İlham Veren Tasarım Kararları: Ernest Journal
Yayınlanan: 2022-03-10Tasarımda herhangi bir süre çalıştığınızda, alışkanlıklar oluşturmak doğaldır. Öngörülebilir bir süreci takip etmek veya tanıdık kalıpları kullanmak alışılmadık bir durum değildir. Bu tekrar, üretkenliğiniz için harika olabilir, ancak her tasarım sonuncunuza çok benziyorsa, hızla yorgun hissetmeye başlayabilirsiniz. Meraklı kalmak, bu duygunun en iyi ilacıdır.
On sekiz yıl küçük bir stüdyo işlettikten sonra yorgunluğum bunaltıcı bir hal almıştı. Her yeni e-posta bildiriminden ve telefon görüşmesinden korkuyordum. Müşteri projeleri yaratıcı olma fırsatları sunarken, aynı zamanda enerji rezervlerimi ve fikir üretme kapasitemi de tüketti.
İşi ve özsaygısı hayallerime dayanan biri için bu yıkıcıydı. Eşime, birlikte başladığımız iş bir yük haline geldiği için yorulduğumu, verecek bir şeyimin kalmadığını ve devam edemediğimi itiraf ettim. Yeniden şarj etmem, yaratıcılığımla yeniden bağlantı kurmam ve tasarımda çalışma hevesimi yeniden alevlendirmem gerekiyordu.
Sydney'deki bir şirket bana geçici bir görev teklif ettiğinde tereddüt etmedim. Konuksever görünüyorlardı, çalışmak ilginçti ve Avustralya'da yaşamak, deneyimlemek istediğim bir şeydi. Daha da önemlisi, zaman, işimi yürütürken oluşturduğumu hissettiğim ezici baskılardan uzakta, tasarımın benim için yeni olan yönlerini keşfetmemi sağladı.
Avustralya'da çalışmak, şirketin ürün ve hizmetlerini satmak için yaratıcı yollar bulmak ve aynı zamanda ürünlerin tasarımına yönelik yeni yaklaşımlar keşfetmek anlamına geliyordu. Grafik tasarımın ve görsel hikaye anlatımının dijital bir ürünü daha çekici hale getirip getiremeyeceğini merak ediyordum.
Sanat yönetmenliği ya da grafik tasarım değil de Güzel Sanatlar okuduğum için ilkeleri, ünlü isimleri ya da tarihi hakkında çok az şey biliyordum. Öğrenmeye hevesliydim ve işimi yürütmenin baskısıyla birlikte çalışmak için enerjim ve zamanım oldu. Bir dergi koleksiyonuna başladım, sanat yönetimi ve grafik tasarım üzerine kitaplar okudum ve Alexey Brodovitch, Neville Brody, Bea Feitler ve Tom Wolsey gibi sanat yönetmenlerini keşfettim. Çalışmaları beni büyüledi ve internette neden bu kadar az şey gördüğümüzü merak ettim.
Bu merak beni beklenmedik yönlere götürdü ve çok geçmeden kafam fikirlerle dolmaya başladı. Alexey Brodovitch ve Bea Feitler'den resimleri ve metni daha heyecan verici şekillerde birleştirmeyi öğrendim. Neville Brody'den tipografik tasarımlarıma nasıl daha fazla etki kazandırabileceğime dair ipuçları aldım ve Tom Wolsey bana en küçük tasarım öğesini bile nasıl daha ilginç hale getireceğimi öğretti. Başyazı ve dergi düzeni ilkelerini inceledim ve bunları yalnızca kopyalamak yerine, ürün ve web sitesi düzenlerini daha çekici hale getirmek için bunları web'e uyarlamanın yollarını buldum.
Zaman, tasarım hevesimi yeniden keşfetmeme yardımcı oldu. Davranış ve tasarımda öngörülebilir kalıplara düşmek hala cazip olsa da, eve geldiğimden beri meraklı kalmanın, diğer medyaları incelemenin ve zihnimi onlardan öğrenebileceğimiz derslere açık tutmanın ne kadar önemli olduğunu anladım.

