Web Uygulaması Tasarımcılarının Google'dan Öğrenebileceği 4 Ders
Yayınlanan: 2022-03-10Kullanıcılarımızın deneyimlerini iyileştirmek için daha ne yapabileceğimizi merak ettiğimde ilk baktığım yer Google oluyor. Daha spesifik olarak, en son tüketici verilerini almak için Google Developers sitesine veya Think with Google'a gidiyorum.
Ama bugün, "Neden Google'ın yaptığını kopyalamıyoruz?" diye düşünüyordum.
Sonuçta , Google yürüyüşe çıkmak zorunda. Değilse, kimseyi SEO ve UX tavsiyelerine ve yönergelerine uymaya nasıl ikna edebilir?
Tek sorun, Google'ın siteleri ve uygulamaları çok çekici değil. Pratik ve sezgiseller, orası kesin. Ama taklit etmeye değer tasarımlar? Eh.
Gerçi bu pek önemli değil. İyi bir web uygulaması oluşturmanın temel ilkeleri, platformlarının her birinde bulunur. Dolayısıyla, SaaS kullanıcılarına en iyi deneyimi neyin sağlayacağı konusunda kesin bir cevap arıyorsak, işe Google'ın platformlarını inceleyerek başlamamız gerektiğini düşünüyorum.
Google'ın İyi Web Uygulaması Tasarımı Hakkında Bize Öğrettikleri
Odaklanmak istediğimiz şey, Google'ın ürünlerini tekrar tekrar kullanımı bu kadar kolay hale getiren bileşenlerdir. Bu özellikleri kendi uygulamanızda çoğaltarak, kullanıcılarınızın aksi takdirde karşılaşacakları sürtüşmeleri etkili bir şekilde azaltırsınız (tamamen ortadan kaldırmazsanız).
1. Gördükleri İlk Şeyi Önceliklendirin
Kullanıcılar panonuza girdiğinde, istediğiniz son şey onların bunalmasıdır. Uygulamanıza girdiklerinde veya kontrol paneline döndüklerinde anında izlenimleri şöyle olmalıdır:
"Tam da olmam gereken yerdeyim."
Değil:
"Ne oluyor burada? X'i nerede bulurum?"
Şimdi, uygulamanızın amacına bağlı olarak , genellikle kullanıcılarınızın en çok ilgileneceği bir veya iki şey vardır.
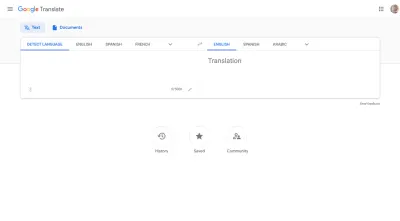
Diyelim ki Google Translate gibi net bir faydacı amacı olan bir uygulamanız var. Ana sayfayı karıştırmanın kesinlikle hiçbir mazereti olamaz. Buraya bir şey yapmak için geldiler:

Bu yüzden onların zamanını boşa harcamayın. Aracı öne ve ortaya yerleştirin ve diğer tüm sayfaların, ayarların veya bildirimlerin uygulamanın ikincil özellikleri olarak görünmesine izin verin.
Bu örneğin bize öğrettiği başka bir şey de, aracınızı kullanıcılar için nasıl yapılandırmanız gerektiğidir. Google bu ucu açık bırakabilir, ancak varsayılan olarak şu şekildedir:
Varsayılan Dil —> İngilizce
Google'ın verileri muhtemelen bunun, kullanıcıların bu uygulamayı kullanmanın en popüler yolu olduğunu gösteriyor.
Masaüstü uygulamasında göremeseniz de mobilde görebilirsiniz. Formül şöyle gider:
Varsayılan Dil —> Son Dil
İlk kez kullananlar için Google'ın çeviriyi kullanıcının ana diline (Google kullanıcı ayarlarında belirtildiği gibi) ayarlayacağından şüpheleniyorum.
Elinizde mevcut veriler varsa, kullanıcılarınızın da atması gereken adım sayısını azaltan varsayılanları yapılandırmak için kullanın.
Her web uygulaması, kullanıcılara bir sorunu çözmek için uygulamalı bir araç sağlamaz. Bazı durumlarda uygulamalar, kullanıcıların karmaşık süreçleri düzene sokmasına ve otomatikleştirmesine olanak tanır; bu da, asıl endişelerinin bu süreçlerin ne kadar iyi performans gösterdiği olacağı anlamına gelir.
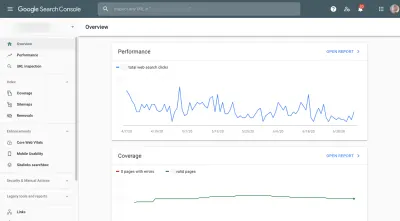
Bunun için, kullanıcıları sitelerinin Google aramadaki performansına ilişkin verilere ve onları engelleyebilecek sorunlara ilişkin görüşlere bağlayan Google Arama Konsolu gibi bir ürüne bakabiliriz.
İçeri girdiklerinde gördükleri ilk şeyin şu olması şaşırtıcı değil:

Performans (Google aramasındaki tıklama sayısı) ve Kapsam (hatasız dizine eklenen sayfa sayısı) ekranın üst kısmındadır. Bunun altında, temel web hayati değerlerini, mobil kullanılabilirliği ve site bağlantıları arama kutusu görünürlüğünü iyileştirmek için önerilen geliştirmeleri görüntüleyen başka bir grafik yer almaktadır.
Alt satır: Genel Bakış sayfası, Google Arama Konsolu tarafından toplanan her veri noktasını gösteren grafiklerle dolu değildir. Bunun yerine, kullanıcıların neler olup bittiğini kuşbakışı görebilmeleri ve o anda ihtiyaç duymadıkları verilerde kaybolmamaları için yalnızca en önemli öncelikleri görüntüler.
2. İlgili Her Yerde Kullanışlı ve Basit Bir Navigasyon Oluşturun
Bu çok basit görünüyor, ama neden bahsettiğimi size göstereceğim.
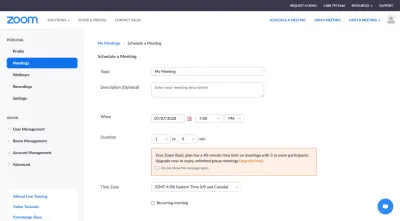
Zoom harika bir video konferans uygulamasıdır. Bunu tartışmak yok. Ancak, kullanıcılar tarayıcılarından bir toplantı planlamak istediklerinde gördükleri şey şudur:

"Toplantıya Katıl" ve "Toplantıya Ev Sahipliği Yap" seçenekleri, her ikisi de sonunda kullanıcıyı masaüstü uygulamasına ittiğinden iyidir. Ancak, "Toplantı Planla" tarayıcı içi deneyimi harika değil çünkü web sitesi gezinme çubuklarını yerinde bırakıyor ve bu da yalnızca uygulamanın soldaki kenar çubuğundan dikkati dağıtıyor.
Kullanıcılarınız bir oturum açtıktan ve uygulamanıza eriştikten sonra artık sitenizi görmelerine gerek kalmaz. Web sitesi navigasyonunu bir kenara bırakın ve uygulamaya daldırın.
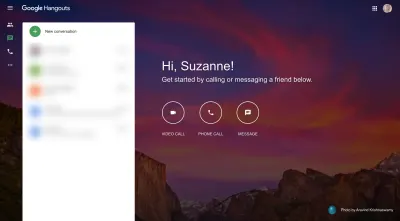
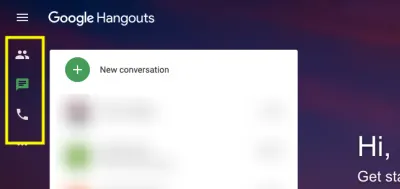
Veya Google Hangouts'un yaptığı gibi yapın. Uygulamanızı, kullanıcıların bir uygulamanın düzenlenmesini beklediği şekilde düzenleyin:
- Sol taraftaki birincil gezinme,
- Hamburger menü düğmesi ve/veya Daha Fazla (…) düğmesi ikincil gezinmeyi içerir,
- Kullanıcıların uygulamada oynaması için geniş açık alan.

