Mobil Web Tasarımı Yerel Aramayı Nasıl Etkiler (Ve Bu Konuda Yapılması Gerekenler)
Yayınlanan: 2022-03-10Bugünlerde yazdığım makalelerin çoğunda mobil öncelikli olduğu için, birçok tasarımcı ve geliştirici bunun nedenini sorguluyor. Elbette, Google bunun için büyük bir baskı yaptı, bu nedenle Google'ın size söylediklerini yapmak akıllıca olur. Ancak bazı web siteleri için trafiğin çoğu mobil kullanıcılardan gelmiyor.
Şu anda diğerlerinden daha fazla mobil trafik alan belirli web siteleri var ve bunların çoğu konumla ilgili. Google'ın açıkladığı gibi:
"Yakınlarda bir şeyler aramak - bir kahve dükkanı, erişte restoranı, ayakkabı mağazası - yaptığımız en yaygın aramalardan biri. Aslında, tüm mobil aramaların yaklaşık üçte biri konumla ilgili.”
Mantıken, mantıklı. Bir kullanıcının evde veya işte bir masaüstü veya dizüstü bilgisayara erişimi varsa, bir arama başlatmak için onu kullanma olasılığı daha yüksektir. İster çoklu görev yapıyorlar (örneğin, Skype üzerinden bir arkadaşla akşam yemeğini koordine ederken), bir şehirde dolaşıyorlar veya akşam yemeği sipariş etmeye karar veriyorlar, ancak koltuktan taşınmak istemiyorlar, mobil cihaz bu bilgiyi almanın hızlı bir yoludur. .
Bu makalede, bu tür tüketicilere ve onlara hitap eden web sitelerine özellikle odaklanacağım. Başka bir deyişle, yerel varlığı olan işletmeler için web siteleri tasarlıyorsanız, yerel arama sıralamalarını iyileştirmek için mobil web tasarımını nasıl kullanacağınızı öğrenmek için okumaya devam edin.
Yerel Arama İçin Kullanılacak Yedi Mobil Web Tasarım Stratejisi
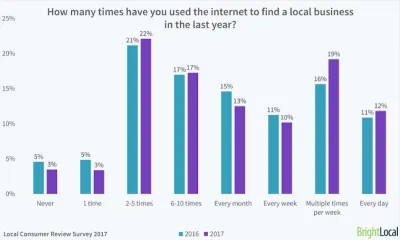
Geçen yılki Yerel Tüketici İncelemesi anketinde Bright Local, tüketicilerin %97'sinin 2017'nin bir noktasında yerel işletmeleri aramak için İnternet'i kullandığını ortaya koydu. Bazı kullanıcılar için İnternet, sık sık bir kaynak olarak kullanılırken, %12'si yeni arayışlar içindeydi. işletmeler her gün ve %29'u bunu haftada en az bir kez yapıyor.

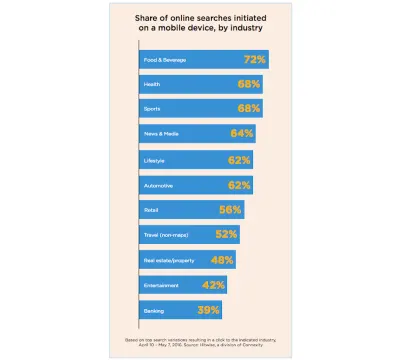
hitwise tarafından hazırlanan bir rapor, çevrimiçi aramaların çoğunun mobil cihazlarda başladığını gösteriyor:

Kullanıcıları aramalarına en sık mobil cihazlarda başlayan işletme türlerindeki eğilime dikkat edin (yani, bunlar çoğunlukla yerel işletmelerdir).
Ayrıca, bu tür aramaların, alıcının yolculuğunun başlangıcında araştırma amacıyla yapıldığı görülmektedir. Web tasarımcıları ve geliştiricileri, hedef kullanıcılarının zihnine ve sorabilecekleri soru türlerine veya arayabilecekleri özelliklere ulaşabilirlerse, siteleri aracılığıyla daha etkili bir şekilde alakalı bir mobil deneyim oluşturabilirler.
Yerel bir kullanıcı tabanına sahip müşteriler için web siteleri oluşturma konusunda uzman olanlarınız için, yerel arama sonuçlarını iyileştiren mobil tasarım stratejilerini kullanmalısınız. Web sitesi dışındaki çabalarınızın bir kısmı bu konuda yardımcı olsa da (bir Google Benim İşletmem sayfası oluşturmak ve Yelp'teki incelemelere yanıt vermek gibi), buna da büyük ölçüde katkıda bulunmak için tasarımınızla yapılabilecek çok şey var.
1. Strateji: Meta Verilerinizi Mobil İçin “Tasarlayın”
Metin yazarları ve web geliştiricileri, bir web sitesinin arama pazarlaması çabalarında meta verilerin ne kadar kritik bir rol oynadığının zaten farkındalar. Sadece birkaç kısa metin dizisiyle, arama motorlarına ve hedef kitlenize web siteniz ve web sayfalarının her biri hakkında çok şey anlatabilirsiniz. Bu, özellikle yerel aramada, kullanıcılar "yakınımdaki [boşluğu doldurun]" sorusunu yanıtlayan sonuçları aradığı için yararlıdır.
Ama burada bahsettiğim strateji bu değil. Bunun yerine, web siteniz yerel arama sonuçlarında göründüğünde mobil kullanıcılar için daha çekici olacak şekilde meta verilerinizi nasıl "tasarlayabileceğinize" odaklanmak istiyorum.
Bunu yapmanın birkaç yolu vardır:
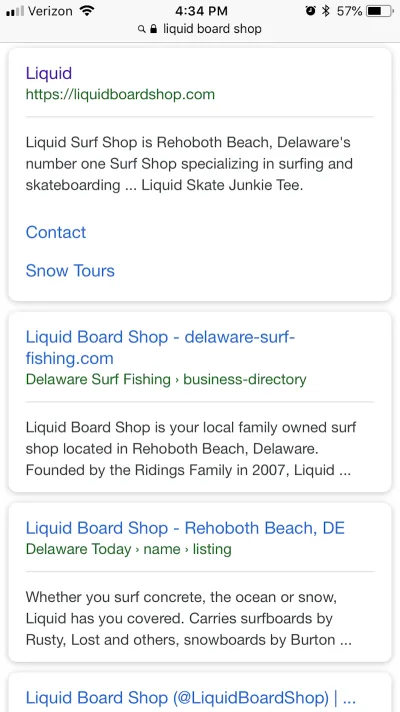
Birincisi, her web sayfası için kısa meta veri dizileri oluşturmaktır. Örneğin Liquid Surf Shop web sitesini ele alalım:

İlk arama sonucu güzel görünüyor, değil mi? Web sayfası adı ve URL'nin her biri bir satıra sığar. Açıklama, mağazanın ne yaptığını (ve nerede bulunduğunu gösterir!) doğru bir şekilde tanımlarken, aynı zamanda mobil arama açıklamaları için ayrılan alana da sığar.
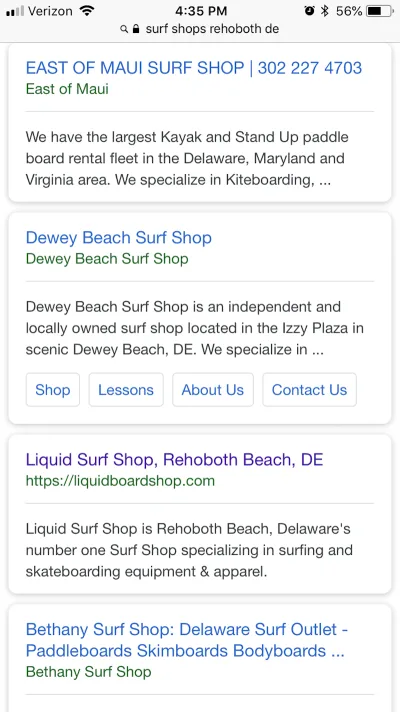
Şimdi, mobil aramadaki doğrudan rakiplerle karşılaştırıldığında Liquid Surf Shop'a daha yakından bakın:

Yukarıdaki East of Maui ve Dewey Beach Surf Shop girişlerine bakarsanız, açıklamalarının nasıl eksik bir cümle ile bittiğine dikkat edin. Ardından, altındaki Bethany Surf Shop'a bakın. Meta başlığı verilen alan için çok uzun. Bu meta verilere dikkat eksikliği, Liquid Surf Shop'taki gibi iyi yazılmış bir listenin etrafına yerleştirildiğinde bu web sitelerinin ziyaretçilerine mal olabilir.
Yerel arama listesinin görünümünü (aynı zamanda sayfada ne kadar üst sıralarda yer aldığını) iyileştirmek için yapabileceğiniz başka bir şey de tasarımınızın kodunda şema işaretlemesini kullanmaktır.
Schema.org, işletmelerin arama motorunu kavrayışını ve dolayısıyla sonuçları iyileştirmek için kullanabilecekleri sağlam bir yapılandırılmış veri seti oluşturmuştur. Özellikle yerel işletmeler, tüketicilerin karar verme sürecinde kullanma eğiliminde oldukları çeşitli öğeleri "etiketlemelerine" izin verdiği için şema işaretlemesini özellikle yararlı bulacaktır.
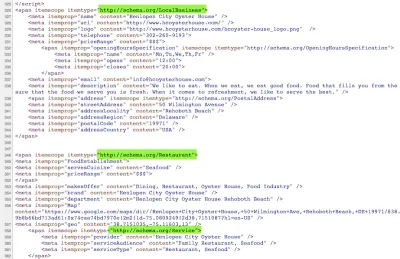
İşte yerel bir işletme için iyi yapılmış bir şema işaretleme örneği: Henlopen City Oyster House:

Gördüğünüz gibi, geliştirici ana sayfayı çeşitli yapılandırılmış verilerle işaretledi. Spesifik olarak, bunu üç “tür” ile ilişkilendirdiler: Yerel İşletme, Restoran ve Hizmet. Bu şema türlerinin her biri, konum, restoranla iletişim, mutfak türü vb. Bu, mobil kullanıcıları aradıkları yerel işletme türüne bağlamak için harikadır.
Strateji 2: Web Sitesini Kısaltın
Bazı mobil web sitelerinde, kullanıcılardan sayfanın sonuna gelmeden önce dört veya beş kez kaydırmalarını istemek uygun olabilir. Veya istenen bir son noktaya ulaşmak için iki veya üç sayfa derine inmek.
Bununla birlikte, bu tür genişletilmiş yerinde deneyim muhtemelen yerel mobil kullanıcılar için ideal değildir. Google, sitede geçirilen süre ve ziyaret edilen sayfalar gibi faktörlere dikkat etse de, daha fazla ilgilenmeniz gereken şey, yüksek hemen çıkma oranları ve etkileşim veya dönüşüm eksikliğidir.
Arama tanrılarını hala tatmin ederken kullanıcılar için bu ideal durumu yaratmak için, bir web sitesi ve navigasyonu tasarlarken odak noktanız onu kısa ve öz tutmaktır.
Bu örnek için Bad Hair Day web sitesini kullanacağım:

Web sitesinin başlığı, kuaför ve spa ile iletişime geçmek isteyen birinin gerçekçi bir şekilde ihtiyaç duyabileceği tüm bilgileri içerir. Adres, bir telefon numarası (tıkla ve ara işlevine sahip) ve sosyal medya simgeleriyle birlikte orada.
Diğer web sitesi türleri, işletmeye özel bilgileri ve harekete geçirici mesajları buraya koymak için iyi olur. Örneğin:
- Konum arama
- Çalışma saatleri
- Randevu veya rezervasyon yapın
- Bir menüyü görüntüle (yemek için)
…ve bunun gibi.

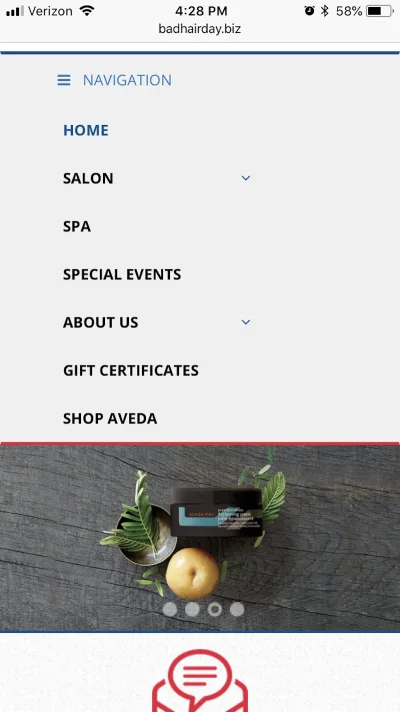
Web sitesinde biraz aşağı kaydırın ve hamburger menüsünü açabilirsiniz. Gördüğünüz gibi, bu navigasyon basit bir şekilde yapılandırılmıştır ve kolay keşif için tüm temel unsurları en üst düzeyde tutar.

