Web Kalite Güvencesi: Kullanıcı Gereksinimlerinden Web Risk Yönetimine
Yayınlanan: 2022-03-10Bir kimyager olarak Bordeaux Üniversitesi'nden Kalite Yönetimi ve Kalite Kontrol alanında yüksek lisans derecesi aldım. İlk kariyerim şarap endüstrisindeydi ve laboratuvar operasyonlarının kalitesini ve ondan çıkan analizleri garanti altına aldı. Bir dip not olarak, laboratuvar kalite güvence müdürü olarak iş görüşmemin son sorusu “Şarap sever misiniz? Sevmedim dedim. "İşe alındın" dediler.
1999'da kalite yönetimi bilgilerimi web'e uygulamaya karar verdim. Şarap laboratuvarındaki işimi bıraktım. Hemen “ Bir web kullanıcısı için kalite ne anlama geliyor? ” Bu aynı zamanda şu diğer soruyu da yanıtlamak anlamına gelir: “Bir web sitesinin kalitesi nasıl değerlendirilir, yönetilir ve garanti edilir?”
Kalite güvencesi (QA) şu şekilde tanımlanır:
“Kalite standartlarının karşılanmasını sağlamak için bir projenin, hizmetin veya tesisin çeşitli yönlerinin sistematik olarak izlenmesi ve değerlendirilmesi için bir program.”
— "Kalite güvencesi", Merriam-Webster
KG, herhangi bir kalite yönetimi yaklaşımının merkezi bir parçasıdır ve tüm kalite yönetimi, risk yönetimi ile çok yakından bağlantılıdır. Risklerin kritik olarak algılandığı ve algılandığı çoğu sektörde kalite güvencesi kaçınılmaz olarak gelişir. Bu nedenle kalite güvencesi havacılık, otomotiv, sağlık ve hatta video oyun endüstrilerinin temel direğidir ve pek çoğu bunu sorgulamayı hayal etmez.
Kalite güvencesi ile ilgili soruların yanıtlarını aramak, şirketimi yaratmama ve erişilebilirlikle ilgili Fransız ulusal standardının (“RGAA) iki ilk versiyonu da dahil olmak üzere açık veri, performans ve web erişilebilirliği hakkında birkaç belgelenmiş kontrol listesi ve standart üretmeme yol açtı. ”, R eferentiel G eneral d' A melioration de l' A ccessibilite anlamına gelir). Ayrıca beni web kalite güvencesi hakkında bir kitap ve diğerlerinin yanı sıra UX, ekotasarım, CSS, ön uç geliştirme hakkında sekiz kitabın önsözlerini yazmaya yöneltti. Bu soruları yanıtlamak, yıllar sonra web kalite güvencesi konusunda hala tutkulu olmamın nedenidir. Ve beni sana ve web projelerine yönlendiren de bu sorular. Bu arada, şimdi her yerden şarabı seviyorum.
Kullanıcılar İçin Kalite Ne Anlama Geliyor?
2001 yılında web sitesi kalite güvencesi kavramını incelerken basit bir soruyla başladık: "Kalite kullanıcılar için ne anlama geliyor?"
ISO'ya (Uluslararası Standardizasyon Örgütü) göre kalite terimi:
"...bir nesnenin bir dizi doğal özelliğinin gereksinimleri karşılama derecesi."
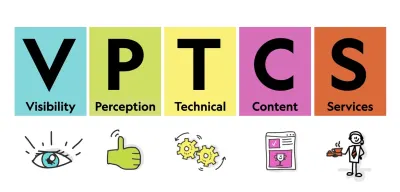
Bir web sitesi hakkında bu ilk soruyu sormak, kullanıcı gereksinimlerinin analiz edilmesini içerir. Araştırmamız sırasında, beş temel kullanıcı gereksiniminden oluşan bir model oluşturduk:
- Görünürlük , bir sitenin potansiyel kullanıcıları tarafından karşılanabilme yeteneğidir.
- Algı , kullanılabilir olma ve kullanıcıları tarafından olumlu olarak algılanma yeteneğini temsil eder.
- Teknik , doğru çalışma yeteneği ile ilgilidir.
- İçerik , kaliteli bilgi sunma yeteneğini kapsar.
