Web Tasarımında Çizgi Tipografisinin Zarafeti
Yayınlanan: 2019-03-27Klişe gelebilir, ancak ilk izlenimlerin kalıcı bir etkisi vardır .
Bir kullanıcı web sitenizi ziyaret ettiğinde, ilk fark ettikleri şey tipografidir. Web sitenizin sunduğu içeriğin tek bir kelimesini okumadan önce bile bir kullanıcı deneyimi yaratır.
Tipografi, sadece bir hikaye anlatmanın ötesine geçme potansiyeline sahiptir. Web sitesinin arkasında kimin olduğunu ve ne sunduklarını gösterir. Web sitesi tipografisini, bir konuşma sırasındaki ses tonunuzla aynı şekilde düşünün, izleyiciden duygusal bir tepki uyandıran bir atmosfer yaratmak için kullanılır.
Web sitenizde farklı yazı tipleri ve yazı stilleri kullanmak, görsel çekiciliğini arttırmanın harika bir yoludur; zayıf tipografi, ziyaretçilerin ilgisini çekecek ve dikkatlerini çekecek ilginç bir şey olmadığı için ziyaretçilere kalmaları için hiçbir teşvik sunmaz. Doğru tipografiyi kullanarak kullanıcı deneyimini zahmetsiz, kusursuz ve nihayetinde daha eğlenceli hale getirebilirsiniz!
Özünde, tipografi sadece görünüşte basit şeyler için bir kurallar dizisidir - harf aralığı, başlık yüksekliği, vuruş şekilleri ve diğer küçük ayrıntılar. Ancak diğer öğelerle etkileşim, davranış ve görünüm biçimi, bir web sitesini diğerinden farklı kılar. Kalıcı bir izlenim yaratır ve okuyucunun diğer web sitelerine sıçramasını engeller.
Yeni bir içerik yazarken, herhangi bir cihazda okunması kolay bir yazı tipi kullanmanız gerekir. Tipografi çok sadeyse, en heyecan verici içerik parçası bile sıkıcı ve monoton görünebilir.
Dürüst olalım. Hemen hemen her üst düzey web sitesinin dinamik öğe ve optimize edilmiş gezinme sunduğu bir çağda yaşıyoruz. Bunu akılda tutarak, çizgi stili tipografi gibi önemsiz bir şey kitlenizde gerçekten bir fark yaratacak mı?
Gerçek şu ki, yetenekli ellerde çizgi tipografisi markanız hakkında cesur bir açıklama yapabilir ve hatta çevrimiçi varlığınız için bir mihenk taşı görevi görebilir.
İşte amacımızı kanıtlamak için bazı örnekler.
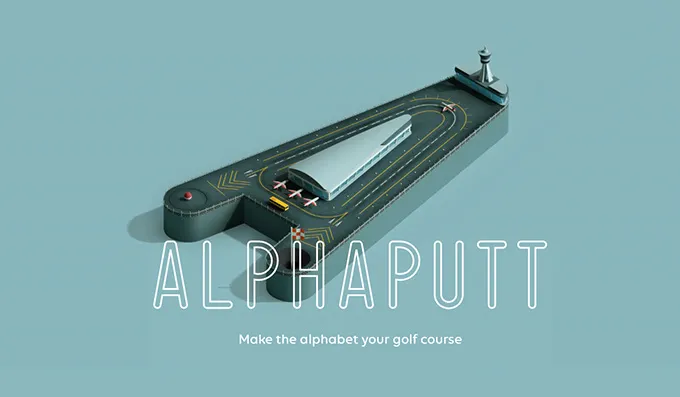
Alfaputt

Alphaputt'un web sitesine bir göz atın. İlginç animasyonlar içeren modaya uygun görünümlü bir kahraman alanına sahiptir. Görünüşe göre, Alphaputt ekibi UX'lerini gerçekten düşünmüş gibi görünüyor. Animasyon ekranın sadece küçük bir bölümünü kaplıyor. Diğer her şey statik ve temiz. Sonuç, anahat tipografisi için güvenli bir arka plandır.
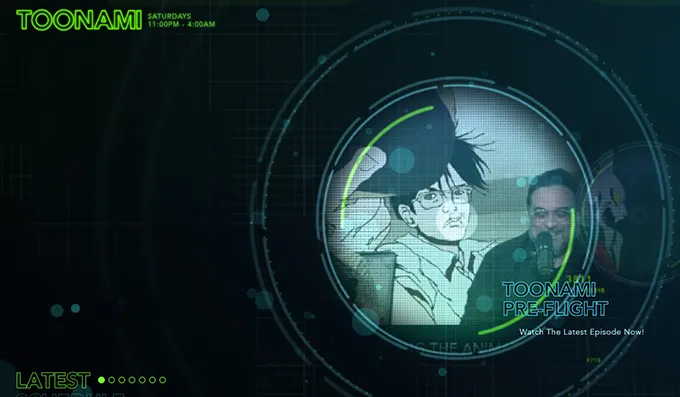
Toonami

