Kullanmak İsteyeceğiniz 25 Taze JS Animasyonu
Yayınlanan: 2018-05-23JavaScript , siteler oluşturmak, onları canlandırmak ve ziyaretçilere heyecan verici bir deneyim yaşatmak için onlara değer ve özgünlük kazandırmak için kullanılır.
Bugünün makalesi, site kimliğini oluşturmaya, siteyi özelleştirmeye ve işlevselliği artıran çeşitli özelliklere yardımcı olan çeşitli animasyonlar sunan eklentiler bağlamında JavaScript'e odaklanmaktadır.
Aşağıda, üzerinde çalıştığınız herhangi bir site için harika Javascript efektleri eklemek ve tasarımınızı daha etkileşimli, modern, akıcı ve çekici hale getirmek için kullanılabilecek 25 JS animasyonunun bir listesini bulacaksınız. Zevk almak!
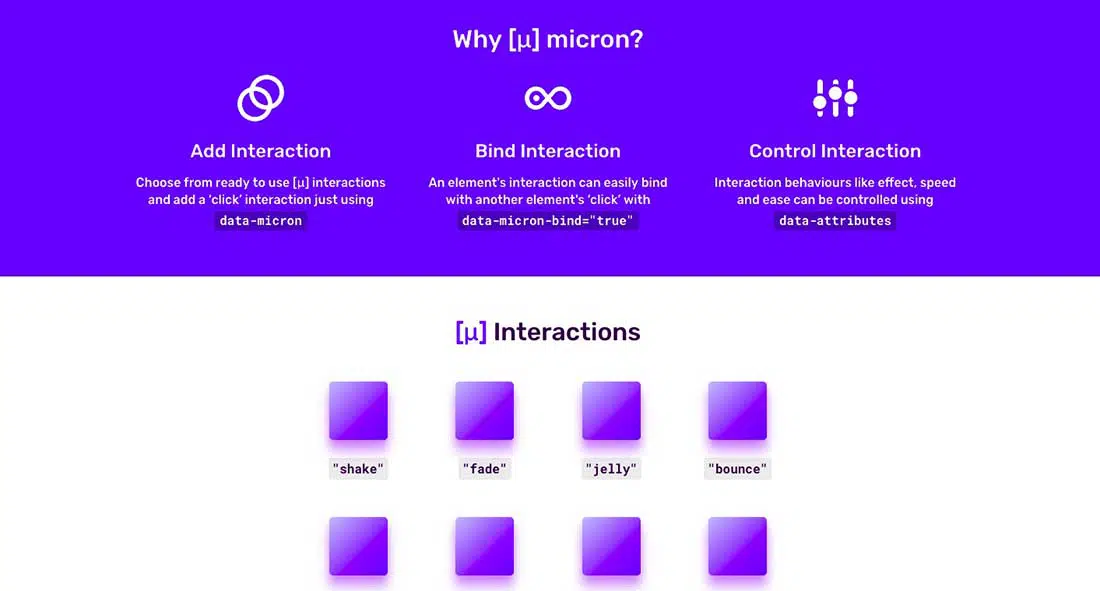
Mikron
Micron.js, birçok web geliştiricisinin çeşitli DOM Öğelerine belirli etkileşimler eklemeleri gerektiğinde kullandığı bir mikro etkileşim kitaplığıdır. Micron.js, öğeleri canlandırmak için CSS'yi kullanırken JavaScript, öğelerin etkileşimli davranışını kontrol eder.
sürüklenebilir
Sürüklenebilir, Shopify tarafından piyasaya sürüldü ve web uygulamaları için yerel duygu sürükle ve bırak davranışı oluşturmak için mükemmel, modern ve duyarlı bir yaklaşıma sahip bir sürükle ve bırak kitaplığıdır.
Sürüklenebilir, yerel dokunma, fare, sürükleme ve zorlama dokunma olaylarıyla birlikte kullanılabilir, ek sensörlerle sürükleme algılamasını genişletebilir ve uygulanması kolaydır.
T-kaydırma
t-scroll, özellikle bir web sayfasını kaydırırken özel öğe animasyonları oluşturmak için tasarlanmış, 45'in üzerinde CSS efekti sunan, tamamen özelleştirilebilir ve modern bir kaydırmada gösterme JavaScript kitaplığıdır. T-scroll ile ortak tarayıcılarla birçok farklı seçeneğe, esnekliğe ve uyarlanabilirliğe erişebilirsiniz.
