Max Huber ile İlham Veren Tasarım Kararları: Sıradan Konuları Heyecan Verici Görsel İletişime Dönüştürmek
Yayınlanan: 2022-03-10Yıllar önce, ev isimleri için reklam projeleri üzerinde çalışabilmeyi diledim çünkü çizginin üstünde çalışmanın yaratıcı memnuniyet getireceğini düşündüm. Birçok tanınmış işletme ve hayır kurumuyla çalıştığım için şanslıydım, ancak geriye dönüp baktığımda, küçük projelerim yaratıcı olarak en tatmin ediciydi.
Çoğu zaman, büyük markalar, yaratıcı kaslarımı denemek ve egzersiz yapmak için daha az yerim olduğu anlamına gelen yönergeler oluşturmuştur. Marka yönergelerinin önemsiz olduğunu söylemiyorum, ancak kendime en çok değer kattığımı ve biraz da kendime değer kattığımı düşündüğüm projelerde çalışmayı tercih ediyorum.
Bu günlerde ürün şirketleri, arayüzleri iyileştirme ve kullanıcı deneyimlerini basitleştirmeyle daha fazla ilgileniyor gibi görünüyor. Bir ürün kullandığımda bunlara değer veririm, ancak bu projeler üzerinde çalışmayı daha az ödüllendirici buluyorum. Tanınmış müşterilerin hala belli bir çekiciliği var - ve portföyümde logolara sahip olmak iş için iyi oldu - ama şimdi bana yaratıcı ilgi alanlarımı geliştirme özgürlüğü sunan projeler arıyorum.
Tasarımın ürünler ve hizmetler hakkında, hatta bazıları tarafından sıradan kabul edilebilecek olanlar hakkında ilgi çekici hikayeler anlatabilmesi beni büyüledi. Mesajları görsel olarak farklı şekillerde iletmek için resimlerin, düzenin ve tipografinin nasıl kullanılabileceğini keşfetmekten zevk alıyorum. Her şeyden önce, sanat yönetmenliği ve grafik tasarım konusundaki deneyimimi ve ilgi alanlarımı, aksi takdirde bunlara maruz kalabilecek işletmelere, hayır kurumlarına ve bazen bireylere yardımcı olmak için kullanmayı seviyorum.
“Makineler adına konuşmaya çalışmıyorum. Bunun yerine, öğelerinin, işlemlerinin ve kullanımlarının grafik sunumu aracılığıyla onları kendi adlarına konuşturmaya çalıştım.”
— Giovanni Pintori
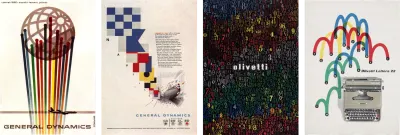
Saygın, tanınmış tasarımcılar bile sıradan konularla çalışmak için zaman harcadılar ve ikonik işler ürettiler. İsviçre'den Amerika Birleşik Devletleri'ne taşındıktan sonra Erik Nitsche, Harper's Bazaar, Life ve Vanity Fair gibi dergilerde çalıştı. Ama General Dynamics için yaptığı çalışma en çok tanınanı oldu. Havacılık ve savunma şirketinde sanat yönetmeni olarak çalıştığı beş yılda Nitsche, yıllık raporlar, posterler, teknik veriler ve şirketin tarihini izleyen 420 sayfalık bir kitap olan Dynamic America ile sonuçlanan bir bilgi tasarım sistemi geliştirdi.
İtalyan tasarımcı Giovanni Pintori, reklamlara, takvimlere ve posterlere uyguladığı basit stil ve geometrik şekillerin şirketin tasarım sözlüğüne dönüştüğü iş ürünleri üreticisi Olivetti için 31 yıl çalıştı.

