Gravit Designer'a Giriş: Bir Hava Durumu Uygulaması Tasarlamak (Bölüm 2)
Yayınlanan: 2022-03-10Kaldığımız yerden devam edelim.
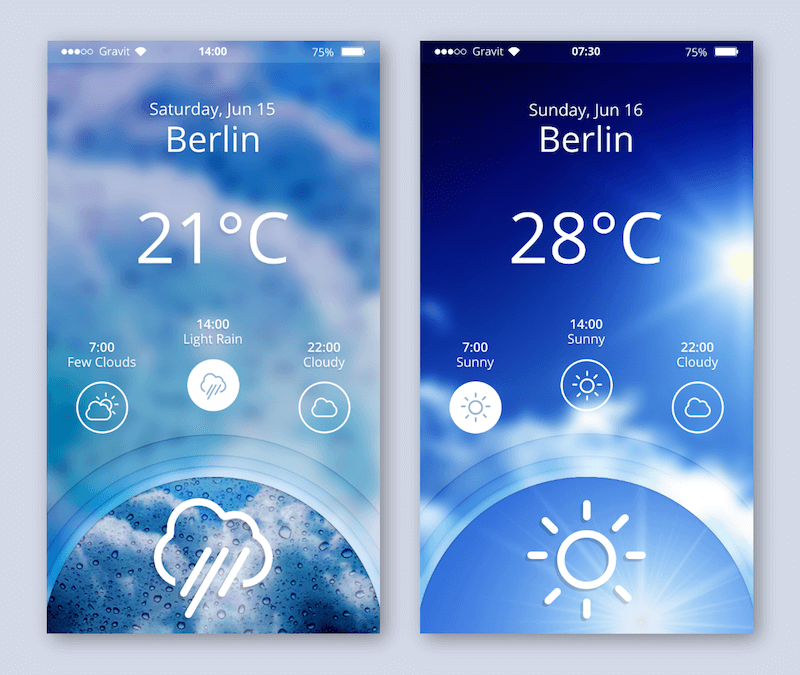
Güneşli ve Yağmur Olasılığı
Bu öğreticinin birinci bölümünde içerik alanının ana metin katmanlarını oluşturduktan sonra, günün farklı saatleri için hava koşullarıyla devam edelim.

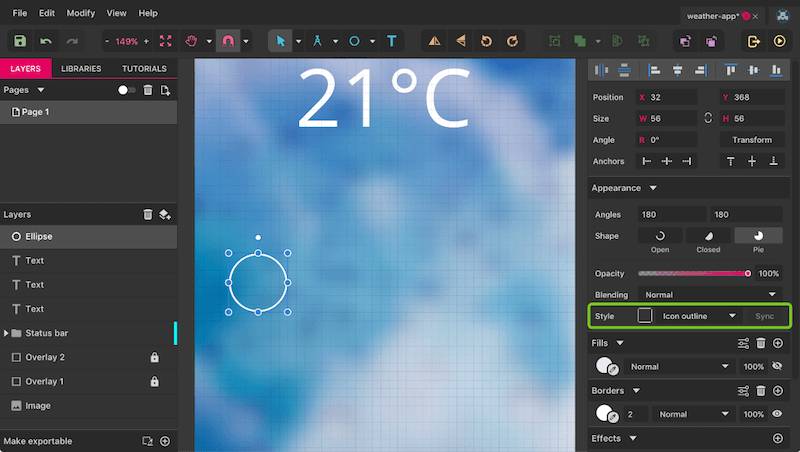
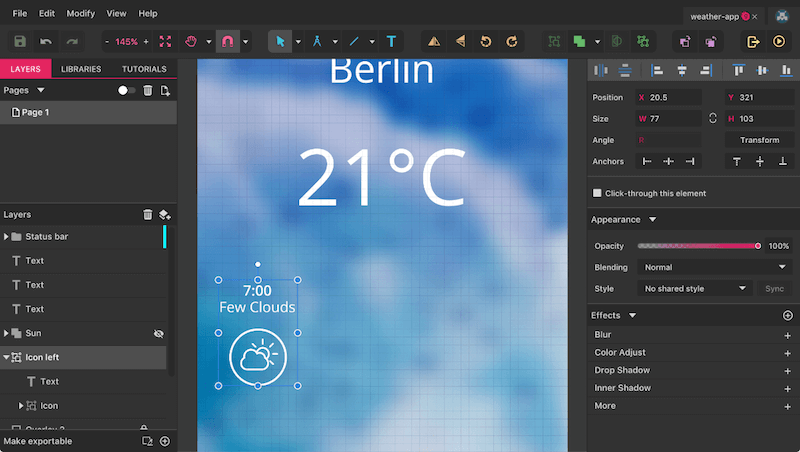
56 piksel çapında basit bir daire ile başlayın ( Shift tuşunu basılı tutmayı unutmayın), beyaz 2 piksel iç kenarlıklı, "Durum çubuğu" grubunun dışında dolgu olmayan (şekil 1a). Müfettişteki “Konum” alanlarında “32” (X) ve “368” (Y) konumuna getirin.
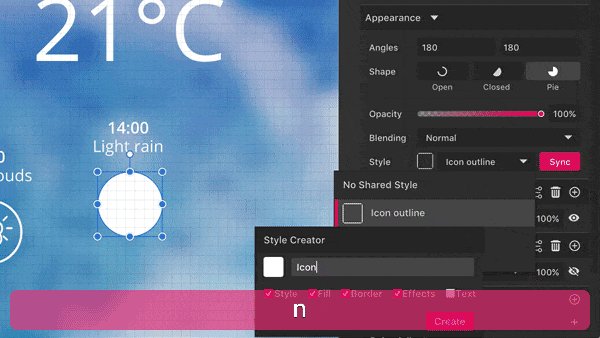
Bu stili diğer şekiller için yeniden kullanmak istediğimiz için yeni bir “Paylaşılan Stil” oluşturacağız. Bu, tüm stil özelliklerini çeşitli katmanlar arasında senkronize etmenize ve değişiklikleri bir tıklamayla güncellemenize olanak tanır. Paylaşılan bir stil oluşturmak için, Denetçide "Paylaşılan stil yok" yazan "Stil" açılır alanına tıklayın ve "Yeni Paylaşılan Stil Oluştur"u seçin. Artık hangi özellikleri devralmak istediğinizi tanımlayabilirsiniz - hadi her şeyi kontrol edelim. Ad için "Simge anahattı"nı kullanın.

