Next.js ile Büyük Bir E-Ticaret Web Sitesini Yeniden İnşa Etme (Örnek Olay)
Yayınlanan: 2022-03-10Unplatform şirketimizde onlarca yıldır e-ticaret siteleri inşa ediyoruz. O yıllarda, teknoloji yığınının bazı küçük JavaScript ve CSS içeren sunucu tarafından oluşturulan sayfalardan tam gelişmiş JavaScript uygulamalarına dönüştüğünü gördük.
E-ticaret sitelerimiz için kullandığımız platform ASP.NET tabanlıydı ve ziyaretçiler daha fazla etkileşim beklemeye başlayınca ön uç için React'i ekledik. ASP.NET gibi bir sunucu web çerçevesinin kavramlarını React gibi bir istemci tarafı web çerçevesiyle karıştırmak işleri daha karmaşık hale getirse de, çözümden oldukça memnun kaldık. Bu, en yüksek trafikli müşterimizle üretime geçene kadardı. Canlı yayına geçtiğimiz andan itibaren performans sorunları yaşadık . Temel Web Verileri, e-ticarette daha da önemlidir. Bu Deloitte çalışmasında: Milisaniye Milyonlarca Kazanıyor, araştırmacılar 37 farklı markanın mobil site verilerini analiz ettiler. Sonuç olarak, 0,1 saniyelik bir performans iyileştirmesinin dönüşümde %10'luk bir artışa yol açabileceğini buldular.
Performans sorunlarını azaltmak için çok sayıda (bütçelenmemiş) ekstra sunucu eklememiz ve sayfaları agresif bir şekilde ters proxy'de önbelleğe almamız gerekti. Bu, sitenin işlevselliğinin bazı kısımlarını devre dışı bırakmamızı bile gerektirdi. Sonunda, bazı durumlarda sadece statik olarak bazı sayfalara hizmet veren gerçekten karmaşık, pahalı bir çözüm bulduk.
Açıkçası, biz Next.js hakkında bir şeyler öğrenene kadar bu doğru gelmedi. Next.js, statik olarak sayfalar oluşturmanıza izin veren React tabanlı bir web çerçevesidir, ancak yine de sunucu tarafı oluşturmayı kullanabilirsiniz, bu da onu e-ticaret için ideal hale getirir. Daha düşük gecikme ile sonuçlanan Vercel veya Netlify gibi bir CDN'de barındırılabilir. Vercel ve Netlify, ölçeği genişletmenin en verimli yolu olan Sunucu Tarafı Oluşturma için sunucusuz işlevleri de kullanır.
Zorluklar
Next.js ile geliştirmek harika, ancak kesinlikle bazı zorluklar var. Next.js ile geliştirici deneyimi, yalnızca deneyimlemeniz gereken bir şeydir. Yazdığınız kod , tarayıcınızda anında görselleşir ve üretkenlik göklere çıkar. Bu aynı zamanda bir risktir çünkü kolayca üretkenliğe fazla odaklanabilir ve kodunuzun sürdürülebilirliğini ihmal edebilirsiniz. Zamanla, bu ve JavaScript'in yazılmamış doğası, kod tabanınızın bozulmasına neden olabilir. Hata sayısı artar ve verimlilik düşmeye başlar.
Ayrıca , şeylerin çalışma zamanı tarafında da zorlayıcı olabilir. Kodunuzdaki en küçük değişiklikler, performansta ve diğer Önemli Web Verilerinde düşüşe neden olabilir. Ayrıca, sunucu tarafı oluşturmanın dikkatsiz kullanımı, beklenmeyen hizmet maliyetlerine yol açabilir.
Bu zorlukların üstesinden gelmek için çıkardığımız derslere daha yakından bakalım.
