Zorlayıcı Bir Açılış Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-03-10Daha fazla potansiyel müşteri veya artan satış istiyorsanız, ilgi çekici açılış sayfalarına ihtiyacınız var. Hubspot'a göre, 30'dan fazla açılış sayfası olan şirketler, 10'dan az olanlardan yedi kat daha fazla potansiyel müşteri üretecek.
Açılış sayfası, belirli bir pazarlama kampanyasını desteklemek veya belirli bir arama terimini hedeflemek için oluşturulmuş bağımsız bir web sayfasıdır. Kullanıcıların arama sonuçlarında, e-postada veya bir reklamda bir bağlantıyı tıkladıklarında "aradıkları" yerlerdir.
Genellikle kullanıcıları satın alma, haber bültenine abone olma veya iletişim kurma gibi belirli bir harekete geçirici mesajı tamamlamaya teşvik ederler.
Peki, manipülatif tekniklere veya karanlık kalıplara başvurmadan kullanıcıları harekete geçmeye teşvik eden açılış sayfalarını nasıl oluştururuz? Cevap, net bir odaklanma, etkileyici bir kopya, düşünülmüş tasarım ve aralıksız testlerin birleşiminde yatmaktadır.
Doğrudan açılış sayfanızı oluşturmaya başlamak caziptir. Ancak, başlamadan önce net bir odak noktamız olmalıdır ve bu, değer teklifimizi tanımlamakla başlar.
Değer Önerinizi Tanımlayın
Bir kullanıcı açılış sayfanıza geldiğinde, dikkatini çekmek için sekiz saniyeden az süreniz var. Bu, herhangi bir ilgi çekici açılış sayfası oluşturmanın ilk adımının, sayfanın ne sunacağını ve bunu ikna edici ve özlü bir şekilde nasıl ifade edebileceğinizi anlamak olduğu anlamına gelir. Bu genellikle bir değer önerisi olarak bilinir.
Kullanıcıya ne sunduğunuzu anlatan tek bir cümle yazarak başlayın. Bu cümle iki bölümden oluşmalıdır; hangi sorunu çözdüğünüz veya sağladığınız fayda ve bunu nasıl başardığınız.
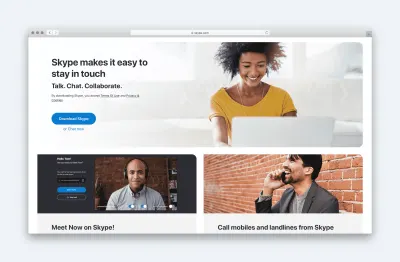
Örneğin, Skype'ın değer önerisi:
“Skype iletişimde kalmanızı kolaylaştırıyor. Konuşmak. Sohbet etmek. İşbirliği yapın.”
İlk kısım ne fayda sağladığını, ikinci kısım ise nasıl sağladığını açıklıyor.

Ancak dikkatli olun. Değer teklifinizin anlamsız hale gelmesi kolaydır. Örneğin, "sınıfının en iyisi" veya "arkadaş canlısı ve ulaşılabilir" hakkında konuşmak, herhangi bir şirketin söyleyebileceği ve yaptığı bir şeydir.
Çok genel olmaktan kaçınmak için, yazdıklarınızın tam tersinin geçerli bir seçenek olup olmayacağını kendinize sorun. Örneğin, değer ifadeniz şunları okursa:
"Kaliteli ürünleri uygun fiyata sunuyoruz"
Tam tersi gülünç olurdu:
"Astronomik bir fiyat artışıyla korkunç kalitede ürünler sunuyoruz."
Çok etkili bir şekilde, değer beyanınız bariz olanı belirtiyor!
Ancak, aksine, şunu yazdıysanız:
"Zorunlu bir alıcı için el yapımı ürünler sunuyoruz."
Bunun tersi de aynı derecede geçerli olacaktır:
“Kitlesel pazar için fabrikada üretilen ürünler sunuyoruz.”
Değer öneriniz sadece bu cümleyle sınırlı değil. Müşterilere sağladığınız tüm faydaların ve ardından teklifinizin bu faydaları sağlamanıza olanak tanıyan tüm özelliklerinin bir listesini yapın.

