Herb Lubalin ile İlham Veren Tasarım Kararları: Tipografi, İllüstrasyon Ve Fotoğraf Kadar Heyecan Verici Olabilir
Yayınlanan: 2022-03-10Yazının iyi kullanımı insanların okumasına yardımcı olurken, harika tipografi çok daha fazlasını yapabilir. Tipografi, herhangi bir illüstrasyon veya fotoğraf kadar güçlü bir şekilde bir fikri etkili bir şekilde ifade edebilir ve bir mesajı renkli bir şekilde iletebilir.
Tipografiye hayran olduğum kadar sinemayı da seven biriyim. Çok az şey bana bir filmin atmosferini çağrıştıran ve hikayesine katkıda bulunan afiş tipografisini görmek kadar ilham verir.

Daha yakın zamanlarda, Quentin Tarantino'nun film afişlerindeki tipografi, filmlerinin atmosferini ve karakterini mükemmel bir şekilde yansıtıyor. Pulp Fiction'da, başlığın Aachen Bold yazı tipi, filmin kendisi kadar serttir. For Once Upon a Time in Hollywood, ikonik tabelanın dizgisi filmin diğer bölümleri kadar gerçeklikten sapsa da, afiş Hollywood'un ruhunu çağrıştırıyor.
Saul Bass muhtemelen döneminin en tanınmış grafik tasarımcısıdır ve 1950'ler ve 60'lar Hollywood'u için tabelanın kendisi kadar tanınabilir film afişleri yarattı. 1958'de Hitchcock'un Vertigo'su için yaptığı afiş tasarımı için Bass, 1920'lerin Alman dışavurumcu filmlerini çağrıştıran elle kesilmiş tipografi kullandı. 1960'ta Bass'ın Pyscho için -yine Alfred Hitchcock için- eğik başlık tipografisi hem zekice hem de aşikardır. Saul Bass, West Side Story'den en sevdiğim film afişlerinden birini tasarlamakla sık sık yanlış bir şekilde kredilendirilirken - Bass, başlık sekansını tasarladı - afiş aslında James Bond'un ünlü 007 logosunu da yaratan Joseph Caroff tarafından tasarlandı.
Web'de tipografi üzerinde henüz baskıda olduğu gibi aynı kontrole sahip olmasak da, yeni dosya biçimleri, yazı tipi dağıtım hizmetleri ve web yazı tipleri, on yıl öncesine göre çok daha fazla tipografik esneklik anlamına geldi. CSS'deki tipografi kontrolleri, yazı konusunda da daha yaratıcı olmamıza yardımcı oldu. Temel yazı tipi stili özelliklerinin yanı sıra, artık OpenType şekillerini, tirelemeyi, bitişik harfleri ve hatta karakter aralığını güvenilir bir şekilde ince ayar yapabiliyoruz.
Çevrimiçi yazı için böyle yaratıcı kullanımlar bulmak nadirdir, grafik tasarımcıların ve yetenekli tipografların çalışmalarını incelemek, günümüzün yazı teknolojilerini kullanarak neler başarabileceğimize gözlerimizi açabilir. Kişisel favori tasarımcılarımdan ve tipograflarımdan biri Herb Lubalin ve onu ve çalışmalarını öğrenmek, tipografiye olan yaklaşımımı değiştirdi.
Herb Lubalin'den Esinlenilmiştir
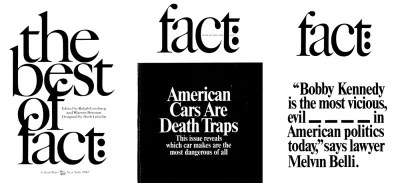
Herb Lubalin, kariyerini reklamlardan, posterlere ve hatta posta pullarına kadar her şeyi tasarlayarak geçiren Amerikalı bir grafik tasarımcıydı. Kelimelerin görünüşünden ve tipografik tasarımın onları nasıl seslendirebileceğinden büyülenmişti. Lubalin, grafik tasarımcıların sanatı, kopyayı ve tipografiyi birleştirerek mesajları iletirken nasıl ikna edici olduklarını anladı. dedi ki:
"İnsanlar ne kadar iyi iletişim kurarsa, daha iyi tipografi-ifade edici tipografiye olan ihtiyaç o kadar büyük olacaktır."
- Bitki Lubalini
New York'taki Cooper Union sanat okuluna giriş sınavını kıl payı geçen Herbert (Herb) Lubalin, grafik sanatçısı olarak ilk işinden haftada 2 dolar zam istediği için kovuldu. Savaş öncesi Amerikan reklam ajanslarında, bir düzen sanatçısının işi, basitçe başlıkları, kopyaları ve görüntüleri mevcut alana yerleştirmekti, ancak bu, 2. Dünya Savaşı'ndan sonra Avrupa'dan göçmen tasarımcıların akını ile değişti. Bunlar arasında Avusturyalı Herbert Bayer, Rus Mehemed Fehmy Ağa ve Belaruslu Alexey Brodovitch vardı.

Bu tasarımcılar, 1960'larda ve 1970'lerde ünlü reklam yaratıcı yönetmen Bill Bernbach tarafından popüler hale getirilen yaratıcı ekipleri oluşturmak için sanat yönetmenlerini, düzen sanatçılarını ve yazarları bir araya getiren yeni süreçleri ithal etti.
1945'te Lubalin, ilaç endüstrisinde uzmanlaşmış yaratıcı bir stüdyo olan Sudler & Hennessey'de sanat yönetmeni oldu ve burada bir tasarımcı, illüstratör ve fotoğrafçı ekibini yönetti. Lubalin'in ilk olarak Sudler & Hennessey'de ve 1964'ten itibaren kendi stüdyosunda kurduğu süreç büyüleyici. Tasarım sürecini "dokular" - öğelerin uzaysal düzenini oluşturan kalem ve mürekkep eskizleri - ve yazı tipi seçimleri, boyutlar ve ağırlıklar dahil olmak üzere tipografik tasarımlar hakkında ayrıntılı notlar yaparak yürüttü.