- Kod Tabanınızı Modülerleştirin
- Lint ve Kodunuzu Biçimlendirin
- TypeScript'i kullanın
- Performansı Planlayın ve Performansı Ölçün
- Kalite Kapınıza Performans Kontrolleri Ekleyin
- Otomatik Testler Ekle
- Bağımlılıklarınızı Agresif Bir Şekilde Yönetin
- Bir Günlük Toplama Hizmeti Kullanın
- Next.js'nin Yeniden Yazma İşlevselliği Artımlı Kabulü Sağlıyor
Alınan Ders: Kod Tabanınızı Modülerleştirin
Next.js gibi ön uç çerçeveler, bu günlerde başlamayı çok kolaylaştırıyor. Sadece npx create-next-app komutunu çalıştırın ve kodlamaya başlayabilirsiniz. Ancak dikkatli olmazsanız ve tasarımı düşünmeden kod yazmaya başlarsanız, büyük bir çamur topuyla karşılaşabilirsiniz.
npx create-next-app çalıştırdığınızda, aşağıdaki gibi bir klasör yapısına sahip olacaksınız (çoğu örnek de bu şekilde yapılandırılmıştır):
/public logo.gif /src /lib /hooks useForm.js /api content.js /components Header.js Layout.js /pages Index.jsAynı yapıyı kullanmaya başladık. Daha büyük bileşenler için bileşenler klasöründe bazı alt klasörlerimiz vardı, ancak bileşenlerin çoğu kök bileşenler klasöründeydi. Bu yaklaşımda yanlış bir şey yoktur ve daha küçük projeler için uygundur. Ancak projemiz büyüdükçe, bileşenler ve bunların nerede kullanıldığı hakkında akıl yürütmek zorlaştı. Artık hiç kullanılmayan bileşenleri bile bulduk! Aynı zamanda büyük bir çamur topunu da teşvik eder, çünkü hangi kodun başka hangi koda bağlı olması gerektiğine dair net bir kılavuz yoktur.
Bunu çözmek için , kod tabanını yeniden düzenlemeye ve kodu teknik kavramlar yerine işlevsel modüllere (bir tür NPM modülleri) göre gruplandırmaya karar verdik:
/src /modules /catalog /components productblock.js /checkout /api cartservice.js /components cart.jsBu küçük örnekte, bir ödeme modülü ve bir katalog modülü bulunmaktadır. Kodu bu şekilde gruplamak daha iyi keşfedilebilirlik sağlar: yalnızca klasör yapısına bakarak kod tabanında tam olarak ne tür bir işlevsellik olduğunu ve onu nerede bulacağınızı bilirsiniz. Ayrıca bağımlılıklar hakkında akıl yürütmeyi çok daha kolay hale getirir. Önceki durumda, bileşenler arasında çok fazla bağımlılık vardı. Ödeme sırasında katalog bileşenlerini de etkileyen değişiklikler için çekme istekleri aldık. Bu, birleştirme çakışmalarının sayısını artırdı ve değişiklik yapmayı zorlaştırdı.
Bizim için en iyi çözüm, modüller arasındaki bağımlılıkları mutlak minimumda tutmak (gerçekten bir bağımlılığa ihtiyacınız varsa, tek yönlü olduğundan emin olun) ve her şeyi birbirine bağlayan bir "proje" düzeyi getirmekti:
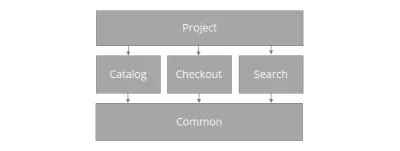
/src /modules /common /atoms /lib /catalog /components productblock.js /checkout /api cartservice.js /components cart.js /search /project /layout /components /templates productdetail.js cart.js /pages cart.jsBu çözüme görsel bir genel bakış:

Proje seviyesi, e-ticaret sitesi düzeninin kodunu ve sayfa şablonlarını içerir. Next.js'de bir sayfa bileşeni bir kuraldır ve fiziksel bir sayfayla sonuçlanır. Deneyimlerimize göre, bu sayfaların genellikle aynı uygulamayı yeniden kullanması gerekir ve bu nedenle "sayfa şablonları" kavramını tanıttık. Sayfa şablonları, farklı modüllerdeki bileşenleri kullanır; örneğin, ürün detay sayfası şablonu, ürün bilgilerini görüntülemek için katalogdaki bileşenleri ve ayrıca ödeme modülünden bir sepete ekleme bileşenini kullanır.
