Sezgisel Tasarım? Öyle bir şey yok!
Yayınlanan: 2022-03-10Dictionary.com'da sunulan "sezgisel" kelimesinin tanımına hızlıca göz atarak başlayalım:
“Bilinçli bir akıl yürütme olmaksızın bile doğru olduğunu hissettiğiniz şeyi kullanmak veya temel almak: içgüdüsel.”
Aynı zamanda Cambridge bize şu tanımı sağlar:
“Gerçekler veya kanıtlar yerine duygulara dayalı: sezgisel bir yaklaşım/karar. Çoğu insan sezgisel bir doğru ve yanlış duygusuna sahiptir.”
Bu sözlük tanımlarına dayanarak, sezgi, bilinçli bir akıl yürütme kanıtı olmadan kararlar vermemize izin veren içgüdüsel bir içgüdü veya duygu ile ilişkilidir. Çeşitli yaşam durumlarında bize iyi hizmet edebilirken, sezgimiz gerçekten dijital arayüzlerle ilgili olarak bize bilinçsiz rehberlik sağlama işlevi görüyor mu? Gerçekte, tasarımcıların yaratmaya çalıştığı sezgisel davranış, kullanıcıların daha önce deneyimlediği tanıdık tasarım kalıplarını kullanmaya dayanmalıdır. Bu bağlamda, sezgisel bir tasarım etkileşimi, bilinçsiz akıl yürütmeye değil, bir aşinalık hissine dayandırılır.

Bir UX tasarımcısı olarak, bir müşteri veya paydaş size kaç kez “Sezgisel olması gerekiyor” dedi. Bu, bir arayüz veya yazılım uygulaması tasarımı için yaygın bir istek ve hatta bir gereklilik olsa da, gerçekten ölçülmesi, hatta tanımlanması kolay bir şey değildir.
Çoğumuzun bir karar ya da sonuçla ilgili içgüdüleri ya da içgüdüleri vardır. Genç kızım hakkında kötü bir şey olmuş gibi hissettiğim sezgisel hislerim oldu. Her zaman haklı değilim (neyse ki), ama yine de duygularıma dokunan içgüdüsel bir dürtü gibi geliyor. Bu, belirli bir durumda sezginin bizim için nasıl davranabileceğinin bir örneğiyse, bir arayüzle etkileşime girerken aynı türden içgüdüsel duygulara sahip olmayı hayal etmek zor.
Gerçek şu ki, sizin veya müşteriniz için sezgisel olan şey, örneğin anneniz ve hatta müşterileri için muhtemelen sezgisel olmayacaktır. Siz (kullanıcı) daha önce benzer bir arayüz veya etkileşim yaşadıysanız, bir arayüz tanıdık gelebilir ve genellikle sezgisel olarak adlandırılan bu aşinalıktır.
Örneğin, bir mobil uygulamada o tarifsiz hamburger menüsünü ilk gördüğümde, sezgisel olarak bana seslenip “Bana dokun, ben bir menüyüm!” demedi. Bu üç çubuğa dokunulduğunda bana bir menü verdiğini ancak etrafa dokunarak keşfettim. Şimdi, bir hamburger menüsü gördüğümde, ne yaptığını biliyorum. Sezgisel olarak değil, daha önce yaptığım için. Bunda içgüdüsel bir şey yok.
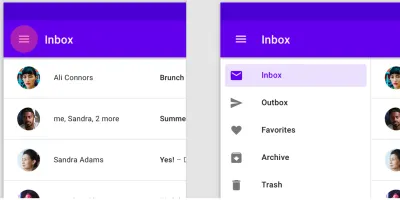
İşte her yerde bulunan hamburger menüsüne bir örnek.