Şimdi, kısmen bulutla kaplanmış bir güneş olan simgeye dönelim. Tek bir formda birleştirilen çeşitli şekillerden ve birkaç yoldan (ışınlar için) oluşur.
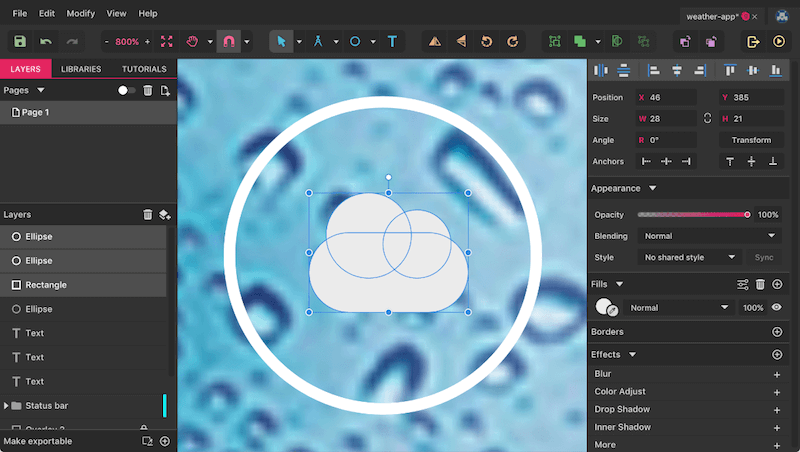
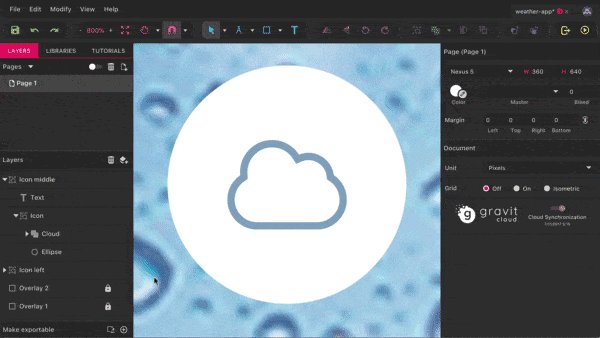
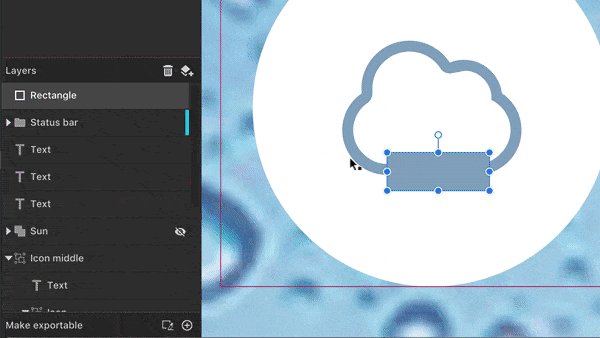
İlk olarak, bulut (şekil 2). Dairenin içine, köşeleri tamamen yuvarlatılmış ("7" - kaydırıcıyı tamamen sağa sürükleyin) 28 × 14 piksel boyutunda bir dikdörtgen ( R ) çizin. Simgenin çeşitli kısımlarını ızgaraya hizalamak mantıklı olmayacağından, şimdilik Alt + Command + G (Windows ve Linux'ta Alt + Control + G ) ile kapatın. Devam etmeden önce, aşağıdaki adımlarda daha kolay çalışabilmeniz için dikdörtgeni yakınlaştırmak için Z ile yakınlaştırma işlevini kullanın. Bunun yerine Command + + ile yakınlaştırmayı planlıyorsanız, o zaman şekli önceden seçin, böylece Gravit Designer yakınlaştırma yaparken onu referans alır ve merkezine yakınlaştırır.
Not: Dikdörtgeni çizmeden önce dairenin seçili olmadığından emin olun, aksi takdirde paylaşılan stil dahil tüm özellikleri devralır. Bu, daha sonra yeni şekiller eklediğimizde önemlidir: Zaten başka bir öğe seçilmişse, tüm özellikleri devralınır; hiçbir şey seçilmezse, yeni öğe varsayılan gri dolguyla ve kenarlıksız olarak çizilir. Şimdilik dikdörtgen için de kullanabileceğiniz tarz bu.
Şimdi dikdörtgenin üzerine 15 × 15 piksel boyutunda, yani dikdörtgenin sol kenarından 3 piksel uzaklıkta ve üstte 7 piksel dışarı çıkan bir elips ( E ) ekleyin. Shift + Command + D (veya Windows ve Linux'ta Shift + Control + D ) ile klonlayın, Inspector'da 12 × 12 olarak yeniden boyutlandırın ve sağa 10 piksel ve alta 3 piksel kaydırın. Zaten bir bulut gibi görünüyor!

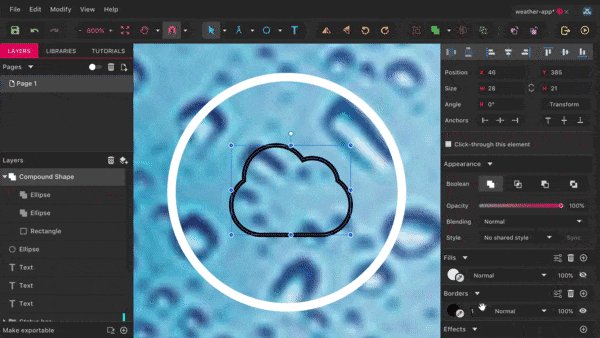
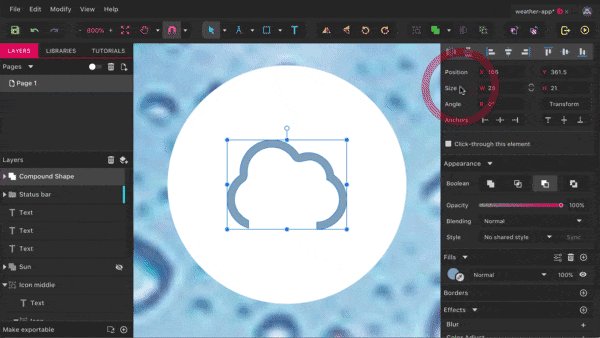
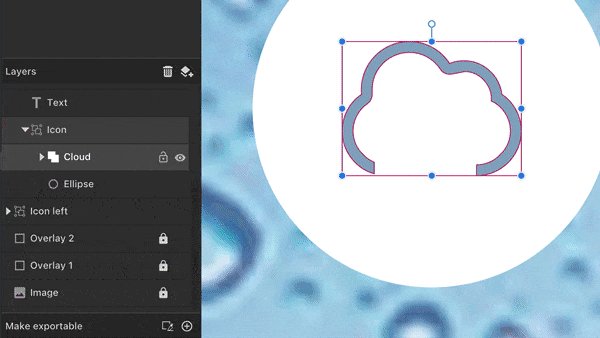
Ancak, katı bir dolgu yerine bir anahat istiyoruz, bu nedenle “Birleştir” işlevini devreye sokmamız gerekecek (Skeç gibi diğer uygulamalarda Boolean işlemleri olarak da adlandırılır). Üç şekli seçin ve araç çubuğundaki "Birleştir"e tıklayın; bu, her şeyi tek bir formda birleştirecek ve daha sonra bütünlüğü içinde bir sınır atamamıza izin verecektir (şekil 3). Buradaki avantaj, Katmanlar panelindeki "Bileşik Şekil" grubunu genişletebilir ve yine de öğeleri tek tek taşıyabilirsiniz. Birleştirme işlevinin türünü uyarlamak bile mümkündür - örneğin, diğer şekillerden en sağdaki daireyi kesmek istiyorsanız (“Çıkar”, üçüncü seçenek). Bu değişikliği gerçekleştirmek için Müfettiş'teki "Boolean"a bakın. Burada daha az kullanılan türler, sırasıyla şekillerin üst üste geldiği kısmı veya tam tersini gösteren “Kesişim” ve “Fark” tır.
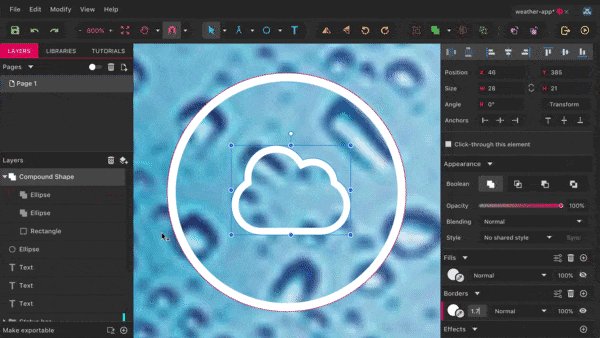
"Bileşik Şekil" grubu seçiliyken, dolgudan 1,5 piksel kalınlığında beyaz iç kenarlığa geçin. Kenarlığın konumunu "Gelişmiş vuruş ayarları"nda değiştirebileceğinizi unutmayın. Şimdi Birleştirme işlevinin şekillere ne yaptığı hemen ortaya çıkacak.

