İlham Veren Tasarım Kararları: Önemli Konular
Yayınlanan: 2022-03-10Lisede her zaman sınıfımın zirvesinde olduğum için, bir gün başarılı bir ressam olacağıma dair güvenle sanat kolejine gittim. Yine de bu aşırı özgüven uzun sürmedi, çünkü geldiğimde kendimi benden çok daha yetenekli görünen kavramsal sanatçılar, film yapımcıları, ressamlar, performans sanatçıları, matbaacılar ve heykeltıraşlarla çevrili buldum.
Bu özellikle, birkaç büyük tuval üzerinde çalışmak için her gece geç saatlerde stüdyosuna giden yetenekli bir ressam olan arkadaşım Ben için geçerliydi. Ben'in resimleri inanılmaz bir derinliğe sahipti çünkü birkaç ay içinde yüzlerce ince boya katmanı oluşturdu.
Ben'in sabrına sahip değildim. Sonuçları çabucak görmem gerekiyordu, bu yüzden resimlerim derin ya da incelikli değildi. Ben'inkiyle karşılaştırıldığında, benimki sayılarla tablolara benziyordu. Resmin benim için doğru araç olmadığını anlamam uzun sürmedi.
Şans eseri, seçtiğim ders yapılandırılmış değildi ve resmi bir müfredatı da yoktu. Bu, öğrencilerin disiplinler arasında serbest hareket etmesine izin verdi, bu yüzden resim stüdyosundan baskı yapımına geçtim ve sonraki birkaç yılı mutlu bir şekilde baskı yaparak geçirdim.
Baskıresim sürecini inanılmaz derecede tatmin edici buldum. Linocut'lardan baskı yapmayı severdim ve bugün genellikle kod yazmaya tamamen kapıldığım şekilde, zemin keskin lino parçalarıyla kaplanana kadar düzenli olarak kendimi binlerce küçük işaret oyarken kaybederdim.
Baskıresim ve kod yazmanın pek çok ortak noktası vardır. Her ikisi de haftalarca boyanın kurumasını beklemeden boş bir tuvali hızlı bir şekilde bitmiş işe dönüştürebilir. Her ikisi de düzenli yineleme ve testlerden yararlanır. Aslında, test çıktısı almakla tarayıcı penceresini yenilemek arasında - mürekkepli eller dışında - çok az fark vardır.

Otuz yıldır lino kesmedim ama yine de baskı resim sanatını takdir ediyorum. Yakın zamanda Londra'ya yaptığım bir gezide Magma'ya uğradım ve Pressing Matters'ın bir kopyasını aldım. “Baskı resim sanatının ardındaki insanlara, tutkuya ve süreçlere odaklanan” bağımsız olarak yayınlanan bir dergidir. Yayıncıları yeni gelenlere matbaacılık konusunda ilham vermeyi umuyor, ancak sayfalarını karıştırırken, Web tasarımcılarına da ilham verebilecek Pressing Matters tasarımı hakkında çok şey olduğunu gördüm.

Basmak Önemlidir: Baskı Resmin Ardındaki Tutku ve Süreç
Otuz yıldır herhangi bir baskı yapmamış olabilirim, ancak sonuçları takdir ettiğim kadar, baskıresim sürecinden hala etkileniyorum. En sevdiğim dergi dükkânına yakın zamanda yaptığım bir gezide Pressing Matters'ın (pressingmattersmag.com) bir kopyasını alıp sayfalarını karıştırırken, parmaklarımın neredeyse her zaman lino kesme aletlerinin kesikleriyle kaplı olduğu sanat okuluna geri götürüldüm ve Mürekkep ve terebentin gibi kokuyordum.
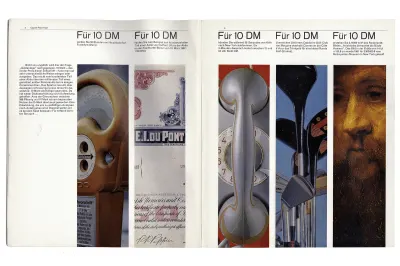
Basmak Önemlidir, kendine özgü ama basit bir tarza sahiptir. Sınırlı bir palet kullanır ve genellikle başlıkların ve diğer tipografik öğelerin rengini yakındaki fotoğraflarda ve baskılarda bulunan renklerle birleştirir. Sonuç, bağlantılı hissettiren bir tasarımdır.