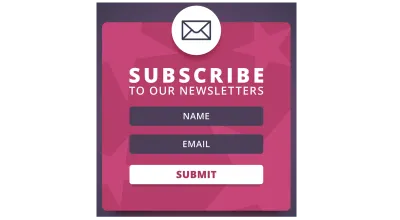
Başka bir örnek olarak, e-posta güncellemelerini almak için e-posta adresinizi girmeniz gereken bir mobil uygulamada basit bir kayıt formu alın. Alana dokunmanız ve yazmaya başlamanız gerektiğini anladığımız için bu mantıklı ve basit bir etkileşimdir. Hepimiz daha önce birçok kez yaptık. Ama babam bunu kullanmaya çalışsaydı, muhtemelen alana dokunmanız ve yazmaya başlamanız gerektiğini anlamazdı. Biri ona adım adım basit talimatlar vermedikçe nereden bilebilirdi ki.

70'lerin sonlarında Apple'da Macintosh programını başlatmasıyla tanınan Jeff Raskin tarafından yayınlanan bir makalede şöyle diyor:
“Bilgisayar faresinin kullanımının sezgisel olduğu iddia edildi. Yine de bundan çok uzak."
90'lı yıllarda şirket çalışanlarına Pagemaker (Adobe'un InDesign öncülü) derslerini öğretirken, sınıftaki öğrencilerden birinin yaptığı bir hareket hala kıkırdamama neden oluyor. Katılımcılardan ekrandaki OK düğmesine tıklamak için fareyi kullanmalarını istedim. Bir kadın fareyi aldı ve ekrana tıkladı. Bir farenin nasıl çalıştığını öğrendiğimiz için bunu şimdi kimsenin yaptığını hayal edemiyoruz, ancak bu, onun sezgisel bir cihaz olmadığını gösteriyor.
Sezgisel tasarımın bir şey olmadığını biliyoruz, ancak daha önce deneyimlediğimiz belirli etkileşim türlerine aşinalığın anlaşılmasının daha kolay olduğunu da biliyoruz. Teknoloji konusunda biraz bilgili olan kullanıcılar için, tasarım kararlarımızı temel almak için zaten mevcut ve tanıdık arayüz modellerini kullanabiliriz. Bu kullanıcılar, tasarım kalıpları olarak adlandırılan arayüz tasarımımızda önceden oluşturulmuş bu kalıpları büyük olasılıkla tanıyacaktır. UI Kalıplarına göre tasarım kalıpları, yaygın tasarım sorunlarını çözen yinelenen çözümlerdir.
Tasarım Kalıpları Nedir ve Neden Önemlidir?
Tasarım kalıpları önemlidir çünkü tanınabilir etkileşimler sağlarlar, böylece kullanıcılar nasıl etkileşimde bulunacaklarını anlamaya çalışmak için daha az zaman harcarlar.
Kullanıcılar için zaman ve çabayı azaltmak, daha iyi bir kullanıcı deneyimi yaratacak ve bir sonuca ulaşmak için harcanan zamanı en aza indirecektir. UX tasarımcıları için faydaları, kanıtlanmış bir tasarım bileşenini yeniden icat etmek zorunda kalmamak suretiyle zamandan tasarruf sağlar.
Aşağıda, Tasarım Kalıpları kitabının yazarlarından gelen kalıpları tanımlamak veya tanımlamak için bir yapı sağlayan bir kalıp şablonu tablosu bulunmaktadır. Bu başlangıçta yazılım geliştiricilere yönelik olmasına rağmen, kriterlerin çoğu UX tasarımcıları ile ilgilidir.
| Terim | Tanım |
|---|---|
| Desen Adı | Modelin özünü kısa ama etkileyici bir adla tanımlar. |
| niyet | Desenin ne yaptığını açıklar. |
| Ayrıca şöyle bilinir | Modelin eş anlamlılarını listeleyin. |
| Motivasyon | Bir problem örneği ve kalıbın bu problemi nasıl çözdüğü sağlar. |
| uygulanabilirlik | Modelin uygulanabilir olduğu durumları listeler. |
| Yapı | Modeli gösteren sınıfların ve nesnelerin diyagramları kümesi. |
| Katılımcılar | Tasarım desenine katılan sınıfları ve nesneleri ve sorumluluklarını açıklar. |
| işbirlikleri | Katılımcıların sorumluluklarını yerine getirmek için nasıl işbirliği yaptıklarını açıklar. |
| Sonuçlar | Kalıpla var olan güçleri ve faydaları, değiş tokuşları ve kalıp tarafından izole edilen değişkeni tanımlar. |
Kaynak: Tasarım Modelleri Nelerdir ve Onlara İhtiyacım Var mı? James Maioriello tarafından
Tasarım kalıpları fikrini daha fazla araştırmak için, aşağıda UI Kalıpları web sitesinde bulunan yaygın tasarım kalıplarından bazı örnekler verilmiştir. Bu site, tasarımcıların tasarım sürecinizde kullanmak üzere mevcut kalıpları tanımalarına yardımcı olacak harika bir referans aracıdır. Burada sayamayacağım kadar çok tasarım deseni varken, yıllardır kullandığım desenler olarak aşağıdaki desenleri seçtim.
Şifre Gücü Ölçer Tasarım Deseni
Bu model, kullanıcıya etkileşimleri hakkında hem talimat hem de geri bildirim sağlar.