İsviçre'de doğan Max Huber, kariyerinin çoğunu İtalya'da çalışarak geçirdi. Portföyü birçok önde gelen İtalyan markası için çalışmalar içeriyor olsa da, La Rinascente süpermarketleri için gıda etiketleri ve ambalaj kağıdı tasarımları da büyüleyici.
Bu üç tasarımcı ve onlar gibi daha pek çoğu bize en sıradan konuların bile tasarım yoluyla iletişim kurmak için heyecan verici fırsatlar sunabileceğini öğretebilir. Ve bu her gün hatırlamaya çalıştığım bir şey.
Max Huber'den İlham Alındı
Çoğu çağdaşından daha az tanınan Max Huber, İsviçre'nin en seçkin tasarımcılarından biriydi. 1919'da Baar'da doğan Huber, İkinci Dünya Savaşı'nın sonuna kadar İsviçre ve İtalya arasında hareket etti.
Milan'daki kariyerinin ilk yıllarında Huber, illüstrasyon, fotoğraf ve tipografi dahil olmak üzere medyayı karıştırmaktan etkilendiği Antonio Boggeri'nin stüdyosunda çalıştı. 1950-1954 yılları arasında Huber, üst düzey İtalyan mağaza zinciri La Rinascente için çalıştı ve 1954'te Altın Pusula (Compasso d'Oro) ödüllerinin ilkini kazandı.
1940'larda Milano, İtalya'nın avangard hareketinin merkeziydi. Oradayken Huber sanatçılar, tasarımcılar ve entelektüellerle bir araya geldi. Bu karışım Huber'i harekete geçirdi ve birçok öğrenciden gelen yaratıcı çalışmaları harmanlamayı denedi.
Huber bu etkileri hiçbir zaman olduğu gibi almadı. Fotoğrafları manipüle etti, özneleri arka planlarından kesti ve bunları renk ve şekil bloklarıyla karıştırdı. Renkli şeritler Huber'in tasarımlarına hareket katıyor ve Milano'nun ünlü yarış pisti Monza Autodromo için yaptığı afiş tasarımları, yarışların kendileri kadar heyecan verici.
Huber genellikle oklar, daireler ve dönen desenler gibi düz şekiller kullandı ve bunları tek renkli ve çift tonlu fotoğraflarla üst üste getirdi. Plak kapak tasarımları ve kendi caz koleksiyonu için yaptığı kasalar enerjiyle sallanıyor.
Tipograf olarak yeteneği her zaman tanınmasa da Huber'in çalışmaları ilham verici tipografi ile doludur. Modern serif ve çağdaş sans-serif yazı tipleri arasında zahmetsizce geçiş yaptı ve her ikisini de kullanırken rahat görünüyordu. İsviçre stili en çok Neo-grotesk sans-serif yazı karakterleriyle ilişkilendirilirken, Huber'in seriflerle çalışması da aynı derecede ilham verici.
Huber, metin hizalamasını vurgulamak için ızgaralar tanımladı, ardından büyük başlıkları ve ardından katı bir hiyerarşide metin kullandı. Ama aynı zamanda tiple oynamaktan, onu alışılmadık açılara ayarlamaktan ve perspektifle deney yapmaktan da korkmuyordu.
1960'lardan 1992'deki ölümüne kadar Huber, markanın yeniden tasarımı ve Ritim adını verdiği Louis Armstrong'u içeren caz tabanlı bir duvar kağıdı tasarımı da dahil olmak üzere çeşitli komisyonlar üzerinde çalıştı. Müşterisi Oscar Braendli, Huber'i sergiler tasarlaması için görevlendirdi.
Huber aynı zamanda Adriano Olivetti için de tasarladı ve bu projeleri aynı deneysel hevesle benimsedi. Her ikisi de özgün tasarımın en sıradan konuları bile heyecan verici görsel iletişime nasıl dönüştürebileceğinin açık örnekleridir.
Müşteri ve tasarımcı arasındaki sinerji ve güvenin onlarca yıl sürebilecek olağanüstü sonuçlar getirebileceğini kanıtlıyorlar.
İmza stili yaşamı boyunca gelişmesine rağmen, Huber'in denemeye olan bağlılığı devam etti. Huber, yaşamı boyunca stilinin bireysel unsurlarını - cesur renk blokları, ikonik şekiller, fotoğrafik manipülasyon ve güçlü tipografi - dahil etmesine rağmen, oldukça çeşitli bir çalışma portföyü oluşturdu. Daha sonraki yaşamda Huber, İsviçre'de çalışırken tesadüfen kaldığım yer olan güney İsviçre kasabası Lugano'da grafik tasarım dersleri verdi. 1992'de İsviçre ofisimin bulunduğu Mendrisio'da öldü ve yakınlardaki Chiasso'da onun çalışmalarına adanmış bir müze var.
Max Huber hakkında sadece bir kitap var ve kitaplığınızda veya sehpanızda ona yer bulmalısınız. Stanislaus von Moos, Mara Campana ve Giampiero Bosoni tarafından “Max Huber” (2006). Max Huber'i şahsen tanıyan kişiler tarafından yazılmış, kariyeri boyunca kapsamlı bir çalışma kataloğu.

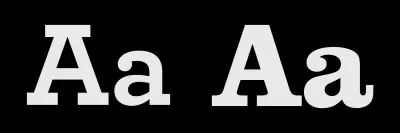
Eski Stil (Hümanist) Yazı Tiplerini Belirleme
Tasarım değişikliklerinin sıklıkla teknolojideki gelişmelerle adım adım ilerlediği dönemler. Bugün web için doğru olan - ve CSS'deki gelişmelerin çevrimiçi olarak mümkün olanı nasıl etkilediği - aynı zamanda erken tipografi gelişmelerinde de geçerliydi. Bazı eski yazı biçimleri Hümanistti, çünkü kökenleri on beşinci yüzyılın ortalarından itibaren el yazısına dayanıyordu.
Ancak, on dokuzuncu yüzyıla kadar dizgi için kullanılan metal bloklar olan çelik zımbalama teknikleri daha kesin hale geldiğinde, yazı biçimleri daha rafine hale geldi.
Bu hassasiyet, yazı tasarımcılarının şimdi Eski stil yazı biçimleri olarak adlandırdığımız şeye güzel şeyler eklemesine izin verdi.