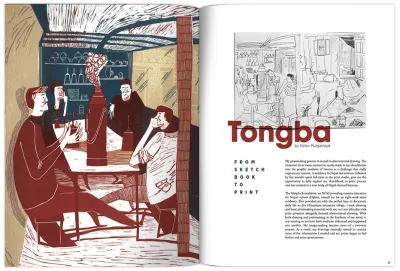
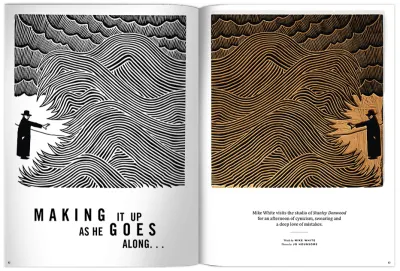
Pressing Matters'ın Yaratıcı Direktörü John Coe, dergi boyunca akan bir ritim oluşturan düzen kalıpları kullanıyor. Farklı boyuttaki modüller, baskılarla dolu sayfaları geçmenizi hızlandırır, ardından hız, daha büyük sanat eseri reprodüksiyonlarında oyalanmanıza izin vermek için yavaşlar. Bu düzenler, derginin içeriğini mükemmel bir şekilde çerçeveler ve orijinal olmalarına rağmen, konuyu olumsuz etkilemeyecek kadar ihtiyatlıdırlar.
Pressing Matters hakkında başlangıçta beni etkileyen şey, derginin çeşitli düzen stilleri içermesi, ancak çeşitli içerik türlerine izin vermesi, ancak yine de baştan sona yüksek derecede tutarlılığı korumasıydı.

Sayfalarının nasıl oluşturulduğuna daha yakından baktığımda, derginin içinden geçen iki ve üç sütundan oluşan katmanlı bir bileşik ızgara keşfettim. Bileşik bir ızgara kullanmak, tek bir katmanla elde edilebilecekten daha derin ve daha zengin bir şey oluşturmak için genellikle birden çok mürekkep katmanını içeren baskı yapımına adanmış bir dergi için mükemmel bir anlam ifade eder.
Karmaşık bir ızgaranın yaratıcılığı engelleyebileceğini ve sert görünen tasarımlarla sonuçlanacağını düşünebilirsiniz, ancak Bastırılan Konularda, bileşik ızgara akışkan ve enerji dolu hissediyor.
“

Pressing Matters'ın sayfalarının çoğu simetrik iki veya üç sütunlu yerleşimlere dayansa da, derginin gerçekten hayat bulduğu şey iki ve üç sütunlu ızgaralar birleştirildiğinde oluyor.
Bu ızgara yalnızca çeşitli içerik türlerini barındıracak şekilde uyarlanabilir olmakla kalmaz, olası düzen permütasyonlarının çeşitliliği de dergi boyunca görsel ilerleme hızında değişikliklere izin verir.
Bu sayının ilerleyen bölümlerinde size Karl Gerstner ve mobil şebekesi hakkında her şeyi öğreteceğim, ancak Gerstner'ın Capital dergisi için ikonik çalışması gibi, Pressing Matters da okumayı yavaşlatmak için karşı karşıya büyük resimler kullanıyor.
Boşluk, kolay okumaya izin vermek için çalışan kopyanın etrafında açılır. Metin, görüntülerdeki akışkan şekillerin etrafını sarar. Baskılarla dolu sayfalar duvar tarzında düzenlenmiştir. İki sütuna bölünmüş metin, üç sütunlu bir ızgara üzerinde düzenlenmiş görüntülerin yanında çalışır ve bu teknikler, ilgi çekici ve keyifli bir okuma deneyimi oluşturmak için birleşir.

Pressing Matters, bileşik ızgaraların bir dergi okuma deneyimi üzerinde derin bir etkisi olabileceğini kanıtlıyor. Pressing Matters'ı bu kadar çekici kılan aynı düzen ilkeleri, çok farklı medya olmalarına rağmen ürünlere ve web sitelerine de uygulanabilir.
Bu ilkeler yeni değil ve onlarca yıldır sanat yönetimine ve tasarıma rehberlik ediyor. Web'de parlak bir derginin sayfalarında olduğu kadar önemlidirler. Okuyucularınız ister çevrimdışı ister açık, ızgaralar hikayelerinizi anlamaları için esastır ve bunları içeriği hizalamaktan daha fazlası için kullanabilirsiniz.
Bir dahaki sefere en yakın dergi mağazanızın önünden geçerken uğrayın ve Pressing Matters'ın bir kopyasını alın. Parmakların mürekkebi olmayacak ama bir sonraki projen için ilham alacaksın.
Bileşik Izgaraları Anlamak
Izgaralar, en eski kitaplardan, yapılandırmacılık ve Uluslararası Tipografik Stil gibi hareketlere, Bootstrap ve malzeme tasarımı gibi çerçevelerdeki ızgaraların günümüzdeki popülerliğine kadar, tasarımda uzun ve çeşitli bir tarihe sahiptir.
Bir nesil ürün ve web sitesi tasarımcıları, Bootstrap ızgaraları, ondan önceki 960 Izgara Sistemi ve hatta ondan önceki Blueprint çerçevesi ile büyüdü. Bunun gibi çerçevelerde ve üzerlerine inşa edilen birçok çalışmada ızgaralar çoğunlukla içeriği sütunlara hizalamak için kullanılır.

