WordPress Özel Sayfa Şablonu Hakkında Bilmeniz Gerekenler?
Yayınlanan: 2017-07-28Web sitesi geliştirme için rahat bir kuruluma sahip olmayı seven birçok kişi var ve her zaman basit bir web sitesi yöntemi arayan birçok web sitesi geliştirme şirketi var.
Tüm bu tür insanlar için WordPress'in en harika özelliklerine sahip olmaktır.
- Denemek için birkaç yeni eklenti,
- Kontrole sınırsız erişim,
- Özel tasarım,
- Özel işlevsellik,
- Esnek yapı ve arayüz ve
- Tüm web sitesinin entegre yapısı.
WordPress'teki şablonlar dosyası nelerdir?
Şablonlar, WordPress temasına farklı içerik türlerinin sistematik bir şekilde nasıl görüntüleneceğini söyleyen dosyalardır.
Birisi web sitenizin bir bölümünü görüntülemek için her istek gönderdiğinde, WordPress web sayfaları platformu, hangi içeriği görmek istediklerini ve web sitenizin bu belirli bölümünün izleyicilere nasıl gösterilmesi gerektiğini anlayacaktır.
Ayrıca WordPress, temanızda bulunan ve hiyerarşi sırasına göre karar verilmesi gereken en uygun şablon dosyasını kullanmaya çalışacaktır.
- WordPress sayfa şablonu hiyerarşisi olarak da bilinir.
- WordPress sayfa şablonu hiyerarşisi , birkaç şablon dosyasının tam listesidir.
- WordPress buna aşinadır ve hangi dosyanın diğerine göre öncelikli olduğunu belirlemek için sıralanırlar. Herhangi bir karar ağacı gibi çalışır.
WordPress, belirli bir sayfanın en uygun şekilde nasıl görüntüleneceğine karar vermeye çalıştığında, şablon hiyerarşisine göre çalışır.
Örneğin:
Birisi aşağıdaki URL'ye erişmek isterse.
Your-site.com/category/news
Ardından özel WordPress teması, aşağıdaki sırayla doğru şablon dosyalarını arar:
-
category-{slug}.php: bu durumdacategory-news.php -
category-{id}.php: kategori kimliği 5 olsaydı, WordPresscategory-5.phpadlı bir dosya bulmaya çalışırdı -
category.php -
archive.php -
index.php
Bu WordPress özel sayfa şablonu hiyerarşisinin sonunda index.php dosyası bulunur.
Daha spesifik bir şablon dosyası olmayan her türlü içeriği görüntülemek için kullanılacaktır. Şablonlar dosyası hiyerarşi düzeninde daha üst sıralarda yer alıyorsa, WordPress tema özelleştirmesi, içeriği görüntülemek için bu dosyayı otomatik olarak kullanır.
WordPress web sayfalarındaki sayfa şablonları nelerdir?
WordPress web sayfaları için, WordPress sayfa şablonu eklentisi genellikle page.php olarak adlandırılır. Bazen arşiv.php olarak adlandırılan daha spesifik bir şablon dosyası vardır.
Özel WordPress teması, web sitenizdeki tüm sayfaların içeriğini oluşturmak için aynı dosyayı kullanır.
Bazen web sitenizin tek tek bölümlerinin tasarımını, görünümünü veya işlevselliğini değiştirmeniz gerekebilir.
Burası sayfa şablonlarının devreye girdiği yerdir.
Özel sayfa şablonu WordPress, geri kalanını etkilemeden WordPress web sitenizin herhangi bir bölümünü standartlaştırmanıza ve kişiselleştirmenize olanak tanır.

