Bir Mobil Uygulama Prototipi Oluşturarak Framer'ı Öğrenmek
Yayınlanan: 2022-03-10Statik kullanıcı arayüzlerinin zamanı çoktan geçti. Etkileşimli prototipler tasarlamak, fikirlerinizi ifade etmek ve bunları müşterilere ve paydaşlara açıklamak için en iyi yaklaşımdır. Veya UXPin'den Jerry Cao'nun dediği gibi: "Hiçbir şey sizi nihai ürünün işlevselliğine prototiplemeden daha fazla yaklaştıramaz. Kullanıcı deneyiminin arkasındaki deneyimi hayata geçiren prototiptir."
Prototipleme, modern UX tasarım sürecinin önemli bir parçasıdır. Birçok araç denedim ve konu kullanıcı arabirimi prototipleri oluşturmaya geldiğinde Framer Studio'nun (Framer Library tarafından desteklenmektedir) en iyilerinden biri olduğunu düşünüyorum. Bu nedenle, aşağıdaki eğitimde size bazı Framer temellerini öğretmek istiyorum.
Ne öğreneceksin? Framer'ın ne olduğunu biliyorsanız ve nasıl kullanılacağı hakkında daha fazla bilgi edinmek istiyorsanız veya Framer'ın ne olduğunu bilmiyorsanız ancak gelişmiş prototipleme teknikleri hakkında biraz daha bilgi edinmek istiyorsanız, bunun sizin için öğretici olduğuna inanıyorum! Eğitimin sonunda, bir mobil uygulama prototipi oluşturabilmeniz gerekir ve ayrıca bazı CoffeeScript kodlarını da öğreneceksiniz. Size yol boyunca rehberlik edeceğim ve daha kolay başlamanıza yardımcı olacak dosyalar sağlayacağım.

Framer Studio, Framer Library, Platformlar ve Kısayollar Hakkında Bir Not
Devam etmeden önce önemli bir not : Bu eğitim, yalnızca Mac'e özel bir uygulama olan Framer Studio hakkındadır. Framer Studio, açık kaynaklı ve ücretsiz olan Framer Library tarafından desteklenmektedir. Framer Kitaplığının kendisi tüm işletim sistemlerinde (Mac, Windows ve Linux) kullanılabilir. Şimdiye kadar, Framer Studio'nun Windows sürümü mevcut değil; ancak, Framer Library'nin Atom ile Windows işletim sisteminde çalışmasını sağlamanın bir yolu vardır. (Windows bitini merak ediyorsanız, "Windows'ta Framer JS Nasıl Çalıştırılır" veya "Atom ile Windows'ta Framer Kullanımı" başlıklı makaleleri okuyun.) Ayrıca, şunu da unutmayın, çünkü bir Mac'te Framer Studio kullanıyorum, öğreticimde Kısayollar için Mac gösterimini kullanacağım.
Çerçeve Nedir?
Prototipleme araçlarının iki ana kategorisi vardır (bunlara daha sonra değineceğiz), ancak Framer kendi kategorisine giren bir araçtır. Basit geçişler ve hızlı prototip oluşturmanın yanı sıra mikro etkileşimler ve gelişmiş animasyonlar oluşturmak için kullanabilirsiniz. Size - tasarımcıya - bir grafik kullanıcı arabirimi ve önceden tanımlanmış araçlar tarafından dayatılan herhangi bir sınırlama olmaksızın etkileşimler oluşturmak için nihai gücü verir.
Bazı Kodları Öğrenmek
Framer'da kod , nihai tasarım süper gücünüzdür. Bu, kodlamayı öğrenmeniz gerektiği anlamına mı geliyor? Evet. Tasarımcılar kodlamalı mı? Bu konu çok eskidir ve hem "evet" hem de "hayır" için bazı iyi noktalar vardır; Burada, size soruya biraz farklı bir bakış açısı sunmak istiyorum.
Yakın tarihli bir makalede Shawn Hickman şunları söyledi:
"Tasarımcıların kodlamayı öğrenip öğrenmemeleri konusunda sürekli bir tartışma var. Bu konuda uzun uzun konuşmaktan mutlu olsam da, farklı bir perspektiften bakmanın faydalı olduğunu düşünüyorum. Neyi başarmaya çalışıyorsunuz? Benim durumumda. , bir ürün göndermek istedim."
Ve ayrıca:
"Framer, tasarımcıların nasıl kod yazılacağını öğrenmeleri için harika bir araç. Kodunuzun sonuçlarını canlı olarak görebilmek, gerçekte neler olduğunu öğretmeme yardımcı oldu. Framer bana değişkenler, döngüler ve işlevler gibi temel şeyleri öğretti. Süslü değil. , ama tamamen gerekli."
Bu beni bir sonraki önemli noktama getiriyor. Bana göre Framer, kodlamaya yönelik en tasarımcı dostu yaklaşımlardan biri. Prototipler asla üretime hazır kodlarla yapılmasa da, programcılar yine de yararlanacak ve kodunuzdaki bazı bilgileri kullanabilecekler. Son olarak, kaputun altında her şeyin nasıl çalıştığını daha iyi anlayacak ve becerilerinizi daha da geliştirmek için bir temel oluşturacaksınız.
CoffeeScript Nedir?
Framer'da kullanılan dil CoffeeScript'tir. Yeni başlayanlar için harika bir haber: Bu, JavaScript'in basitleştirilmiş bir sürümüdür ve bu nedenle öğrenme eğrisi çok dik değildir.
Resmi web sitesine göre:
CoffeeScript, JavaScript'te derlenen bir dildir. JavaScript'in iyi yanlarını basit bir şekilde ortaya çıkarma girişimidir.
CoffeeScript kullanmanın bir büyük avantajı daha var: Bu aslında bir web teknolojisidir, bu nedenle Framer'de oluşturduğunuz her şey daha sonra JavaScript olarak çalışır! Bu öğreticiyi takip etmek için, sadece küçük bir miktar programlama bilmeniz gerekecek.
Yararlı Kaynaklar
Biraz CoffeeScript yazacağımız için, başlamak için herhangi bir yardıma ihtiyacınız olursa, önce aşağıdaki kaynaklara göz atmanızı tavsiye ederim:
- "Kod," Çerçeveleyici
Framer'ın programlama kılavuzu. - "Çerçeve Kursu," Greg Rog
CoffeeScript ile ilgili video eğitimim. - "CoffeeScript'e Giriş" Jeffrey Biles, SitePoint
- "CoffeeScript'e Kısa Giriş", JumpstartLab
- "Framer'a Giriş", Meng To
Framer hakkında birkaç temel temel şeyi öğrenmek için şiddetle tavsiye edilen bir kaynak.
Çerçeve Sürümleri Üzerine Not
Öğretici, Framer sürüm 111'de çalışır (ve test edilmiştir). Henüz 111'e güncellemediyseniz, indirip güncellemenizi şiddetle tavsiye ederim. Framer'in gelecekteki güncellemelerine gelince, Framer'in gelecekteki bir sürümünün daha fazla yeni özellik sunması ve bu eğitimin kodunu etkilemesi muhtemeldir.
Prototipleme Neden Önemlidir?
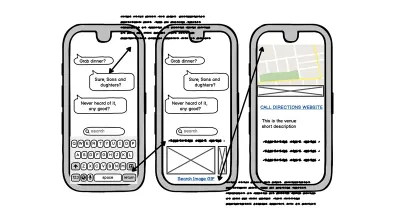
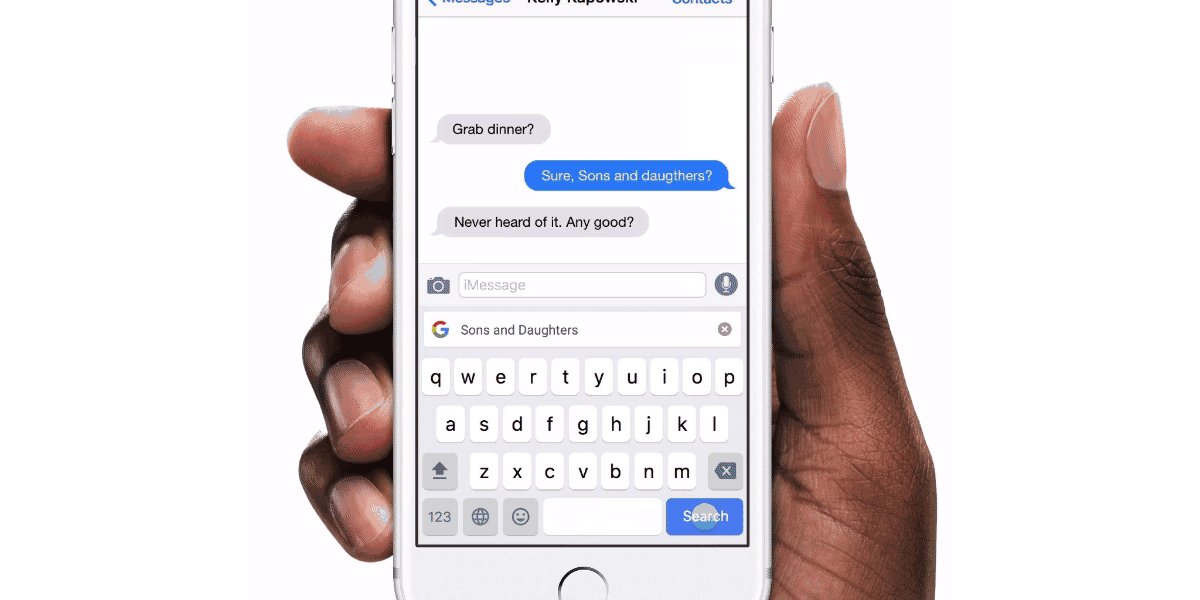
Aynı fikri sunmak için bu yaklaşımları karşılaştırın. Bunun gibi bir tel kafes kullanabilirsiniz:

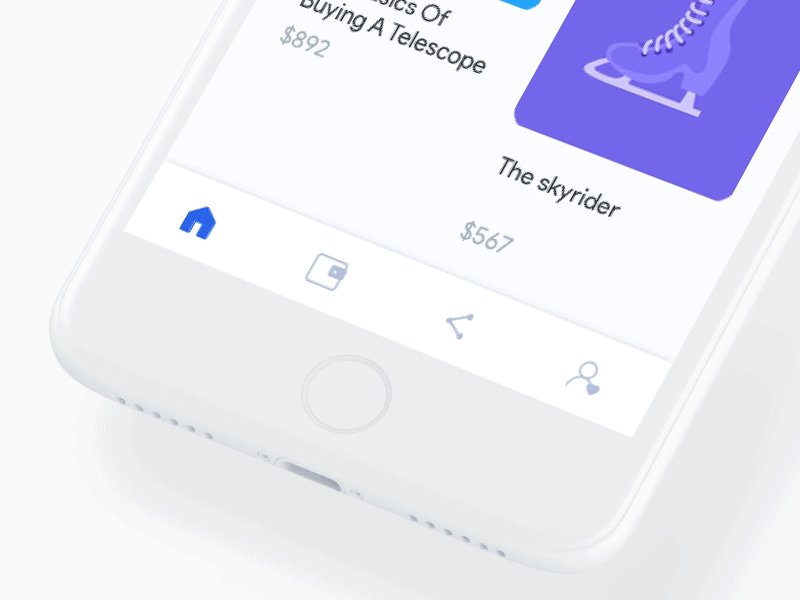
Veya aynı fikir basit ama güçlü bir prototiple sunulabilir:

Bu fikri bir grup insana sunduğunuzu hayal edin. Ne düşünüyorsunuz: Hangisi daha iyi performans gösterir? Tel kafes daha alakalı bilgiler içerse bile, daha az görsel etkiye sahip olacaktır. Ve insanlar tel kafes belgelerini dikkatli bir şekilde okumama eğilimindedir.
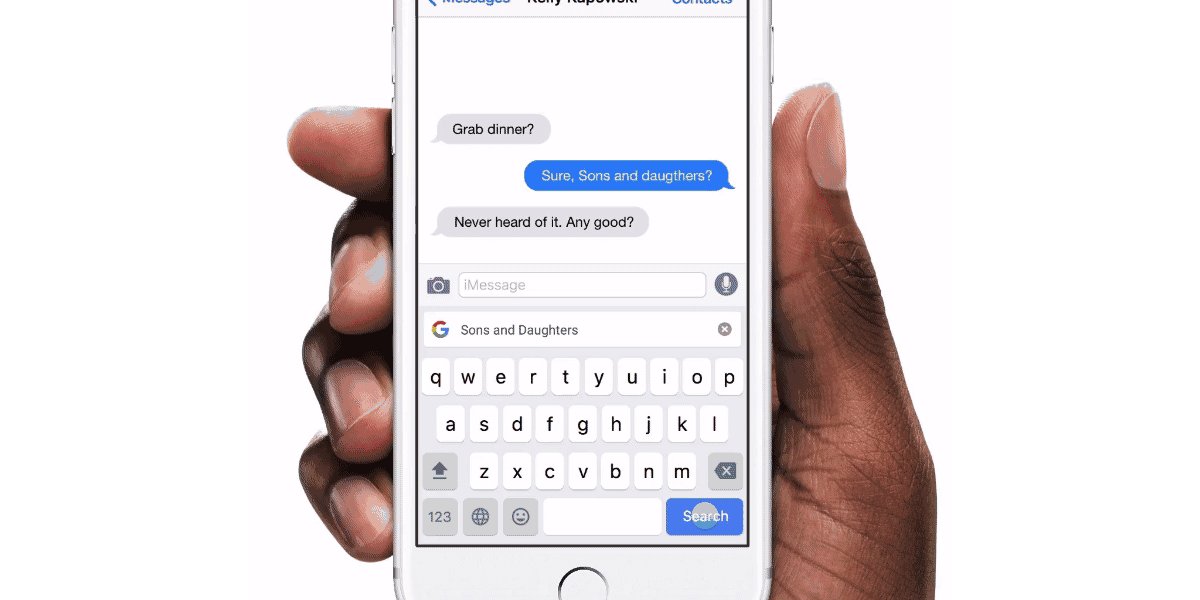
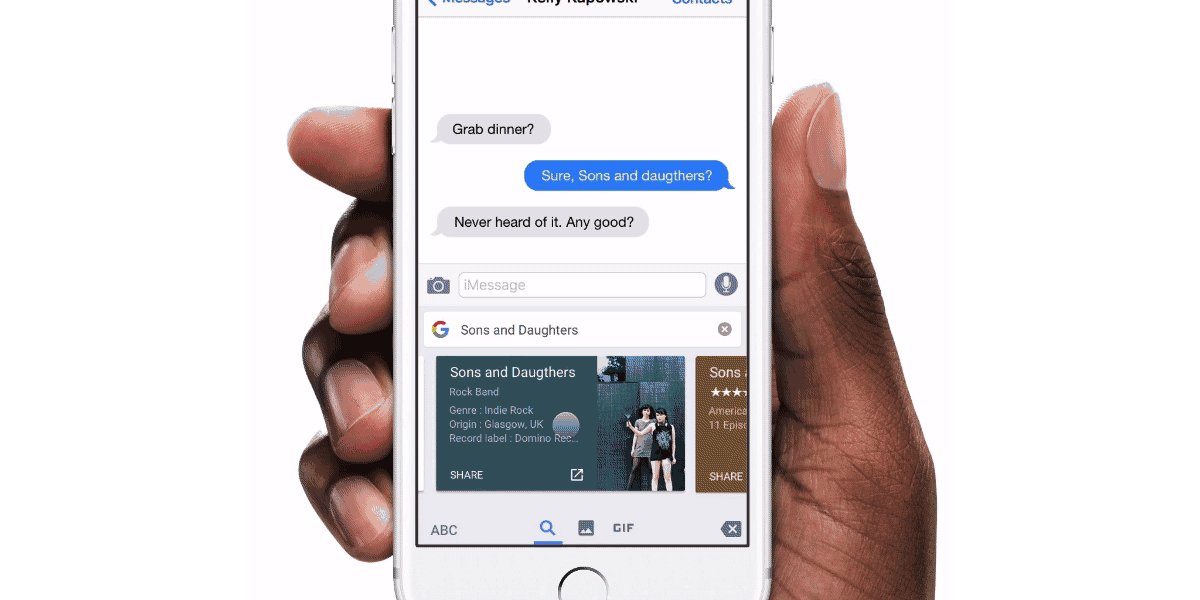
Fikri etkileşimli bir prototiple açıklamak, onlara vizyonunuzu daha iyi anlamalarını sağlayacaktır. Bazen, aslına uygun olmayan bir prototip bile binlerce kelime konuşur. (Aynı fikir Paul Boag tarafından da paylaşıldı: "İnsanlar genellikle neyin daha iyi göründüğünü hayal etmekte güçlük çekerler. Bir prototip onları görmelerini sağlar. Potansiyeli herhangi bir sayıda belge veya sunumdan çok daha iyi satabilir.")
Bir resim 1000 kelimeye bedelse, bir prototip 1000 toplantıya bedeldir.
— Daniel Burka, #aeadenver 2017
Sunulan kavram hakkındaki bilgisi sınırlı olan insanları sık sık ikna etmeniz gerekir. Öte yandan, gerçek uygulama geliştirilmeden önce çalışan bir prototipe sahip olmak, kullanıcı testi aşamasından size gerçekten anlamlı bilgiler sağlayabilir. Bu yüzden prototip oluşturmanın çok önemli ve çekici olduğuna inanıyorum.
Genel olarak prototipleri iki ana kategoriye ayırabilirsiniz. Birincisi, basit geçişler oluşturmak için statik ekranları sıcak noktalara bağladığınız hızlı prototiplemedir . Bu, Marvel, Adobe XD ve Figma gibi araçlarla gerçekleştirilebilir.

İkinci kategori, tek bir göreve odaklanan animasyonlar gibi mikro etkileşimli ayrıntılı prototiplerdir (örneğin, alarm kurma, eylem seçme vb.). Bu tip prototipleri Principle, Flinto ve Origami gibi araçlarla oluşturabilirsiniz. Prototipi animasyonlarla geliştirmek, size daha ilgi çekici bir prototip oluşturma deneyimi yaratma fırsatı verir.