Ancak Google Hangouts, google.com web sitesini tamamen ortadan kaldırmaz. Google'ın diğer ürünlerinden birine hızlıca gitmek isteyen kullanıcılar, sağ üst köşedeki ızgara şeklindeki simgeyi kullanabilir. Bu nedenle, kullanıcılarınızın web sitenizi bir kez daha ziyaret edebilmelerinin gerekli olduğunu düşünüyorsanız, bunu uygulamaya bu şekilde oluşturabilirsiniz.
Bu örnek ayrıca navigasyonunuzu olabildiğince basit tutmanın ne kadar önemli olduğunu göstermektedir.
Google Hangouts'un birincil navigasyonu, uygulamanın sekmelerinin/seçeneklerinin her birini temsil etmek için semboller kullanır:

Google Hangouts'un yalnızca simgeye yönelik bu menü tasarımından sıyrılmasının sorun olmadığını düşünüyorum, ancak bu yaklaşıma dikkat edin. Simgeler evrensel olarak anlaşılmadıkça (hamburger menüsü, arama büyüteci veya artı işareti gibi), daha fazla karışıklık yaratan simgeler sunma riskini alamazsınız.
NNG'nin işaret ettiği gibi, bir simgenin tanınabilir olması ile anlamının tartışılmaz olması arasında bir fark vardır.
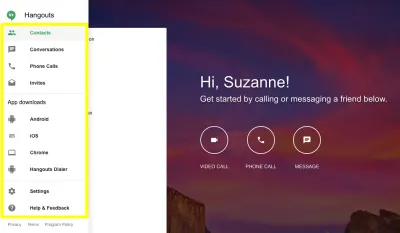
Bu nedenle, bunu aşmanın bir yolu, menünün dış görünümünü yalnızca simge yapmaktır. Ancak fareyle üzerine gelindiğinde, kullanıcıların her birinin ne anlama geldiğine ilişkin ek bağlamları olması için etiketler görünür.

İhtiyaç duyabileceğiniz herhangi bir ikincil navigasyona gelince - bir Ayarlar navigasyonu dahil - yalnızca kullanıcı aktivasyonu üzerine görüneceği için etiketleri yazabilirsiniz.

Bazı simgelerin tanımlanması yeterince kolay olsa da, hepsi anında tanınamaz ("Davetler" ve "Hangouts Çevirici" gibi). İkincil navigasyonunuzdaki bir sekme bile diğer uygulamalarda nadiren görülüyorsa, hepsini heceleyin.
Son bir şey: Bu menüdeki ayırıcı çizgiler harika bir seçim. Bu gezinme çubuğuna 10 sekmeyi/seçeneği birlikte sıkıştırmak yerine, mantıksal olarak gruplandırılmışlardır, bu da kullanıcıların aradıklarını bulmalarını kolaylaştırır.
3. Kullanıcılara Tahmini Arama İşlevi Sağlayın
Her uygulamanın bir arama çubuğu olmalıdır. Kullanıcıların içeriği gözden geçirmelerine, uzun bir listeden aradıkları kişiyi bulmalarına veya uygulamadaki bir şey hakkında soru sormalarına yardımcı olmak için orada olabilir.
Uygulamanız ne kadar karmaşıksa, dahili aramanın oynayacağı rol o kadar kritiktir. Ancak, kullanıcılarınızın arama deneyimini daha da geliştirmek istiyorsanız, tahmine dayalı arama işleviyle kendinizinkini güçlendirmek isteyeceksiniz.
Kullanıcıların ihtiyaç duyduklarını bulmalarına yardımcı olacak bir Destek hattınız, belki bir sohbet robotunuz ve belki bir SSS veya Bilgi Bankasınız olduğundan emin olsam da, akıllı bir arama çubuğu onları gerçekten aradıkları şeye bağlayabilir (aramasalar bile). nasıl ifade edeceğimi bilmiyorum).
Google, ürünlerinin çoğunda bu arama işlevine sahiptir.
Google arama motorunun kendi içindeki otomatik tamamlamaya aşinasınız. Ancak akıllı arama yetenekleri için başka kullanım örnekleri de burada.
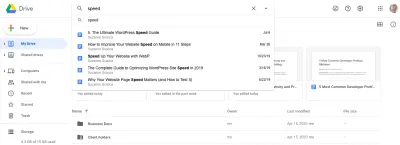
Google Drive, kullanıcıları belgelere (her türden - Dokümanlar, E-Tablolar, Slaytlar ve daha fazlası) ve arama sorgusuyla eşleşen ortak çalışanlara bağlar.