Ayrıca ortak bir modülümüz var, çünkü işlevsel modüller tarafından yeniden kullanılması gereken bazı kodlar var. Tutarlı bir görünüm ve his sağlamak için kullanılan React bileşenleri olan basit atomlar içerir. Ayrıca altyapı kodunu, belirli genel tepki kancalarını veya GraphQL istemci kodunu içerir.
Uyarı : Ortak modüldeki kodun kararlı olduğundan emin olun ve karışık kodu önlemek için buraya kod eklemeden önce her zaman iki kez düşünün.
Mikro Ön Uçlar
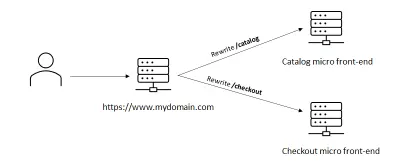
Daha da büyük çözümlerde veya farklı ekiplerle çalışırken, uygulamayı mikro ön uçlara bölmek daha mantıklı olabilir. Kısacası bu, uygulamayı farklı URL'lerde bağımsız olarak barındırılan birden çok fiziksel uygulamaya bölmek anlamına gelir. Örneğin: checkout.mydomain.com ve katalog.alanadim.com. Bunlar daha sonra proxy görevi gören farklı bir uygulama tarafından entegre edilir.
Next.js'nin yeniden yazma işlevi bunun için harikadır ve bu şekilde kullanılması Çoklu Bölgeler tarafından desteklenir.

Çoklu bölgelerin avantajı, her bölgenin kendi bağımlılıklarını yönetmesidir. Ayrıca kod tabanını aşamalı olarak geliştirmeyi de kolaylaştırır: Next.js veya React'in yeni bir sürümü çıkarsa, tüm kod tabanını bir kerede yükseltmek zorunda kalmadan bölgeleri tek tek yükseltebilirsiniz. Çok ekipli bir organizasyonda bu, ekipler arasındaki bağımlılıkları büyük ölçüde azaltabilir.
Daha fazla okuma
- “Next.js Proje Yapısı,” Yannick Wittwer, Medium
- Vadorequest, Dev.to "Next.js projenizi esnek ve verimli bir şekilde yapılandırmaya ilişkin 2021 kılavuzu".
- "Mikro Ön Uçlar," Michael Geers
Alınan Ders: Lint ve Kodunuzu Biçimlendirin
Bu, daha önceki bir projede öğrendiğimiz bir şey: Aynı kod tabanında birden fazla kişiyle çalışıyorsanız ve bir biçimlendirici kullanmıyorsanız, kodunuz kısa sürede çok tutarsız hale gelecektir. Kodlama kurallarını kullanıyor olsanız ve incelemeler yapıyor olsanız bile, kısa sürede farklı kodlama stillerini fark etmeye başlayacak ve kod hakkında dağınık bir izlenim bırakacaksınız.
Bir linter, kodunuzu olası sorunlar için kontrol edecek ve bir biçimlendirici, kodun tutarlı bir şekilde biçimlendirildiğinden emin olacaktır. ESLint & prettier kullanıyoruz ve harika olduklarını düşünüyoruz. Geliştirme sırasında bilişsel yükü azaltan kodlama stili hakkında düşünmek zorunda değilsiniz.
Neyse ki, Next.js 11 artık ESLint'i kullanıma hazır olarak destekliyor (https://nextjs.org/blog/next-11), bu da npx next lint çalıştırarak kurulumu çok kolay hale getiriyor. Next.js için varsayılan bir yapılandırmayla geldiği için bu size çok zaman kazandırır. Örneğin, React için zaten bir ESLint uzantısıyla yapılandırılmıştır. Daha da iyisi, kodunuzla ilgili, uygulamanızın Önemli Web Verilerini potansiyel olarak etkileyebilecek sorunları tespit edecek, Next.js'ye özel yeni bir uzantıyla birlikte gelir! Daha sonraki bir paragrafta, Önemli Web Verilerinize yanlışlıkla zarar veren bir ürüne kod göndermeyi önlemenize yardımcı olabilecek kalite kapılarından bahsedeceğiz. Bu uzantı size çok daha hızlı geri bildirim sağlayarak harika bir eklentidir.