Buluta uygun bir ad vererek tamamlayın.
Şimdi güneşe. Diğer büyük dairenin dışında 12 piksel çapında başka bir daire oluşturun. Bulut hala seçiliyken, bu, stili devralacak. Ancak bu sefer ortalanmış bir sınıra ihtiyacımız var (nedenini daha sonra göreceksiniz). L ile Çizgi aracına geçin ve dairenin üzerine 3 piksel uzunluğunda bir dikey çizin. Dairenin zaten seçili olduğundan emin olun (biçimlendirmeyi yeniden devralmak için) ve hareketi kısıtlamak için çizim yaparken Shift tuşunu basılı tutun. Çizgi yatay olarak daireye ortalanmalı ve dikey yönde 4 piksel boşluk bırakılmalıdır.
Not: Stili bir öğeden diğerine doğrudan aktarmak için aşağıdakileri yapın: Kök öğeyi seçin, Command + C basın (Windows ve Linux'ta, Control + C ), almak istediğiniz katmana (nesneye) tıklayın. üzerine stil verin ve F4 basın. Tamamlandı! Deneyin - bu güzel bir küçük zaman tasarrufu!
Bir Işık Işını
Şimdi diğer ışınları nasıl yapacağız? Burada iki tekniği birleştirmemiz gerekiyor (şekil 4). İnspector'ın üst bölümündeki “Dönüştür” işlevi, nesnelere dönüştürme uygulamak için oldukça kullanışlı bir araç olan ayrılmaz bir parçadır. Nesneleri yalnızca belirli bir miktarda taşımanıza, döndürmenize ve eğmenize değil, aynı zamanda bir katmanı göreceli olarak yüzdelerle yeniden boyutlandırmanıza da olanak tanır.
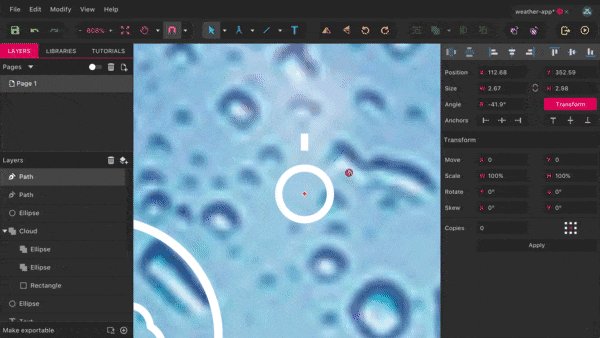
Ancak şu anda Dönüştür özelliğiyle bizi en çok ilgilendiren şey, bir şeklin dönüş noktasını - çizginin ortasındaki turuncu eşkenar dörtgeni uyarlama yeteneğidir. Bir şeklin etrafında döndürüldüğü noktayı tanımlar. Devam etmek için aşağıdaki adımları uygulayın:
- Seçiliyken satırı klonlayın (Mac:
Shift + Command + D, Windows ve Linux:Shift + Control + D). - Müfettiş'teki düğmeye tıklayarak Dönüştürme aracına geçin.
- Döndürme noktasını (turuncu eşkenar dörtgen) dairenin merkezinde olacak şekilde aşağı doğru sürükleyin.
- Döndürme modunu tetiklemek için
Shifttuşunu basılı tutun ve Denetçideki "Açı" alanında "-45°" yazana kadar çizgiyi sürükleyin. Bu kesin değeri yakalamak içinShifttekrar bırakmanız gerekebilir.
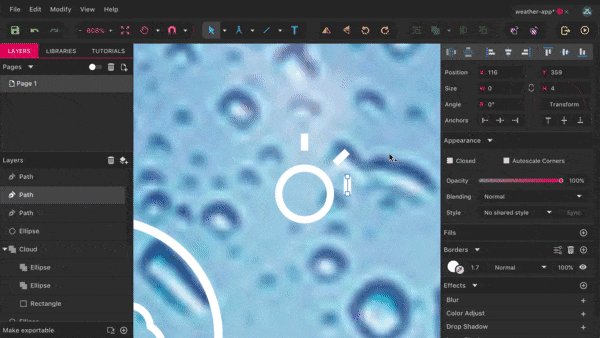
Bu döndürülen çizgi, diğer ışınlar için referans olacaktır. İlk olarak, ilk döndürülmemiş satırı tekrar seçin ve çoğaltın, ancak bu sefer Command + D ile (Windows ve Linux'ta, Control + D ). Ardından, bu kopyayı Dönüştür işleviyle az önce uyarladığımız diğer çizgiyle tam olarak aynı konuma ve döndürmeye getirin: Onu oraya sürükleyin ve Müfettiş'teki "Açı" alanıyla döndürün. (Bunun çalışması için araç çubuğundaki "Snap" özelliğini de kapatmanız gerekebilir.)
Şimdi kalan altı ışının tümü görünene kadar Command + D tuşlarına tekrar basın. Hepsinin aynı mesafeye ve hizaya sahip olması için daha sonra bunları ayrı ayrı hizalamanız gerekebilir. Ayrıca, ikinci ışının kopyasını silin.

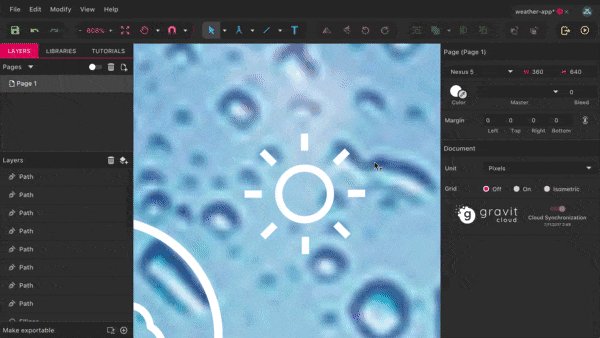
Bulutta olduğu gibi, onu bir bütün olarak şekillendirebilmek için güneşin tüm unsurlarını tek bir şekilde birleştirmek istiyoruz. Her şeyi seçin (ideal olarak Katmanlar panelinde) ve araç çubuğunda tekrar "Birleştir"e tıklayın. Alternatif olarak Command + M tuşlarına basabilirsiniz (Windows ve Linux'ta Control + M ). Bu grubu “Sun” olarak yeniden adlandırın.
Not: Lütfen katman hiyerarşisindeki çizgilerin (yani ışınların) dairenin üzerinde olduğundan emin olun. "Birleştir" işlevini kullandığınızda, en alttaki katmanın stili her zaman diğer katmanlara uygulanır.
Güneş için son bir dokunuş kaldı: ışınlar için yuvarlak uçlar. Müfettişte tekrar "Gelişmiş vuruş ayarı"nı açın ve "Bitir" bölümünde ikinci seçeneği ("Yuvarlak") seçin. Harika görünüyor!
Simgenin tek tek parçaları (güneş ve bulut) artık hazır, o yüzden onları bir şekilde bir araya getirelim. Araç çubuğunda yakalamayı tekrar açtığınızdan emin olun. Önce güneşi bulutun sağ üst köşesine getirin, ardından klavyedeki ok tuşlarıyla yaklaşık 9 piksel yukarı ve 8 piksel sağa hareket ettirin.
Şimdi, daha sonra kullanmak üzere bir yedeğimiz olması için her iki hava durumu sembolünü de klonlayın (Mac: Shift + Command + D , Windows ve Linux: Shift + Control + D ). Not: İki grup seçerken, her şeyin doğru şekilde çalışması için Shift yerine Command (Windows ve Linux'ta Control ) tuşuna basmak isteyebilirsiniz. İkinci güneş gizlenebilirken (Katmanlar panelindeki göz sembolünü kullanın), sonraki adımlar için bulutun kopyasını değiştirmemiz gerekecek. (tüm adımlar için şekil 5'e bakın.)
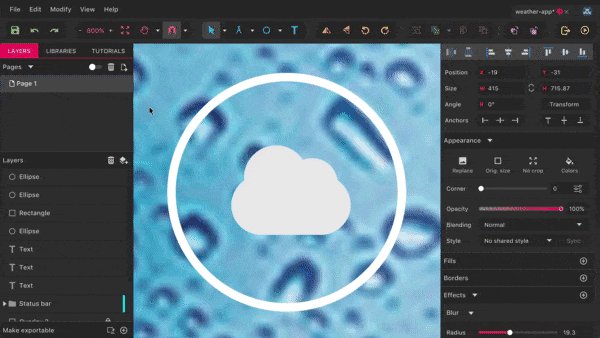
Bulut şekline sağ tıklayın ve bileşik şekil yerine ayrı noktalara sahip bir yol oluşturacak olan "Yola Dönüştür"ü seçin. Güneş için de benzer bir şey yapmamız gerekiyor, ancak şeklin kendisini dönüştürmek yerine sınırını bir yola dönüştürmek istiyoruz. Bu, şekle sağ tıklayarak, ancak "Sınırları Vektörleştir" ile de mümkündür.
Şimdi kısmen örtülü güneşi oluşturmak için bu iki öğeyi tekrar birleştirebilirsiniz: Her ikisini de seçin, araç çubuğundaki "Birleştir" simgesinin yanındaki oku tıklayın ve "Çıkar"ı seçin. Katman hiyerarşisinde güneşin bulutun arkasında olduğundan emin olun.
Bu yeni simgeye tekrar “Güneş” adını verin ve bulutla örtüşen ışınları silin. En kolay yol, Kement aracını kullanmaktır. Bu, bir Kement aracının diğer uygulamalarda (örneğin, bir bitmap görüntüsünün parçalarını seçmeye yaradığı Photoshop gibi) performansından oldukça farklıdır.
Işınların giderilmesinde kullanmak için güneş grubu içerisinden “Bileşik Yol”u seçin, O ile Kement aracına geçin ve fazlalık ışınların etrafında bir seçimi sürükleyin. Ardından, Backspace ile silin (Windows ve Linux'ta, Delete ).
Son olarak, güneşin bu görüntüsünü bulutun kopyasıyla birleştirin ve "Bulutlu" adlı bir grup oluşturun ve onu daha büyük daire ile hizalayın. Bunları tekrar kapsamlı bir “Simge” grubu halinde gruplayın.