Toonami Adult Swim web sitesi, çizgi stili tipografinin neden harika bir seçim olduğuna dair harika bir örnek. Web tasarımının inanılmaz bir kozmik havası var. Sığ kutular, bir ızgara ve özetlenen daireler var. Teknik ve rafine olan içi boş şekilli harfler var. Tüm web tasarımı ile güzelce harmanlanırlar. Seçimler gerçekten iyi düşünülmüş, başka hiçbir şey bu tipografi kadar mükemmel gitmezdi.
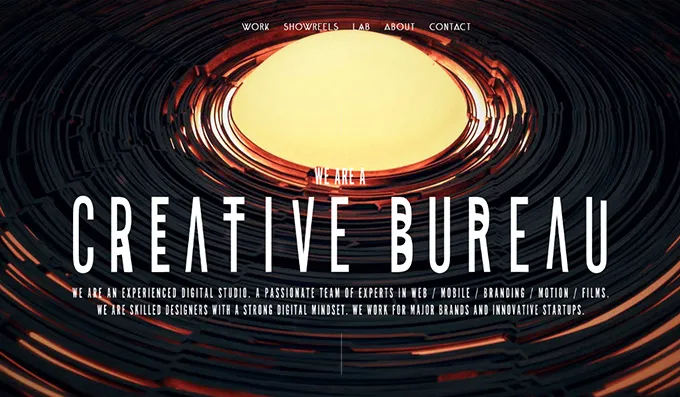
1MD

1MD, iyi bir tipografinin web sitesi ziyaretçilerinin dikkatini hemen hemen çekmede nasıl bir fark yaratabileceğinin harika bir örneğidir. Web sitesi, izleyiciyi ekranlarına bağlı tutan çeşitli animasyonlardan oluşan bir slayt gösterisi ile büyük beyaz tipografi kullanıyor. Sonuç, web sitesi ziyaretçilerinin anında dikkatidir.
Yukie Nail New York

Yukie Nail New York'un web tasarımı da bazı mükemmel tipografi kullanıyor. Web sitesinin kahraman alanı, sıvı tarzı efektli göz alıcı bir tuvaldir. Farenin bu tuval üzerindeki her hareketiyle bir dalgalanma tüm yüzeyi bozar. Web sitesinde kullanılan içi boş yazı tipi arka planla biraz birleşmekle birlikte, web sitesinin kadınsı atmosferiyle mükemmel bir uyum içindedir.
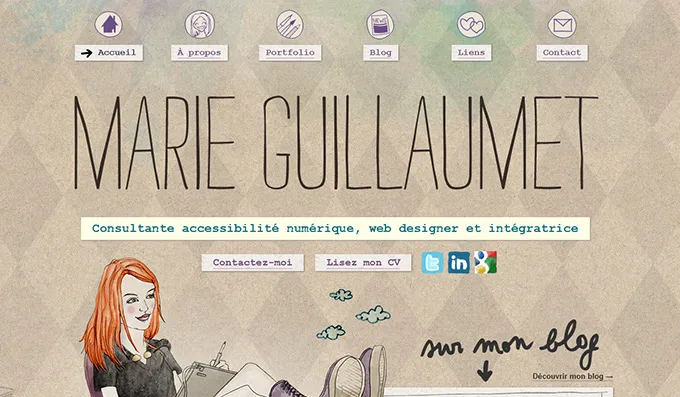
Marie Guillaumet

Web sitesi, sundukları hizmetlerle uyumlu, el yazısıyla yazılmış bir yazı tipi kullanır. Portföye, tasarımcının üretim sürecine fiziksel olarak dahil olduğuna inandıran bir kişiselleştirme duygusu verir. Bu web sitesinde, elle yazılmış yazı tipiyle mükemmel bir şekilde eşleşen elle çizilmiş simgelerde mükemmel bir şekilde gösterilen ve web sitesinin genel görünümüne karakter katan bir benzersizlik ve bireysellik havası vardır.
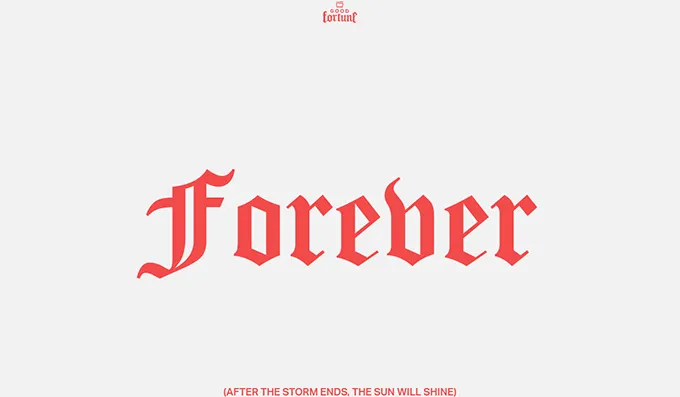
İyi şans