- Hizmetler , kaliteli hizmetler sunma, eşlik etme ve/veya üretme yeteneğini belirler.

Kullanıcılar için önemli olan birçok kullanıcı gereksinimi vardır. Örneğin, bu beş gereksinim duygulara (zevk, bağlılık, şükran vb.) odaklanmaz, yalnızca temel gereksinimlerin başarısına odaklanır. Model, tüm kullanıcı gereksinimlerini kapsamlı bir şekilde tanımlamayı amaçlamaz. Ancak bunları sınıflandırmak ve sıralamak için kullanılabilir . Biz buna VPTCS modeli adını verdik.
Ürün veya hizmetin ne olduğu veya kullanıcıların kim olduğu önemli değil bize şunu söyler:
Kullanıcıların web sitesini bulabilmelidir. Web sitesini doğru kullanabilmeleri ve algılayabilmeleri, web sitesinin doğru çalışmasına, kaliteli içeriğe ihtiyaç duymaları ve ziyaretlerinden sonra da iyi bir deneyim yaşamaları gerekir.
Web Kalite Güvencesi UX ve UI ile Nasıl İlişkili?
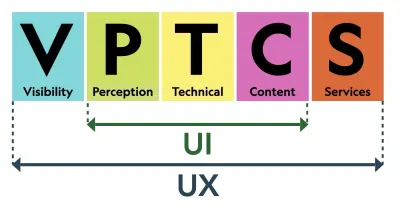
Web kalite güvencesi üzerinde çalışmak için, kalite tanımının başka bir parçası üzerinde de çalışmamız gerekiyordu: bir nesnenin doğal özellikleri . Bu, bir web sitesinin ne olduğunu açıklamak anlamına gelir. Bu bizi UX'in yapısı (kullanıcı deneyimi) ve bunun UI (kullanıcı arayüzü) ile nasıl ilişkili olduğu üzerinde çalışmaya yönlendirdi. Bunu yapmak için VPTCS modelini de kullandık (Görünürlük, Algı, Teknik, İçerik, Hizmetler).
Model, kullanıcının siteyi ziyaretiyle ve üç ana aşamayla ilgili kronolojik sırayla okur: öncesi , sırası ve sonrası .
- V : ziyaretten önce
- PTC : sırasında
- S : ziyaretten sonra
Aşağıda göreceğiniz gibi, toplam kullanıcı deneyimini (UX) kullanıcı arayüzünden (UI) ayırmak için VPTCS modelini kullanmaya karar verdik. UI, modelin üç merkezi bölümü tarafından kapsanır: Algı, Teknik ve İçerik ve yolculuğun yalnızca bir parçasıdır.
UX, UI'den önce başlar ve UI'den sonra biter.

Görünürlük, kullanıcının neden ve nasıl geldiğiyle ilgilenmemize neden olur. Görünürlük, kullanıcı arayüzle karşılaşmadan önce başlar. Örneğin, web sitesinin arama motoru sonuç sayfalarında anlatılma şekli veya insanların sosyal medyada web sitesi hakkında konuşma şekli; hepsi kullanıcı deneyiminin bir parçasıdır.
Modelin diğer ucunda, Hizmetler bölümü , kullanıcı arayüzden ayrıldıktan sonra ne olduğuna bakmamıza yol açar. Örneğin bir e-ticaret sitesinde deneyiminiz siteden ayrıldığınız anda bitmez, devam eder. Örneğin, müşteri desteğine ulaşamadığınızda veya canlı bir kişiyle konuşmak için 20 dakika beklemeniz gerektiğinde, paketiniz hasarlı veya kısmen açılmış olarak teslim edildiğinde veya web sitesindeki ürün açıklamasının doğru olmadığını fark ettiğinizde. . Bu durumlarda, artık arayüzün kendisini kullanmıyorsunuz, gerçek dünya kullanıcı deneyiminde etkileşim kuruyorsunuz.
VPTCS modeli bize bir web sitesinin ne olduğu ve kullanıcının gereksinimlerinin neler olduğu konusunda bir bakış açısı sağlasa da, web projesinin paydaşları, yani tasarlayan, üreten, geliştiren, ticarileştiren veya pazarlayanlar için sonuçlarını da belirlemek istedik. internet sitesi.