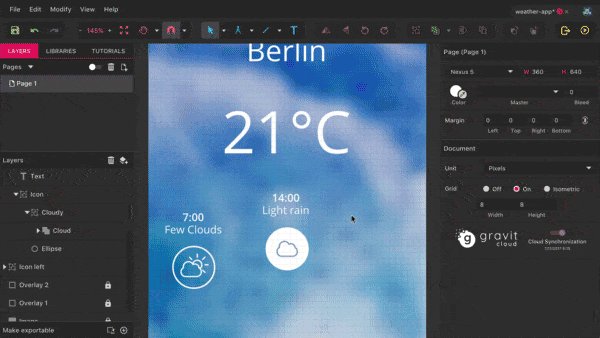
Hava durumunun bir tanımını eklediğimizde, ilk gündüz görünümümüzü bitirmiş olacağız (şekil 6). Müfettiş'te aşağıdaki özelliklerle simgenin üzerine bir metin katmanı ekleyin ( T tuşuna basın):
- Beyaz renk
- Boyut: 14 piksel
- Ağırlık: Normal
- Satır aralığı: 16 piksel (piksele geçmek için “%” etiketine tıklayın)
- İçerik: "7:00", ardından bir ara, ardından "Birkaç Bulut".
- Hizalama: orta (ikinci simge).
Bundan sonra, metin katmanındaki zamanı seçin ve ona “Yarı Kalın” bir ağırlık verin. Yaklaşık 12 piksel dikey mesafe ile simgeye yatay olarak ortalandığından emin olun. Her şeyi düzgün bir şekilde hizalayabilmeniz için ızgarayı Alt + Command + G (Windows ve Linux'ta Alt + Control + G ) ile yeniden gösterin. Metinden ve “Simge kaldı” adlı “Simge” grubundan son bir grup oluşturun ve hazır olacağız.

Devam etmeden önce, Katmanlar paneline biraz düzen getirelim. “Durum çubuğu” grubunu en üste sürükleyin (veya Mac'te Shift + Command + yukarı ok tuşlarına basın (Windows ve Linux'ta, Shift + Control + yukarı), ardından üç metin katmanı, güneşin kopyası ve "Simge kaldı" grubu.
Kötüden Daha Kötüye
Diğer hava durumu sembollerini buradan almak kolaydır. Geçerli olanı çoğaltın (“Sol simge”), sayfaya ortalayın ve her şeyi ızgaraya düzgün bir şekilde hizalaması gereken “297” Y konumuna taşıyın. Grubun bu yeni sembolün adı “İkon ortası” olmalıdır; metin için "14:00 Hafif yağmur" kullanın. Her şeyin tekrar ortalandığından emin olun.
Bu, mevcut hava durumunu temsil edeceğinden, kenarlıktan beyaz bir dolguya geçmek için Command -tıklama (Windows ve Linux'ta, Control -tıklama) ile daireyi seçin. "Simge dolu" adlı yeni bir paylaşılan stil oluşturun.
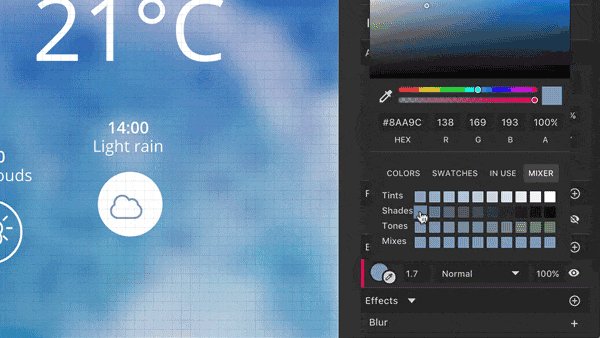
Şimdi “Simge” → “Bulutlu” içinde “Bulut” grubunu seçeceğiniz Katmanlar paneline gidin. Renk iletişim kutusuna girin ve simgenin çevresi için açık mavi bir renk seçmek için renk seçici simgesini kullanın. Şimdi, simgenin beyaz arka planda öne çıkması için daha koyu bir gölgeye geçmek için iletişim kutusunun altındaki "Karıştır" alanını kullanın. Hizalama simgeleriyle çevreleyen dairenin ortasına hizalayın, Shift + Command + G ile “Bulutlu” grubunu kaldırın (Windows ve Linux'ta Shift + Control + G ) ve katmanlardaki fazlalık “Güneş” grubunu silin panel. Tüm süreç için şekil 7'ye bakın.

Yağmur sembolü için ilk adımlar tamamlandı, ancak hayati bir parça kaldı: yağmur damlaları. Tıpkı diğer simgedeki güneş için olduğu gibi, sonraki adımlar için önce bulutu anahatlara dönüştürmemiz gerekiyor (şekil 8). Sağ tıklayın ve daha önce olduğu gibi "Sınırı Vektörleştir"i seçin ("Bileşik Yol" grubuna dönüşür). Şimdi altta yağmur damlaları için delik görevi görecek 16 × 6 piksellik bir dikdörtgen oluşturabiliriz. Bulutun sol kenarından 5 piksel uzakta olmalı ve alt satırıyla örtüşmelidir. Daha iyi bir görünüm elde etmek ve ızgarayı tekrar kapatmak için yakınlaştırmak ( Z 'ye basın) isteyebilirsiniz.
“Bileşik Yol” grubu ile birlikte dikdörtgeni seçin ve araç çubuğundaki “Birleştir”den başka bir “Çıkar” işlemi oluşturun. Düzgün çalışması için dikdörtgenin üstte olduğundan emin olun. Bundan sonra, onu tekrar “Simge ortası” → “Simge” grubuna sürükleyin ve adını “Bulut” olarak sıfırlayın.

