Bizi Çıldırtan Etkileşim Tasarımı Hataları
Yayınlanan: 2021-01-28Etkileşim tasarımı, iyi yapılırsa kaliteli siteleri kalabalığın geri kalanından ayırabilir. Bununla birlikte, tasarımlarda göze çarpan hatalar varsa, bu yalnızca etkilemeye çalıştığınız insanları sinirlendirmeye ve hayal kırıklığına uğratmaya hizmet edecektir.
Kullanıcıları hayal kırıklığına uğratan, kafası karışan ve hatta bazen onları biraz sinirlendiren en az sevdiğim IxD hatalarının bir listesi.
1. Kontrast Eksikliği
Sitelere göz atarken, sayfadan fırlayan tasarımları temiz, net kontrastla görmek isteriz. Kontrast önemli bir amaca hizmet eder - içeriğin okunabilir olmasına yardımcı olur ve kullanıcıları zahmetsizce sayfa etrafında yönlendirir. Bu, en temel tasarım konseptlerinden biridir ve bazı sitelerin bunu anlamaması şaşırtıcıdır!
Renk paletinde veya genel sunumda yeterli kontrast olmadan, bir site en iyi ihtimalle biraz kafa karıştırıcı görünebilir; ve en kötüsü, okunamaz.
Etkileşim Tasarımı Hata Örneği:

NicolEpose.it
2. Çılgın Navigasyon
Navigasyon fikirleriniz ne kadar sıra dışı olursa olsun, önce kullanıcılarınızı düşünün. Bu sıkıcı değil. Düşünceli ve pragmatik olmaktır. Navigasyon tasarımı en iyi uygulamalarından ve ilkelerinden yararlanın: netlik, basitlik, tutarlılık ve korelasyon.
Etkileşim Tasarımı Hata Örneği:

FlorianMichaut.com
3. Duyarlı Olmayan ve Zayıf Dokunma Hedefleri
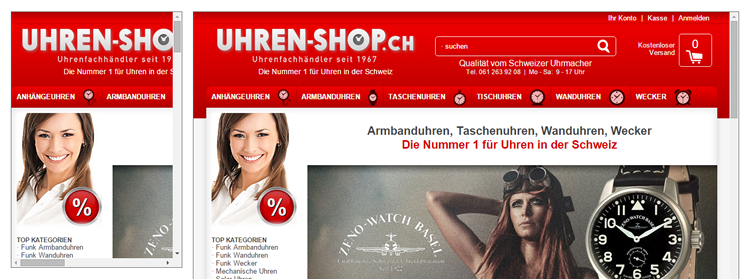
Duyarlı web siteleri bugünlerde hayati önem taşıyor ve tonlarca kullanıcı testi yapmadığınız ve mobil uyumlu bir sitenin bir zorunluluk olmadığını kanıtlamadığınız sürece akıllı telefonunuzda kullanımı zor bir site oluşturmak için hiçbir mazeret yok.
Etkileşim Tasarımı Hata Örneği:

Uhren-Shop.ch
4. Zihin Uyuşturan Müzik
Akşamları biraz müzik açıp rahatlamak güzel. Müzik doğru zamanda harika olabilir. Ancak, vakaların %99,9'unda internette gezinirken doğru zaman değildir.
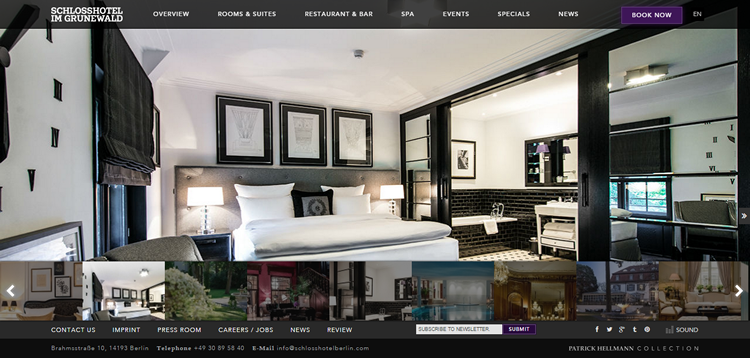
Bir sitede gezinmekten ve aynı anda kulağınızda orkestral bir senfoni çalmaktan daha sinir bozucu çok az şey vardır. Bir sonraki albümünüzün reklamını yapıyorsanız, bu muhtemelen mazur görülebilir. Ama o zaman bile, sadece .
Etkileşim Tasarımı Hata Örneği:

SchlossHotelBerlin.com
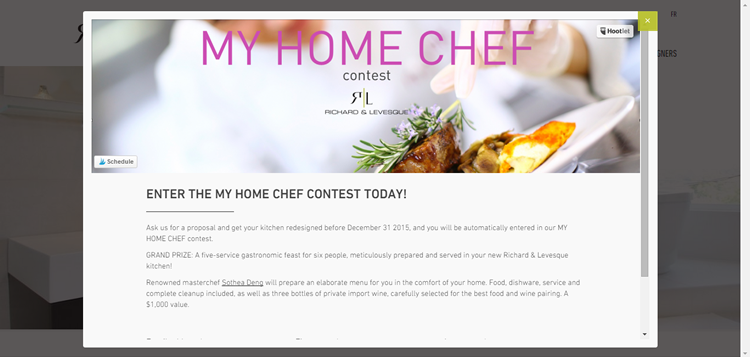
5. Anlamsız Açılır Pencereler
Evet, gerçekten rahatsız edici olabilirler. Kayıtlar! Herkesin daha fazla kaydolmaya ihtiyacı var! Ancak, pazarlamanızı yapmanın her zaman daha zarif bir yolu vardır. Pop-up'lar, dikkatinizi çekmeye çalışan çocukların bağırması kadar sinir bozucu olabilir. Bunları kullanmanız gerekiyorsa, bunları basit, yaratıcı ve kapatması kolay tutun.
Etkileşim Tasarımı Hata Örneği:

RichardAndLevesque.com
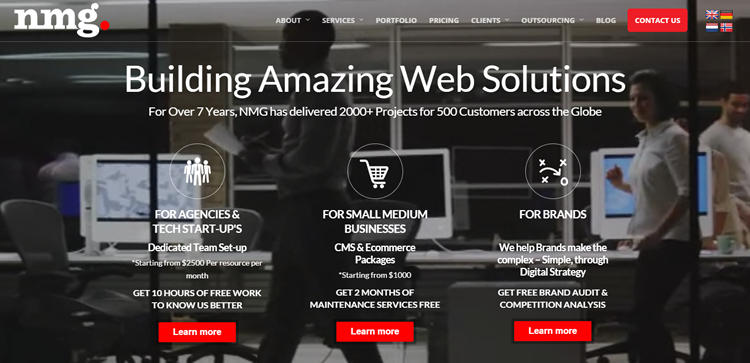
6. Zayıf Yapı
Yaratıcı olmaya çalışmanın ne kadar çekici olduğunu anlıyorum. Sonuçta, tasarımınızın öne çıkmasını istiyorsunuz. Bununla birlikte, yaratıcılık sadece sıcak bir karmaşa haline geldiğinde, bunun yerine çok ihtiyaç duyulan bazı organizasyonları getirmenin zamanı geldi.
Harika tasarımcılar harika iletişimcilerdir. Görsel hiyerarşi ve denge, iyi bir ilk izlenim yaratmanın, kullanıcı davranışını şekillendirmenin ve daha da önemlisi, mesajı bir web sayfasının ötesinde etkili bir şekilde iletmenin önemli yönlerinden bazılarıdır.