Web Kalite Güvencesine Hangi İşlemler Dahildir?
"Bir şirketin tekliflerinde yüksek kaliteli kullanıcı deneyimi elde etmek için mühendislik, pazarlama, grafik ve endüstriyel tasarım ve arayüz tasarımı dahil olmak üzere birden fazla disiplinin hizmetlerinin kusursuz bir şekilde birleştirilmesi gerekir."
— "Kullanıcı Deneyiminin Tanımı (UX)," Don Norman ve Jakob Nielsen
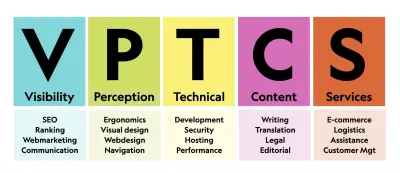
Web kalite güvencesi üzerinde çalışmaya başladığımızda, kullanıcı gereksinimlerinin (Görünürlük — Algı — Teknik — İçerik — Hizmetler) belirlenmesinin yeterli olmadığını gördük. Kalite güvence yaklaşımına profesyonel katılım sağlamak için bir web projesinde yer alan farklı disiplinleri tanımlamamız ve bunları gereksinimlerle ilişkilendirmemiz gerekiyordu. Farklı işlemleri haritalarken, her bir işlemin gerekli olduğunu ve hepsinin en az bir ortak noktası olduğunu görebilirsiniz: kullanıcı.

Bu noktada, kullanıcı tarafındaki bir dizi gereksinimi ve web ticaretinin bu kullanıcı gereksinimleriyle nasıl ilişkili olduğunu anlamak için bir dizi aracımız vardı.
Kalite kavramı üzerinde çalışmak her zaman multidisipliner bir yaklaşımdır. Her kullanıcının bir ürünün kalitesi hakkında kendi öznel görüşü vardır. Bazı kullanıcılar teknik sorunlara daha duyarlı, diğerleri içeriğin kalitesiyle daha fazla meşgul, bazıları ise hizmetlerin kalitesinden derinden etkileniyor. Kaliteyi değerlendirmek tamamen objektif olamaz , ancak genel kullanıcı gereksinimlerini daha uygulanabilir araçlara dönüştürmek her zaman mümkündür. Bunu yapmak için oluşturulabilecek en basit araçlardan biri bir kontrol listesidir ve biz de bunu yaptık.
Kullanıcı Gereksinimlerini İşlem Yapılabilir Bir Kontrol Listesine Dönüştürme
“Başarısızlığın üstesinden gelmek için, deneyime dayanan ve insanların sahip olduğu bilgiden yararlanan, ancak bir şekilde kaçınılmaz insan yetersizliklerimizi de telafi eden farklı bir stratejiye ihtiyacımız var. Ve böyle bir strateji var - basitliği içinde neredeyse gülünç görünse de, belki de daha ileri beceriler ve teknolojiler geliştirmek için yıllarını dikkatli bir şekilde harcamamış olan bizler için çılgınca olabilir.
Bu bir kontrol listesi.”
— Atul Gawande, Kontrol Listesi Manifestosu
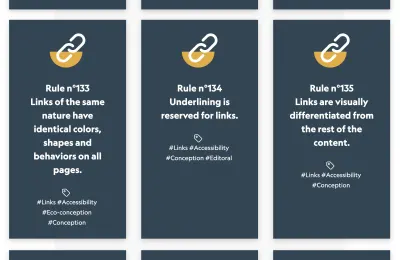
Aşağıdaki kontrolleri uygulayarak VPTCS modelini bireysel kurallara çevirmeye karar verdik:
“Kullanıcılar için fikir birliği ve katma değere sahip evrensel, gerçekçi, sürdürülebilir, son kullanıcılar tarafından doğrudan doğrulanabilir kurallar var mı?”
2004 yılında, halka açık çevrimiçi atölyelerde Opquast web uzmanları topluluğuna bir dizi kural sunduk. Kuralları göndermek için onlara şu kriterleri verdik: her kuralın kullanıcılar üzerinde tanımlanmış bir etkisi olmalı, gerçekçi olmalı, fikir birliğine sahip olmalı, evrensel olmalı ve son kullanıcı tarafından doğrulanabilir olmalıdır. Bu "kural oluşturma kuralları" seti, yalnızca topluluk tarafından kabul edilebilecek ve kullanılabilecek kuralları tutmak için bir akıl sağlığı testidir.