Sonraki görev: yağmur damlaları (şekil 9). Üç dikey çizgiden oluşurlar - iki 10 piksel uzunluğunda ve bir 15. Birinciden ikinciye olan mesafe 5 piksel ve ikinciden üçüncüye 4 piksel olmalıdır. 10 piksel uzunluğundaki ilkiyle başlayın: L ile Çizgi aracına geçin ve hareketi dikey eksenle sınırlamak için Shift tuşunu basılı tutun. 1,5 piksel kalınlığında ve yuvarlak uçlu ("Gelişmiş kontur ayarları"ndan) ve bulutla aynı renge sahip (ya renk seçiciyle devralın ya da renk iletişim kutusundaki "Kullanımda" alanını kullanın) ortalanmış bir kenarlık atayın. )

Şimdi şu adımları izleyin:
- Hattı klonlayın.
- Ok tuşu ile 4 piksel sağa hareket ettirin.
-
Dile Alt Seçim aracına geçin ve ok tuşu ile alt noktayı 5 piksel aşağı hareket ettirin. - İlk satırı tekrar seçin.
- İkinci bir kopya oluşturun ve 9 piksel sağa taşıyın.
- Şimdi tüm satırları seçip birleştirin (Mac:
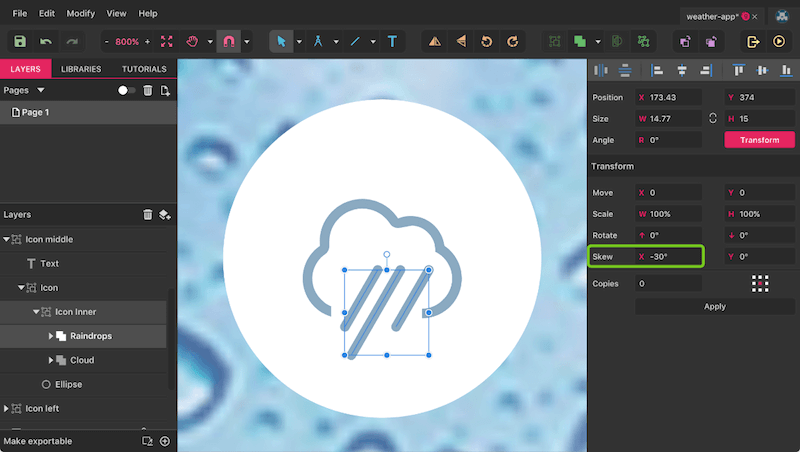
Command + M, Windows ve Linux:Control + M), bu da onları Inspector'daki Dönüştür aracıyla birlikte dönüştürmenize olanak tanır. - “Skew” için “-30°” girin ve “Apply” üzerine tıklayın. Diğer tüm alanların “0” veya “%100” olarak ayarlandığından emin olun.
- Sol kenara 7 piksel ve üst kenara 12 piksel mesafeyle eğri çizgileri buluta hizalayabilmeniz için aracı bir kez daha “Dönüştür” seçeneğine tıklayarak bırakın.

Doğru ölçümün görünmesi için, grubun detayına gitmek üzere Command + Alt (Windows ve Linux'ta Control + Alt ) tuşlarına basmanız gerekebilir. Simgeyi bitirmek için, "Bileşik Şekil" grubunu "Yağmur Damlaları" olarak yeniden adlandırın ve "Bulut" grubuyla yeni bir "Simge iç" kabı oluşturun. İki grubu seçerken Shift yerine Command (Windows ve Linux'ta Control ) kullandığınızdan emin olun. Ayrıca, "Simge ortası" → "Simge" grubuna sürükleyin ve tekrar daireye uygun şekilde hizalayın. Bununla ikinci hava durumu sembolünü bitirdik. Üçüncü ve sonuncusu için!
Hala İyileşme Yok
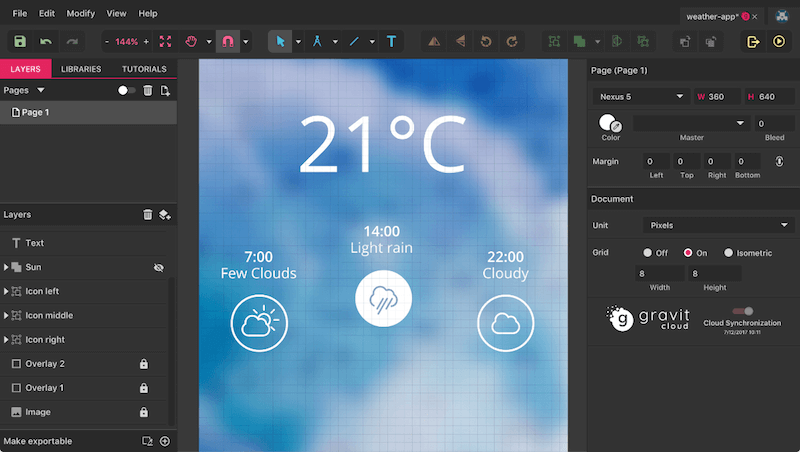
Başlamak için, daha iyi bir görünüm için %100'e kadar uzaklaştırın (Mac: Command + 0 , Windows ve Linux: Control + 0 ). İlk sembolü seçin - "Soldaki simge" grubu - ve onu bir "Sağdaki simge" grubuna klonlayın. Beşinci hizalama simgesiyle (“Sağa Hizala”) sayfanın sağına taşıyın ve içindeki “Simge” grubunu seçin. Sağ kenardan 32 piksellik bir boşluk olmalıdır - ızgara kesinlikle burada size yardımcı olacaktır. Bu sembolün metni “22:00 Bulutlu” şeklinde olmalıdır. Daha önce olduğu gibi, simgeye ortalandığından emin olun. Hava bulutlu olduğu için artık güneşe ihtiyacımız yok. Katmanlar panelinde grubunu seçin ve silin. Ayrıca, bulutu her iki boyutta da tekrar daireye ortalayın. Bu kadar! Gündüzlerin hepsini yeni bitirdik (şekil 10).