Retro tarzı bir dokunuşla çizgi tipografisinin bir başka güzel örneği de Good Fortune web sitesidir. Tek renkli tuval sayesinde bol miktarda beyaz alan var. Zarif yazı tipi ziyaretçilerin dikkatini çekmek için yeterlidir. Sonuç, markanın USP'lerine gerçekten ulaşan temiz ve şık bir görünüm.
Web Tasarımınızda Tipografi Kullanmanın En İyi Uygulamaları

1. Basit Tutun
Web tipografiniz üzerinde çalışmak önemli olsa da, aşırıya kaçmak istemezsiniz. Okunabilirlik anahtardır ve kullandığınız yazı tipini ve stilleri, okuyucuların ne yazıldığını anlamalarının imkansız hale geldiği bir noktaya kadar karmaşıklaştırmamalısınız.
Sadelik, yalnızca web sitesinin görsel çekiciliğini artırmakla kalmaz, aynı zamanda içeriğinizin okunabilirliğini de artırır. Web sitesinde minimum sayıda yazı tipi kullanmak ve bunlarla tutarlı olmak, içeriğinizde bir profesyonellik ve yapı duygusu da oluşturur.
Çok fazla denemek, içeriğin yalnızca, kullanıcıların ilginç veya ilgi çekici bulmadığı, fark edilmez bir karmaşa gibi görünmesine neden olacaktır. Bu nedenle, web sitenizin okunabilirliğini ve yapısını göz önünde bulundurarak olabildiğince basit tutmak en iyisidir. Hedef cihazlarda iyi görüntülenen ve okunaklı olan yazı tiplerini seçin. Tipografi üzerinde çalışın, ancak aşırıya kaçmayın.

2. Uzun Cümlelerden Kaçının
Satır başına daha az sayıda karakter eklerseniz, kullanıcılar mesajınızı kolaylıkla kavrayacaktır.
Cümlelerin uzunluğu ne kadar kısa olursa, okunabilirlik o kadar iyi olur. Tipografinizi çok dar veya çok geniş yapmayın. Satır başına karakter aralığını yaklaşık 50-60 ile sınırlamaya çalışın. İzleyici üzerindeki etkiyi iyileştirmek için en uygun çizgi uzunluğunu elde etmek için mizanpajın genişliğini düzeltmeyi düşünün.
3. Yazı Tiplerini Doğru Eşleşmelerle Eşleştirin
Web tasarımı söz konusu olduğunda sistem yazı tipleri güvenli bir bahistir, web sitesi düzenini karmaşıklaştırmazlar ve genellikle okunması ve anlaşılması daha kolaydır.
Ancak, bu yazı tiplerinin metin aracındaki etkisini geliştirmek istiyorsanız, bunları çiftler halinde seçip eşleştirmek en iyisidir. Bu yazı tiplerinden bazıları, diğer yazı tipleriyle eşleştirildiğinde en iyi şekilde çalıştığından, bu size harika bir karışım sağlayacaktır. Kitlenizin maksimum dikkatini çekmek için bunları ustaca seçin ve eşleştirin.
4. Beyaz Boşlukları Doğru Kullanın
Metin satırları arasında bulunan beyaz boşlukların kullanımı akıllıca yapılmalıdır. Bu beyaz boşluklar sadece metnin okunabilirliğini artırmakla kalmaz, aynı zamanda görsel çekiciliği ve görünürlüğü de artırır. Ayrıca, web sitesinin çok dağınık görünmesini önlemeye yardımcı olurlar. Tipografisini ve dolayısıyla ziyaretçiler üzerindeki etkisini iyileştirmek için web sitenize geldiğinde doğru satır yüksekliğini uyguladığınızdan emin olun.
5. Renk Kontrastı
Web tasarımı söz konusu olduğunda renk kontrastı temel bir kavram gibi görünse de, çoğu kişi hala bunu gözden kaçırma eğilimindedir. Bu ilke, genel tasarımınız ve tipografiniz için renkleri seçme zamanı geldiğinde özellikle önemlidir.
Birçok web tasarımcısının yaptığı yaygın hatalardan biri, tamamen beyaz bir arka plana siyah metin koymaktır. Bu, o kadar çok kontrast yaratır ki, kullanıcıya hiç hitap etmez. Çeşitli web sitelerine hızlıca göz atarsanız, beyaz arka plandaki metnin gerçekten siyah olmadığını göreceksiniz. Aslında, kontrastı azaltmak ve metnin okunmasını kolaylaştırmak için gri renkli metin kullanırlar.
Birbirinden çok farklı iki renk bularak mükemmel kontrastı elde edemezsiniz. Bunların farklı renkler olması, birlikte harika çalışacakları anlamına gelmez. Doğru renkleri nasıl seçeceğinizden emin değilseniz, gri skalaya dönüştürmeyi düşünün. Bu, yalnızca iki zıt rengi seçmekten daha önemli olan renklerin değerini görmenizi sağlar.
6. Karakter aralığı
Her karakter arasındaki boşluğu ayarlama işlemine karakter aralığı denir. Karakter aralığının amacı, her harf arasındaki boşluk görünümünü eşitlemeye yardımcı olduğu için simetrik ve dengeli bir görünüm elde etmektir. Paragraflarda çok önemli olmamakla birlikte büyük puntolara ve başlıklara çok dikkat etmeniz gerekir. Karakter aralığı, tasarımınızda herhangi bir satır kırılmasını önlemek için önemli bir araçtır. Karakter aralığı genellikle baskı tasarımlarıyla daha yakından ilgili olsa da, artık web tasarımları için de giderek daha önemli hale geliyor.
7. Sans Serif Vs. şerif
Hangi yazı tiplerinin daha okunaklı, serif veya sans serif olduğu konusunda devam eden bir tartışma var. Herhangi bir türde web tasarımı üzerinde çalışırken, serif yazı tiplerine kıyasla sans serif yazı tiplerinin ekranda okunmasının çok daha kolay olduğu genel olarak kabul edilir. Web sitenizin yazı tipi üzerinde çalışırken, metnin çoğunluğu için sans serif yazı tiplerini kullanın. ve web kopyasının küçük bölümleri, başlıklar ve başlıklar için serif yazı tiplerini kullanın.