Izgaraları yaratıcı bir şekilde kullandığınızda, içeriği hizalamaktan çok daha fazlasını yaparlar. Bir ızgara, bir kompozisyona uyum getirir. Hiyerarşiler önererek insanların anlattığınız hikayeleri anlamasına yardımcı olur. Izgaralar, insanlara önce ne okuyacaklarını, sonra ne okuyacaklarını ve ne kadar dikkat edeceklerini bildirir.
Değerli bilgilerin konumunu veya harekete geçirici mesajı tanımlarlar. Düşünceli bir şekilde seçilmiş bir ızgara, çok sayıda olasılığa ve herhangi bir sayıda heyecan verici tasarıma yol açar.
Web tasarımı için ızgaraların kullanımı tutarlılığı, okunabilirliği ve kullanılabilirliği geliştirdi, ancak Bootstrap dahil çerçevelere dahil edilen ızgaraların kullanılması aynı zamanda homojen düzenler ve ilham vermeyen tasarımlar nesline yol açtı.
Tasarım dersleri verdiğimde, öğrencilerimden genellikle ızgaranın onlar için ne anlama geldiğini çizmelerini isterim. On çizimden dokuzu on iki simetrik sütun çiziyor. Simetrik çok sütunlu ızgaralar, temel olarak, on iki sütunun kolayca yarıya, üçte bire, dörtte ve sekize bölünebilmesi nedeniyle temel hale geldi. Öğrenmesi çok kolay olduğu için, Bootstrap'ta bulunanlar gibi ızgaralar temel bir unsur haline geldi.
Aslında, artık o kadar yaygın ki, üç veya dört sütun çizmeden yeni bir tasarıma başlamak, zihinsel modelinizi ve ızgaralar hakkında düşünme şeklinizi değiştirmeyi gerektirdiğinden inanılmaz derecede zor olabilir. Simetrik sütun tabanlı ızgaraların birkaç seçenekten yalnızca biri olduğunu bilmek önemlidir. Bileşik ızgaralar bu seçeneklerden biridir, ancak sundukları muazzam esnekliğe rağmen - günümüzün çok cihazlı tasarımları için inanılmaz derecede önemli bir şey - ürün ve web sitesi tasarımı ile nadiren konuşulur.
Temmuz 2009'da Diogo Terror, Karl Gerstner'den bahseden ve İsviçre Tarzı Grafik Tasarımın birçok muhteşem örneğini içeren Smashing Magazine için “İsviçre Tarzı Grafik Tasarımından Dersler” yazdı.
Sermaye Dergisi
1940'larda ve 50'lerde, Josef Muller-Brockmann da dahil olmak üzere tasarımcılar, Uluslararası Tipografik Stil veya İsviçre Tasarımı olarak bilinen şeyin tanımlayıcı yönlerinden biri olan tutarlı ve yaratıcı düzenler oluşturmak için ızgaraları kullanmayı yaptılar.

İsviçreli sanatçı ve tipograf Karl Gerstner, ızgaraları kullanmanın yaratıcı esnekliğinden yararlanan ilk tasarımcılardan biriydi ve Gerstner'in 1962'de Capital dergisi için tasarladığı ve onun en bilinen eserlerinden biri haline gelen bileşik ızgaradır.

Capital'in arkasındaki konsept, “ekonomiye insani bir bakış, insanlığa ekonomik bir bakış” sağlamaktı ve bu nedenle içeriği ve Gerstner'ın tasarımı erişilebilir, açık ve ilgi çekici olmalıydı. Capital'in içeriğinin potansiyel çeşitliliği ve öngörülemezliği göz önüne alındığında, Gerstner'ın herhangi bir içeriği tutarlı ve kısıtlama olmaksızın düzenlemesine yardımcı olacak bir ızgaraya da ihtiyacı vardı.

Gerstner, sizin ve benim alışık olduğumuz mobil şebeke türü olmasa da, "mobil şebeke" dediği şeyi tasarladı. Bu ızgara, bileşik ızgaraları ararken bulunma olasılığı en yüksek olanıdır, ancak aynı zamanda ilk bakışta şaşırtması en muhtemel olanıdır.
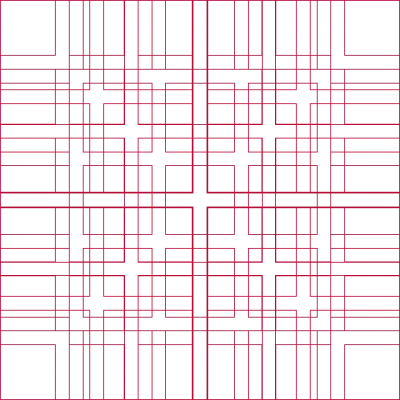
Gerstner'in Capital için tasarladığı bileşik ızgara, yukarıda görüldüğü gibi inanılmaz derecede karmaşık görünüyor, bu yüzden onu nasıl yarattığını ve nasıl kullanabileceğinizi açıklamak için Gerstner'ın ızgarasını bileşenlerine ayıracağım.