Tam görüntü
Hava durumu uygulamasının son öğesi (aslında orta kısmı), ekranın alt kısmında bazı zarif yarım dairelerle çevrelenmiş mevcut hava durumunun büyütülmüş görüntüsüdür.
464 piksel çapında ilk yarım daireyi oluşturun (şekil 11) — ızgarayı kapatmak yardımcı olabilir. Burada şu şekilde ilerleyin:
-
Eile Elips aracına geçin. - Akıllı kılavuzlar bu noktayı gösterene kadar imleci sayfanın alt ortasına getirin.
- Bir daire oluşturmak için
Shifttuşunu ve ortadan başlamak içinAlttutun. - Bu şekli 16 piksel aşağı taşıyın (“Konum” → “Y” alanına “+16” ekleyin).
- Dolgu rengi olarak
#708AB5atayın. - “Karıştırma”yı “Yumuşak ışık” olarak ayarlayın.
- “Elips 1” olarak yeniden adlandırın.
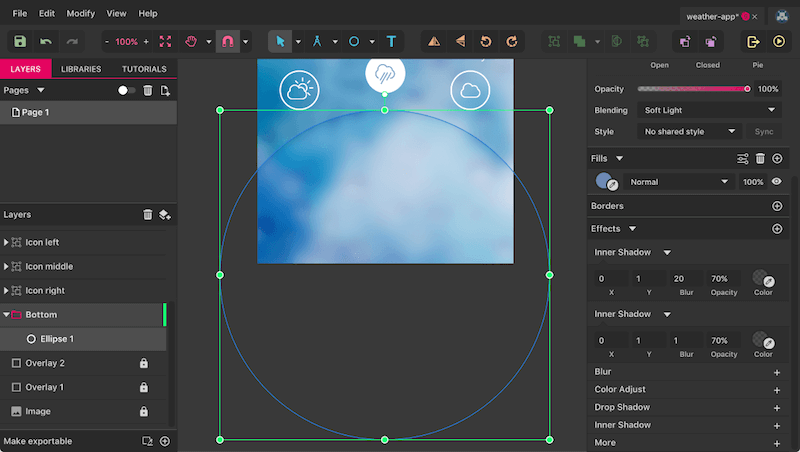
Arka plan görüntüsünden çıkarmak için, sağdaki “+” simgesine tıklayarak Müfettişin alt kısmına bir İç Gölge atayın. Aşağıdaki özellikleri kullanın:
- X: 0
- E: 1
- Bulanıklık: 1
- Opaklık: %70
- Siyah renk
Diğer stil özelliklerinde olduğu gibi, birden çok gölge üst üste istiflenebilir. Yukarıdakiyle aynı şekilde başka bir iç gölge oluşturun: "Bulanıklaştırma" hariç tüm değerleri kardeşiyle paylaşmalıdır - bunu "20" olarak ayarlayın. Devam etmeden önce, Katmanlar panelinde (sağ üstte) yeni bir katman oluşturun, "Alt" olarak adlandırın, "Kaplama" katmanlarının hemen üzerine sürükleyin ve bu ilk daireyi içeri taşıyın. İsterseniz, durum çubuğundan farklı olması için bu katmana farklı bir renk de atayabilir.

Üç daireye daha ihtiyacımız var (şekil 12). İlk daireyi Shift + Command + D ile klonlayın (Windows ve Linux'ta Shift + Control + D ) ve merkezden 416 piksele yeniden boyutlandırın ( Shift + Alt tuşunu basılı tutun ve sağ alt tutamacı sürükleyin). İkinci daireyi aşağıdaki gibi şekillendirin:
- Doldurun: #809AC6
- İlk iç gölge: %0/1/1/50 (X/Y/bulanıklık/opaklık)
- İkinci iç gölge: 0/1/12/60
- İsim: “Elips 2”
Aşağıdaki özelliklere sahip bu ikinci daireden bir kopya oluşturun:
- Boyut: 392 piksel çap
- Doldurun: #CCE0FF
- İlk iç gölge: %0/1/1/50
- İkinci iç gölge: 0/1/8/100
- İsim: “Elips 3”
Dördüncü ve son daire için şu ayarları kullanın:
- Boyut: 370 piksel çap
- Dolu değil
- Karıştırma: Normal
- Sadece bir iç gölge: %0/1/3/25
- İsim: “Resimli elips”
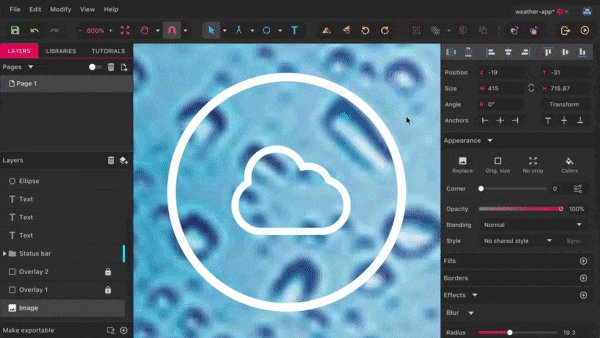
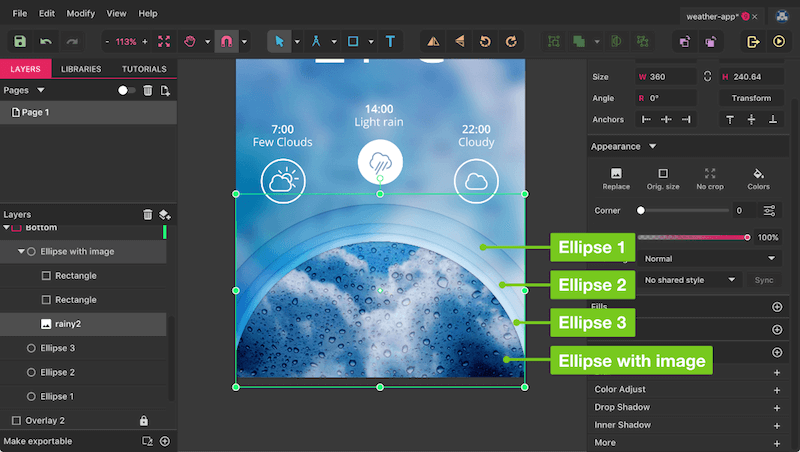
Bu son dairenin dolgusuz olmasının nedeni, bazı karanlık katmanların yanı sıra bulutlu bir gökyüzünün başka bir görüntüsünü içermesidir. Resmi alın ve Gravit Designer'a getirin. Şimdi, son daireyi tamamen kaplayacak şekilde hareket ettirin ve görüntüyü, otomatik olarak şekle kırpacak olan Katmanlar panelinde sürükleyin. Böyle bir maske oluşturmanın başka bir yolu da hem şekli hem de görüntüyü seçmek ve sağ tıklama menüsünden "Şekilli Maske"yi seçmektir. Katman hiyerarşisinde maskenin (yani dairenin) maskelenecek içeriğin (bitmap görüntüsü) üzerinde olduğundan emin olun.
Bundan sonra, bu yeni maske grubu içinde daireyi de kaplayacak bir dikdörtgen oluşturun (oluşturulduktan sonra içine sürükleyin) ve ona "Yumuşak ışık" karışımıyla siyah bir dolgu verin. Bu, görüntüyü daha koyu hale getirecektir; ama daha fazlasına ihtiyacımız var, bu yüzden bu dikdörtgenin bir klonunu oluşturun.