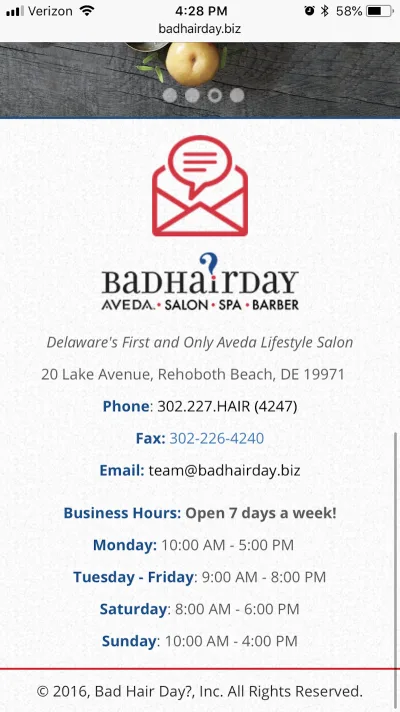
Bu mobil web sitesinin ana sayfası, sonuna gelmeden önce yalnızca üç tam kaydırma gerektirir, bu gerçekten hoş bir dokunuş. Kötü Saç Günü, kullanıcıları kaydırmaya ve kaydırmaya zorlayan her sayfanın özet bölümleriyle aşırı ayrıntılı bir ana sayfa oluşturmak yerine, bunu basitleştirir.
Bad Hair Day, böylesine kullanıcı dostu bir düzen ve yapı sunarak gerçekten harika bir ilk izlenim yarattı. Ek olarak, işleri basit tutarak, web sitesi aşırı miktarda resim, animasyon, komut dosyası vb. Bu nedenle, mobil site hızlı bir şekilde yüklenir.
Strateji 3: Görsel İçeriği Yerelleştirin
Siteleriniz çoğunlukla büyük renk örneklerinden ve stok fotoğraflardan oluşuyorsa, bu geçerli olmaz. Ancak, oluşturduğunuz tasarımlar özel yapım fotoğraflar ve videolar içeriyorsa, bu görsel içeriği yerel aramada sıralamak için kullanmak için eşsiz bir fırsat vardır.
Mantıklı geliyorsa, yerel sakinler arasında güçlü bir yankı uyandıran fotoğraflar ekleyin. Yerel manzara veya şehir manzarasının tanınabilir görüntüleri, ziyaretçilere işletmeyle daha güçlü bir bağ hissetmeleri için bir neden verecektir. Bir danışma görüşmesi veya ilk toplantı sırasında yerel bir spor takımına bağlanmak gibi bir şey. Ancak, onlarla bu bağlantıyı, seçtiğiniz görüntü aracılığıyla kurabilirsiniz.
Ancak bu, ziyaretçilerin web sitesindeki yerel bağlarına bu şekilde hitap etmenizdir. Aramaya ne dersin?
Bunun için resim ve videolarda alternatif metin kullanın. Bu genellikle erişilebilirlik amacıyla önerilir (yani, engelli ziyaretçilerin görmeseler veya duymasalar bile içeriğinizi tüketmelerine yardımcı olmak). Ancak, alternatif metin Google botları tarafından da okunabilir. Resminizin alternatif metninde doğru türde konuma dayalı anahtar kelimeler kullanırsanız, bu görsel içerik yerel resim aramalarında daha üst sıralarda yer alabilir. Yerel SEO için erişilebilirliği feda etmek istemediğinizi unutmayın. Yerel anahtar kelimeleri içine sokmanın yollarını bulurken alternatif metninizi açıklayıcı yapın.
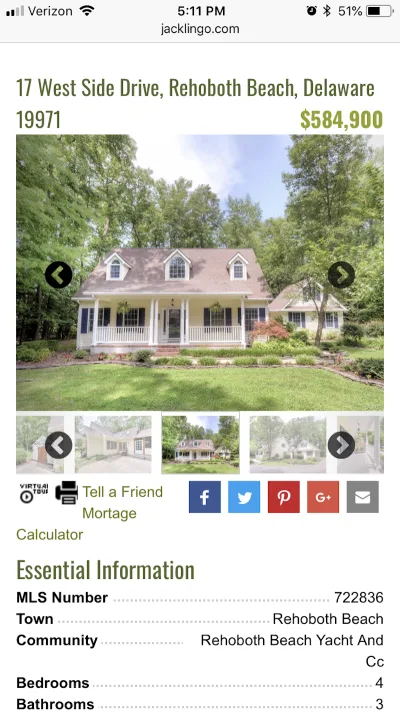
Bunun özellikle yararlı olduğunu düşündüğüm yerel iş türlerinden biri emlak acentesi. Jack Lingo Realty gibi. İşte Jack Lingo'nun Rehoboth Beach'teki bir ev için web sitesinde yayınlanan bir listesi:


Sayfanın üst kısmında, 17 West Side Drive, Rehoboth Beach, Delaware adresinde bulunan evin bir dizi güzel görüntüsü yer alıyor.
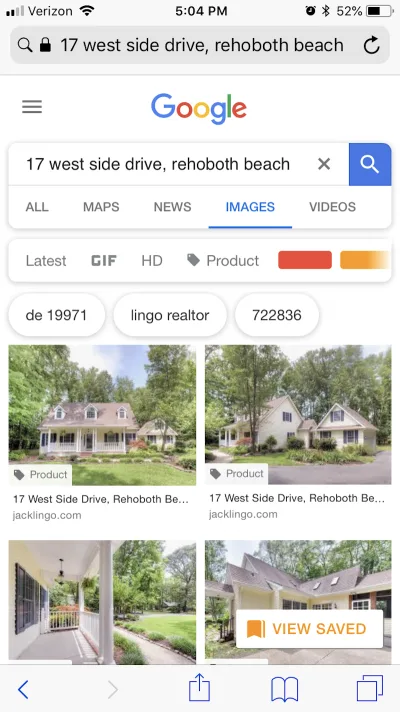
Şimdi sayfa kaynağını açın ve ilk görselin alt metninde ne yazdığına bakın:

Alternatif metin, başlangıcında benzersiz bir tanımlayıcı içerir (muhtemelen onu galerideki diğer resimlerden ayırt etmek için), ancak ardından özelliğin adresi gelir. Söz konusu mahalle ve topluluktaki mülkler için Google üzerinden araştırma yapan müstakbel ev sahipleri için, tahmin edin, bir Google görsel araması yaptıklarında ne buluyorlar?