Örneğin, bugün sayfanızı tam genişlikte boyuta değiştirme ve ardından ikinci bir kenar çubuğu ekleme seçeneğiyle gelen birçok WordPress teması var.
Farklı şablon dosyaları aracılığıyla da yapılabilir.
Aynı şeyi yapıyorsanız ve farklı şablonlarla çalışıyorsanız, etkin WordPress temanızdaki dosyaları düzenlemeyi ve değiştirmeyi içerir, bu nedenle bu tür özelleştirmeleri yaparken her zaman bir alt tema ile başlayın.
Düzenlemesi kolay olacak ve diğer şeylerin üzerine yazmayacaktır.
WordPress özel sayfa şablonlarında sayfaların özelleştirilmesi nasıl yapılır?
Aşağıda açıklanan WordPress özel sayfa şablonlarını kullanmanın üç temel yolu vardır:
- Mevcut bir WordPress sayfa şablonu hiyerarşisine koşullu ifadeler ekleyerek,
- Hiyerarşi düzeninde daha üst sıralarda yer alan belirli bir sayfa şablonu oluşturun ve
- Şablonları doğrudan belirli sayfalara atayın.
Hepsini derinlemesine inceleyelim.

WordPress web sayfalarının varsayılan şablonunda koşullu etiketleri kullanma
WordPress tema özelleştirmesinin koşullu etiketlerinde, halihazırda kullanımda olan herhangi bir belirli şablonda sayfaya özel değişiklikler yapmanın kolay bir yolu vardır.
Bu etiketler, yalnızca belirli bir koşul uygun şekilde karşılandığında yürütülen işlevler oluşturmak için kullanılır.
Ardından, aktif temanızın page.php dosyasına koşullu etiketler eklersiniz.
Web sitenizin ana sayfası, ön sayfası, blog sayfası veya başka herhangi bir sayfası ile sınırlı değişiklikler yapmanızı sağlarlar.
Başlıca kullanılan koşullu etiketlerden bazıları şunlardır:
-
is_page( ): Belirli bir sayfayı hedeflemek için kullanılır ve sayfanın kimliği, başlığı veya URL'si/adı ile birlikte kullanılabilir. -
is_home( ): Yalnızca ana sayfa için geçerlidir. -
is_front_page( ): Ayarlar -> Okuma altında ayarlandığı gibi web sitenizin ön sayfasını başarıyla hedefler -
is_category( ): Kategori sayfası için bir koşuldur. Ayrıcais_page( )etiketi gibi kimlik, başlık veya URL/ad kullanabilir. -
is_single( ): Tek gönderiler veya ekler için kullanılır -
is_archive( ): Arşiv sayfaları için koşuldur. -
is_404( ): Yalnızca 404 hata sayfasına uygulanır
– Örneğin, standart get_header( ); etiketledikten sonra, siteniz.com/product sayfasını görüntülerken aşağıdaki kod header-shop.php adlı özel bir başlık dosyası yükleyecektir.
Kod:
If (is_page ('products')) {
get_header (‘shop’);
} else {
get_header( );
}
– Örneğin, bu iki koşul, web sitenizdeki farklı sayfaların davranışını tamamen değiştirecektir.