Framer'ın kendi kategorisine giren bir araç olduğunu söylediğimi hatırlıyor musunuz? Bunun nedeni, hem hızlı prototipleme hem de mikro etkileşimler ve oldukça gelişmiş animasyonlar oluşturmak için kullanabilmenizdir. Bakalım nasıl!
Framer ile Yaptığınız İlk Tasarımınız
Framer'ın kullanıcı arayüzü ile başlayalım.
Framer'ın iki iyi entegre görünümü vardır: kod ve tasarım. Tasarım görünümünde düzenlerinizi ve görüntülerinizi oluşturursunuz ve ardından gerekli tüm etkileşimi kod görünümüne eklersiniz. Kod görünümünde, animasyonlar ve mikro etkileşimler ekleyebileceksiniz. Framer'ın seçtiğiniz tasarım aracının yerini alması beklenmiyor (ancak, son Aralık güncellemesi ile Framer ekran tasarım araçları pazarını da hedeflemeye başlıyor, öyle görünüyor ki; yeni tasarım özelliklerine bir genel bakış yayınladı), ancak hızlı prototipler, tasarım görünümü gayet iyi hissettiriyor.
Daha sonra, daha sofistike tasarımlarla, Sketch veya Figma'dan da dosya aktarabileceksiniz. Ama önce, doğrudan tasarım görünümüne geçelim ve bazı temel tasarım araçlarını kullanarak basit bir düzen oluşturalım.
Tasarım Görünümünde Çalışma
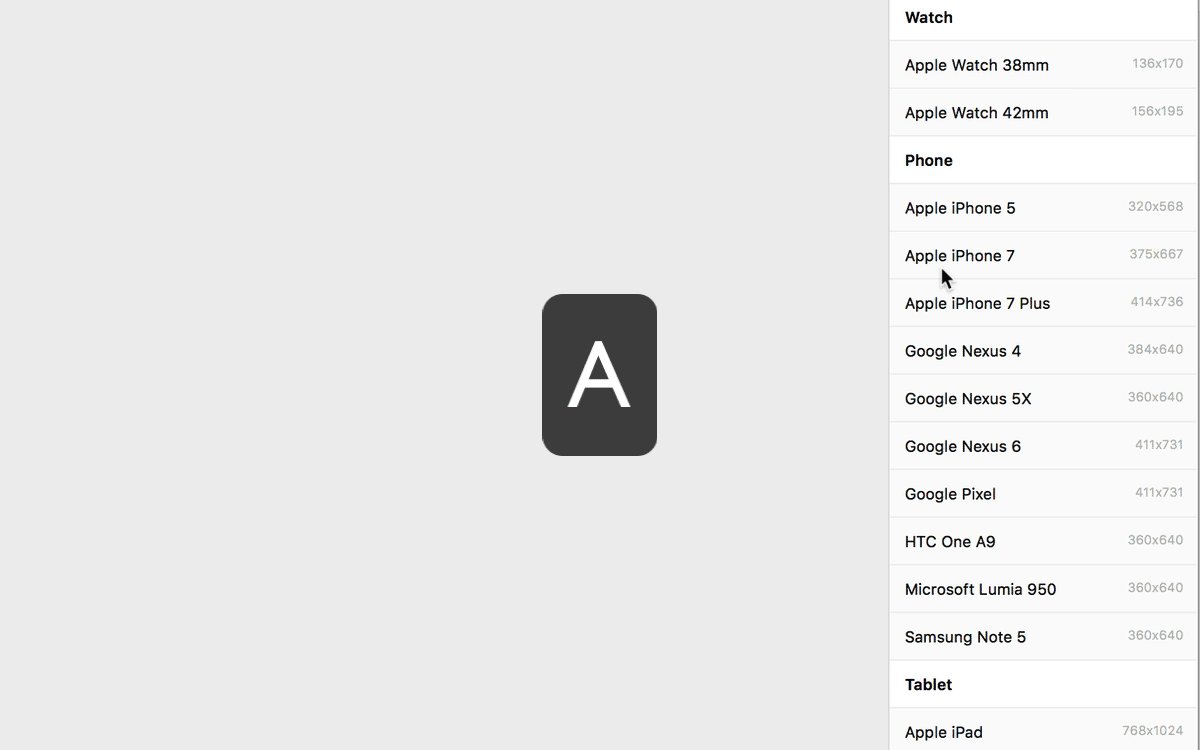
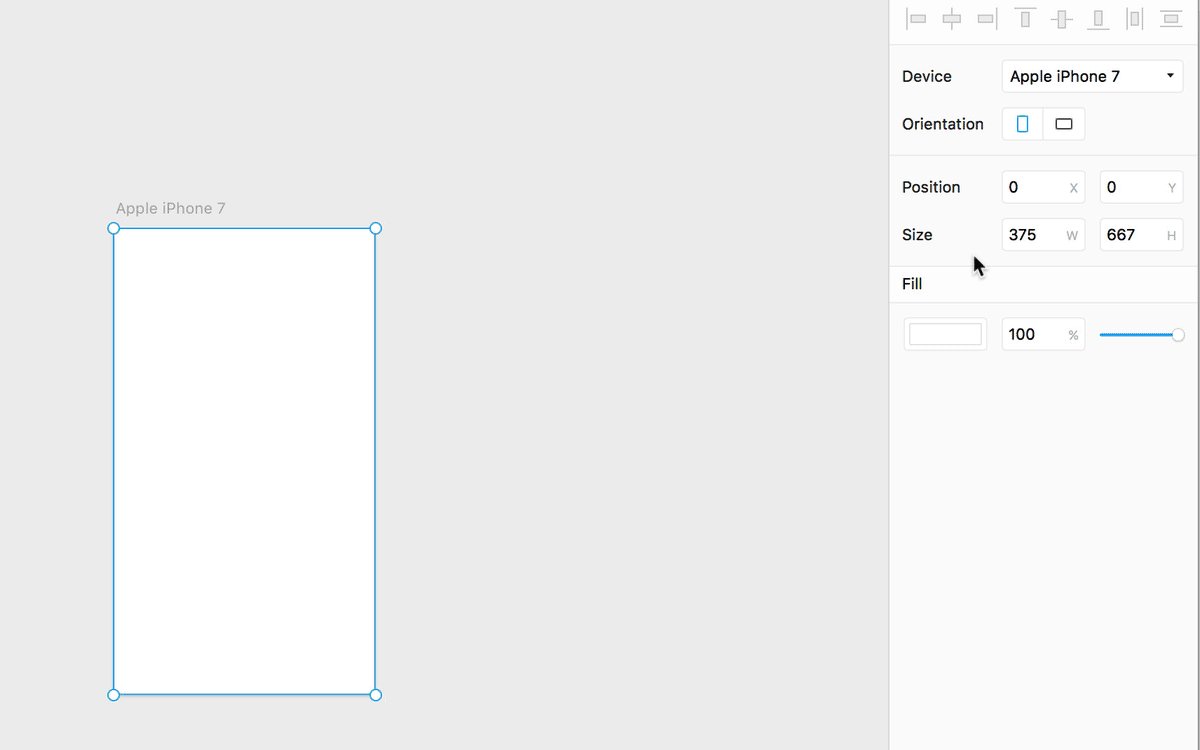
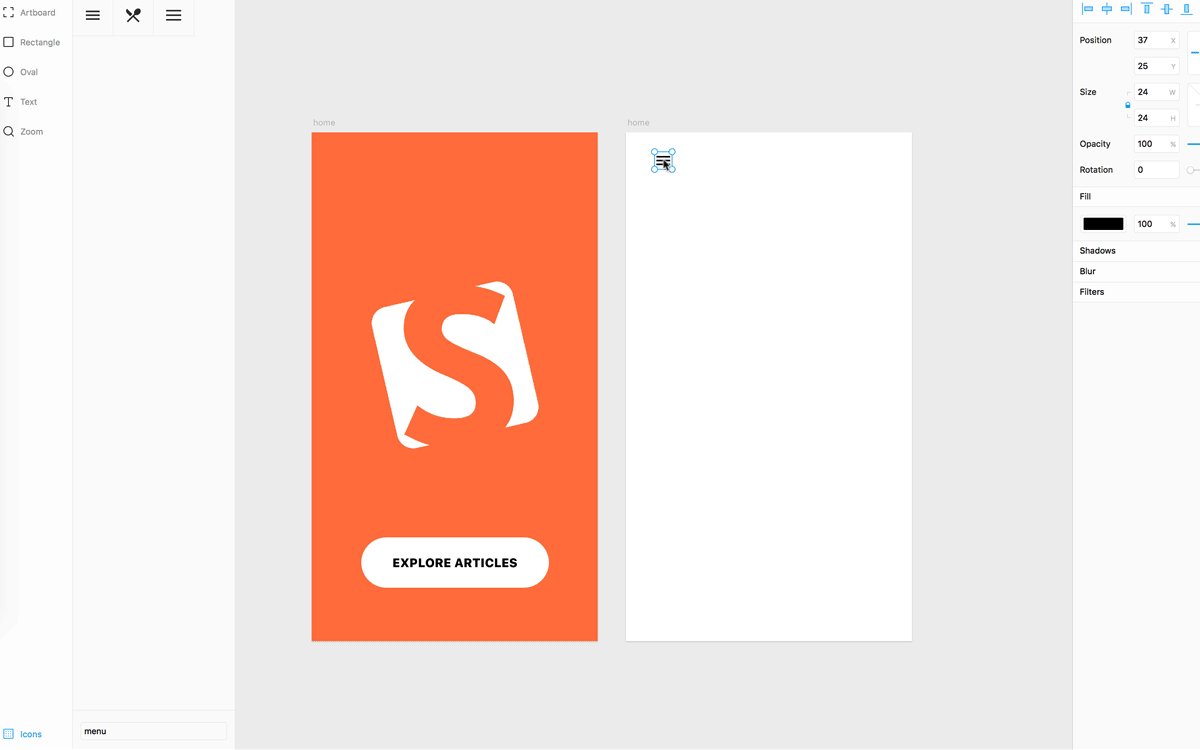
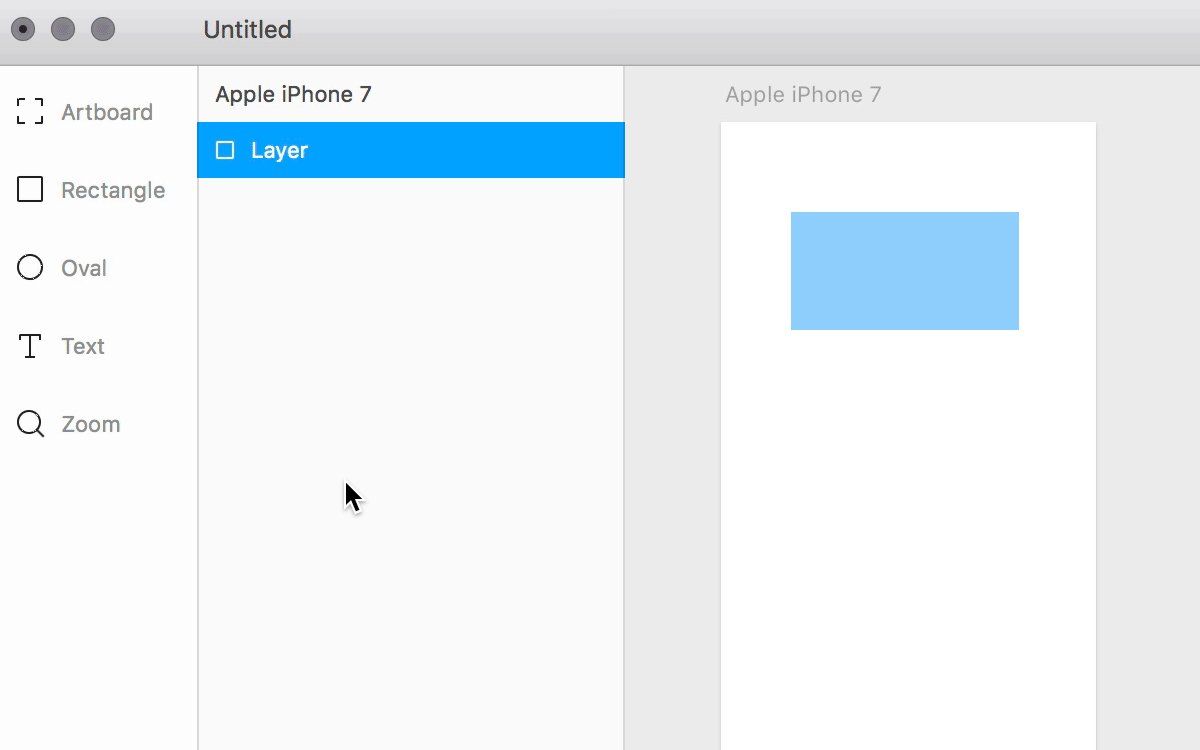
Framer Studio'yu ilk açtığınızda tasarım görünümünde açılır. Diğer tasarım araçlarından (Sketch gibi) bildiğiniz çoğu kısayolun burada da çalıştığını keşfedeceksiniz. Çerçeve aracına geçmek için A (veya F ) tuşuna basın ve sağdaki özellikler panelinden önceden tanımlanmış bir iPhone 8 ön ayarı seçin.
Not: En son Framer güncellemesinde, çalışma yüzeyleri "çerçeveler" olarak yeniden adlandırıldı ve tüm konsept değişti. Çerçeveler tam olarak nedir? Çerçeveler, hem ekran hem de arayüz elemanı olarak kullanılabilen akıllı yerleşim kaplarıdır. Çerçeveler, simgeleri belirli boyutlarda hızlı bir şekilde dışa aktarmak için dilimler gibi de kullanılabilir. Biraz HTML biliyorsanız, çerçeveleri div öğeleri olarak düşünebilirsiniz ve ayrıca gezinme çubukları, sekme çubukları, kartlar, düğmeler vb. gibi düzen öğelerini tanımlamak için çerçeveleri birbirinin içine yerleştirebilirsiniz. Eğitimin ilerleyen bölümlerinde , bazen çerçevelere "ekranlar" diyeceğim (bunun uygulamamızın ayrı bir ekranı olduğu konusunda size genel bir fikir vermek için) - ancak teknik olarak ekranlar yalnızca çerçevelerdir.
"Çerçeveler ve Şekiller" yardım sayfasında çerçeveler hakkında daha fazla bilgi edinebilirsiniz.

Birimler Üzerine Bir Not
Framer'da şeyleri nokta adı verilen birimlerle ölçeriz. Her nokta, üzerinde test edeceğiniz fiziksel cihazın piksel yoğunluğuna bağlı olarak farklı sayıda pikseli temsil edebilir. Framer'da tasarladığınız her şey vektör olarak oluşturulduğu için endişelenecek çok az şey vardır. Ayrıca, Framer tarafından desteklenen vektör SVG dosyalarını kullanmak en iyisidir; PNG veya JPG dosyalarını içe aktarmanız gerekiyorsa, bunların yeterince yüksek çözünürlükte olduğundan emin olun.
Smashing Magazine logosunu bu şekilde hazırladım. Framer'a aktarmak için tuvale sürükleyip bırakmam yeterli.

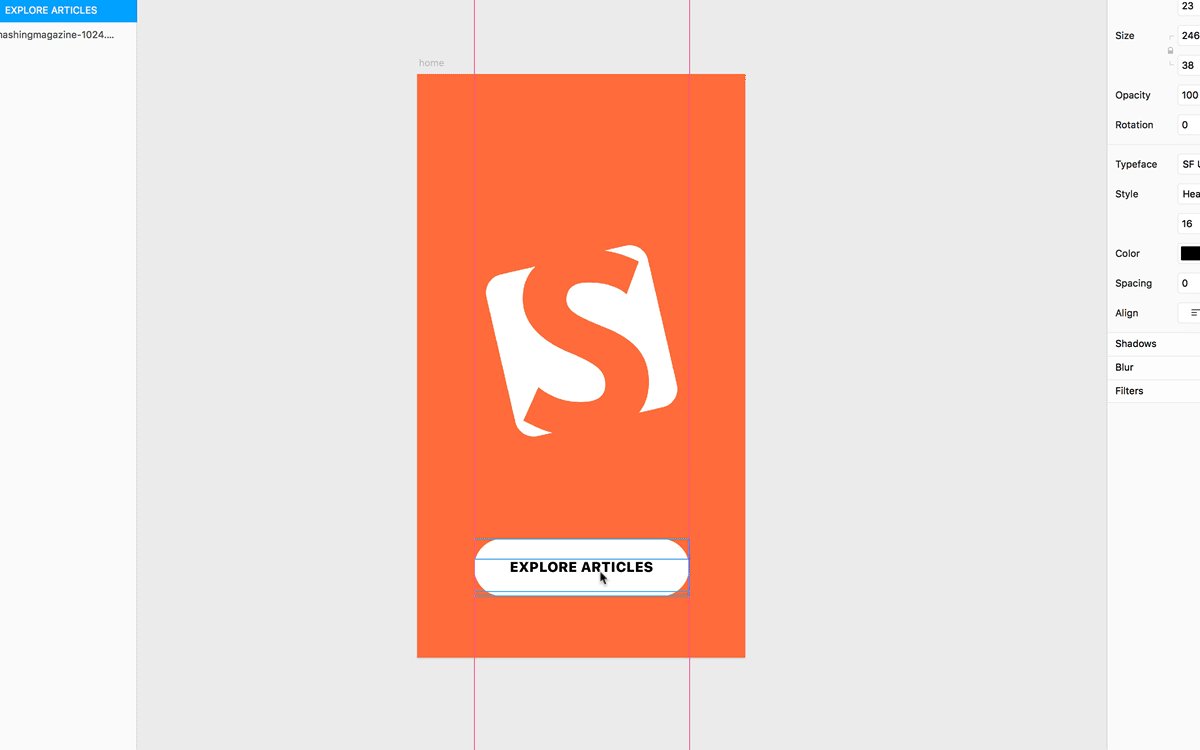
Bu çerçevedeki son öğe, içinde bir metin çerçevesi bulunan başka bir iç içe çerçevenin ( F veya A tuşlarına basın) yardımıyla yapılan basit bir düğmedir. Metin aracı için T tuşuna basın ve özellikler panelindeki metni alanın ortasına hizalayarak ve bir miktar metin ekleyerek soldan sağa bir metin alanı çizin.
Faydalı ipucu : Metin, oluşturduğunuz çerçeve nesnesine otomatik olarak bir alt katman olarak uygulanır. Doğrudan tuval üzerinde erişmek için, üzerine tıklarken Komutu basılı tutun.