Jack Lingo'nun mülk resimleri en üst sıralarda yer alıyor. Oldukça etkileyici, değil mi? Bu nedenle, işi bir ürünü veya mülkü sergilemeye bağlı olan bir müşteri için bir dahaki sefere bir web sitesi tasarladığınızda, onu yerel görsel sonuçları için nasıl optimize edebileceğinizi düşünün.
Strateji 4: Mümkün Olduğunda İncelemeler ve Derecelendirmeler Ekleyin
Markanızla ilgili konuşmayı kontrol etmenin bir yolu olarak her zaman kendi web sitenizdeki incelemelerin ve derecelendirmelerin bir araya getirilmesine atıfta bulunmaktan hoşlanırım. Mantıklı, değil mi? Müşteriler konuşacak bir podyumsuz kaldıklarında, Yelp, Google, Facebook, TripAdvisor'da ve canları nerede isterse orada kendilerininkini yapacaklar. Bundan tamamen kaçış olmasa da, web sitenizde incelemeler ve derecelendirmeler için bir alan sunmak, geri bildirim akışını kontrol etmenize yardımcı olabilir.
Ayrıca yerel bir arama sonucunun görünümünü iyileştirebilir.
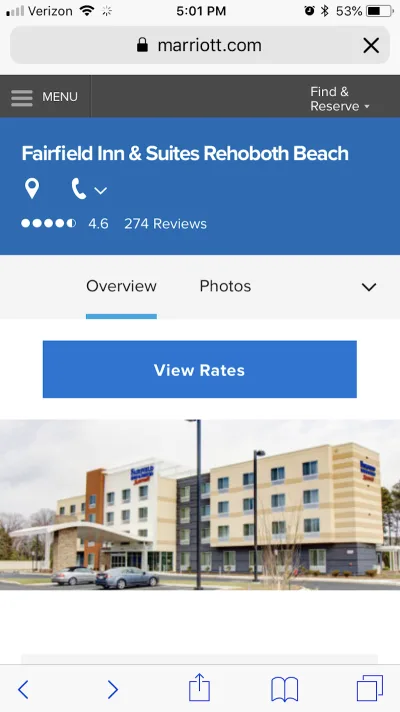
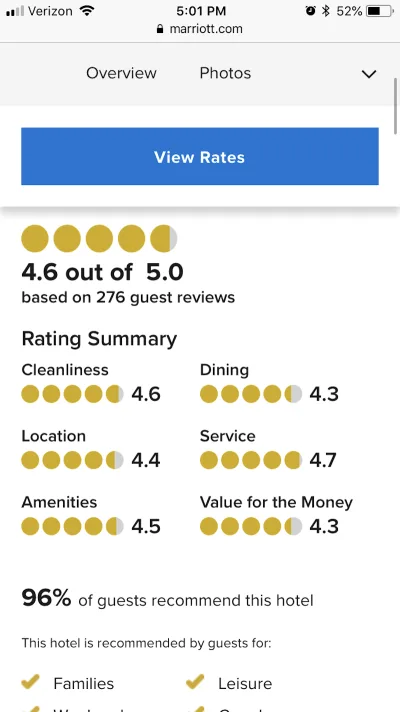
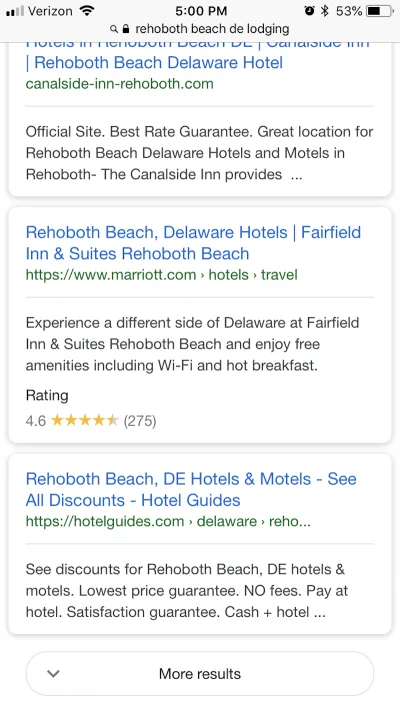
Bunun için kullanacağım örnek Fairfield Inn & Suites Rehoboth Beach:

Tahmin edebileceğiniz gibi, Marriott'un sahip olduğu büyük bir otel mülkü zaten web'den çok sayıda yorum alacak.

Ancak Marriott, kendi web sitesine incelemeler ve derecelendirmeler ekleyerek yerel arama kullanıcılarına yardımcı olacak birkaç şey başarıyor. Yeni başlayanlar için şeffaflık faktörü var. Marriott, aktif olarak müşterilerden otel konaklamaları hakkında geri bildirim istedi ve bu yorumları herkesin görmesi için yayınladı. Yerel kullanıcılar çevrimiçi incelemelere çok düşkün ve %73'ü olumlu incelemelerin yerel bir işletmeye olan güvenlerini artırdığını iddia ediyor.