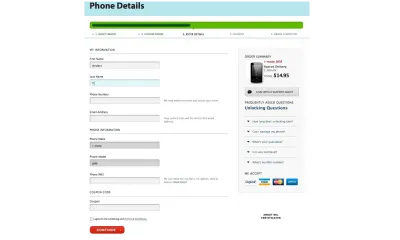
Sihirbaz, karşılaşmış olabileceğiniz başka bir yaygın tasarım modelidir. Genellikle kullanıcının önceden tanımlanmış bir dizi adımı tamamlaması gereken form tabanlı etkileşimler için kullanılır. Sihirbaz yapısı, kullanıcıyı sürecin her bölümünde yönlendirmek için kullanılır.
Sihirbaz Tasarım Modeli
Sihirbazlar, bir kullanıcıyı tek bir hedefe ulaşmak için bir dizi adım boyunca yönlendirmek istediğinizde kullanılır. Aşağıdaki kalıp, kullanıcının sürecin neresinde olduğunu, sağda tamamlanan adımların bir özetini, bağlamsal yardım ve süreçteki bir sonraki adıma geçmek için bir DEVAM düğmesini gösterir. Sihirbaz modelinde yaygın olarak kullanılan tüm bu bileşenler, yaptıkları, hangi adımda oldukları ve daha sonra ne yapacakları konusunda bağlam sağlayarak kullanıcı etkileşimlerini destekler.

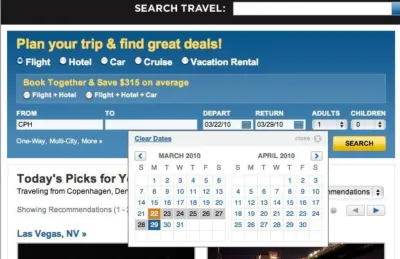
Takvim Seçici Kalıbı
Bu model, kullanıcının bir görevi tamamlamak için bir tarih veya tarih eklemesi gerektiğinde kullanılır. Bunun daha verimli veya tercih edilen bir yoluysa, metin alanına bir tarih de girilebilmesi önemlidir. Bu örnekte, bir takvim simgesi, yaygın olarak kullanılan bir kalıp olan bir takvim açılır listesi olduğunu gösterir. Yılı kolayca değiştirme olanağınız yoksa, doğum tarihi seçmeniz gerektiğinde bunun gibi takvim widget'ları her zaman iyi çalışmaz.

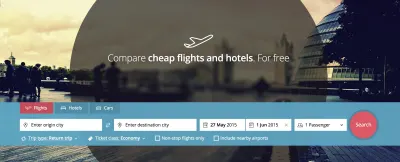
Form Varsayılanları
Form varsayılanları, belirli form alanlarını tipik bir kullanıcı seçimiyle eşleşecek şekilde önceden doldurmak için kullanılabilir. Bir işlemi tamamlamak için daha hızlı ve daha kolay bir yol oluşturur. Bu seyahat sitesi, geçerli tarihe ve ayrıca yolcu sayısına göre tarihler için önceden doldurulmuş verilere sahiptir.