O zamandan beri, kontrol listemizin 2004, 2010, 2015 ve 2020'de 4 versiyonunu oluşturduk. Toplamda 10.000'den fazla yorum topladık, binden fazla kalite kuralı attık ve akıl sağlığı testini geçen sadece 240'ı tuttuk. . Bu kontrol listesinin diğer gizlilik, güvenlik, erişilebilirlik, SEO veya eko tasarım kontrol listelerinin veya standartlarının yerini alması amaçlanmamıştır. Yalnızca bir web projesi için geçerli olan, kontrol edilebilir, gerçekçi, kullanışlı ve evrensel, sayısal olmayan ana kuralları listelemek içindir.
Anahtar, tüm web meslekleri tarafından kabul edildi ve olmaya devam ediyor ve ayrıca CC-BY-SA (Creative Commons Attribution–ShareAlike Lisansı) açık lisansı altında çalışmaya karar vermemizin nedeni de bu. Hedefleri (kullanıcılar için katma değer), kuralın nasıl uygulanacağını (uygulanabilirlik) ve nasıl doğrulanacağını (doğrulanabilirlik) listeleyen kartlar oluşturduk. Ek bir not olarak, kurallar sayısal rakamlar içeremez. Bunu zor yoldan öğrendik: İlk sürümü yayınladıktan sonra, kurallardan biri, resimlerin ve ana sayfanın birlikte 150ko'yu geçemeyeceğini belirtti . 2004'te gerçekçi görünüyordu, ancak kural 2005'e kadar zaten alakasızdı. Kuralların en az beş yıl geçerli kalmasına ihtiyacımız var ve sayısal sınırlar belirlemek, ulaşmayı hedeflediğimiz fikir birliğine ciddi şekilde zarar veriyor. Bu yüzden bu kısıtlamayı akıl sağlığı kontrolümüze ekledik.
240 kuralın, geliştiricilerden müşteri desteğine, yönetimden operasyonlara ve UX tasarımcılarından içerik üreticilerine kadar bir web ekibindeki her bir rol üzerinde etkisi vardır. Örneğin, 240 kuraldan 35'i eko-tasarım, 23'ü güvenlik, 37'si SEO, 126'sı erişilebilirlik, 38'i e-ticaret ile ilgili.
En mantıklı ve açık yaklaşım, kontrol listelerini (bu veya diğerleri) konsept veya lansman öncesi araçlar olarak kullanmaktır. Bizim durumumuzda bu, bu tam kontrol listesinin her kuralın kontrol bölümünün yardımıyla denetimler için kullanılabileceği anlamına gelir. Kontrol listesinden alıntılar kullanılarak tasarım ve tasarım sürecinde de kullanılabilir.
Ancak, bir web kalite güvence sürecini verimli bir şekilde başlatmak için gereken ilk şeyin denetim veya ön lansman olmadığını gördük. Kurallara uymaya çalışmadan önce, bir web projesinde yer alan tüm ekibin, kurallar projedeki rolleriyle doğrudan ilgili görünmese bile, onları anladığından emin olmanız gerekir.

- * Kontrol listesinin en son sürümüne bakın (Fransızca, İngilizce ve İspanyolca dillerinde 240 kart mevcuttur, 2020)*
Web Kalite Güvencesi Kontrol Listeleri Nasıl Kullanılır?
İlk bakışta, bir kuralda anlaşılması gereken en önemli şey kuralın kendisidir. Ama belki de bir kuralın var olmasının nedeni daha ilginç ve anlayışlı. 233 numaralı Kuralımızla bir örneğe bakalım: “Dahili PDF belgelerinin metni seçilebilir.”

Bu kurala uymanın yararlı olabileceği kullanıcı bağlamlarını listeleyelim:
- PDF dosyasının içeriği bir ekran okuyucu ile seslendirilebilir;
- PDF dosyasının içeriği arama motorlarında indekslenebilir;
- PDF dosyasının içeriği aranabilir;
- PDF dosyasının içeriği tercüme edilebilir;
- PDF dosyasının içeriği kopyala yapıştır yapılabilir.