Bunu yaptıktan sonra, dikkatinizi harekete geçirici mesajlara çevirebilirsiniz.
Harekete Geçirici Çağrılarınızı Belirleyin
Her açılış sayfasının bariz harekete geçirici mesajlara ihtiyacı vardır. Bu, kendinize sormanız gerektiği anlamına gelir, kullanıcıların ne yapmasını istiyorsunuz?
Açılış sayfanızın odaklanmasını sağlamak ve kullanıcıların harekete geçme şansını artırmak için çok fazla harekete geçirici mesaj ekleme dürtüsüne karşı koyun. Örneğin, insanlardan sizi sosyal medyada takip etmelerini istemek, onları birincil harekete geçirici mesajınızı tamamlamaktan alıkoyacaktır.
Bununla birlikte, ikincil bir harekete geçirici mesaja sahip olmak genellikle akıllıca olur. İşinizi doğru yaptıysanız, açılış sayfanız birçok kullanıcıyı harekete geçmeye ikna etmiş olacaktır. Yine de, diğerleri hazır olmayacak.
Bu kullanıcılardan vazgeçmek yerine, onlara daha az taahhüt gerektiren ikincil bir harekete geçirici mesaj sunmaya değer.
Örneğin, birincil harekete geçirici mesajınız iletişim kurmak veya bir satın alma işlemi yapmaksa, ikinci harekete geçirici mesajınız insanlardan bir bültene kaydolmalarını isteyebilir.
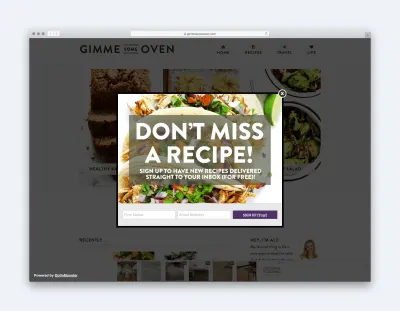
Bu ikincil harekete geçirici mesajın dikkat dağıtmasını önlemek için, çok belirgin olmadığından emin olun. Bu, sayfanın alt kısmında veya hatta çıkış amaçlı bir yer paylaşımı olarak gösterilmesi anlamına gelebilir. Dikkatli ol dedi. Bazı izleyiciler pop-up'lara aşırı derecede olumsuz tepki veriyor. Bu nedenle, dikkatli kullanılmaları gerekir.

Son olarak, insanları harekete geçirme çağrısını tamamlamaya teşvik etmenin yollarını düşünün. Belki insanlar posta listenize abone olursa ücretsiz bir e-kitap veya açılış sayfanız aracılığıyla satın alırlarsa indirim sunabilirsiniz. Bazen bu kadar küçük bir şey, insanları başka bir güne ertelemek yerine şimdi harekete geçmeye teşvik eden bir dürtü olabilir.
Tabii ki, diğer unsurlar insanları geciktiriyorsa, bir hediye hiçbir şey değiştirmeyecek. Bunu ele almak için sorunların ne olduğunu anlamanız ve onlarla başa çıkmanın bir yolunu bulmanız gerekir. Buna itiraz yönetimi denir.
Kullanıcı İtirazlarını Anlayın
Birinin açılış sayfanızda hareket etmesini engelleyebilecek nedenler nelerdir? Bir teslimat ücreti var mı yoksa mahremiyet konusunda endişeli olabilirler mi? Rakiplerinizle karşılaştırıldığında pahalı görünüyor musunuz?
Kullanıcıların sahip olabileceği itirazların bir listesini kolayca yazamıyorsanız, öğrenmek için biraz kullanıcı araştırması yapmanız gerekir.
Zaman alıcı veya pahalı olacağından endişelenmeyin. Tek ihtiyacınız olan, açılış sayfanızda tek soruluk bir anket. İnsanlar harekete geçmeden sitenizden ayrılırsa onlara tek bir soru sorabilirsiniz:
“Bugün harekete geçmemeye karar verdiyseniz, nedenini bilmek faydalı olacaktır.”
Daha sonra onlara aralarından seçim yapabilecekleri olası seçeneklerin bir listesini gösterebilir veya kendi seçeneklerini ekleyebilirler.

