DAHA AZ Öğretici | DAHA AZ Öğrenmek için 20 Faydalı Kılavuz
Yayınlanan: 2017-06-20Web geliştirme tekniklerinizi geliştirmek ve CSS işlevlerini genişletmek için LESS'i (Yalın Stil Sayfaları) kullanabilirsiniz.
Karmaşık bir dil uzantısı olmasına rağmen, yoğun bir çalışma ile öğrenilebilir. Bu amaçla, burada hem yeni başlayanlar hem de orta düzey geliştiriciler için uygun olan harika bir LESS öğretici koleksiyonuna sahipsiniz.
Web projelerinizde muhtemelen CSS kullandınız veya şu anda kullanıyorsunuz. LESS, CSS'nin daha gelişmiş bir versiyonudur ve yeni özellikler, değişkenler, karışımlar vb. sunar. Bu, siteniz için stil sayfasını özelleştirmenize ve yeniden kullanmanıza izin verdiğinden, web sitesi bakım altındayken kullanışlıdır.
Bu 20 LESS eğitimini keşfedin ve LESS'in ne olduğu ve web siteniz için neler yapabileceği hakkında daha fazla bilgi edinmeye başlayın.
PS Seveceğiniz bu CSS temizleme araçlarına göz atın!
Daha Az Anlamak – Yeni Başlayanlar İçin Daha Az Eğitim
Burada LESS'e nasıl başlayacağınıza dair güzel bir öğreticiniz var. Bu bilgi, herhangi bir yeni başlayan için mükemmeldir, ancak bazı özellikleri hatırlamak isteyen bir orta seviye için uygun olabilir.
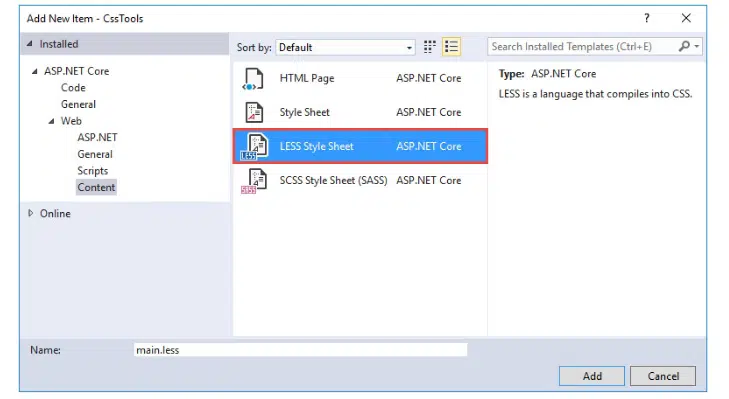
DAHA AZ Karıştırma ile Gradyanları Daha Kolay Hale Getirme
DAHA AZ karışımları kullanarak degradeleri daha kolay bir şekilde nasıl oluşturacağınızı öğrenin. Doğrusal, radyal veya yinelenen degradeler için kullanabilir, renklerini ve yönünü değiştirebilirsiniz.
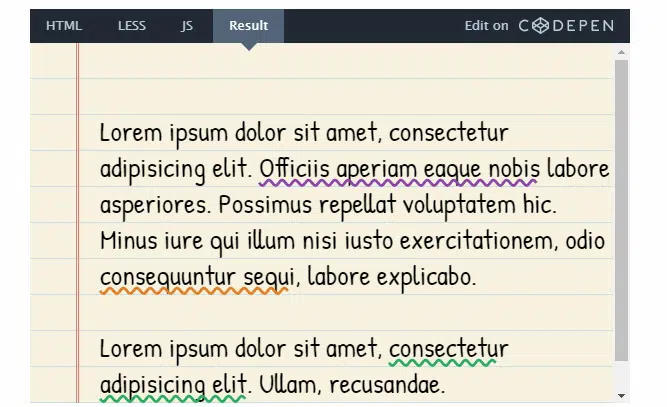
Daha Az, Sass ve Harika Yazı Tipiyle Şekillendirme Uygulamaları
LESS kullanarak web sitelerinize güzel stiller uygulayabilirsiniz. İşte size sitenizde kullanabileceğiniz güzel bir numara gösteren bir eğitim.
