Web Sitesi Tasarımında Sezgisel Formlar İçin On Adım
Yayınlanan: 2022-06-02Formlarınız, hem kullanıcılarınız hem de şirketiniz için web sitenizdeki en önemli unsurlardan biridir. En iyi ihtimalle, formlar ziyaretçilerle etkileşime girer ve kullanıcı dostudur. İyi bir form, ziyaretçileri geri bildirim, abonelik, rezervasyon ve kayıt için bunları doldurmaya teşvik eder.
En kötüsü, formlar hantaldır, gezinmesi zordur ve sayfanızın genel hissini azaltır. Sezgisel ve verimli web sitesi formlarını nasıl oluştururuz ve bunlar iş değerini nasıl artırır?
Formlarınızı Mobil Cihazlar İçin Optimize Etmenin 10 Yöntemini de okumak isteyebilirsiniz.
Google'dan İpuçları Almak
Favori arama motorumuz, son birkaç yılda, kullanıcıların aradıklarını kolaylıkla bulmalarını kolaylaştırmak adına birçok algoritma güncellemesi gördü.
Son zamanlarda Google, aramayı bir arkadaşla konuşmak gibi yapmaya çalıştı. Kullanıcılar artık aradıklarını gündelik dili kullanarak bulmayı bekliyorlar. Bu durum web tasarımına da sıçradı ve ziyaretçiler kodlama ve makine öğreniminde bir insan faktörü bekliyor.
Bu, kullanıcı bilgilerini daha insani ve ilgi çekici bir şekilde almayı amaçlayan doğal dil kullanıcı arayüzlerinde ve doğal dil formlarında bir artışa yol açtı. Şirketler, geleneksel biçimlerin geleneksel (ve katı) sunumundan ziyade kullanıcının zihinsel süreçlerini yansıtmaya çalışır.
Özelleştirilebilir şablonlar ve önceden oluşturulmuş eklentiler, bunu her zamankinden daha kolay hale getiriyor. Sezgisel formlar, form tasarımındaki zahmetli işlerin çoğunu alsa da, en iyi uygulamalar yine de kullanıcıların web sitenizdeki formları nasıl, ne zaman ve nerede göreceklerini belirlemektedir.
Form Kullanımı İçin En İyi Uygulamalar
Formları bir kullanıcı (ve şirketiniz) için en yararlı olacak şekilde nerede ve nasıl sunarız? Bu yönergeleri izleyin:
1. Yalnızca Gerekli Bilgileri İsteyin ve Mantıklı Bir Format İzleyin
En iyi biçimler, bilgi talepleri değil, doğal dil işlemenin gösterdiği gibi bir konuşmadır. Herhangi bir mantıksal konuşmada olduğu gibi, kullanıcınız ile uygulamanız (veya web siteniz) arasındaki iletişimi takip etmelidir. Bunu şu şekilde elde edin:
- Bir kullanıcının bakış açısından sırayla sorular sormak. Bu, bilgileri anlamlı ve mantıklı bir şekilde (bir sohbette yapacağımız gibi) sunmayı içerir. Anlamlı bir sıralama yoksa, seçenekleri alfabetik olarak sıralayın.
- Bir form oluştururken, her soruyu neden sorduğunuzu ve bu bilgilerle ne yapmayı planladığınızı sorun. Bu, gereksiz soruları ortadan kaldırmaya yardımcı olur ve kullanıcının dikkatini çekme olasılığını artırır. Kullanıcı çabasını azaltmak, tamamlama oranlarınızı artırmanın en önemli adımıdır.
2. Tek Sütun Biçimi Kullanın
Formunuz yalnızca gerekli bilgileri içermeli ve bu da onu tek sütunlu bir format kullanmaya yetecek kadar kısa yapmalıdır. Yatay olarak bitişik alanlar, kullanıcının anlamayı yavaşlatan ve kullanıcının dikkat gecikmesine neden olan "Z" şeklinde tarama yapmasını gerektirir. En iyi formlar, sayfanın sonuna kadar net bir tamamlama yoluna sahiptir.


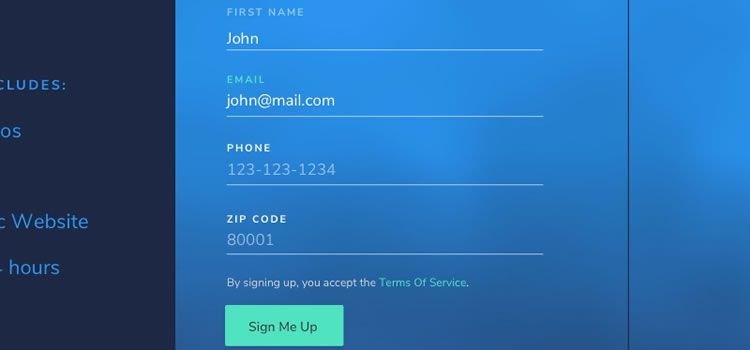
Wen Tong'dan Rezervasyon Formu.