Herhangi bir yeni projenin başlangıcında, Lubalin, kağıt mendil üzerine manşetlerin, kopyaların ve görüntülerin düzenlemelerini çizerek başladı. Ardından, fikirlerini geliştirmek için bir doku daha, ardından tasarımını hızla geliştirmek için bir doku daha ve bir başka doku yerleştirirdi. Asistanları, yerden veya çöpten atılan dokuları topladıktan sonra, koleksiyoncuların eşyaları haline geldi.
Lubalin, tipografi konusunda takıntılı bir mükemmeliyetçiydi. Sudler & Hennessey için bir ticari reklam olan “Haydi konuşalım türü” için Lubalin tek paragrafı tam olarak yerleştirdi. Bu kopya, "let" kelimesinin yanı sıra taban çizgisine mükemmel bir şekilde oturur ve boyutu ve satır aralığı, yukarıdaki "y" harfinden gelen inişe izin verir.

Lubalin, Avangart savaş karşıtı afiş yarışmasını ilan eden bir posterdeki metnin yerleştirilmesi konusunda da aynı derecede kesindi. Yazmak için sık sık bir neşter bıçağı alır, harfler arasındaki boşluğu ayarlar ve tasarımlarına uyacak şekilde yükselen ve inenlerin yüksekliğini değiştirirdi. “Artık Savaş Yok” başlığındaki harfler tam olarak boyutlandırılmış ve hizalanmıştır. Büyük harfli mavi standın izlenmesi, kendi alanına mükemmel bir şekilde uyan bir kopya bloğu oluşturur.
“Dördüncü Temmuz piknik demektir…” de Lubalin, önünüzdeki yolu temsil etmek için perspektif kullandı. Bu, metnin her satırının izlenmesi, bazen sözcüklerin tasarıma uyacak şekilde değiştirilmesi anlamına geliyordu. Lubalin'in tasarımlarıyla çalışmak kolay değildi ve asistanlarından birinin daha sonra tanımladığı gibi:
“Her şeyi sıraya koymak için tekrar tekrar yapmanız gerekir ve ardından müşteri metni değiştirirse, her şeyi yeniden yapmanız gerekir. Ona (Lubalin) göre buna değdi. Ne kadar sürdüğü veya ne kadara mal olduğu onun için diğer tasarımcılar kadar önemli değildi.”
Yeteneğinin yanı sıra amansız inancı nedeniyle Lubalin, yirminci yüzyılın en ünlü grafik tasarımcılarından ve tipograflarından biri olmaya devam etti. Çalışmalarına yaklaşımından ve tasarımın ikna edici bir şekilde iletişim kurabileceğine olan inancından öğreneceğimiz çok şey var.

Herb Lubalin ve eserleri hakkında koleksiyonunuza eklemeniz gereken iki kitap var. Gertrude Snyder ve Alan Peckolick'in “Herb Lubalin: Sanat Yönetmeni, Grafik Tasarımcısı ve Tipograf” (1985) baskısı tükenmiş, ancak iyi kopyaları eBay'de mevcut. Daha da iyisi, Adrian Shaughnessy tarafından yazılan ve Unit Editions tarafından yayınlanan “Herb Lubalin: American Graphic Designer” (2013). 2000 yılının sınırlı bir baskısı olan Shaughnessy'nin kitabı, Lubalin'in çalışmalarının yüzlerce örneğini içeriyor.
Ön Biçimlendirme Başlıkları
Başlıklar, yazı yazarken daha maceracı olmaya başlamak için mükemmel bir yerdir. Etkileyici tipografinin süslü yazı tiplerine ihtiyacı yoktur. Birçok günlük yazı tipi ailesinde bulunan farklı stiller ve ağırlıkları kullanarak göz alıcı bir başlık oluşturabilirsiniz. İnce ve hafif, ekstra kalın ve hatta siyah arasında değişen çeşitli ağırlıklarıyla Julieta Ulanovsky tarafından tasarlanan ve Google Fonts'ta bulunan Montserrat gibi geniş aileleri arayın.
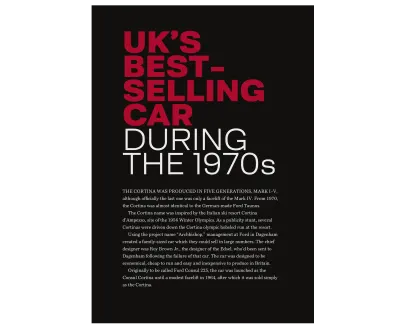
Herb Lubalin'den ilham alan bu ilk tasarım için başlığım bu sans-serif yazı tipinden siyah ve hafif ağırlıklar kullanıyor. Negatif izleme (harf aralığı) ve dar satır aralığı (satır yüksekliği), dikkat gerektiren bir yazı bloğu oluşturmak için birleşir.

Geçmişte, bunun gibi başlıklar geliştirmek, tasarımın HTML'nize sabit bir şekilde kodlanmasını, bunun gibi tek tek kelimeler arasına aralar ekleyerek şunları içeriyordu:
<h1><strong>UK's <br> best-<br> selling <br> car</strong> <br> during <br> the <br> 1970s</h1>Diğer zamanlarda, her kelimeyi bir satır içi yayılma öğesiyle sarmayı kullanabilir ve ardından display özelliğini blok olarak değiştirebilirsiniz:
<h1><strong><span>UK's</span> <span>best-</span> <span>selling</span> <span>car</span></strong> <span>during</span> <span>the</span> <span>1970s</span></h1>Bu sunum öğelerinin yerine HTML'me açık satır sonları ekliyorum:
<h1><strong>UK's best- selling car</strong> during the 1970s</h1>Tarayıcılar, kelimeler arasındaki tek boşluktan fazlasını görmezden gelir, bu nedenle küçük görünümlerde bu başlık bir cümle gibi okunur. Sadece renklerine, boyutlarına ve ağırlıklarına stil veren fondöten stillerinin yanı sıra bu başlığı farklı kılan negatif izleme ve sıkı yönlendirmeye ihtiyacım var:
h1 { font-size: 6vmax; font-weight: 300; line-height: .75; letter-spacing: -.05em; text-transform: uppercase; color: #fff; } h1 strong { font-weight: 600; color: #bd1f3a; }HTML'nin ön öğesi önceden biçimlendirilmiş metne saygı gösterir ve onu tam olarak bir belgede yazıldığı gibi sunarken, CSS beyaz boşluk özelliği, anlambilimden ödün vermeden benzer sonuçlar sağlar. Mevcut altı beyaz boşluk değerinden, bunları en sık kullandığım dördü şunlardır:
-
white-space: normal;
Metin, satır kutularını doldurur ve gerektiği gibi keser -
white-space: nowrap;
Metin kaydırılmayacak ve kapsayıcısını taşabilir -
white-space: pre;
Açık satır sonlarına saygı duyulur, yeni satırlar ve br öğeleriyle metin sonları -
white-space: pre-wrap;
Beyaz boşluğa saygı duyulur, ancak metin ayrıca satır kutularını dolduracak şekilde kaydırılır
white-space özelliğinin yalnızca daha büyük görünüm alanlarındaki etkilerine ihtiyacım var, bu yüzden onu bir medya sorgusu ile yalıtıyorum:
@media (min-width: 64em) { h1 { white-space: pre; } }Bir yazı tipi ailesinden birkaç stil kullanmak görsel ilgiyi artırır. Lubalin'den ilham alan tasarımım, çeşitli metin işlemleri üretmek için hafif, kalın ve siyah ağırlıkların yanı sıra bu sans-serif yazı tipinin yoğun ve düzenli stillerini birleştirir.