Merak, yaratıcı bir zihni yeni olasılıklara açık tutar ve bu sayının ilham kaynağı olan Ernest Journal dergisinin konusu da budur.
Ernest Journal: Merak ve Macera
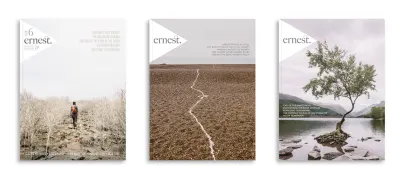
Daha küçük formatına rağmen, en sevdiğim dergi dükkanına yaptığım son ziyarette Ernest Journal'a çekildim. Ernest, “sorgulayan zihinler için bir dergidir. Adrenalinden ziyade merakla beslenen ve tesadüfi karşılaşmaların rehberliğinde şaşırtıcı ve dolambaçlı yolculuklara değer verenler için yapıldı.”

Ernest Journal'ı ilk kez açtığınızda, tasarımından çok içeriğine hemen çekiliyorsunuz. Genellikle bir sayfadan diğerine yayılacak kadar büyük sunulan güzel fotoğraflar ve çarpıcı grafik tasarımlar var.
Ernest Journal'ın tasarımı basit ama minimal değil. Yalnızca az sayıda varlıktan, özellikle de baskın iki yazı tipi olan Freight Big Pro ve Gill Sans Nova'dan maksimum değer elde eder.

Freight Big Pro, yazı tipi dökümhanesi Darden Studio'nun kurucusu Joshua Darden'ın yüksek kontrastlı serif yazı tipidir ve aynı zamanda düzenli olarak kullandığım iki yazı tipi olan Jubilat ve Omnes'i de tasarlamıştır. Freight Big Pro, on iki stilden oluşan bir ailedir ve güzel bitişik harfler, Ernest Journal tarafından başlıklar için kullanılan bir özellik ve hatta logosu dahil olmak üzere bir dizi OpenType özelliği ile birlikte gelir. Gill Sans hiçbir zaman özel bir favorim olmadıysa da, Ernest Journal'ın tasarımcıları onu çağdaş görünümlü manşetlerde ve diğer tipografik ayrıntılarda iyi bir şekilde kullandılar.
Ernest Journal'ın düzeni esas olarak iki ve üç sütundan oluşur, ancak dergideki içerik ve stil çeşitliliğine rağmen genel tasarımın bağlantılı hissetmesine yardımcı olan düşünceli kullanımlarıdır. Bu sayının ilerleyen bölümlerinde size çeşitli ancak bağlantılı tasarımların nasıl oluşturulacağını öğreteceğim.
Ernest Journal, bir yayının tamamında tutarlılık yaratmak için renk ve tipografinin nasıl kullanılacağına dair mükemmel bir örnektir. Aynı zamanda, tasarımcılar başlıklar, kısa alıntılar ve diğer ayrıntılar için kullanmak üzere grafiklerden ve fotoğraflardan renkler seçerek bu genel tasarımı bireysel hikayelere bağlar. Bu, çeşitlilik katıyor ve Ernest Journal'ın anlattığı hikayeleri daha da ilgi çekici hale getiriyor.
dergi anatomisi
Çok da hızlı olmayan Web Köprü Metni Uygulama Teknolojisi Çalışma Grubu (WHATWG), üstbilgi ve altbilgi de dahil olmak üzere yeni öğelerin adlarına karar vermeden önce binlerce web sitesini araştırdı. Dergilerin, ürün veya web sitesi bileşenlerini adlandırmak için kullanabileceğiniz bir sayfanın bölümleri için kendi terminolojisi vardır:

| HTML | CSS | |
|---|---|---|
| Sayfa başlığı | <header> | [role="banner"] |
| folyo | <footer> | [role="contentinfo"] |
| başlık | <h1> | .type-headline |
| imza/kredi | <small> | .type-credits |
| Standfirst (deste, giriş veya kicker) | <p> | .type-standfirst |
| Lede | <p> | .type-lede |
| Resim yazısı | <figcaption> | - |
| Alıntı yap | <blockquote> | - |
| Vücut kopya | <article> | - |
| Alt başlık | <hx> | - |
Bir dahaki sefere bir dergi dükkanının önünden geçerken uğrayın ve Ernest Journal'ın bir kopyasını arayın. Küçük olabilir, ancak bir sonraki projenizde kullanmak için fikirlerle dolu olduğunu göreceksiniz.
Ernest Journal'dan İlham Alındı
Pek çok kişi, Web'de çok sık gördüğümüz homojen düzenler için Bootstrap dahil olmak üzere çerçeveleri suçluyor, ancak sorun çerçeveden değil, düşüncemizden kaynaklanıyor. Soğuk, acı gerçek şu ki Bootstrap hayal gücünden yoksun tasarımlar yaratmaz. Tembel tasarımcılar yapar.