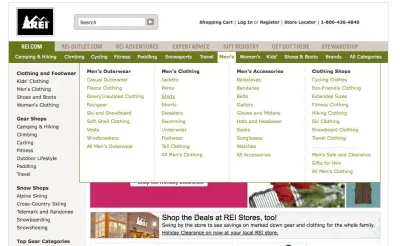
Gezinme Sekmeleri
Gezinme sekmeleri, içeriği farklı kategorilere ayırmak ve hangi içeriği görüntülediğinizi görsel olarak belirtmek için yaygın olarak kullanılır. Buradaki örnek, ilk sekme seçimi alt kategorileri ve aşağıdaki üçüncü seviyeyi gösteren zengin içerikli bir web sitesini göstermektedir.


Tasarımınızda mevcut bir tasarım desenini uygularken, tüm mesele, bağlam oluşturmak için deseni kullanmak ve kullanıcıya aşinalık sağlamaktır. Bu bağlamı sağlamak için, takvim seçici pencere öğesi için açıklandığı gibi, mevcut herhangi bir kalıbı uyarlamanız gerekebilir.
“Sezgisel tasarımın” tuzaklarını ve bunu tasarım kalıplarıyla nasıl azaltabileceğimizi araştırdık. Öyleyse, kullanıcılar için bilişsel yükü azaltmak için ortak tasarım kalıplarını kullanırsak, yeni ve yenilikçi bir şey tasarlarken yeni tasarım kalıplarını nasıl tanıtabiliriz? Gelişen teknolojiler bağlamında bunu araştırarak bu kavrama bakalım.
Tasarım İnovasyonu Neden Riskli Olabilir?
Bir kullanıcı için yeni veya tanıdık olmayan herhangi bir tasarım, tasarımcılar olarak en aza indirmeye veya tamamen ortadan kaldırmaya çalıştığımız bir öğrenme eğrisi yaratacaktır. Kullanıcılarımız için anlamlı olan sağlam, bağlamsal bir deneyim sunmaya devam ederken hızlı bir şekilde yenilik yapma ihtiyacını nasıl dengeleriz?
İş sonuçlarını göz önünde bulundurarak, iyi bir pazar uyumu sağlamak için yeterli kullanıcı araştırması yaparak ve tasarım akışınızı hedeflenen kitleyle kullanıcı test ederek, tasarım çözümü hipotezimizin mümkün olduğunca doğrulanmasını sağlayabiliriz. Bu, herhangi bir ürün veya hizmet tasarımı yürütmesinin doğasında bulunan ek risklerin azaltılmasına yardımcı olur. İdeal olarak, kullanıcıların anlama düzeylerini ölçen ve bilinmeyen bir ortamda arzu ettikleri sonuçlara ulaşmak için yollarını kişiselleştirmelerine izin veren etkileşimleri dahil edecek şekilde tasarlayabiliriz.
Yapay Zeka ile İnovasyon
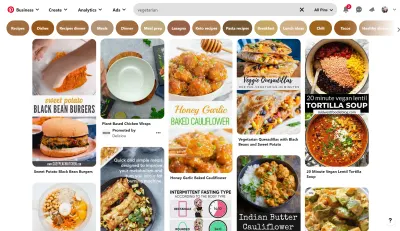
Yapay Zeka (AI) teknolojisi her zaman yenilik yapıyor, ancak kuruluşlar hala bu gelişmelerle iyi bir kullanıcı deneyimi yaratmayı başarıyor. Örneğin, Pinterest'in yapay zekası, son derece kişiselleştirilmiş sonuçlar sunmak için basit bir aramanın arkasındaki amacı anlamak için kullanılır. Wired'deki bu makaleye göre, deneyimleri kişiselleştirilmişse, kullanıcıların yüzde 80'inin satın alma olasılığı daha yüksektir.
Aşağıda “vejetaryen” için bir arama örneği verilmiştir. Pinterest, keşfedilmeye izin vermek için birçok ilgili konuyu döndürmek için bir AI motoru kullanır ve bunları sayfanın üst kısmında etiketler olarak görüntüler.