İlk olarak, tasarımımı gerçekleştirmek için ana ve yan olmak üzere iki yapısal öğeye ihtiyacım var:
<main>…</main> <aside>…</aside>Ana öğe başlığımı ve çalışan metni içerirken, kenarda bir bölümde dört resim ve klasik Cortina sürümleri hakkında beş makale var:
<aside> <div> <img src="img-1.svg" alt="Ford Cortina Mark 1 front profile"> <img src="img-2.svg" alt="Ford Cortina Mark 3 rear"> <img src="img-3.svg" alt="Ford Cortina Mark 4 front"> <img src="img-4.svg" alt="Ford Cortina Mark 5 rear profile"> </div> <article>…</article> <article>…</article> <article>…</article> <article>…</article> <article>…</article> </aside>İlk olarak, sözde sınıf seçicileri kullanarak makalelerimin her birinde paragraf stillerini belirliyorum. Her paragraf, karışık ve büyük harflerle farklı yazı tipi stilleri ve ağırlıkları kombinasyonu kullanır:
article:nth-of-type(1) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(2) p { font-family: 'bold-condensed'; font-weight: 600; text-transform: uppercase; } article:nth-of-type(3) p { font-family: 'bold-condensed'; font-weight: 600; } article:nth-of-type(4) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(5) p { font-family: 'bold-condensed'; font-weight: 600; }Her ekran boyutu için geçerli olan bu temel stilleriyle, orta boyutlu ekranlar için görünecek olan kenar öğesine yerleşim düzenini tanıtıyorum. Öğelerin üst üste gelmediği bunun gibi düzenler için, basitlikleri için genellikle ızgara şablon alanları kullanırım. Bu tasarımın dokuz ızgara alanı vardır. Bu alanlara, içine yerleştireceğim içeriği açıklayan adlar verebilsem de - örneğin, "mark-1" - bunun yerine öğeleri ızgaramda hareket ettirmeyi biraz daha kolaylaştıran harfler kullanıyorum:
@media (min-width: 48em) { aside { display: grid; grid-template-areas: "abc" "def" "ghi"; grid-gap: 1.5rem; } }Dört resmi, onları içeren bölüme değil, şablon alanlarıma yerleştirmem gerekiyor. Bu öğenin display özelliğini, biçimlendirme amacıyla DOM'dan etkin bir şekilde kaldıran içeriğe değiştiriyorum:
aside div { display: contents; }Bu görüntüleri alan adlarını kullanarak yerleştiriyorum. Bunları başka bir alana taşımak, yalnızca farklı bir alan adına atıfta bulunmayı içerir ve HTML'mdeki sıralarında değişiklik yapılmaz:
aside img:nth-of-type(1) { grid-area: a; } aside img:nth-of-type(2) { grid-area: e; } aside img:nth-of-type(3) { grid-area: g; } aside img:nth-of-type(4) { grid-area: i; }Ardından, düzenimi tamamlamak için kalan beş alana makaleler yerleştiriyorum:
aside article:nth-of-type(1) { grid-area: b; } aside article:nth-of-type(2) { grid-area: c; } aside article:nth-of-type(3) { grid-area: d; } aside article:nth-of-type(4) { grid-area: f; } aside article:nth-of-type(5) { grid-area: h; }Küçük ve orta boyutlu ekranlarda, ana ve yan öğeler HTML'mde göründükleri sırayla dikey olarak yığılır. Daha büyük görünüm pencerelerinde bulunan ekstra alan, bunları yan yana yerleştirmeme izin veriyor, böylece görsel ağırlık ekranın her iki tarafında dengeleniyor. İlk olarak, gövde öğesine beş sütunlu simetrik bir ızgara uygularım:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(5, 1fr); } }Ardından, satır numaralarını kullanarak hem ana hem de yan öğeleri yerleştiririm. Bu, ana içeriğim ile onu destekleyen makaleler arasında bir beyaz boşluk sütunuyla asimetrik bir tasarım oluşturur:
main { grid-column: 1; } aside { grid-column: 3 / -1; } }Yeniden Sıralama ve Döndürme
CSS Grid, artık ilham alan mizanpajları uygulamak için kullanılabilecek en iyi araçtır ve güçlü özellikleri, karmaşık tipografik tasarımlar geliştirmek için de kullanışlıdır.