Daha fazla okuma
- "ESLint", Next.js Belgeleri
- "ESLint" resmi web sitesi
Alınan Ders: TypeScript kullanın
Bileşenler değiştirilip yeniden düzenlendikçe, bileşen aksesuarlarının bazılarının artık kullanılmadığını fark ettik. Ayrıca, bazı durumlarda, bileşenlere geçirilen eksik veya yanlış türde aksesuarlar nedeniyle hatalarla karşılaştık.
TypeScript, JavaScript'in bir üst kümesidir ve türler ekler, bu da bir derleyicinin kodunuzu statik olarak kontrol etmesine olanak tanır, bir tür steroidler üzerindeki linter gibi.
Projenin başlangıcında TypeScript eklemenin değerini gerçekten görmedik. Bunun sadece gereksiz bir soyutlama olduğunu hissettik. Ancak, meslektaşlarımızdan birinin TypeScript ile iyi deneyimleri oldu ve bizi denemeye ikna etti. Neyse ki Next.js, kullanıma hazır harika TypeScript desteğine sahiptir ve TypeScript, bunu çözümünüze aşamalı olarak eklemenize olanak tanır. Bu, tüm kod tabanınızı tek seferde yeniden yazmanız veya dönüştürmeniz gerekmediği anlamına gelir, ancak onu hemen kullanmaya başlayabilir ve kod tabanının geri kalanını yavaşça dönüştürebilirsiniz.
Bileşenleri TypeScript'e taşımaya başladığımızda, bileşenlere ve işlevlere yanlış değerlerin aktarılmasıyla ilgili sorunları anında bulduk. Ayrıca, geliştirici geri bildirim döngüsü kısaldı ve uygulamayı tarayıcıda çalıştırmadan önce sorunlardan haberdar oldunuz. Bulduğumuz bir diğer büyük avantaj, kodu yeniden düzenlemeyi çok daha kolay hale getirmesidir: kodun nerede kullanıldığını görmek daha kolaydır ve kullanılmayan bileşen aksesuarlarını ve kodunu hemen tespit edersiniz. Kısacası, TypeScript'in faydaları:

- Hata sayısını azaltır
- Kodunuzu yeniden düzenlemeyi kolaylaştırır
- Kodun okunması kolaylaşıyor
Daha fazla okuma
- "TypeScript", Next.js Belgeleri
- TypeScript, resmi web sitesi
Alınan Ders: Performansı Planlayın ve Performansı Ölçün
Next.js, farklı ön işleme türlerini destekler: Statik oluşturma ve Sunucu tarafı oluşturma. En iyi performans için, oluşturma süresi boyunca gerçekleşen statik oluşturmanın kullanılması önerilir, ancak bu her zaman mümkün değildir. Stok bilgilerini içeren ürün detay sayfalarını düşünün. Bu tür bilgiler sıklıkla değişir ve her seferinde bir yapı çalıştırmak iyi ölçeklenmez. Neyse ki Next.js, sayfayı statik olarak oluşturmaya devam eden, ancak her x saniyede bir arka planda yeni bir tane oluşturan Artımlı Statik Yenileme (ISR) adlı bir modu da destekler. Bu modelin daha büyük uygulamalar için harika çalıştığını öğrendik. Performans hala harika, Sunucu tarafı işlemeye göre daha az CPU zamanı gerektiriyor ve oluşturma sürelerini kısaltıyor: sayfalar yalnızca ilk istekte oluşturulur. Eklediğiniz her sayfa için gereken işleme türünü düşünmelisiniz. İlk olarak, statik oluşturmayı kullanıp kullanamayacağınıza bakın; değilse, Artımlı Statik Yenileme'ye gidin ve bu da mümkün değilse, sunucu tarafı oluşturmayı kullanmaya devam edebilirsiniz.