Hümanist yazı biçimleri genellikle eğimli bir çapraz çubukla birlikte küçük bir “e” harfi içerirken, Eski stil yazı biçimleri yatay bir çapraz çubuk getirmiştir.
Bir yazı tipindeki stres, bir harfin daha ince kısımları arasında çizilen açıdır. Dikey vurgulu yazı tiplerinde bu çizgi yukarıdan aşağıya dikey olarak çizilir. Köşegen (Hümanist) vurgulu yazı karakterlerinde, bir harfin en ince kısımları arasındaki çizgi açılı olarak çizilir.
Eski tarz yazı karakterleri, Hümanist köşegen vurgu tarzında devam eder, ancak en kalın ve en ince vuruşları arasında daha fazla kontrasta sahiptir. Eski stil yazı biçimleri, seriflerini bir kontura bağlayan eğrilere sahip oldukları için sıklıkla parantez içine alınır.


Baskerville, 1750'lerde John Baskerville tarafından tasarlandı. Yazı biçimleri popülerliğini korudu ve birçok modern yorum var. Garamond tarzı yazı tipleri baskı tasarımında popüler olmaya devam ediyor ve Monotype Garamond birkaç Microsoft ürünüyle birlikte geliyor.
Eski Stil Tipi

Alışılmadık düzenine rağmen, bu eski tarz tasarımı geliştirmek için sadece dört geleneksel öğeye ihtiyacım var. Bir üst bilgi, başlık bölümü, paragraf ve alt bilgi öğesi:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>Geçmiş sayılarda gösterdiğim gibi, sürecim bu Eski stil yazı tipini içeren temel stiller ekleyerek başlıyor:
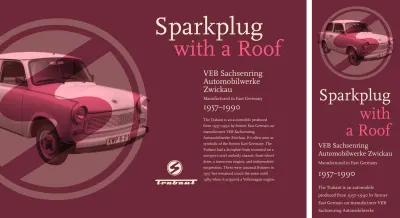
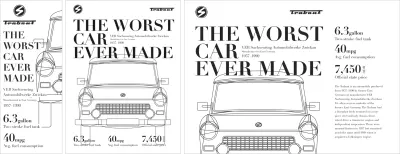
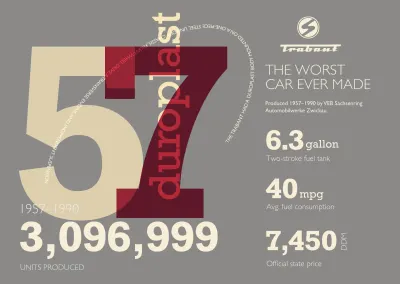
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }Trabant başlığı tasarımıma en küçük ekranlarda bile hükmediyor. Bu başlık iki görüntüyü karıştırır. Birincisi, ölçeklenebilir bir SVG Trabant logo işaretidir. Bu sunum görüntüsünü yardımcı teknolojiden gizlemek için bir ARIA rolü ekliyorum ve onun gizli niteliğini true olarak ayarladım. Ardından, ikinci resme farklı bir ARIA img rolü ekliyorum, "şimdiye kadar yapılmış en kötü araba" olarak adlandırılan şeyin bir resmi:
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>Ana öğesinin genişliği ne olursa olsun mükemmel dairesel kalması için büyük Trabant logosuna ihtiyacım var. En boy oranı, bir öğenin genişliği (x) ve yüksekliği (y) arasındaki orandır. Kareler için 1:1, altın oran 1,618:1 ve geniş ekran medya için 16:9'dur.
İçsel oranı korumak için popüler bir teknik, 2009 yılında Thierry Koblentz tarafından geliştirilmiştir ve içindeki bir öğeye veya sözde bir öğeye uygulanan dolgu-top kullanır. Farklı dolgu yüzdeleri farklı oranlar oluşturur:
1:1 100% 4:3 75% 16:9 56.25%Bu logo daireseldir, bu nedenle kapladığı kutu her zaman kare kalmalıdır. Bir :before sözde öğesi ekliyorum ve üst dolgusunu %100 olarak ayarladım:
header:before { content: ""; display: block; padding-top: 100%; }Artık başlığımda üç öğe var. Sözde öğeyi ve görüntülerimi aynı ızgara alanına yerleştirerek, CSS Grid bunları istiflemeyi kolaylaştırır:
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }Bu görüntüleri yatay ve dikey olarak ortalamak için - ne kadar geniş veya uzun olurlarsa olsunlar - ikisini de merkeze hizalayıp hizalarım:
header { align-items: center; justify-content: center; }Son olarak, Trabant'ımın fotoğrafını ve SVG logosunu bir araya getirmek için, bindirme değerine sahip bir karma karışım modu ekliyorum:
header img:last-of-type { mix-blend-mode: overlay; }Banner bölümüm, iki tonlu büyük bir başlık ve ardından üç kısa paragraf içeriyor:
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>Bu başlığı sağa hizalıyorum, ardından büyük boyutunu tamamlamak için önünü sıkıyorum. Ardından, iki tonlu efekti ekleyen span öğesine vurgu rengi uygularım:
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }Başlığın ikinci paragrafının vurgusunu kaldırmak için, :n'inci türde bir sözde sınıf seçici kullanıyorum ve boyutunu küçültüyorum:
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Her ekran boyutu için geçerli olan bu temel stiller ile, otomatik olarak boyutlandırılan üç satıra sahip üç sütunlu simetrik bir ızgara ekleyerek orta boy ekranlar için bir düzen sunuyorum:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }Başlık ve afiş bölümü, düzenimin tüm genişliğini dolduruyor. Banner'ı HTML'mde ikinci olmasına rağmen ilk satıra yerleştiriyorum:
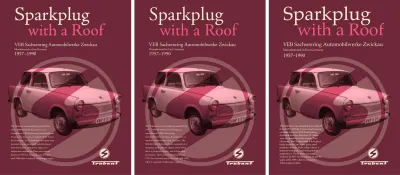
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }Dengeli bir hiyerarşi sağlamak için yazı boyutlarını ayarlamak, ekran boyutlarında tasarım geliştirmenin en tatmin edici yönlerinden biridir. Aynı zamanda en zorlu olanlardan biridir. Tipografik ölçeğimde yukarı taşıyarak başlığın ve iki paragrafın boyutunu büyütüyorum:
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }Başlığım, genişliğinin yarısını doldurarak büyük bir ekrana hükmediyor ve görsel ağırlığını, büyük boyutlu başlık da dahil olmak üzere kalan içerikle dengeliyorum. Bu tasarım asimetrik görünse de, ızgarası simetriktir ve altı eşit genişlikte sütun içerir:
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }Başlık, düzenimdeki ilk üç sütunu ve üç satırı da kapsar:
header { grid-column: 1 / 4; grid-row: 1 / 4; }Banner'ın başlığını ve bölümünü ızgarama yerleştirmem gerekiyor, onları içeren banner'a değil. Bu bölümün display özelliğini, biçimlendirme amacıyla DOM'dan etkin bir şekilde kaldıran içeriğe değiştiriyorum:
#banner { display: contents; }Sütun ve satır satır numaralarını kullanarak başlığın alt öğelerini başlığımın karşısına yerleştiriyorum. Ardından, başlığımın boyutunu tekrar büyütüyorum, ardından çalışan metnin bölümünü ve paragrafını yerleştiriyorum, onlardan önceki sütunu boş bırakarak. Bu, altbilgim için bir alan yaratır:
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }Son olarak, bu Eski tarz tasarımın asimetrik görünümüne katkıda bulunan altbilgiyi, akan metnimin yanına yerleştiriyorum:
footer { grid-column: 4; grid-row: 3; } 
İllüstrasyon ve fotoğrafçılığı cesur şekiller ve net tipografi ile birleştirmek, Huber'in imza stilinin belirleyici bir yönüydü. Çağdaş Eski stil yazı tiplerini seçerek ve harmanlama modları ve web yazı tiplerini içeren günümüz teknolojilerini kullanarak Huber'in örneğini takip edebilir ve klasik bir hisle modern zaman tasarımları yaratabiliriz.

Geçiş Yazı Tipleri
17. yüzyılda Aydınlanma Çağı, geleneksel sanatı, edebiyatı ve felsefeyi reddeden bir entelektüel hareketti. 1692'de Louis XIV, kaligrafiden ziyade bilimsel ilkelere dayanan yeni bir yazı tipi görevlendirdi. Sonuç, 2.304 karelik bir ızgaraya dayalı harflerden oluşan bir yazı tipi olan Romain du Roi oldu.
Romain du Roi, tasarımında önceki yazı tiplerinin çoğundan daha hassastı ve kalın ve ince arasında daha keskin bir kontrastla vuruşlara sahipti. Artık ünlü yazı tasarımcıları John Baskerville, Giambattista Bodoni ve William Caslon'u etkiledi. Çalışmaları, yeni mürekkeplerden ve daha kaliteli kağıtlardan yararlanan Geçiş (neo-klasik) yazı biçimleri oluşturmak için Hümanist hat sanatının tüm izlerini ortadan kaldırdı.
Geçiş yazı tiplerinde, küçük harfler dikey veya neredeyse dikey strese sahiptir. “b”, “d”, “h” ve “l” dahil artan harflerdeki baş serifleri genellikle daha yataydır. Birçok vuruşun uçları, açılı veya künt veya serifler yerine bilye terminalleri ile işaretlenmiştir.


