SWR'ye Giriş: Uzaktan Veri Alma İçin Tepki Kancaları
Yayınlanan: 2022-03-10SWR, Vercel (eski adıyla ZEIT) tarafından oluşturulan ve React Hooks kullanılarak gerçek zamanlı olarak verilerin alınmasına, önbelleğe alınmasına veya yeniden getirilmesine izin veren hafif bir kitaplıktır. Bileşenlerinizin veri de dahil olmak üzere oluşturulmadan önce bir şeyi “beklemesini” sağlayan React Suspense ile oluşturulmuştur. SWR ayrıca bağımlı getirme, yeniden doğrulamaya odaklanma, kaydırma konumu kurtarma vb. gibi harika özelliklerle birlikte gelir. Ayrıca arka uçtan bağımsız olduğu ve TypeScript için iyi bir desteği olduğu için çok güçlü bir araçtır. Geleceği parlak bir paket.
Neden umursamalısın? Yalnızca API'lerden veri almakla kalmayan, aynı zamanda önbelleğe alma ve bağımlı getirme gibi şeyler yapmayı da mümkün kılan bir kitaplık arıyorsanız dikkat etmelisiniz. Bu eğitimde ele alınacaklar, çok sayıda hareketli parça içeren React uygulamaları oluştururken kullanışlı olacaktır. Axios ve Fetch API'yi kullanmanız bekleniyor, ancak bunların SWR'den farklarını karşılaştıracak olsak da, bunların nasıl uygulanacağına dair ayrıntılara girmeyeceğiz.
Bu kılavuzda, Pokemon API'sinden veri talep eden bir Pokedex uygulaması oluşturarak Uzaktan Veri Alımı için React Hooks'u tanıtacağım. Ayrıca SWR ile birlikte gelen diğer özellikleri de inceleyeceğiz ve Fetch API ve Axios kitaplığı gibi popüler çözümlere kıyasla farklılıklarını vurgulayacağız ve size bu kitaplığı kullanma nedenlerini ve neden SWR'ye dikkat etmeniz gerektiğini anlatacağız.
Öyleyse, temel bir soruyu yanıtlayarak başlayalım: SWR nedir?
SWR Nedir?
SWR, bayat-yeniden doğrulamanın bir kısaltmasıdır. Uzaktan veri almak için bir React Hooks kitaplığıdır. SWR üç ana adımla çalışır: önce önbellekten verileri döndürür (eski kısım), ardından getirme isteğini gönderir (yeniden doğrulama kısmı) ve son olarak güncel verilerle birlikte gelir. Ama merak etmeyin, SWR tüm bu adımları bizim için hallediyor. Yapmamız gereken tek şey useSWR kancasına istekte bulunması için gerekli parametreleri vermek.
SWR ayrıca aşağıdakiler gibi bazı güzel özelliklere de sahiptir:
- Arka uç agnostik
- Hızlı sayfa gezinme
- Odak üzerinde yeniden doğrulama
- Aralıklı yoklama
- Tekilleştirme iste
- yerel mutasyon
- sayfalandırma
- TypeScript hazır
- SSR desteği
- Gerilim modu
- React Native desteği
- Hafif.
Kulağa büyülü geliyor mu? SWR, işleri basitleştirir ve React uygulamanızın kullanıcı deneyimini kesinlikle artırır. Ve projemizde uygulamaya başladığımızda, bu kancanın neden kullanışlı olduğunu göreceksiniz.
Paketin adının swr veya SWR olduğunu ve SWR özelliklerini almak için kullanılan kancanın useSWR olarak adlandırıldığını bilmek önemlidir.
Teorik olarak, SWR belki de veri alımınızı geliştirmek için ihtiyacınız olan şeydir. Ancak, uygulamamızda HTTP istekleri yapmak için zaten iki harika yolumuz var: Fetch API ve Axios kitaplığı.
Öyleyse, verileri almak için neden yeni bir kitaplık kullanıyorsunuz? Bu yasal soruyu bir sonraki bölümde yanıtlamaya çalışalım.