Bu kullanıcı durumları beş farklı kullanıcıyı ilgilendirebilir:
- Ekran okuyucu kullanan kör bir kullanıcı;
- Bir arama motorunda içerik arayan bir kullanıcı;
- Belgede belirli bir içeriği arayan kullanıcı;
- Belgenin dilini konuşmayan ve tercümeye ihtiyacı olan bir kullanıcı;
- Belge içeriğinin bir bölümünü yeniden kullanmak isteyen bir kullanıcı.
Alternatif olarak, yukarıdaki beş durumu yaşayacak olan aynı kullanıcıyı da ilgilendirebilir. Örneğin, görme engelli bir Bulgar bilim adamı düşünelim, internette alıntı yaptığı yeri araştırıyor, İngilizce bir PDF buluyor, sonra pdf dosyasında adını aratıyor, otomatik olarak Bulgarcaya çeviriyor ve kopyalayıp yapıştırarak işini bitiriyor. portföyündeki içeriğin bir parçası.
Bu, 240'dan yalnızca bir kuralla, kuralın kullanıcılar için yararlı olacağı beş bağlam tanımlanabileceği anlamına gelir. Bu, bağlamlarının çeşitliliği içinde ekranın diğer tarafında bulunan kullanıcılar için empatiyi tetiklemenin bir yolu olduğu anlamına gelir.
Bu nedenle, bir profesyonel için kalite kuralı düşünen ilk şey, kuralın kendisinin nasıl uygulanacağı değil , onun ne olduğunu, kimin için olduğunu ve neden var olduğunu anlamaktır . Tüm kuralların kullanıcılar için bir faydası vardır, ancak web projesinin gerçeği, profesyonellerin sınırsız araçları olmadığıdır. Bu nedenle, karar vermeleri gerekir ve son olarak, profesyonellerin bir kuralın uygulanıp uygulanmayacağı konusunda bilinçli kararlar verebilmeleri gerekir.
Bir web profesyoneli olarak ve katıldığınız web projelerinin tüm sınırlı araçlarına rağmen, bir sitenin kalitesini objektif olarak değerlendirebilmeli, bu değerlendirmenin temelini tartışabilmeli ve açıklayabilmeli, riskleri belirleyebilmeli ve bu konuda hakemlik yapabilmelisiniz. bilinen gerçeklerin tam bilgisi.
Kalite güvencesinin, web tasarımcıları, yönetim, satış, geliştiriciler, pazarlama, satış sonrası, teslimat sürücüleri gibi kuruluş çapındaki entegre ekipler için kullanıcı deneyimine dahil olan tüm kişiler için birincil bir refleks haline gelmesi gerekir.
Düşüncemizin bu noktasında, web kalite güvencesini dağıtmak için bir başlangıç araç setimiz var, ancak bu, web kalite güvencesini ve web kalite yönetimini süreçlerimize entegre etmek için gereken her şeye sahip olduğumuz anlamına gelmiyor.
Daha ileri gitmek için, web projesinin ana risklerine bakmamız gerekiyor.
Bir Web Projesinin Başlıca Riskleri Nerede?
“Risk değerlendirmesi, bireyleri, varlıkları ve/veya çevreyi olumsuz etkileyebilecek potansiyel (gelecekteki) olayları belirleme ve analiz etme (yani tehlike analizi); ve etkileyen faktörleri (yani risk değerlendirmesi) göz önünde bulundurarak "risk analizi temelinde riskin tolere edilebilirliği hakkında" yargılarda bulunmak.
- "Risk değerlendirmesi" Vikipedi
Tüm sektörümüz, evet, web etkinliklerinin çok fazla risk taşıdığını zor yoldan öğrendi. Aynı şekilde havacılık, otomotiv veya sağlık gibi diğer sektörlerde de; her risk kritik olup olmadığına göre sınıflandırılmalıdır (tehlike analizi).
Bir riski kritik olarak değerlendirmek her zaman kısmen özneldir. Bu nedenle, web endüstrisinde risklerin özellikle kritik olduğu dört konu buldum. Bu konulardan üçü (erişilebilirlik, güvenlik ve gizlilik) kullanıcılar için potansiyel önemli sonuçlara sahiptir. Bu sonuçlar marka imajınızı ve işinizi de olumsuz etkileyebilir. Kullanıcılar için aşılmaz sorunlara, gelir kayıplarına ve davalara yol açabilirler.
