WordPress Web Sitenizi Nasıl Uluslararasılaştırabilirsiniz?
Yayınlanan: 2022-03-1030 Eylül 2017'de, uluslararası WordPress topluluğu, WordPress ekosistemini tercüme etmek için 24 saat bir araya geldi. Üçüncü kez #WPTranslationDay, tüm gün süren bir çeviri maratonunu, daha çok "yerelleştirme" olarak bilinen, küresel kullanıcılar için erişilebilir deneyimler yaratmanın değerini teşvik etmek üzere tasarlanmış dijital ve katkıda bulunan günlük etkinliklerle birleştirdi.
Açık kaynak topluluğu olarak hepimiz açık kaynak katkılarımızı yerelleştirmeye çalışmalıyız. Dijital varlıklarınızı kopyalayabilmeniz için önce kod tabanınızı uluslararası hale getirmeniz gerekir.
"Uluslararasılaştırma" ve "yerelleştirme" terimleri, teknik olarak çeviri sürecinin iki farklı yönünü temsil etmelerine rağmen, genellikle birbirinin yerine kullanılır.
- Uluslararasılaştırma (I18N) , temanızı veya eklentinizi dünyadaki herhangi bir dile çevirmek için uluslararası hale getirme veya uyarlama sürecidir.
- Yerelleştirme (L10N) , uluslararası hale getirilmiş araçlarınızı belirli bir dile yerelleştirme veya çevirmenin sonraki sürecidir.
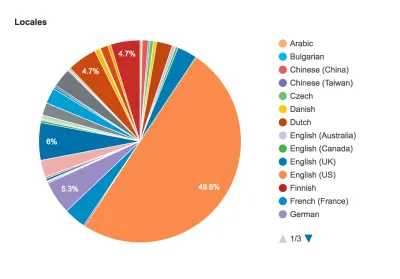
WordPress şu anda 65'ten fazla dil için tamamen yerelleştirilmiştir ve ek 95 yerel ayar için kısmi çeviriler sunar. Daha fazla yerelleştirme tanıtıldıkça uluslararası kullanım artmaya devam ediyor.

İngilizce bilmeyen WordPress kullanıcıları, 2014'te İngilizce konuşan kullanıcıları geride bıraktı ve #WPTranslateDay gibi çabalar arttıkça, 2017'de yanlışlıkla İngilizce kullanıcıların pasta yüzdesini sulandırmaya devam ediyorlar.
WordPress giderek daha fazla dilsel olarak erişilebilir hale geldikçe, eklenti ve tema geliştiricilerinin küresel WordPress ekonomisinde başarılı olmaları için I18N ve L10N bilgisi çok önemlidir. Ölçeklendirme yapan işletmeler için bu geliştirme becerileri dış pazarlara kapı açabilir. Dil erişilebilirliği de dahil olmak üzere web erişilebilirliği, iş için iyidir ve insanlar için daha iyidir.
#WPTranslationDay'in devamı olarak, WordPress eklentilerinizi ve temalarınızı uluslararası hale getirmek için güncellenmiş bir kılavuz burada.
İşte bugün inceleyeceğimiz sürece kısa bir genel bakış.
- keşif
- Çeviri Dosyalarını Tanıyın
- saksı dosyası
- PO Dosyası
- MO Dosyası
- GlotPress ve Dil Paketleri
- Ortamınızı Yedekleyin ve Hazırlayın
- Çeviri Dosyalarını Tanıyın
- Eklenti I18N
- Eklenti Başlığı
- Metin Etki Alanı Yükle
- Dize Denetimi
- POT Dosyası Oluştur
- Tema I18N
- Tema Başlığı
- Metin Etki Alanı Yükle
- Dize Denetimi
- POT Dosyası Oluştur
- JavaScript I18N
- Ek kaynaklar
keşif
Çeviri Dosyalarını Tanıyın
WordPress, I18N'yi kolaylaştırmak için GNU gettext kitaplığını kullanır.
İlk olarak, süreç boyunca oluşturulan gettext çeviri dosyalarını tanıyalım.
Taşınabilir Nesne Şablon Dosyası (POT)
I18N işlemi sırasında, uluslararasılaştırılmış dizeleri bulmak ve eklentilerinizdeki ve temanızdaki tüm çevrilebilir metni içeren bir POT dosyası oluşturmak için bir araç kullanacağız.