8. Hedef Kitleniz
Tipografiniz de hedef kitlenize bağlı olmalıdır. Web sitenizin hedef kitlenize iyi oturması önemlidir. Web sitenizin tipografik tasarımını oluştururken son kullanıcıyı anladığınızdan ve onların beklenti ve ihtiyaçlarını göz önünde bulundurduğunuzdan emin olun.
Hedef kitlenin yaş grubunu düşünün. Sevdikleri ve sevmedikleri nelerdir? Tercihleri neler?
Bu soruların cevapları, web sitenizi hedef kitlenizin beklentilerine göre tasarlamanıza yardımcı olacaktır. Ayrıca, hedef kitleniz için doğru tipografi öğelerini seçmenize yardımcı olacaktır.
9. Hiyerarşi
Tipografik hiyerarşi genellikle <h1>, <h2> vb. etiketleri kullanılarak oluşturulur. Yalnızca metnin boyutuyla ilgili değildir, aynı zamanda bir tipografik öğenin diğerine göre önemini de belirler. Kontrast renkler, boyut, beyaz boşluk ve farklı yazı tipleri kullanılarak belirlenebilir. Web siteniz için mükemmel hiyerarşiyi elde etmek istiyorsanız, düzeninizin taslağıyla başlayın. En önemli görsel unsurlar en üstte, en az önemli olanlar ise en altta olmalıdır. Tipografinizdeki en önemli öğelerin boyut olarak daha büyük olması gerekmez. Diğer unsurlara kıyasla maksimum öneme sahip olmalıdırlar. Her bir öğenin önemini anlamak için, önce kendinize hedef kitlenizin neyi okumasını istediğinizi sorun. Bu öğe mutlaka web düzeninizin en üstünde olmak zorunda değildir, ancak odak noktası olmalıdır.
10. Tüm Büyük Harfler Metinleri
Tümü büyük harfli metinleri kullanmak, okuyucunun mesajınızı onlara bağırıyormuş gibi hissetmesini sağlar. Unutmayın, içeriğinizi okuyuculara empoze etmek istemezsiniz. Pazarlama materyallerini onlara zorladığınızı anlarlarsa, mesajınızın özünü onlara iletmeden önce web siteniz tarafından ertelenirler.
Tümü büyük harf kullanmaya meraklıysanız, bunu yalnızca gerçekten gerekli olduğunda yaptığınızdan ve yukarıda belirtildiği gibi hedef kitlenin amacını göz önünde bulundurarak yaptığınızdan emin olun.
Özetlemek
Web tasarımınızın amaçlarını gerçekleştirmek istiyorsanız, web sitesinin tipografisinin cilalı ve okunaklı olduğundan emin olmalısınız. Göze hoş gelmeli, dikkat dağıtmamalı. Yaratıcı olmaktan korkmayın. Çeşitli yazı tipi koleksiyonunu sabırla gözden geçirin ve sizin için en iyi olanı belirlemek için zaman ayırın. Mükemmel web tasarım tipografisini elde etmenize yardımcı olabilecek tek bir formül olmasa da, yeterli pratikle becerilerinizi geliştirebileceksiniz.