Seçtiğim son konu (ekotasarım), kişisel ve profesyonel yaşamlarımız üzerinde önemli potansiyel sonuçları olan sistemik bir bakış açısından da kritik.
İşletmenize gerçekten zarar verebilecek pek çok sorun vardır (düşük performans, kötü UX tasarımı, yetersiz SEO vb.), ancak genel olarak, aşağıda tanımladığım dördü kadar zarar vermezler. Listelenen dört konu, sizin, birlikte çalıştığınız şirketler ve müşteriler ve her şeyden önce kullanıcılar için açık ara en kritik konulardır.
Bu dört konu ve bunlarla ilişkili riskler tüm web projelerinde mevcuttur. Onlara bir göz atalım:
- Ulaşılabilirlik
Sitem engelliler için erişilebilir mi? Bazı insanlara karşı ayrımcılık mı yapıyorum? Eğer öyleyse, riskler nelerdir?
Accessibility.com tarafından yayınlanan bir raporda, geçen yıl işletmelere 265.000 web sitesi erişilebilirlik talep mektubu gönderildiği ve bunun sonucunda ABD şirketlerinin yalnızca 2020'de erişilemeyen web sitelerinin doğrudan bir sonucu olarak belki milyarlarca dolar yasal maliyet harcamasına neden olduğu tahmin ediliyor ( Kaynak: BOİA ). - Güvenlik
Projem kuruluşumu, iş arkadaşlarımı veya kullanıcıları tehlikeye atıyor mu? Eğer öyleyse, riskler nelerdir?
govtech.com'a göre 2020'de, 2019'a kıyasla veri ihlallerinden kaynaklanan güvenliği ihlal edilmiş kayıtlarda %141'lik bir artış oldu. Açık farkla en fazla kayıt, veri ihlali faaliyeti hakkında rapor vermelerinden bu yana bir yıl içinde açığa çıktı (www.govtech.com ). Ayrıca, bir veri ihlalinin ortalama maliyetinin 2020 itibariyle 3,86 milyon dolar olduğunu bildirdiler. ( Kaynak: IBM ). - Mahremiyet
Şirketimin verilerini, kullanıcılarımı veya çalışan verilerimi riske mi atıyorum? Olası sonuçlar nelerdir?
Genel Veri Koruma Yönetmeliği (GDPR) Mayıs 2018'de yürürlüğe girdi. GDPR, AB Veri Koruma Yetkililerinin 20 milyon Euro'ya (24,1 milyon $) veya yıllık küresel cironun %4'üne (hangisi daha yüksekse) kadar para cezası vermelerine izin veriyor. […] GDPR kapsamındaki cezalar toplamda 158,5 milyon Euro (191,5 milyon $) oldu. ( Kaynak: Tessian ). - Çevre dizaynı
Projemin çevresel etkisi nedir? Projem iklim değişikliğine ne ölçüde katkıda bulunuyor?
Kar amacı gütmeyen kuruluş The Shift Project, dijital teknolojilerin çevresel etkileri üzerine yaklaşık 170 uluslararası çalışmayı inceledi. Uzmanlara göre, 2013 ve 2018 yılları arasında küresel CO2 emisyonlarındaki payları yüzde 2,5'ten 3,7'ye yükseldi […] Borderstep Enstitüsü çeşitli çalışmaları karşılaştırıyor ve dijital araçların üretimi, işletilmesi ve bertaraf edilmesinden kaynaklanan sera gazı emisyonlarının ortaya çıktığı sonucuna varıyor. uç cihazlar ve altyapılar, küresel emisyonların yüzde 1,8 ila 3,2'si arasındadır (2020 itibariyle). ( Kaynak: SIFIRLA ).
Bahsedilen risklerin hiçbirini göz ardı etmeyi göze alamayız. Son on yılda, bu riskler ve sonuçları arttı, artan maliyetlere, başarısız yeniden tasarımlara, davalara, siber saldırılara, personel tükenmesine, yüksek ciroya, çevresel etkiye ve daha fazlasına neden oldu. Daha önceki örneklerde de gördüğümüz gibi, tüm bunların sektörümüzde kaçınılması gereken finansal, insani, sosyal ve çevresel maliyetleri var.