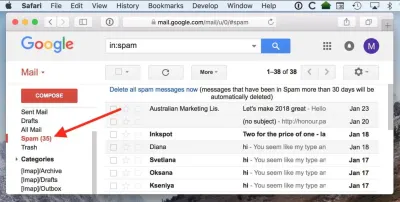
Yapay zeka hızla birçok ürün ve hizmete entegre oluyor. AI, büyük verilere dayanır ve müdahaleler oluşturmak veya kullanıcıyı belirli bir eylemi gerçekleştirmesi (veya yapmaması) konusunda bilgilendirmek için kullanılabilir. Bu, daha önce manuel görevler arka planda otomatikleştirildiğinden, kullanıcı için daha pasif bir deneyim yaratabilir.
Örneğin, e-posta hesabınızda kullanılan bir spam filtresi, şüpheli e-postaları herhangi bir kullanıcı müdahalesi gerekmeden otomatik olarak gereksiz bir klasöre taşır. Google, yıllardır AI ve kural tabanlı filtreler kullanıyor, ancak devam eden yenilik artık Google AI'ın, ilginizi çekmeyebileceğiniz bu haftalık haber bültenlerini doğrudan spam klasörüne taşımak için tanıma yeteneğini görüyor. Google spam filtresi artık bireysel tercihleri tanımlayabilir ve bunlara yanıt verebilir.

Buradan nereye? Teknolojinin hızla ilerlemesiyle, arayüzlerin önümüzdeki yıllarda nasıl gelişebileceğini keşfedelim.
Arayüzlerin Geleceği
Arayüzler insanlar için doğal etkileşimler sağlamıyorsa, ne sağlayabilir? Konuşma, doğal iletişim aracımızdır ve teknolojideki gelişmeler, konuşma tanıma cihazlarının evlerimize ve hayatımıza girdiğini gördü.
Apple, Amazon, Google ve Microsoft gibi büyük tasarım odaklı yazılım geliştiricilerinin konuşma tanıma ve doğal dil teknolojilerine yatırım yaptığı bir sır değil. Bu teknolojideki ilerlemeler, istediğimiz sonuç için arayüzlerle etkileşime daha az güvenmemizi sağlayabilir. Kişiselleştirme ve bağlam anahtardır, ancak bu, cihazlarımızın gerçekten kişiselleştirilmiş bir deneyim sağlamak için alışkanlıklarımız ve arzularımız hakkında bilgi edinmek için verilerimizi kullanması gerekeceği anlamına gelir.
Cihazımızla basitçe konuşabileceğimiz ve ihtiyacımız olanı isteyebileceğimiz bir dünya hayal edin ve daha da iyisi, cihazımız tarafından tam olarak doğru zamanda ihtiyacımız olan şeyi istenebilir veya verebiliriz. Bekle, Siri'nin zaten yaptığı bu değil mi? Evet, ama daha gidilecek çok şey var.
Apple'ın eski Siri şefi Bill Stasior, sanal asistanlara yönelik sonraki gelişmelerin, insanların doğal olarak nasıl konuştuğunun anlaşılmasında iyileştirmeler göreceğini söylüyor.
“Bence herkes asistanlarla hangi komutların işe yaradığını ve asistanlarla hangi komutların çalışmadığını öğreniyor. Ve bu şu anda çok hızlı bir şekilde gelişiyor olsa da, daha gidilecek çok yol olduğunu düşünüyorum.”
— Bill Stasior
Siri'nin ilk piyasaya sürüldüğü 2011'den bu yana doğal dil işlemenin kullanımında büyük ilerlemeler olmasına rağmen, önümüzdeki yıllarda sağlık ve eğitim gibi birçok sektörde daha yaygın hale geldiğini ve daha gelişmiş hale geldiğini göreceğiz. Bu, özellikle teknoloji meraklısı olmayan yaşlı insanlar için hayat değiştirici olabilir.
Örneğin, tıbbi müdahaleye ihtiyacı olan yaşlı bir kişinin, bir doktor ziyareti ayarlamak için cihazıyla konuştuğunu hayal edin. Veya hastaya tıbbi geçmişine ve mevcut semptomlarına göre tıbbi tavsiye verilir. Akıl sağlığı sorunları olan birinin tavsiye almak veya yalnızlığı gidermek için bir yapay zeka robotuyla konuşabildiğini hayal edin.
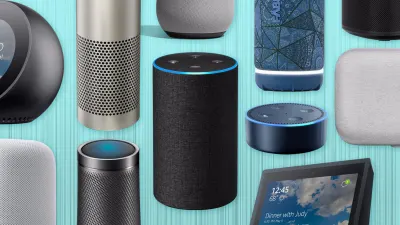
Konuşma tanıma teknolojisini kullanan, iç pazar için tasarlanmış bir dizi "sanal yardımcı" zaten var. Aşağıda, tüketici pazarında kolayca bulunabilen “akıllı hoparlörleri” gösteren bir resim bulunmaktadır.