Taşınabilir Nesne Dosyası (PO)
Görünüşte, bir POT dosyası ile PO dosyası arasında kayda değer bir fark yoktur. Sözdizimsel olarak aynıdırlar ve yalnızca amaçlanan amaçlarına göre farklılık gösterirler.
Bir POT dosyası oluşturduktan sonra, metin dizeleri bir tercüman tarafından tercih ettiğiniz dile yorumlanmalıdır. PO dosyası sonunda ana dilinizdeki metin dizelerinin yanı sıra uygun çevirileri içerecektir.
Makine Nesne Dosyası (MO)
Son olarak, PO dosyası makine tarafından okunabilen bir belgeye veya Makine Nesnesi dosyasına dönüştürülür. Bu dosya, çevrilmiş bir sürüm sunma zamanı geldiğinde WordPress'in çağıracağı tema veya eklenti dizininizde yaşayacak.
Ortamınızı Yedekleyin ve Hazırlayın
Herhangi bir işaretlemeyi değiştirmeden önce eklentinizin, temanızın veya tüm sitenizin (uluslararasılaştırdığınız her ne ise!) yedeğini alın ve geliştirme ortamlarınızı düzenli hale getirin.
Web sitenizi yerelleştirmeyi planlıyorsanız, hızlı bir eklenti denetimi yaptığınızdan emin olun. Artık aktif olarak kullanmadığınız eklentileri silin veya devre dışı bırakın. Bu hızlı denetim, uzun vadede size zaman kazandıracaktır.
Eklentilerinizi Uluslararasılaştırın
EKLENTİ BAŞLIĞI
İlk olarak, eklenti başlığını güncelleyeceğiz. Özellikle, metin alanı ve alan yolu .
Örnek Eklenti Başlığı
/* Plugin Name: My Rad Plugin Plugin URI: https://myradplugin.com Description: Custom Plugin That Makes My Site Rad Author: Rad Plugin Creator Version: 1.0 Author URI: https://radplugincreator.com Text Domain: rad-plugin Domain Path: /languages/ */Metin Alanı
Metin etki alanı, WordPress'in bir eklentiye ait tüm metni tanıması için benzersiz bir tanımlayıcıdır ve eklentinin slug'uyla eşleşmelidir .
Bu, eklentiniz WordPress.org'da barındırılıyorsa özellikle önemlidir; GlotPress'in eklentiniz için çevirileri düzgün bir şekilde içe aktarabilmesi için bunların eşleşmesi gerekir.
Örneğimizde, eklenti dosyası rad-plugin.php olarak adlandırılmıştır ve metin alanı rad-plugin'dir .
Zaten bir metin etki alanı kümeniz olabilir. Bunu yapmazsanız, alt çizgi değil kısa çizgi kullanmayı unutmayın.
Alan Yolu
Etki alanı yolu, sonlandırılmış çeviri dosyalarının içinde bulunacağı klasördür. Eklenti dizini içinde /languages/ gibi yeni bir klasör oluşturmalı ve etki alanı yolunu güncellemelisiniz, böylece WordPress çeviri dosyalarını tam olarak nerede arayacağını bilir.
YÜK METİN ALANI
Sırada, aşağıdaki fonksiyonu kodumuza ekleyerek text domaini yükleyeceğiz.
load_plugin_textdomain()
load_plugin_textdomain( $domain, $abs_rel_path, $plugin_rel_path );Kullanıcının dili için bir çeviri dosyası varsa, yükleme metni etki alanı işlevi WordPress'e onu teslim etmesini söyler.
parametreler
- $domain — metin alanı (gerekli)
- $abs_rel_path — false (isteğe bağlı, kullanımdan kaldırıldı)
- $plugin_rel_path — /languages/ (isteğe bağlı, bu, çeviri dosyalarınızı içeren dizinin göreceli yoludur. Örneğimizde, /languages/. 4.6'dan itibaren, WordPress bu dosyaları eklentinin /languages/ dizininde arayacaktır. belirsiz gider.)