Başlığım bir başlık ve ardından iki paragraf içeriyor ve bunların HTML'deki sırası, herhangi bir stil uygulanmadan okunduğunda anlamlı oldukları anlamına geliyor:
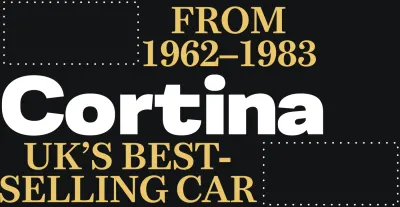
<header> <h1>Cortina</h1> <p>UK's best-selling car</p> <p>From <span>1962–1983</span></p> </header>Bu tasarıma başlamak için, hizalamalarını, renklerini ve boyutlarını ayarlayarak her iki öğe için de temel stiller ekliyorum:
header h1, header p { margin: 0; text-align: center; } header h1 { font-size: 10vmax; color: #ebc76a; line-height: 1; } header p { font-size: 4vmax; line-height: 1.1; text-transform: uppercase; }HTML'mi herhangi bir görsel sunum yerine anlamsal bir cümle yapısı için sipariş ettim, bu nedenle öğeleri görsel olarak yeniden sıralamama izin vermek için başlığıma Flexbox özellikleri ve sütunun esnek yön değerini ekliyorum:
header { display: flex; flex-direction: column; }Varsayılan olarak, öğeler HTML'de oluştukları sırayla görünür, ancak benim tasarımımda, bu başlıktaki son paragraf ilk önce başlığın üstünde görünür.
Tüm öğeler için varsayılan sıra değeri 0'dır, bu nedenle HTML'mi değiştirmeden bu paragrafın konumunu değiştirmek için, onu en üste yerleştiren negatif bir -1 değeri ekliyorum:
header p:last-of-type { order: -1; }Orta boy ekranlar için tasarımım, bir CSS gradyanı kullanılarak geliştirilen iki büyük arka plan rengi grubunu içeriyor. Ardından, bu yeni arka planla kontrast oluşturmak için başlığımın ve paragraflarımın ön plan renklerini değiştiriyorum:
@media (min-width: 48em) { body { background-image: linear-gradient(to right, #0a0a08 0%, #0a0a08 50%, #fff 50%, #fff 100%); } header h1 { color: #fff; } header p { color: #ebc76a; } }Bu başlıktaki üç öğenin olağandışı hizalanması, CSS Izgarasını Flexbox ile birleştirerek mümkündür. İlk başta çok açık olmasa da, bu başlıktaki başlığı ve paragrafları dört sütunlu simetrik bir ızgaraya yerleştiriyorum. İlk ve son satırdaki bir sütunu boş bırakmak, bu başlığa ilgi ekleyen dinamik bir köşegen oluşturur:
@media (min-width: 64em) { header { display: grid; grid-template-columns: repeat(4, 1fr); align-items: start; padding-top: 0; } } 
Başlığım dört sütuna da yayılıyor:
header h1 { grid-column: 1 / -1; }Başlığımın altında görünen ilk sütun ilk sütunu boş bırakırken:
header p:first-of-type { grid-column: 2 / -1; }Artık başlığın en üstüne yerleştirilen son paragraf, ilk üç sütunu kapsıyor ve solda bir boşluk bırakıyor:
header p:last-of-type { grid-column: 1 / 4; }Web'de döndürülmüş metin öğeleri görmek olağandışıdır, ancak bunu yaptığınızda genellikle akılda kalırlar ve her zaman hoş bir sürpriz olur. Başlığımın saat yönünün tersine döndürülmesini istiyorum, bu yüzden onu 30 derece negatif olarak döndüren ve dikey olarak 150 piksel aşağı hareket ettiren bir dönüşüm ekliyorum:
header { transform: rotate(-30deg) translateY(150px); transform-origin: 0 100%; } transform-origin , dönüşümlerin gerçekleştiği noktayı belirtir. top-left (0 0) , top-right (100% 0) , bottom-right (100% 100%) veya bottom-left (0 100%) . Ayrıca piksel, em veya rem birimleri cinsinden bir başlangıç noktası belirtebilirsiniz.

Ekstra bir sürpriz unsuru olarak, bu dönüşüme ince bir geçiş ekliyorum ve birisi imlecini başlığımın üzerine getirdiğinde dönme miktarını azaltıyorum:
header { transition: transform .5s ease-in; } header:hover { transform: rotate(-25deg) translateY(150px); } 
Başlık Öğelerini Birleştirme

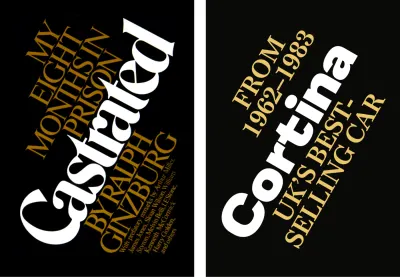
Lubalin'den ilham alan bir sonraki tasarımımda, bu başlıkla güçlü bir açıklama yapmak için Cortina modellerinin sıralı bir listesini çok renkli bir başlıkla birleştiriyorum:
<header> <div> <h1>…</h1> <ol>…</ol> </div> </header>Bu başlık üç satırlık metin içerir. Daha önce ek öğeler kullanmaktan kaçınırken, bu satırları farklı şekilde biçimlendirmek için üç satır içi yayılma öğesine ihtiyacım var:
<h1> <span>Best</span> <span>Selling</span> <span>Cortina</span> </h1>Cortina modelleri listemi ve üretildikleri yılları işaretlemek için en anlamsal seçim, sıralı bir listedir. Her model adını güçlü bir şekilde vurgulamak için, bunları, varsayılan tarayıcı stillerinden cesur bir görünümün yanı sıra anlamsal değer sağlayan güçlü öğeler içine alıyorum:
<ol> <li><strong>Mark I</strong> 1962–1966</li> <li><strong>Mark II</strong> 1966–1970</li> <li><strong>Mark III</strong> 1970–1976</li> <li><strong>Mark IV</strong> 1976–1979</li> <li><strong>Mark V</strong> 1979–1983</li> </ol>Küçük görünümler için sadece birkaç temel stile ihtiyacım var. Büyük yazı tipi boyutu ve minimal satır aralığı, sağlam bir metin bloğu oluşturur. Ardından, yayılma öğesinin görüntüleme değerini satır içi değerinden bloğa değiştiriyorum ve birinci ve üçüncü satırların ön plan renklerini değiştirmek için sözde sınıf seçiciler kullanıyorum:
h1 { font-size: 18vmin; line-height: .9; color: #fff; } h1 span { display: block; } h1 span:nth-of-type(1) { color: #ba0e37; } h1 span:nth-of-type(3) { color: #31609e; }Sıralı listemdeki öğelerin, her sütunun eşit miktarda kullanılabilir alan kapladığı iki sütunlu simetrik bir ızgara oluşturmasını istiyorum:
ol { list-style-type: none; display: grid; grid-template-columns: 1fr 1fr; }Ardından, öğelerin başındaki öğeleri sıkılaştırıyorum ve son liste öğesi dışındaki tüm öğelerin altına düz mavi bir kenarlık ekliyorum:
li { display: inline-block; line-height: 1.2; } li:not(:last-of-type) { border-bottom: 1px solid #31609e; }Uygun bir şekilde, CSS Grid bunları normal akış nedeniyle otomatik olarak düzenlediğinden, her liste öğesi için sütun veya satır numaraları belirtmeye gerek yoktur. Daha fazla vurgu eklemek için, güçlü öğelerin görüntü değerlerini engelleyecek ve büyük harfe ayarlayacak şekilde değiştiriyorum:
li strong { display: block; font-size: 1.266rem; font-weight: 600; text-transform: uppercase; } 
Bir öğeyi hem yatay hem de dikey olarak ortalamak eskiden zordu, ama neyse ki, Flexbox bu hizalamayı uygulamayı önemsiz hale getirdi. Flexbox'ın iki ekseni vardır - ana eksen ve çapraz eksen - bir satırdan varsayılan esnek yön değerini değiştirirseniz yön değiştirir.
Başlığımın esnek yönü satır olarak kalır, bu nedenle öğeleri çapraz eksende (dikey,) merkeze hizalarım, ardından ana eksen boyunca (yatay :)
@media (min-width: 48em) { header { display: flex; align-items: center; justify-content: center; } }Artık başlığa girilen içerikle, üç sütun ve iki satır içeren bir ızgara uyguluyorum. Boyutları, içeriklerine göre tanımlanacak ve otomatik olarak yeniden boyutlandırılacaktır:

header > div { display: grid; grid-template-columns: repeat(3, min-content); grid-template-rows: auto auto; } Başlıktaki çok renkli üç çizgi, bu başlık tasarımının temelini oluşturur. Bunları bu ızgaradaki belirli sütunlara ve satırlara yerleştirmek istiyorum, bu yüzden display: contents; başlığa:
h1 { display: contents; }Ardından, bu çok renkli metni satır numaralarını kullanarak sütunlara ve satırlara yerleştiririm:
h1 span:nth-of-type(1) { grid-column: 1; grid-row: 2; } h1 span:nth-of-type(2) { grid-column: 2; grid-row: 1 / 3; } h1 span:nth-of-type(3) { grid-column: 3; grid-row: 1 / 3; }Başlığımdaki metnin dikey görünmesini istiyorum, bu nedenle her aralığı saat yönünde 180 derece döndürüyorum, ardından yazma modlarını dikey sol-sağ olarak değiştiriyorum:
h1 span { transform: rotate(180deg); writing-mode: vertical-lr; }Tasarımımdaki başlık ve sıralı liste sağlam bir blok oluşturur. Bu öğeleri sıkı bir şekilde bir araya getirmek için listenin görüntüleme özelliğini ızgaradan blok olarak değiştirdim. Ardından, her liste öğesindeki içeriği sağa hizalarım, böylece başlığımın temel çizgisine otururlar:
ol { display: block; } li { text-align: right; }SVG ve Metin
SVG'yi takdir etmem ve ondan en iyi değeri nasıl elde edeceğimi öğrenmem uzun zaman aldı ve hala öğreniyorum. SVG, temel şekillerden çok daha fazlasını üretebilir ve en heyecan verici özelliklerinden biri metin öğesidir.
HTML metni gibi, SVG metni de erişilebilir ve seçilebilir. Ayrıca, kırpma yolları, degradeler, filtreler, maskeler ve konturlar dahil dolgular kullanılarak sonsuz şekilde stillendirilebilir. SVG'ye metin eklemek, metin öğesini kullanarak onu HTML'ye eklemek gibidir. Yalnızca bu metin öğelerinin içindeki içerik tarayıcılar tarafından oluşturulur ve bunların dışındaki her şeyi yok sayarlar. İstediğiniz kadar metin öğesi ekleyebilirsiniz, ancak bir sonraki başlığım yalnızca bir taneye ihtiyaç duyar:
<svg> <text>'70's best-selling Cortina British car</text> </svg>SVG, metne uygulanabilecek bir dizi özellik ve nitelik değeri içerir. Harf ve kelime aralığı ve metin dekorasyonu gibi birçok SVG özelliği de CSS'dedir. Ancak, SVG metnini bu kadar çekici hale getirmeye yardımcı olan, SVG'ye özgü stil özellikleridir.
Örneğin, textLength , seçtiğiniz lengthAdjust değerine bağlı olarak alanı doldurmak için küçülecek ve uzayacak olan işlenmiş metnin genişliğini ayarlar.
-
textLength
Metin sığacak şekilde ölçeklenecektir. textLength'i yüzde olarak ayarlayın veya herhangi bir sayısal değeri kullanın. Metin tabanlı birimleri, em veya rem kullanmayı tercih ederim. -
lengthAdjust
Metnin, textLength özniteliğinde tanımlanan genişliğe uyacak şekilde nasıl sıkıştırılacağını veya uzatılacağını tanımlar.
Doğrudan bir metin öğesinde kullanıldığında, SVG özellikleri satır içi stiller ile aynı işlevi görür:
<svg> <text textLength="400">'70's best-selling Cortina British car</text> </svg>Ancak, satır içi stillerde olduğu gibi, en iyi değer, ister harici bir stil sayfasında ister HTML'de gömülü olsun, CSS kullanarak SVG öğelerini şekillendirerek elde edilir. Bir stil öğesini harici bir SVG dosyasında veya HTML'nin yanında bulunan bir SVG bloğunda bile kullanabilirsiniz:
<svg> <text class="display">'70's best-selling Cortina British car</text> </svg> <style> .display { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -1px; text-anchor: middle; text-transform: uppercase; } </style> HTML'nin yayılma öğesi vardır ve SVG, metni daha küçük öğelere ayırmak için yararlı olan benzer bir öğe içerir, böylece benzersiz bir şekilde biçimlendirilebilirler. Bu başlık için, metin öğesinin içeriğini altı çay kaşığı öğesi arasında tspan :
<text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text>Başlığımı birden çok öğeye bölerek, her bir sözcüğü tek tek biçimlendirebiliyorum. Hatta bunları taban çizgisine göre veya hatta birbirlerine göre tam olarak SVG'mde konumlandırabilirim.
-
x, metin taban çizgisi için yatay başlangıç noktasıdır; -
y, metin taban çizgisi için dikey başlangıç noktasıdır; -
dx, metni önceki bir öğeden yatay olarak kaydırır; -
dymetni dikey olarak önceki bir öğeden kaydırır.