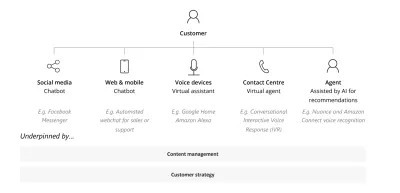
Konuşma tanıma kanalları tipik bir kullanıcı arabirimi gerektirmese de, kullanılabilir bir sonuç yaratmak için yine de bir tasarım süreci gerektirir. Aşağıdaki şema, Deloitte Digital'in bu makalesinde açıklanan yapay zeka temas noktalarını göstermektedir.

Deloitte, konuşma tanıma araçlarını etkili bir şekilde tasarlamak için aşağıdaki hususların dikkate alınması gerektiğini önermektedir:
- İş hedefi ve sonuçları.
- Test etme ve ayarlama. Algoritmanın farklı coğrafi konumlardaki telaffuzu, konuşmadaki doğal duraklamaları ve duyguyu iletebilecek perde ve hızı hesaba katması gerekir.
- Daha geniş bir sonuç tasarlamaya çalışmak yerine verilen senaryoyu dikkate almak.
- Devam eden yinelemeler ve iyileştirmeler. Tasarımcılar, net bir hedefe odaklanarak, ses yardımcılarını her yeni yinelemede kulağa daha insani gelecek şekilde geliştirmeye devam edebilirler.
Tüm Bunlar Ortak Kullanıcı Arayüzü İçin Ne Anlama Geliyor?
Doğal dil tanıma teknolojilerinin yaygınlığı, bildiğimiz şekliyle kullanıcı arayüzünün ölümünü görecek mi? Hiç kimse geleceği doğru bir şekilde tahmin edemese de, hala görsel yaratıklar olduğumuz ve hala bir şeyleri öğrenme sürecimizin bir parçası olarak görmemiz gerektiği gerçeği devam ediyor. Araştırmalar, insan beyninin görüntüleri metinden 60.000 kat daha hızlı işlediğini ve beyne iletilen bilgilerin yüzde 90'ının görsel olduğunu gösteriyor.
Örneğin, bir giysi ürününün resmini görmek yerine açıklamasını dinleyerek satın alma kararı vermeniz gerektiğini hayal edebiliyor musunuz? Dedikleri gibi, bir resim bin kelimeye bedeldir ve birçok durumda bir resim, anlamı aktarmanın çok daha güçlü bir yoludur. Aradığımız şeyi konuşarak belirleyebilsek de, birçok senaryoda yanıtın bir parçası olarak bir görüntü görmeyi beklerdik. Ve ne aradığımızı bilmiyorsak, yine de mevcut seçeneklere göz atma yeteneğine ihtiyacımız olacak.
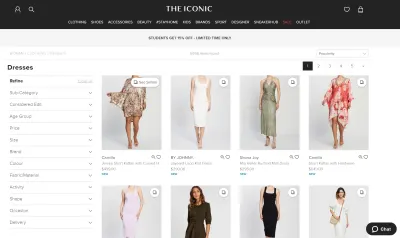
Aşağıda, resimlerin satın alma kararlarını verme şeklimizin ayrılmaz bir parçası olduğu tipik bir e-ticaret sitesi örneği verilmiştir.