3. Yazma Çabasını En Aza İndirin
Özellikle mobilde, giriş alanı sayısını ve kullanıcının ihtiyaç duyduğu yazma çabasını en aza indirmek için her türlü çabayı gösterin. Açılır menüler, onay kutuları ve radyo düğmeleri yalnızca kullanıcılarınızın çaba miktarını en aza indirmekle kalmaz, aynı zamanda özellikle mobil cihazlarda yazmanın doğasında var olan hata miktarını da giderir.
4. Alan Boyutu ve Giriş Verileri
Alan boyutunun talep ettiğiniz verilerle orantılı olmasını sağlamak için gerekli adımları atın. E-Ticaret mağazalarıyla ilgili yakın zamanda yapılan bir araştırma, tüm kullanıcıların yüzde 79'unun kasada alışveriş sepetlerini terk ettiğini ortaya çıkardı.
Sebeplerden biri mi? Alan boyutu hakkında kafa karışıklığı. Çalışma, bir alanın gerekli bilgi miktarı için çok uzun veya çok kısa olması durumunda, kullanıcıların formu uygun şekilde doldurup doldurmadıklarını merak ettiklerini gösterdi. Bu, özellikle Kart Doğrulama Kodu alanları için geçerliydi. Bilgilerinizin verilen alana rahatça sığdığından emin olun - çok büyük veya çok küçük değil.

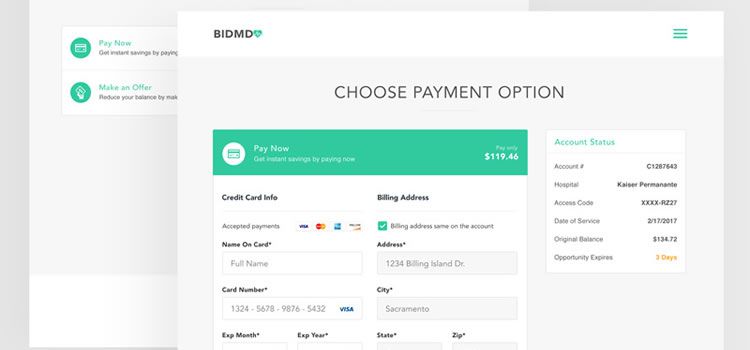
Black Flag Creative'den Ödeme Ödeme Formu.
5. Esnek Biçim
Bazı formlar, farklı doğru sunumlarla bu verileri gerektirir. Örneğin, bir telefon numarası 123-456-7890 veya (123) 456-7890 olabilir. Biçimlendirmenizin bir telefon numarasının herhangi bir sunumunu kabul etmesini sağlayın.
Aynısı doğum günleri ve rezervasyon tarihleri için de geçerlidir (açılır menü takvimi olarak sunabilirsiniz). Amaç, kullanıcınızın rahatlığı için mümkün olduğunca çok sayıda esnek seçenek sağlamaktır.

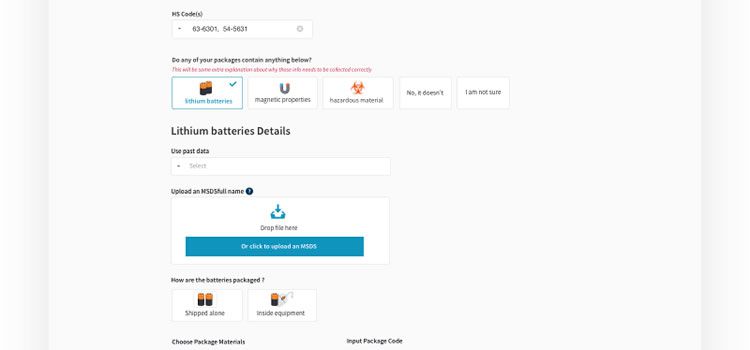
Lacey Ankenman'ın Form Alanı.
6. İsteğe Bağlı ve Zorunlu Alanlar
İdeal olarak, formunuzdaki her veri girişi gerekli olacaktır (çünkü yalnızca gerekli bilgileri istiyorsunuz). İsteğe bağlı bir giriş eklemeniz gerekiyorsa (adres formunda bir bina birimi veya daire numarası buna örnek olabilir), bu şekilde etiketlediğinizden emin olun.
Gerekli bilgilerin yanındaki kırmızı yıldızlar yaygın bir uygulamadır. İsteğe bağlı alanlar ekliyorsanız, bunları bir veya iki ile sınırlandırın.