Gerstner'ın mobil şebekesinde 58 sütun ve satır var, ancak o sadece bir taneyle başladı. Bu tek modüldeki içerik, sayfanın tüm genişliğini kaplar.

Sonra Gerstner tek modülünü iki sütuna ve satıra böldü. Bu şekilde iki sütun kullanmak, güven verici simetrik bir tasarımla sonuçlanır.

Bu büyük modül ayrıca üç sütuna ve satıra bölünebilir. Gerstner'ın ızgarasındaki bölümler arasındaki olukların her zaman aynı boyutta olduğunu fark ettiniz mi?

Büyük modülü dörde bölerek, bu içerik sütunları resmi hissettiriyor ve genel izlenim, bu tasarımın ciddi olduğu yönünde.

Tam sayfa modülü beş sütuna bölündüğünde ve bir akış çizgisi ile iki boşluk bölgesine ayrıldığında, bu tasarım daha teknik hissettiriyor. Gerstner'ın mobil ızgarası ile her bir sütun ve satır grubunu ayrı ayrı kullanabilirsiniz. Bunları üst üste bindirerek veya istifleyerek bir bileşik ızgaraya da dönüştürebilirsiniz.

Sayfayı altı sütuna ve altı sıra modüle bölmek, inanılmaz çeşitlilikte düzen seçenekleri sağlar. Bileşik bir ızgaranın esnekliği, iki veya daha fazla ızgaranın etkileşiminden ve bunun öğelerin konumunu ve boyutunu nasıl etkilediğinden gelir. Bu, genellikle birleşik bir düzeni, yalıtılmış bir ızgaradan çok daha ilginç hale getirir.
Bileşik Izgaralara Merhaba Deyin
Bileşik ızgara, bir sayfada sütun, modüler, simetrik ve asimetrik olmak üzere herhangi bir türden iki veya daha fazla ızgaradır. Ayrı alanları işgal edebilir veya üst üste gelebilirler.

Karl Gerstner'ın yaptığı gibi modüler ızgaraları kullanmaktan hala emin değilseniz, iki sütun ızgarasını örtüştürerek bir bileşik oluşturarak başlayabilirsiniz; biri iki sütunlu, diğeri üç sütunlu.
Bu bileşik düzeni tek bir ızgaradan daha ilginç yapan şey, iki ızgaranın etkileşimidir. Bileşik ızgaranın esnekliği, ızgara çizgilerini görünür hale getirdiğimde ortaya çıkıyor.

Yakından izliyorsanız, bileşik ızgaraların tasarımınızı on iki simetrik sütundan farklı bir yöne nasıl götüreceğini fark etmelisiniz.
İki sütunlu bir ızgara üzerine üç sütunlu bir ızgara yerleştirerek, dıştaki ikisinin içeridekilerin iki katı genişliğinde olduğu dört sütun oluşturursunuz. Bunu ritmik bir kalıp olarak düşünmeyi seviyorum; 2|1|1|2.
ritmik desenler
Herhangi bir sayıda eşit boyutta sütun veya satır kullanarak mizanpajlarınız, sayfa boyunca değişmeyen tutarlı bir desen ve eşit bir ritim oluşturur. Her sütunu bir vuruş olarak düşünün ve onlardan on iki tanesini masanıza hafifçe vurun. Kulağa çok ilham verici gelmiyor, değil mi?