2004 yılında Jelle Bosma tarafından Microsoft'un ClearType Yazı Tipi Koleksiyonu için tasarlanan Cambria da dahil olmak üzere çağdaş geçiş yazı biçimleri popülerdir. Cambria, Windows Vista ile piyasaya sürüldü. Georgia, 1993 yılında Matthew Carter tarafından tasarlandı. 1996 yılında Zuzana Licko tarafından tasarlanan Mrs Eaves, bir Baskerville çeşididir ve adını John Baskerville'in karısı Sarah Eaves'den almıştır.
Modern Yazı Tiplerini Tanımlama
Eski Stil ve Geçiş yazı biçimleri kalın ve ince vuruşlar arasındaki karşıtlığı artırırken, Modern yazı biçimleri bu özelliği en uç noktaya taşıdı. Modern terimi yanıltıcı olabilir, çünkü bu tarzdaki ilk yazı tipi 1784 yılında Firmin Didot tarafından tasarlanmıştır. Didot, Ambroise ve tabii ki Didot da dahil olmak üzere birçok yazı tipinin adını taşıyan Francois-Ambroise'nin oğluydu.
Giambattista Bodoni, kalın ve ince vuruşlar arasındaki kontrastta ani bir değişiklikle Didone stili yazı tiplerine adını verdi. Bu yazı tiplerinde ayrıca, kalın ve ince arasında keskin açılar, dikey eksenler ve küçük "a" harfi de dahil olmak üzere açık harflerle küçük açıklıklar bulunan parantezsiz serifler bulunur.


Modern yazı tipleri genellikle zarif ve şık seçenekler olarak görülür. Bu nedenle, moda dergileriyle dolu raflara göz attığınızda, masthead'leri için genellikle Didone yazı tiplerini kullandıklarını göreceksiniz.
Ancak aynı özellikler – aşırı kontrast, daha küçük açıklıklar ve dikey eksenler – çok farklı kişiliklere sahip modern yazı tiplerinde de bulunur.


Modern Yazı Tipleri

Huber'den ilham alan bir sonraki tasarımımı uygulamak için sadece üç yapısal öğeye ihtiyacım var; iki Trabant logosunu, bir başlık bölümünü ve ana içeriğimi içeren bir başlık:

<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>Bu temel stiller, boyutu ne olursa olsun her ekrana kişilik katar. Bu tasarıma derinlik katmak için Trabant'ın ana hatlarını doğrusal bir gradyanla harmanlayan modern bir yüksek kontrastlı yazı tipi ve bir arka plan eklerler:
body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }Gradyan sayfamda tekrar ederken Trabant planını yatay olarak yarıya yerleştiriyorum:
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }Banner büyük bir başlık içerir. HTML'ime açık satır sonları ve belirli kelimelere renk eklemek için bir yayılma öğesi ekliyorum. Ardından, başlığımdaki paragrafları bir bölüm halinde gruplandırıyorum. Bu, daha sonraki süreçte daha büyük ekranlarda düzenim içindeki konumunu değiştirmeme izin verecek:
<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>Plan arka plan resmimin konumu, büyük bir başlık için yer bırakıyor. İzin verdiğim alandan kaçmadığından emin olmak için bu başlığın maksimum genişliğini görüntü alanı genişliğinin yarısıyla sınırlandırıyorum:
#banner h1 { max-width: 50vw; }Ardından, yayılma öğesine renk ekliyorum ve başlığın türünü boyutlandırıyorum, başlık boyutunu artırıyorum ve sağlam bir metin bloğu oluşturmak için satır aralığını azaltıyorum:
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Bu tasarım, Trabant özelliklerinin bir listesini içerir; yakıt kapasitesi ve tüketimi ile Doğu Alman hükümeti tarafından tanımlanan arabanın fiyatı:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>Bu HTML sırası, stilleri olmadan okurken anlamlıdır, ancak daha sıkı bir kopya bloğu oluşturmak için görsel olarak ters çevrilmiş başlık ve paragraf kombinasyonuna ihtiyacım var. Liste öğelerini esnek kaplar olarak belirterek ve varsayılan yönlerini satırdan sütun tersine değiştirerek başlığımın ve paragrafımın sırasını çeviriyorum:
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }Bir yazı tipi seçerken sayısal tasarım önemli bir husustur. Tür küçük boyutlara ayarlandığında seçiminiz netlik ve okunabilirliğe bağlı olabilir. Birçok karakteristik modern yazı tipindeki rakamlar, daha büyük boyutlarda kullanıldığında tasarımın kişiliğine katkıda bulunabilecek belirgin eğrilere ve diğer özelliklere sahiptir.
Bu tasarımda sayıların bir özelliğini yapmak istiyorum, bu yüzden kalın öğeyi büyütüyorum. Ve normalde herhangi bir yazı tipinin izlenmesini değiştirmeyi savunmasam da, bu sayıların harf aralığını artırmak karakterlerini vurgulamaya yardımcı olur:
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }Spesifikasyon listemdeki fiyat, Doğu Almanya para birimi kodu DDM'yi içeren bir yayılma öğesi de içeriyor:
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
Bana göre, her tipografik öğe - ne kadar küçük olursa olsun - ilginç tip tedavileri denemek için bir fırsattır. Bu küçük elemanın kapladığı küçük alan, onu dikey konuma döndürmek için mükemmel hale getirir, böylece büyük sayının yanında düzgün bir şekilde oturur:
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }Bu tipografik detaylandırma seviyesi, temel stiller için aşırı görünebilir, ancak küçük ekranlar için yazı tasarlamayı, daha büyük ekranlar için bir düzene yaptığım kadar düşündüm.

