcı Rob Janoff'u basit, akılda kalıcı ve modern bir şey tasarlaması için görevlendirdi. Renkler değişmiş olabilir, ancak bu temel şekil 30 yılı aşkın bir süredir değişmeden kaldı ve tarihin en ikonik ve tanınabilir logolarından biri haline geldi. Bu tasarımın sadeliği, hemen hemen her şey üzerinde herhangi bir boyutta iyi çalışmasına izin verir. Bu tür bir teknolojinin mevcudiyetinden onlarca yıl önce yapılmış olmasına rağmen, duyarlı web tasarımı için mükemmeldir.
Bununla birlikte, Apple'ın orijinal marka hatası, çoğu işletme için yaygın olarak tekrarlanan bir sorundur. Küçük başlangıç şirketlerinin genellikle sınırlı bir bütçesi vardır. Maliyetlerden kaçınmak için bir logo için yanlışlıkla yanlış kişiye, profesyonel bir logo tasarımcısı olmayan birine yönelirler. Bir şeyler yaratmak için bir şeyler eklemek zorunda hisseden biri.

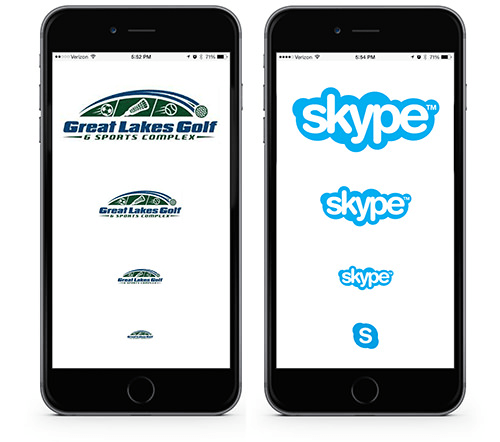
Soldaki yukarıdaki Great Lakes Golf logosunu düşünün. Birisi bu tasarıma bir şeyler eklemek için çok zaman harcadı. Sonuç oldukça meşgul ve hiç de küçülmeyecek; sağdaki Skype logosu ise basit, temiz ve akılda kalıcı. Her şey üzerinde çalışır ve mobil cihazlarda küçük alanlara ölçeklenebilir.

Great Lakes Golf logosundaki top sporu öğelerini tam genişlikte tanımlayabilirsiniz. Ancak %50 oranında küçültün ve zar zor okunabilir. Sağ tarafta, Skype logosu güzel bir şekilde küçülüyor. Ve alan çok küçülürse, Skype markası kelime işaretini tamamen kaldıracak kadar esnektir.
Bu basit karşılaştırma, basit, temiz ve çok yönlü tasarımın daha karmaşık düzenlemelere nasıl galip geldiğini gösteriyor. Great Lakes Golf logosu muhtemelen orijinal amacına çok iyi uyuyordu. Bununla birlikte, duyarlı bir web sitesi bağlamında, temiz bir şekilde ölçeklenememe çok belirgin hale gelir.
Teknoloji Sektörü Yanıtı
Web konusunda bilgili markalar, duyarlı mobil web tasarımına uyacak şekilde logolarını basitleştiriyor. Facebook, 2013'te simgesinin 'f'sinin altındaki soluk mavi çizgiyi kaldırdı. Temmuz 2015'te, küçük 'a' üzerindeki artan işareti kaldırarak, daha basit, daha yuvarlak bir sürümle değiştirerek kelime işaretini basitleştirdi.

Genel olarak, diğer harfler de inceltilmiş ve rafine edilmiştir. Değişiklikler önemsiz görünebilir, ancak mantık öyle değil. Facebook, mobil cihazlarda görüntülemeye doğrudan bir yanıt olarak markasını değiştiriyor.

“Bu aslında çok büyük bir değişiklik ve 'a' harfinden çok daha fazlası. Mobil tarafından yönetiliyor.” - Howard Belk, marka oluşturma firması Siegel+Gale'in genel müdür yardımcısı ve kreatif direktörü.
Spotify
2006'da orijinal Spotify logosu, küçültüldüğünde kaybolan küçük dalga öğeleriyle eğlenceli bir türün karışımıydı. 2013 yılında hepimizin aşina olduğu siyah tip ve yeşil simgeye göre yeniden tasarlandı ve basitleştirildi. Artık tek bir düz yeşil renge daha da rafine edilmiştir. Spotify'ın bozuk olmayanı neden düzelttiğini soran değişiklikle ilgili bazı karışıklıklar dile getirildi. Bununla birlikte, değişiklik Spotify için daha büyük bir marka güncellemesinin parçası ve itici faktörün mobil web alanlarında daha fazla esneklik arayışı olduğu oldukça açık.