Koreograf
Coreographer-js, bir web sayfasında kaydırma yaparken ve fareyi hareket ettirirken karmaşık animasyonlar oluşturmak için kullanabileceğiniz bir vanilya Javascript kitaplığıdır. Christine Cha tarafından yaratılmıştır ve uygulanması kolaydır.
Tıraş olmak
Bu, Dollar Shave Club tarafından oluşturulmuş bir eklentidir ve orijinal metni etkilemeden çok satırlı metni bir HTML öğesine sığdırmak için kesmek için kullanılabilir.
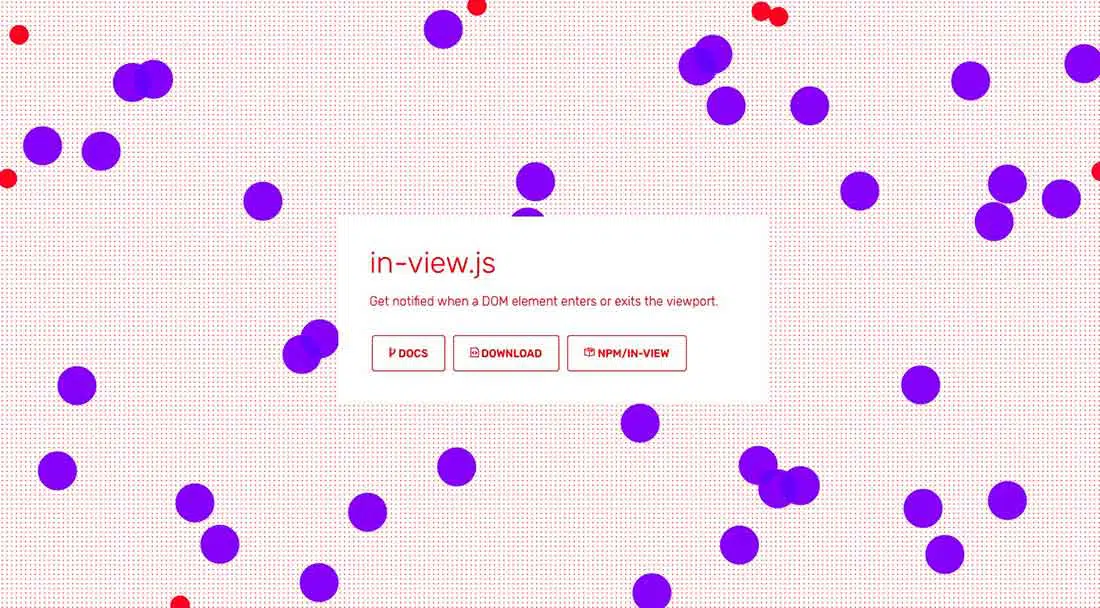
Görünümünde
Bu, web geliştiricilerinin bir DOM öğesinin görünüm alanına ne zaman girip çıktığını algılamak için kullanabileceği bir JavaScript yardımcı programıdır.