Ayrıca, ilk önce CSS gradyan arka planımdaki renk değerlerini değiştirerek ve Trabant planımı ekranın ortasına ve üstten 30rem'e yeniden konumlandırarak, orta boyutlu ekranlar için yalnızca küçük ayarlamalar yapmam gerektiği anlamına geliyor:
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }Orta büyüklükteki ekranlara yerleşim düzeni getirmek, iki başlık logosunu ekranın karşıt taraflarına yerleştirmekten biraz daha fazlasını içerir. Başlığa iki simetrik sütun ekliyorum ve logoları merkez çizgilerini dengelemek için hizalıyorum:
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }İlk logoyu sola, ikincisini sağa hizalıyorum:
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }Bir başlığı büyütmek, birçok modern yazı tipindeki karmaşık ayrıntıları sergilemenin harika bir yoludur, bu yüzden boyutunu büyütüyorum ve HTML'ime eklediğim boşlukları kullanarak kelimelerini üç satıra bölüyorum:
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }Küçük ekranlarda, başlığın paragrafları HTML'de olduğu gibi başlığı takip ederken, ilginç bir tipografik öğe oluşturmak için bunları başlığımla birleştirmek istiyorum.
Bu paragrafları içeren bölümü yerine taşımak için mutlak konumlandırma kullanıyorum. Metne dayalı üst ve sol değerler, başlık boyutu değiştiğinde bu paragrafların doğru konumda kalmasını sağlar:
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }Son orta boy ekran ayarım için, sırasız listemi esnek bir kapsayıcıya dönüştürüyorum ve öğelerini eşit miktarda kullanılabilir yatay alan kaplayacak şekilde ayarladım:
ul { display: flex; } li { flex: 1; }Bir tasarımı birkaç ekran boyutuna uyarlamak gerçekten keyif aldığım bir zorluk. Büyük ekranlarda bulunan fazladan alandan yararlanmak için, simetrik üç sütun oluşturmak üzere gövde öğesine ızgara değerleri uygularım:
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }Bu tasarımdaki öğeler örtüşmez, bu yüzden sadelikleri için ızgara şablon alanları kullanıyorum. Bu tasarımın dokuz ızgara alanı var ve her birine içeriğini yansıtan bir isim veriyorum; başlık, başlık, veri ve ana:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
Bu öğeleri, HTML'mdeki konumlarını değiştirmeden mizanpajımda göründükleri yeri değiştirmeme izin veren alan adlarını kullanarak yerleştiririm:
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
Spotting Slab Serif (Mısır) Yazı Tipleri
Bu son serif yazı tipi sınıflandırması ilk olarak 19. yüzyılın başlarındaki reklam afişlerinde ortaya çıktı ve bloklu harf biçimleriyle dikkat çekmek için tasarlandı. Bir Slab serisinin tanımlayıcı özelliklerinden biri, gövdeyle 90°'lik bir açıda buluşan, genellikle parantezsiz bir seriftir.