Rad Eklenti Örneği
Metin alanını yüklemek için 'plugins_loaded' eylemine bağlanacağız.
add_action( 'plugins_loaded', 'rad_plugin_load_text_domain' ); function rad_plugin_load_text_domain() { load_plugin_textdomain( 'rad-plugin', false, dirname( plugin_basename( __FILE__ ) ) . '/languages/' ); }DİZİN DENETİM
Bir sonraki adım, eklentinin tüm metin dizelerini çeviri işlevlerine kaydırmaktır.
En yaygın çeviri işlevleri, çevrilmiş bir dizgiyi döndürmek için __() ve çevrilmiş bir dizgiyi yankılamak için _e() 'dir.
Rad Eklenti Örneği
__() $text = __( 'Super Rad!', 'rad-plugin' );Bu işlev basit çeviriler için çalışacaktır. İki parametreyi dikkate alır; metin dizesi ve metin alanı .
_e( 'Super Rad!', 'rad-plugin' );Bu fonksiyon sadece değeri tekrarlar. Aksi takdirde, tam olarak önceki işlevin yaptığı gibi çalışır.
Uygun olduğunda kullanılması gereken bir dizi ek çeviri işlevi vardır.
Diğer Temel İşlevler
__() _e() _x() _ex() _n() _nx() _n_noop() _nx_noop() translate_nooped_plural()Tarih ve Sayı İşlevleri
number_format_i18n() date_i18n()Kaçış İşlevleri
Aşağıdaki kaçış işlevlerini kullanarak çıktısı alınan herhangi bir veriden kaçmayı unutmayın.
esc_html__() esc_html__() esc_html_x() esc_attr__() esc_attr_e() esc_attr_x()Rad örneğimizde, şuna benzeyen bir eklenti kodu satırımız olabilir:

function create_section() { esc_html_e( 'Below are your settings for Rad Plugin', 'rad-plugin' ); }BİR POT DOSYA OLUŞTURUN
Son adım, bir POT dosyası oluşturmaktır. Bu tür dosyaları oluşturmak için kullanılabilecek birkaç farklı araç vardır, ancak bu eğitim için WordPress kodeksinden gelen önerilere bağlı kalacağız ve çevirileri yönetmek için kullanımı kolay bir GUI olan Poedit'i kullanacağız.
Not : Eklentiniz veya temanız zaten WordPress.org deposundaysa, bu işlemi atlayabilir ve yönetici sayfasından bir POT dosyası oluşturabilirsiniz. Bu durumda, her dil için bir .po dosyası oluşturmak gerekli değildir. 2015'te GlotPress'in ve dil paketlerinin kullanıma sunulması, çeviri sürecini basitleştirdi; GlotPress için gereken tek şey, WordPress.org tarafından içe aktarılacak ve translate.wordpress.org panosu aracılığıyla çevirmenlere sunulacak olan .pot dosyasıdır. Dünyanın dört bir yanından ortak çalışanlar, #WPTranslateDay'de çeviri sağlamak için bu gösterge tablosunu kullanacak.
Poedit'i İndir
Poedit'i Yapılandırma
Çeviri Özellikleri
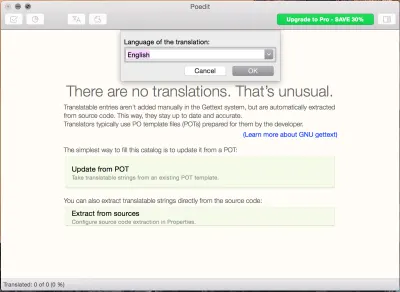
Dosya > Yeni'ye giderek başlayın. Ardından eklentinizin ana dilini seçin ve Tamam'a basın .

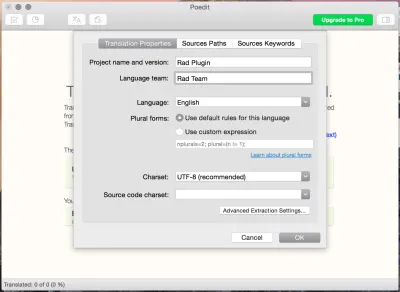
Ardından, Katalog > Yeni'yi seçin. Proje adını, sürümünü, iletişim kişisini ve dilini girin.

yollar
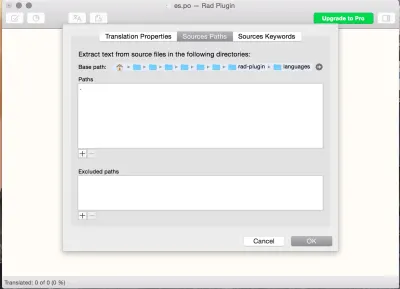
Sonraki Kaynak Yolları sekmesini seçin. Bu yeni bir dosyaysa, önce dosyayı kaydetmeniz gerekir.