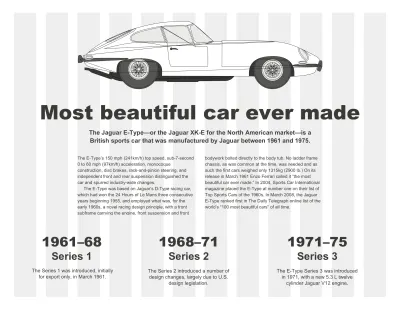
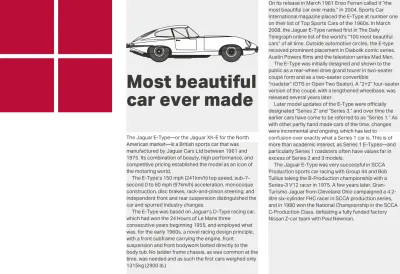
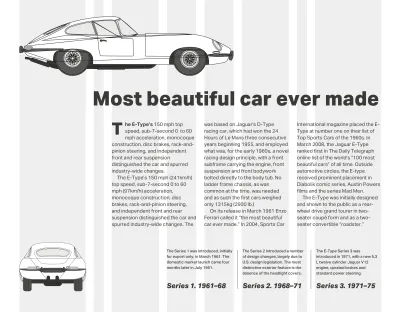
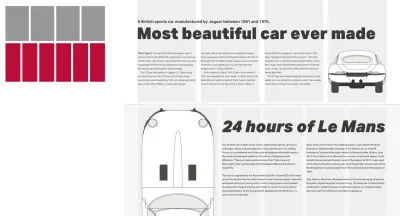
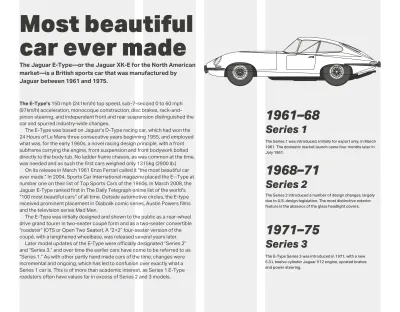
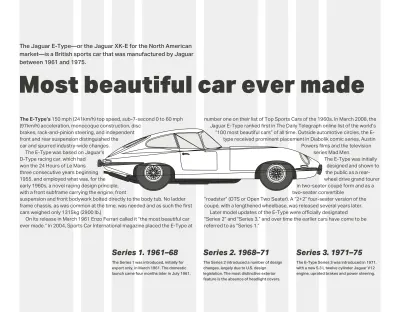
Bunu 2|1|1|2 modelindeki ritimle karşılaştırın ve bileşik ızgaraları kullanmanın hem zihinsel modelinizi hem de oluşturduğunuz düzenleri nasıl değiştirebileceğini anlamalısınız. İlk düzenim için bu 2|1|1|2 modelini kullanıyorum. Başlık, ilk paragraf ve devam eden metin dahil olmak üzere içeriğin ana gövdesini iki sütunlu ızgaramın ilk sütununa yerleştiriyorum. Jaguar E-Type serisi hakkında destekleyici bilgileri yerleştirmek için üç sütunlu ızgaramdan tek bir sütun kullanıyorum, kuşkusuz şimdiye kadar yapılmış en güzel araba.
Bu şaşırtıcı otomobilin bir plan görüntüsü, kalan alanı geçerek iki içerik alanı arasında görsel bir bağlantı oluşturuyor.

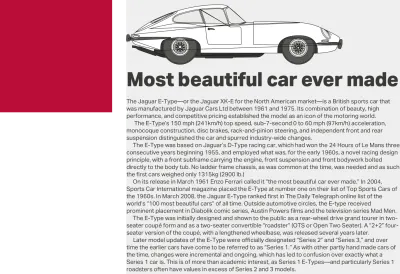
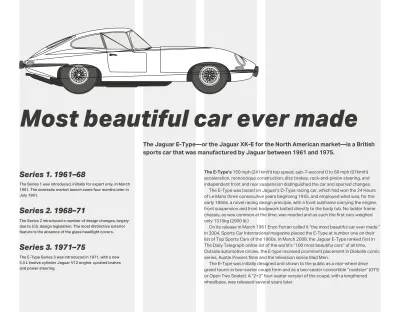
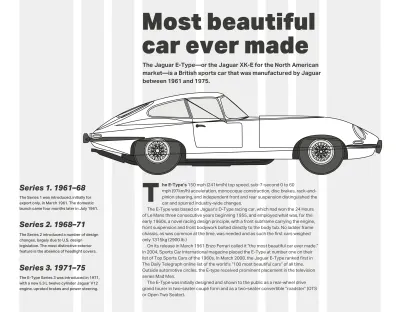
E-Type'ın hareketini ve hızını önermek için hem düzen hem de italik yazı kullanan tamamen farklı bir tasarım için (yukarıda) hem iki sütunlu hem de üç sütunlu ızgara çizgilerini kullanarak ilk paragrafımı ve akan metni kademelendiriyorum ızgaralar.
Üç sütunlu ve dört sütunlu ızgaraları (3+4) birleştirmek için bileşik oluşumu değiştirmek, 3|1|2|2|1|3'ün tamamen farklı bir ritmik kalıbını yaratır.

İki ızgaradan oluşan bir bileşikle (yukarıda), bir veya diğerinden genişlikler kullanabilirsiniz. Veya her ikisine de uymayan sütunlar oluşturmak için genişlikleri birleştirebilirsiniz. Bu yeni genişlikleri, resimlerin ve metnin boyutlarını bildirmek için kullanabilirsiniz. İlk paragraf üç sütunlu ızgarada başlarken, devam eden metin dört sütunlu ızgarada başlar.

Aynı ızgara kombinasyonu (yukarıda), çalışan metin sütunumun genişliğini bildirmek için her iki ızgaradaki sütun genişliklerini birleştirerek çok farklı bir izlenim bırakabilir. Bu sütun, bu tasarımın her iki tarafını da dengelemek için büyük dikey resmimin genişliğiyle eşleşiyor.

Bu sefer, iki sütun boyunca metin çalıştırmanın ana bloğunu belirledim ve 4 ve 3 sütun birimlerini birleştirerek genişliklerini elde ettim.
Genişliği yalnızca 1 birim olan çok dar sütunlara gelince, bu kalın büyük harf dahil tipografik öğelerin boyutunu bildirmek için mükemmeldirler.