"Sistem çok esnek olduğu için Spotify'ın ekranlardan baskıya, ortamlara ve etkileşimli deneyimlere kadar gittiği her yere gidebilir. Sistemi küçük mobil ekranlarda küçük mobil reklamlarla test ettik.” - Leland Maschmeyer, New York tasarım firması Collins'in kreatif direktörü.
Bir diğer konu da Google. Ben bu makaleyi yazarken Google, en basiti olan en son logo güncellemesini açıkladı. Google logosu, 90'lı yıllarda tarayıcılarımızı ilk kez süslediğinden beri yeni basitlik düzeylerine doğru evriliyor.

Son yıllarda, ince, serif tiplerinin duyarlı web tasarımı içinde iyi bir şekilde ölçeklenemeyeceği çabucak ortaya çıkacaktı. Bu nedenle, diğer teknoloji markaları gibi, düz bir tasarıma ve samimi ve ayırt edici bir 'G' simgesine sahip bir sans serif yazı tipine sadeleştirildiler.

"Bir zamanlar Google, tek bir cihazdan ulaştığınız bir hedefti: bir masaüstü bilgisayar. Bu günlerde insanlar birçok farklı platform, uygulama ve cihaz üzerinden Google ürünleriyle etkileşime giriyor… Bugün, bu gerçeği yansıtan ve Google büyüsünün en küçük ekranlarda bile sizin için ne zaman çalıştığını gösteren yeni bir logo ve kimlik ailesini tanıtıyoruz. ” - Ürün Yönetimi Başkan Yardımcısı Tamar Yehoshua tarafından resmi Google Blogunda yayınlandı.
Hiçbir kelime
Prince 1993'te adını bir sembolle değiştirdiğinde çoğumuz onun deli olduğunu düşündük. Ama belki de zamanının ilerisindeydi.

Gittikçe artan sayıda şirket, logolarının sadeliğini geliştirerek, hiçbir kelime işareti içermeyen düz, basit bir sembol tasarımına doğru ilerliyor.

Twitter logosunu oluşturan baloncuk türünü ve kuş illüstrasyonunu hatırlıyor musunuz? Zamanla, Twitter gereksiz ayrıntıları kaldırarak logoyu iyileştirdi; şimdi kuşun çok basitleştirilmiş bir versiyonu. Küçük harf 't' simgesi yok, twitter kelime işareti yok, sadece kuş logosu.

“Twitter kuştur, kuş Twitter. Artık Twitter'ı temsil etmek için metne, kabarcıklı yazı tiplerine veya küçük harfli 't'ye gerek yok.” - Yaratıcı yönetmen Doug Bowman
Elbette bunların hepsi, logolarını yalnızca basit bir simgeye indirgeyerek kurtulabilecek tanınmış markalar. Bunu herkes yapamaz veya yapmamalıdır. Ancak bu, duyarlı web tasarımının markalar üzerindeki etkisinin başka bir örneğidir. Elbette, bir kimliğin parçası olarak bir simge grafiği kullanmak, markanın mobil cihazlarda kullanım esnekliğini artırır.
İlerlemek
Bu, tüm logoların basit düz simgeler veya düz sans serif yazı biçimleri olarak sonuçlanacağı anlamına mı geliyor? sanmıyorum. Bununla birlikte, duyarlı web tasarımının markalaşma üzerindeki etkisini inkar eden çok az şey var ve bunun ne kadar ileri gittiğini görmek ilginç olacak.
Bir şirketin logosunun asla değişmemesi gereken katı bir form olduğuna dair tarihsel olarak kutsal görüş, yerini logoların yanıt verdiği ve değiştiği yeni bir tür marka özgürlüğüne bırakıyor. Yatay biçimlerden dikey yığınlara, sözcük işaretlerinden basit simgelere, hatta renkleri koyu ve açık ekran arka planlarına uyacak şekilde değiştirme.
Teknoloji endüstrisinin markalaşma yönüne bakmanın, örneğin bir hukuk firması veya bir restoranla ilgili olmadığı iddia edilebilir. Bununla birlikte, tüm endüstriler sonunda bir şekilde duyarlı web tasarımına dahil olacak ve mobil cihazların yükselişinden etkilenecektir. Bazı şirketler bunun neden Twitter veya Pinterest için olduğu kadar markaları için de işe yaramadığını merak edebilir.
Sadeliğin tasarım ilkesini anlayan ve bu esnek yaklaşımı markalarına benimseyenler, bu yeni ortamda en iyi yanıtı verecekler. En azından, bir mobil cihazda küçültüldüğünde bir markanın nasıl göründüğü, herhangi bir logo tasarımcısı veya marka projesi için temel bir test olacaktır.
Logo tasarımcıları, marka tutarlılığını korurken logoların duyarlı web tasarımı içinde optimize edilebildiği bu yeni esnek yaklaşımı benimsemeleri için müşterilerini eğitmeye yardımcı olmalıdır. Aksi takdirde, kendi bireysel projelerine uyacak şekilde anında sorunlu bir logoyu değiştirmeyi üstlenen daha fazla web üreticisine tanık olacağız. Kimse için ideal bir çözüm değil.
Duyarlı logo tasarımıyla ilgili pratik nasıl yapılır kılavuzumuza göz atın.