Örneğimizi izleyerek, rad-plugin içindeki /languages/ dizinine bir .po dosyası olarak kaydetmek için Dosya > Farklı Kaydet'i seçerdik. Yine, dosya adı eklentinizin bilgisiyle eşleşmelidir.
rad-plugin.poKaydettikten sonra, çeviri dosyalarınızın bulunacağı dizinin göreli yolunu girin. Bu senaryoda, diller .

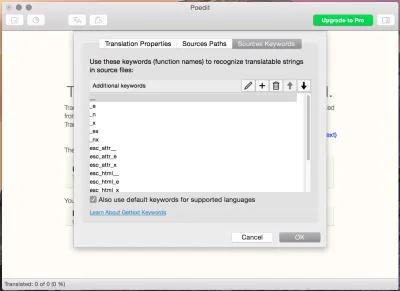
anahtar kelimeler
Kaynaklar Anahtar Kelimeler sekmesini seçin. Uygun işlev adlarını eklemek için + simgesine tıklayın.

Kopya kağıdı
__ _e _x _ex _n _nx _n_noop _nx_noop translate_nooped_plural number_format_i18n date_i18n esc_html__ esc_html__ esc_html_x esc_attr__ esc_attr_e esc_attr_xDaha sonra, Tamam'ı ve ardından Dosya > Kaydet'i tıklayabilirsiniz.
Poedit hem .mo hem de .po dosyasını kaydeder. .po dosyasını kopyalayıp bir .pot uzantısı ekleyerek .pot dosyasını oluşturabilirsiniz. Uluslararası kullanıcılar, dizeleri kendi dillerine çevirmek için şablon .pot dosyasını kullanabilir.
Temanızı Uluslararasılaştırın
Temanızı uluslararası hale getirme süreci, eklentiler için I18N ile pratik olarak aynıdır. Tema başlığını kontrol ederek başlayacağız ve başka bir POT dosyası oluşturarak bitireceğiz.
TEMA BAŞLIĞI
Metin alan adınızın ve alan yolunuzun ayarlandığından emin olmak için tema başlığınızı iki kez kontrol edin.
Örnek Tema Başlığı
/* Theme Name: Rad Theme Author: Rad Theme Author Text Domain: rad-theme Domain Path: /languages/ */YÜK METİN ALANI
Sonraki adım, bu sefer temanızın functions.php dosyasına bir metin alanı yüklemek.
load_theme_textdomain()
load_theme_textdomain( 'radtheme', get_template_directory() . '/languages' );Bu dosyaların yüklenmesi için, onları after_setup_theme eylemiyle kaydetmeniz gerekir.
add_action( 'after_setup_theme', 'rad_theme_setup' ); function rad_theme_setup() { load_theme_textdomain( 'radtheme', get_template_directory() . '/languages' ); }DİZİN DENETİM
Başka bir dizi denetimi zamanı! Bu noktada temel çeviri işlevlerine aşina olmalısınız.
Biraz daha zor çevirilere bir göz atalım.
yer tutucular
Aşağıdaki örnek gibi PHP değişkenleri, yer tutucular kullanılmadan düzgün şekilde çevrilmeyecektir.
echo "We added $count rad points.";printf() & sprintf()
Bu işlevler, dinamik içerikli bir metin dizesini enterpolasyon yapmak için %s veya tamsayılar için %d gibi yer tutucuları kullanır.
Rad Tema Örneği
/* Translators: %d is the number of rad points added */ printf( esc_html__( 'We added %d rad points.', 'rad-plugin' ), $count );çoğul
_n() işlevi, çoğullar gibi daha karmaşık dize çevirilerini işleyebilir, ancak çeviri yazılımındaki sınırlamaları nedeniyle önerilmez. Bunun yerine tekil ve çoğul kelimeleri ayırt etmek için basit bir if ifadesi yazabilirsiniz.