İnsanların neden hareket etmediklerini anladıktan sonra, onları ele almaya başlayabilirsiniz.
İdeal olarak bu, ücretsiz teslimat veya para iade garantisi sunma gibi engelleri ortadan kaldırmak anlamına gelir. Ancak bunu başaramazsanız, açılış sayfası kopyanızda insanlara elinizden gelen en iyi şekilde güvence vermeniz gerekir. Bir itirazı ele almak, onu görmezden gelmekten her zaman daha iyidir.
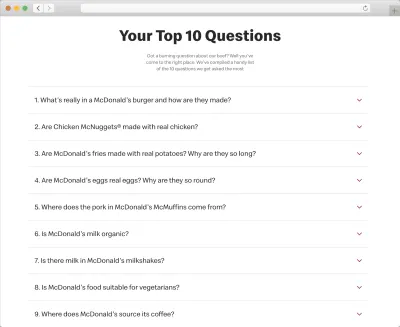
Örneğin McDonald's, pek çok kişinin tavuklarının bir kuşun daha az elverişli olan kısımlarından geldiğini iddia ettiğini biliyor. Bu endişeleri görmezden gelmek yerine, bunları doğrudan sitelerinde ele alıyorlar.

Bununla birlikte, kullanıcının endişeleriyle ilgilenirken dikkate alınması gereken bir husus daha vardır. Bunları doğru zamanda ve doğru şekilde ele aldığınızdan emin olmanız gerekir.
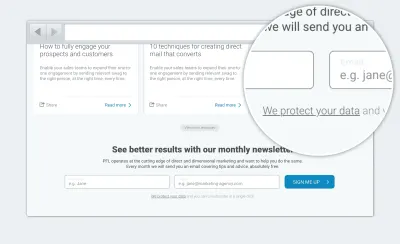
Bunun mükemmel bir örneği gizlilik ve güvenliktir. İnsanlar bir gizlilik politikası okurken bu şeyler hakkında endişelenmezler. E-posta adreslerini göndermek üzere oldukları için endişeleniyorlar. Bu nedenle, kullanıcılar bir formu doldururken veri koruma ve gizliliği ele almak çok önemlidir. Kullanıcılar sitenizde cevaplar için arama yapmayacaklar; onlar sadece en kötüsünü varsayacaklar.


Sunduğumuz teklif ve ele alınan itirazlarla, insanların mantıklı zihinlerine hitap etmek için çok uğraştık. Şimdi onlara bu olumlu duyguyu verme zamanı.
Kişiliğinizi Şekillendirin
Harekete geçme kararımızın çoğu bilinçaltı bir düzeyde gerçekleşir. Aslında Behavior and Information Technology dergisinde yayınlanan araştırmaya göre, insanlar bir site hakkında ilk izlenimi 50 milisaniyede oluşturuyor. Halo etkisi nedeniyle bu ilk izlenimlerin sürdüğünü söylemeye devam ediyorlar.
Başka bir deyişle, bir sitenin markası ve estetiği, ikisi arasında nedensel bir ilişki olmamasına rağmen, gerçek teklif hakkındaki izlenimlerimizi şekillendirir.
Peki tüm bunlar pratik anlamda ne anlama geliyor? Başlangıç olarak, estetiğin ne kadar önemli olduğunu göstermeye gidiyor. Bununla birlikte, daha da önemlisi, iletmek istediğimiz ilk izlenimlerin net bir resmine ihtiyacımız var ve ardından tasarımımızın tam olarak bunu yaptığından emin oluyoruz.
Ne İletmek İstediğinize Karar Verin
İyi bir başlangıç noktası, kullanıcıların sitenizi gördüklerinde sahip olmalarını istediğiniz izlenimleri ileten kısa bir kelime listesi oluşturmaktır.
Evrensel olacak bazı kelimeler olacak. Örneğin, muhtemelen açılış sayfanızın "güvenilirlik" ifade etmesini isteyeceksiniz. Ancak, terimlerin çoğu hedef kitlenize ve teklifinize bağlı olacaktır.
Sözcük listenizi aldıktan ve tasarımcı bu sözcükleri aktarmayı umdukları bir tasarım ürettikten sonra, bir sonraki adım test etmektir.
Tasarım Estetiğinizin Test Edilmesi
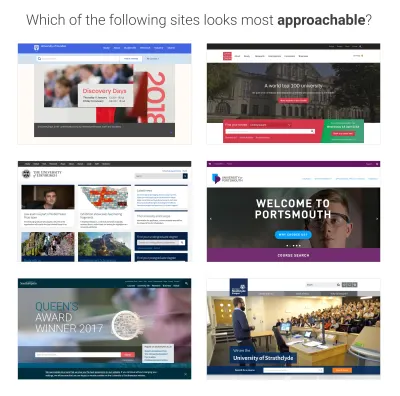
Tasarımcı birden fazla yaklaşım üretmişse, basit bir tercih testi iyi sonuç verir. Örneğin, kullanıcıya tasarımlarınızdan hangisini daha "ulaşılabilir" bulduğunu sorabilirsiniz.

