Tasarımcılar Neden UX Modellerine Bağlı Kalmalı?
Yayınlanan: 2018-02-14Tüm canlıların etraflarındaki dünyayı algılamanın farklı bir yolu vardır. Köpeklerin etkileyici bir koku alma duyusu vardır. Kartallar, avlarını uzaktan görme konusunda esrarengiz bir yeteneğe sahiptir. Öte yandan insanlar, kalıpları aramaya donanımsal olarak bağlıdırlar.
Neye baktığımızı anlamamız için zihnimiz tekrar eden nitelikler aramaya eğilimlidir. İnsan beyni daha sonra, öğrenilmiş davranışa dayanarak, bu kalıpların neden oluştuğuna dair sonuçlar çıkarmaya çalışırdı.
Örüntü tanıma, büyük ölçüde bilinçsiz olan bilişsel bir süreçtir. Bir bebek, ebeveynlerinin ses tonlarının tonlarını tanıyabilir ve mutlu olup olmadıklarını anlayabilir, bulutlar tanınabilir şekiller oluşturabilir, hatta bazıları kızarmış ekmek üzerinde bir tanrının görüntüsünü bile görebilir.
Tasarımcıları web siteleri tasarlarken denenmiş ve test edilmiş UX kalıplarını uygulamaya teşvik eden bu insan psikolojisi parçasıdır.
Ve bir tasarımcı yaratıcı olma -kendilerine özgü bir şey inşa etme- ihtiyacını hissederken, kalıpları kırmak genellikle ziyaretçinin kafa karışıklığına neden olur ve sonuçta bir web sitesinin zararına olur.
UX Tasarım Kalıpları: Önemi ve Önemi
İnternetin var olduğu yirmi yılı aşkın süredir tasarımcılar, kullanıcı sorunları ve ilgili çözümleri hakkında geniş bir anlayış kazandılar.
Bunlara, yinelenen ziyaretçi sorunlarına tekrarlanabilir tasarım çözümü olan UX Tasarım Modelleri denir.

Bu 20 yıllık internet tarihinde, tasarımcılar kanıtlanmış arayüz öğelerine güvendiler. Aynı tasarımlara maruz kaldıktan sonra kullanıcılar tanıdık olana güvenmeye başladılar.
Örneğin, bir ziyaretçi bir seyahat web sitesine gittiğinde, tam olarak etkileşime girmeden önce görmeleri gereken şeylere dair belirli beklentilerle gelirler. Bu işlem genellikle sadece birkaç saniye içinde gerçekleşir.
Örneğin, bir otel arandığında, fotoğraflara tıklamanın otelin olanaklarının daha geniş bir tanımını oluşturması beklenir. Daha önce ziyaret ettikleri ve bu tasarımı izleyen tüm diğer web siteleri nedeniyle bunu beklemeye başladılar.
Bu kalıbı kırmak, kullanıcının beklentilerini bozarak kafa karışıklığına ve sonunda web sitesinden ayrılmaya neden olur.
Kullanıcılar, bu tür davranışları öğrendiklerinin veya belirli kalıpları beklemeye geldiklerinin farkında değillerdir. Yine de ararlar. Bu şekilde davranırlar ve sonuç olarak bir web sitesini değerlendirirler.
UX için optimize edilmiş tasarımın anahtarı, bir web sitesinin kullanıcılar için doğal ve sezgisel hissettirdiğinden emin olmaktır.
Kullanıcılara eksiksiz hissettiren tasarım sağlayın, böylece bilinçsiz bir düzeyde etkileşime geçin. Bu tür bir tasarımla karşılaştıklarında, web sitesiyle etkileşimde sorun yaşamazlar.
Kısacası, tasarımlar kolay, ilgi çekici ve görsel olarak davetkar olmalıdır.
Tekerleği yeniden icat etmek genellikle tavsiye edilmez, özellikle de hâlihazırda mevcut olan – tarayıcılar ve cihazlar arasında kullanılabilirlik açısından defalarca test edilmiş kalıplar – varsa.
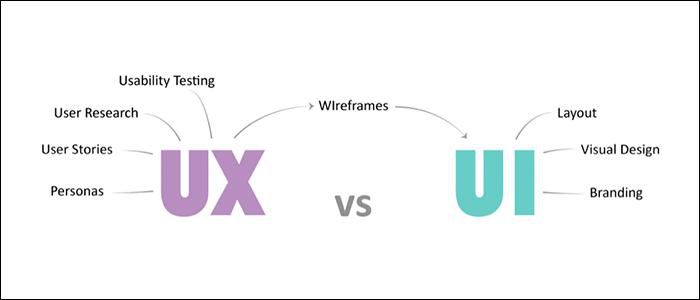
UX kalıpları ve UI kalıpları benzer mi?
Tanımlarının özüne gidecek olursak, UX bir web sitesini etkili kullanım için optimize etme sürecini ifade ederken, UI web sitesinin kendisinin sunumunu ifade eder.