İkinci ekranı (çerçeveyi) tasarlayalım. Prototipimize otomatik olarak uygulanacak genel bir üstbilgi ve altbilgi kullanacağız (bu, tasarım üzerinde çalışırken hem üstbilgi hem de altbilginin yüksekliğini atlayacağınız anlamına gelir).
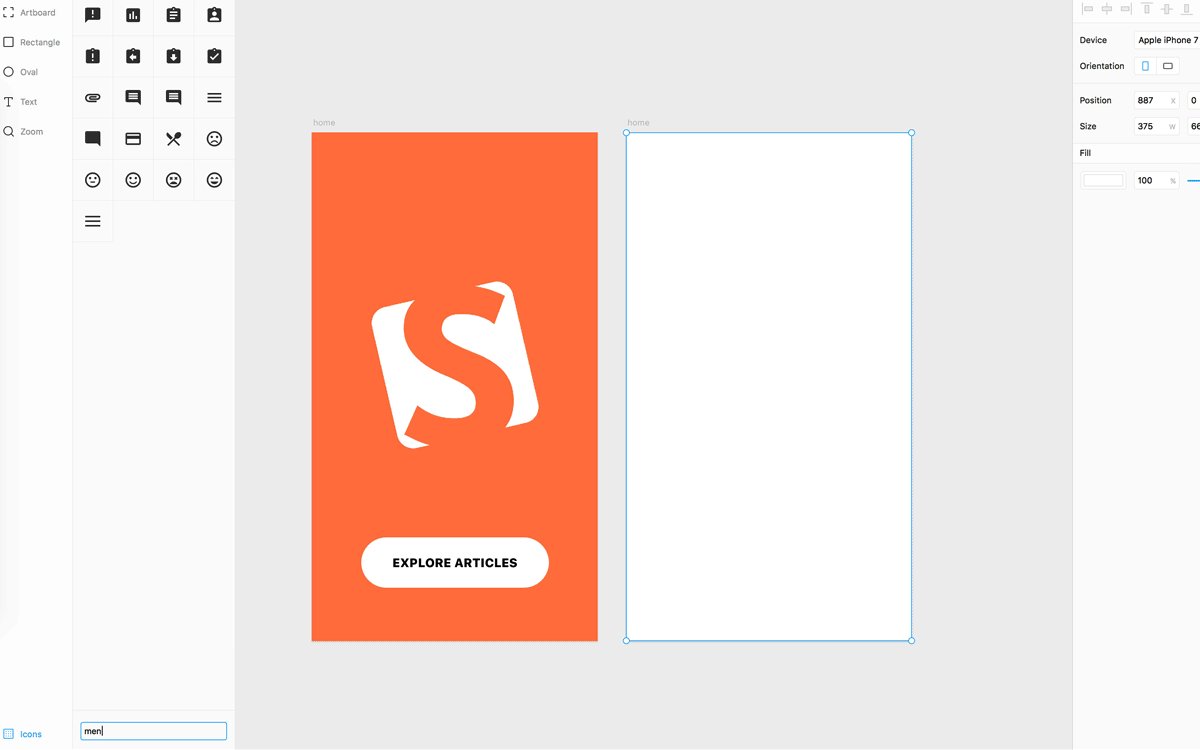
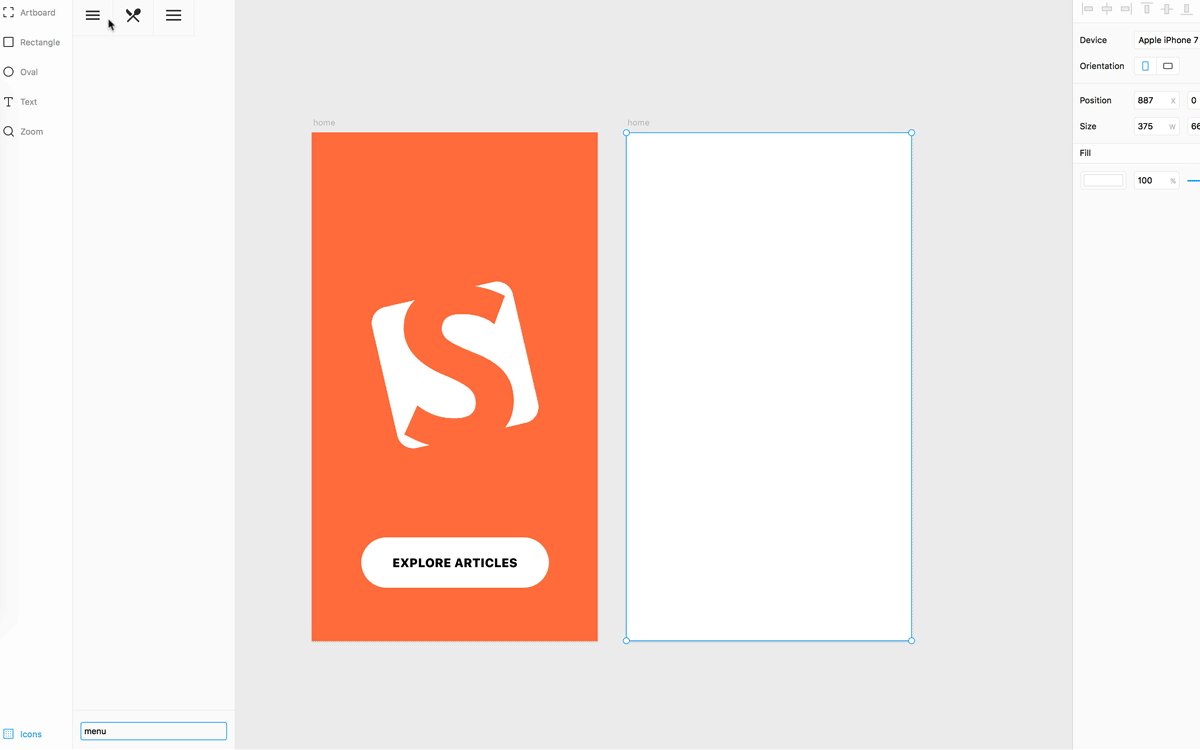
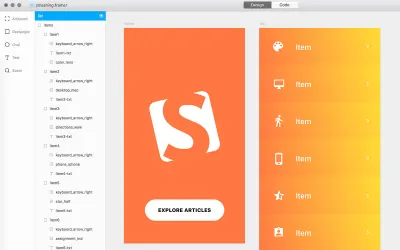
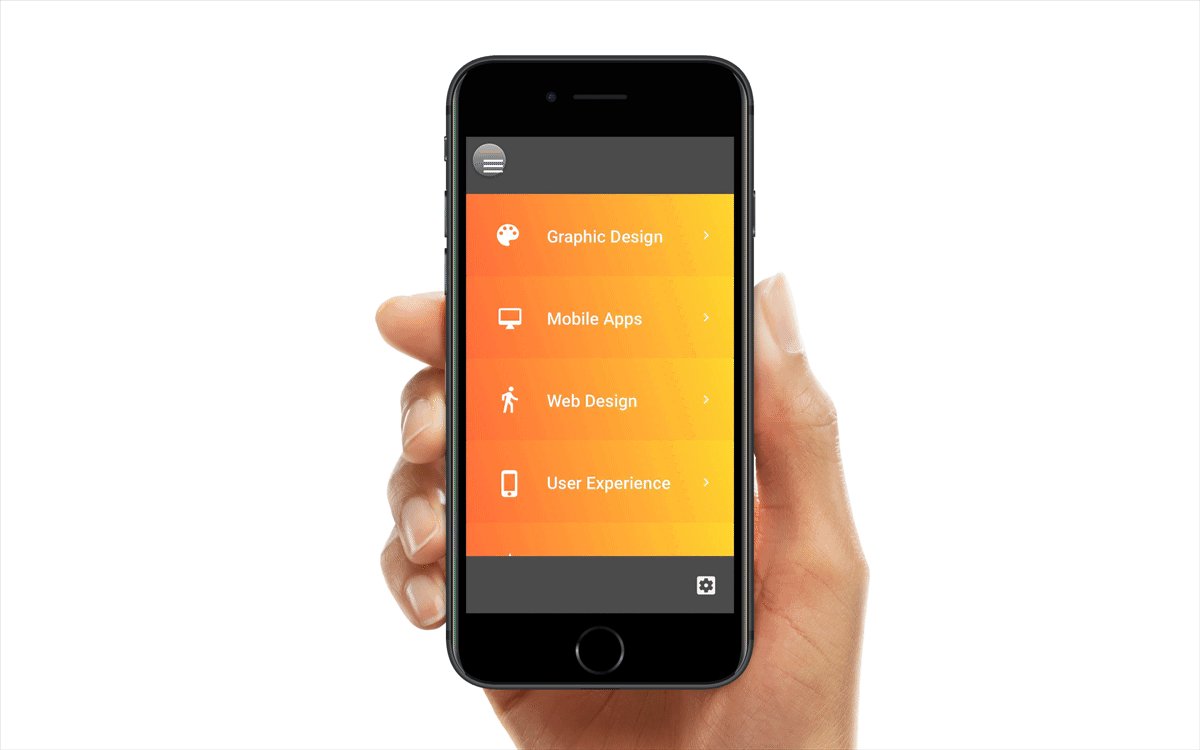
Bu ekrandaki ana öğe, her biri 115 nokta yüksekliğinde altı düğmenin listesi olacaktır. Toplamda çerçevelerimiz 6 × 115 = 690 points yüksekliğinde olmalıdır. Cihazın kendisinden biraz daha uzun olduğu için, daha sonra önizlemede otomatik olarak kaydırılacaktır. Simgeler panelinden bir hamburger simgesi kullandım:

Dolgu olarak degradelerin yanı sıra bazı metin alanları da ekledim. İşte nasıl göründüğü:

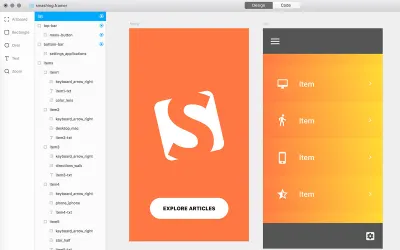
Tüm düğmeleri seçelim ve bunları yeni bir çerçevede birleştirmek için Command + Return tuşlarına basalım - bu öğeler için yeni bir kapsayıcı ("öğeler" adını verdim). Şimdi, üst ve alt çerçeveleri (üstbilgi ve altbilgi için kullanılacak) ekleyin ve ardından bunları liste öğelerinin üstüne koyun.

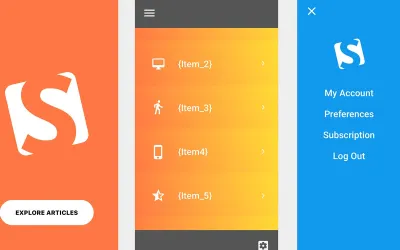
Diğer çerçeveler için, aşağıda gördüğünüz yapıyı oluşturmak için benzer basit şekiller ve araçlar kullanın.

