Figma Etkileşimli Bileşenlere Giriş
Yayınlanan: 2022-03-10Yakın zamanda Figma, etkileşimleri ve animasyonları doğrudan değişkenlere tanımlamaya ve bunları her bileşen örneğine yayan en yeni etkileşimli bileşen özelliği için beta sürümünü kullanıma sundu. Bu, artık durumları olan bir bileşen oluşturmanın (vurgulu, etkin, tıklandı, odak) ve etkileşimli hale getirilebilir, böylece bileşenin her kopyası varsayılan olarak aynı etkileşimleri devralarak prototip oluşturma aşamasında çok yardımcı olur.
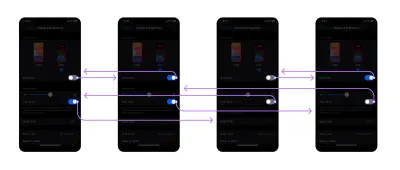
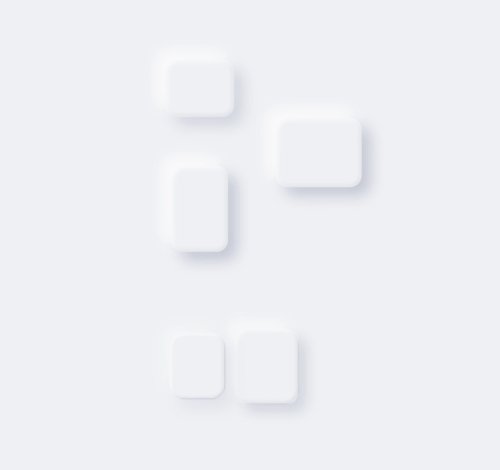
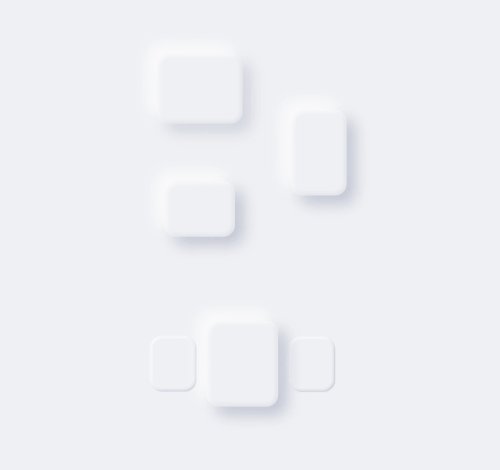
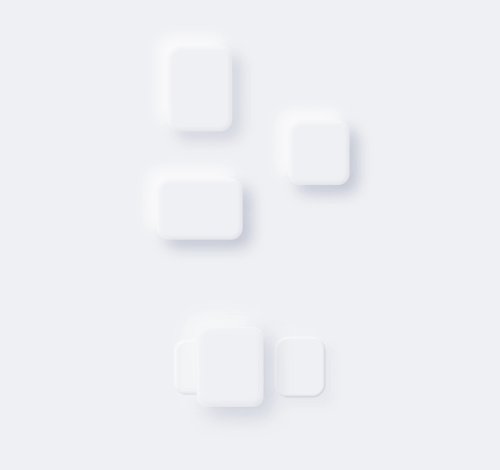
İşte iş akışının nasıl değişeceğine dair bir karşılaştırma örneği:

Yukarıdaki örnekte de görebileceğiniz gibi, prototipin gerçek bir ürün gibi çalışması için dört ekran ve sekiz etkileşim gerekiyor. Ve eğer üç anahtar kullanmak isteseydim, daha fazla ekran ve etkileşim eklemem gerekirdi.
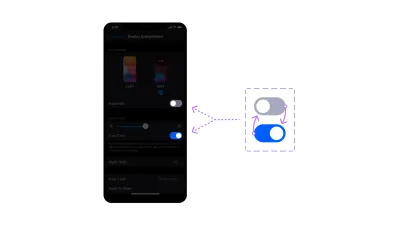
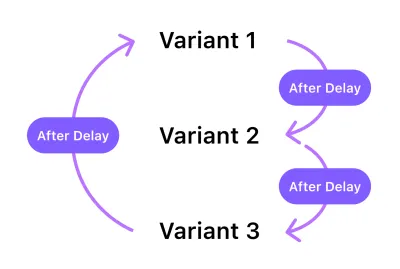
Sonraki örnekte, etkileşimler için yalnızca bir ekran ve iki değişkenli bir bileşen gerektirir ve anahtar aynıdır, böylece gerektiği kadar çoğaltılabilir:

Etkileşimli Bileşenleri kullanmak, yalnızca son prototipi değil, arkasındaki mantığı da basitleştirerek prototiplerin nasıl oluşturulacağını, korunacağını ve güncelleneceğini öğrenmeyi kolaylaştırır.
Şimdi, başlamadan önce:
Etkileşimli Bileşenler (Beta Erişimi)
Mevcut kararlı sürümde henüz mevcut olmadığı için bu yeni özelliği denemeye başlamak için Etkileşimli Bileşenler Beta programına kaydolmanız gerekir. Beta'ya katılmak ücretsizdir ve formu gönderdikten sonra, Figma tasarım aracınızda Etkileşimli Bileşenlerin göründüğünü görmeniz iki veya üç günden fazla sürmemelidir.
Beleş
Bu makaledeki örneklerle bir Figma tasarım dosyası oluşturdum. Beta'ya katıldığınızda, tasarımımı çoğaltabilir ve daha kolay takip edebilirsiniz.
- Figma tasarım dosyasını indirin →
Başlamadan önce
Kullanacağımız bazı temel Figma öğelerini anlamak gerekiyor, eğer bunlara zaten aşinaysanız bu bölümü atlayabilir ve doğrudan ilk öğretici ile başlayabilirsiniz (bölüm: “İlk Etkileşimli Bileşeninizi Oluşturun”).
Bileşenler
Bunları, kopyalandığında kopyasıyla bir bağlantı oluşturan öğeler olarak düşünün ( örnek olarak adlandırılır) ve bileşen değiştirildiğinde, eşgörünüm aynı değişiklikleri alır. Örneklere de geçersiz kılmalar uygulayabilirsiniz (bunlar temel olarak bileşen özelliklerinde bazı özelleştirmelere izin veren stil değişiklikleridir).
- Bileşenler hakkında daha fazla bilgi edinin →
- Geçersiz Kılmalar hakkında daha fazla bilgi edinin →
varyantlar
Bunlar, bir bileşenin sahip olabileceği farklı stillerdir ve genellikle boyut veya durumlar gibi farklı özellikleri uygulamak için kullanılır.
- Varyantlar hakkında daha fazla bilgi edinin →
Etkileşim Ayrıntıları Paneli
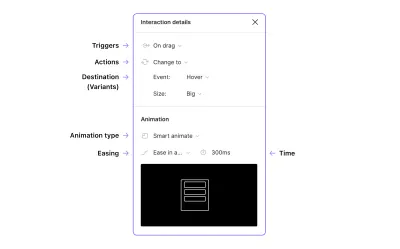
Etkileşim Ayrıntıları panelini anlamak önemlidir çünkü etkileşimli bileşenlerimiz için farklı etkileşimleri ve animasyonları tanımlamamıza olanak tanır. Figma'nın sitesinde çok fazla bilgi var, bu yüzden daha derine inmek isteyenler için linkler ekleyeceğim.

Sıcak nokta
Bu panelin içinde olmasa da, etkin nokta etkileşimin gerçekleşeceği öğedir, bizim durumumuzda her değişken, tetikleyicileri ve eylemleri tanımlayabileceğiniz etkileşimli bir etkin nokta olacaktır.
tetikleyiciler
Bunlar, geliştirme aşamasında Etkinlikler olarak bilinir ve kullanıcının bir etkileşimi etkinleştirmesinin farklı yollarıdır.
- Tıklamada,
- Sürükle,
- Gezinirken,
- Basarken,
- Anahtar/oyun kumandası,
- Fare Girin,
- Fare Bırak,
- Fare Aşağı,
- fare Yukarı,
Gecikmeden Sonra.
Tetikleyiciler hakkında daha fazla bilgi →.
Hareketler
Bu ayarda, etkileşim etkinleştirildiğinde ne olacağını tanımlayabilirsiniz; etkileşimli bileşenler için, bir bileşenin içindeki varyantların değiştirilmesine izin veren Change To'yu kullanacağız.
- Değişmek,
- Şu yöne rotayı ayarla,
- Yer Paylaşımını Aç,
- Kaydırın,
- Şununla Değiştir (bindirme),
- Geri,
- Yer Paylaşımını Kapat,
- Link aç.
Hedef
Bu, eylemin nihai hedefidir. Örneklerimde, onu Switch OFF'tan Switch ON'a değiştirmek için hedef olarak bir değişken kullanacağım.
animasyonlar
Figma, bazı durumlar için faydalı olabilecek bir dizi önceden tanımlanmış geçişle birlikte gelir (hareket etme, itme, içeri kaydırma) ama ben her zaman Smart Animate ile gitmeyi ve kullanımı gerçekten kolay olduğu için kendi geçişlerimi tanımlamayı tercih ederim - temelde katman adlarını kontrol eder ve seçilen çerçeve ile hedef çerçeve arasında değişiklik varsa, bu katmanları canlandıracaktır.
- Figma Transitions ve Smart Animate hakkında daha fazla bilgi →
yumuşatma
Kolaylaştırma, animasyonun hareket etme şeklini ifade eder, temel olarak öğenin nasıl hızlanıp yavaşladığıdır. Bu öğretici için iki ayar kullanacağım: Anahtar için Giriş ve Çıkış Hareketi ve döngüler için Doğrusal , ancak Hareket Hızlandırma hakkında daha fazla bilgi edinmek isteyebileceğiniz için özel bir hareket hızı tanımlamanın da mümkün olduğunu unutmayın.
İlk Etkileşimli Bileşeninizi Oluşturma
Artık tüm bilgilere sahip olduğunuza göre, ilk etkileşimli bileşeninizi oluşturmaya başlayabilirsiniz. İki durumu olan (Kapalı ve Açık) basit bir anahtar oluşturarak ve bu durumları çoğaltmak için değişkenleri kullanarak size çok yaygın bir durum göstereceğim.

