Web Tasarımında Çizgileri Birleştirmenin 12 Fantastik Örneği
Yayınlanan: 2020-10-05Bugünlerde web tasarımında birçok küçük trend var. Yalnız ama göz alıcı fare kuyruklarından, fare imlecinin manipülasyonlarından ve dekor olarak üçgenlerden daha önce bahsetmiştik. Her ay bize olağanüstü kullanıcı arayüzü özelliklerine dönüşen bazı heyecan verici fikirler getiriyor. Arayüzleri gerçekten ilgi çekici ve canlandırıcı hale getirerek onları sıradan hissetmekten kurtarıyorlar. Böyle yeni bir trend, tasarımda çizgilerin kullanılmasıdır.
Trend yeni, sıra dışı veya beklenmedik bir şey değil. Birkaç yıldır geometrik çözümlerin popülaritesinde bir artış gördük: soyut Three.js destekli merkez parçaları, örtüşen dikdörtgenler, kahraman alanına dağılmış üçgenler vb. kitle.
Şaşırtıcı bir şekilde, çizgileri dekoratif bir araç olarak kullanmak belirli bir potansiyele sahiptir. İnce çizgiler, nazik veya hassas estetiğe kolayca katkıda bulunabilir. Kalın bir çizgi ise, bu günlerde çok popüler olan acımasız tasarıma doğal olarak katkıda bulunabilir. Ayrıca çizgilerin, ziyaretçinin gözünü bir noktadan diğerine yönlendiren ve görsel bir yol oluşturan bir rehber görevi görebileceğini de unutmayalım. Aynı zamanda vurgu yapmanın zaman içinde kanıtlanmış bir yoludur.
Web tasarımındaki birkaç seçkin çizgi örneğini keşfedelim ve bir projeye neler getirebileceklerini kendimiz görelim.

tuhaflık çizgisi
Bu ajansın isim plakasının her şeyi anlattığına inanıyorum. Logotype'ın sadece çizgileri değil, aynı zamanda ajansın adı da var. Bu nedenle, tüm proje boyunca çizgilerin görülmesi şaşırtıcı değildir. Önce bizi kahramanlar alanında karşılıyorlar. Ardından ziyaretçileri sayfa boyunca takip ederler. Genel tasarım bol miktarda temiz hava, bir ton beyaz alan ve klasik siyah beyaz renklendirmeye dayanmaktadır. Burada çizgiler evde hissettiriyor.

Pixavio
Önceki örnekte olduğu gibi, geometri projenin tonunu belirler. Pixavio'nun tasarımının tüm güzelliği, nokta, daire, zikzak vb. gibi farklı dekoratif öğelerle birlikte çeşitli boyutlardaki dikdörtgenlerin yardımıyla elde edilir. Burada çizgiler ideal bir şekilde uyum sağlar. Kahraman alanını zenginleştirmek, başlıkları vurgulamak için kullanılırlar. ve hatta iletişim formundaki gönder düğmesine ekstra bir vurgu yapın.

Gabiano
Önceki örnekler keskin açılar etrafında ortalanmış olsa da, Gabiano'nun arkasındaki ekip, yuvarlak bir şeklin düzgün kavisli çizgilerini tercih ediyor. Daireler her yerdedir: logotipinde, sosyal medya simgelerinde, kaydırıcıda ve hatta tipografide. Çizgiler, doğal olarak içi boş yuvarlak düzlem figürlerle etkileşime girer ve aynı zamanda ustaca sloganlara ve manşetlere ekstra bir odak sağlar.

bu Garcy
Tom Garcy, arka planı renklendirmek için çizgiler seçiyor ve böylece tasarımın aşırı basitleştirilmiş görünmesini engelliyor. Soluk gri tonu sayesinde neredeyse beyaz kanvasla birleşiyorlar. Yine de, metni vurgulayarak ekranı ustaca birkaç bloğa bölerler. Diğer sayfalarda, tasarımı birbirine bağlamak ve estetiğe biraz lezzet katmak için çizgiler kullanılır.