Kullanıcılar, elbette, tam bir arama sonuçları sayfasına götürülebilir. Ancak, arama çubuğunun kendisi, sorgu için hangi içeriğin en alakalı olduğunu tahmin eder. Bu durumda, bunlar, başlığında "hız" terimini içeren, yazdığım en son içerik parçalarıdır.
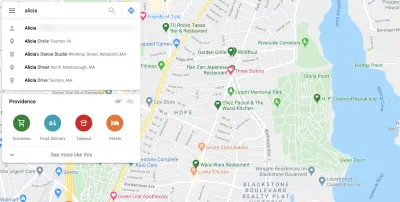
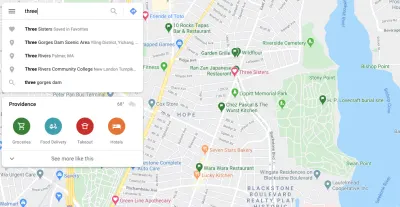
Google Haritalar, kullanıcılarının ne aradığını tahmin etmek için çeşitli bağlantılı (Google) kaynaklardan veri çektiği için düzgün bir kullanım örneğidir.

Bu örnekte “Alicia” yazdım. Şimdi, Google Haritalar beni oldukça iyi tanıyor, bu yüzden ilk sonuç aslında kişilerimden birinin adresi. Kalan sonuçlar, 45 millik bir yarıçap içinde bulunan ve "Alicia" kelimesini içeren adresler veya işletmeler içindir.
Yine de sadece oradan çekmiyor. Bu, uygulama içi deneyimi ne kadar eğlenceli hale getirirseniz, kullanıcılarınızın o kadar çok etkileşime gireceği durumlardan biridir - bu da daha fazla veri anlamına gelir.
Örneğin, "Üç" kelimesini arattığımda şunu görüyorum:

İlk bulduğu şey Three Sisters adlı bir restorandır (bu arada Providence şehrinde harika bir restorandır). Kırmızı kalbin olduğu haritanın ortasının hemen üstüne bakarsanız, orası restorandır. Bu, onu Favori yerlerime eklediğim ve Google Haritalar'ın arama sonuçlarımda bu şekilde seslendirdiği anlamına geliyor.
Aradıkları içeriğe, verilere veya sayfaya ulaşmak her zaman zor olmasa, kullanıcılarınızın uygulamanızı ne kadar çok seveceğini hayal edin. Veya istenen bir eylemi gerçekleştirmek için. Kullanıcılarınıza deneyimlerini bu şekilde kişiselleştirme olanağı verdiğinizde, onların size verdikleri bilgileri arama deneyimlerini iyileştirmek için de kullanın.
4. Kullanıcıların Uygulamanın Tasarımını ve Düzenini Değiştirmesini Sağlayın
Bir tasarımcı olarak, kullanıcılarınız için harika bir deneyim tasarlamak için elinizden gelenin en iyisini yapabilirsiniz. Ama kabul edelim:
Asla herkesi memnun etmeyeceksin.
Ne görürsen onu alırsın olan bir web sitesinin aksine, SaaS kullanıcıları, izin verirseniz, etkileşimde bulundukları şeyin tasarımını ve düzenini değiştirme yeteneğine sahiptir. Ve yapmalısın.
Bunun, oluşturduğunuz uygulama için geçerli olabileceği birçok farklı yol vardır.
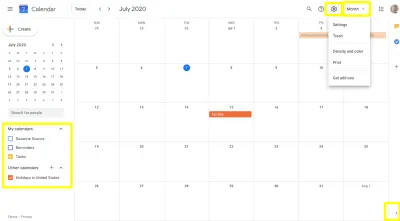
Örneğin Google Takvim, bir ton özelleştirme seçeneğine sahiptir.