Bir Bileşen Oluştur
İlk adım, bir bileşen oluşturmaktır.
- Dikdörtgen aracını (
R) kullanarak56x32piksel boyutunda gri bir dikdörtgen (#A7A9BC) oluşturun ve16piksellik bir köşe yarıçapı uygulayın. - Elips aracını (
O) kullanarak24x24piksel boyutunda beyaz bir daire (#FFF) oluşturun ve4piksel boşluk bırakarak soldaki dikdörtgenin üzerine yerleştirin. Bu nasıl görünmesi gerektiği:

- Bu iki öğeyi Ctrl/Cmd + Alt + K kullanarak (veya Figma'daki üst çubuktaki Bileşen simgesini kullanarak) tek bir bileşende birleştirin:

Not: Burada ve başka yerlerde, Windows'taki Ctrl tuşunun Mac'teki Cmd tuşuna karşılık geldiği Windows/Mac evrensel tuş gösterimini kullanacağım; Windows'ta Alt , Mac'te Alt/Option eşdeğeridir, bu yüzden kısaca Alt kullanacağım ve Shift her iki platformda da aynı.
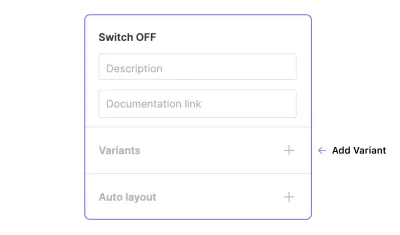
Varyant Ekle
- Yeni oluşturduğunuz bileşeni seçin ve sağ panelde (Tasarım sekmesinin içinde), Varyantlar'ın yanındaki artı düğmesine tıklayın:

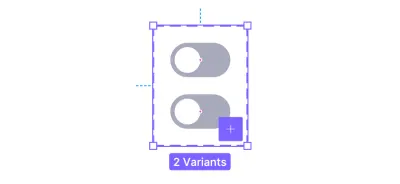
Sahip olduğunuz varyant grubunu temsil eden kesikli kenarlıklı mor bir çerçeve oluşturacaktır.

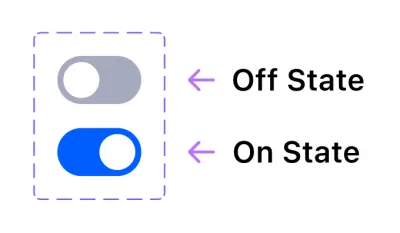
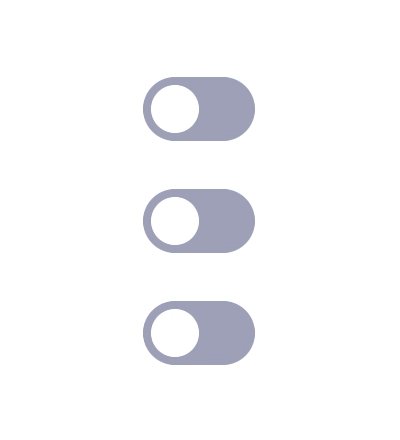
Şimdiye kadar iki varyantınız olmalı, ilkini Kapalı durumu için ve ikincisini Açık durumu için kullanın.
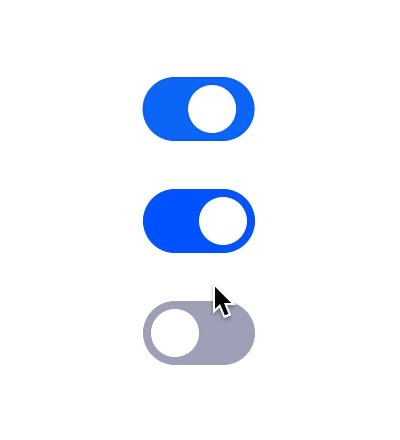
- Etkin seçenek yapmak için Açık durumuna farklı bir stil uygulayın, mavi bir arka plan (#0B5FFF) kullanmanızı ve daireyi sağa hareket ettirmenizi öneririm.

Bunlar, kullanıcı anahtara tıkladığında anahtarın Kapalı'dan Açık'a (ve tam tersi) geçecek olan durumlarıdır.
Faydalı ipucu: Bu durumda gerekli değildir , ancak daha fazla varyant eklemeniz gerekiyorsa kutunun içindeki bir bileşeni seçip mor artı düğmesine tıklayabilirsiniz, seçili bileşenin bir kopyasını ekleyecek ve kutuyu otomatik olarak yeniden boyutlandıracaktır. (Ayrıca, kutuyu bir çerçeveymiş gibi manuel olarak yeniden boyutlandırmak ve içindeki varyantları serbestçe çoğaltıp düzenlemek de mümkündür.)
Alternatif yaklaşım
Gördüğünüz gibi, bu bileşenleri varyant grubu içinde çoğaltarak oluşturduk, ancak bunları ayrı ayrı oluşturmak ve varyantlar olarak birleştirmek de mümkündür , nihai sonuç tamamen aynı olacaktır. Bu yöntemi denemek istiyorsanız, sadece iki bileşen oluşturup seçin, ardından sağ panelde "Çeşit olarak birleştir" adlı başka bir eylem olacaktır, tıklayın ve tamamlayın - şimdi aynı iki değişkene sahip olacaksınız.

Bu alternatif, halihazırda farklı bileşenleriniz olduğunda ve yalnızca varyantları tanımlamanız gerektiğinde gerçekten kullanışlıdır, bir kitaplık üzerinde çalışıyorsanız, her şeyi sıfırdan yeniden oluşturmak zorunda kalmadan onu güncellemenize yardımcı olur.
Varyantlarınızı Adlandırın
Varyantları adlandırmanın nihai sonuç üzerinde doğrudan bir etkisi olmayacaktır (aynı adı bir kereden fazla kullanmadığınız sürece) , ancak adları ve hiyerarşileri tanımlamak, her şeyi daha iyi organize etmenize ve kullanması gerekebilecek diğer meslektaşlarınız için anlaşılır hale getirmenize yardımcı olacaktır. diğer projeler için prototip.
Varsayılan olarak ana varyant grubu "Özellik 1" olarak adlandırılır, tüm grubu seçerken bunu kenar çubuğundan değiştirebilirsiniz. Kapalı ve Açık durumlarını kullanacağımız için bunu “Durum” olarak yeniden adlandırmanızı öneririm.