Ayrıca, Marriott'un web sitesine bir derecelendirme sistemi eklemesi, yerel arama sonuçlarında da faydalı olduğunu kanıtlıyor.
“Rehoboth beach de lodging” için sonuçlar listesinde görebileceğiniz gibi, Marriott bir derecelendirme içeren ve bu konuda etkileyici olan tek kişidir. Mobil kullanıcılar, ihtiyaçları için en alakalı ve çekici işletme için hızlı bir şekilde arama sonuçlarında geziniyorsa, olumlu bir inceleme, onların yolunda gitmelerini durdurmak için yeterli olabilir.
Strateji 5: Özel Konum Sayfaları Oluşturun
Birden çok konuma sahip web siteleri tasarlarken, her konum için özel bir sayfa oluşturduğunuzdan emin olun. Aramayla ilgili olanların yanı sıra düşünülmesi gereken yerinde faydalar vardır.
Başlangıç olarak, bireysel konum sayfaları, ziyaretçilerin siteye girdikten sonra yapmaları gereken iş miktarını azaltır. Muhtemelen daha önce, her biri adres, telefon numarası, e-posta, web sitesi vb. ile ilgili bilgiler içeren bir düzine kadar konumla darmadağın olan bu “Konum” sayfalarını görmüşsünüzdür. Ancak her konuma ayrı bir sayfa vererek, okunabilirlikten veya odaktan ödün verme konusunda endişelenmenize gerek kalmaz.
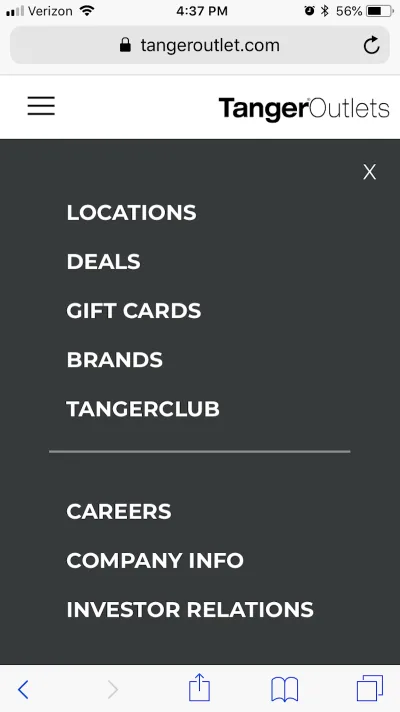
Tanger Outlets web sitesi bu noktayı iyi bir şekilde gösteriyor, gördüğünüz gibi, sadece birkaç tıklamayla, ziyaretçiler diğerlerinin dağınıklığı veya dikkati dağılmadan kişisel konumları hakkında hızlı bir şekilde daha fazla bilgi edinebilirler.

Tanger Outlets gezinme menüsü, "Yerler" sayfasını en üste yerleştirir. Ziyaretçilerin yerel outlet alışveriş merkezleri ve sunduğu mağaza ve markalar hakkında daha fazla bilgi edinmeyi amaçladıkları için muhtemelen ilk aradığı şey budur.

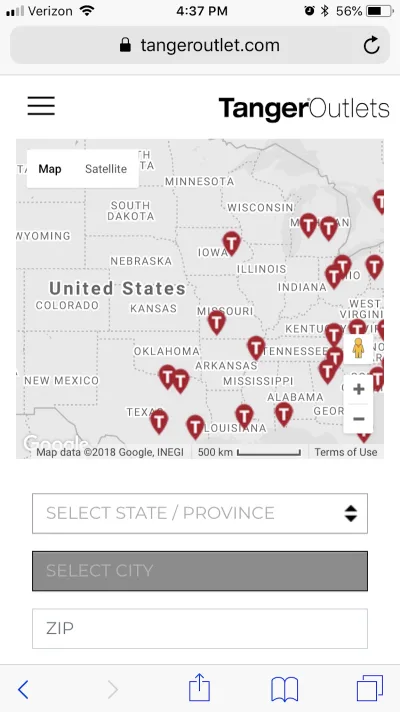
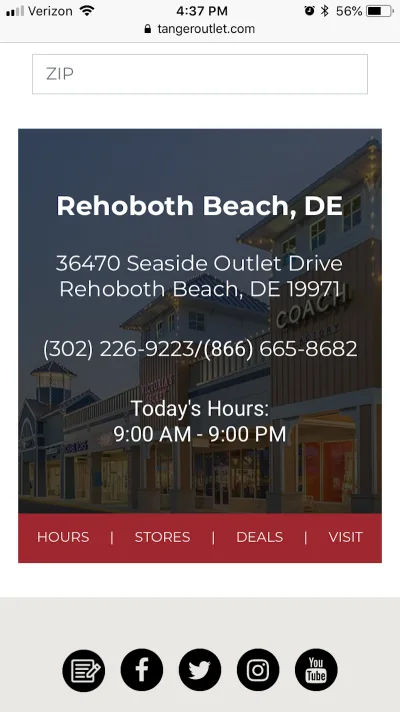
Tanger Outlets web sitesinin “Konum” sayfası daha sonra etkileşimli bir harita görüntüler. Kullanıcılar, haritayı sürükleyip kendi konumlarını bulmaya çalışabilirler veya kısa formda aşağıya detayları girebilirler.