Clarendon sadece bir yazı tipinin adı değil, aynı zamanda bir Slab serif yazı tipi stilinin adıdır. Birçok Slab serifindeki harf biçimleri eşit bir çizgi genişliğine sahipken, Clarendon stili, en kalın ve en ince vuruşlar arasında daha belirgin bir farkla gelenekselliği bozar. Diğer Slab seriflerinden farklı olarak Clarendon, kavisli parantezlere sahiptir.
Archer'ın top terminalleri, ona basılı ve çevrimiçi tasarımcılar arasında popüler olan ayırt edici bir görünüm kazandırıyor. Yine Hoefler & Co. tarafından üretilen Sentinel, 2012 yeniden seçim kampanyasında Barack Obama tarafından kullanıldı. Archer gibi, çeşitli ağırlıklarda gelir ve italik içerir.
İlk kitabım Transcending CSS için Erik Spiekermann ve Ole Schafer imzalı ITC Officina Serif'i seçtim, o sırada tipografi tasarımında çok bilgili olmasam da. Yine Erik Spiekermann'a ait olan FF Unit Slab, çeşitli ağırlıklar, italik yazılar ve 107 farklı dil desteği ile geliyor.
Yazı tiplerini en sık kullandığım tip dökümhane Dalton Maag. En son kitap kapaklarım için onların Lexia'sını seçtim ve özellikle italik olarak yazılmış en kalın Reklam ağırlığının kişiliğini seviyorum. Bu dizinin manşetleri ve başlıkları için seçtiğim için, yine Dalton Maag'ın Mokoko'sunu da biliyor olmalısınız.
Barack Obama, Hoefler & Co.'dan Slab serif'ini seçerken, diğer demokrat aday Bernie Sanders, 2016 başkanlık kampanyası için Joshua Darden'ın Jubilat'ını seçti. Jubilat, en çok yönlü Slab seriflerinden biridir ve eşleşen italiklerle 11 ağırlıkta gelir.

Slab Serifleri Dikkat Gerektiriyor

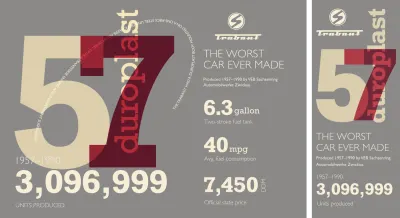
Nihai tasarımımı geliştirmek, görsel karmaşıklığına rağmen çok az yapısal eleman gerektiriyor. Seçtiğim öğeler tanıdık gelmeli çünkü onları zaten birkaç kombinasyonda kullandım.
Başlık yine iki SVG görüntüsü içerir, bir başlık bölümü başlığı ve ilk paragrafı içerir ve Trabant özelliklerini gösteren sırasız bir liste. Bu sefer iki SVG öğesi de ekliyorum. Biri devasa 57 rakam için, ikincisi ise kavisli bir yol izleyen dekoratif metin için:
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>Bu öğelerden üçünü bir araya getirmek, bu tasarıma grafik bir giriş oluşturur. Renk içeren temel stilleriyle başlıyorum ve slab serif yazı tipini tanıtıyorum:
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }Başlığımın genişliğini 220 piksel ile sınırlandırıyorum ve içeriğini merkezi olarak hizalıyorum:
header { margin-bottom: 2rem; width: 220px; text-align: center; }Görünümleri üzerinde bana tam kontrol sağlamak ve herhangi bir görüntü alanının genişliğine uyacak şekilde ölçeklenmelerini sağlamak için büyük boyutlu rakamlarımı SVG kullanarak geliştirdim. Bu ölçeklenebilir grafik iki yol içeriyor ve içeriğini herkese iletmesini sağlamak için SVG'me bir ARIA etiketi ve bir başlık öğesi ekliyorum:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>Bu SVG'deki iki rakam, derinlik eklemek için örtüşüyor; Opaklıklarını düşürüyorum, ardından renklerini karıştırmak için bir karışım modu kullanıyorum:
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }Giriş grafiğimdeki son bileşen, Trabant gövdelerini yapmak için kullanılan elyaf takviyeli plastik olan dikey “Duroplast” kelimesidir. Bu öğeyi HTML'mde arayabilirsiniz, ancak bu içeriği bir sözde öğe kullanarak oluşturduğum için bulamazsınız. Oluşturulan içeriği konumlandırıyorum, yazma modunu dikey olarak değiştiriyorum, ardından 180 derece döndürüyorum:
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }Bu sözde öğe akış içeriğini etkili bir şekilde takip ettiğinden, yığınlama sırasında onun üzerinde görünür, bu da onu diğer öğelerle harmanlamayı ve bu tasarıma ekstra derinlik eklemeyi mümkün kılar:
body:after { mix-blend-mode: overlay; }Kullanım ömrü boyunca üretilen Trabant sayısı, iki paragraftan sonra gelen alt düzey bir başlık kullanılarak geliştirilmiştir:
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>Bu öğelerin görsel sırası bu HTML'den farklıdır ve üst bölümleri içindeki sıralarını değiştirmek için Flexbox kullanıyorum. İlk olarak, esnek yönü varsayılan satırdan sütuna değiştiriyorum:
#content { display: flex; flex-direction: column; }Ardından, başlığımı en sona yerleştirerek üç öğeyi yeniden sıralamak için order özelliğini kullanıyorum:
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }Son olarak, aşağıdaki liste öğesi numaralarıyla eşleşmesi için ikinci paragrafımın boyutunu büyütüyorum. Bu, bu içeriğin ve aşağıdaki sırasız listenin aynı öğenin parçası olduğu izlenimini verir:
#content p:nth-of-type(2) { font-size: 4.5rem; }Küçük ekranlardaki alan çok değerli olabilir, ancak bu tipografimizde cesur olamayacağımız anlamına gelmez. Ekranlar büyüdükçe, tipografik tasarımlarla maceracı olmak için daha fazla fırsat var.
Altı simetrik sütun ve otomatik olarak boyutlandırılmış dört satır oluşturmak için gövde öğesine ızgara değerleri uygulayarak mizanpajı orta boyutlu ekranlara tanıtıyorum:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }Ardından, satır numaralarını kullanarak başlık ve banner bölümümü ilk satıra yerleştiriyorum. Başlığım son üç sütunu doldururken, başlığım ilk üç sütunu kaplıyor:
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }Artık devasa rakamları ızgarama yerleştiriyorum ve düzenimdeki diğer öğelerin arkasında görünmeleri için z-endeksi değerlerini düşürüyorum:
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }Önceki :after sözde sınıf konumlandırmasını ızgara değerleriyle değiştiriyorum ve yazı tipi boyutunu mevcut alanı daha fazla doldurmak için artırıyorum:
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }Simetrik bir ızgara üzerine inşa edilmiş olmasına rağmen, bazı sütunları boş bırakmak alışılmadık bir asimetrik tasarım yaratır:
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }Daha sonra orta boyutlu ekranlarda büyük bir etki bırakmak için genel olarak tipimin boyutunu artırıyorum:
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }Yoldaki SVG Metni