Kullanacağınız araçların temel yapısı nedeniyle her bir tasarım öğesinin ayrıntılarına girmeyeceğim. Ancak, kullanıma hazır bir Framer dosyasıyla başlamak istiyorsanız, bir tane indirebilirsiniz.
Devam etmeden önce, kontrol etmenizi istediğim bazı şeyler var:
- Menünün bulunduğu üçüncü ekran, en uzun olanla aynı yükseklikte olmalıdır ( Command + D tuşlarına basarak önceki kareyi kolayca çoğaltabilirsiniz).
- Katmanlar panelindeki öğeler için adlandırma kuralı çok önemlidir. Lütfen tasarım dosyamda olduğu gibi saklayın veya isimlerini nasıl getirdiğime dikkat edin.
Tasarımdan Kodlamaya Geçiş
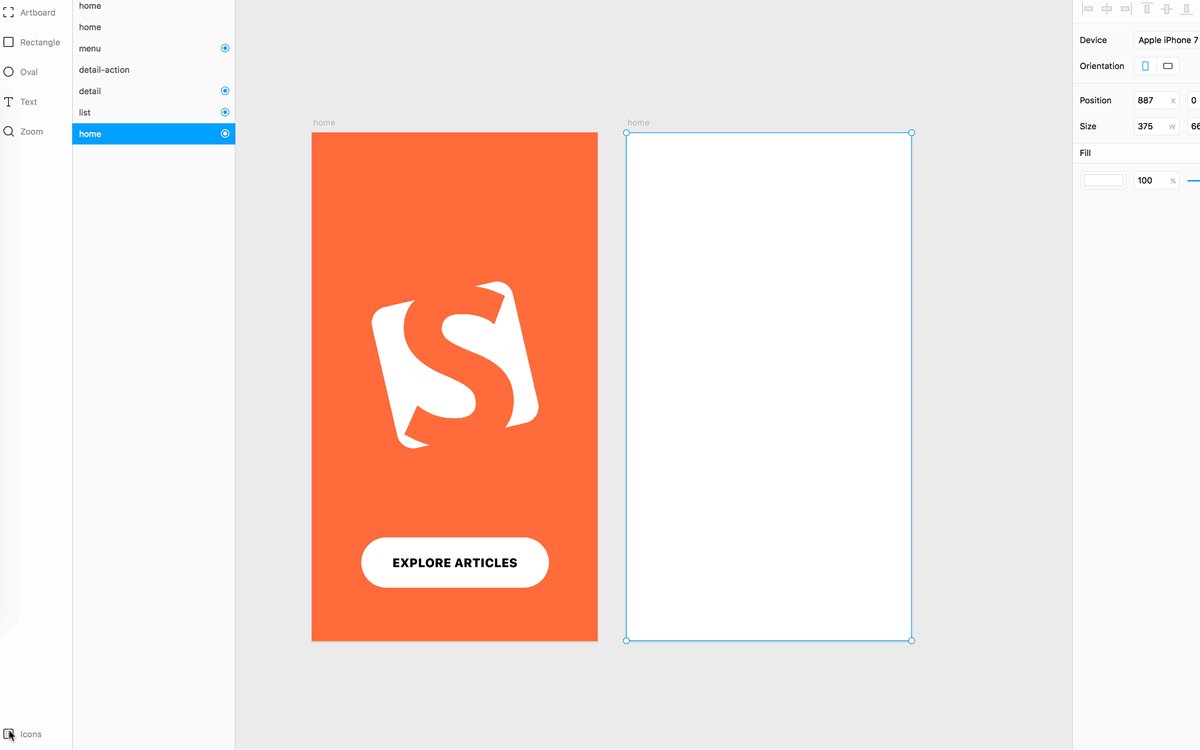
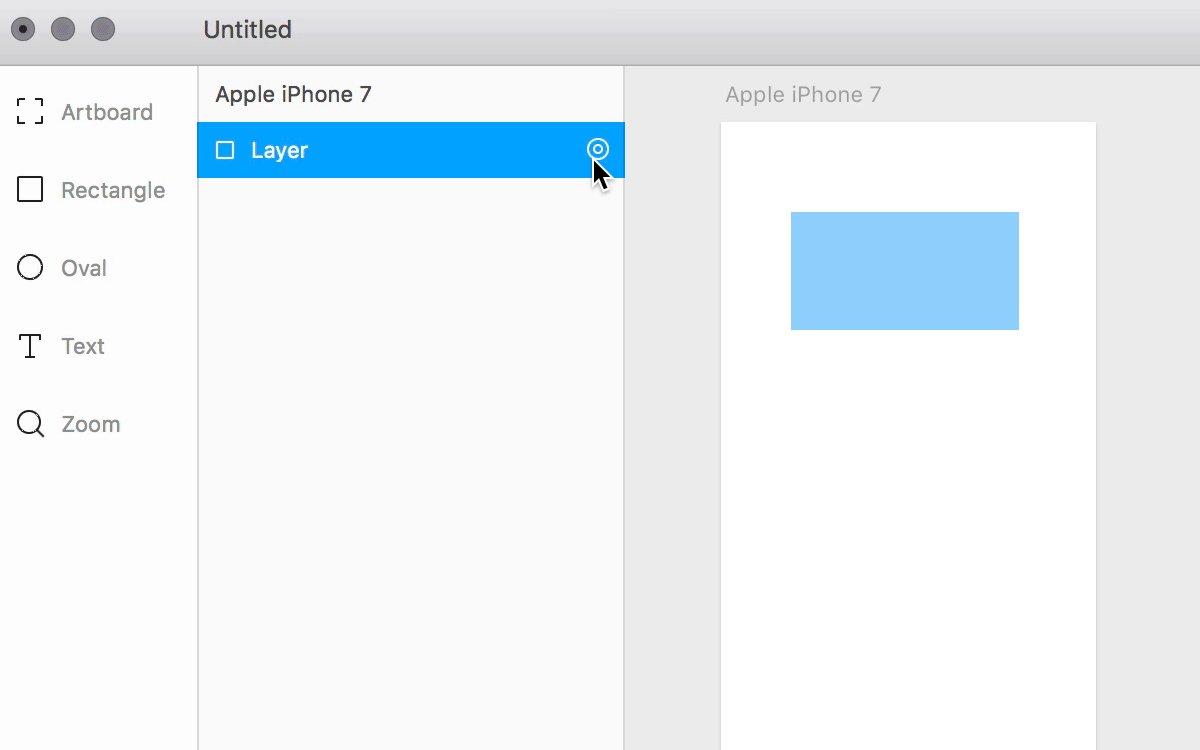
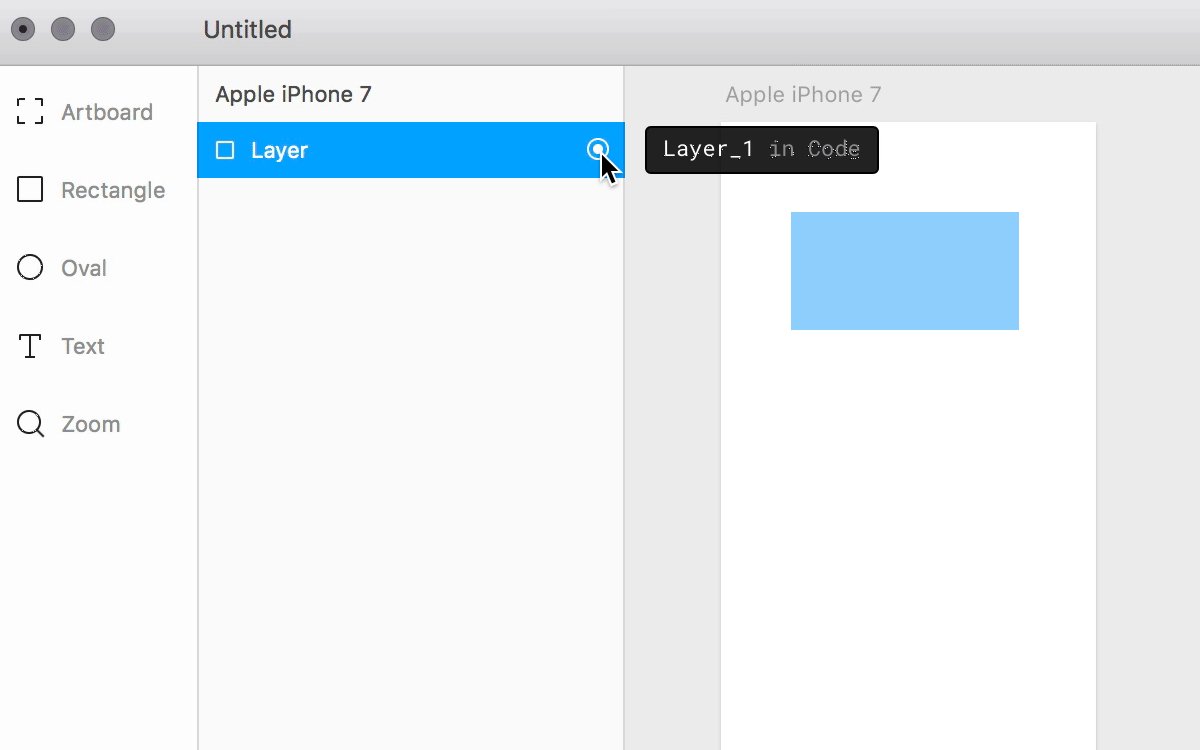
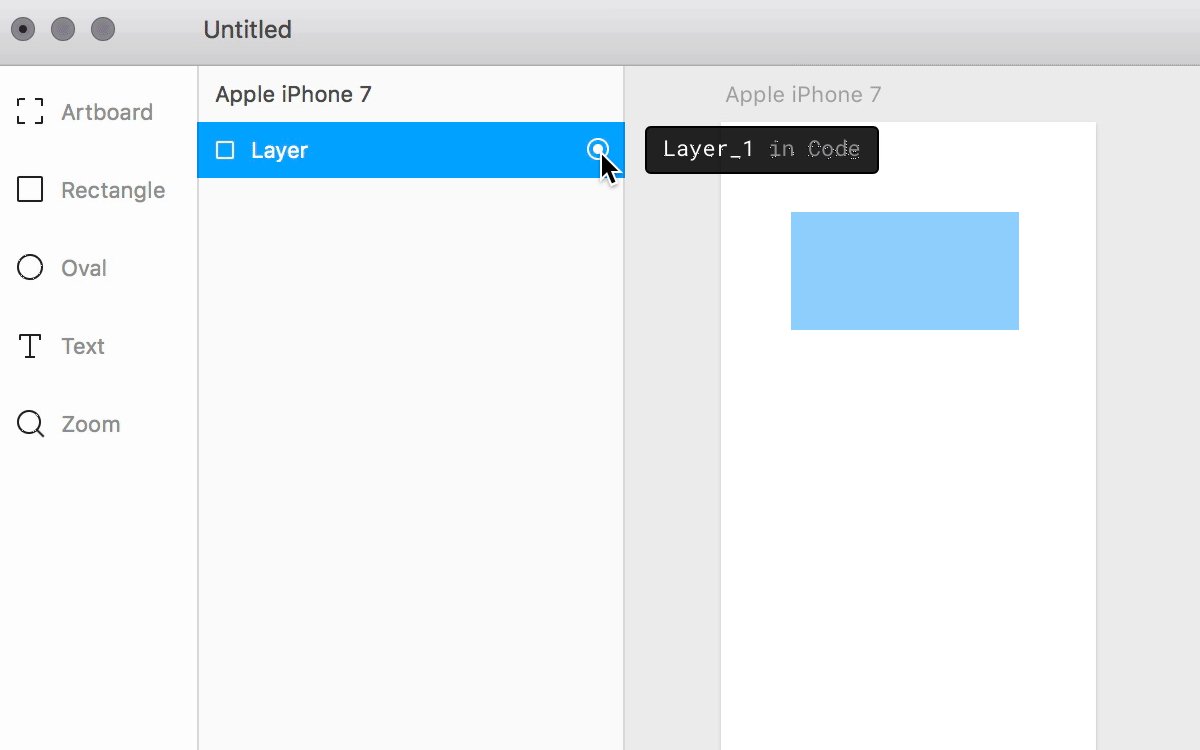
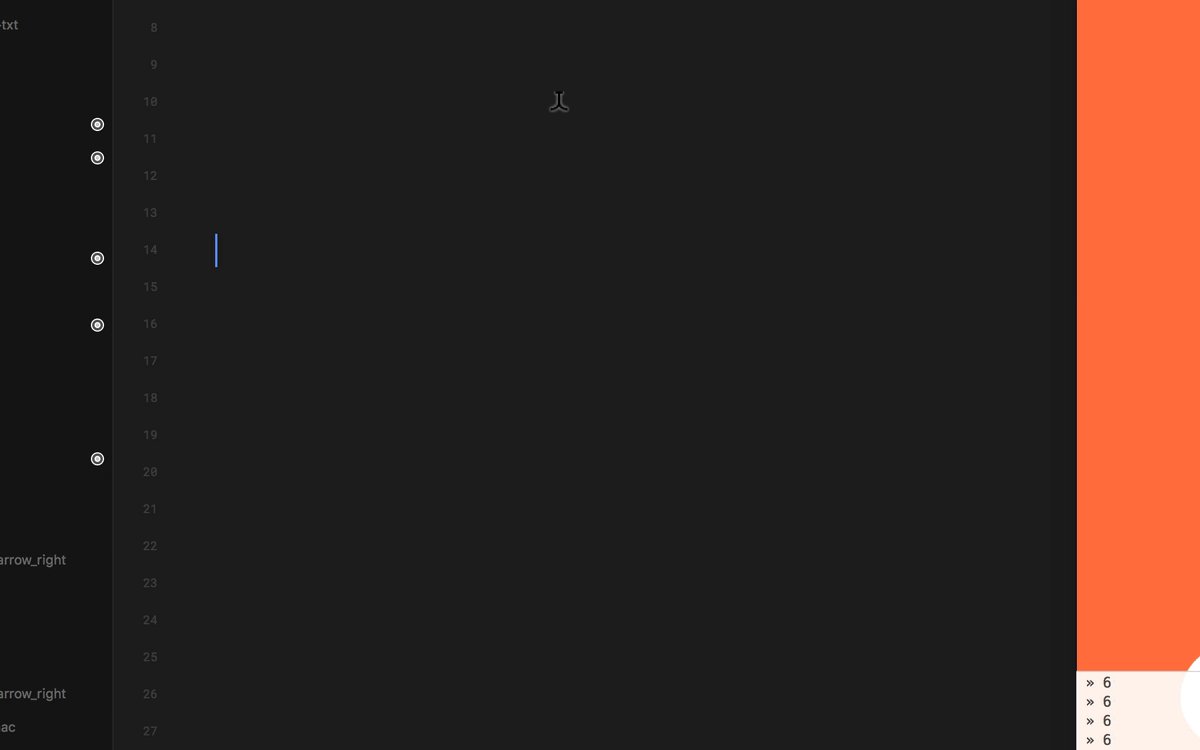
İşleri harekete geçirmek için kod görünümüne erişmeniz gerekir. Command + 1 ve Command + 2 tuşlarına basarak görünümler arasında geçiş yapabilirsiniz. Etkileşimleri kodlamaya başlamadan önce, tasarım görünümündeki çerçeveleri kod görünümünde kullanılabilir hale getirmeniz gerekir (varsayılan olarak etkin değildirler). Kod görünümünde çalışmak üzere bir çerçeveyi etkinleştirmek için, katmanlar panelinde adının yanında bulunan hedef simgesine tıklayın.

Artık bu çerçeveyi sadece adını kullanarak kodda hedefleyebilirsiniz.
Faydalı ipucu: Katmanlar panelindeki öğeler için adlandırma kuralını basit tutun; boşluklardan ve özel işaretlerden kaçınmaya çalışın; isme rakamla başlamayın. camelCase veya alt çizgi ( _ ) kullanmak iyi bir fikirdir. Ancak tire ( - ) kullanırsanız, bunları kodda alt çizgi ( _ ) ile değiştirmeniz gerekir.
İlk olarak, hedef simgesiyle kod görünümünde tüm çerçevelerin onları hedeflemek için etkinleştirildiğinden emin olun (tam çerçeve listesini görmek için, herhangi bir çerçevenin dışındaki boş tuvalde herhangi bir yere tıklayın). Ayrıca, kod görünümü için ilk çerçevenin içindeki tüm çerçeveleri etkinleştirin. Şimdi Command + 2 tuşlarına basın ve biraz kod çalıştıralım!
Önemli güncelleme: Framer'in 20 Aralık 2017 güncellemesinden ( sürüm 108 ) itibaren, kodda yalnızca çerçeveleri ve metin nesnelerini hedefleyebilirsiniz; ancak daha yeni bir güncellemede (23 Ocak 2018'de yayınlanan sürüm 109 ), Framer ekibi şekilleri ve yolları da hedefleme seçeneğini ekledi. Eğitimim yalnızca çerçeveler ve metin nesneleri kullanıyor olsa da, şekillerin ve yolların artık kodda da hedeflenebileceğini bilmek güzel. Ayrıca (daha önce bahsedildiği gibi) Çalışma Yüzeyi aracının Çerçeve aracıyla değiştirildiğini, bu nedenle araçlar kenar çubuğunun ekran görüntülerinden biraz farklı görünebileceğini unutmayın; Bunun nedeni, makalenin büyük bölümünün Framer'in 20 Aralık 2017 güncellemesinden önce hazırlanmış olmasıdır.
Framer'da Etkileşim Ekleme
Bu makalede size CoffeeScript öğretmek niyetinde değilim, ancak bu örnekte kullandığım kodu elimden geldiğince açıklamaya çalışacağım. Umarım, önceden CoffeeScript deneyiminiz olmadan bile anlayabilirsiniz. Bununla birlikte, CoffeeScript veya JavaScript'te yeniyseniz, öncelikle yardım kılavuzunu incelemenizi şiddetle tavsiye ederim.
Şimdi ilk animasyonlarımızı oluşturalım. İlk ekran için bir giriş animasyonu oluşturarak basit geçişleri keşfedeceğiz. Tasarım görünümünde ayarladığımız şey, uygulamamızın öğeler canlandırıldıktan sonra nasıl görüneceğidir. İlk ekranımız için logonun scale ve rotation özelliklerini canlandırmak istiyoruz. İlk olarak, scale özelliğini 0'a ayarlıyoruz (bu logoyu görünmez yapacak), ardından dönüşünü -360 olarak ayarlıyoruz:
logo.scale = 0 logo.rotation = -360logo.scale = 0 logo.rotation = -360
Bundan sonra, onları orijinal değerlerine canlandıracağız. İşte kullanabileceğiniz kod bloğu:
logo.animate properties: scale: 1 rotation: 0logo.animate properties: scale: 1 rotation: 0
Girintiyi unutmayın. Canlandırılan özelliklerin yeni satırlarda girintilenmesi gerekir ve onları harekete geçirmek için animate yöntemini kullanıyoruz. Şimdi, ilk animasyonunuzun çalıştığını görebilmelisiniz! Daha doğal hareket yaratarak biraz ince ayar yapabilirsiniz. Bunu, hareketi daha gerçekçi hissettirecek şekilde değiştirmemizi sağlayan bir kavram olan gevşeme sayesinde yapacağız. En alta bir satır daha ekleyelim:
logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"
Yine, lütfen girintiye dikkat edin. Farklı sonuçlar elde etmek için parantez içindeki değerlerle denemeler yapın. Yavaşlatma hakkında daha fazla bilgiyi Framer'ın belgelerinde okuyabilirsiniz.
Animasyon şimdi şöyle görünmelidir:

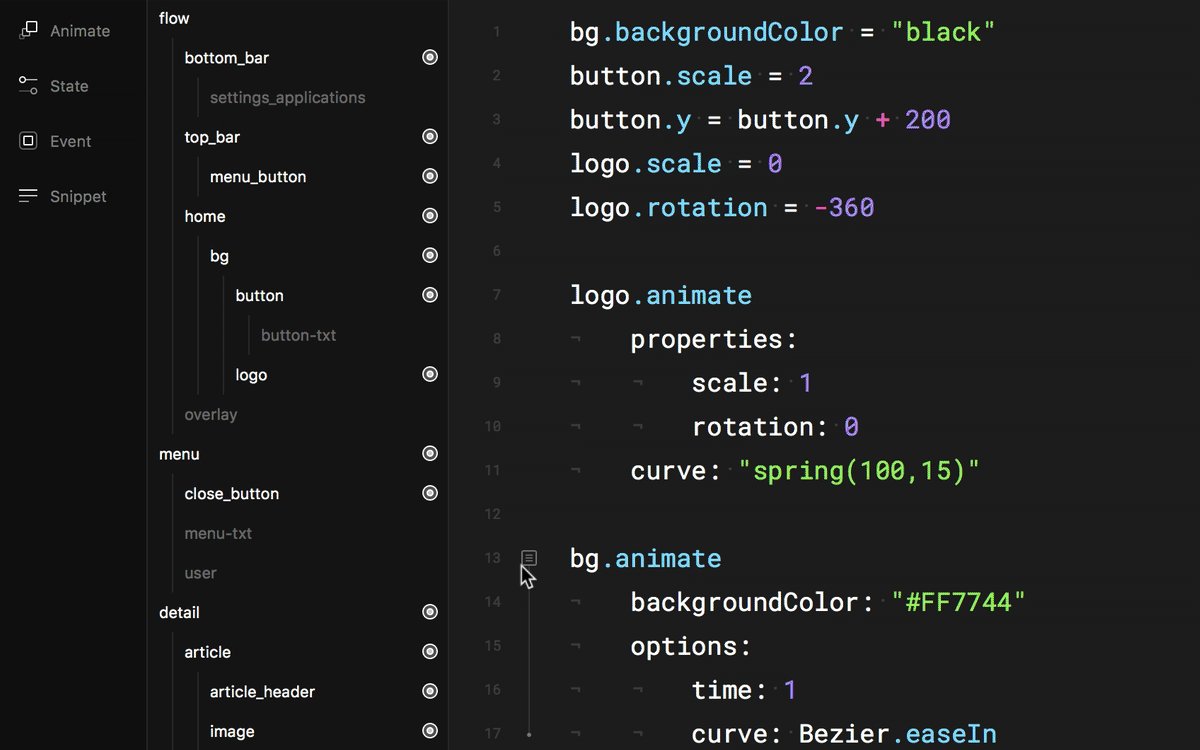
Birkaç başlangıç özelliği daha belirleyelim:
bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200
Son satırda, düğmenin konumunu tuvalin altında olacak şekilde ayarlıyoruz - önce mevcut konumu button.y ile kontrol ediyoruz ve ardından aşağı taşımak için dikey eksene 200 nokta daha ekliyoruz. Bir sonraki adım, biraz animasyon oluşturmaktır; önce arka plan için yapalım:
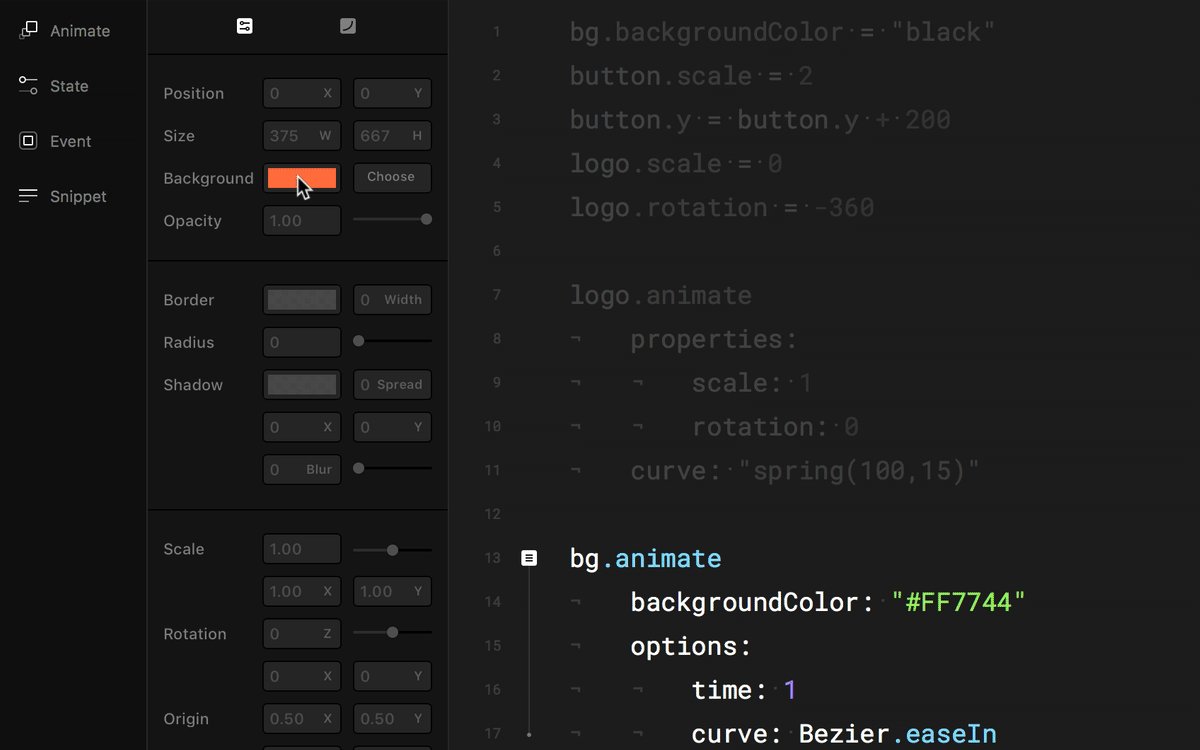
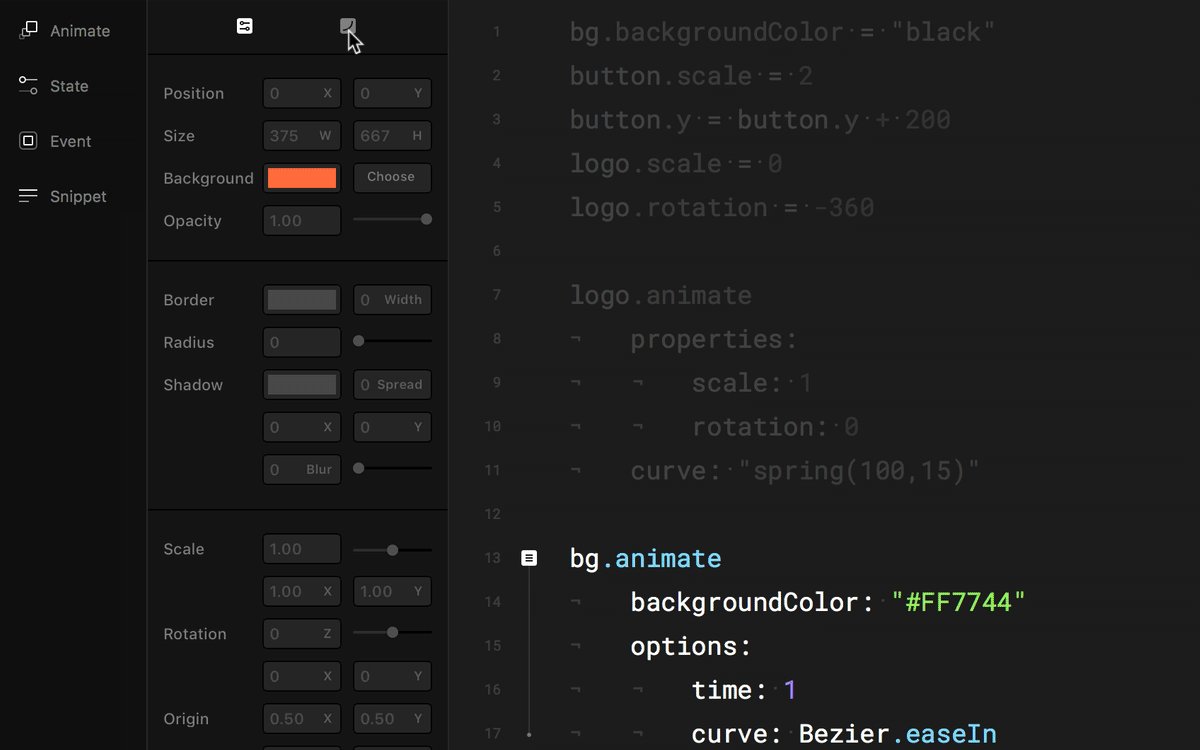
bg.animate backgroundColor: "#FF7744"Ve şimdi, logo animasyonu bitene kadar beklemek ve ardından butonun animasyonunu çalıştırmak istiyoruz. Bir yaklaşım, animasyonu şu şekilde geciktirmek olacaktır:
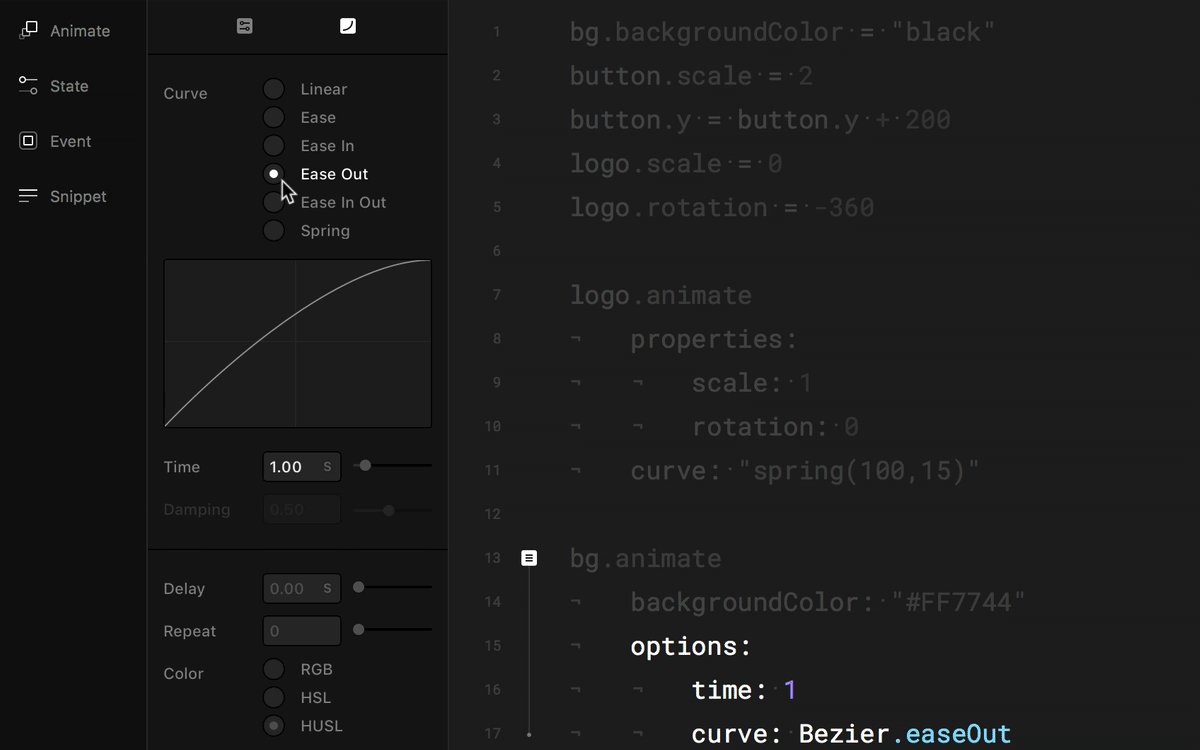
button.animate properties: scale: 1 y: button.y - 200 delay: .5Bu onu yarım saniye geciktirir. Logo animasyonunun bitmesini beklemek ve ardından kodu çalıştırmak çok daha iyi bir çözüm olacaktır. Bu kod parçası, Framer olaylarını tanıtır (bu makalenin ilerleyen kısımlarında biraz daha inceleyeceğiz). Şuna benziyor:

logo.onAnimationEnd -> button.animate scale: 1 y: button.y - 200 Gördüğünüz gibi, yumuşatma kullanılmadığında properties: satırı; ancak biraz havalı yumuşatma eklemek istiyorsanız, orada olması gerekir. Şöyle bir şeyle bitirelim:
logo.onAnimationEnd -> button.animate properties: scale: 1 y: button.y - 200 curve: "spring"Bu, Framer'da animasyon oluşturmanın bir yoludur; diğerleri, animasyon nesneleri veya durumları kullanmak olacaktır. Ek bir ipucu, farklı değerleri değiştirebileceğiniz satır numarasının yanındaki küçük simgeye tıklayarak özellikleri keşfetmek olacaktır.

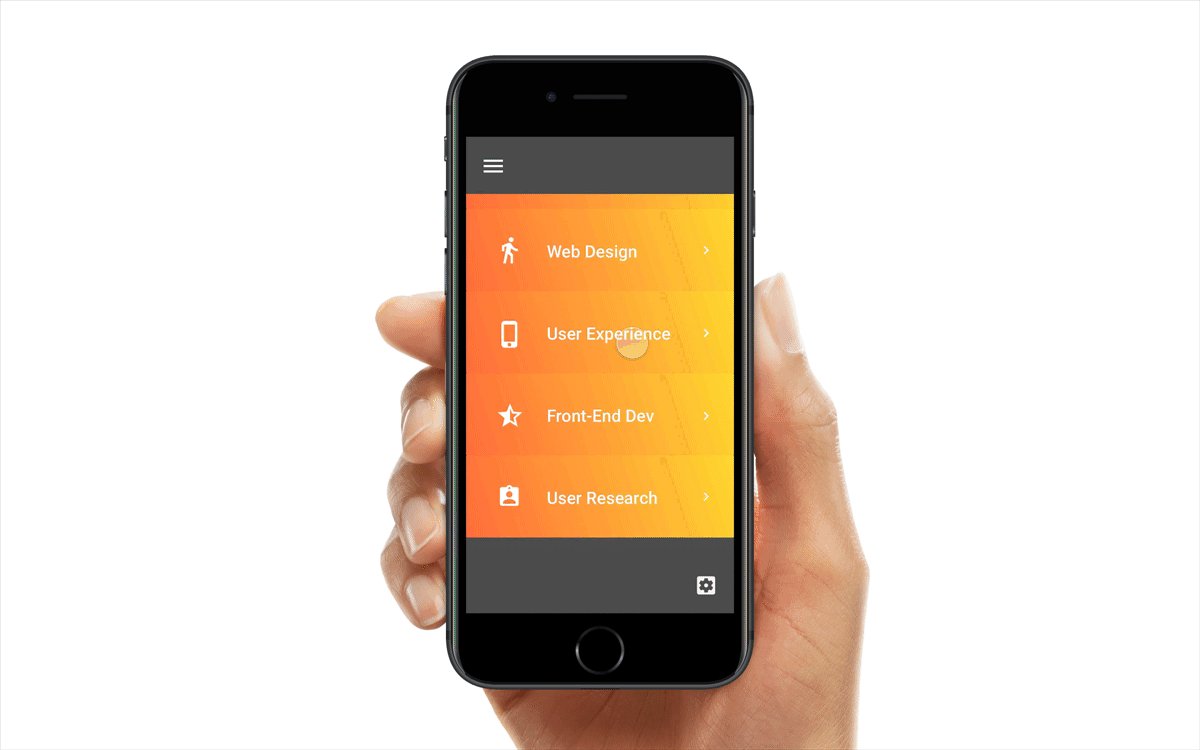
Tamam, animasyon şimdi şöyle görünüyor:

Etkileşimleri Komut Dosyası Yazma
Framer'da, prototiplerinizde kullanabileceğiniz çok sayıda hazır bileşen ve kod parçacığı vardır. Bunlardan biri, ekranların otomatik geçişini sağlayan ve her ekranda görünecek üstbilgi ve altbilgiyi tanımlama gibi bazı ekstra özellikleri etkinleştiren akış bileşenidir. Bir akış bileşeni oluşturarak başlayalım:
flow = new FlowComponent flow.showNext(home) İlk satır, bir değişkenin bildirimi gibidir. Ancak buradaki değer aslında yeni bir FlowComponent nesnesi oluşturur. Şimdi, akış bileşenine herhangi bir zamanda erişmek için bu özel adı ( flow ) kullanabiliriz. İkinci satır, adından da anlaşılacağı gibi, bir sonraki görmek istediğimiz ekranı görüntüleyen akış bileşeninde yerleşik yöntemlerden birini kullanır - showNext . Bu durumda bize prototipimizin ilk ekranını gösterecek. İlk karenin adını parametre olarak geçiyoruz. Akış bileşenine sarmak ve ilk ekranı görüntülemek için gereken tek şey bu.
Daha sonra üstbilgi ve altbilgiyi tanımlıyoruz. Bunları tasarım görünümünde etkinleştirmediyseniz, Command + 1 ile geri dönmeniz ve tasarım görünümünde "üst çubuk" ve "alt çubuk" çerçeveleri için hedef simgesine tıklamanız gerekir. Gördüğünüz gibi, tasarım görünümünde Command + Return ) içeriği birlikte gruplayabilir ve ardından yeni çerçevenin kodda erişilebilir olmasını sağlayabilirsiniz. Kod görünümüne geri döndüğünüzde, artık aşağıdaki satırları kullanabilirsiniz:
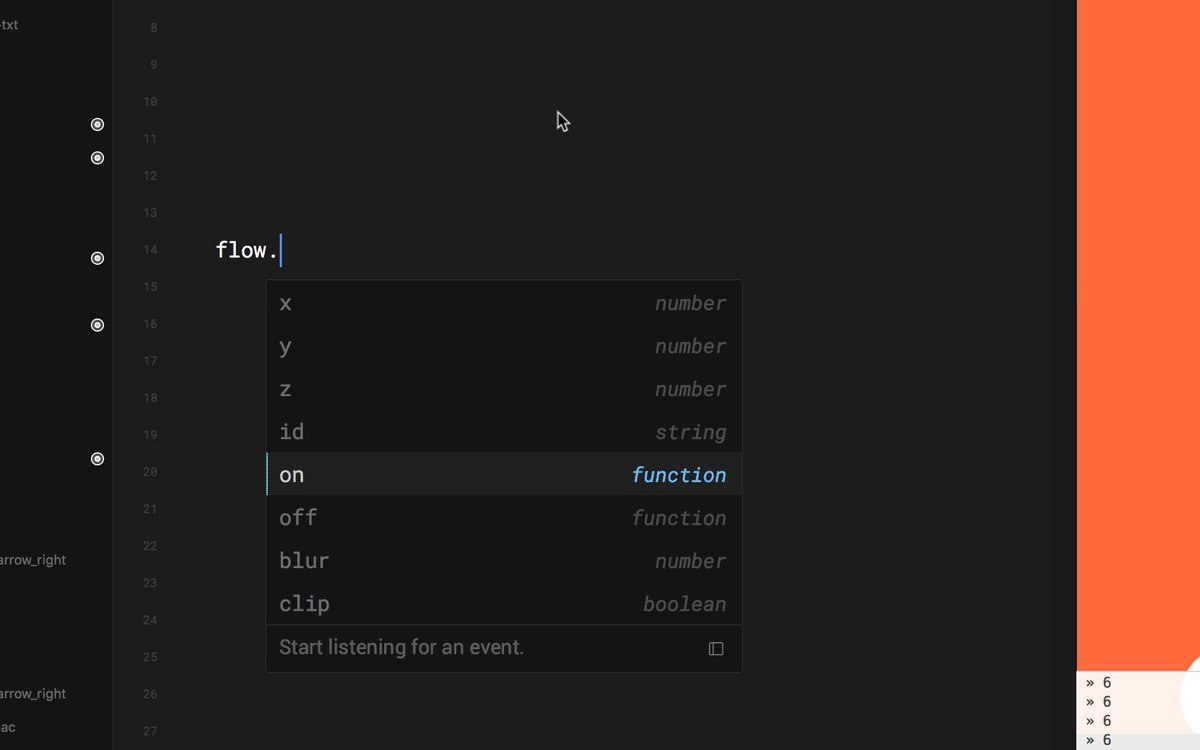
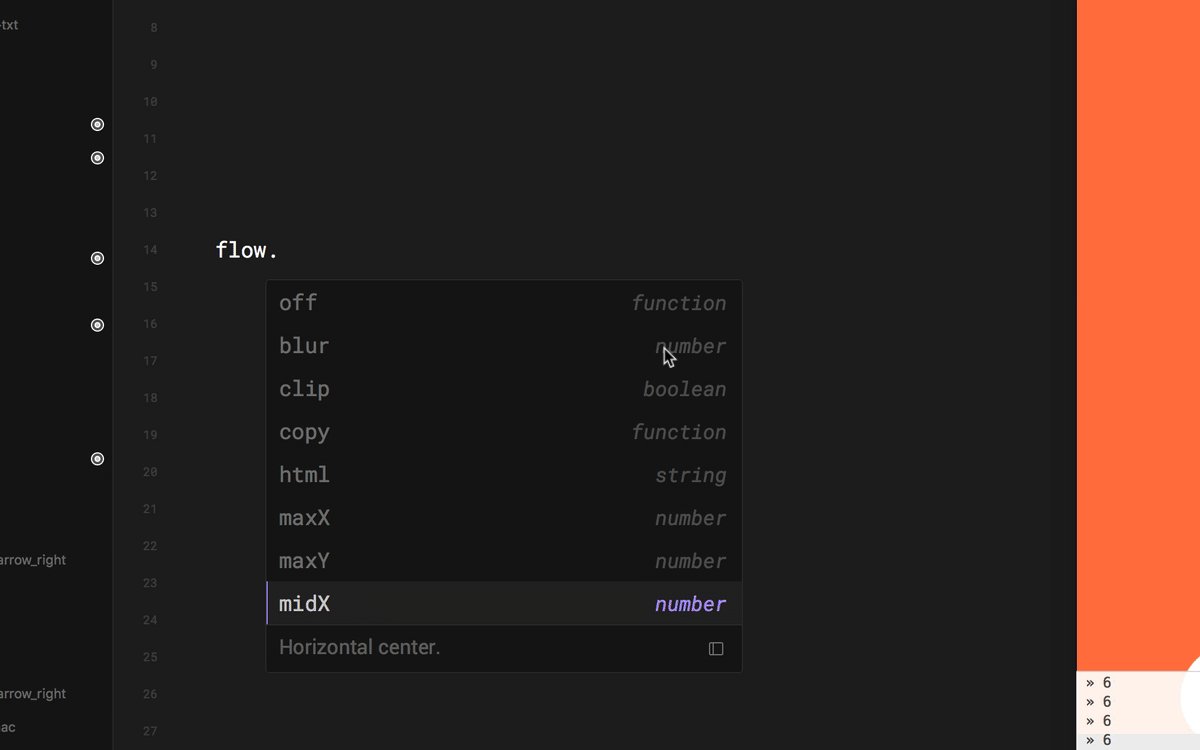
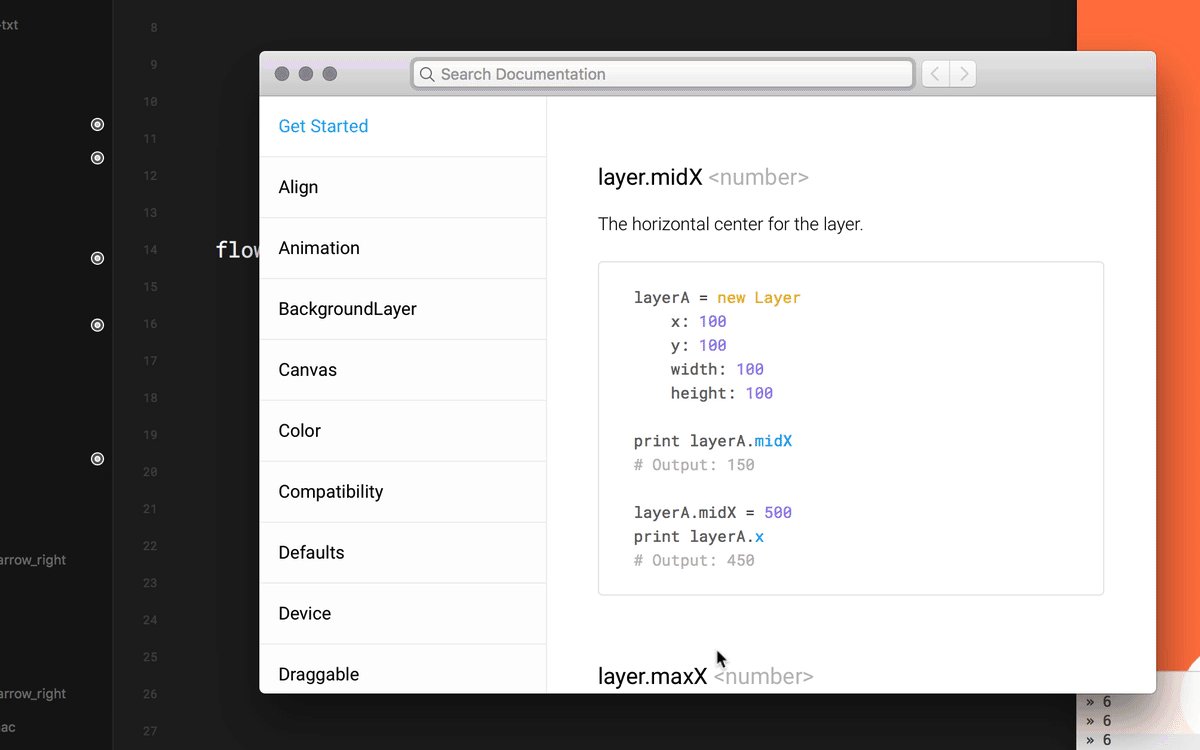
flow.header = top_bar flow.footer = bottom_bar Muhtemelen, flow çağırdığınızda ve ardından noktayı koyduğunuzda, Framer'ın kullanabileceğiniz genel yöntemlerin ve özelliklerin bir listesini görüntülediğini fark etmişsinizdir. Listeyi gözden geçirmeye ve yöntemler ve özellikler için önerilere göz atmaya değer. Ve daha fazlasını öğrenmek istiyorsanız, küçük bir simge belgelere götürür.