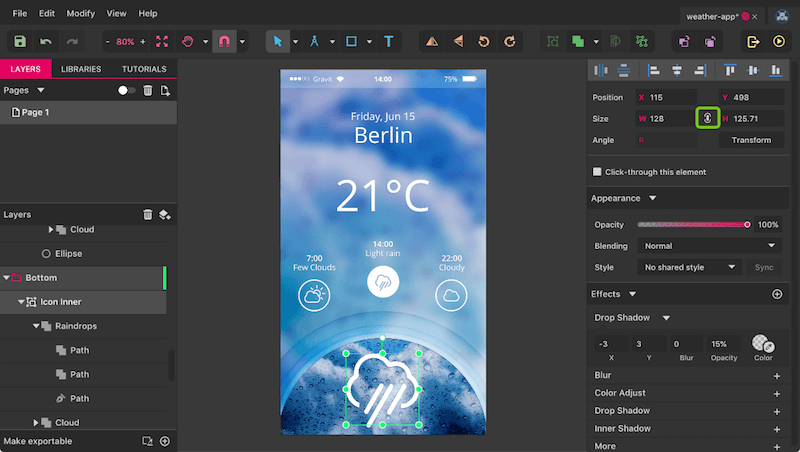
Buradaki son öğe, yukarıdaki yağmur sembolünün büyütülmüş halidir (şekil 13). Aşağıdaki gibi ilerleyin:
- Onu seçin (“Simge ortası” → “Simge” içinde “İç simge”).
- Bunu çoğaltın ve simgeyi en üstteki "Alt" Katman grubuna taşıyın.
- Bundan sonra, tuval üzerinde sayfanın en altına sürükleyin (İşaretçi aracıyla —
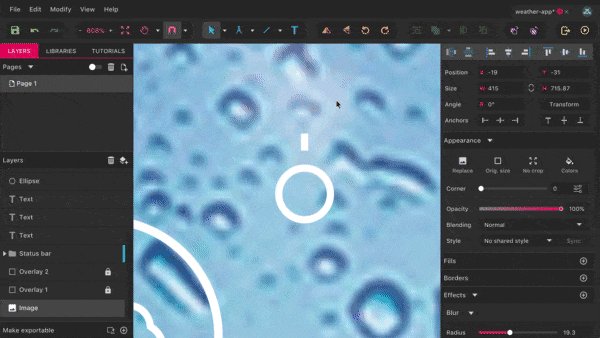
V). - Arka plan görüntüsünün önünde görünür kılmak için “Yağmur Damlaları” grubunu seçin ve kenarlık rengini beyaz ve “Bulut” grubunun dolgu rengini değiştirin.
- Son hareket, simgeyi toplu olarak 128 piksel genişliğe büyütmek ve yarım daireye ortalamaktır. Inspector'da genişlik ve yükseklik alanları arasında "Orayı Koru"nun açık olduğundan ve yağmur damlalarının "Gelişmiş vuruş ayarları"nda "Otomatik Ölçeklendirme Kenarlıkları"nın seçili olduğundan emin olun. Aksi takdirde orijinal bordür kalınlığında kalacaktır.
Simgeyi arka planda daha da öne çıkarmak için, "-3/3/0/15" özelliklerine sahip bir gölge de uygulayabiliriz. Aynısı metin katmanları için de geçerlidir, ancak "-2/3/0/5" ile daha iyi uyum sağlayan sıcaklık dışında "-1/2/0/10%" değerleriyle.
Bunca çalışmanın ardından nihayet uygulamanın ilk ekranını bitirdik. Tüm ihtişamıyla ayarlamak için Command + 0 (Windows ve Linux'ta Control + 0 ) tuşlarına basın.
Ama daha fazlasını istiyoruz. İkinci bir yinelemede, bunu daha dostça koşullarla göstermek istiyoruz.

nihayet güneşli
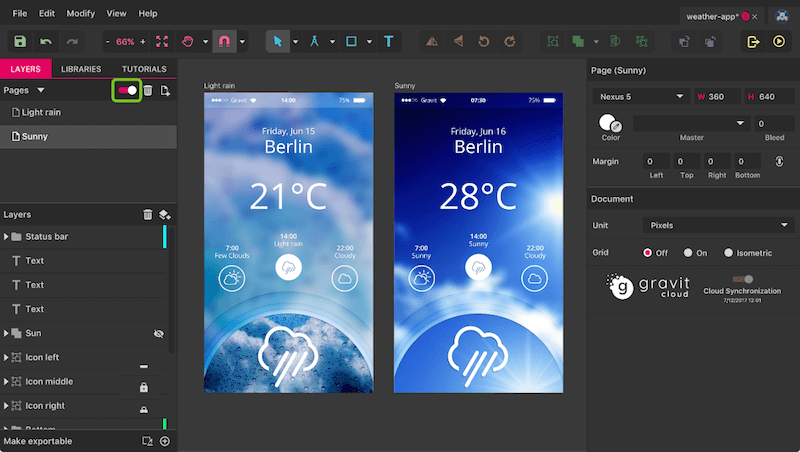
Şimdiye kadar, yalnızca tek sayfa modunda çalıştık, yani tuvalde yalnızca tek bir sayfamız vardı. Yineleme için bir başkasına ihtiyacımız var (sonuç için bkz. şekil 15). Çoklu sayfa modunu etkinleştirmek için "Sayfalar" etiketinin yanındaki geçiş düğmesine tıklayın (şekil 14). Artık başlığa tıklayarak tuval üzerinde geçerli sayfayı seçebilir ve onu çoğaltmak ve orada çalışmaya devam etmek için Command + D (Windows ve Linux'ta, Control + D ) tuşlarına basabilirsiniz. İlkini sayfa listesinde çift tıklatarak “Hafif yağmur” ve ikincisini belirsizlik olmaması için “Güneşli” olarak yeniden adlandırın.
Sayfalar, bir ekranın farklı versiyonlarını oluşturmak, varyasyonları denemek veya sadece etrafta dolaşmak ve tüm yinelemeleri yan yana görmek istiyorsanız idealdir.
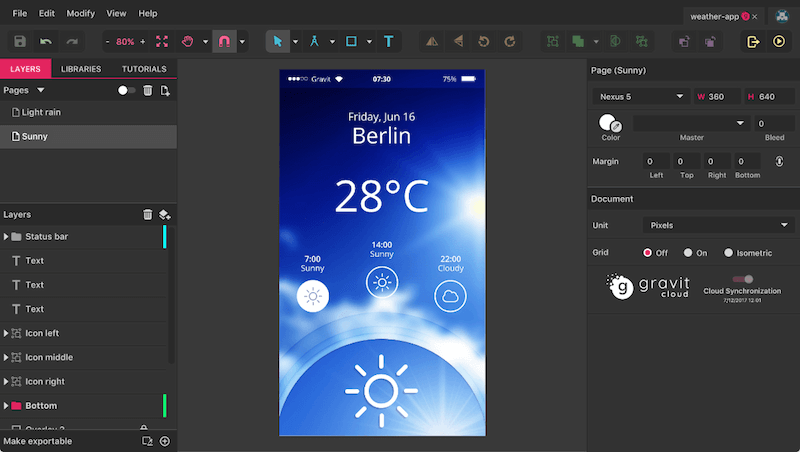
Yeni sayfanın ilk görevi, şu anda günün başka bir saatinde olduğumuzu belirtmek için durum çubuğundaki saati "07:30" olarak değiştirmektir. Ayrıca günü (“16 Haziran Cumartesi”) ve sıcaklığı (“28 °C”) değiştirin. Ayrıca, diğer hava koşullarını görüntülemek istiyoruz: En soldaki ve ortadaki “Güneşli”, sağdaki “Bulutlu” olmalıdır. Tüm metin katmanlarının yeniden ortalandığından emin olun. Artık güneşli bir havamız olduğu için bunun arka plan görüntüsüne yansıtılması gerekiyor. Mevcut olanın kilidini açın, silin ve yeni görüntüyü sürükleyin. Tekrar katman hiyerarşisinin en altında olduğundan emin olun.
Onu oraya taşımanın en kolay yolu klavyede Shift + Command + aşağı ok tuşlarına basmaktır (Windows ve Linux'ta Shift + Control + aşağı ok). Ardından, Müfettiş'teki ilgili düğme (“Orijinal boyut”) ile orijinal boyutuna geri getirin ve Müfettiş'te soldan dördüncü ve yedinci hizalama simgeleriyle her iki boyutta sayfaya ortalayın. Bu sefer, bulanıklığın biraz daha küçük bir yarıçapı "15" olmalıdır; görüntüyü tekrar kilitlediğinizden emin olun. Koyu kaplamalara ek olarak, tam sayfa boyutu, siyah dolgu ve “Yumuşak ışık” karışımı ile üçüncü bir tane oluşturacağız. "Kaplama 3" olarak adlandırın ve katman hiyerarşisinde görüntünün hemen üstüne koyun (ayrıca kilitli).
Ayrıca “Alt” → “Görüntülü Elips” grupları içinde, alttaki yarım daire için güncel bir görsele ihtiyacımız var. Eskisini silin ve yeni bir bitmap'e sürükleyin. Kırpılmalı ve tekrar daireye yatay olarak ortalanmalı ve ayrıca orijinal boyutunda görüntülenmelidir. Size çekici gelen bir görünüm gösterene kadar dikey olarak sürükleyin. İki kaplama artık çok karanlık, bu yüzden onları uyarlamamız gerekiyor. Birini #000560 dolgu rengine ve "Ekran" harmanlamasına, diğerini ise "Sert ışık" ve %12 opaklıkla #033572 olarak değiştirin.