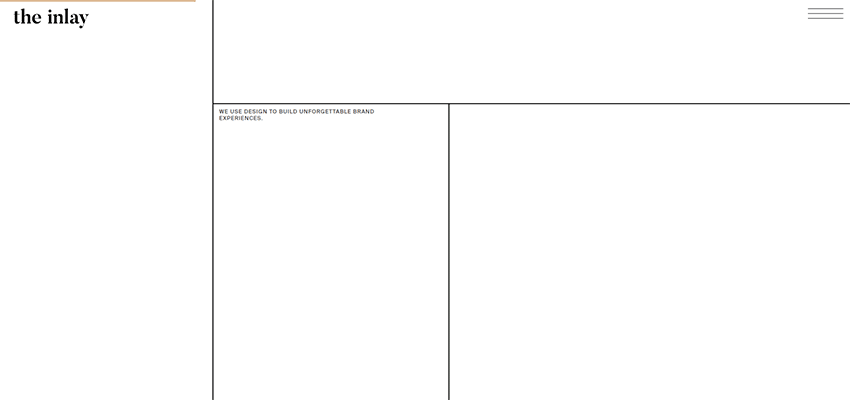
kakma
Önceki örnekte olduğu gibi, Inlay'deki satırlar ekranı birkaç parçaya bölerek projenin arkasındaki ekibe önemli miktarda boşlukla düzgün bir şekilde başa çıkma fırsatı verir. Tasarım ferah, havadar, temiz ve tabii ki minimal bir his veriyor. Bununla birlikte, hiçbir şekilde sıkıcı görünmüyor. Aksine, harika görünüyor. Bu muhteşem hafiflik ve alanın akıllı kullanımı, genel olarak harika bir izlenim bırakıyor.

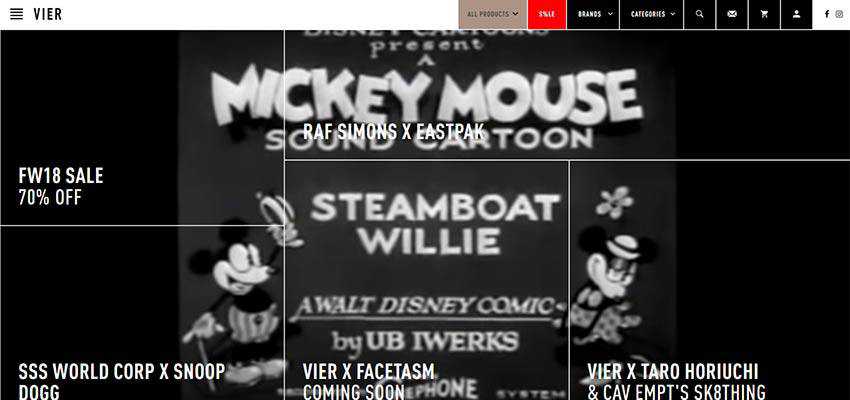
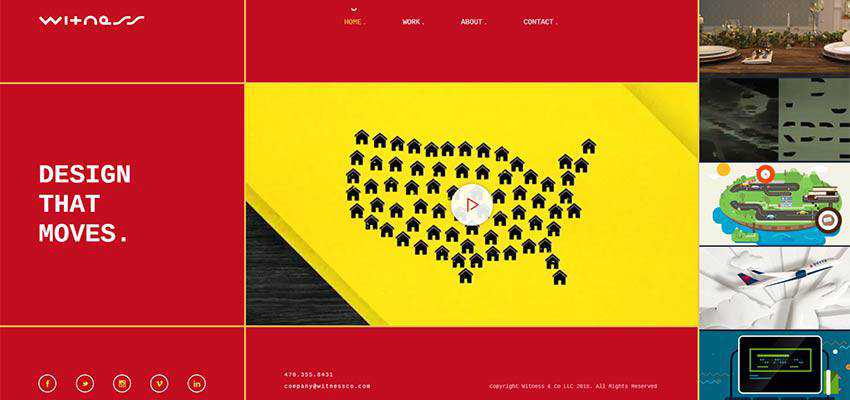
VIER ANTWERP / Tanık
VIER ANTWERP ve Witness aynı yolu izliyorlar, ancak onların durumunda trend acımasız görünüyor. Çizgiler, ızgarayı betimleyen burada alt bölümleri oluşturur. Önceki iki örnekte çözüm narin ve zarif görünse de, burada çizgilerin kaba, ilkel doğasını gösteren yüzeye getirildi.


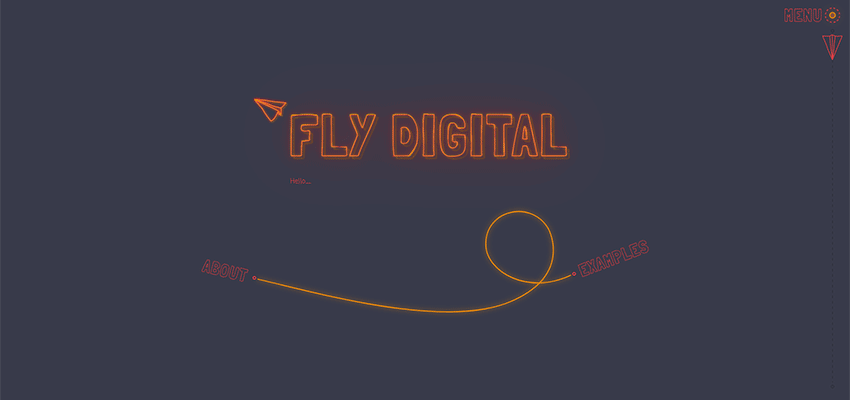
Dijital Uçun
Fly Digital içinde birçok satır bulacaksınız. Güzel çizgi stilinin cesur ve abartılı neon renklerle buluştuğu ve olağanüstü bir sonuçla sonuçlandığı yer burasıdır. Ana hatları çizilmiş tipografi, içi boş kareler ve dikdörtgenler ve tabii ki karanlıkta parlayan çizgiler - tasarım minimal ama mükemmel.