Nesne yönelimli programlamada bu kavram çok önemlidir. Örnek olarak bir araba nesnesini alın; özellikler renk, marka, beygir gücü vb. şeyler olacaktır. Yöntemler, uygun olduğunda çalıştırabileceğiniz hazır işlevler olacaktır (örneğin, startTheEngine() ). Yöntemi parantez içinde tanıyabilirsiniz ve bazen bu özel işleve bazı parametreler iletmek isteyebilirsiniz (örneğin, startTheEngine(gear1) ). Bu bağlamda showNext() yöntemini zaten kullandık; şimdi header ve footer özelliklerini kullanıyoruz ve bunları uygun katmanlara ayarlıyoruz.
Framer'da sıklıkla kullanacağınız bir diğer teknik de katmanları gizleme ve açığa çıkarmadır. Örneğin bir tasarım kararı olarak ilk ekranda üstbilgi ve altbilgiyi gizlemek istiyoruz. Bunu aşağıdaki kod satırlarıyla yapabilirsiniz:
flow.header.visible = false flow.footer.visible = false Burada, akış bileşeninin üstbilgi ve altbilgisinde visible özelliğini kullanıyoruz. CoffeeScript, mümkün olduğu kadar sezgisel ve sade İngilizceye yakın olacak şekilde tasarlanmıştır; bu nedenle, false yerine gizlemek için no , ortaya çıkarmak için yes bile diyebilirsiniz ( true yerine).
İpucu: Herhangi bir kod satırını seçmeyi deneyin ve yürütülmemeleri için yorum yapmak için Command + / tuşlarına basın.
Uygulamamızın bir sonraki ekranına gitmek için akış bileşeninin gücünü kullanma zamanı. İlk olarak, bir sonraki çerçevenin kod görünümünde ve bu sonraki ekrana geçmek için kullanacağımız button_get_started çerçevesinin mevcut olduğundan emin olun. Aşağıdaki kod sadece bunu yapar:
button_get_started.onTap -> flow.showNext(list) flow.header.visible = true flow.footer.visible = true Burada yaptığımız başka bir kuraldır: Kullanıcı girdisine yanıt verebilir ve sözde olaylarla etkileşime girebiliriz. Dokunma, tıklama, zorlama, üzerine gelme ve çok daha fazlası gibi, aralarından seçim yapabileceğiniz farklı etkinlikler vardır. Bu tür olayları yakalayabilir ve kullanıcı eylemi gerçekleştirirken bazı kodları çalıştırabilirsiniz. onTap olayını kullanıyoruz ve buna yanıt olarak ( -> ), aşağıda girintili kodu çalıştırıyoruz. Akış bileşeninde, liste çerçevesinin yanı sıra üstbilgi ve altbilgiyi de gösteririz.

Artık hem olaylar hem de animasyonlar hakkında bilgi sahibi olduğunuza göre, ana ekranda daha fazla ince ayar yapabilir ve olaylarla denemeler yapabilirsiniz. Örneğin, düğmeye bir dokunma animasyonu ekleyebilirsiniz:
button.onTouchStart -> this.animate properties: scale: 1.1 backgroundColor: "#f1f1f1" curve: "spring" Burada, kullanıcı parmağını bıraktığında ( onTap veya onClick olayı) tetiklenen bir sonraki ekrana geçmeden önce animasyonu görmek için onTouchStart olayını kullandım.
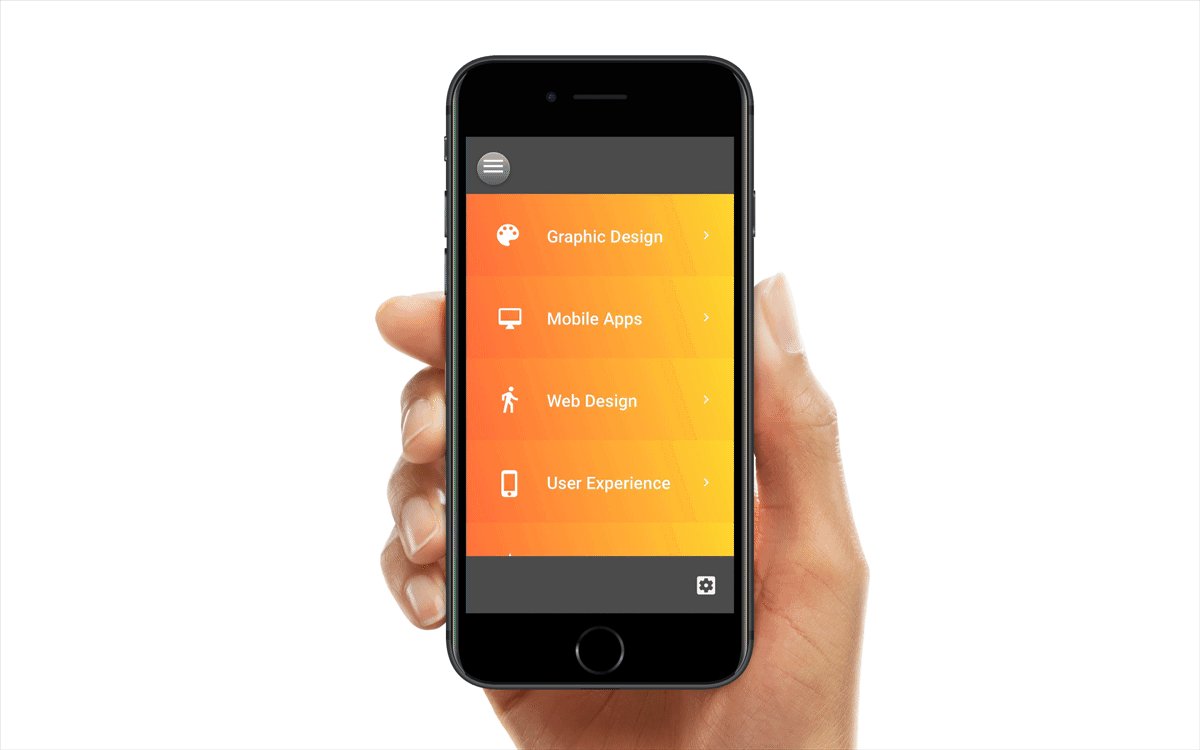
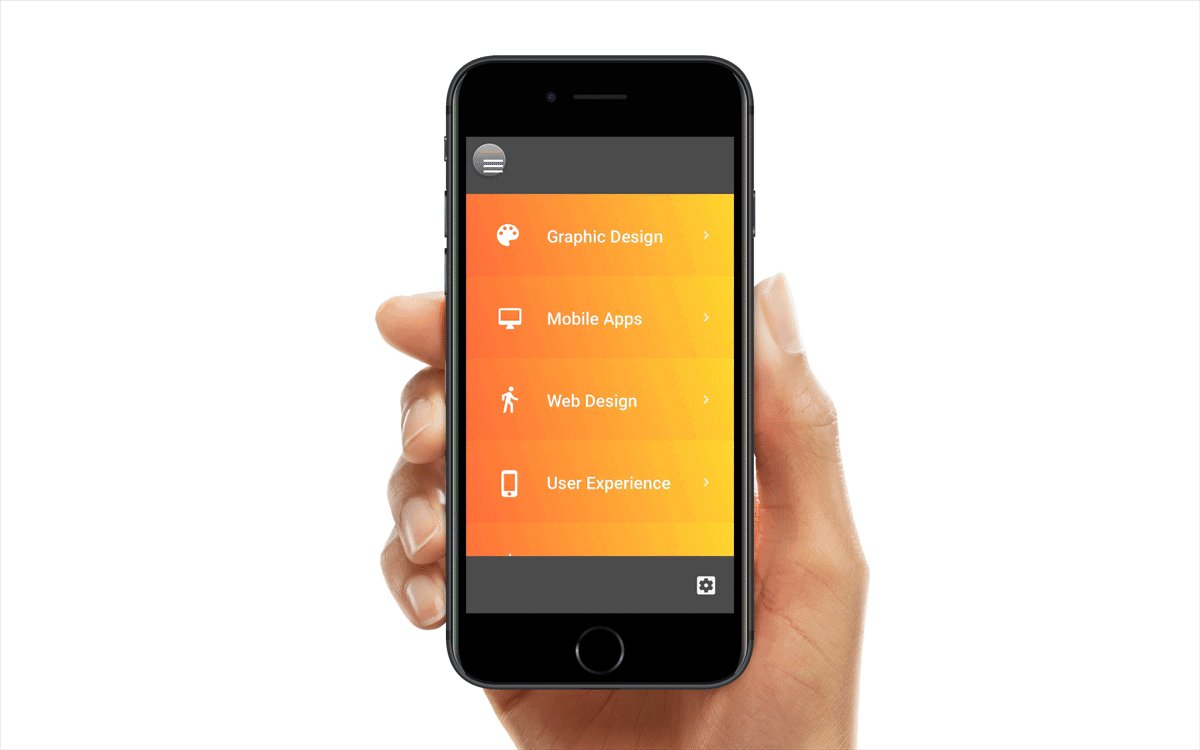
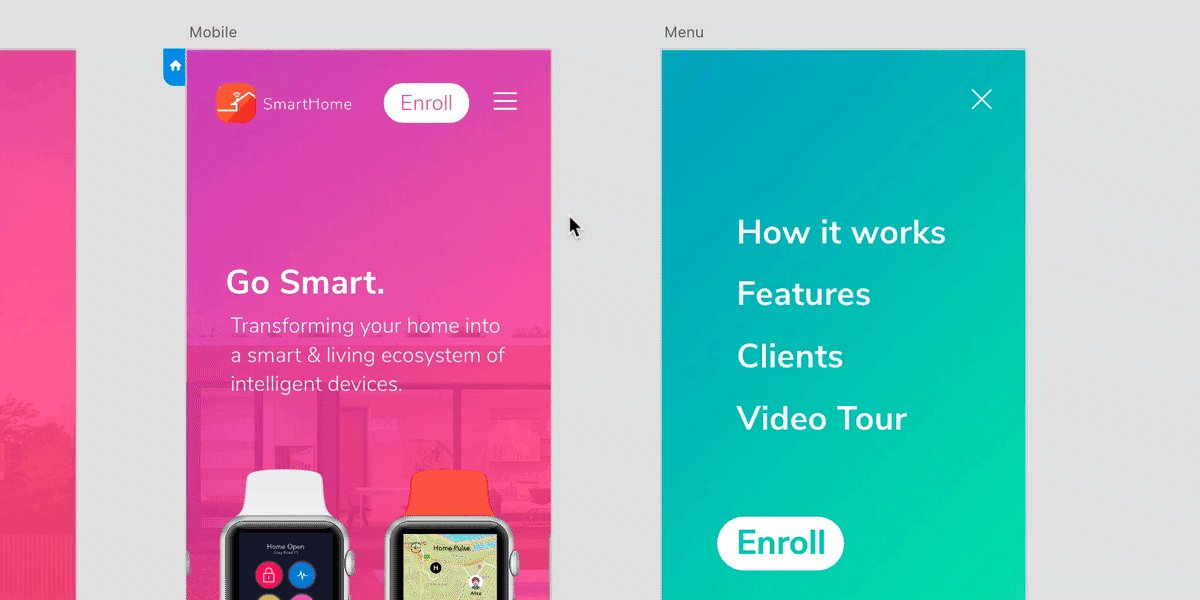
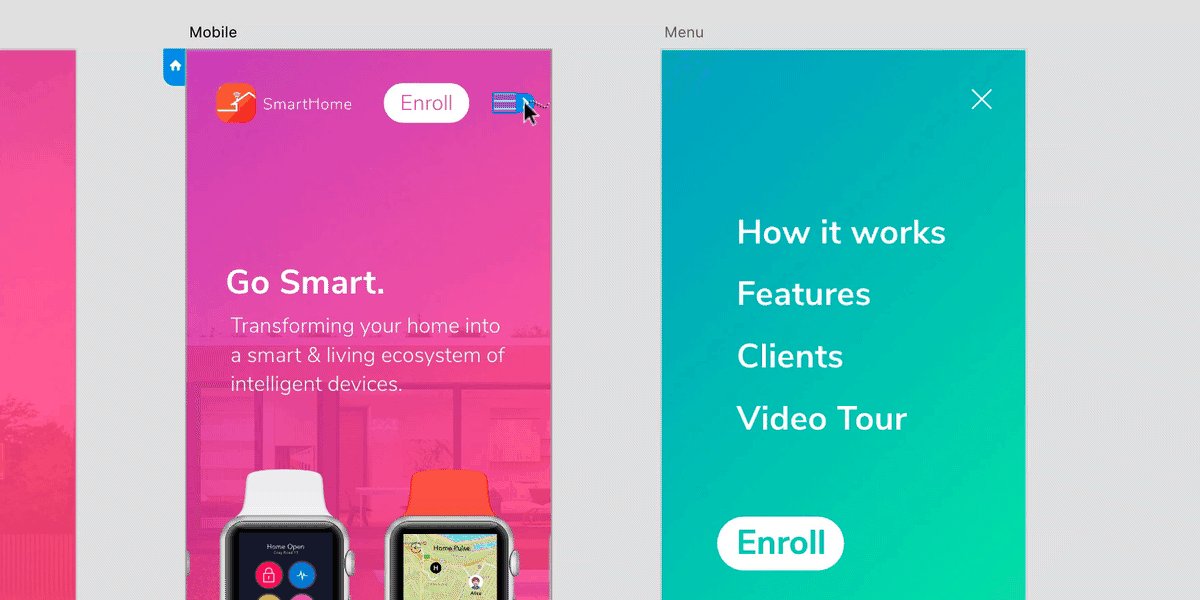
Bu sonraki ekrana otomatik geçiş gibi akış bileşeninin bazı potansiyelini zaten keşfettiniz. Ama sihir daha yeni başladı! Gördüğünüz gibi liste otomatik olarak kayar. Sorun şu ki, yukarıya veya aşağıya ulaştığımızda ve daha da fazla kaydırdığımızda siyahı (akış bileşeninin arka planı) görebiliriz. Rengi basitçe bunu ayarlayarak değiştirebilirsiniz (üstbilgi ve altbilgide sahip olduğumuz gri renk):
flow.backgroundColor = "#555555" Şimdi menüyü gösterme zamanı. Kod için menu_button etkinleştirdiğinizden emin olun ve sonraki kod satırlarını yürütün:
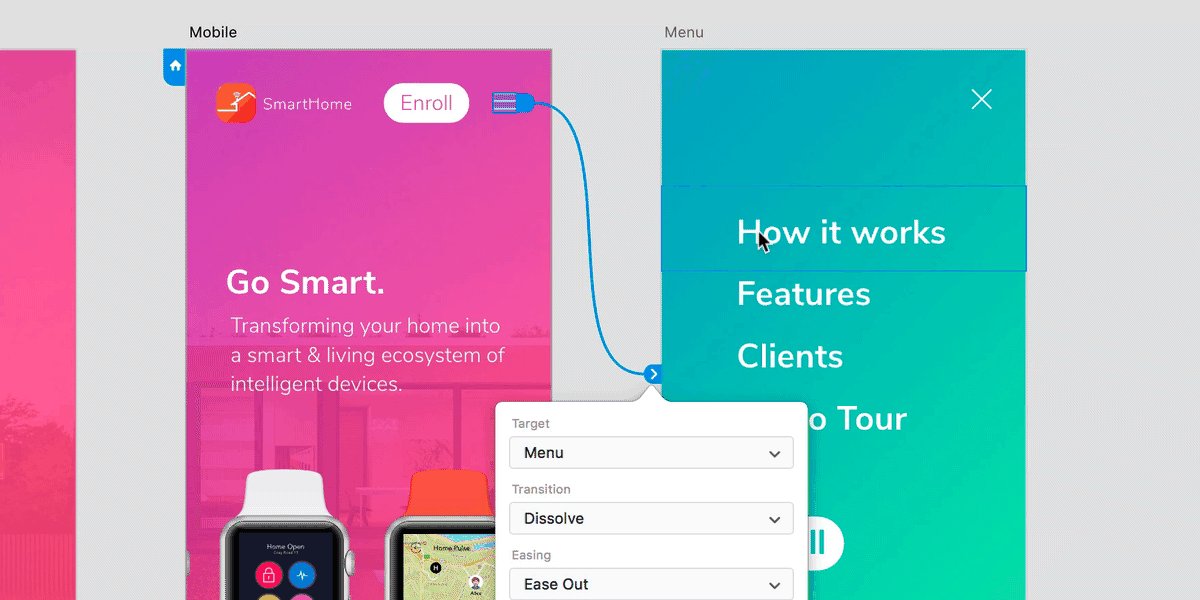
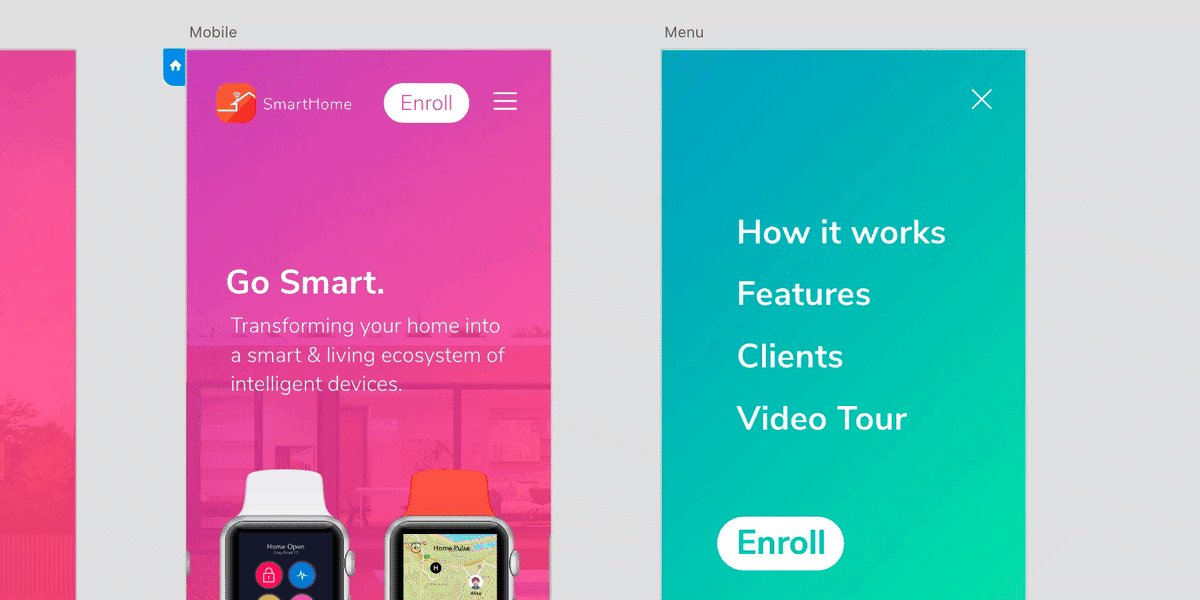
menu_button.onTap -> flow.showOverlayLeft(menu) showOverlayLeft() yöntemini kullanıyoruz ve çerçevenin adını parametre olarak geçiriyoruz. Sonuç olarak, ekran sol taraftan hareket eder ve menü başka bir dokunuşla gizlenir ve hatta menünün dışında bir dokunuşla gizlenir. Bütün bunlar tek bir kod satırıyla!
Apple, iOS uygulamalarında hamburger menülerinin kullanımını teşvik etmiyor gibi görünüyor, bu yüzden menüyü yalnızca Framer'ın hızlı ve verimli bir şekilde neler yapabileceğine bir örnek olarak kullandım. Gerçek bir iOS uygulaması için bir prototip oluşturursanız, Apple'ın arayüz yönergelerini yakından takip etmeyi düşünün.