Başlığım için, ilk çay kaşığı öğesini 80 piksel üstten konumlandırıyorum, ardından sonraki her öğe onun altında 80 piksel görünüyor:
<text> <tspan y="80">'70's</tspan> <tspan dy="80">best-</tspan> <tspan dy="80">selling</tspan> <tspan dy="80">Cortina</tspan> <tspan dy="80">British</tspan> <tspan dy="80">car</tspan> </text> tspan öğeleri, hassas konumlandırma ve bireysel şekillendirme için kullanışlıdır, ancak erişilebilirlik endişeleri de yoktur. Yardımcı teknoloji, tkan öğelerini tek tek sözcükler olarak telaffuz eder ve hatta bir tspan tek bir harfi sardığında bunları heceler. Örneğin, bir ekran okuyucu bu dizi tspan öğelerini telaffuz edecektir:
<tspan>C</tspan> <tspan>o</tspan> <tspan>r</tspan> <tspan>t</tspan> <tspan>i</tspan> <tspan>n</tspan> <tspan>a</tspan>Olarak:
“C”, “o”, “r”, “t”, “i”, “n”, “a”
Yardımcı teknoloji kullanan veya daha kötüsü, stil seçimlerimiz nedeniyle içeriğimizi erişilemez hale getiren kişileri rahatsız etmemeliyiz. Bu yüzden gereksiz tspan kullanmaktan kaçının ve asla tek harfler için kullanmayın.
CSS ve SVG ile Metni Okşayarak
Kontur eklemek, metin bir arka plan görüntüsünün önüne yerleştirildiğinde genellikle okunaklılığa yardımcı olur ve ayrıca ince ve çarpıcı sonuçlar verebilir. Herhangi bir CSS spesifikasyonunda metin çizmenin resmi bir yolunu bulamazsınız. Ancak bir Webkit satıcı öneki kullanan ve çağdaş tarayıcılar tarafından yaygın olarak desteklenen deneysel bir özellik vardır.

text-stroke iki özelliğin kısaltmasıdır: text-stroke-color ve text-stroke-width . Vuruşlu başlığım için önce family , size ve weight için temel tipografi stilleri belirledim, ardından satır aralığını ve izlemeyi ayarladım:
h1 { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -6px; line-height: .8; color: #fff; } Sonra text-stroke uygularım ve beyaz ön plan rengini geçersiz kılan transparent bir değerle text-fill-color property eklerim:
h1 { /* -webkit-text-stroke-color: #fff; */ /* -webkit-text-stroke-width: 5px; */ -webkit-text-stroke: 5px #fff; -webkit-text-fill-color: transparent; } text-stroke deneysel bir özellik olmasına ve W3C belirtiminde olmamasına rağmen, artık tarayıcılar bunu uyguladığına göre, kaldırılması için çok az şans var. Ancak hala eski bir tarayıcıyı destekleme konusunda endişeleriniz varsa, text-stroke desteğini test etmek için bir özellik sorgusu kullanmayı düşünün ve onlar için uygun bir geri dönüş sağlayın.
SVG'nin stroke özellikleri de vardır ve ayrıca CSS'de bulunmayan birkaç seçenek vardır. Daha fazla seçeneğe ve en geniş tarayıcı desteğine ihtiyacınız varsa, cevap SVG'dir. SVG tspan altı çay kaşığı öğesi içeriyor:
<svg> <text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text> </svg> Temel tipografi stillerinin üzerine, text-stroke-color ve text-stroke-width için eşdeğer SVG özelliklerini ekliyorum. Ayrıca, CSS'de bulunmayan bir seçenek olan vuruşumun opaklığını da azaltıyorum:
text { stroke: #fff; stroke-width: 1.5px; stroke-opacity=".8"; } 
SVG, bir konturun yönlerine ince ayar yapan diğer özellikleri içerir. CSS'den farklı olarak, SVG vuruşları, vuruş-dasharray özelliği kullanılarak kesik çizgilerle çizilebilir. Alternatif değerler, doldurulmuş alanları ve boş alanları tanımlar, bu nedenle başlık metnimin etrafındaki tireler bir birim doldurulur, ardından on birim boş bırakılır:
text { stroke-dasharray: 1, 10; }Daha karmaşık desenlere ihtiyacınız varsa, desene fazladan sayılar ekleyin, böylece 1, 10, 1'lik bir çizgi-çizgi değeri 1 (dolu,) 10 (boş,) 1 (dolu,) 1 ( boş,) 10 (dolu,) 1 (boş,) ve tekrarlar.