Next.js, sayfada getServerSideProps ve getInitialProps yöntemlerinin olmamasına bağlı olarak oluşturma türünü otomatik olarak belirler. Sayfanın statik olarak oluşturulmak yerine sunucuda oluşturulmasına neden olabilecek bir hata yapmak kolaydır. Bir Next.js derlemesinin çıktısı, tam olarak hangi sayfanın ne tür bir işleme kullandığını gösterir, bu yüzden bunu kontrol ettiğinizden emin olun. Ayrıca, üretimi izlemeye ve sayfaların performansını ve ilgili CPU süresini izlemeye yardımcı olur. Çoğu barındırma sağlayıcısı sizi CPU zamanına göre ücretlendirir ve bu, hoş olmayan sürprizlerin önlenmesine yardımcı olur. Bunu nasıl izlediğimizi Öğrenilen Ders: Bir günlük toplama hizmeti kullanma paragrafında anlatacağım.
Paket Boyutu
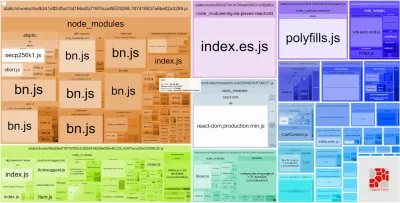
İyi bir performans elde etmek için paket boyutunu en aza indirmek çok önemlidir. Next.js, örneğin otomatik kod bölme gibi yardımcı olan, kullanıma hazır birçok özelliğe sahiptir. Bu, her sayfa için yalnızca gerekli JavaScript ve CSS'nin yüklenmesini sağlayacaktır. Ayrıca istemci ve sunucu için farklı paketler oluşturur. Ancak bunlara dikkat etmek önemlidir. Örneğin, JavaScript modüllerini yanlış şekilde içe aktarırsanız, sunucu JavaScript'i istemci paketine girebilir, bu da istemci paketi boyutunu büyük ölçüde artırır ve performansı düşürür. NPM bağımlılıkları eklemek, paket boyutunu da büyük ölçüde etkileyebilir.
Neyse ki Next.js, paketlerin hangi bölümünü hangi kodun kapsadığı konusunda size fikir veren bir paket çözümleyicisi ile birlikte gelir.

Daha fazla okuma
- “Next.js + Webpack Bundle Analyzer,” Vercel, GitHub
- "Veri Alma", Next.js Dokümanları
Alınan Ders: Kalite Kapınıza Performans Kontrolleri Ekleyin
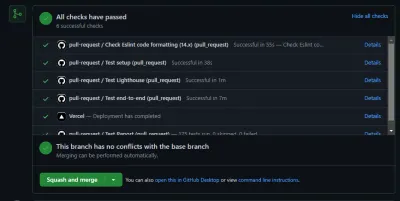
Next.js kullanmanın en büyük avantajlarından biri, statik olarak sayfalar oluşturabilme ve uygulamayı uca (CDN) dağıtabilme yeteneğidir; bu, mükemmel performans ve Web Hayati Değerleri ile sonuçlanmalıdır. Next.js gibi harika teknolojilerle bile harika bir deniz feneri puanı almanın ve tutmanın gerçekten zor olduğunu öğrendik. Üretimde bazı değişiklikler yaptıktan sonra deniz feneri puanının önemli ölçüde düştüğü birkaç kez oldu. Kontrolü geri almak için kalite kapımıza otomatik deniz feneri testleri ekledik. Bu Github Eylemi ile, çekme isteklerinize otomatik olarak deniz feneri testleri ekleyebilirsiniz. Vercel kullanıyoruz ve her çekme isteği oluşturulduğunda, Vercel bunu bir önizleme URL'sine dağıtıyor ve bu dağıtıma karşı deniz feneri testleri çalıştırmak için Github eylemini kullanıyoruz.

GitHub eylemini kendiniz ayarlamak istemiyorsanız veya bunu daha da ileri götürmek istiyorsanız, DebugBear gibi bir üçüncü taraf performans izleme hizmetini de düşünebilirsiniz. Vercel, üretim dağıtımınızın temel Web Verilerini ölçen bir Analitik özelliği de sunar. Vercel Analytics aslında ziyaretçilerinizin cihazlarından ölçümleri toplar, bu nedenle bu puanlar gerçekten ziyaretçilerinizin yaşadığı şeydir. Yazma sırasında Vercel Analytics yalnızca üretim dağıtımlarında çalışır.