Bu harika sunum moduna, önizleme penceresindeki tam ekran simgesine tıklayarak erişebilirsiniz. Prototipinizi doğrudan bir mobil cihazda test etmek de mümkündür! Hem iOS hem de Android için kullanılabilen ücretsiz uygulamayla canlı önizlemeyi kullanabilirsiniz. Prototiplerinizi gerçek cihazlarda test etmek çok önemlidir çünkü tasarımın nasıl görüneceğine ve hissedeceğine dair en doğru önizlemeyi sunar.
Yeni başlayan biriyseniz, muhtemelen şimdiye kadar verilen eğitimin çoğunu anlamışsınızdır, ancak henüz kendi başınıza yapabileceğinizi düşünmeyebilirsiniz. İşte size küçük bir görev.
Gördüğünüz gibi, sağ taraftaki boş alana tıklayarak menüyü kapattım (akış bileşeninin büyüsünü göstererek). Şimdi, akış bileşeninin belgelerine bir göz atın ve aşağıdaki görevi nasıl gerçekleştireceğinizi bulmaya çalışın: “x” düğmesinin menüyü kapatmasını ve önceki ekranı göstermesini istiyoruz. Daha ileri gitmeden önce, bunu yapmanın doğru yolunu bulmaya çalışın ve kod satırlarını kendiniz yazın.
Bu noktada hala net değilse, endişelenme! Eğitimin sonunda, anlaşılması daha kolay hale gelecek. Burada kullanacağımız CoffeeScript (kod görünümü için close_button öğesini etkinleştirdikten sonra) şudur:
close_button.onTap -> flow.showPrevious() Burada showPrevious() , son ekrana gitmenizi sağlayacak akış bileşeninin sadece bir yöntemidir. Şimdi tekrar kendi başınıza bir kod yazmayı deneyin. article_list ve arrow_button ilişkilendirmeniz ve article_list uygun ekranı göstermesini sağlamanız ve ayrıca arrow_button bir öncekine gitmesini sağlamanız gerekir. Ayrıca, uygun olduğunda üstbilgi ve altbilgiyi gizlememiz ve göstermemiz gerekecek.
Bunu başardıysan tebrikler! İşte kullandığım kod:
article_list.onTap -> flow.showNext(detail) flow.header.visible = false flow.footer.visible = false arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = truePrototipimiz İçin Veri Alma
Prototipimizin omurgasına sahip olduğumuza göre, şimdi Framer'ın bazı daha gelişmiş özelliklerini keşfetme zamanı. Eğlenceli olacak! Aslında uygulamamızdaki gerçek verileri kullanacağız. Bazı sahte dolgu içeriği oluşturmaktan çok daha anlamlı görünecek. Kulağa biraz korkutucu da gelebilir, ama korkmayın - bu, beceri setinizdeki bir sonraki şey. Makalenin bu bölümünü zor bulursanız, sadece statik verilere bağlı kalın. Bu, bazı daha ileri düzey kullanıcılara Framer'da gerçek verilerle ilgilenebileceklerini göstermeyi amaçlamaktadır.
Bu yaklaşım, Adobe Photoshop'ta değişkenler ve veri kümeleriyle çalışırken kullanılana benzer. Merak ediyorsanız, daha fazlasını okuyun: "Photoshop'ta Veriye Dayalı Grafikler Oluşturun."
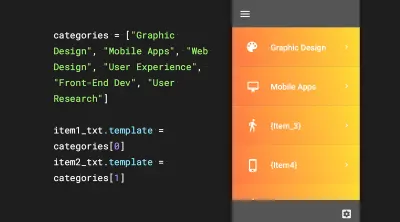
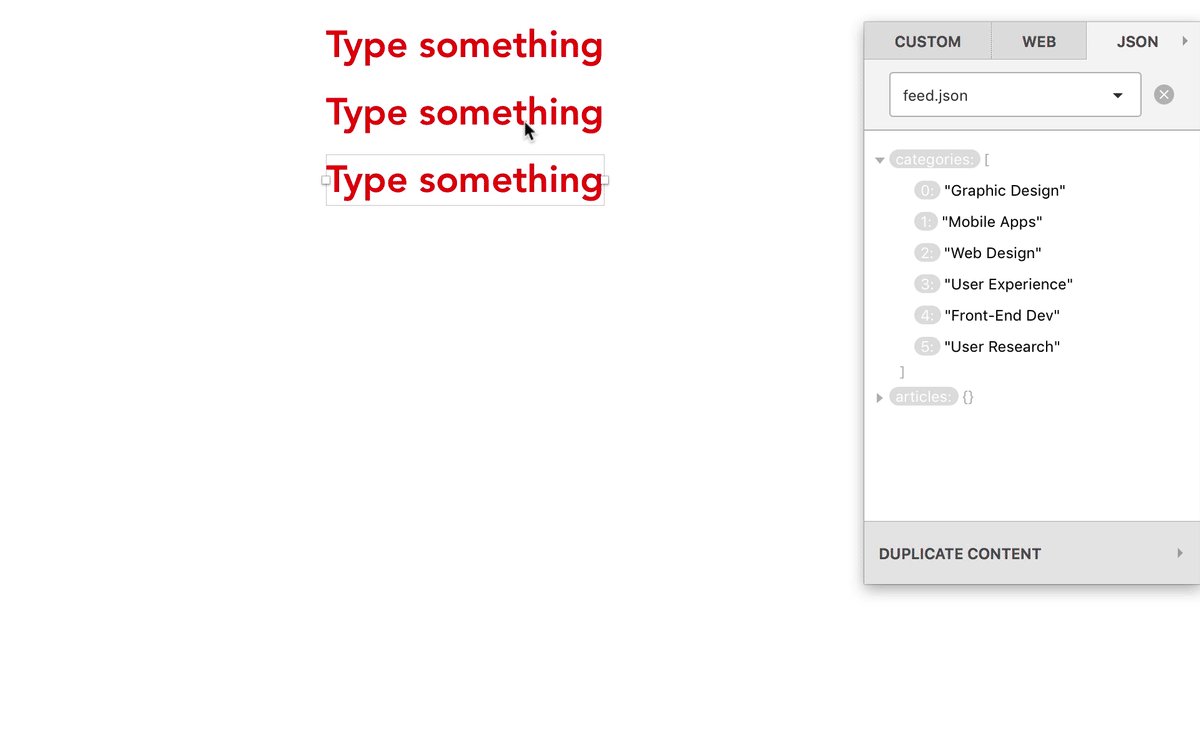
 Aslında, önce sizi daha kolay bir çözümle tanıştırmak istiyorum, ancak yine de metninizi koddan kontrol etmenizi sağlayacak bir çözüm! Tasarım görünümüne geri dönün ve alanları parantez içinde şu şekilde yerleştirin: {item_1} {item_2} ...

Kod görünümü için metin alanlarının etkinleştirildiğinden emin olun ve kod görünümünde önceden tanımlanmış tüm dizelerinizi bir diziye koyabilirsiniz. (Diziler hakkında daha fazla bilgi edinmek istiyorsanız "Framer Cheat Sheet: Loops & Arrays" bölümünü okumanızı tavsiye ederim.)
Kısacası, bir dizi, birden fazla öğe içerebilen bir değişken gibi davranır:
categories = ["Graphic Design", "Mobile Apps", "Web Design", "User Experience", "Front-End Dev", "User Research"] Artık dizimiz elimizde olduğuna göre, verileri görüntülemeye çalışalım. Bunu yapmak için önce sonucu konsola veren print komutunu kullanacağız. Hemen test edebilirsiniz:
print "Hello World"Konsol, Command + R tuşlarına basılarak yenilenebilir. Verilere erişmek bu kadar basit:
print categories Bu kod satırı, categories dizisindeki tüm verileri gösterecektir. Dizilerle, sayıyı parantez içine alarak dizide indekslenen bireysel öğelere aşağıdaki gibi kolayca erişebilirsiniz:
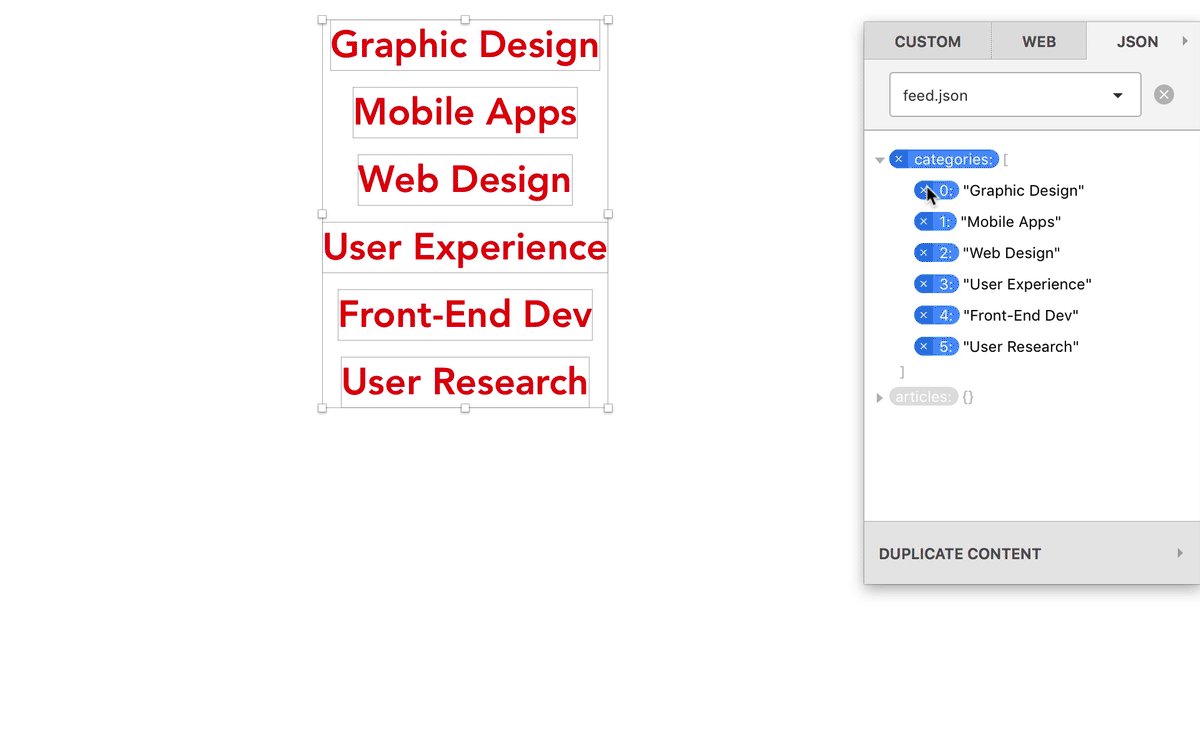
print categories[2]Bu, koleksiyondaki üçüncü öğeyi döndürür, çünkü saymaya sıfırdan başlarız. Şimdi ilk iki dizeyi güncellemek için Framer'ın TextLayer şablon işlevini kullanalım:
item1_txt.template = categories[0] item2_txt.template = categories[1]Kalan alanları doldurabilirsiniz! Bu kolay örnek, metni dinamik olarak değiştirebilmemiz için metin alanlarını doğrudan koddan yönetmemizi sağlar!

Buradan Nereye Gidilir
Aferin! Bu noktada, Framer'da yolunuzu bulabilmeli ve bazı basit prototipler oluşturabilmelisiniz.
Not: Framer'de kendi video kursumu denemenizi tavsiye ederim - bazı dersleri ücretsiz olarak izleyebilirsiniz. Ayrıca, Tes Mat'ın Framer kitabı, Framer ve CoffeeScript'i öğrenmek ve anlamak için mükemmel bir kaynaktır. Kitap ücretsiz değildir, ancak kitaptan örnek bir bölüm okuyabilirsiniz (satın almak isteyip istemediğinize karar vermeden önce).
Umarım makalenin bu bölümünü faydalı bulmuşsunuzdur. Bu noktaya kadar prototipimizin çalışması için basit yollar izledik. Ama Framer bundan çok daha fazlası! Bu yüzden daha gelişmiş tekniklerle ek bir bonus bölümü yazdım. Meydan okumaya hazırsanız, bir sonraki bölüme geçin: JSON!
JSON'dan Verilere Erişme (Bonus Eğitim Bölümü)
Önceki çözüme güçlü bir alternatif olarak, harici bir API kullanabilir ve ona doğrudan bağlanabilirsiniz. Bu özel örnek için biraz abartılı olsa da, daha ileri düzey kullanıcılar bu fikirden faydalanacaktır. İlk olarak, metin alanlarını doldurmaktan sorumlu olan kodu yorumlayın (kodu seçin ve Command + / 'a basın). Kolay yol, dosyayı yerel olarak almak ve Framer'a yüklemek. Tercihen bu bir JSON dosyası olur ve onu aşağıdaki gibi farklı şekillerde alabilirsiniz:
- örnek JSON dosyamı kullan,
- Dummi veya JSON Editor Online gibi bir araç kullanarak sıfırdan oluşturun,
- Listelerden bazı sahte veriler kullanın,
- birlikte çalıştığınız geliştiriciden ilgili dosyayı alın.
Ama bekleyin, JSON nedir?
JSON (JavaScript Object Notation), hafif bir veri değişim formatıdır. İnsanların okuması ve yazması kolaydır. Makinelerin ayrıştırması ve üretmesi kolaydır. JSON, tamamen dilden bağımsız olan ancak C, C++, C#, Java, JavaScript, Perl, Python ve diğerleri dahil olmak üzere C-dil ailesinin programcılarının aşina olduğu kuralları kullanan bir metin biçimidir. Bu özellikler JSON'u ideal bir veri değişim dili yapar.
Tüm tasarım süreci için gerçek verileri kullanabilirsiniz! Sketch kullanıyorsanız, bu InVision'ın Craft uzantısıyla yapılabilir. Yerel veya uzak bir JSON dosyası yükleyebilir ve mizanpajda kullanılmak üzere verileri getirebilir. Daha fazla bilgi edinmek için Christian Krammer'ın "Craft for Sketch Plugin: Designing with Real Data" başlıklı ayrıntılı makalesine göz atın. Ayrıca, Wojciech Dobry'nin Framer öğreticisini, "Gerçek Verilerle Prototipleme"yi okuyun.