Rad Eklenti Örneği
If ( 1 === $rad_points_found ) { $message = __( '1 rad point', 'rad-plugin' ); } else { /* Translators: %s is the number of rad points found */ $message = sprintf( __( '%s rad points' , 'rad-plugin' ) , $rad_points_found ); }POT DOSYA OLUŞTUR
Tema POT dosyaları oluşturma işlemi, eklenti POT dosyaları oluşturma ile aynıdır. Aşağıdaki bazı yöntemleri keşfedin.
Komut satırı
WordPress Trunk ve gettext GNU paketi kuruluyken, komut satırında makepot.php betiğini çalıştırarak bu adımı kolayca atlayabilirsiniz.
Komut satırını açın ve I18N araçları dizinine gidin.
cd wpdev/tools/i18n/Komut dosyası şöyle görünmelidir:
php path/to/makepot.php wp-theme path/to/rad-theme rad-theme.potKomut dosyası işini yapacak ve bitmiş dosya olan rad-theme.pot geçerli dizinde sona erecek.
Grunt Görevleri
POT dosyası oluşturmanın başka bir yöntemi de Grunt görevlerini grunt-wp-i18n veya grunt-pot kullanarak çalıştırmaktır. Grunt gibi görev yürütücüler, POT dosyaları oluşturmak gibi birçok sıkıcı görevi otomatikleştirebilir.
POT dosyanızı oluşturmak için önce node.js'nin kurulu olduğundan emin olun. Ardından, Grunt'u komut satırı aracılığıyla dil dizininize kurun ve gidin. Artık komut satırının rahatlığından ayrılmadan bu I18N komutlarını hızlıca çalıştırabilir ve çeviri dosyanızı yapabilirsiniz.
JavaScript I18N
Modern bir tema veya eklenti geliştiricisiyseniz, projenizin bazı bileşenlerini işlemek için JavaScript kullanıyorsunuzdur. wp_localize_script , komut dosyalarınıza sağlamak üzere PHP verilerini çıkarmak için etkili bir işlevdir ve JavaScript'i WordPress içinde çevirmenin tek yolu budur.
WP_LOCALIZE_SCRIPT()
Bu işlev, PHP'de dizeleri sunucu tarafında yerelleştirmemize ve komut dosyasına bir JavaScript nesnesi olarak metin dizeleri sağlamamıza olanak tanır.
wp_localize_script( $handle, $name, $data );PARAMETRELER
- $handle — verinin kullanılabilir olması gereken komut dosyası tanıtıcısı (gerekli — bu verinin ait olduğu komut dosyasının tanıtıcısıyla eşleşmesi gerekir, aşağıdaki örneğe bakın)
- $name — verileri içerecek nesnenin adı (gerekli — benzersiz olmalıdır)
- $data — betiğe aktarılacak veri dizisi (gerekli) .
RAD EKLENTİ ÖRNEĞİ
add_action( 'wp_enqueue_scripts', 'rad_theme_scripts' ); function rad_theme_scripts() { wp_enqueue_script( 'rad-theme-script', get_template_directory_url() . '/js/rad-theme-script.js' ); wp_localize_script( 'rad-theme-script', 'rad-I18n', array( 'message' => __( 'Super Rad!', 'rad-theme' ), ) ); }JAVASCRIPT'TE ERİŞİM VERİLERİ
Aşağıdaki basit kod parçacığı, JavaScript dosyanızdaki bu verilere nasıl erişeceğinizin bir örneğidir.
alert( rad-I18n.message );Ek kaynaklar
- WordPress Geliştiricileri için I18N
- WordPress Tema El Kitabı: Uluslararasılaşma
- WordPress Eklenti El Kitabı: Uluslararasılaştırma
- WordPress.tv: I18N
Sarmalamak
Tebrikler! Temanızı ve/veya eklentinizi uluslararası hale getirerek, onu tüm ana dillerden insanların faydalanması için erişilebilir hale getirdiniz. Projeniz ister WordPress deposu aracılığıyla dağıtılsın, ister kuruluşunuzun web sitesi için özel olarak geliştirilmiş olsun, dosyalarınızı en baştan uluslararası hale getirmenin yalnızca bir artısı vardır.
- Açık kaynak katkılarınızı küresel olarak erişilebilir hale getirin.
- Dış pazarlarda yeni müşterilerle sohbetler oluşturun.
- Zamandan tasarruf edin ve gelecekte zahmetli güncellemeleri azaltın.
Daima uluslararasılaşın.