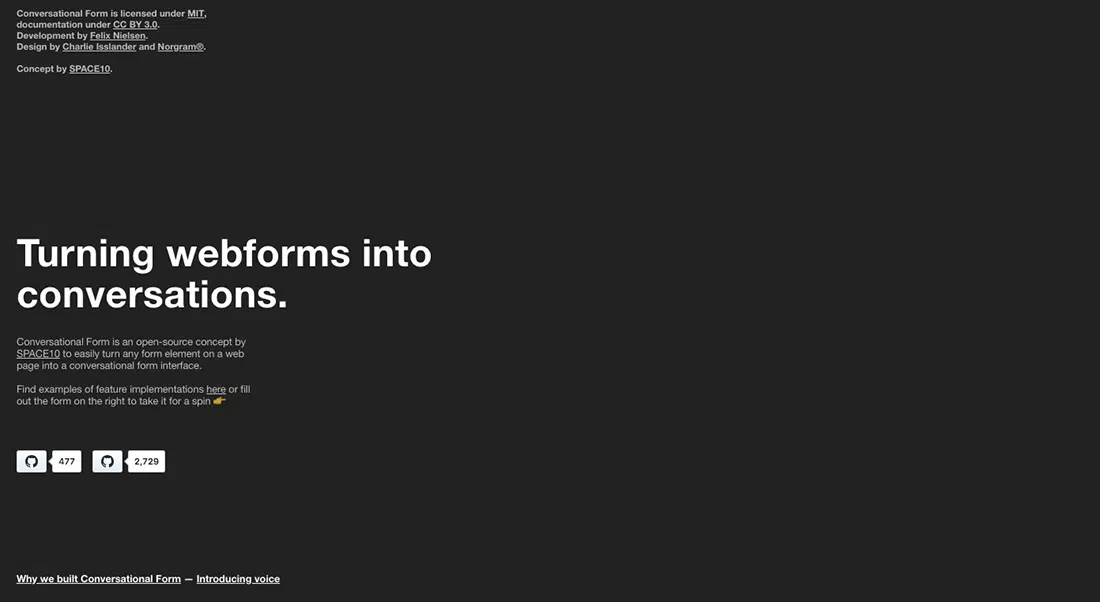
Konuşma Formları
Bu, özellikle web formlarını sohbet görünümlü konuşmalara dönüştürmek için oluşturulmuş bir Javascript kitaplığıdır. Konuşma Formları, SPACE10 tarafından geliştirilmiştir ve kullanıcılarla etkileşim kurmak için mükemmel bir araçtır.
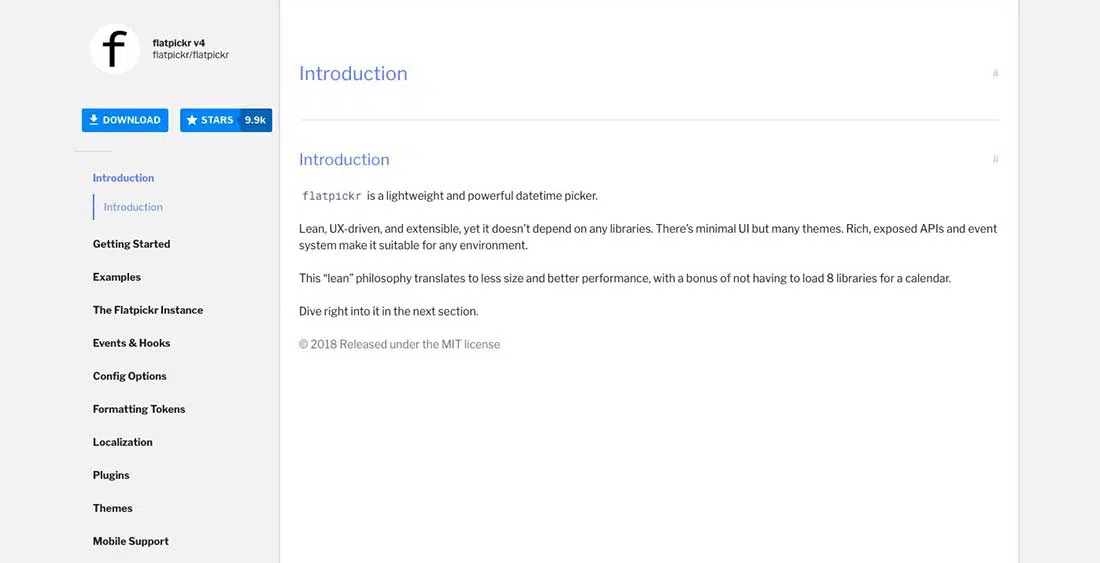
Flatpickr
Web sitesine veya uygulamaya dahil edilecek tasarımdan bağımsız DateTime seçicileri oluşturmak için bu hafif ve güçlü eklentiyi kullanabilirsiniz.