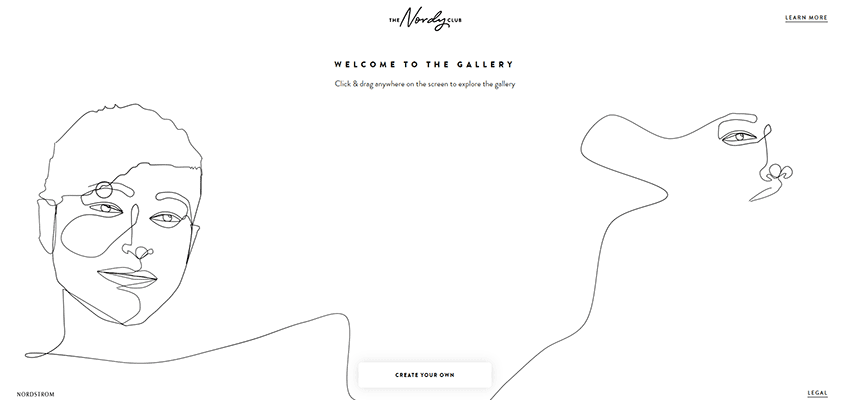
Nordy Kulübü
Burada çizgi, projenin sanatsal yönünün arkasında duruyor. Ana ekranda elle çizilmiş güzel portreler oluşturmakla kalmaz, aynı zamanda ziyaretçileri diyalogun başlangıcından "portalın girişine" kadar yönlendirir. Önsözde önemli bir rol oynayarak dikkati çeker ve ilgiyi canlı tutar.

kırmızı gezegen
Önceki örnekten farklı olarak, Red Planet'in ana ekranındaki çizgiler zar zor algılanıyor, ancak oradalar. O kadar narin ve incedirler ki ilk başta hepsi ön plana çıkmaz. Ancak, kahraman alanının kozmik temasına mükemmel bir şekilde uyum sağlarlar ve onu geometrik cazibe ile zenginleştirirler. Gittiğiniz her yerde çizgiler görülebilir. Sayfa boyunca uyumu yakalarlar.

Yukie Nail New York
Bu tasarımın çok sayıda çizgisi vardır - hem dikey hem de yatay. Çeşitli amaçlar için kullanılırlar: bazıları tamamen dekoratif, diğerleri ise kaydırıcı gezinme veya hamburger düğmesi olarak kullanılan kısa çizgiler gibi gezinme amaçlıdır. Hepsi ince, böylece içi boş düğmelerle hoş bir şekilde oynayarak projenin narin kadınsı atmosferini doğal olarak tamamlayabilirler.

çılgın stüdyo
Mad Studio'nun arkasındaki ekip, çizgileri çoğunlukla dekoratif amaçlı kullanıyor. Akıllıca yapıyorlar. Burada fark etmiş olabileceğiniz gibi, çizgiler çoğunlukla çaprazdır. Nedeni basit: Burada çapraz çizgi, marka kimliğinin kalbi ve ruhudur. Logoya dikkat edin: küçük bir çapraz çizgi var. Çapraz konum çeşitli ayrıntılarda görülebilir. Örneğin, her slaydın ortasında bulunan dar eğik dikdörtgen, CTA ve tabii ki arka plan grafikleri. Ultra ince çizgiler temayı mükemmel bir şekilde destekler ve dinamik davranışları sayesinde projeye modern bir dokunuş katar.

Çizgileri Takip Edin
Çizgiler sadece çizgilerdir. İster çok ince, ister şişman, ister düz, kavisli veya zikzak olsunlar. O sadece ilkel bir geometrik maddedir. Ancak web tasarımı, güneşin altında her şeyin bir yer kazanabileceği bir yerdir; ve bu kadar basit bir şey, etkilemek için bir araç olma potansiyeline sahiptir.
Çizgilerin içlerindeki dehayı gösterme ve yaratıcılıkla parlama fırsatı bulduğu bir düzine örneği inceledik. Bazıları tamamen dekoratifti, diğerleri ise rahat bir kullanıcı deneyimi yaratmada önemli bir rol oynadı. Söylesene, hangisi dikkatinizi çekiyor?