Daha yaygın hale gelen bir diğer yeni teknoloji Artırılmış ve Sanal gerçekliktir. Ne anlama geldiğini ve nasıl uygulandığını keşfedelim.
Peki Artırılmış ve Sanal Gerçeklik?
Sonra artırılmış ve sanal gerçeklik dünyası var. Artırılmış gerçeklik, dijital unsurların bir cep telefonunda yaygın olarak kullanılan canlı bir kamera görüntüsüne entegrasyonudur ve sanal gerçeklik, tipik olarak bir kulaklık kullanılarak dijital bir dünyada tamamen sürükleyici bir deneyimdir. Bu teknolojilerin uygulamaları eğitim, perakende, eğitim, navigasyon, eğlence, sağlık ve işletme gibi alanlarda zaten uygulandı ve gelecekteki uygulamalar sınırsız.
Tasarımcılar için bu, yeni tasarım standartları yaratmayı gerektirebilecek yeni ve heyecan verici bir dünya. Toptal'ın bu makalesi, bu alana giren tasarımcılar için temel hususları açıklamaktadır. İlk olarak, tasarım, 2B arayüz dünyasından, mekansal tasarım ve UI öğelerinin anlaşılmasının gerekli olduğu 3B tasarıma geçer. Tasarımcılar olarak aşina olduğumuz standart 2B etkileşimlerden çok farklı olan jestler, göz hareketleri ve ses içerebilen kullanıcılar için yeni giriş öğeleri var.
Aşağıdaki resim, perakende senaryolarında artırılmış gerçekliğin nasıl kullanılabileceğinin bir örneğini göstermektedir. Burada müşteri, fiziksel bir soyunma odasına ihtiyaç duymadan kıyafetleri sanal olarak deneyebilir.

Çözüm
Sezgisel arayüzlerin tanımlanmasının zor olduğunu, tasarım kalıplarının önemli olduğunu ve doğal konuşma, AR ve VR teknolojilerinin hızla ilerlediğini biliyoruz. Yapay zekanın devam eden yeniliği ve konuşma tanıma, AR ve VR ile entegrasyonu ile, yazılımımız bizim hakkımızda bilgi edindikçe ve buna karşılık etkileşimlerimizde bize yardımcı olurken artan kişiselleştirme göreceğiz. Tasarımcılar olarak, tasarım çözümlerimizi ortaya çıkan bu araçların bağlamına uyacak şekilde uyarlamayı öğrenebiliriz.
Arayüzün geleceği bildiğimiz şekliyle belirsiz olsa da, bir araç olarak arayüz uzun bir süre ortalıkta olacak. Tasarımcılar olarak, pazara uygunluğu ve kullanışlılığı doğrulamak için tasarımlarımızı tasarlayabildiğimizden ve daha da önemlisi test edebildiğimizden emin olmamız gerekir. Konuşma tanıma, sanal gerçeklik ve arayüzlerin bize sürekli olarak geliştirilmiş yaşam deneyimleri sağlamak için sorunsuz bir şekilde birlikte çalıştığı bir dünya karşınızda.
SmashingMag'de Daha Fazla Okuma :
- Daha İyi Bildirimler ve İzin İstekleri
- WebP ile Web Sitenizi Hızlandırın
- Tasarım Sistemlerini Yönetmek İçin İpuçları
- Mobil Öncelikli Deneyimler için A/B Testi