Getirme ve Axios ile Karşılaştırma
React Uygulamalarımızda HTTP istekleri yapmak için zaten birçok yolumuz var ve bunlardan en popüler ikisi Fetch API ve Axios kitaplığıdır. İkisi de harikadır ve verileri kolayca almamıza veya göndermemize olanak tanır. Ancak, işlem bir kez yapıldığında, verileri önbelleğe almamıza veya sayfalandırmamıza yardımcı olmazlar, bunu kendi başınıza yapmanız gerekir.
Axios veya Fetch, yalnızca isteği yerine getirir ve beklenen yanıtı döndürür, başka bir şey değil.
Ve SWR ile karşılaştırıldığında, biraz farklıdır çünkü kaputun altındaki SWR, sunucudan veri istemek için Fetch API'sini kullanır - bu, onun üzerine inşa edilmiş bir tür katmandır. Bununla birlikte, önbelleğe alma, sayfalandırma, kaydırma konumu kurtarma, bağımlı getirme vb. gibi bazı güzel özelliklere sahiptir ve Axios veya Fetch'in sahip olmadığı kutudan kesin olarak belirli bir düzeyde tepkisellik sağlar. Bu büyük bir avantaj çünkü bu tür özelliklere sahip olmak, React Uygulamalarımızı hızlı ve kullanıcı dostu hale getirmeye yardımcı oluyor ve kodumuzun boyutunu önemli ölçüde azaltıyor.
Sonuç olarak, HTTP istekleriyle başa çıkmaya yardımcı olsa bile SWR'nin Axios veya Fetch ile aynı olmadığını unutmayın. SWR onlardan daha gelişmiş, uygulamamızı arka uç ile senkronize tutmak için bazı geliştirmeler sağlıyor ve dolayısıyla uygulamamızın performansını artırıyor.
Artık SWR'nin Axios kitaplığı veya Fetch API ile karşılaştırıldığında ne gibi farklar olduğunu biliyoruz, böyle bir aracı neden kullanmanın zamanı geldi.
Önerilen okuma : Getirme ve Axios ile Tepki Vererek REST API'lerini Kullanma
Veri Alma İçin Neden SWR Kullanılıyor?
Daha önce de söylediğim gibi, SWR, uygulamanızın kullanılabilirliğini kolayca artırmaya yardımcı olan bazı kullanışlı özelliklerle birlikte gelir. SWR ile, useSWRPages kullanarak verilerinizi anında sayfalandırabilirsiniz, ayrıca başka bir isteğe bağlı verileri getirebilir veya belirli bir sayfaya döndüğünüzde kaydırma konumunu kurtarabilir ve çok daha fazlasını yapabilirsiniz.
Genellikle, sunucudan veri alırken kullanıcıya bir yükleme mesajı veya bir döndürücü gösteririz. Ve SWR ile, API'den yeni veriler alırken kullanıcıya önbelleğe alınmış veya eski verileri göstererek daha iyi hale getirebilirsiniz. Ve bu işlem yapıldıktan sonra, yeni sürümü göstermek için verileri yeniden doğrulayacaktır. Ve hiçbir şey yapmanıza gerek yok, SWR verileri ilk aldığınızda önbelleğe alır ve yeni bir istek yapıldığında otomatik olarak alır.
Şimdiye kadar, inşa etmeyi amaçladığınız şeye bağlı olarak Axios veya Fetch üzerinden SWR kullanmanın neden daha iyi olduğunu zaten gördük. Ancak birçok durumda, SWR'yi kullanmanızı tavsiye edeceğim çünkü sadece veri alma ve döndürmenin ötesine geçen harika özelliklere sahip.
Bununla birlikte, artık React uygulamamızı oluşturmaya başlayabilir ve uzak verileri almak için SWR kitaplığını kullanabiliriz.
O halde yeni bir proje oluşturarak başlayalım.
Kurulum
Girişte daha önce söylediğim gibi, Pokemon API'sinden veri alan bir uygulama oluşturacağız. İsterseniz farklı bir API de kullanabilirsiniz, şimdilik buna bağlı kalacağım.