Ancak tasarımda kullanılan kalıplar bağlamında bu terimler birbirinin yerine kullanılabilir.
UX ve UI, tasarımcılara sunulan desen kitaplıkları söz konusu olduğunda sıklıkla görülebilir.

Model kitaplıkları, kullanılabilirlik testleri, kişisel deneyim, şirket standartları ve son trendlere dayalı olarak kaynakları ve tasarım örneklerini bir araya getirir. En iyi kalıp kitaplıklarından bazıları MailChimp, UI Kalıpları, Küçük Büyük Ayrıntılar ve Tasarım Ayrıntılarını içerir.
UX Modellerinin Önemi
UX kalıpları, tasarımcıların işlerini neden yaptıklarının özüne geri döner: kullanıcılara en iyi deneyimi sunmak.
Tasarımcı olmak, görsel olarak çekici olana dikkat etmeyi gerektirir. O zaman, bir web sitesinin UX'ini optimize ederken yaratıcılığın ve sanatsal dürtünün devreye girmesi anlaşılabilir.
Mevcut UX modellerini uyarlamak, mevcut tüm web sitelerinden farklı olmayacak sıkıcı, çerez kesici bir tasarım anlamına gelmez. Bunun yerine, kullanıcılarınıza bir web sitesiyle etkileşim kurmaları için daha fazla ivme kazandırdığını düşünün.
Sonuç olarak, tasarımcılar kullanıcılar için tasarlar. Onları meşgul etmek ve sonunda onları dönüştürmek önceliktir. Ve desenler bunu başarmaya yardımcı olacaktır.
Aşağıda, web sitelerinin UX modellerinden elde edeceği birkaç avantaj bulunmaktadır:
1. Kullanıcıların düşünme süresini azaltır
Çevrimiçi kullanıcıların birçok acı noktasından biri, bir web sitesinin nasıl çalıştığını anlamak için ne zamanları ne de sabırları olmamasıdır.
Haber bültenlerine kaydolmak, belirli sayfaları aramak veya gerçek bir satın alma yapmak gibi, bir web sitesinde belirli bir eylemi gerçekleştirmenin her zaman en kolay yolunu ararlar.
Kalıpları kullanmak, web sitelerinin insan psikolojisini kendi yararına çalıştırmasını sağlar. Bilinen unsurlarla karşı karşıya kalan insanlar, web sitesinde başka bir görev yapmak için daha az düşünmeye ve daha fazla nedene sahip olacaklar.
Bu, bir tasarımcının mevcut bir kalıbı değiştiremeyeceği anlamına gelmez. Değişiklikler uygulanabilir, ancak sağlam kullanıcı verileriyle gerekçelendirilmeleri gerekir.
2. Tasarımcıların sürekli olarak tekerleği yeniden icat etmesine gerek kalmayacak
Google, kullanıcıların aslında basit ve tanıdık tasarımları tercih ettiğini söyledi. Karmaşık düzenler, yalnızca site ziyaretçilerini uzaklaştırır.
Tasarımcılar bunu kendi avantajlarına kullanabilirler.
Bir tasarımı sıfırdan yeniden yazmak, mevcut kodu kopyalayıp yapıştırmaktan çok daha fazla zaman alacaktır. Bunlar herhangi bir kod değildir; bunlar, yıllar boyunca kullanılabilirlik testleri ile desteklenen kodlardır.
Tasarruf ettiğiniz zamanla, bunu tasarımın daha keyifli kısmına ayırabilirsiniz - kodlar oluşturma ve düzenleme.
Vaka Çalışması: UX Modellerini Kullanmanın Nicel Analizi
Bu noktayı daha da ileriye götürmek için Shay Ben-Barak, akılda tek bir amaç olan bir vaka çalışması yürüttü: geleneksel olmayan bir tasarım kullanıldığında kullanıcı performansındaki düşüşü göstermek.
İşte onun bulguları:
A. Deneyin Amacı:
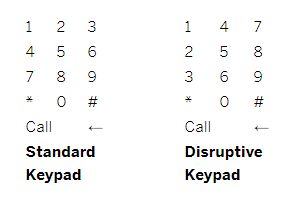
Ben-Barak, deneklerin standart tuş takımını ve yıkıcı tuş takımını kullanmasını sağlayarak hipotezini kanıtlamak istedi:

Amaç, tepki sürelerindeki farkın yanı sıra iki tuş takımını kullanırken yapılan hataların sayısına dayalı olarak performanslarını ölçmektir.
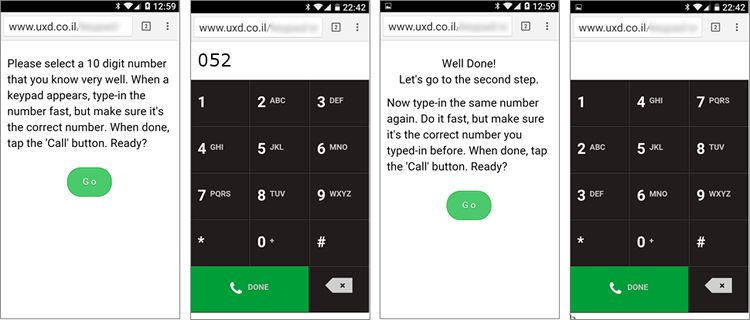
B. Deney:
Bir tuş takımı uygulaması kullanarak, katılımcılardan ezberledikleri 10 haneli bir telefon numarasını çevirmeleri istendi.
Numarayı iki kez çevireceklerdi - bir kez geleneksel tuş takımında ve bir kez de rahatsız edici tuş takımında.

Performans, her bir tuş takımındaki numarayı çevirmek için geçen süreye ve geri al düğmesine dokunma sayısına göre ölçülür.
C. Bulgular ve Sonuç:
Yazması kolay sayılar (12345…) ve teknik sorunlar gibi çeşitli faktörler nedeniyle denekler elendikten sonra 150 denekten 130'u geçerli çiftler olarak kabul edildi.
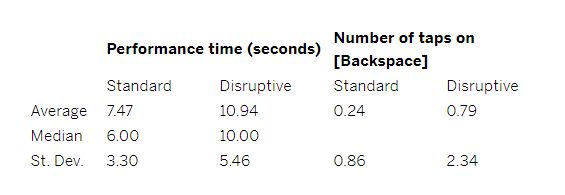
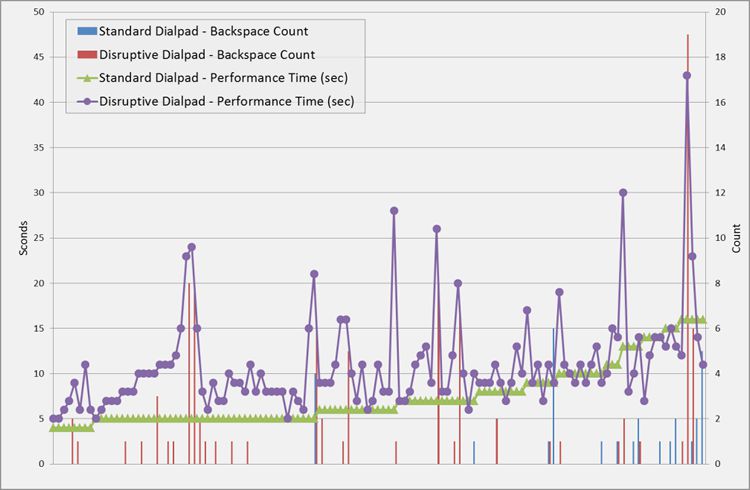
Sonuçlar aşağıdaki gibidir:

Tabloya göre, yıkıcı tuş takımını kullanmak, kullanıcıların on basamaklı bir sayı yazması için daha uzun, özellikle %46 daha fazla zaman aldı.
Yıkıcı tuş takımını kullanan deneklerin yarısının (%50), standart tuş takımında arama yapması 10 saniye süren deneklerin yalnızca %15'inin aksine, ortalama olarak 10 saniyeden uzun sürdü.
İlginç bir şekilde, numara çiftlerinin %22'si eşleşmedi, bu da bozucu tuş takımının çok kafa karıştırıcı hale geldiğini ve katılımcıların doğru numarayı hiç çeviremediklerini ima etti.
Son olarak, bozucu tuş takımı kullanımı ile geri al düğmesine dokunma sayısı arasında da doğrudan bir ilişki vardır (korelasyon değeri: 0,77).

Geleneksel olmayan tuş takımı, performans süresini %30-50 oranında artırırken, kullanıcıların hata yapma olasılığını da artırdı. Bu bulgular, site sahiplerine maliyetli olabilir, çünkü geleneksel olandan yapılan değişiklikler kullanıcı davranışını olumsuz etkileyebilir.
Bu deney ayrıca, bir web sitesi tasarlarken UX modellerine ihtiyaç duyulduğunu kanıtlıyor.