SVG Erişilebilirliğini Optimize Edin
CSS tipografi kontrolleri artık her zamankinden daha güçlü, ancak bir tasarımın stilize edilmiş HTML metninden daha fazlasını gerektirdiği durumlar olabilir. Görüntü değiştirme tekniklerinin modası geçti, ancak SVG - ister harici bir dosyada isterse HTML içinde satır içi olsun - ölçeklenebilir metin efektleri sağlayabilir. SVG, iyi optimize edildiğinde ve erişilebilir hale getirildiğinde genel performans için de faydalı olabilir.
Bu başlık iki yazı tipi içerir. Bunlardan biri, Endonezyalı yazı tasarımcısı Arief Setyo Wahyudi'nin dekoratif retro tarzı bir senaryosu olan Magehand. Diğeri, Londra merkezli Dalton Maag tarafından inceden siyaha yedi ağırlıkta mevcut olan bir slab serifi olan Mokoko.
Bu iki yazı tipini hem Web Açık Yazı Tipi Biçimi (WOFF) hem de WOFF2 biçimlerine gömmek sayfama 150 kb'den fazla ekleyecektir. Oysa bu yazı tiplerini bir grafik düzenleyicide ana hatlara dönüştürmek ve başlığı optimize edilmiş bir SVG görüntüsü olarak sunmak yalnızca 17 kb ekleyecektir.
Başlığımdaki SVG resmi üç yol içeriyor:
<svg xmlns="https://www.w3.org/2000/svg"> <path>…</path> <path>…</path> <path>…</path> </svg> 
Bu yolların sırası önemlidir, çünkü tıpkı HTML'de olduğu gibi, öğeler yazıldığı sıraya göre istiflenir. SVG, herhangi bir öğeye uygulanabilen bir dizi özellik ve nitelik değeri içerir. Başlığımdaki her yolu renklendirmek için fill özelliğini kullanıyorum:
<path fill="#bd1f3a">…</path> <path fill="#31609e">…</path> <path fill="#fff">…</path>Daha da şık bir efekt için, iki renk duraklı doğrusal bir gradyan tanımlayabilir ve dekoratif yazımı doldurmak için buna başvurabilirim:
<defs> <linearGradient gradientTransform="rotate(90)"> <stop offset="0%" stop-color="#bd1f3a" /> <stop offset="100%" stop-color="#31609e" /> </linearGradient> </defs> <path fill="#fff">…</path> <path fill="#fff">…</path> <path fill="url('#cortina')">…</path>SVG dosyaları genellikle bitmap görüntülerinden veya birkaç yazı tipi dosyasının birleştirilmiş boyutundan daha küçüktür, ancak yine de en iyi performansı elde etmek için dikkatli bir optimizasyona ihtiyaçları vardır.
Her öğe, tutamaç ve düğüm bir SVG dosyasının boyutunu artırır, bu nedenle yolları mümkünse daire, elips veya dikdörtgen gibi temel şekillerle değiştirin. Düğüm sayısını azaltmak ve daha az tutamaç kullanmak için eğrileri basitleştirin. Adobe Illustrator, Affinity Designer ve Sketch gibi popüler grafik yazılımları, optimize edilmemiş öğeler ve gereksiz meta verilerle şişirilmiş dosyaları dışa aktarır. Ancak, geliştirici Jake Archibald'ın SVGOMG gibi araçları, gereksiz öğeleri ortadan kaldıracak ve genellikle SVG dosya boyutunu önemli ölçüde azaltabilir.
Metin anahatlarını içeren SVG görüntüleri, alternatif metin ve ARIA özellikleri kullanılarak da erişilebilir hale getirilebilir. Harici bir SVG dosyasına bağlantı oluştururken, dekoratif olmayan herhangi bir görüntüyle olması gerektiği gibi alternatif metin ekleyin:
<img src="header.svg" alt="Cortina. '70s best-selling British car">Yardımcı teknoloji kullanan kişilere yardım etmenin en iyi yolu, SVG'yi HTML'ye yerleştirmektir. Bir ARIA rolü ve açıklayıcı bir etiket ekleyin ve ekran okuyucular SVG'yi tek bir öğe olarak ele alacak ve etiket açıklamasını yüksek sesle okuyacaktır:
<svg role="img" aria-label="Cortina. '70s best-selling British car"> … </svg>Başlık öğesi eklemek, yardımcı teknolojinin birkaç SVG bloğu arasındaki farkı anlamasına yardımcı olur, ancak bu başlık bir tarayıcıda görüntülenmez:
<svg> <title>Cortina. '70s best-selling british car</title> </svg>Bir belgede birkaç SVG bloğu olduğunda, her birine benzersiz bir kimlik verin ve bunu başlığına ekleyin:
<svg> <title>…</title> </svg> ARIA, SVG erişilebilirliğine yardımcı olan çeşitli niteliklere sahiptir. SVG tamamen dekoratif olduğunda ve anlamsal değeri olmadığında, bir aria-hidden özniteliği ekleyerek onu yardımcı teknolojiden gizleyin:
<svg aria-hidden="true"> … </svg>Tasarımım için HTML başlığı yerine SVG kullanıyorum. Yardımcı teknoloji için eksik semantiği değiştirmek için bir ARIA rol özniteliği ve bir başlık değeri kullanın. Ardından, eksik HTML ile eşleşen bir seviye niteliği ekleyin:
<svg role="heading" aria-level="1"> … </svg>Kırpma Türü
CSS background-clip özelliği, bir öğenin arka planının, CSS kutusu modeline göre border-box , padding-box veya content-box altına uzanıp uzanmadığını tanımlar:
-
border-box
Arka plan, sınırın dış kenarına (ve sınırın altına) uzanır. -
padding-box
Arka plan, dolgunun yalnızca dış kenarına kadar uzanır. -
content-box
Arka plan yalnızca içerik kutusu içinde (kırpılır) oluşturulur.

Ancak, ilham verici tipografi için çok daha fazla fırsat sunan bir değer daha var. Metni arka plan klibi için bir değer olarak kullanmak, bir öğenin arka planını içerdiği metnin kapladığı alana klipsler.

In my next example, the brake disk background image is visible only where there's text in the headline. When my headline includes more content or its text size increases, more of that background image will be visible:
h1 { background-image: url(pattern.svg); background-clip: text; -webkit-background-clip: text; color: transparent; } You can apply the text value for background-clip to any element except the :root , HTML. As support for background-clip is limited, I use a feature query which delivers those styles only to supporting browsers:
h1 { color: #fff; } @supports (background-clip: text) or (-webkit-background-clip: text) { h1 { background-color: #fff; background-image: url(pattern.svg); background-position: 50% 100%; background-repeat: no-repeat; background-size: 50%; background-clip: text; -webkit-background-clip: text; color: transparent; } }Inspired by Lubalin, I want to place images inside the letters of my next headline, and the SVG image element allows me to do just that.

Bu SVG resmi bir başlığı temsil ettiğinden, erişilebilir kalmasını sağlamak için alternatif metin artı bir ARIA rolü ve düzeyi ekliyorum:
<img src="header.svg" alt="Cortina" role="heading" aria-level="1">SVG'de defs öğesi, bir dosyada başka bir yerden başvurulabilecek grafik nesneleri depolar. Bunlar, resimlerimi içeren kalıpları içerir ve her harf için bir tane ekliyorum:
<svg> <defs> <pattern>…</pattern> <pattern>…</pattern> <pattern>…</pattern> … </defs> … </svg>Defs öğesindeki içerik doğrudan işlenmez ve onu görüntülemek için onlara bir kullanım niteliği veya url ile başvuruda bulunurum. SVG'm "Cortina" sözcüğündeki yedi harfin her biri için bir yol içeriyor ve her yolu benzersiz kimliğini kullanarak bir kalıpla dolduruyorum:
<svg> <defs>…</defs> <path fill="url(#letter-c)">…</path> <path fill="url(#letter-o)">…</path> <path fill="url(#letter-r)">…</path> … </svg> 
Görüntü öğeleri, bir SVG içinde bitmap veya vektör görüntülerinin oluşturulmasına izin verir. Tasarımım, standart bir href özniteliği kullanarak bağlantı verdiğim üç araba parçası plan görüntüsünü içeriyor:
<defs> <pattern width="100%" height="100%"> <image href="pattern-c.png" height="250" width="250"/> </pattern> … </defs>Bu üç araba parçası deseni resmi her harfi doldurur ve sonuç, dikkat gerektiren çarpıcı bir başlık tasarımıdır.
Birleştirme Teknikleri
Hiç şüphe yok ki Herb Lubin, tip konuşma yapmak konusunda ustaca bir yeteneğe sahipti. Lubin'den ilham alan bu son örnek için, bu klasik 70'lerin Ford'u için ilgi çekici bir tasarım yaratmak için gösterdiğim teknikleri bir araya getirdim.