Ve yeni bir uygulama oluşturmak için terminalde aşağıdaki komutu çalıştırmamız gerekiyor:
npx create-react-app react-swrArdından, önce React uygulamasının bulunduğu klasöre giderek SWR kitaplığını kurmamız gerekiyor.
cd react-swrVe SWR paketini kurmak için terminalde aşağıdaki komutu çalıştırın.
yarn add swrVeya npm kullanıyorsanız:
npm install swrŞimdi tüm ayarları yaptık, SWR'yi kullanmaya başlamak için projeyi aşağıdaki gibi yapılandıralım:
src ├── components | └── Pokemon.js ├── App.js ├── App.test.js ├── index.js ├── serviceWorker.js ├── setupTests.js ├── package.json ├── README.md ├── yarn-error.log └── yarn.lock Gördüğünüz gibi, klasör yapısı basittir. Dikkat edilmesi gereken tek şey, Pokemon.js dosyasının bulunduğu components klasörüdür. API'den veri aldığımızda, daha sonra tek bir Pokemon'u göstermek için sunum bileşeni olarak kullanılacaktır.
Harika! Bunu yerine getirerek, artık useSWR kullanarak API'den veri almaya başlayabiliriz.
Uzak Verileri Alma
SWR paketi, yukarıda gördüğümüz gibi bazı kullanışlı özelliklere sahiptir. Ancak, bu kitaplığı yapılandırmanın iki yolu vardır: yerel veya global.
Yerel kurulum, her yeni dosya oluşturduğumuzda, uzak verileri getirebilmek için SWR'yi yeniden kurmamız gerektiği anlamına gelir. Ve küresel bir kurulum, bir fetcher işlevi bir kez bildirilebildiği ve her yerde kullanılabildiği için, yapılandırmamızın bir bölümünü farklı dosyalar içinde yeniden kullanmamıza olanak tanır.
Endişelenmeyin, bu makalede ikisini de göreceğiz, ama şimdilik ellerimizi kirletelim ve App.js dosyasına anlamlı bir kod ekleyelim.
Verileri Görüntüleme
import React from 'react' import useSWR from 'swr' import { Pokemon } from './components/Pokemon' const url = 'https://pokeapi.co/api/v2/pokemon' const fetcher = (...args) => fetch(...args).then((res) => res.json()) function App() { const { data: result, error } = useSWR(url, fetcher) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default App Gördüğünüz gibi, useSWR SWR kitaplığından içe aktararak başlıyoruz. Bu, veri almak istediğiniz API'nin URL'sini ve bu verileri getirecek bir işlevi bildirir.
İşlev fetcher , verileri JSON'a dönüştürmek için burada kullanılır. Argüman olarak getirilen verileri alır ve bir şey döndürür.
Burada, parametre olarak alınan verilerin türünden ve uzunluğundan emin olmadığım için Rest operatörünü ( (...args) ) kullandığıma dikkat edin, bu nedenle, fetch argümanı olarak tekrar iletmeden önce her şeyi kopyalarım. verileri JSON'a dönüştüren ve döndüren useSWR tarafından sağlanan yöntem.
Bununla birlikte, API'nin fetcher ve url artık useSWR kancasına parametre olarak geçirilebilir. Bununla, şimdi istekte bulunabilir ve iki durum döndürür: alınan veriler ve bir hata durumu. Ve data: result , data.result ile aynıdır, data result almak için nesne imhasını kullanırız.
Döndürülen değerlerle, artık verilerin başarıyla getirilip getirilmediğini kontrol edebilir ve ardından döngüye girebiliriz. Ve her kullanıcı için, onu görüntülemek için Pokemon bileşenini kullanın.
Şimdi verilere sahibiz ve onu Pokemon Bileşenine aktarıyoruz, verileri alabilmek ve gösterebilmek için Pokemon.js güncellemenin zamanı geldi.