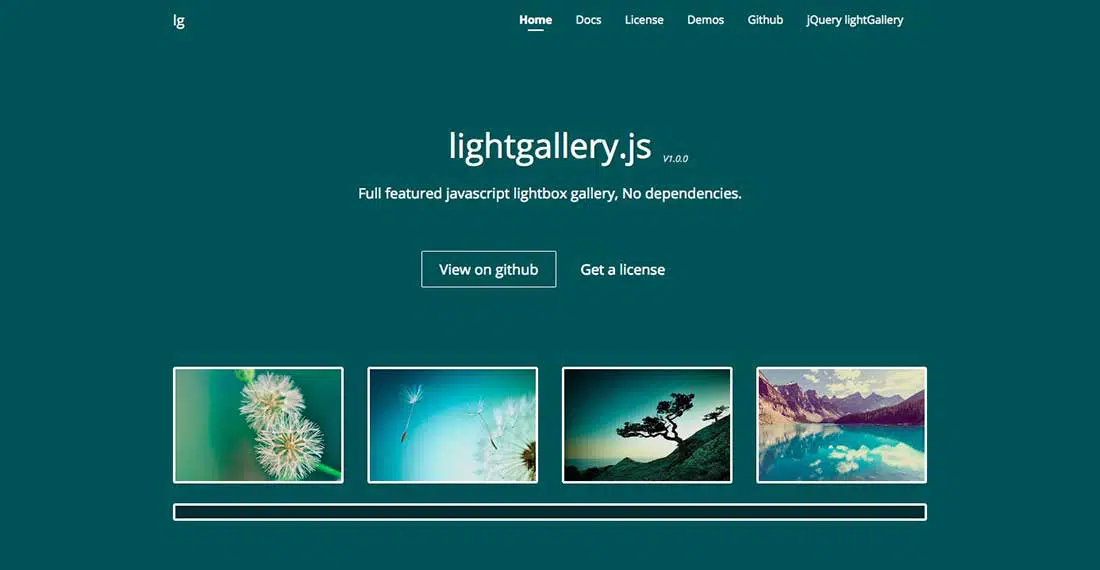
Işık Galerisi
Bu JS eklentisi Teamwave tarafından yayınlandı ve ilginç ışık kutusu galerileri oluşturmak için tasarlandı. Lightgallery.js %100 duyarlıdır ve birçok yararlı araç ve seçenekle birlikte gelir, özelleştirmesi kolaydır ve dokunma hareketlerini destekler.
ScrollTrigger
Kaydırma konumuna göre HTML öğelerinde sınıfları tetiklemeniz gerekiyorsa, ScrollTrigger bunun için mükemmel bir araçtır. Bu eklenti ile web geliştiricileri, yalnızca birkaç özel CSS satırı ile güzel kaydırma animasyonları oluşturabilir.
Algolya Yerleri
Web geliştiricileri, herhangi bir girişi güzel ve kullanıcı dostu bir adres otomatik tamamlama bileşenine dönüştürmek için Algolia Places'i kullanabilir.
barba
Barba.js ile web geliştiricileri, bir web sitesinin site sayfaları arasında yumuşak geçişler oluşturabilir. Bu eklenti Luigi De Rosa tarafından oluşturulmuştur, kullanıcının deneyimini geliştirmek için PJAX kullanır ve sayfalar arasındaki gecikmeyi azaltmak için mükemmeldir.

Tuğla
Bu eklenti ile web siteniz için duvar düzenleri oluşturabilirsiniz. Bricks.js'nin kurulumu ve çalışması kolaydır, hızlıdır ve Mike Cavalea tarafından oluşturulmuştur.
Mojlar
Mojs, LegoMushroom tarafından piyasaya sürüldü ve web geliştiricilerinin etkileyici animasyonlar oluşturmak için kullanabilecekleri bir hareketli grafik JavaScript kitaplığıdır.