En solda "Takvimlerim" listesi bulunur. Kullanıcılar, uygulamada görmek istedikleri takvimleri ve ilişkili etkinlikleri tıklayabilir.
Sağ alt köşede bir ok ucu var. Bu, kullanıcıların Google uygulamalarının yan panelini gizlemelerine ve onlara yaklaşan etkinliklere ve randevulara odaklanmaları için daha fazla alan vermelerine olanak tanır.
Sağ üstte, kullanıcıların takvimlerini özelleştirebilecekleri iki yer vardır:
- Ayarlar çubuğu, takvimin rengini ve yoğunluğunu ayarlamalarına olanak tanır.
- "Ay" açılır menüsü, takvimin ne kadarının bir kerede görüneceğini ayarlamalarına olanak tanır.
Bu özelleştirmelerin tümü, her türlü proje yönetimi, planlama veya randevu planlama uygulaması için faydalı olacaktır.
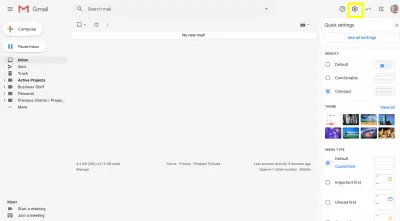
Diğer uygulamalar için Gmail'e bakmanızı tavsiye ederim. Uygulamanız için uyarlayabileceğiniz özelleştirmelerle dolu.
Önceden, kullanıcılar Ayarlar widget'ını tıkladığında, onları uygulamadan çıkarıp özel ayarlar paneline taşıyordu. Dürüst olmak gerekirse, özellikle küçük bir değişiklik yapmak istiyorsanız can sıkıcıydı.

Şimdi, Ayarlar düğmesi bu paneli Gmail'de açar. Kullanıcıların aşağıdaki gibi şeyleri ayarlamasını sağlar:
- Satır aralığı,
- arka plan teması,
- Gelen kutusu sıralama öncelikleri,
- Okuma bölmesi düzeni,
- Konuşma görünümü açık/kapalı.
Bu, Gmail ayarlarında yakın zamanda yapılan bir güncellemedir; bu, muhtemelen bunların, kullanıcılarının gerçekten kullandığı en yaygın tasarım özelleştirmeleri olduğu anlamına gelir.
Kullanıcıların yapmak istedikleri ve bu yeni panelde bulamadıkları özelleştirmeler için “Tüm ayarları gör” seçeneğine tıklayabilir ve uygulama içi tasarımı ve düzeni (diğer şeylerin yanı sıra) daha da özelleştirebilirler.
Uygulamanızda etkinleştirirken değer bulabileceğiniz diğer özelleştirmeler şunlardır:
- klavye kontrolü,
- karanlık mod,
- Renk körü modu,
- Metin yeniden boyutlandırma,
- Liste/ızgara görünümü arasında geçiş yapma,
- Widget ve banner gizleme,
- Sütunlar görüntülendi.
Bu tasarım ve düzen kontrolleri, kullanıcıların bakmaktan keyif aldıkları ve amaçlarına daha uygun bir arayüz oluşturmalarını sağlamakla kalmaz, aynı zamanda erişilebilirlik konusunda da yardımcı olabilir.
Toplama
Google'ın birçok ürünüyle pazar payına hakim olmasının bir nedeni var. Kullanıcı deneyimini alır . Tabii ki, bunun nedeni büyük ölçüde çoğu şirketten daha fazla kullanıcı verisine erişimi olması.
Belirli kitlelerimiz için çözümler tasarlamamız gerekirken, platformlarındaki trendlere dikkat edersek, Google'ın ürünlerinin herhangi bir kitle için gerçekten güçlü bir temel oluşturmamıza yardımcı olabileceği inkar edilemez.
SmashingMag'de Daha Fazla Okuma :
- Web Siteniz Ziyaretçileri Strese mi Getiriyor?
- Eşdeğer Deneyimler: Eşdeğer Düşünmek
- En Önemli Anlar İçin Erişilebilir Görüntüler
- Başkalarını Karanlık Desenler Kullanmamaya Nasıl İkna Edebilirsiniz?