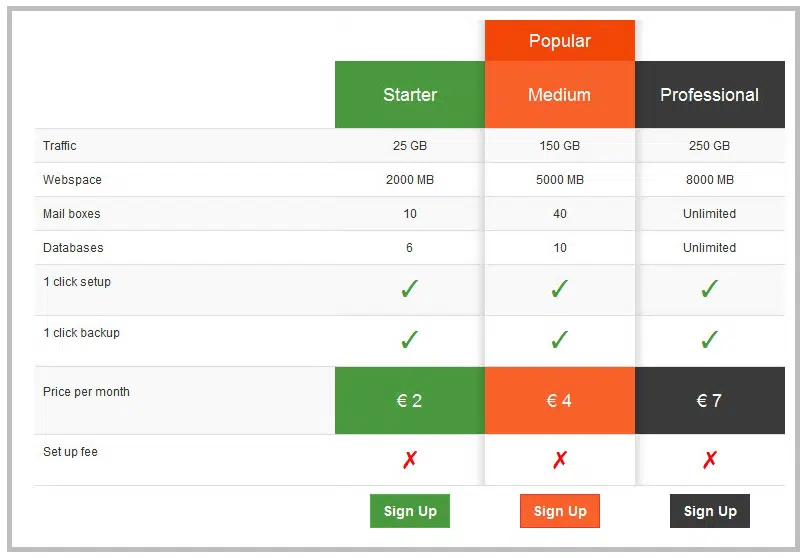
LESS ile Tarzlandırılmış Bootstrap 3 Fiyatlandırma Tablosu
Bu, özelliklerini nasıl başarılı bir şekilde kullanacağınız hakkında daha fazla bilgi edinmek için kullanabileceğiniz başka bir harika LESS öğreticisidir. Bir göz atın ve öğreneceğiniz yeni şeyleri görün.
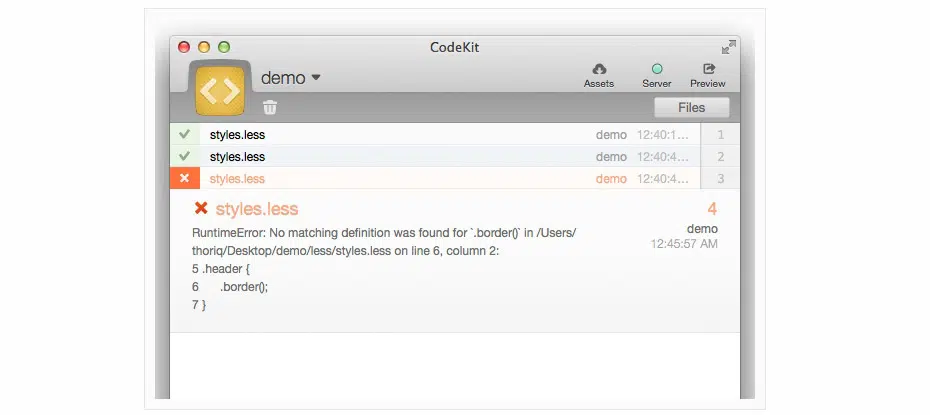
10 Dakikada DAHA AZ öğrenin
Bu öğretici, LESS hakkında kısa sürede çok şey öğrenmenize olanak tanıyan birçok sentezlenmiş bilgi içerir.
Daha Az Koruma ve Döngü Anlama
Bu, size düzgün özellikleri ve bunların nasıl doğru şekilde kullanılacağını gösteren güzel bir LESS öğreticisidir. Bu ipuçları gelecekte kesinlikle işe yarayacak.