Dört sütunu beş (yukarıda) ile kaplamak, 6|1|4|3|3|4|1|6'nın oldukça sıra dışı bir ritmik kalıbına yol açar.
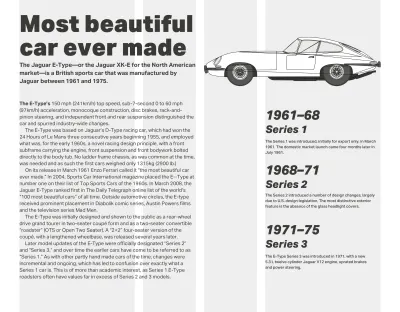
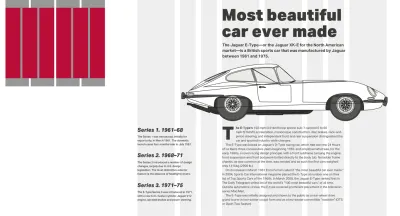
Bu alternatif tasarım için, metnimi üç sütun üzerinde çalıştırarak aynı kalıbı farklı bir şekilde kullanıyorum. Destekleyici bilgilerimin genişliğini ve bu E-Type'ın kıvrımlı arka ucunun görüntüsünü bildirmek için beş sütunlu ızgaradaki genişlikleri kullanıyorum.

Tasarımın bu versiyonunda (yukarıda), büyük bir resim E-Type'ın gövdesinin ikonik şeklini gösteriyor ve sayfamın neredeyse tüm genişliğini kaplıyor.
Sağlam bir metin bloğu, doğrudan Jaguar'ın tekerleklerinin altına oturur ve genişliğini hem dört sütunlu hem de altı sütunlu ızgaralardan alır.
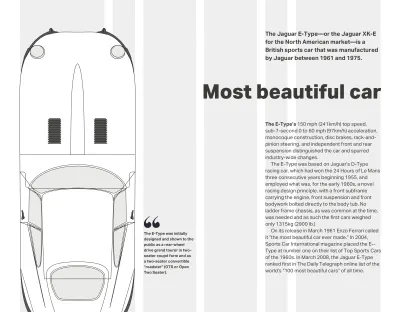
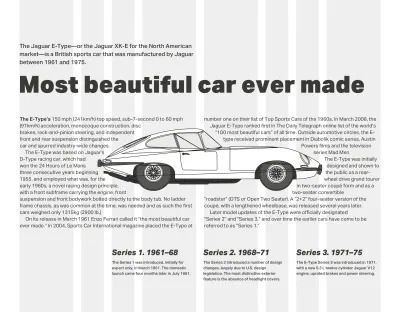
Bir sonraki tasarımım (aşağıda) E-Type'ı kelimenin tam anlamıyla aksiyonun merkezine yerleştiriyor ve metin her iki tarafta da onu sarıyor. Her ızgara modülünü içerikle doldurmanın gerekli olmadığını unutmayın. İlk paragrafımın genişliğini sınırlayarak ve düzende başka bir yeri boş bırakarak, bu tasarıma enerji ve hareket katan dinamik bir diyagonal oluşturuyorum.

Tüm olası ızgara kombinasyonları arasında, işimde en sık kullandığım, dört ve altı sütunlu ızgaraların kombinasyonu. Pek çok farklı içerik türünü işleyecek kadar esnektir ve inanılmaz çeşitlilikte kompozisyonları mümkün kılar.

Bu son tasarımın genel hissi dengeli geliyor - büyük ölçüde ortalanmış bir akan metin bloğu nedeniyle, çekme alıntısı altı sütunlu ızgarada yalnızca bir sütunun genişliğini kapladığı için hikayeden kopmuş hissediyor. Bu alıntının kenarını altı sütunlu ızgaradaki çizgilerle hizalayarak bu tasarımı iyileştirebilirim, böylece hikayenin bir parçası gibi olur.
… (Kutu)
hızı ayarlama