Ernest Journal'ın içeriğinin çoğu, bir çerçevenin on iki sütunu kullanılarak web için kolayca yeniden üretilebilen simetrik bir ızgara kullanılarak yerleştirilir. İçerik, iki ve üç sütunun bir karışımı kullanılarak basitçe düzenlenir. Yine de, bir çerçeve kullanılarak oluşturulmuş birçok web sitesinin aksine, Ernest Journal'ın sayfaları heyecan verici ve çeşitlidir. Ernest Journal kadar ilgi çekici mizanpajlar oluşturmak için çerçevelerin kullanılamaması için hiçbir neden yok. Tek gereken, bir düzen tasarımı ve hayal gücü anlayışıdır.
Çeşitlilik, Ernest Journal'ın tasarımının başarısının önemli bir parçasıdır ve bu, ürünlere ve web sitelerine uygulayabileceğimiz bir derstir. Kitap tasarımcıları tarafından nesiller boyu tek sütunlar kullanılmış ve bunlara dayalı tasarımlar klasik görünmektedir. İki simetrik sütunlu ızgaralar düzenli hissettiriyor. Ezici olmadan muazzam miktarda içerik tutabilirler. Beyaz alanı üç veya daha fazla sütunla birleştirin ve tasarımlarınız, Ernest Journal gibi kaliteli bir basılı yayını anımsatan, hemen editoryal bir his kazansın.
Çerçevelerle Tasarlama
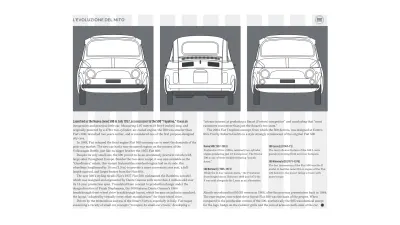
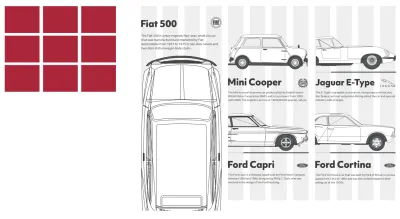
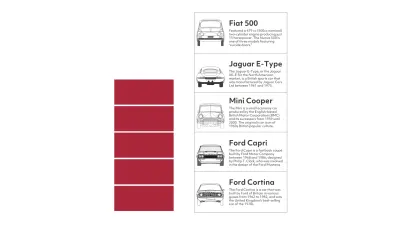
Orijinal Fiat 500, motor endüstrisinde büyük bir etki bırakan küçük bir otomobildi. Son derece popülerdi ve bir nesil küçük otomobiller için şablon haline geldi. Bu ikonik küçük arabanın yükselişiyle ilgili bu tasarım için, büyük bir paneli bir başlık ve resimle doldurarak benzer şekilde büyük bir izlenim bırakmak istiyorum. Bu panel, sayfamın üçte ikisini kaplıyor - on iki sütunumdan sekizi. Sağdaki akan metin dört sütun kaplar ve genişliği karşıdaki ilk paragrafla eşleştirilir ve bu asimetrik kompozisyon dengeye getirilir.

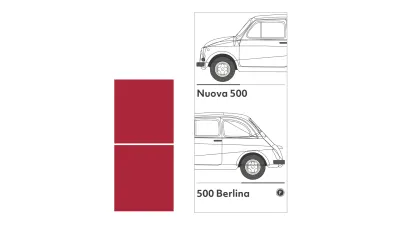
Çeşitli bağlantılı ancak çeşitli düzenler kullanarak hikayeleri daha ilgi çekici hale getirebilir ve okuyucuların ilgisini çekebilirsiniz. Bir sonraki tasarımım aynı on iki sütun ızgarasına dayanıyor ama tamamen farklı görünüyor. Burada büyük resim, sayfamın genişliğinin yarısı ve tam yüksekliği olan altı sütunu kaplar. Metin ortadaki iki sütundan aşağı iniyor ve Fiat 500 modellerinin bir zaman çizelgesi de dahil olmak üzere destekleyici bilgiler, çok daha geniş bir panele yerleştirmeme rağmen genişliğiyle eşleşiyor.