8. Sıfırlama Hatasından Kurtulun
Eskiden formlara sıfırlama düğmeleri eklemek için bir gelenek vardı, ancak bu uygulamaya karşı tavsiyede bulunuyoruz. Bir formu doldurmanın hayal kırıklığını hayal edin, sadece yanlışlıkla sıfırlamaya basın ve tüm çalışmanızı kaybedin!
Formu tekrar doldurur musunuz yoksa pencereyi kapatır mısınız? Biz öyle düşündük. Sıfırlama düğmesini formunuzdan çıkararak bu senaryodan kaçının - faydadan çok zarar verir.
9. Kullanıcılarınızı Bir Form Doldurmaya Teşvik Edin
Kullanıcılarınızın bir formu doldurmasını sağlamanın anahtarlarından biri, bunu yapmak istemelerini sağlamaktır. Web sitenizin kullanıcıları formunuzu doldurmaya nasıl ikna edebileceğine dair bazı örnekler:
- Form tamamlama için kullanıcı avantajlarının bir listesini sağlayın. Bu, müşterilerinize yardımcı olacağınız avantajların, özelliklerin veya yolların bir listesi olabilir. Tamamlandıktan sonra gelecekteki bir satın alma işlemi için bir promosyon kodu bile olabilir.
- Formunuzla ilgili müşteri referansları veya vitrinler gibi sosyal kanıtlar sağlayarak markanızın güvenilirliğini artırın. Bu, insanların temel bir ürün veya hizmet sağlama konusunda size güvendiğini gösterir. Bu aynı zamanda markayla insani bir bağ oluşturmaya da yardımcı olur - onu eve götürmek için resimler ekleyin.
- Kullanıcılara, gizliliklerine değer verdiğinizi ve spam almayacaklarını açık bir şekilde söyleyin.

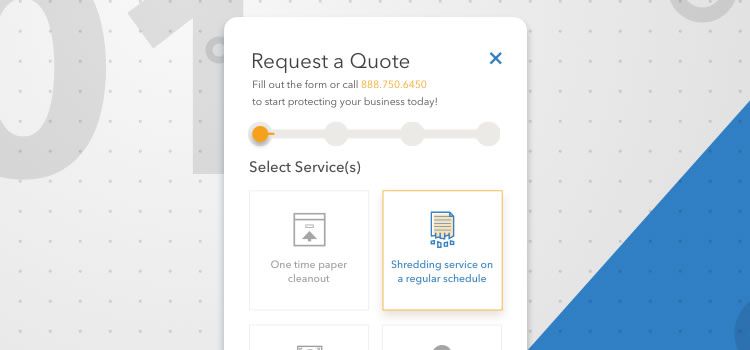
Çok Adımlı Form, Michael But.
10. Etkileyici Bir CTA Oluşturun
Harekete geçirme ifadenizin önemi, dönüşüm sürecindeki ilk adım olduğu ve kullanıcıları bu kayıt düğmesine basmaya zorlayacağı için hafife alınamaz. Bir kullanıcının ne yaptığınızı, size neden ihtiyaç duyduğunu ve sizi neyin farklı kıldığını bilmesini sağlayın ve bunu hızlı bir şekilde yapın. Zor bir iş gibi görünüyor, ancak bu ipuçları yardımcı olacaktır:
- Kendinizi müşterinizin yerine koyun. CTA içeriğinizdeki bir kelimeyi değiştirin: “Siz”inizi alın ve “Benim”e çevirin. Yakın zamanda yapılan bir araştırma, bu basit anahtarın dönüşümü yüzde 90 artırdığını buldu.
- Cesur ol. Kullanıcının dikkatini çeken ve dikkatlerini çeken renkler, şekiller, yazı tipleri, kelimeler ve yerleşim kullanın. Ziyaretçinize bir eylemi net bir şekilde ileten cesur ve zıt bir renk seçin.
- CTA'nızı ana gezinme veya altbilgiye yerleştirmeyi düşünün, böylece sitenizde görünür olsun.
Sezgisel Bir Form İş Değeri Yaratır
Ziyaretçinizi cezbedebilecek ve doldurulması kolay formlar, web sayfanızda daha fazla zaman harcanmasını sağlar ve sonuç olarak ürününüze veya hizmetinize daha fazla müşteri çeker. İyi bir formun önemini abartmak imkansızdır.
Etkileyici bir CTA ile kullanıcılarınızı formunuza çekin ve doğal bir dil kullanarak formunuzda gezinmeyi kolaylaştırın. Bu, kullanıcılarınızı formunuzu doldurmaya teşvik edecek ve bu da gelecekte daha fazla işe yol açacaktır.