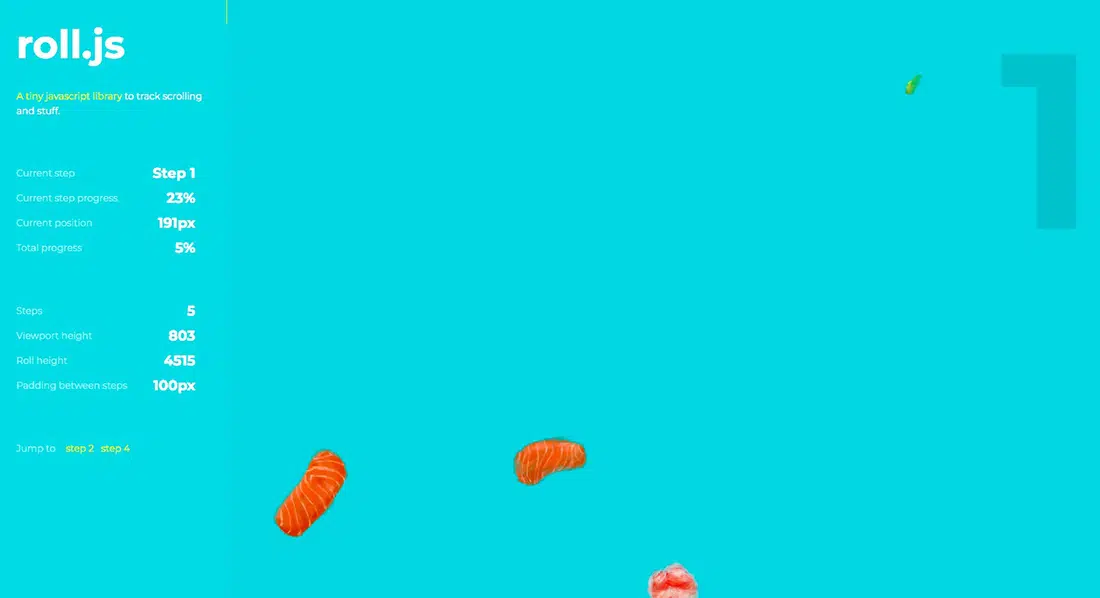
Rulo
Kaydırma, izleme konumları ve sayfalandırma kayıtlarını tutabileceğiniz bir araç arıyorsanız, o zaman cevap Roll.js'dir. Bu JavaScript kitaplığının kullanımı kolaydır ve birçok yararlı seçeneğe sahiptir.
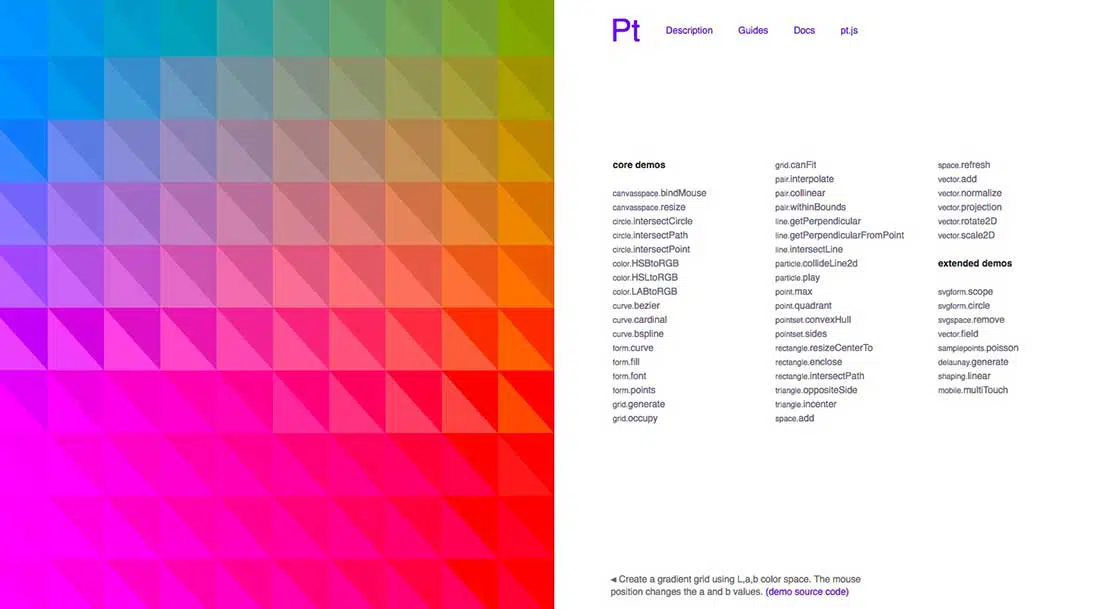
nokta
Pt.js, web geliştiricileri tarafından farklı web sitelerinde noktalar, formlar ve boşluklarla etkileşimli arka planlar oluşturmak için kullanılan bir JavaScript eklentisidir.