Şu anda web'de gördüğümüz şey, müşterilerin daha yüksek kalite talep etmesi ve sağlayıcıların bunu başarmak için kalite hedefleri belirlemesi ile standartların, yöntemlerin ve çerçevelerin yavaş yavaş ortaya çıktığı genç bir endüstrinin çok klasik bir olgunlaşma aşamasıdır. Erişilebilirlik, eko tasarım, performans, güvenlik ve gizlilik gibi farklı riskler ve alanlar giderek daha fazla yapılandırılmış, standart hale getiriliyor ve ulusal yasa ve yönetmeliklere tabi hale geliyor.
Çözmek için benzer kalite yönetimi denklemleriyle karşı karşıya kalan yerleşik endüstrilerde ortaya çıkanlara bir göz atalım.
Disiplinlerarası Web Kalite Yönetimine Doğru
80'lerin başında, kalite yönetimi uzmanları çoğunlukla ISO9000 standardını kullanarak kalite sorunları üzerinde çalışıyorlardı. Kalite kontrol, kalite güvencesi ve kalite yönetimi bana 1990'larda öğretilen yegane konulardı. Ancak, standartlarla farklı bir dizi risk üzerinde çalışan başka insanlar da vardı: Çevre için referans ISO14000 ve BT güvenliği için ISO 27000 idi.
Bu yönetim standartlarının uygunluğu ve dağıtımı, endüstriyel şirketlerin farklı departmanları tarafından yönlendirildi. Bir noktada, tüm standartlar bağlantılı olduğu ve muhtemelen ortaklaşa yapılacak çok sayıda görev ve araç olduğu için, şirketler HQSE ( Y e th Q uality G uality G ü n ü l ü k l ü l ü l ü l ü l ü l ü l ü l ü n ü n ü n e n e n e n e n e n e n e n e n e n e n e n e n e n e n e n e n e n e n e n e n e n d e Ortam ) hizmetlerini yarattı. Bu tür bir yaklaşıma “entegre yönetim sistemleri” denir:
“Bir zamanlar, rolü bir SEÇ (sağlık, güvenlik ve çevre) yöneticisine uzanan bir İSG (sağlık ve güvenlik) yöneticisi vardı. Aynı zamanda, rolleri SEÇ süpervizöründen tamamen ayrı olan bir kalite yöneticisi vardı. Ancak teknoloji iş akışına giderek daha fazla entegre oldukça ve hızlı kaliteli hizmet ve ürünlere olan talep arttıkça, roller tek bir QHSE yöneticisinde birleşti.”
- “Haydi İnşa Edelim,” Houdayfa Cherkaoui
Kalite yönetimi veya entegre yönetim sistemleri hakkında bilinmesi gereken gerçekten önemli bir şey var ve o da kaliteyi “üretmedikleri”, çevre veya güvenlik uyumluluğu sağlamadıklarıdır. Sadece organizasyonun geri kalanının bu konuları kontrol etmesine ve iyileştirmesine yardımcı olurlar. Bu departmanlardaki kişilerin hiçbiri uzmanların yerini almaz, onlara sadece araçları, standartları, makine otomasyonunu vb. sağlarlar. Bir şirketin belirli bir kalite düzeyi sunabileceğini kanıtlaması gerektiğinde, herkesin güncel kalmasına ve müşterilerle arayüz oluşturmasına yardımcı olurlar.
Şimdi benim için geleceğe bahse girme zamanım geldi. Havacılık, otomotiv ve tıp gibi halihazırda kurulmuş endüstrilerde olduğu gibi, kalite güvencesi risk algısının doğrudan bir sonucu olarak tanıtıldı. Web ekipleri zaten riskleri ayrı ayrı yönetiyor, ancak kullanıcılar hepsiyle ilgilenirken, bir web projesi oluştururken veya sürdürürken ilgilenmemiz gereken tüm konuları bir araya getiren disiplinler arası bir yaklaşıma ihtiyacımız olacak.
Tam olarak ne olacağını ayrıntılı olarak söylemek için çok erken, ancak benim öngördüğüm şey, farklı web ticaretlerini ve alanlarını bir araya getirecek, sürdürecek ve birbirine yaklaştıracak yeni bir web QA katmanının entegrasyonu.