Yukarıda bahsedilen mağazaya özel başlık dosyasının yüklenmesinin yanı sıra, artık 42 kimliğine sahip bir sayfaya bir başlık-about.php de yükleyecektir.
Diğer tüm sayfalar için standart başlık dosyası ona da uygulanır.
WordPress sayfa şablonu hiyerarşisinde Sayfaya özgü bazı dosyalar oluşturun
Koşullu etiketler, WordPress web sayfalarınıza bazı küçük değişiklikler getirmenin en iyi yollarından biridir.
Birbiri ardına birçok koşullu ifade kullanarak daha büyük özelleştirmeler oluşturmanıza yardımcı olabilir.
Bunun için en iyi yollardan biri, olası maksimum şablon dosyalarının bir listesinden geçecek olan eksiksiz WordPress sayfa şablonu hiyerarşisini dağıtmaktır ve daha sonra onlara en uygun olanı seçebilirsiniz.
WordPress özel sayfa şablonu aşağıdaki hiyerarşiyi içerir:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Özel sayfa şablonları, belirli sayfaya atanmış olanlardır.
Bu nedenle, bunlardan biri varsa, WordPress şablon dosyaları mevcut olsa da olmasa da onu kullanacaktır. Bundan sonra, WordPress içinde 'slug' içeren sayfa şablonunu bulacaktır.
Örneğin: Temalar dosyasına page-about.php adlı bir dosya eklerseniz, bu dosya siteniz.com/about bu tür bir URL'de bulunabilir.
WordPress Özel sayfa şablonlarını atama
Özel şablonları belirli sayfalara manuel olarak atamak da mümkündür ve WordPress bunu otomatik formda da kullanabilir.
WordPress sayfa şablonu hiyerarşisi şeklinde, tema klasöründe bir şablon dosyası bulunacaktır.
Bu nedenle, tıpkı WordPress hiyerarşisi için sayfaya özel bir şablon oluşturduğunuz gibi, bu da sizden belirli bir şablon dosyası sağlamanızı ve ardından onu kullanmak istediğiniz sayfaya bağlamanızı isteyecektir.
Aşina olacağınız iki farklı şekilde yapılabilir. Ayrıntılardan bazıları şu şekilde verilmiştir:
WordPress düzenleyicisinden özel sayfa şablonları atayın
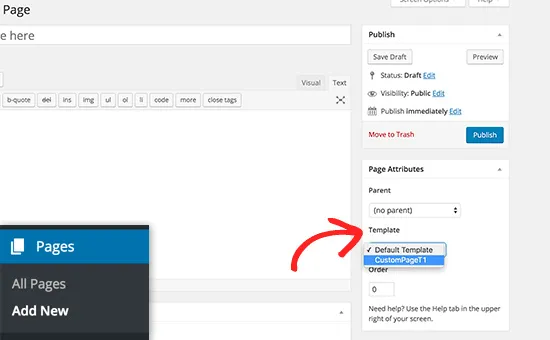
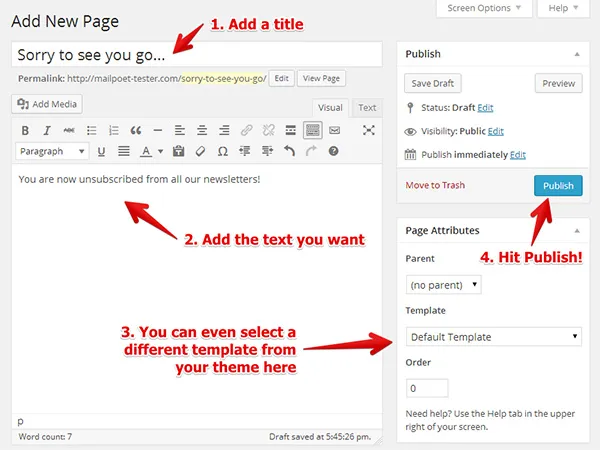
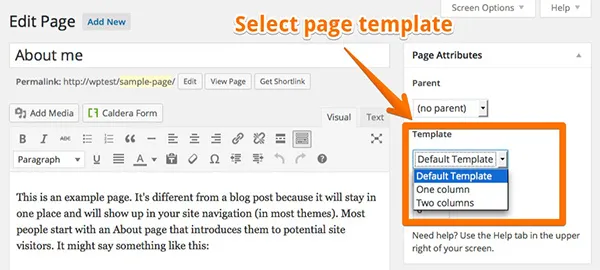
WordPress editöründe, altında 'Şablon' adında bir açılır menü bulunan 'Sayfa Nitelikleri' adlı bir seçenek alanı bulacaksınız.
Üzerine tıkladıktan sonra, WordPress tema web sitenizdeki mevcut farklı sayfa şablonlarının bir listesini verecektir. Beğendiğinizi seçin, kaydedin; işiniz bittiğinde güncelleyin.
Hızlı düzenleme yoluyla özel bir şablon ayarlama
- 'Tüm Sayfalar' bölümüne gidin ve oradaki listede belirtilen herhangi bir öğenin üzerine gelin.
- 'Hızlı Düzenleme' öğesini içeren bir menü size görünür hale gelecektir.
- Sayfa ayarını doğrudan oradan düzenlemek için üzerine tıklayın.
- Farklı bir sayfa şablonu seçmek için benzer bir açılır menüyü göreceksiniz.
- Beğendiğinizi seçin ve düzenleyin.
WordPress özel sayfa şablonu nasıl kullanılır?
WordPress sayfa şablonları birçok farklı amaç için kullanılabilir ve herhangi bir şeye kolayca özelleştirilebilir.
Sadece iyi bir hayal gücü ve bilgili kodlama gerektirir.
Başlıca kullanımlarından bazıları aşağıda verilmiştir:
Tam genişlikte sayfa şablonu olarak kullanılabilir.
Öncelikle bu durumda kenar çubuğu bu komut ile silinerek kaldırılır,
<? php get_sidebar (); ?>
Ardından, aşağıda gösterildiği gibi CSS kodlamasında bazı özel değişiklikler yapılır,
.site-content {
Float: left;
Width: 65 %;
}
Genişlik özelliği, içeriğimizi mevcut alanın %65'i ile tutan web sitesinin öğesini sınırlar.
Boyutu yalnızca %100 olarak değiştirirsek, bu, web sitemizdeki diğer tüm sayfaları da etkiler ve bu tam olarak istediğimiz şey değildir.
Bu amaçla, WordPress özel sayfa şablonundaki div'in sınıfı class="site-content-fullwidth" olarak değiştirilecektir.
Aşağıda gösterildiği gibi bir şeye benzeyecektir:

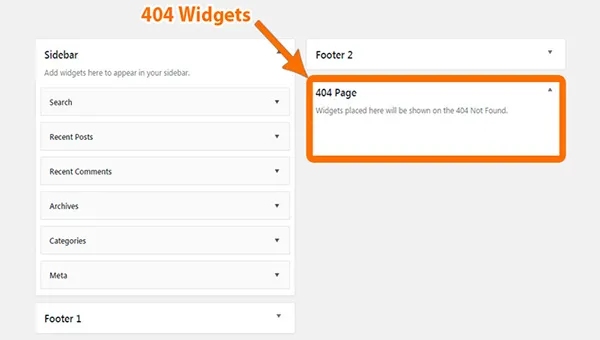
Widget çubukları ile 404 sayfa ekleyebilir
404 hata sayfası, kişi var olmayan bir web sitesinde bir sayfaya gittiğinde ortaya çıkan sayfadır. Belki hatalı bir bağlantı veya yazım hatasıdır.
Bu sayfaları web sitenize eklemek gerçekten önemlidir. Seyirciye karşı sorumlu olduğunuzu gösterir.
Kodlama becerilerinizde çok bilgili değilseniz, bir sayfayı sıfırdan kodlamak zordur, o zaman şablonlarınıza bazı widget'lar eklemek çok daha iyidir. Sürükle bırak yardımı ile esnek bir şekilde değiştirilebilir.
404.php dosyası yardımı ile yapılacaktır. Gerektiğinde web sitenize açılır.
WordPress web sayfaları şablonunu web sitesine yükledikten sonra, widget alanının yapımına doğru ilerleyin.

Özel gönderi türlerini görüntülemek için sayfa şablonu ekleyerek kolaylaştırır
Özel gönderi türleri, kendi veri noktaları, tasarım ve diğer benzer özelleştirmelere sahip içeriği tanıtmak için etkili tekniklerden biridir.
İlk olarak, bir eklenti aracılığıyla veya manuel olarak kolayca yapılabilen özel bir gönderi türü-CPT oluşturun. Özel gönderi türleri ve özel alanlar oluşturmak için 'Türler' adlı bir eklenti kullanılabilir.

WordPress web sayfalarınızda daha fazla özelleştirme için kurulacak ve etkinleştirilecektir.
'Portföy' bölümüne birkaç öğe ekledikten sonra içerik onun altında gösterilecekti.

Sayfa şablonlarını kullanmayı öğrenen web sitelerini özelleştirmede WordPress temasında ustalaşmanın tek bir yolu vardır. Web sitenizi özelleştirmeyi dava etmeyi çok kolaylaştırabilir ve benzersiz işlevsellik ve tasarım atamanıza izin verebilirler.