Etkileşim Tasarımı Hata Örneği:

NewMediaGuru.co.uk
7. Zor Tipografi
Web sitelerini ziyaret ettiğimde bilgiye hızlı ve kolay bir şekilde ulaşabilmeyi severim. Büyük harfleri, okunması zor gölge efektleriyle karıştırmaya hevesli değiliz. Hareketli bir arka plan üzerinde kelimeleri okumaya çalışmak veya onları görmek için büyüteç gerektiren ufacık yazı tipleriyle uğraşmak.
Temel bilgileri tazelemenize yardımcı olacak birkaç kural:
- Net bir hiyerarşi oluşturun.
- Metin hizalamasına dikkat edin.
- Yazı tipi boyutlarının, türlerinin ve renklerinin sayısını sınırlayın.
- Gerektiğinde ve gerektiğinde boşlukları iyi kullanın.
8. Sakar Formlar
Kullanıcılarınızdan bilgi istemeniz gereken zamanlar olabilir ve sorun değil. Ancak, onlara aşırı uzun ve doldurulması çok zaman alan bir form sunmak doğru değildir. Aynı bilgiyi iki kez istemek de iyi bir fikir değildir. En azından tam olarak neye ihtiyacınız olduğunu sorun ve tarayıcılar arası form stilini ihmal etmeyin.
Harika web formu etkileşim deneyimi, netlik, özlülük ve tutarlılıktan gelir.
İşte birkaç ipucu:
- Gerekli alanları vurgulayın.
- Gerekirse ilerlemeyi görüntüleyin.
- İpuçları sağlayın.
- Alan uzunluğuna dikkat edin.
- Form öğelerini özelleştirmek için gelişmiş araçları kullanın.
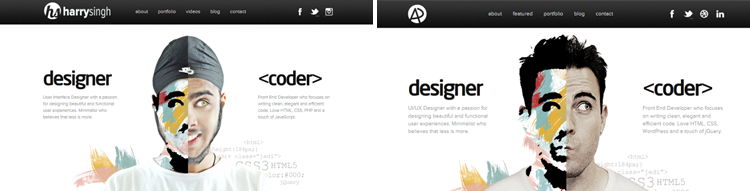
9. Kullanıcı Geri Bildirimi ve Verileri Olmadan Başkalarını Kopyalama
Bir başkasından ilham almak mutlaka kötü bir şey değildir, ancak hedef kitleniz için gerçek değeri olan bir şey tasarladığınızdan emin olmak için bunu yapmadan önce doğru geri bildirim ve verilerin parmaklarınızın ucunda olduğundan emin olmanız gerekir.
Etkileşim Tasarımı Hata Örneği:

HarrySingh.in/ ile orijinal AdhamDannaway.com karşılaştırması
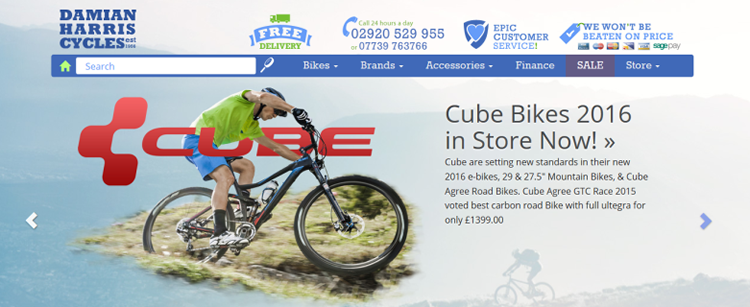
10. Göze Çarpan Tutarsızlıklar
Stilleri bir dereceye kadar karıştırıp eşleştirmek sorun değil. Ancak, genel etki yalnızca büyük, çirkin bir görsel “çatışma” ise, o zaman çizim tahtasına geri dönüp baştan başlamanız tavsiye edilir.
Harika IxD tutarlıdır . Kullanıcılara işlerin nasıl yürüdüğünü daha iyi anlamalarını sağlar, durumu kontrol altında hissetmelerini sağlar ve bir web sayfasıyla çalışırken verimliliklerini artırır. Jakob Nielson'ın dediği gibi, "Kullanıcıların beklentileri ne kadar doğru çıkarsa, sistemin kontrolünü o kadar çok hissedecekler ve sistemi daha çok sevecekler."
Etkileşim Tasarımı Hata Örneği:

DamianHarrisCycles.com.tr
11. Çok Fazla Etki
Ara sıra iyi konumlandırılmış etkileşimli animasyon, sitenizin içeriğini gerçekten yükseltebilir. Bununla birlikte, sayfalarınızı çılgın efektlerden sonra çılgın efektlerle doldurursanız, izleyicilerinizde bir akıl hastanesinin çevrimiçi eşdeğerine girmiş gibi veya daha da kötüsü hissedeceksiniz.
Bu, çılgın tasarım söz konusu olduğunda benim en büyük kazananım… Onu gördükten sonra biraz aklını kaçırmaman için sana meydan okuyorum!
Etkileşim Tasarımı Hata Örneği:

CameronsWorld.net
12. Trend Takip
Biraz trendde kalmak iyidir. Ancak günlerinizi en son moda sözcükleri ve etkileşim tasarım stillerini takip ederek geçirin ve sonunda biraz klişe gibi okunan bir siteyle karşılaşacaksınız. Mümkünse farklı olmaya cesaret edin.
Etkileşim Tasarımı – Doğru Şekilde Anlamanın Dört Yolu
Etkileşim tasarımında en nefret ettiğim hataları koleksiyonum buydu. İşte size nasıl doğru yapacağınızı hatırlatan kullanışlı küçük bir liste!
- Hedef odaklı olun. Bunun iyiliği için bir efekt eklemeyin. Sırf güzel göründüğünü düşündüğünüz için bir renk paleti, gezinme öğesi veya simge seçmeyin. Bunun yerine nihai hedefe bakın. Sitenizin ne elde etmesini istiyorsunuz? Bunu belirledikten sonra, umarım, hangi etkileşim tasarımını kullanmanız gerektiği konusunda iyi bir fikriniz olur.
- İnsan dokunuşunu hatırla. Sanatsal bir tipseniz (hepimiz öyle değil miyiz!), güzel bir şey, olağanüstü bir şey, daha önce hiç yapılmamış bir şey yaratmak cezbedicidir. Ancak, henüz kimse onu oluşturup kullanmadıysa, bunun çok iyi bir nedeni olabilir… yani, çalışmıyor. Unutmayın, web sitelerinin ziyaretçileri insandır. Doğrudan onlara hitap edecek şekilde tasarlanmış bir şey yaratın.
- Tutarlı tutun. Evet, web siteleri muhteşem olmalı. Bununla birlikte, kullanılabilir olmaları da gerekir. Sitede gezinmeyi ve anlaşılmasını basit hale getirmek için izlemeniz gereken belirli kurallar olacaktır. Farklı olmak için tahıla karşı gelmeyin. Bunun yerine, kullanıcılarınızın sitenize kolaylıkla erişmesine yardımcı olmak için uygulamanız gereken belirli kurallar olduğunu kabul edin.
- Test edin, test edin, test edin. Şüpheniz varsa, test edin! Kullanıcıların nerede takıldıklarını veya dikkatlerinin dağıldığını belirlemenize yardımcı olacak çok sayıda kullanıcı araştırma aracı vardır. A/b testleri yapın, göz izleme verilerini analiz edin veya müşterilerinizden, iş arkadaşlarınızdan ve arkadaşlarınızdan yeni tasarımlarınızı denemelerini isteyin. Gerçek geri bildirimden daha değerli bir şey yoktur ve etkileşim fikirlerinizi geliştirmenin daha iyi bir yolu yoktur.
Becerilerinizi Geliştirmek İster misiniz?
Etkileşim tasarımı becerilerinizi geliştirmek istiyorsanız, işte size yardımcı olacak yararlı bilgilerle dolu ağzına kadar dolu harika kılavuzlar:
- Etkileşim Tasarımı için Başlangıç Kılavuzunu tamamlayın.
- Usability.gov'dan Etkileşim Tasarımı Temelleri.
- Görsel Tasarımcılar İçin Etkileşim Tasarımı Taktikleri.
Herhangi bir şeyi kaçırdığımı düşünüyorsanız veya paylaşmak istediğiniz etkileşim tasarımıyla ilgili evcil hayvan öfkeniz varsa, aşağıya bir yorum bırakın!