Pokemon Bileşenini Oluşturma
import React from 'react' import useSWR from 'swr' const fetcher = (...args) => fetch(...args).then((res) => res.json()) export const Pokemon = ({ pokemon }) => { const { name } = pokemon const url = 'https://pokeapi.co/api/v2/pokemon/' + name const { data, error } = useSWR(url, fetcher) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) }Burada, API'den tek bir Pokemon verisi alan ve onu görüntüleyen bir bileşenimiz var. Ancak alınan veriler gerekli tüm alanları içermiyor, bu nedenle tam Pokemon nesnesini almak için API'ye başka bir istekte bulunmamız gerekiyor.
Ve görebileceğiniz gibi, bu sefer Pokemon'un adını URL'ye eklesek bile verileri almak için aynı işlemi kullanıyoruz.
Bu arada, yok etmeye aşina değilseniz, ({ pokemon }) props almak ve props.pokemon ile pokemon nesnesine erişmekle aynıdır. Nesnelerden veya dizilerden değerleri çıkarmak için sadece bir kısayol.
Bununla, projenin kök klasörüne giderseniz ve terminalde aşağıdaki komutu çalıştırırsanız:
yarn startVeya npm kullanıyorsanız:
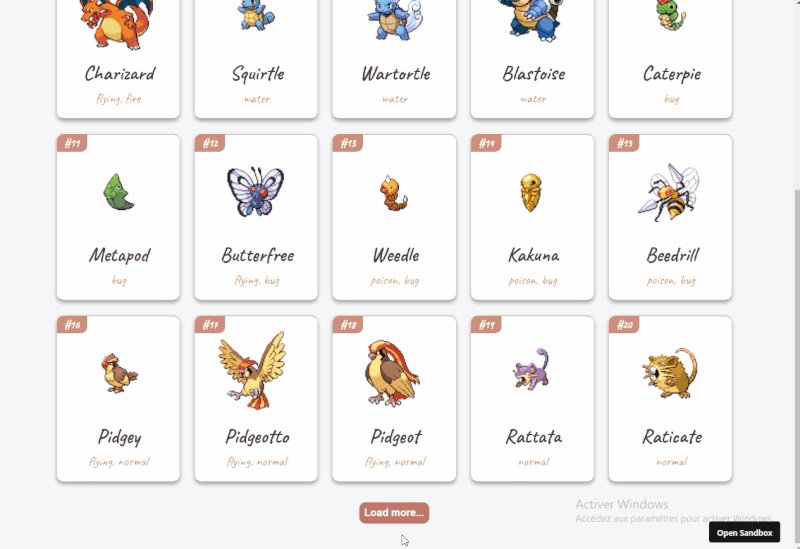
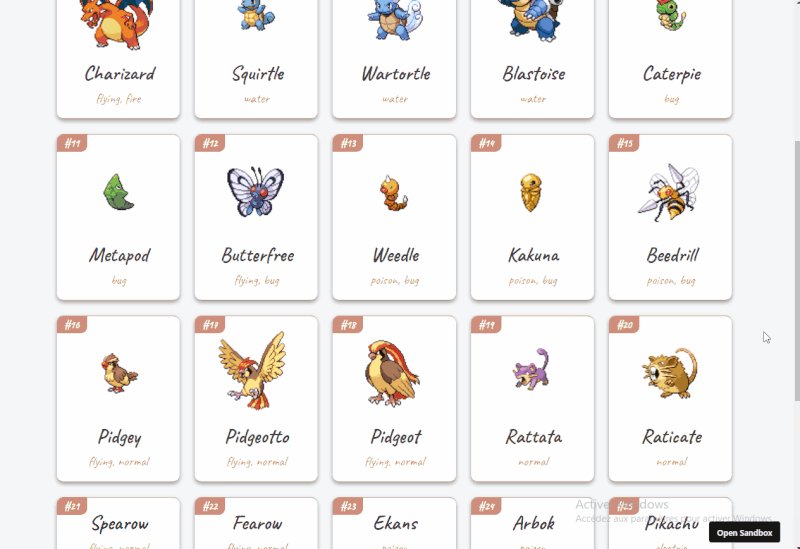
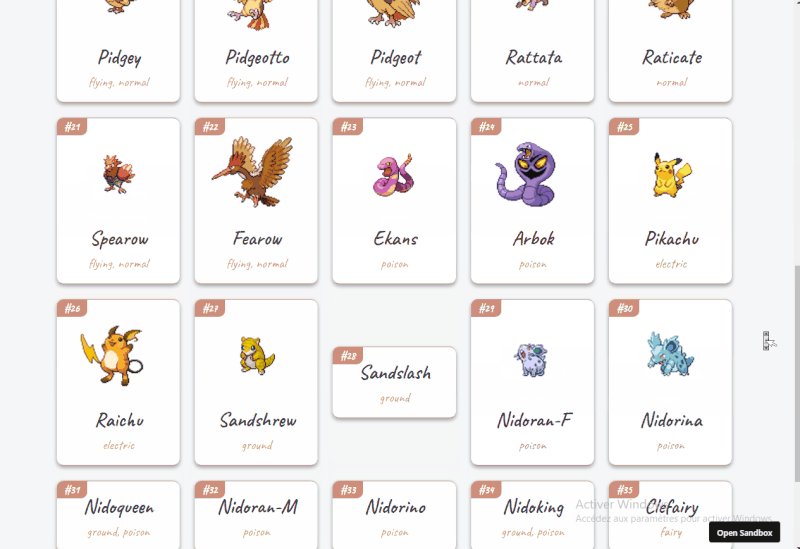
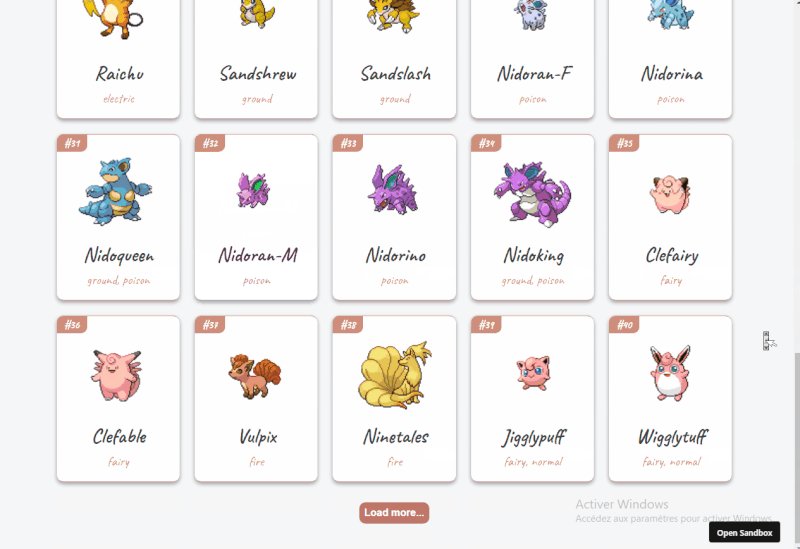
npm startVerilerin Pokemon API'sinden başarıyla alındığını ve beklendiği gibi görüntülendiğini görmelisiniz.
Harika! Artık SWR ile uzak verileri alabiliyoruz. Ancak, bu kurulum yerel bir kurulumdur ve biraz gereksiz olabilir çünkü App.js ve Pokemon.js aynı şeyi yapmak için aynı alıcı işlevini kullandığını zaten görebilirsiniz.
Ancak neyse ki paket, SWR'yi global olarak yapılandırmaya yardımcı olan SWRConfig adlı kullanışlı bir sağlayıcıyla birlikte gelir. Alt bileşenlerin genel yapılandırmayı ve dolayısıyla alıcı işlevini kullanmasına izin veren bir sarmalayıcı bileşendir.

SWR'yi global olarak kurmak için, React DOM kullanılarak Uygulama bileşeninin oluşturulduğu yer olduğu için index.js dosyasını güncellememiz gerekiyor. İsterseniz SWRConfig doğrudan App.js dosyasında kullanabilirsiniz.