Tek bir varyantı yeniden adlandırmak aynı işlem kullanılarak yapılır, ancak grup içindeki tek varyantı seçmeniz gerekir ve aynı panelde, anahtar adı için üzerine yazabileceğiniz “Varsayılan” ve “Varyant 2” adlarını bulacaksınız. bunlar “Kapalı” ve “Açık” olmalıdır.
Sonuç olarak, varyantların katman adları otomatik olarak “Durum=Kapalı” ve “Durum=Açık” olarak değiştirilecektir.
Eğlenceli gerçek: Bileşeninizin yalnızca iki çeşidi varsa ve "Kapalı" ve "Açık" adlarını kullanırsanız, hedefte bir açılır menü yerine bir anahtar gösterilir!
İnteraktif hale getirelim!
Artık bileşene ve değişkenlere sahip olduğunuza göre, etkileşimleri uygulama zamanı.
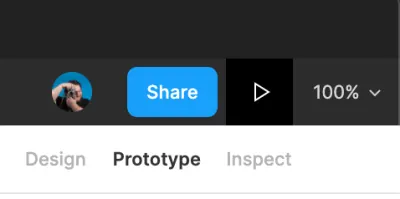
- Prototip panelini açmak ve özelliklerini etkinleştirmek için Prototip sekmesine (ekranın sağ üst tarafında) tıklayın.
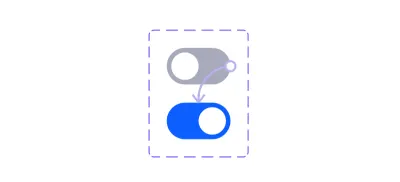
- Kapalı varyantı seçin (mavi bir noktaya sahip olmalıdır) ve onu bağlamak için Açık varyantın üzerine sürükleyin.

- Yalnızca arka plan katmanını değil, tüm varyantı seçtiğinizi iki kez kontrol edin, bu, kullanıcı daire öğesini tıkladığında bile etkileşimin çalışmasını sağlayacaktır.
- Etkileşim Ayrıntıları panelinde tetikleyiciyi Tıklandığında olarak ayarlayın.
- Eylemin Şuna Değiştir olarak ayarlandığından emin olun.
- Animasyonu Smart Animate olarak değiştirin ve doğal bir his için Giriş ve Çıkış Kolaylığını kullanın.
Ne olacağını açıklamak için bu ayarları tek bir cümleye çevireceğim: kullanıcı Kapalı Durumu tıkladığında ve ardından 300 milisaniyede Kolay Giriş ve Çıkış ile Akıllı Animate'i kullanarak Açık Duruma Geçtiğinde .
- Aynı ayarları Açık Durum değişkenine uygulayın, böylece tekrar tıklandığında anahtarı kapatacaktır. ( Not: Figma, grup içindeki öğelere uygulanan etkileşim ayarlarını hatırlayacaktır ve yeni bir etkileşimi sürüklerken aynı ayarları uygulayacaktır, bu durumda sadece iki kez kontrol etmeniz yeterli olacaktır.)

Tamamlandı! Çalışıp çalışmadığını kontrol etmek istiyorsanız, bir çerçeveye varyantlardan birini eklemeniz, çerçeveyi seçmeniz ve ardından sekmelerin üzerine yerleştirilmiş sunum düğmesine (oynat simgesiyle temsil edilir) tıklamanız gerekir.


Her anahtarı ayrı ayrı açmanıza/kapatmanıza izin vermelidir.
Ancak, bu özelliğin gerçek gücünü görmek istiyorsanız, çerçevedeki bileşeni birkaç kez çoğaltın (en az üç veya daha fazla) ve bunları sunumda ayrı ayrı etkinleştirin.

İkiden Fazla Varyant Kullanma
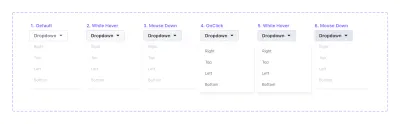
Bu özellik, birden çok varyant eklediğinizde ve gerçekçi bir bileşen oluşturmak için bunları tek tek bağladığınızda çok güçlü hale gelir. Bugünlerde web tasarım endüstrisinde bir klasik olan bir düğmenin çoklu durumlarını yeniden oluşturmak için arka plan renginde küçük değişikliklerle toplam altı varyantı bağladığım bir örnek.