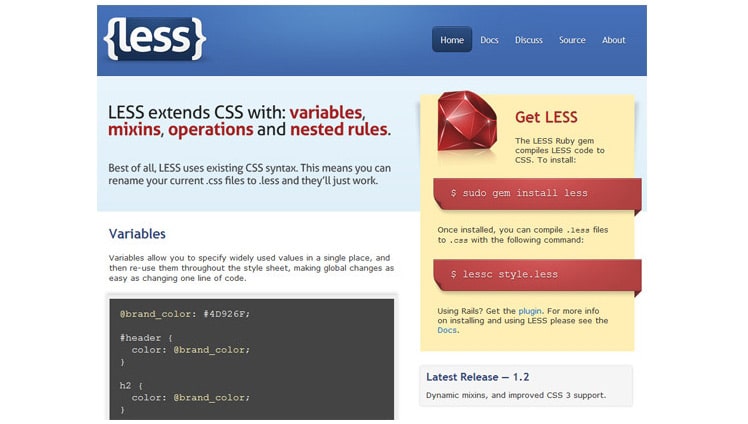
LESS Nedir ve Avantajları?
LESS'in tam olarak ne olduğunu, neden kullanmanız gerektiğini ve avantajları hakkında bilgi edinin. Hepsi ve daha fazlası aşağıdaki linkte bulabileceğiniz bu yazıda.
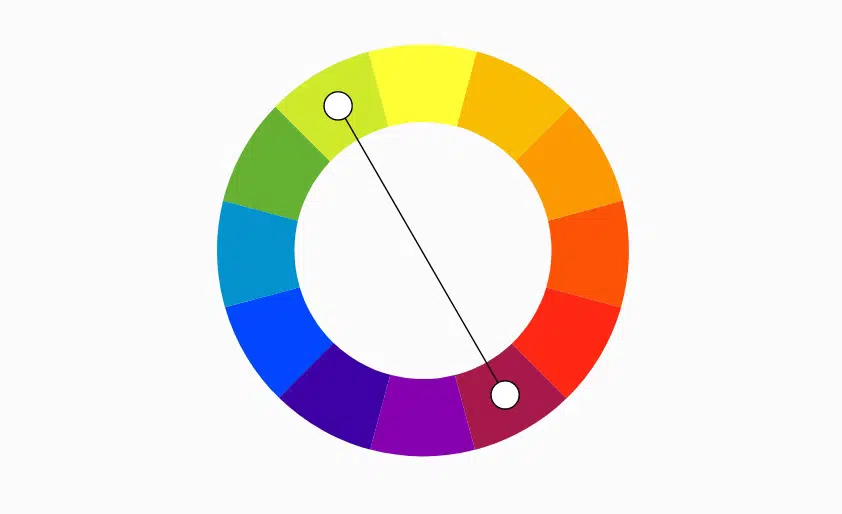
DAHA AZ Renk Fonksiyonları ile Renk Şemaları Oluşturma
Bu harika LESS öğreticisine bir göz atın ve renk işlevlerinin yardımıyla nasıl renk şemaları oluşturabileceğinizi görün. Renkleri nasıl kontrol edeceğinizi, organize edeceğinizi ve daha fazlasını öğreneceksiniz.
CSS Ön İşlemcilerine Başlarken (Less and Sass)
Bu eğitim, Less ve Sass'ı, işlevlerini ve sınırlamalarını ele almaktadır. Seçiciler, karışımlar hakkında daha fazlasını keşfedecek ve CSS'den daha kolay olduğunu göreceksiniz.

Daha Az Koruma ve Döngüde Ustalaşmak
Bu öğretici, Daha az koruma ve döngü hakkında faydalı bilgiler içerir. Uyarı kutuları, duyarlı ızgaralar oluşturacak, hareketli görüntülerinizden CSS oluşturacak ve daha fazlasını yapacaksınız.
DAHA AZ CSS – Başlangıç Kılavuzu
Less, geliştiricilerin modüler ve tamamen yönetilebilir CSS stilleri oluşturmasına olanak tanıyan değişkenler ve işlevlerle hızlı bir şekilde çalışmanıza ve bunları özelleştirmenize olanak tanıyan popüler bir CSS ön işlemcisidir.