SWR'yi Global Olarak Yapılandırma
import React from 'react' import ReactDOM from 'react-dom' import { SWRConfig } from 'swr' import App from './App' import './index.css' const fetcher = (...args) => fetch(...args).then((res) => res.json()) ReactDOM.render( <React.StrictMode> <SWRConfig value={{ fetcher }}> <App /> </SWRConfig> </React.StrictMode>, document.getElementById('root') ) Gördüğünüz gibi, React uygulamanızın SWR özelliklerini kullanması gereken daha yüksek bileşeni veya sadece bir kısmını sarması gereken bir sağlayıcı olan SWRConfig içe aktararak başlıyoruz. Sahne olarak bir yapılandırma nesnesi bekleyen bir değer alır. Yapılandırma nesnesine birden fazla özellik iletebilirsiniz, burada sadece veri getirme işlevine ihtiyacım var.
Artık her dosyada fetcher fonksiyonunu bildirmek yerine onu burada oluşturuyoruz ve SWRConfig değer olarak geçiriyoruz. Bununla, artık başka bir işlev oluşturmadan uygulamamızdaki herhangi bir düzeyde veri alabilir ve böylece fazlalıktan kaçınabiliriz.
Bunun yanı sıra, alıcı eşittir alıcı fetcher: fetcher alıcı , bu sadece fetcher tarafından önerilen sözdizimsel şekerdir. Bu değişiklikle birlikte, küresel yapılandırmayı kullanmak için şimdi bileşenlerimizi güncellememiz gerekiyor.
Global SWR Yapılandırmasını Kullanma
import React from 'react' import useSWR from 'swr' import { Pokemon } from './components/Pokemon' const url = 'https://pokeapi.co/api/v2/pokemon' function App() { const { data: result, error } = useSWR(url) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default App Şimdi url ve fetcher yöntemini geçmek yerine, url useSWR gerekiyor. Pokemon bileşenini de biraz değiştirelim.
import React from 'react' import useSWR from 'swr' export const Pokemon = ({ pokemon }) => { const { name } = pokemon const url = 'https://pokeapi.co/api/v2/pokemon/' + name const { data, error } = useSWR(url) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) } Fonksiyonu kaputun altında useSWR geçiren global konfigürasyon sayesinde artık bir alıcı fonksiyonumuz olmadığını zaten görebilirsiniz.
Artık global alıcı işlevini uygulamanızın her yerinde kullanabilirsiniz. useSWR kancasının uzak verileri alması gereken tek şey URL'dir.
Bununla birlikte, URL'yi tekrar tekrar bildirmekten kaçınmak için özel bir kanca oluşturarak ve bunun yerine yolu parametre olarak ileterek kurulumu daha da geliştirebiliriz.
Özel Bir Kanca Oluşturarak Gelişmiş Kurulum
Bunu yapmak için, projenin kökünde useRequest.js adlı yeni bir dosya oluşturmanız (istediğiniz şekilde adlandırabilirsiniz) ve bu kod bloğunu aşağıya eklemeniz gerekir.
import useSwr from 'swr' const baseUrl = 'https://pokeapi.co/api/v2' export const useRequest = (path, name) => { if (!path) { throw new Error('Path is required') } const url = name ? baseUrl + path + '/' + name : baseUrl + path const { data, error } = useSwr(url) return { data, error } }Burada, tam URL'yi oluşturmak için bir yol ve isteğe bağlı olarak bir ad alan ve bunu temel URL'ye ekleyen bir işlevimiz var. Daha sonra bir name parametresinin alınıp alınmadığını kontrol eder ve buna göre işlem yapar.
Ardından, bu URL, uzak verileri getirebilmek ve geri döndürebilmek için useSWR kancasına bir parametre olarak iletilir. Ve herhangi bir yol geçilmezse hata verir.
Harika! şimdi özel kancamızı kullanmak için bileşenleri biraz değiştirmemiz gerekiyor.
import React from 'react' import { useRequest } from './useRequest' import './styles.css' import { Pokemon } from './components/Pokemon' function App() { const { data: result, error } = useRequest('/pokemon') if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default AppŞimdi, SWR kancasını kullanmak yerine, bunun üzerine inşa edilmiş özel kancayı kullanıyoruz ve sonra beklendiği gibi yolu bir argüman olarak iletiyoruz. Bununla birlikte, her şey eskisi gibi çalışacak, ancak çok daha temiz ve esnek bir konfigürasyonla.