bileşen devletler
Bu, bir varyanttan diğerine geçmek için kullanacağımız tetikleyiciler de dahil olmak üzere, bu bileşen için farklı durumların listesidir.
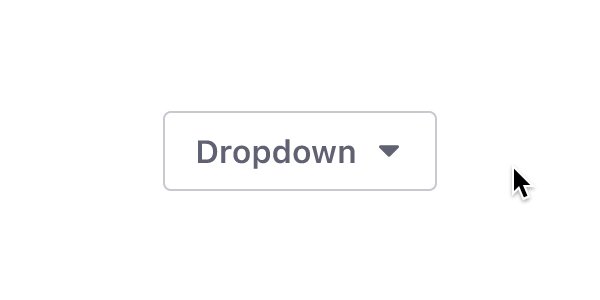
- Varsayılan — Varsayılan,
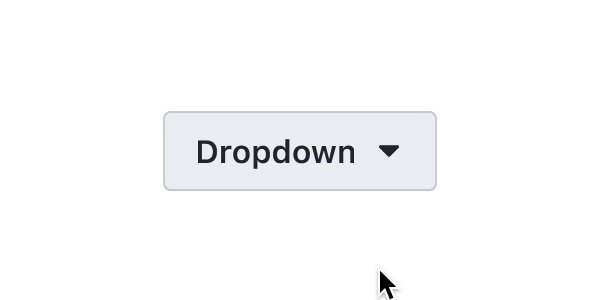
- Hover — Hover iken,
- Basılmış - MouseDown,
- Aktif - MouseUp (Aynı sonuç için Tıklandığında kullanmak mümkün olabilir),
- Etkinken Fareyle üzerine gelin - Hover'dayken,
- Etkin iken basıldı - MouseDown.
Faydalı ipucu: Basılan ancak bırakılmayan düğmeyi simüle etmek için MouseDown'ı kullanmak ve ardından bir geçişi etkinleştirmek için MouseUp'ı kullanmak mümkündür; bu, düğmeyi daha gerçek hissettiren hoş bir etkileşim detayıdır.

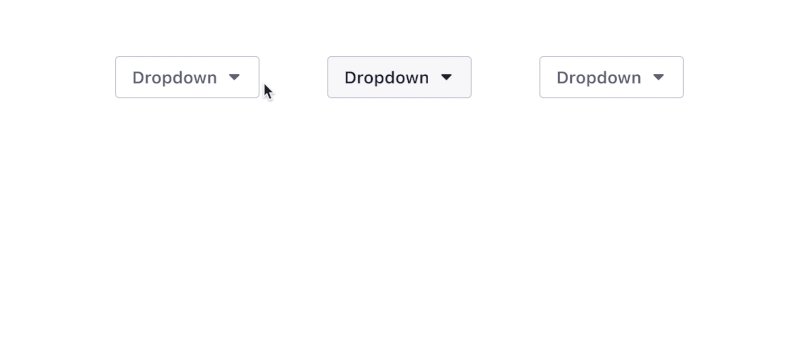
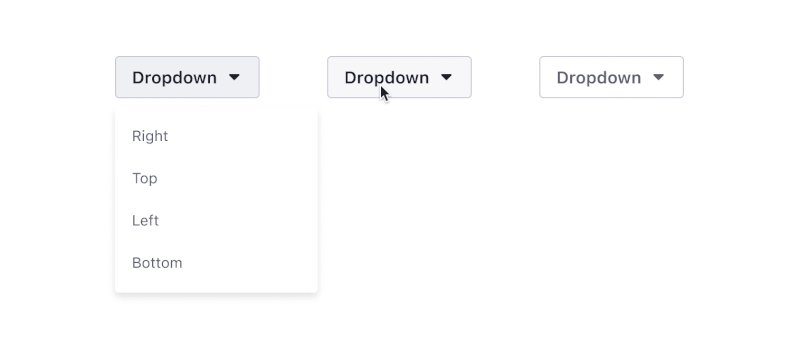
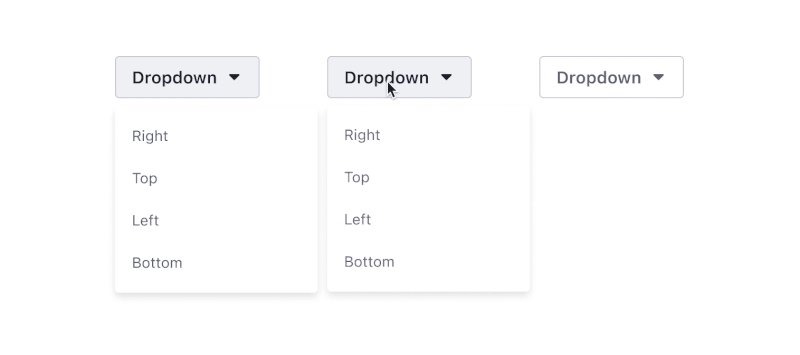
İç İçe Etkileşimli Bileşenler
Normal bileşenlere gelince, iç içe etkileşimli bileşenler de oluşturabilirsiniz.
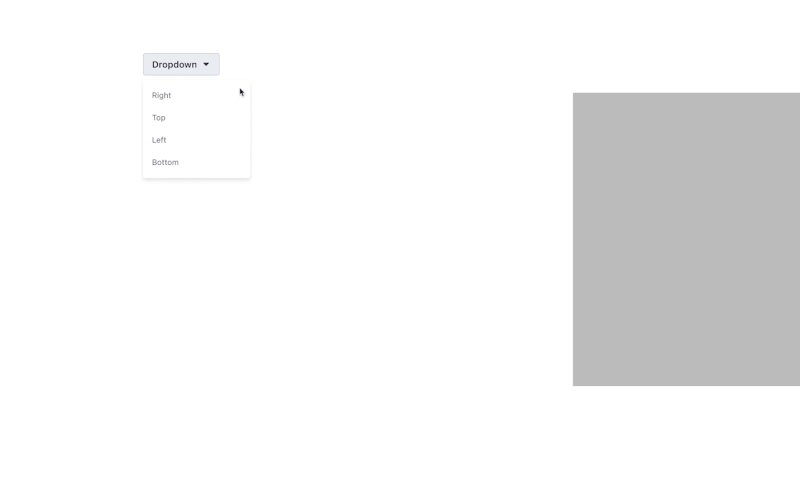
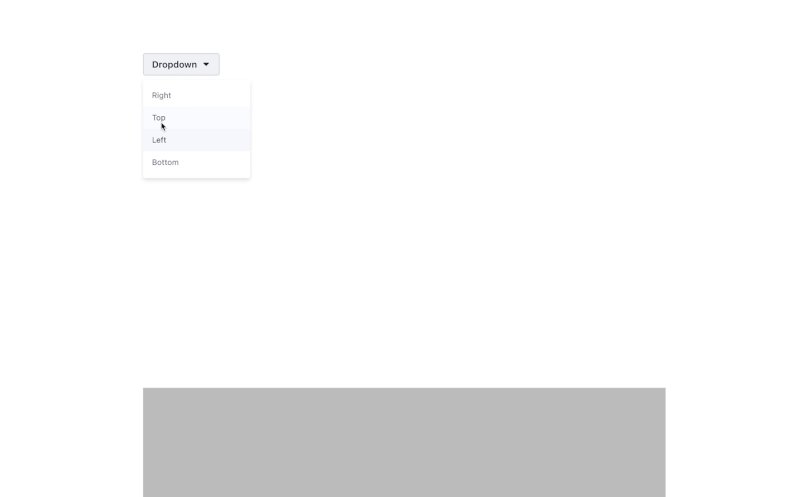
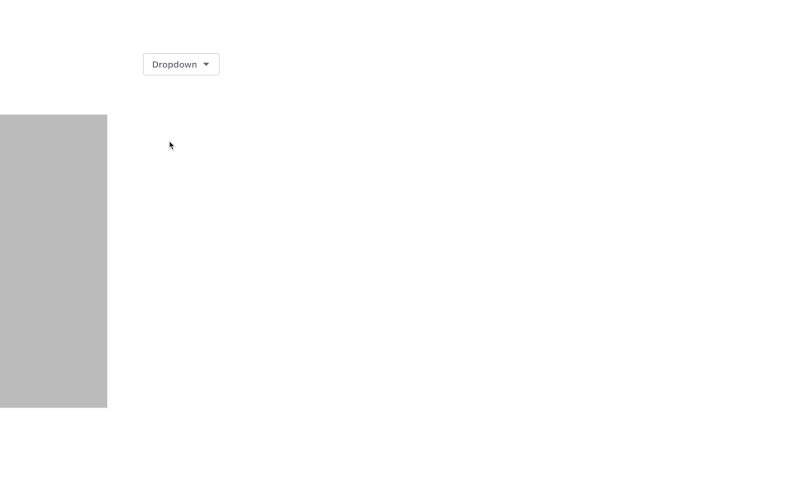
Açılır listenin aynı örneğini kullanarak, içinde iki etkileşimli bileşen bulunan Açılır Menü adlı tek bir etkileşimli bileşen oluşturmak mümkün olacaktır: Açılır Düğme ve Açılır Menü. Bu, düğmenin ve menünün birbiriyle nasıl etkileşime gireceğini kontrol etmenize yardımcı olacak ve düğmenin hangi varyantının menünün açılmasını tetikleyeceğini tanımlamanıza izin verecektir.
Not: Açılır menü seçenekleri için başka bir iç içe bileşen oluşturmak ve farklı metinleri değiştirmek için geçersiz kılmayı kullanmak mümkün olacaktır.