Daha Azıyla Başlarken
Less ile başlayın ve onunla ne elde ettiğiniz hakkında daha fazla bilgi edinin. Bu öğretici, Less ve onun düzgün özellikleri ve sözdizimi hakkında genel kavramları içerir.
DAHA AZ İLE DAHA FAZLASINI YAPMAK
Bu, herhangi bir web geliştiricisi, acemi, orta veya ileri düzey için mükemmel olan mükemmel bir Less öğreticisidir. Bir göz atın ve Less hakkında yeni şeyler keşfedin.
LESS'e Giriş ve Sass'ın Karşılaştırılması
Bu eğitim, Less ve Sass hakkında kesinlikle işe yarayacak önemli bilgiler içerir. Ayrıca ikisi arasında bir karşılaştırma bulacaksınız.
DAHA AZ Öğrenme Giriş
Less'in birden fazla kullanımı vardır, CSS'den değişkenleri, karışımları, iç içe kuralları, işlevleri yeni bir şekilde yönetebilirsiniz. Bu eğiticiye bir göz atın ve öğrenebileceğiniz yeni şeyleri görün.
LESS Mixins'e Daha Derin Bir Bakış
Bu, Daha Az karışıma odaklanan harika bir öğreticidir. Onlar hakkında her şeyi, nasıl çalıştıklarını ve gelecek projelerinizde bunları nasıl düzgün bir şekilde yöneteceğinizi öğrenin.
Daha Akıllı Stil Sayfaları için LESS CSS Ön İşlemcisini Kullanma
Less'in CSS ile pek çok benzerliği var, mevcut kodu kullanabilir ve oradan çalışabilirsiniz. Bu öğretici, Less ve CSS arasında doğru bağlantıların nasıl kurulacağını gösterir.
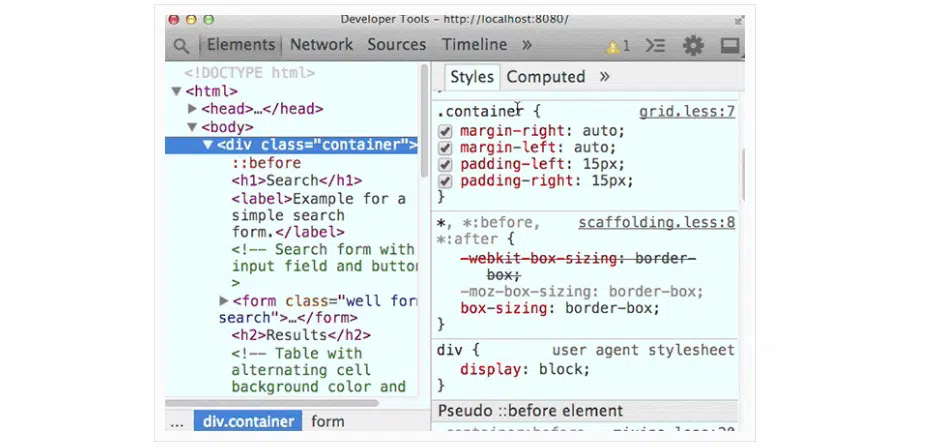
LESS ve Chrome DevTools ile Çalışmak
Bu eğitici, Less ve Chrome DevTools'un nasıl başarılı bir şekilde yönetileceği hakkında faydalı bilgiler içerir. Bir göz atın ve ne gibi yeni şeyler öğrenebileceğinizi görün.
DAHA AZ Kullanmayı Öğrenin
Bu öğreticiyi izleyerek, geliştirme sürecini kolaylaştırmak için Daha Az'ı nasıl kullanacağınızı öğreneceksiniz. Less, düzgün bir şekilde yönetildiğinde profesyonel projeler oluşturmanıza yardımcı olabilecek karmaşık özellikler içerir.
LESS Is More: LESS ile CSS Kodlamanızı Kolaylaştırın
İşte size Less hakkında faydalı bilgiler öğreten harika bir öğretici daha. Onu en popüler CSS ön işlemcilerinden biri yapan zarif özellikleri hakkında daha fazlasını öğreneceksiniz.