Pokemon bileşenini de güncelleyelim.
import React from 'react' import { useRequest } from '../useRequest' export const Pokemon = ({ pokemon }) => { const { name } = pokemon const { data, error } = useRequest('/pokemon', name) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) } Özel kancamızın işleri nasıl daha kolay ve esnek hale getirdiğini zaten görebilirsiniz. Burada, useRequest getirilecek Pokemon'un adını ek olarak iletmemiz gerekiyor ve o bizim için her şeyi hallediyor.
Umarım bu harika kitaplığın keyfini çıkarmaya başlarsınız — Ancak, SWR çok fazla özellik sunduğundan hala keşfedecek şeylerimiz var ve bunlardan biri, verileri kolayca sayfalandırmak için bir kanca olan useSWRPages . Öyleyse, bu kancayı projede kullanalım.
Verilerimizi useSWRPages ile Sayfalandırın
SWR, verileri kolayca sayfalandırmamıza ve yalnızca bir kısmını talep etmemize ve gerektiğinde bir sonraki sayfada gösterilmek üzere verileri yeniden getirmemize olanak tanır.
Şimdi usePagination.js projesinin kökünde yeni bir dosya oluşturalım ve onu sayfalama için özel bir kanca olarak kullanalım.
import React from 'react' import useSWR, { useSWRPages } from 'swr' import { Pokemon } from './components/Pokemon' export const usePagination = (path) => { const { pages, isLoadingMore, loadMore, isReachingEnd } = useSWRPages( 'pokemon-page', ({ offset, withSWR }) => { const url = offset || `https://pokeapi.co/api/v2${path}` const { data: result, error } = withSWR(useSWR(url)) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> )) }, (SWR) => SWR.data.next, [] ) return { pages, isLoadingMore, loadMore, isReachingEnd } } Gördüğünüz gibi, burada verileri kolayca sayfalandırmaya izin veren yardımcı olan useSWRPages içe aktararak başlıyoruz. 4 argüman alır: önbelleğe alma için de kullanılan istek pokemon-page anahtarı, veriler başarılı bir şekilde alınırsa bir bileşen döndüren verileri getiren bir işlev ve SWR nesnesini alan ve veri talep eden başka bir işlev. sonraki sayfa ve bir dizi bağımlılık.
Ve veriler bir kez alındığında, useSWRPages işlevi birkaç değer döndürür, ancak burada bunlardan 4 tanesine ihtiyacımız var: verilerle birlikte döndürülen bileşen olan pages , verilerin o anda getirilip getirilmediğini kontrol eden isLoadingMore işlevi, almaya yardımcı olan loadMore işlevi daha fazla veri ve alınacak veri olup olmadığını belirleyen isReachingEnd yöntemi.
Artık verileri sayfalamak için gereken değerleri döndüren özel kancaya sahibiz, şimdi App.js dosyasına geçebilir ve biraz ince ayar yapabiliriz.
import React from 'react' import { usePagination } from './usePagination' import './styles.css' export default function App() { const { pages, isLoadingMore, loadMore, isReachingEnd } = usePagination( '/pokemon' ) return ( <main className='App'> <h1>Pokedex</h1> <div>{pages}</div> <button onClick={loadMore} disabled={isLoadingMore || isReachingEnd} > Load more... </button> </main> ) } usePagination kancası içe aktarıldığında, yolu parametre olarak geçirebilir ve döndürülen değerleri geri alabiliriz. pages bir bileşen olduğundan, veriler veya buna benzer bir şey arasında döngüye girmemize gerek yoktur.
Daha sonra, daha fazla veri almak için loadMore işlevini kullanırız ve alma işlemi bitmediyse veya getirilecek veri yoksa devre dışı bırakırız.
Harika! Bu değişiklikle, artık projenin köküne göz atabilir ve uygulamamızı önizlemek için bu komutla sunucuyu başlatabiliriz.
yarn startVeya npm kullanıyorsanız:
npm startVerilerin başarıyla alındığını görmelisiniz ve butona tıklarsanız SWR tarafından yeni veriler alınacaktır.