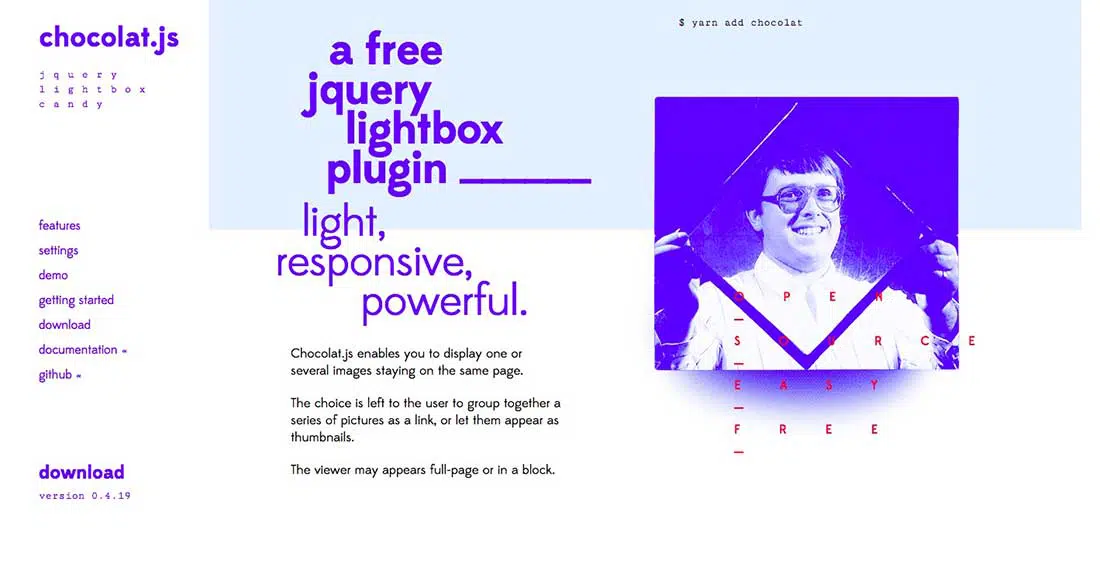
çikolata
Chocolat.js, lightbox'lar oluşturmak için kullanılabilecek ücretsiz, tamamen duyarlı, özelleştirilmesi kolay ve son derece yararlı bir jQuery eklentisidir.
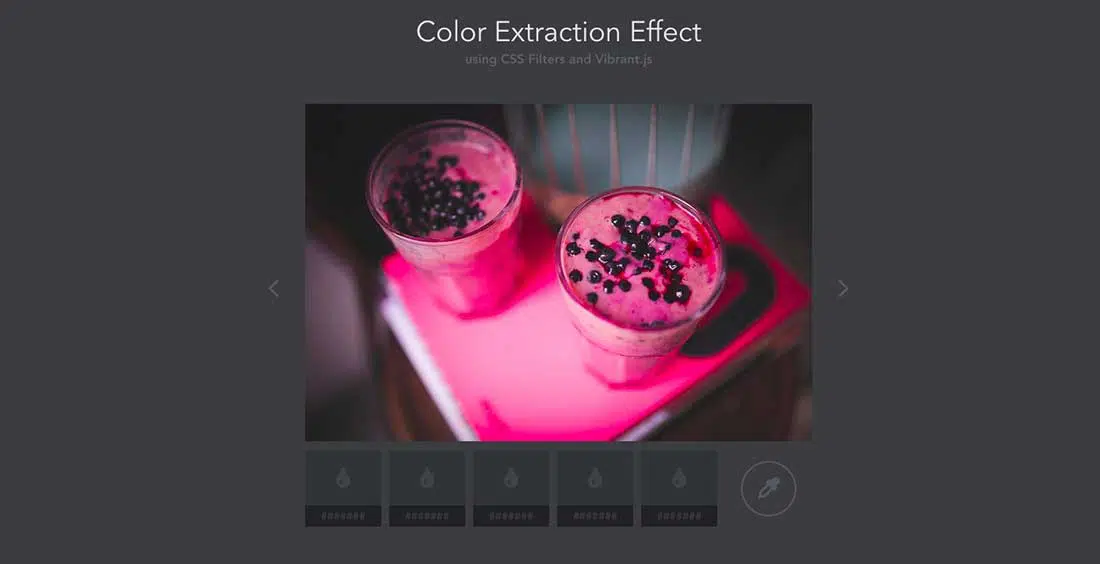
canlı
Vibrant.js'yi kullanabilirsiniz. renk paleti oluşturma efektiyle çeşitli slayt gösterileri oluşturmak için.
simgelemek
Bu JavaScript eklentisi, projelerde kullanılabilecek tarayıcılar arası simge dönüştürme animasyonları için bir kitaplık oluşturmak üzere tasarlanmıştır.