İç içe etkileşimli bileşenleri kullanmanın ana yararı, prototipler için sağladığı yeni modülerlik düzeyidir; etkileşimleri tek tek tanımlayabilir ve bunları sonsuz etkileşimli bileşenlerle karıştırabilirsiniz. Açılır Menü , her seferinde nasıl çalıştığını prototiplemek zorunda kalmadan diğer bileşenlere (örneğin bir kart) dahil edilebilir.

Navigasyon
Daha da ileri gidebiliriz, bir varyanttan harici bir çerçeveye gitmek de mümkündür, Tıklamada tetikleyiciyi ve Şuraya Git eylemini kullanarak tek varyantı çerçeveye bağlayabilirsiniz. Bu örnekte, Açılır Menü bileşenindeki eylemlerin her birini, menü ile aynı konumda (Sağ, Üst, Sol, Alt) gri bir dikdörtgene sahip harici bir çerçeveye bağladım.

Bu eylemlerden biri tıklandığında, normal prototiplerde olduğu gibi bağlı çerçeveye gidecektir, asıl sihir, Açılır Menüyü başka bir bileşen için yeniden kullanmanız gerektiğinde gerçekleşir, içindeki tüm etkileşimler zaten yapılmış olacaktır, bu yüzden siz tekrar tekrar bağlamanız gerekmez.