Bu tasarımı geliştirmek için, şimdiye kadar çok aşina olması gereken iki yapısal öğeye ihtiyacım var, bir ana ve bir kenara:
<main>…</main> <aside>…</aside>Ana öğem, bir SVG başlığına sahip bir başlık öğesi ve ardından çalışan metnimi içeren bir bölüm içeriyor. SVG metninin erişilebilir olmasını sağlamak için başlığıma bir ARIA rolü ve düzeyi ekliyorum:
<main> <header> <svg role="heading" aria-level="1">…</svg> </header> <div>…</div> </main>Küçük ekranlara tam bir görüntü ve daha büyük görünüm pencerelerine yarım görüntü sunmak için bir resim öğesi ve minimum genişlikte bir medya sorgusu kullanıyorum:
<aside> <picture> <source media="(min-width: 74em)"> <img src="full.svg" alt="Ford Cortina"> </picture> </aside>Lubalin'in tasarımları genellikle enerjiktir, bu yüzden ana elementimi enerjiyle doldurmak için ızgara özelliklerini uyguluyorum ve asimetrik bir düzen geliştirmek için üç sütun ve beş sıra kullanıyorum.
main { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(5, 1fr); }Bu tasarımda karizmatik Cortina'nın ana hatları ve ana öğeyi kapsayan metin tabanlı bir arka plan görüntüsü hakimdir. Bu SVG'yi öğenin arka planını dolduracak şekilde ölçeklendiririm ve arka planın kaynağını, kenarlığı veya dolgusu değil, yalnızca içeriğin arkasında görünecek şekilde değiştiririm:
main { background-image: url(main.svg); background-origin: content-box; background-position: top right; background-repeat: no-repeat; background-size: 100% 100%; }Başlığımın etrafındaki sütunları ve metin bölümünü boş bırakmak, birinin gözünü kompozisyon etrafında yönlendirmeye yardımcı olan negatif alan yaratır. Başlık, üç sütunumun ilk ikisini kaplarken, bölüm son ikisini dolduruyor:
header { grid-column: 1 / 3; grid-row: 2 / 3; } main div { grid-column: 2 / 4; grid-row: 3 / 6; }SVG metin öğesini kullanmanın faydalarından biri, metni taban çizgisine göre veya her bir öğeye göre konumlandırma yeteneğidir. Manşetim SVG, bu arabanın adı için iki metin öğesi ve üretildiği dönem için üçüncü bir metin öğesi içeriyor. Bu son metin öğesini tam olarak SVG'min solundan 250 piksel ve üst kısmından 60 piksel yerleştirmek istiyorum:
<svg> <text x="0" y="60">Ford</text> <text x="0" dy="70">Cortina</text> <text x="250" y="60">1962–1983</text> </svg> 
Bu göz kamaştırıcı tasarım, metin tabanlı SVG arka plan görüntüsü ve Cortina ana hatlarım yan yana oturduğunda daha büyük görünüm pencerelerinde daha akılda kalıcı hale geliyor. Gövde öğesine iki sütunlu simetrik bir ızgara uygularım:
@media (min-width: 74em) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; } }Ardından, satır adlarını kullanarak ana ve yan öğeleri ızgarama yerleştiririm:
main { grid-column: main; } aside { grid-column: aside; } }Web'de ilham verici tipografi çekici ve okunabilir olmalıdır, ancak çalışan metnin okunabilirliği arkasındaki arka plandan kolayca etkilenebilir.
Arka plan filtresi, metnin arkasındaki öğelere CSS filtre efektleri uygular. Bu filtreler, bulanıklık, parlaklık ve kontrast ile renk efektlerini içerir ve bunların tümü, akan metnin arka plan resimlerine, grafiklere veya desenlere karşı daha okunabilir olmasına yardımcı olabilir.
Önceki bir sayıda gösterdiğim aynı CSS filtre sözdizimini kullanarak bir veya daha fazla filtre uygulayın:
main { backdrop-filter: brightness(25%); } main { backdrop-filter: brightness(25%) contrast(50%); } backdrop-filter , Filtre Efektleri Modülü Seviye 2 spesifikasyonunun bir parçasıdır. Bazıları hala Webkit satıcı önekini gerektirse de, çağdaş tarayıcılarda zaten sağlam bir desteğe sahiptir:
main div { -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); }Seriden Devamını Oku
- İlham Veren Tasarım Kararları: Avaunt Dergisi
- İlham Veren Tasarım Kararları: Önemli Konular
- İlham Veren Tasarım Kararları: Ernest Journal
- İlham Veren Tasarım Kararları: Alexey Brodovitch
- İlham Veren Tasarım Kararları: Bea Feitler
- İlham Veren Tasarım Kararları: Neville Brody
- İlham Veren Tasarım Kararları: Otto Storch
- İlham Veren Tasarım Kararları: Max Huber
- İlham Veren Tasarım Kararları: Giovanni Pintori
- İlham Veren Tasarım Kararları: Emmett McBain
- İlham Veren Tasarım Kararları: Bradbury Thompson
Not: Smashing üyeleriSmashing üyeleri, Andy'nin Inspired Design Decisions dergisinin güzel tasarlanmış bir PDF'sine ve bu makaledeki tam kod örneklerine erişebilir. Bu sayının PDF'sini ve örneklerini ve diğer tüm sayıları doğrudan Andy'nin web sitesinden satın alabilirsiniz.