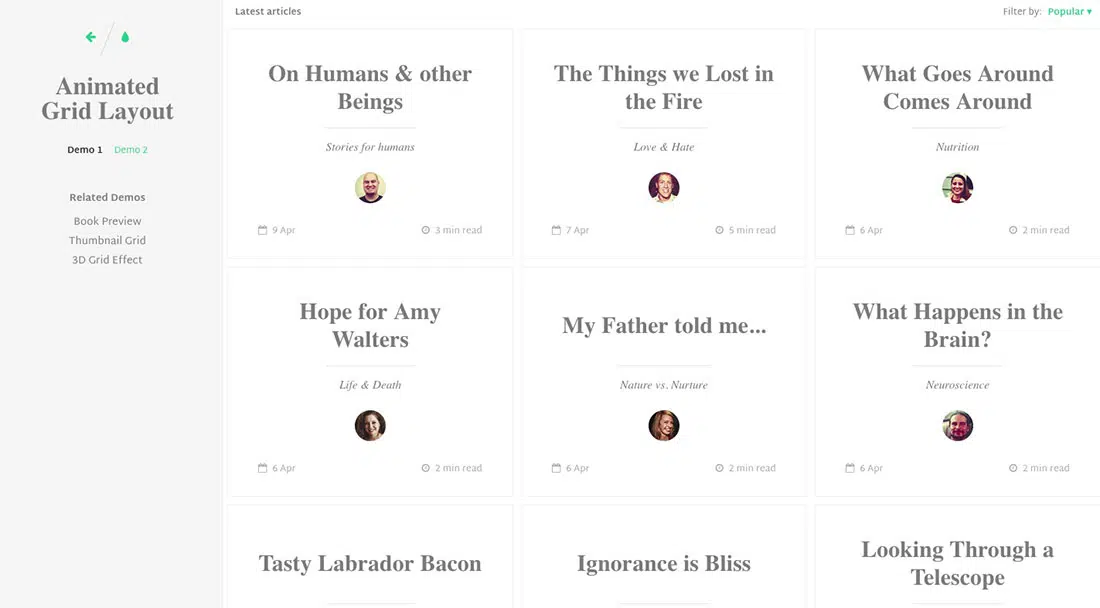
Izgara öğesi animasyon düzeni
Bu eklenti Codrops tarafından oluşturulmuştur ve içerik açılırken görünen web sitelerinde ızgara öğesi animasyon efektleri oluşturmak için kullanılabilir.
Layzr
Layzr.js, görüntülerin yüklenmesini görüntü alanına yakın olana kadar erteleyerek web sayfalarının çok daha hızlı yüklenmesine yardımcı olur. Bu kütüphane, web sitesini optimize etme ve hızlandırma konusunda fark yaratabilir.
Madalyonun diğer yüzü
Flipside, birkaç satır CSS ve jQuery ile oluşturulan eylemden onaya sorunsuz bir şekilde geçiş yapan bir düğmedir.
Dışarı kaydır
Slideout.js, özellikle web geliştiricileri için web ve mobil uygulamalar için dokunmatik slayt gezinme menüleri oluşturmalarına yardımcı olmak üzere tasarlanmış ücretsiz bir eklentidir.
Fotoğraf Kaydırma
PhotoSwipe, web geliştiricilerinin olağanüstü ışık kutusu fotoğraf galerileri oluşturmak için kullanabileceği, dimsemenov tarafından yayınlanan bir javascript eklentisidir.
canlılık
Vivus, bir web sayfasında SVG'lerle animasyonlar oluşturmak için kullanılabilir ve may özelleştirme araçları ve farklı yardımcı seçeneklerle birlikte gelir.