Ritim, yalnızca sayfa içinde değil, aynı zamanda tüm ürün veya web sitesinin sayfalarında da önemli bir faktördür. Bileşik ızgaralar yalnızca çok çeşitli içerik türlerini barındıracak kadar esnek olmakla kalmaz, aynı zamanda bu görsel ilerleme hızını değiştirmenize de olanak tanır. Dergi tasarımları bu hızı değiştirmek için genellikle farklı büyüklükteki alanları kullanır. Daha küçük modülleri tekrarlamak hareketi hızlandırırken daha büyük modüller yavaşlatır. İnsanlar doğal olarak daha büyük uzay bölgelerine bakmak için daha fazla zaman harcarlar ve aynı tekniği, birinin yolculuğunun belirli anlarında onları yavaşlatmak ve fark etmelerini sağlamak için kullanabiliriz.
İstifleme Izgaraları
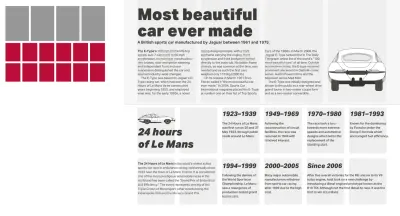
Sütun ızgaralarını hiyerarşik ve hatta modüler ızgaralarla birleştirebilirsiniz. Sayfalar iki ayrı konu veya farklı içerik türü içerdiğinde, ızgaraları yığınlamak bu farkı daha belirgin hale getirmenin harika bir yolu olabilir.
Bu sonraki sayfanın en üstünde Jaguar E-Type hakkında bir hikaye var. Altında ünlü Le Mans 24 saat yarışıyla ilgili tamamen farklı bir hikaye var. Bu hikayelerin ayrı olduğundan şüphe duymamak için, her biri için farklı bir ızgara kullanın. En üstteki hikayeyi dört sütunlu bir ızgaraya, alttakini altıya dayandırıyorum.

Yukarıda, ikincisini gri bir arka plana yerleştirerek bu iki hikaye arasındaki farkı açıkça ortaya koyuyorum. Ayrıca ilk satır girintileri yerine paragraf aralığı kullanıyorum.

İlkini gri bir arka plana yerleştirerek bu iki hikaye arasındaki farkı açıkça ortaya koyuyorum. İkinci hikayede ayrıca ilk satırı girintilemek yerine daha kalın yazı tipi ve paragraf aralığı kullanıyorum.
karl gerstner
Karl Gerstner (1930–2017) İsviçreli bir sanatçı ve en etkili tipograflardan biriydi. Henüz 19 yaşındayken çalışmaya başladı, Fritz Buler'in yanında okudu ve ardından 70'lerin en başarılı İsviçreli yaratıcı ajanslarından biri olan GGK'nın kurucu ortağı oldu.
Gerstner'ın çalışmalarıyla ilgili kitapların baskısı onlarca yıldır tükendi ve kopyalar genellikle yüzlerce Pound'a ulaştı, bu yüzden tasarımlarını ilk elden görmediyseniz şaşırmam. Ancak, ondan ilham alan birçok başka insanın çalışmasını görmüş olacaksınız.
Gerstner, o zamana kadar tür sütunları genellikle gerekçeli olduğu için, haksız, düzensiz sağ metni ünlü yaptı. Ayrıca, bir sayfadaki kelimeler ve anlamları arasında bağlantılar oluşturmak için yazı tiplerini ve tipografik tasarımı kullanma fikrini geliştirdi. Bu kavram bugün bize açık görünse de, bu fikir 1960'larda devrim niteliğinde görünüyordu.
Karl Gerstner muhtemelen en çok 1962'de başlayan ve üç ayda bir yayınlanan Capital Magazine'deki ikonik çalışmasıyla tanınır. Aslında, ondan ve çalışmalarından ilk kez haberdar olmam, Capital ve onun için oluşturduğu bileşik ızgara üzerine yaptığım araştırma sayesinde oldu.

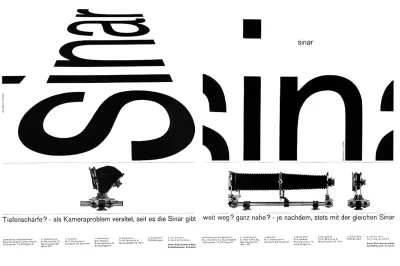
Garip bir tesadüf eseri, geçenlerde Gerstner'ın ajansının 1990'ların başında birlikte çalıştığım İsviçreli geniş formatlı kamera üreticisi Sinar için de reklamlar hazırladığını keşfettim. Bu reklamlarda “Sinar” kelimesinin şekli, geniş formatlı bir kamerada sallanma ve eğme hareketlerinin kullanılmasının sonuçlarını andırmaktadır.
Bileşik Izgaralar Geliştirme
Karl Gerstner'ın mobil şebekesini ilk gördüğünüzde, bileşik şebekelerin uygulanmasının zor olduğunu düşünebilirsiniz. Bileşik ızgara geliştirmek, geleneksel yöntemlerle karmaşık bir süreç olsa da, CSS Izgarası da dahil olmak üzere günümüzün yerleşim araçları artık bunu basitleştiriyor.
Bileşik ızgaraları kullanarak düzen tasarlamak, zihinsel modelinizde bir değişiklik gerektirir ve bunları geliştirmek de farklı değildir. Bununla birlikte, yeni esnek uzunluk birimleriyle (fr) birleştirilmiş CSS Izgara satır numaraları, bu kaydırmayı daha yumuşak hale getirecektir.
Daha önce kullandığım sırayı takip ederek, 2|1|1|2 ritmik kalıbı olan iki sütunlu ve üç sütunlu ızgaralardan (2+3) oluşan bir bileşikle başlayacağım.