Simge Sabitleyici
Yapılması gereken tek şey, simgeleri metinle eşleşecek şekilde düzeltmek. İsterseniz tekrar tek sayfa moduna geçebilirsiniz. Soldaki simge “Güneşli” dediği için, sadece güneş sembolüne ihtiyacımız var - onu daha önce parçalamadan önce kaydettiğimiz iyi oldu. Katmanlar panelinde gizli “Güneş” grubunu arayın ve tekrar gösterin. “Soldaki simge” → “Simge” içindeki eski “Bulutlu” simgesini silin ve güneşli kolyeyi yerine sürükleyin (Katmanlar panelinde ve tuvalde). Simge biraz daha büyük olabilir, yaklaşık 30 piksel. Aşağıdaki gibi devam edin:
- Menü çubuğundan “Görünüm” → “Seçimi Sığdır” ile simgeye tam olarak yakınlaştırın.
-
Command + -ile iki adımı tekrar uzaklaştırın (Windows ve Linux'taControl + -). - Alt tutamacı tutun,
ShiftveAltbasılı tutun ve Müfettiş'teki genişlik yaklaşık 30 piksel görünene kadar sürükleyin. Simgenin "Gelişmiş kontur ayarları"nda "Otomatik Ölçeklendirme Kenarlıkları"nın seçili olduğundan emin olun.
Ayrıca simgeye seçili bir durum vermemiz gerekiyor, çünkü şu anki saat 7:30. İlk olarak, güneşin kenar rengini 14:00 ile aynı olacak şekilde değiştirin - en kolay yol, renk iletişim kutusundaki renk seçiciyi kullanmaktır. Şimdi, dış daireyi seçin ve Inspector'da "Simge anahattı" paylaşılan stilinden "Simge dolu" olarak değiştirin. Orta hava durumu için de aynısını yapın, ancak tersini yapın. Ayrıca yağmurlu simgeyi (“İç simge”) oradaki güneşle, ancak beyaz bir çerçeveyle değiştirmeniz gerekir.
Güneşin görünmesi gereken üçüncü yer, alttaki yarım daire içinde, ancak çok daha büyük bir boyutta. Beyaz versiyonu kopyalayın ve "Elips with image" grubunun hemen üstüne yapıştırın. 120 piksel genişliğinde yeniden boyutlandırmak için yukarıdaki adımları izleyin. Son olarak, arka plan görüntüsüne karşı daha güçlü bir görünüm vermek için öncekiyle aynı gölgeyi (-3/3/0/15) kullanın.

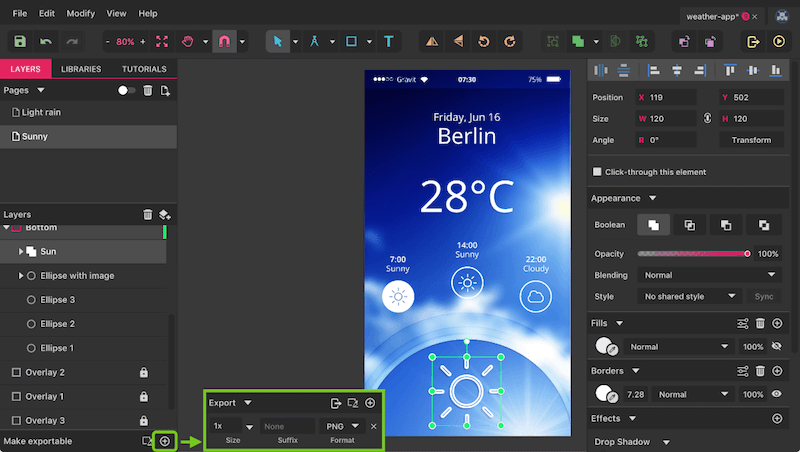
Dışa Aktar
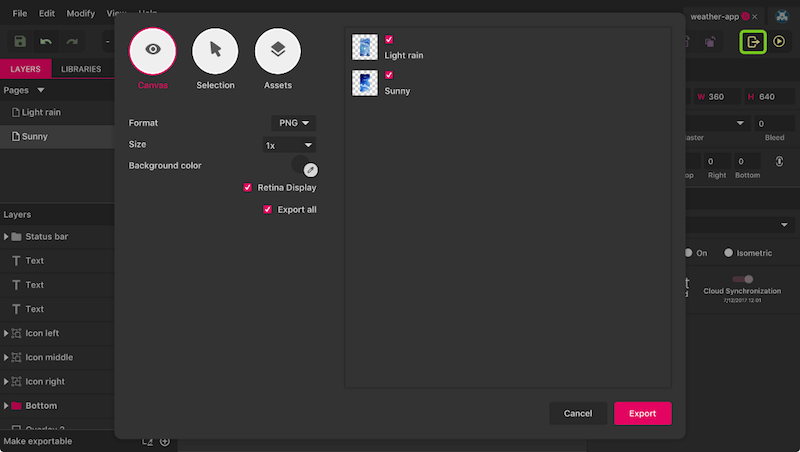
Artık, günün farklı zamanlarını ve hava koşullarını gösteren uygulamanın iki versiyonuna sahibiz (şekil 16). Gravit Designer'da oldukça hızlı olan son adımda bunları dışa aktaralım. Araç çubuğunun sağındaki dışa aktarma simgesine tıklayın veya Dışa Aktar iletişim kutusuna girmek için Shift + Command + E (Windows ve Linux'ta, Shift + Control + E ) tuşlarına basın. Orada, “Tuval” sekmesinde, dışa aktarmaya hazır iki sayfayı zaten görebilirsiniz.

Varsayılan ayarlar gayet iyi çalışıyor olsa da, çıktıyı beğeninize göre ayarlamak için burada birçok farklı seçeneğiniz var. "Biçim" oldukça açıklayıcı olmalıdır, ancak "Boyut" birkaç gizli değer içerir: "2x", yüksek çözünürlüklü ekranlar için çift boyutta dışa aktarmanıza olanak tanır ("3x" ve "4x" de çalışır) ve sabit bir genişlik veya yükseklik ("w" veya "h" ekleyin) veya her iki boyut tanımlayabilirsiniz. Son olarak, baskı tasarımları için DPI çözünürlüğünü ayarlamak da mümkündür.
Tüm sayfaları dışa aktarmanın yanı sıra, Gravit Designer'dan ayrı katmanlar (nesneler) de alabilirsiniz. Dışa aktarma iletişim kutusuna girmeden önce bir katman seçerseniz, “Seçim” sekmesinde görünecektir; Ana pencerede sol altta bulunan “Dışa aktarılabilir yap” bölümündeki “+” simgesine tıkladığınızda “Varlıklar” tanımlanabilir. Burada, dışa aktarma iletişim kutusundaki gibi benzer seçenekleriniz vardır ve aynı anda birden çok tür tanımlayabilirsiniz.

Umarım bu öğreticiyi beğenmişsinizdir ve size Gravit Designer hakkında değerli bilgiler vermiştir. Uygulamaya ve özelliklerine sadece küçük bir bakıştı, çünkü Gravit birçok farklı tasarım türü yaratabiliyor. Çevrimiçi kullanmak veya masaüstü uygulamasını indirmek için design.io adresine gidin.
Sorularınız varsa, aşağıdaki yorumlarda sormaktan çekinmeyin.
Gravit ekibine her zaman Twitter ve Facebook üzerinden ulaşabilirsiniz ve ayrıca soru ve fikirlerinizi gönderebileceğiniz çok samimi bir tartışma panosu da bulunmaktadır.