Bu Makaleden Neler Alınmalı?
Yolculuğum boyunca (umarım bitmemiştir), epeyce şey öğrendim.
Web kalite güvencesini uygulayabilmemiz için, bir web projesinde yer alan web ticaretinin kullanıcı gereksinimlerini ve sonuçlarını anlamamız gerekir. VPTCS modeline geri dönersek, gözlemlediğimiz en önemli şeylerden biri, Görünürlük ve Hizmetler bölümünün, özellikle web sitesi sahipleri tarafından web ekipleri tarafından sıklıkla hafife alınmasıdır.
Kullanıcılara en yüksek değeri getiren iki gereksinimin içerik ve hizmetler olduğunu da gözlemledik. Ancak, Web projesinde Görünürlük, Algı ve Teknik kategorilerine giren rollerde çalışan Web profesyonellerinin en önemlileri olduğu sıklıkla algılanmaktadır. Web proje ekibine sorunsuz bir şekilde entegre edilmiş yüksek kaliteli içerik ve hizmetler (destek, lojistik, teslimat vb.) olmadan çalışamazlar.
Öğrendiğimiz bir diğer şey ise, UI'nin sıklıkla tamamen görsel ve ergonomik bir iş olarak algılanmasıdır. Kullanıcı arayüzünün algı, teknik ve içeriğin bir karışımı olduğunu göstermek, uzaktan çalışan farklı ekipler arasında daha az yanlış anlama oluşmasına yardımcı olur. Bu da bizi, tüm işlemleri içeren ve birlikte çalıştıran birleşik ekiplere duyulan ihtiyaca götürüyor.
Web endüstrisi standartlarında halihazırda birçok kalite güvencesi biçimi vardır: düzenlemeler, birim testi, işlevsel testler, otomatik araçlar, manuel denetimler, kontrol listeleri vb. Web, kalite güvencesinin kademeli olarak arttığını görüyor, ancak bana kalırsa, yolun yalnızca en başındayız. Başlangıç olarak, kontrol listeleri, uyumluluğa ulaşmak ve aynı zamanda ortak bir kültürü ve kelime dağarcığını paylaşmak için kullanılabilecek çok basit araçlardır.
Web ekipleri uygunluk için kontrol listelerini kullanabilir, ancak kendi deneyimlerime göre, uyumluluğu geliştirmek istiyorsanız ve web kalite güvencesinin kuruluşunuzda sürdürülebilir bir şekilde uygulanmasını istiyorsanız, önce ortak bir kelime dağarcığına sahip bir web kalitesi kültürü oluşturmak ve Önyükleme için temel çerçeve.
"Dijital dönüşüm sürecindeki insanların %63'ü kültürün bir numaralı engel olduğunu söylüyor... %56'sı departmanlar arası işbirliğini 3. en büyük zorluk olarak belirtti."
— Altimetre ve Capgemini çalışması
Amaç, bahsettiğim ve diğerleri gibi risklerin ve kullanıcılara yönelik sorumlulukların paylaşıldığı kültürel bir temel oluşturmaktır. Küresel bir kurallar dizisi, web ekiplerini güçlendirmek ve küresel bir kültür ve kelime dağarcığı oluşturmak için kullanabileceğiniz çözümlerden biridir, ancak buna web projeleri için küresel bir karşılıklı risk yönetim sistemi eşlik etmelidir. Bu yönetim sisteminin, karmaşık sorunlar için uzman uzmanları çağırabilecek bir dizi küresel kural, standart ve araçla ilgilenmesi gerekir.
Web kalite güvencesi, kullanıcıları, müşterileri ve vatandaşların çıkarlarını temsil etmek için kalite koruyucuları olarak eğitilmiş ve yetkilendirilmiş daha sorumlu profesyonellerin olmasına katkıda bulunabilir.
Yolculuk devam ediyor.
Daha fazla okuma
- "Kalite Yönetimi" Vikipedi
- “VPTCS: A UX And Web QA Model (2001),” Elie Sloim, Medium
- “Web Kalite Güvencesi Kontrol Listesi,” Opquast
- “Entegre Yönetim Sistemleri”, ISO