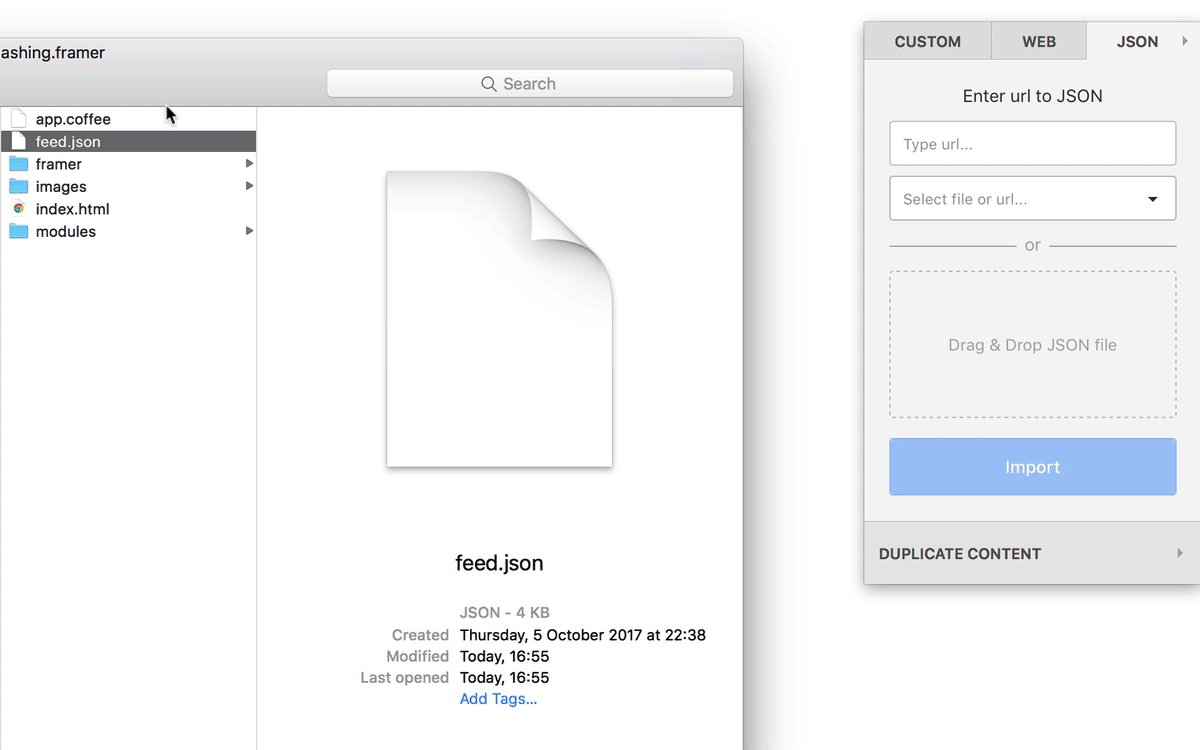
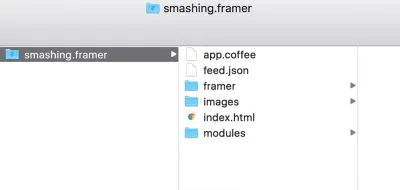
Şimdi bu dosyayı projenin klasörüne koyalım. Her yeni Framer projesini kaydettiğinizde, projenizin adıyla bir klasör oluşturur. Finder'da ona erişin ve JSON dosyasını bu yapıdaki .coffee dosyasının yanına koyun.

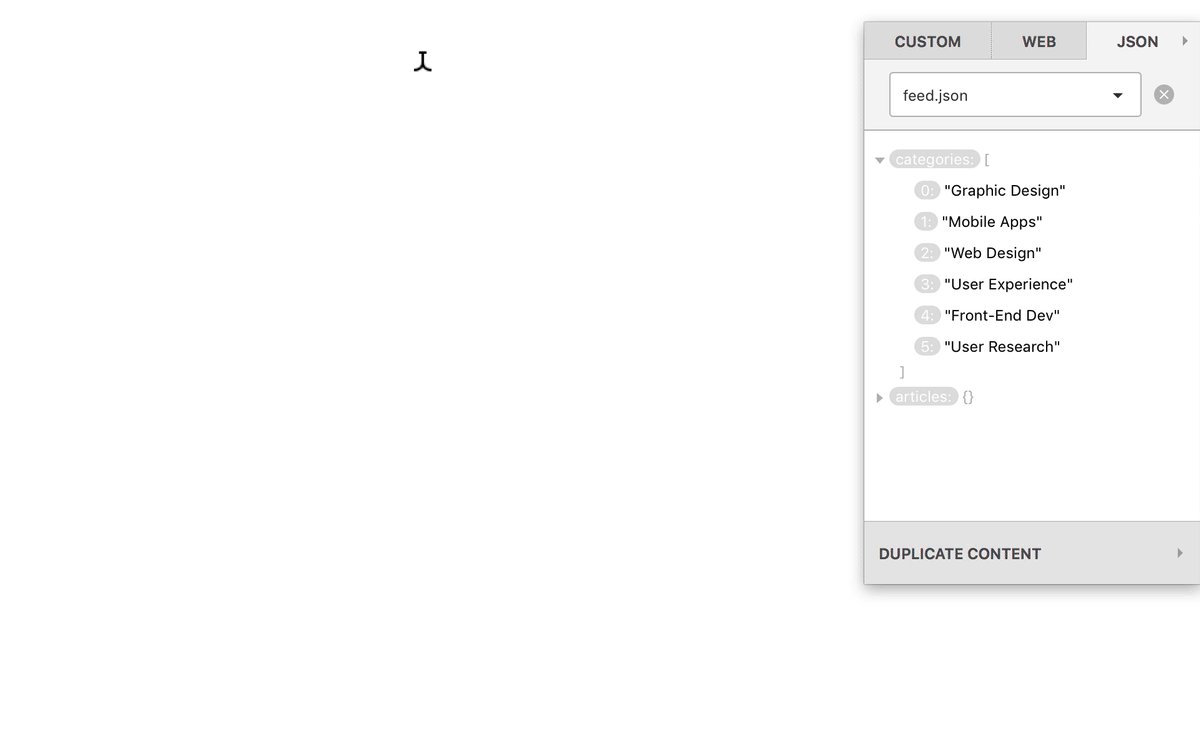
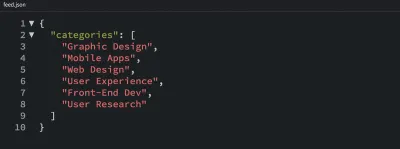
Çalıştığım JSON dosyası şöyle görünüyor:

Framer'daki kategori verilerini kullanacağız ve liste ekranındaki butonlarda sahip olduğumuz kukla içeriği değiştireceğiz. Alanlara uygun adlar verdiğinizden (benim durumumda item1-txt , item2-txt , vb.) ve bunları hedef simgeli kod görünümü için etkinleştirdiğinizden emin olun.
Feed'i Framer'a yükleyelim:
data = JSON.parse Utils.domLoadDataSync "feed.json" JSON.parse ve Utils sınıfını kullanıyoruz - JSON'u bir insan diline çevirmenin ve hepsini data (kullandığımız ad) koymanın tüm zor işini yapacak bir eşleştirme. .json dosyamızın üst kısmındaki verileri şimdi görüntülemek için yazdırabiliriz:
print data.categoriesVeri nesnesinden, önceki örnekte olduğu gibi belirli öğeleri çıkarabiliriz.
print data.categories[2]Tüm metin alanlarını içeren bir dizi oluşturalım:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt]Bu basitleştirilmiş bir örnektir, böylece daha az deneyimli olsanız bile takip edebilmeniz gerekir. Kendinizi daha güvende hissediyorsanız, döngüyü çalıştırarak daha iyisini yapmayı deneyebilirsiniz. Döngülerden bahsetmişken, öğeleri metin alanlarına koymak için her iki şekilde de birini kullanacağız. Bu böyle devam ediyor:
for i in [0...6] textfields[i].text = data.categories[i] Loops enable you to run the same code many times. It starts with for , and then we define a variable, which I've called i . This variable will hold whatever information we pass and then will increment with each loop. In this case, we pass numbers from 0 to 5 — [0...6] is just a way of saying this. You can check out the values of i in the loop by doing the following:
print i We need it to loop exactly six times (0,1,2,3,4,5), so that we can address each fild on one iteration. Putting i at the end of textfields will return textfields[0] , textfields[1] , and so on; this way, we can address all of the text fields in the array. Again, if you want to double-check, print it! Put more simply, what we've done here is just an easier way of saying this:
item1_txt.text = data.categories[0] item1_txt.text = data.categories[1] item1_txt.text = data.categories[2] ...It's easier to grasp, but code-wise, this solution is not elegant at all. That is why we were using a loop here.
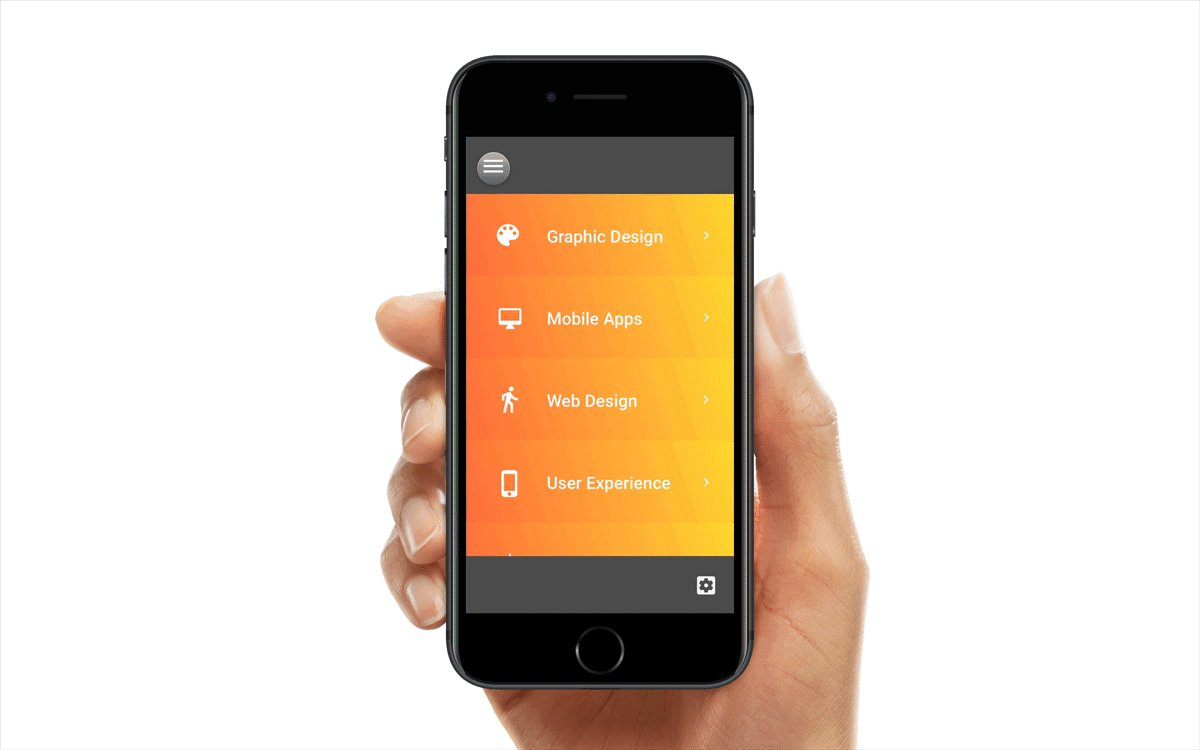
The result of our work is that all of the data is populated in the text fields:

Let's add some links to these items so that we can go to the detail screen. Doing it in the loop is a smart move because we can again add it all at once. Here is the next part of the for in loop (remember to keep the indentation).
textfields[i].onTap -> flow.showNext(detail) flow.header.visible = falseIf you want to be more elegant, you can make the items tappable, not only the text. Remember, however, that you have to add them to an array first; so, just before the loop, you can put this:
items = [item1, item2, item3, item4, item5, item6] Then, in the loop, change textfields[i] to items[i] . This whole code block will now look like this:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt] items = [item1, item2, item3, item4, item5, item6] for i in [0...data.categories.length] textfields[i].text = data.categories[i] items[i].onTap -> flow.showNext(detail) flow.header.visible = false If you want to take this to the next level and display different data depending on the button clicked, my hint is to use this in the event, or get the information from the event by putting (e) next to onTap . I do not recommend doing that now, though: Going crazy with the data is not necessary here. Our main goal is to create a prototype, not a real complex application. Keep that in mind. This JSON example was merely to demonstrate that it is possible to use real data in a Framer prototype.
You probably noticed that we're hiding the header here. That is because we've created a separate header for the detail view. There is a simple arrow icon that we want to link back to the previous screen. This is the block of code we'll use:
arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true Again, showPrevious() is a ready-made method of the flow component, and I just looked it up in the docs!
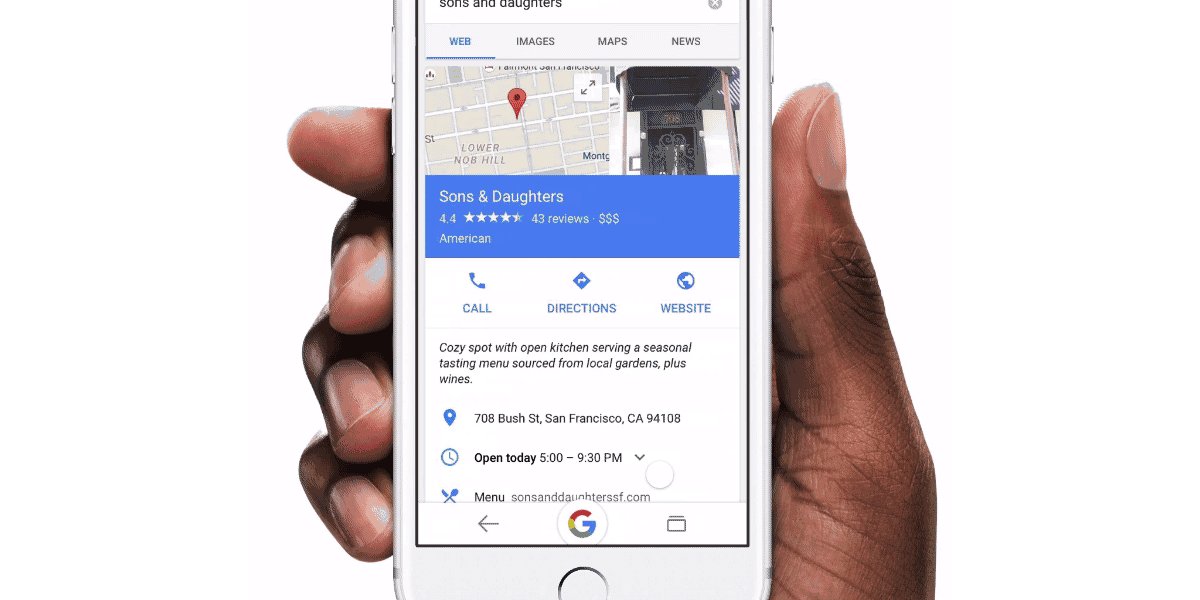
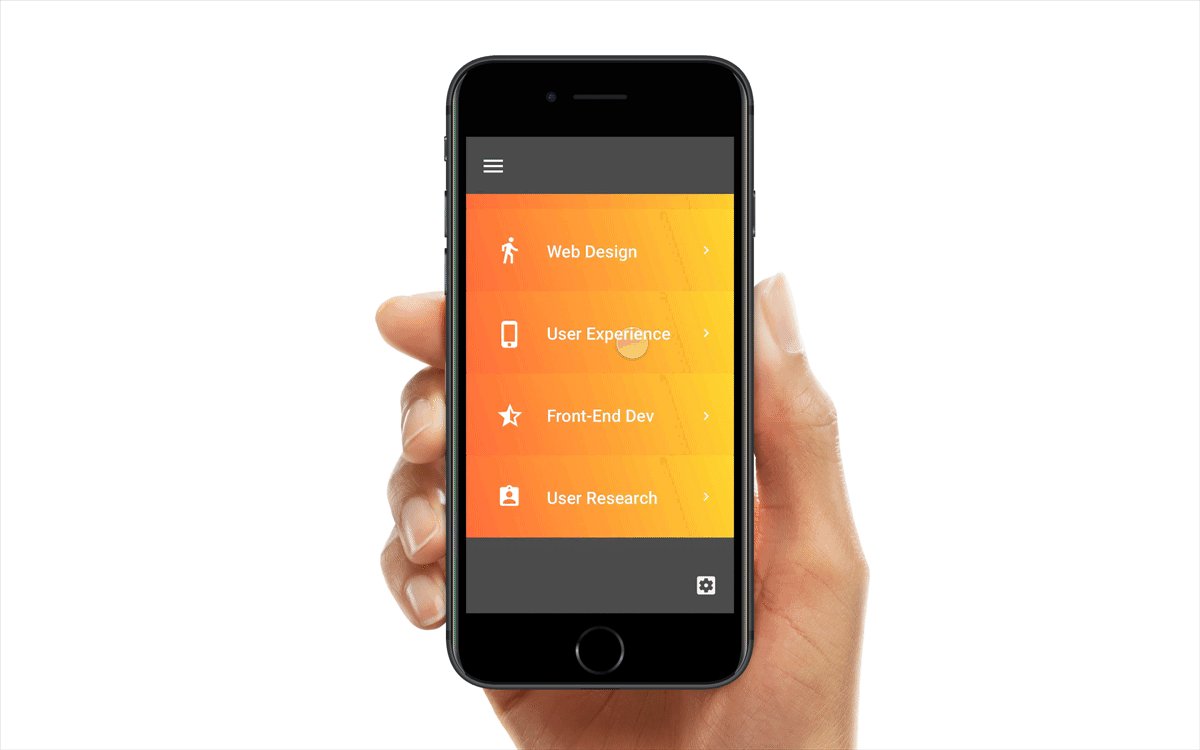
Our simple prototype is ready, and it looks like this:

You can download the complete Framer file. Surely, you can tweak it with extra animations, screens and even more data (loaded from a JSON file). I did not want to make it more complex because I wanted to keep the tutorial concise. But trust me, you have enough information to finish this prototype yourself. Just start experimenting with it and you'll see: It's so much fun. Mutlu kodlama!