Bu iş akışı ve iç içe bileşenlerin özellikleri, bağlanacak tonlarca çerçeveye sahip olduğunuz ürün tasarımı durumları için harikadır, çünkü bunlar test için yüksek kaliteli bir prototip oluşturmak için gereken iş miktarını azaltacaktır veya hatta bir prototip oluşturmak isteseniz bile. prototipler için bileşen kitaplığı.
Özel efektler
Hepsi Figma interaktif bileşenlerine giriş içindi. Gördüğünüz gibi, bir prototip içinde etkileşimler oluşturmak ve bunları birbirine bağlamak için bu özelliği kullanmak oldukça kolaydır. Ancak varyantları kullanarak çeşitli özel efektler yaratmak da mümkündür.
Bir sonraki bölümde bunlara yakından bakacağım!
döngüler
Sonunda Figma'nın içinde çok fazla çaba harcamadan sonsuzluk döngüleri yapmak mümkün ve ayrıca çeşitli eğiriciler ve yükleme göstergeleri oluşturabilirsiniz.

Bir döngü oluşturmak için, varyantları otomatik olarak değiştirmek ve bunlardan en az ikisini bağlamak için 1 ms'ye ayarlanmış Gecikme Sonrası tetikleyicisini kullanın.

Not: 1 ms, bir varyanttan diğerine geçmek ve neredeyse anında bir değişiklik yapmak için Figma'da ayarlayabileceğimiz minimum süredir; ve AfterDelay tetikleyicisi sayesinde otomatik olarak gerçekleşecektir. Döngünün değişkenler arasında duraklama varmış gibi görünmesi gerekiyorsa, daha yüksek bir gecikme süresi kullanmak mümkündür.
döndürme
Makalenin sonraki bölümüne, Figma'nın rotasyonu ne kadar garip bir şekilde ele aldığına dair bir notla başlayayım.
Figma'nın elemanları döndürmek için garip bir yolu var, -179 maksimum 180 kadar sınırlı görünüyor ve bu değerlerin ötesine geçilmesine izin vermiyor. Ek olarak, bir dönüş yönü tanımlamanın bir yolu yoktur, bu nedenle 0 180 veya tam tersi şekilde döndürmeye çalışırsanız, 360 dönüş yapmak yerine önce 180 dönecek ve sonra 0 dönecektir (salıncak gibi). ).
Bu nedenle, sistemin dönüşü doğru bir şekilde tanımlamasına izin vermek için en az üç değişken kullanmanız gerekecektir.
Bunu şu şekilde yapabilirsiniz:
- Üç değişkenli bir bileşen oluşturun: VariantA, VariantB, VariantC (bu örnekte üçgen şeklini oluşturmak için bir elips değiştirdim).
- Aşağıdaki döndürmeyi varyantların içindeki öğelere uygulayın (varyantların kendilerine değil ).
- VariantA: öğeyi
0ayarlayın ve varyantı VariantB'ye bağlayın . - VariantB: öğeyi
-120ayarlayın ve varyantı VariantC'ye bağlayın. - VariantC: öğeyi
120ayarlayın ve döngüyü tamamlamak için varyantı VariantA'ya bağlayın.
- VariantA: öğeyi
- Tüm etkileşimlerde tetikleyici olarak Gecikme Sonrası (1ms) ve Doğrusal hareket hızı olmalıdır.
Sonuç, değişken takası nedeniyle her biri 1 ms'lik üç küçük duraklamaya sahip olacak, mükemmel değil ama hızlı ve bir prototip için yeterince iyi - ve muhtemelen duraklamaları fark edecek tek kişi siz olacaksınız. .
Yararlı ipucu : Doğrusal bir döngü oluşturmak için her bir değişken için aynı animasyon süresini kullanabilir veya bazı değişkenler için daha hızlı ve diğerleri için daha yavaş bir süre kullanarak animasyonla oynayabilirsiniz; bu, kavisli bir yumuşamayı simüle eder.

Karmaşık İplik Makineleri
Karmaşık spinner'lar için Figma etkileşimli bileşenlerini kullanmanızı önermem, bu gibi durumlarda, spinner'ı özel bir animasyon uygulamasıyla (After Effects gibi) oluşturmak ve prototipe GIF olarak içe aktarmak daha iyi olabilir.
Mikro Etkileşimler
Etkileşimli bileşenler, prototiplere daha keyifli ayrıntılar eklemenizi sağlar. MouseDown ve On Click kullanarak bu bileşene nasıl mikro etkileşimler ekleyeceğinizi göstermek için geçiş örneğine geri döneceğim.

Bileşen
Bu örneği yeniden oluşturmak için anahtarın yapısında bazı değişiklikler uygulamanız gerekir:
- Halihazırda oluşturduğunuz Kapalı durum anahtarının bir kopyasını oluşturun.
-
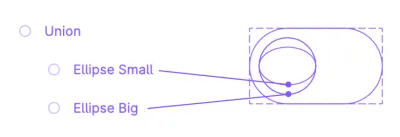
16*24piksellik başka bir elips şekli oluşturun, önceki elipsin (daire) üzerine yerleştirin. Union kullanarak iki elipsi bir boole grubu olarak birleştirin.
Boole grupları hakkında daha fazla bilgi edinin →.

- Union katmanına
32px border-radius uygulayın, bu örnekte görebileceğiniz bozulma efektini yaratacaktır. - Bileşeni oluşturun ( Ctrl/Cmd + Alt + K ).
Varyantlar ve Prototip
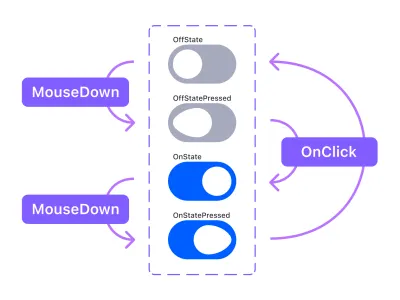
Bunun çalışması için toplam dört değişkene ihtiyacınız olacak: OffState , OffStatePressed , OnState ve OnStatePressed .
- Basılan fareyi simüle etmek için Mouse Down tetikleyicisini kullanın ve daha büyük elipsi
8px'i diğer tarafa hareket ettirerek distorsiyonu etkinleştirin. - Durumları Kapalı'dan Açık'a değiştirmek için Tıklandığında Tetikleyiciyi kullanın.