Konumlarını bulduktan sonra, kullanıcılar yakınlardaki Tanger Satış Noktaları için konum, telefon numarası ve çalışma saatleri hakkında üst düzey bir genel bakış alırlar. Söz konusu alışveriş merkezindeki mağazalar ve fırsatlar hakkında daha fazla bilgi edinmek için ziyaret edebilecekleri ek sayfalar vardır.
Web sitenizde özel konum sayfaları oluşturarak, ona yerel arama sonuçlarında yer alması için ekstra bir şans da vermiş olursunuz.
Strateji 6: CTA'nızı Öne ve Merkeze Yerleştirin
Fark etmiş olabileceğiniz gibi, bu stratejilerden geçen ortak temalar vardır: basitlik ve anlaşılırlık. Akıllı tasarım teknikleri aracılığıyla ziyaretçilerinize bilgileri ne kadar hızlı ulaştırırsanız, etkileşime girme ve/veya dönüştürme olasılığı o kadar yüksek olur.
Bu önemli kontrol noktalarıyla ilgili olduğu için, mobil cihazlar için harekete geçirici mesaj düğmeleri tasarlama konusunda ne yapacağınızı açıkça biliyorsunuz: onları büyük, renkli, tıklanabilir ve başparmak bölgesinde yapın. Ama ya yerleştirme? Bazıları, bir harekete geçirici mesajın her zaman en mantıklı yerlere yerleştirilmesi gerektiğini savunuyor. Çoğu durumda, bu, ziyaretçileri tıklama nedenleriyle "satan" açıklayıcı bir metin bölümünden hemen sonra gelir.
Mobilde gerçekten kaybedecek zamanınız yok. Ve açıkça X, Y veya Z yapan yerel bir işletme arayan bir arama yapıyorlarsa, CTA'nızı öne ve merkeze koymak faydalı olacaktır.
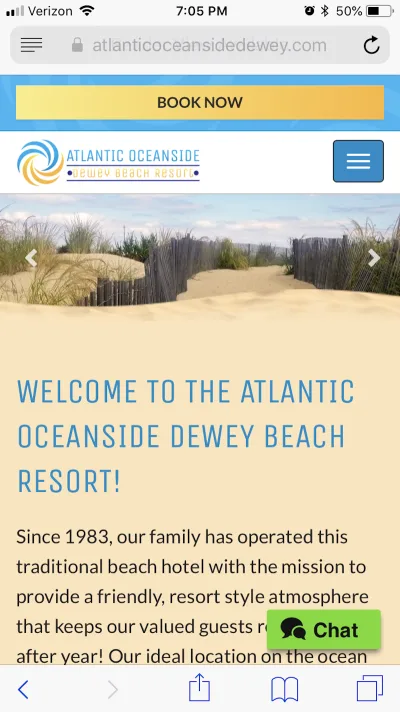
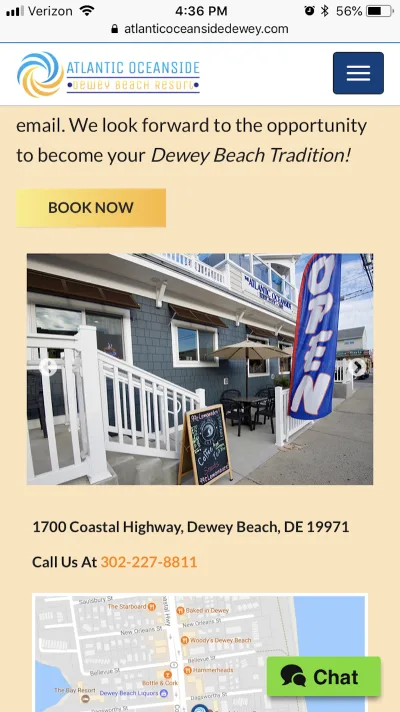
Atlantik Okyanusu, bunun nasıl yapılacağına dair uç bir örnek, ancak yine de iyi yapıldığına inandığım bir örnek:

Atlantic Oceanside web sitesinin en üst kısmında göze çarpan bir "Şimdi Rezervasyon Yap" düğmesi bulunur. Elbette, bazı kullanıcılar siteye girer girmez bir otel rezervasyonunda tetiği çekmeye hazır olmayabilir, ancak yine de düğmenin orada olması iyi bir fikirdir. Bu, rezervasyon sürecinin mümkün olduğunca ağrısız geçeceğinin bir hatırlatıcısıdır.

Hemen rezervasyon yapmaya hazır olmayan ziyaretçiler için web sitesi, sitenin geri kalanında aynı CTA'yı içerir. Ziyaretçilerin onu nerede bulacağını her zaman bilmeleri için tutarlı bir şekilde tasarlanmış ve ifade edilmiştir.