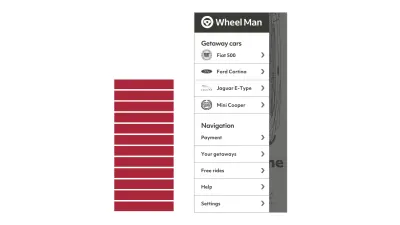
Şimdi, bazılarınızın bunun gibi tasarımları daha küçük ekranlara nasıl uyarlayacağınızı merak edeceğini biliyorum. Orantılı olarak dar metin sütunları, alan sınırlı olduğunda bir anlam ifade etmiyor, bu yüzden tüm ekran genişliğini kullanıyorum. İnsanlardan uzun bir resmi geçmelerini istemek yerine, Fiat 500'ü yatay bir kaydırma panelinin içine yan yatırıyorum.

Yalnızca iki veya üç simetrik sütun kullanırken bile, şaşırtıcı çeşitlilikte mizanpajlar oluşturabilirsiniz. Tasarımınızın tüm sayfalarında bağlantılı ve tanıdık hissetmesi için bu sütunların nasıl kullanılacağına ilişkin bir sistem geliştirin. Tasarımınıza editoryal bir his vermek için metni çalıştırmak için üç sütun ve resimler için iki sütun kullanabilirsiniz.

Alternatif olarak, düzenli bir his için iki sütunlu metin ve görüntüler için üç sütun kullanın. Şekillerin artan bu tekrarı, bir kompozisyonun daha dinamik hissetmesine yardımcı olur.


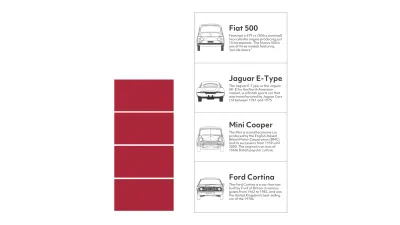
Görüntüleri üç sütuna yerleştirme şeklinizi değiştirmek, tasarımın görünümünü ve verdiği hissi değiştirmenin basit bir yoludur. Bir sonraki tasarımım, sayfanın üçte ikisine büyük bir resim ve kalan üçte birine küçük bir resim yerleştiriyor. Ancak görüntü oranları, görüntüler arasındaki oluğun konumu ve aşağıdaki çalışan metin sütunları arasındaki oluğu nasıl dengelediği kadar ilginç değildir.

Orta büyüklükteki ekranlarda iki ve üç sütunun heyecan verici yan yana dizilimi için hala yer var. Peki ya küçük ekranlar?
Akan metnin iki sütunu bu kadar dar bir genişlikte hiçbir anlam ifade etmeyecektir, ancak sınırlı olduğunda bile beyaz alanın faydalarından fedakarlık etmenize gerek yoktur. Bu küçük ekran tasarımı için görüntüleri yatay olarak kayan bir panele yerleştiriyorum. Ardından, çalışan metni girintilemek için dar bir sütun kullanırım.

Bağlantılı Düzenler Tasarlama
Son sayımızda sizi İsviçreli sanatçı ve tipograf Karl Gerstner ve Capital dergisindeki içerikleri sürekli ve kısıtlama olmaksızın düzenlemek için tasarladığı “mobil şebeke” ile tanıştırdım. Aynı ilkeler, Ernest Journal'dan ilham alan içerik yerleştirirken de geçerlidir.

Sayfanın tüm genişliğini dolduran tek bir modül insanları yavaşlatır ve içeriği üzerinde oyalanmaya teşvik eder. Her pikseli kullanmak gerekli değildir ve bu tasarıma lüks hissi vermek için bu kompozisyonun dörtte birini beyaz alana ayırdım.

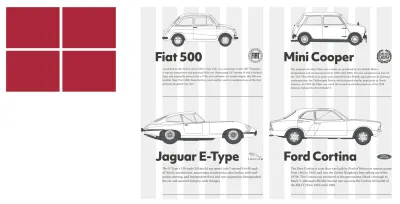
Çift sütunlu bir yerleşimin yapısı konusunda güven verici bir şey var, bu yüzden bu tasarım için bu klasik arabalara eşit alan veriyorum. Bu tasarımın öngörülebilir olmasını önlemek için, daha büyük arabalar için fazladan sütunlar kullanıyorum ve başlıklarım ve paragraflarımın başlangıcını şaşırtmak için oluklar kullanıyorum.