Alınan Ders: Otomatik Testler Ekleyin
Kod tabanı büyüdüğünde, kod değişikliklerinizin mevcut işlevselliği bozup bozmadığını belirlemek zorlaşır. Deneyimlerimize göre, bir güvenlik ağı olarak iyi bir Uçtan uca test setine sahip olmak hayati önem taşımaktadır. Küçük bir projeniz olsa bile, en azından bazı temel duman testlerine sahip olduğunuzda hayatınızı çok daha kolaylaştırabilir. Bunun için Cypress kullanıyoruz ve kesinlikle onu seviyoruz. Çekme isteğinizi geçici bir ortamda otomatik olarak dağıtmak için Netlify veya Vercel kullanma ve E2E testlerinizi çalıştırma kombinasyonu paha biçilemez.
cypress-io/GitHub-action , çekme taleplerimize karşı selvi testlerini otomatik olarak çalıştırmak için kullanıyoruz. Oluşturduğunuz yazılımın türüne bağlı olarak, Enzim veya JEST kullanarak daha ayrıntılı testler yapmak da değerli olabilir. Bunun dezavantajı, bunların kodunuza daha sıkı bağlanması ve daha fazla bakım gerektirmesidir.

Alınan Ders: Bağımlılıklarınızı Agresif Bir Şekilde Yönetin
Büyük bir Next.js kod tabanını korurken bağımlılıkları yönetmek zaman alıcı, ancak oh çok önemli bir faaliyet haline gelir. NPM, paket eklemeyi çok kolaylaştırdı ve bu günlerde her şey için bir paket var gibi görünüyor. Geriye dönüp baktığımızda, çoğu zaman yeni bir hata eklediğimizde veya performansta düşüş yaşadığımızda, bunun yeni veya güncellenmiş bir NPM paketiyle ilgisi vardı.
Bu yüzden bir paket kurmadan önce kendinize her zaman aşağıdakileri sormalısınız:
- Paketin kalitesi nedir?
- Bu paketi eklemek, paket boyutum için ne anlama geliyor?
- Bu paket gerçekten gerekli mi yoksa alternatifler var mı?
- Paket hala aktif olarak korunuyor mu?
Paket boyutunu küçük tutmak ve bu bağımlılıkları sürdürmek için gereken çabayı en aza indirmek için, bağımlılık sayısını olabildiğince küçük tutmak önemlidir. Yazılımın bakımını yaparken gelecekteki benliğiniz bunun için size teşekkür edecektir.
İpucu : Import Cost VSCode uzantısı, içe aktarılan paketlerin boyutunu otomatik olarak gösterir.
Next.js Sürümlerini Takip Edin
Next.js & React'e ayak uydurmak önemlidir. Yalnızca yeni özelliklere erişmenizi sağlamakla kalmayacak, aynı zamanda yeni sürümler, olası güvenlik sorunları için hata düzeltmeleri ve düzeltmeler de içerecek. Neyse ki Next.js, Codemods (https://nextjs.org/docs/advanced-features/codemods) sağlayarak yükseltmeyi inanılmaz derecede kolaylaştırır. Bunlar, kodunuzu otomatik olarak güncelleyen otomatik kod dönüşümleridir.
Bağımlılıkları Güncelle
Aynı nedenden dolayı Next.js ve React versiyonlarını güncel tutmak önemlidir; diğer bağımlılıkları güncellemek de önemlidir. Github'ın bağımlı botu (https://github.com/dependabot) burada gerçekten yardımcı olabilir. Güncellenmiş bağımlılıklarla otomatik olarak Çekme İstekleri oluşturacaktır. Bununla birlikte, güncelleme bağımlılıkları potansiyel olarak işleri bozabilir, bu nedenle burada otomatikleştirilmiş uçtan uca testler yapmak gerçekten bir cankurtaran olabilir.
Alınan ders: Bir Günlük Toplama Hizmeti Kullanın
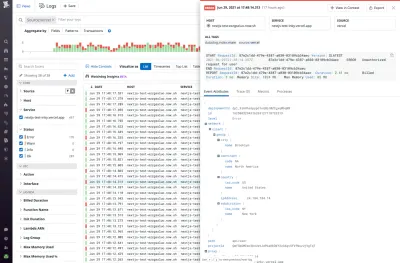
Uygulamanın düzgün çalıştığından emin olmak ve sorunları önceden bulmak için bir günlük toplama hizmeti yapılandırmanın kesinlikle gerekli olduğunu gördük. Vercel, oturum açmanıza ve günlükleri görüntülemenize izin verir, ancak bunlar gerçek zamanlı olarak yayınlanır ve kalıcı değildir. Ayrıca uyarıları ve bildirimleri yapılandırmayı da desteklemez.