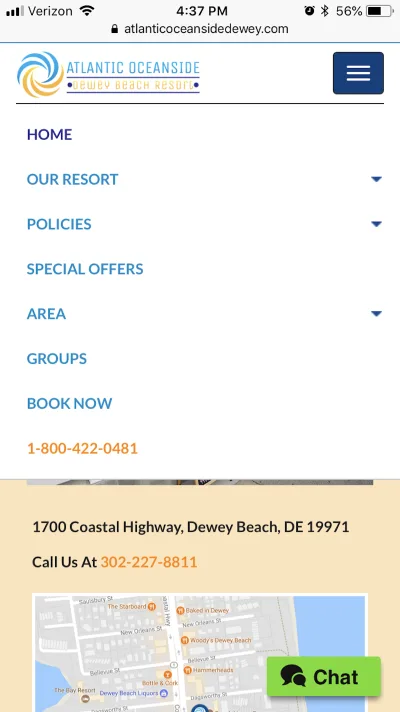
CTA'nın oldukça iyi yerleştirildiğini düşündüğüm başka bir örneği daha var ve navigasyonda var olan da bu. Bir konuğun konaklamasıyla ilgili tüm önemli ayrıntıların önce sunulduğunu, ancak daha sonra "Şimdi Rezervasyon Yap"ın ve işletmenin telefon numarasının listenin en altında olduğunu görebilirsiniz, böylece kullanıcılar bu bilgileri bulmak için sayfaları karıştırmak zorunda kalmazlar.
Mobil kullanıcılar için dönüşümleri kolaylaştırmak istiyorsanız, CTA'larınızı gömmeyin.
Strateji 7: Coğrafi Hedefleme Özelliklerini Dahil Edin
Önerdiğim son strateji, tasarımdan çok, ziyaretçilerinize kişiselleştirilmiş bir deneyim sunan sitenize uygulayabileceğiniz özelliklerle ilgili.
Coğrafi hedefleme ve konum belirleme hizmetleri (beacon teknolojisi gibi) birkaç yıl önce gerçekten sıcak konulardı. Pokemon Go'nun herkesin konuşabileceği tek şey olduğu zamanları düşünün. Mobil kullanıcılar, değerli bir deneyim olarak gördükleri şey karşılığında uygulamalara konum verilerini isteyerek veriyorlardı. Yerel arama kullanıcıları için mobil web siteleri tasarlarken de aynı şeyi yapmanız gerektiğine inanıyorum.
Coğrafi hedefleme özellikleriyle, ziyaretçilerin deneyimini küresel hizmet veren bir web sitesinin yapamayacağı şekilde geliştirme fırsatına sahipsiniz.
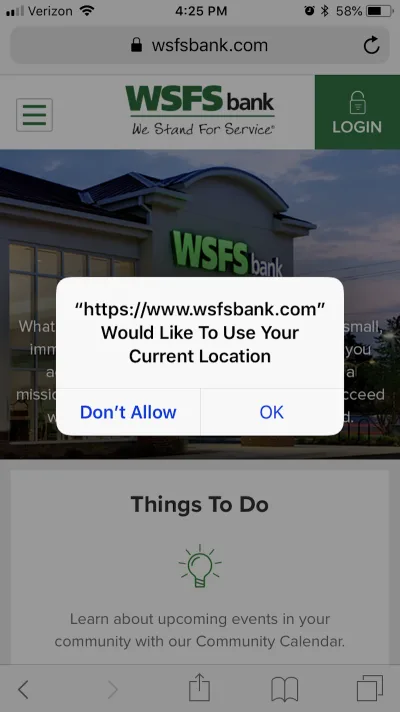
WSFS Bank, bu özelliği iyi kullanan bir işletme örneğidir. İlk olarak, kullanıcının mobil cihazı tarafından belirlenen mevcut konumu kullanmak için izin ister:

Mobil web sitesine erişim izni verildikten sonra, kullanıcıya en yakın WSFS Bank konumu ile ilgili en üstte bilgi sunulur:

Ziyaretçilerinizin de yararlı bulabileceği coğrafi hedefleme için başka kullanım durumları da vardır. Örneğin, hedeflenen indirimler sunabilir, mağaza içi stok durumu kontrollerini dahil edebilir ve fiyatları yerel para birimine (kendi para biriminizle aynı değilse) dönüştürebilirsiniz. Sonuç olarak, konumlarına erişiminiz, deneyimlerini geliştirmek ve onları çevrimiçi dönüşüme veya gerçek mekanda faaliyet gösteren konumu ziyaret etmeye zorlamak için kullanılmalıdır.
Toplama
Mobil cihazlar için tasarım yapmak, buna uyum sağlamak için zamanımız olduğu için bugünlerde çok zor değil. Bununla birlikte, yerel arama kullanıcıları için mobil web siteleri tasarlamak farklı bir hikaye. Duyarlı bir tasarımdan veya herkes gibi daha kısa iletişim formlarından hoşlanmadıklarından değil. Sadece motivasyonları ve hedefleri her zaman diğerlerininkiyle aynı değildir.
Bu nedenle, mobil öncelikli indeksleme için web siteleri tasarlamaya ek olarak, tasarımın web sitesinin arama sonuçlarındaki görünümünü nasıl etkilediğine ve yerel arama kullanıcıları tarafından nasıl alındığına dikkat edin.