Şimdiye kadar SWR kütüphanesini pratikte gördük ve umarım onun üzerinde değer buluyorsunuzdur. Ancak yine de sunduğu bazı özellikler var. Bir sonraki bölümde bu işlevleri inceleyelim.
SWR'nin Diğer Özellikleri
SWR kitaplığında, React uygulamaları oluşturma şeklimizi basitleştiren bir sürü kullanışlı şey var.
Odak Yeniden Doğrulama
Bir sayfaya yeniden odaklandığınızda veya sekmeler arasında geçiş yaptığınızda, verilerin kesin olması için güncellemeye veya yeniden doğrulamaya izin veren bir özelliktir. Ve varsayılan olarak, bu işlevsellik etkindir, ancak ihtiyacınıza uymuyorsa yine de devre dışı bırakabilirsiniz. Özellikle yüksek seviyeli sıklıkta güncellemelere sahip verileriniz varsa faydalı olabilir.
Aralıkta Yeniden Getir
SWR kitaplığı, belirli bir süre sonra verilerin yeniden alınmasına izin verir. Verileriniz yüksek hızda değiştiğinde veya veritabanınızdan yeni bir bilgi almak için yeni bir talepte bulunmanız gerektiğinde kullanışlı olabilir.
Yerel Mutasyon
SWR ile, yeni veriler getirildiğinde (yeniden doğrulama) otomatik olarak güncellenecek geçici bir yerel durum ayarlayabilirsiniz. Bu özellik, özellikle Çevrimdışı öncelikli bir yaklaşımla ilgilendiğinizde devreye girer, verilerin kolayca güncellenmesine yardımcı olur.
Kaydırma Pozisyonu Kurtarma
Bu özellik, özellikle büyük listelerle uğraşırken çok kullanışlıdır. Sayfaya geri döndükten sonra kaydırma konumunu kurtarmanızı sağlar. Ve her durumda, uygulamanızın kullanılabilirliğini artırır.
Bağımlı Alma
SWR, diğer verilere bağlı olan verileri getirmenizi sağlar. Bu, A verilerini getirebileceği ve bu işlem yapıldıktan sonra şelalelerden kaçınırken B verilerini almak için kullandığı anlamına gelir. Ve bu özellik, ilişkisel verileriniz olduğunda yardımcı olur.
Bununla birlikte, SWR herhangi bir konuda kullanıcı deneyimini artırmaya yardımcı olur. Bundan daha fazla özelliği vardır ve birçok durumda onu Fetch API veya Axios kitaplığı üzerinden kullanmak daha iyidir.
Çözüm
Bu makale boyunca, SWR'nin neden harika bir kütüphane olduğunu gördük. React Hooks kullanılarak uzaktan veri alınmasına izin verir ve sayfalandırma, verileri önbelleğe alma, aralıklarla yeniden getirme, kaydırma konumu kurtarma vb. gibi kullanıma hazır bazı gelişmiş özellikleri basitleştirmeye yardımcı olur. SWR ayrıca arka uçtan bağımsızdır, yani her türlü API veya veritabanından veri alabilir. Kesin olarak, SWR, React uygulamalarınızın kullanıcı deneyimini çok artırır, parlak bir geleceği vardır ve buna göz kulak olmalı veya bir sonraki React uygulamanızda daha iyi kullanmalısınız.
Bitmiş projeyi burada canlı olarak önizleyebilirsiniz.
Okuduğunuz için teşekkürler!
Sonraki adımlar
Bu eğitimin kapsamı dışında size daha iyi bir anlayış kazandıracak aşağıdaki bağlantıları kontrol etmeye devam edebilirsiniz.
- SWR
- SWR Belgeleri
SmashingMag'de Daha Fazla Okuma :
- React'te Şekillendirme Bileşenleri
- Immer ile Daha İyi Redüktörler
- React'te Yüksek Dereceli Bileşenler
- Tailwind Kullanarak Yeniden Kullanılabilir React Bileşenleri Oluşturma