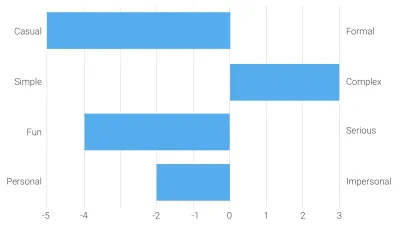
Yalnızca bir tasarım olduğunda, kullanıcılardan bir web sitesini anahtar kelimelerinize göre derecelendirmelerini istediğiniz anlamsal bir farklılık anketi çalıştırabilirsiniz. Örneğin, bir tasarım daha "yaklaşılabilir" mi yoksa "ulaşılamaz" mı?

Tasarım denilince akla gelen tek şey estetik değil elbette. Ayrıca görsel hiyerarşinizin de doğru olduğundan emin olmanız gerekir.
Görsel Hiyerarşinizi Oluşturun
Açılış sayfanız için güçlü bir görsel hiyerarşi oluşturmak, kullanıcıların doğru bilgileri doğru zamanda görmelerini ve alakasız veya ikincil içerik tarafından dikkatlerinin dağılmamasını sağlar.
Doğru Soruları Doğru Zamanda Cevaplayın
İlk adım, kullanıcıya doğru bilgileri sunduğunuzdan emin olmak, sayfada doğru noktadır. Bunu yapmak için, açılış sayfanızı görüntülerken insanların zihinlerinden geçen düşünce sürecini anlamanız gerekir.
Elbette bundan emin olamayız çünkü herkes farklı. Kullanılabilirlik testi bile bize yalnızca bir gösterge verebilir. Ancak isabetli bir genelleme yapabiliriz.
Tipik olarak, bir kullanıcı bir açılış sayfasını görüntülerken bilinçaltında bir dizi soru sorar. Bunlar sırasıyla:
- Bu sayfa ne sunuyor? (Değer Önerisi)
- Bu bana nasıl yardımcı olacak? (Faydalar)
- Teklif nasıl çalışır? (Özellikler)
- Bu sayfaya neden güveneyim? (Sosyal kanıt)
- Sonra ne yapmalıyım? (Eylem çağrısı)
Bu nedenle, bir sayfa için herhangi bir görsel hiyerarşinin, en azından bir dereceye kadar, kullanıcının bu soruları sorduğu sırayı yansıtması önemlidir.
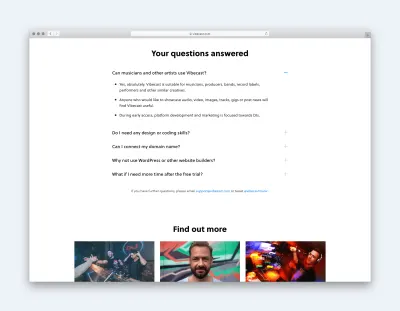
Örneğin, tipik bir açılış sayfası hiyerarşisi şöyle görünebilir:
Güçlü bir görsel hiyerarşi oluşturmak söz konusu olduğunda, içeriğinizin sayfadaki akışını doğru yapmak savaşın sadece yarısıdır. İkinci zorluk, kullanıcıların en kritik ekran öğelerini görmesini sağlamaktır.
Aşağıdakiler dahil ancak bunlarla sınırlı olmamak üzere çeşitli şekillerde temel ekran öğelerine dikkat çekebiliriz:
- konumlandırma
- Renk
- Boyut
- görüntü
- Animasyon
- Olumsuz boşluk
Ancak, muhtemelen en etkili teknik, bir sayfadaki diğer dikkat dağıtıcı unsurları en aza indirmektir.
Arayüzünüzü Basitleştirin
Bunu başarmak için, logodan gizlilik politikası bağlantısına kadar açılış sayfanızdaki her öğeyi sistematik olarak gözden geçirdiğiniz üç adımlı bir yaklaşım benimsemeyi düşünün.
Her element için sırayla üç soru soracaksınız.