Bu kalıbı ızgara şablonu sütunları için değerlere çevirmek daha kolay olamazdı, ancak önce sayfamın gövde öğesine CSS Izgarası uygulamam, ardından sütunlar arasında görünüm alanımın genişliğine göre bir boşluk ayarlamam gerekiyor. Bu stillerin daha küçük ekran boyutlarında uygulanmasını istemediğim için bunları bir medya sorgusu içine alıyorum:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }Şimdi, bileşik ızgaramın modelini belirtmek için fr birimlerini kullanıyorum. Sonuç, dış sütunların genişliğinin, içteki iki sütunun iki katı kadar yer kapladığı dört sütundur:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
Üç sütunlu ve dört sütunlu ızgaraların (3+4) bir kombinasyonu, altı sütun ve 3|1|2|2|1|3 ritmik bir modelle sonuçlanacaktır. Esnek uzunluk birimlerim:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
Son olarak, dört sütunlu ve altı sütunlu ızgaraları (4+6) birleştirmek, ikisi diğerlerinden çok daha dar olan sekiz sütun oluşturur. 2|1|1|2|2|1|1|2 ritmik bir model oluşturmak için esnek uzunluk birimlerim:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }Uygulanan bu Grid özellikleriyle, bir ızgara kabının tüm doğrudan torunları, alanları, satır numaralarını veya adları kullanarak yerleştirebileceğim ızgara öğeleri haline gelir.
Geliştirmekte olduğum tasarım, onu uygulamak için yalnızca en temel yapısal öğeleri gerektiriyor ve işaretlemem şöyle görünüyor:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>Yukarıdaki 4+6 bileşik ızgaradaki sekiz sütunu kullanıyorum. İşte bunu uygulamak için stiller:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }Yukarıdaki öğeler vücudun doğrudan torunlarıdır. Onları satır numaralarını kullanarak ızgaraya yerleştiriyorum. Önce başlık, hemen ardından gelen paragraf ve son olarak da ana unsurum. Bu öğelerin tümü, 4. satırda başlar ve 8. satırda biter:
h1, h1 + p, main { grid-column: 4 / 8; }Güzel Jaguar E-Type'ımın plan görüntüsü bu tasarımdaki diğer öğelerden daha geniş olmalı, bu yüzden onu farklı satır numaraları kullanarak yerleştiriyorum. 2. satırdan başlar ve sayfamın tüm genişliğini genişletir:
img { grid-column: 2 / -1; }Şimdi, E-Type'ın üç serisi hakkında destekleyici bilgilerimi içeren bir kenara bırakıyorum. Bu öğenin mizanpajımın altına hizalanmasını istediğimden, align-self özelliğini end değeriyle ekliyorum:
aside { grid-column: 1 / 3; align-self: end; } 
Son olarak, hem ana hem de yan öğelerin aynı satırda yan yana görünmesini istediğim için onlara aynı satır numarası değerlerini veriyorum:
main, aside { grid-row: 4; }Geriye kalan tek şey tasarımımı geliştirmek için bazı küçük tipografik dokunuşlar eklemek. Başlığımı hemen takip eden paragrafa stil vermek için bir sunum sınıfı öznitelik değerine ihtiyacım yok. Bunun yerine bitişik bir kardeş seçici kullanabilirim:
h1 + p { font-weight: 700; }Ana öğemdeki ilk paragrafın ilk satırını biçimlendirmek için, soyundan gelen, sözde öğe ve sözde sınıf seçicilerin bir kombinasyonunu kullanıyorum:
main p:first-of-type::first-line { font-weight: 700; }Son olarak, başlığımı hemen takip etmeyen her paragrafı girintilemek için hem bir :not() olumsuzlama sözde sınıf seçicisi hem de iki bitişik kardeş seçicisi kullanıyorum:
p:not(h1 + p) + p { text-indent: 2ch; }Seriden Devamını Oku
- İlham Veren Tasarım Kararları: Avaunt Dergisi
- İlham Veren Tasarım Kararları: Ernest Journal
- İlham Veren Tasarım Kararları: Alexey Brodovitch
- İlham Veren Tasarım Kararları: Bea Feitler
- İlham Veren Tasarım Kararları: Neville Brody
- İlham Veren Tasarım Kararları: Otto Storch
- İlham Veren Tasarım Kararları: Herb Lubalin
- İlham Veren Tasarım Kararları: Max Huber
- İlham Veren Tasarım Kararları: Giovanni Pintori
- İlham Veren Tasarım Kararları: Emmett McBain
- İlham Veren Tasarım Kararları: Bradbury Thompson
Not: Smashing üyeleriSmashing üyeleri, Andy'nin Inspired Design Decisions dergisinin güzel tasarlanmış bir PDF'sine ve bu makaledeki tam kod örneklerine erişebilir. Bu sayının PDF'sini ve örneklerini ve diğer tüm sayıları doğrudan Andy'nin web sitesinden satın alabilirsiniz.