SVG'yi metin oluşturmak için kullanmanın en heyecan verici nedenlerinden biri, yalnızca CSS kullanılarak mümkün olmayan bir tasarım aygıtı olan bir yolu izlemesidir. Kıvrımlı SVG'm yuvarlak bir yol ve içeriğimi içeren bir metin öğesi içeriyor. Bu metni bir SVG textPath öğesinin içine alıyorum ve yukarıdaki yolun kimliğine bağlamak için href öznitelik değerini kullanıyorum:
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>Bu eğrinin küçük ekranlarda görünmesini istemiyorum, bu yüzden temel stillerimde üst bölümünün görüntüleme değerini hiçbiri olarak değiştiriyorum. Minimum genişlikte bir medya sorgusu kullanarak, orta büyüklükteki ekranlar için ortaya çıkarmak için bu değeri bloke etmek için geri alıyorum, ızgarama yerleştiriyorum ve z-endeksi değerini artırıyorum. Bu, onu istifleme sırasına göre öne çıkarır:
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }Bu metin yerindeyken, tanıdık yazı tipi boyutu ve metin dönüştürme stillerini, ardından metnimi yolunun başlangıcından itibaren ayarlayan SVG dolgu ve metin bağlantı özelliklerini kullanıyorum:
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }Kendinden emin tipografi seçimlerim, daha büyük ekranlar için düzen seçimim konusunda da cesur olmamı gerektiriyor. Daha önce seçtiğim altı simetrik sütun ve dört satır, öğelerimi herhangi bir şekilde yerleştirme potansiyeli sunuyor.
Tüm tipografi stillerimin önceden tanımlanmış olmasıyla, geriye kalan tek şey, öğelerimi, artık devasa rakamlarımın yanı sıra başlık, afiş bölümü ve sırasız listeyi yerleştiren yeni konumlara taşımak:

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
Seriden Devamını Oku
- İlham Veren Tasarım Kararları: Avaunt Dergisi
- İlham Veren Tasarım Kararları: Önemli Konular
- İlham Veren Tasarım Kararları: Ernest Journal
- İlham Veren Tasarım Kararları: Alexey Brodovitch
- İlham Veren Tasarım Kararları: Bea Feitler
- İlham Veren Tasarım Kararları: Neville Brody
- İlham Veren Tasarım Kararları: Otto Storch
- İlham Veren Tasarım Kararları: Herb Lubalin
- İlham Veren Tasarım Kararları: Giovanni Pintori
- İlham Veren Tasarım Kararları: Emmett McBain
- İlham Veren Tasarım Kararları: Bradbury Thompson
Not: Smashing üyeleriSmashing üyeleri, Andy'nin Inspired Design Decisions dergisinin güzel tasarlanmış bir PDF'sine ve bu makaledeki tam kod örneklerine erişebilir. Bu sayının PDF'sini ve örneklerini ve diğer tüm sayıları doğrudan Andy'nin web sitesinden satın alabilirsiniz.