Bu öğeyi kaldırabilir miyim diye sorarak başlayın. Kaldırırsam sonuçları ne olur? Bu sonuçlar, ek ekran öğelerinin yarattığı bilişsel yükteki artıştan daha mı zararlı olur? Değilse, kaldırmanız daha iyi.
İçeriğin kullanıcı için çok değerli olduğunu veya dönüştürmeye yardımcı olduğunu düşünüyorsanız, sormanız gereken bir sonraki soru bu öğeyi gizleyebilir miyim? Bir alt sayfaya, bir sekmenin altına veya bir akordeon içine koyabilir miyim?

Bu yaklaşım ikincil içerik için iyi çalışır, ancak daha fazla ayrıntı isteyen bazı kullanıcılar için yararlı olsa da, çoğu kişinin ilgileneceği bir şey değildir.
Son olarak, tüm kullanıcıların bilmesi gerektiği için içeriği gizleyemiyorsanız, bu öğeyi küçültebilir miyim diye sorun. Örneğin, insanlar iade politikanızı bilmek isteyebilir, ancak bu, ürününüzün sunduğu özellikler veya avantajlar kadar önemli değildir. Bu nedenle, onu görsel olarak vurgulamak mantıklıdır, bu nedenle daha az belirgindir.
Diğer tasarım teknikleriyle birlikte bu basit yaklaşım, kullanıcının dikkatini harekete geçirici mesajlar gibi en önemli ekran öğelerine çeken güçlü bir görsel hiyerarşiye sahip bir sayfa oluşturmanıza olanak sağlamalıdır. Ancak, emin olmak için test etmelisiniz.
Görsel Hiyerarşinizi Test Edin
Neyse ki, kullanıcıların temel ekran öğelerini görüp görmediğini test etmenin hızlı ve ucuz bir yolu var. Buna beş saniyelik test denir.
Adından da anlaşılacağı gibi, bu test, kullanıcılara tasarımınızı almadan önce beş saniye göstermeyi içerir. Daha sonra kullanıcıdan hatırladıkları öğeleri hatırlamasını istersiniz.

Kullanıcının neyi hatırladığına ve öğeleri hangi sırayla hatırladığına dikkat ederek, en önemli öğelere dikkat çekmede sayfa hiyerarşinizin ne kadar etkili olduğunu daha iyi anlayacaksınız.
Gerçekten de, konu harika bir açılış sayfası tasarlamaya geldiğinde, bir kez başlattığınızda bile test etmek çok önemli olacaktır.
İzleme, Yineleme ve Test Etme
Hiçbir takım ilk denemesinde en uygun açılış sayfasını oluşturmayacaktır. Her zaman iyileştirme için yer vardır, bu nedenle lansman sonrası testler, mümkün olan en etkili açılış sayfasını şekillendirmenin çok önemli bir parçasıdır.
Yeni açılış sayfanızı başlattığınızda, Hotjar veya Fullstory gibi bir oturum kaydedici kullanarak onu dikkatlice izlemelisiniz. Bu araçlar, sayfanızda iyileştirmeler için fikirler önermesi gereken kullanıcı davranışını izlemenize olanak tanır.
A/B testini kullanarak kopyalama, görüntü ve renk için daha küçük iyileştirmeleri test edebilirsiniz, daha önemli değişiklikler ise kullanılabilirlik testi yoluyla prototiplenebilir ve test edilebilir.
Hangi yaklaşımı benimserseniz benimseyin, sonuçta herhangi bir açılış sayfasının uzun vadeli başarısını sağlayacak bir izleme, yineleme ve test döngüsü olacaktır.