Bazı istisnaların ortaya çıkması uzun zaman alabilir. Örneğin, belirli bir sayfa için Stale-While-Revalidate'i yapılandırdık. Bir noktada, sayfaların yenilenmediğini ve eski verilerin sunulduğunu fark ettik. Vercel günlüğünü kontrol ettikten sonra, sayfanın arka planda işlenmesi sırasında bir istisna olduğunu gördük. Bir günlük toplama hizmeti kullanarak ve istisnalar için bir uyarı yapılandırarak, bunu çok daha erken tespit edebilirdik.
Günlük toplama hizmetleri, Vercel'in fiyatlandırma planlarının sınırlarını izlemek için de yararlı olabilir. Vercel'in kullanım sayfası da bu konuda size fikir verir, ancak bir günlük toplama hizmeti kullanmak, belirli bir eşiğe ulaştığınızda bildirim eklemenize olanak tanır. Önleme, özellikle faturalandırma söz konusu olduğunda, tedavi etmekten daha iyidir.
Vercel, Datadog, Logtail, Logalert, Sentry ve daha fazlasını içeren günlük toplama hizmetleriyle bir dizi kullanıma hazır entegrasyon sunar.

Daha fazla okuma
- "Entegrasyonlar," Vercel
Alınan Ders: Next.js'nin Yeniden Yazma İşlevselliği Artımlı Benimseme Sağlıyor
Mevcut web sitesinde ciddi sorunlar olmadıkça, pek çok müşteri web sitesinin tamamını yeniden yazmaktan heyecan duymayacaktır. Peki ya Web Verileri açısından en önemli sayfaları yeniden oluşturmaya başlasaydınız? Bu tam olarak başka bir müşteri için yaptığımız şeydi. Tüm siteyi yeniden oluşturmak yerine, yalnızca SEO ve dönüşüm için en önemli sayfaları yeniden oluşturuyoruz. Bu durumda ürün detay ve kategori sayfaları. Bunları Next.js ile yeniden oluşturarak performans büyük ölçüde arttı.
Next.js yeniden yazma işlevi bunun için harika. Katalog sayfalarını içeren yeni bir Next.js ön ucu oluşturduk ve bunu CDN'ye yerleştirdik. Diğer tüm mevcut sayfalar, Next.js tarafından mevcut web sitesine yeniden yazılır. Bu şekilde, bir Next.js sitesinin avantajlarından düşük çabayla veya düşük riskle yararlanmaya başlayabilirsiniz.
Daha fazla okuma
- "Yeniden Yazıyor" Next.js Belgeleri
Sıradaki ne?
Projenin ilk versiyonunu yayınladığımızda ve ciddi performans testleri yapmaya başladığımızda, sonuçlar bizi çok heyecanlandırdı. Yalnızca sayfa yanıt süreleri ve Web Vitals eskisinden çok daha iyi olmakla kalmadı, aynı zamanda işletim maliyetleri de öncekinin çok küçük bir parçasıydı. Next.js ve JAMStack, genellikle en uygun maliyetli şekilde ölçeği genişletmenize olanak tanır.
Daha arka uç odaklı bir mimariden Next.js gibi bir şeye geçmek büyük bir adım. Öğrenme eğrisi oldukça dik olabilir ve başlangıçta bazı ekip üyeleri kendilerini gerçekten konfor alanlarının dışında hissettiler. Yaptığımız küçük ayarlamalar, bu makaleden alınan dersler bu konuda gerçekten yardımcı oldu. Ayrıca, Next.js ile geliştirme deneyimi inanılmaz bir üretkenlik artışı sağlar. Geliştirici geri bildirim döngüsü inanılmaz derecede kısa!
Daha fazla okuma
- "Üretime Geçmek", Next.js Docs