Görüntü Dizili 3D Animasyon
Devam etmeden önce, örnek olarak kullanacağım bu harika 3D sekansın yazarı Andrea Cau'ya teşekkür etmek istiyorum.
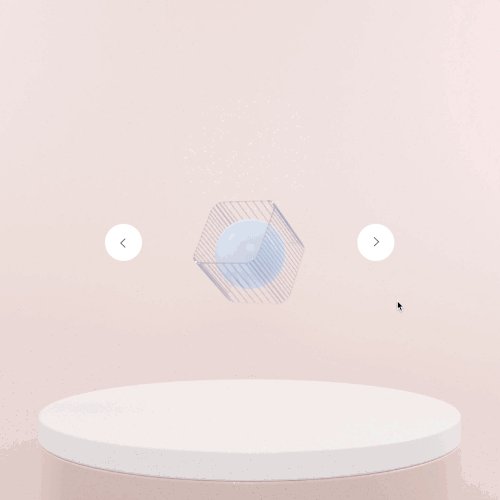
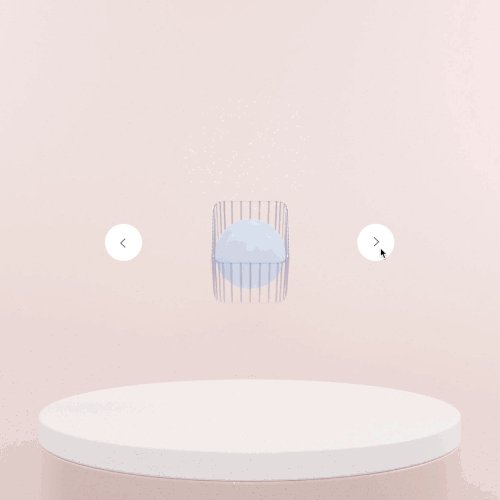
Bu, 3D animasyonları bir Figma prototipine entegre etmek için daha çok bir hack'tir, GIF'leri de kullanabilirsiniz, ancak bu şekilde sadece oynat/durdur değil, görüntüler üzerinde tam kontrol elde edersiniz, nesneleri döndürmek için bir arayüz simüle eden bir prototip oluşturmanıza izin verir. , genellikle arabayı döndürebileceğiniz araba web sitelerinde görülür.

Bu durumda, dokuz resim kullandım (ihtiyacınız olan döndürmeye bağlı olarak daha fazla veya daha az kullanabilirsiniz), bu etkileşimi yeniden oluşturmak için önemli adımlar şunlardır:
- Görüntü başına bir varyant oluşturun (bu durumda 9 varyant gerekli olacaktır) ve sıra sırasını izleyerek her birine bir görüntü ekleyin.
- Ok düğmesini oluşturun, bu Hotspot olacaktır.
- Sağ oku sonraki varyanta bağlayın (her varyant için tekrarlayın).
- Sol oku önceki varyanta bağlayın (her varyant için tekrarlayın).
- Solma/açma efektinden kaçınmak ve hareket yanılsaması yaratmak için Akıllı Animate yerine Anında animasyonu kullanın.
Çözüm
Bu özelliği ne kadar çok kullanırsam, web ve ürün tasarımı alanlarında çalışan şirketler için o kadar oyunun kurallarını değiştireceğini düşünüyorum. Etkileşimli bileşenlerde ve değişkenlerde uzmanlaşmak, tasarımcıların daha az çabayla daha iyi, daha gelişmiş ve gerçekçi prototipler üretmesine olanak tanıyarak size gerçek tasarımlar üzerinde çalışma ve tasarım aracının kendisine daha az odaklanma özgürlüğü verir.
Daha önce de belirtildiği gibi, bu makaledeki örneklerle (ve yeni özelliğin test edilmesi sırasında yaptığım birkaç deney daha) bir Figma topluluk dosyası oluşturdum. Beta'ya katıldığınızda, tasarımımı kopyalamaktan çekinmeyin, takip edin veya denemeye başlayın ve sonuçlarınızı paylaşın! Animasyon süreleriyle oynayın, hareket hızını değiştirin, döndürmeye çalışın, öğeleri ölçeklendirin, farklı etkileşimli bileşenleri iç içe yerleştirmeye çalışın.
- Figma tasarım dosyasını indirin →
Sorularınız varsa veya tam olarak net olmayan bir şey varsa, aşağıdaki Yorumlar bölümüne bir soru bırakın veya Twitter'da bana ping atın (@emi_cicero) — Yardımcı olmaktan memnuniyet duyarım! :)
Daha fazla okuma
- Bileşenler
- geçersiz kılar
- varyantlar
- tetikleyiciler
- Akıllı Animasyon
- yumuşatma
- Figma interaktif bileşenler oyun alanı
- Figma'daki Etkileşimli Bileşenler (@mds tarafından hazırlanan video)
- Figma'da Gelişmiş Etkileşimli Bileşenler (@mds tarafından hazırlanan video)
- SketchTogether etkileşimli bileşenler videosu