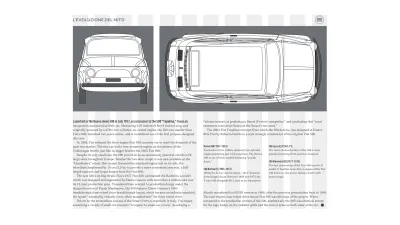
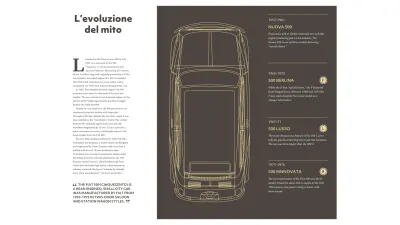
Simetrik üç sütunlu bir tasarımın yapısına enerji pompalamak mümkündür. Bir sonraki tasarım için, bu üç sütunu iki farklı şekilde kullanıyorum, önce Fiat 500'ün yukarıdan aşağıya görünümü, ardından kalan arabaların her biri için daha küçük bir modül.

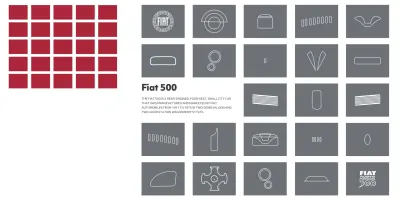
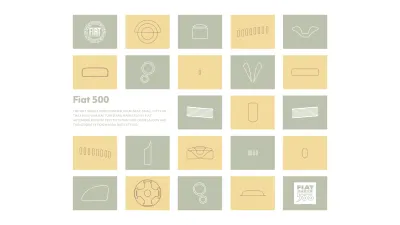
Tek sayıda sütun ve satır kullanan tasarımlar, özellikle modüler bir ızgarada düzenlendiğinde ilgi çekici olabilir. Bu tasarım sadece görsel olarak ilgi çekici olduğu için değil, aynı zamanda diğer sayfalardan çok farklı olduğu için de dikkat gerektirir. Birinin belirli bir içeriğe odaklanmasını sağlamak için okuma ritmini kesmek için mükemmel bir seçimdir.
Okuma Ritmini Kontrol Etme
Birinin bir ürün veya web sitesinde hareket etme hızı, deneyimlerinde önemli bir faktördür. Bu ilke, bir cep telefonunun daha büyük ekranında olduğu kadar küçük ekranında da kullanışlıdır.
en yavaş

Yavaş

Yavaş

Hızlı

Daha hızlı

en hızlı

Bağlantı Oluşturma
Ernest Journal'ın en çekici özelliklerinden biri ve tasarladığınız web sitelerine hızla adapte edebileceğiniz bir teknik, resimlerden seçilmiş bir vurgu rengi kullanmaktır. Başlıklar, alıntılar ve diğer tipografik ve ayrıntılar için aksanları, bunları grafikler ve fotoğraflarla ilişkilendirmek için kullanabilirsiniz.
Bu vurgu rengini uygulayacağınız öğeleri seçin ve ardından süreklilik oluşturmak için bunları web sitenizde şekillendirin. Her birine kendi ayırt edici stilini vermek için makale başına yalnızca bir vurgu veya o rengin tonlarını kullanın.

Bu ilk yazıda, Fiat 500'deki ışıklardan koyu pembe bir renk seçiyorum ve bunu zaman tünelimdeki başlığım, birinciliğim ve tarihlerim için kullanıyorum. İkinci makale için, başka bir Fiat 500'ün fotoğrafındaki bavuldan sıcak bir açık kahverengi örnek alıyorum. Görüntülerden renkleri örneklemenize yardımcı olacak pek çok çevrimiçi araç var ama benim favorim yine de Adobe Color.

Büyük renk blokları kullanmak, içerik türleri arasında ayrım yapmanıza yardımcı olabilir ve panel arka planları ve gömme gibi tipografik öğeler için aynı rengi seçmek, bunlar arasında ince bir bağlantı sağlar.
Gömme, başlık ve alıntı alıntılarım için ve bu sayfalara hakim olan panelin arka planında sıcak koyu kahverengi kullanıyorum. Zaman çizelgesindeki çizim, kenarlıklar ve başlıklardaki sarı ana hatlar, birden çok sayfayı birbirine bağlamak için kullandığım bir renktir.
İkinci sayfa için, tüm tasarımlarımda bir renk paleti ve tutarlılık oluşturmak için öncekiyle aynı açık kahverengiyi kullanıyorum.

Fondöten Stilleri
Renkler, bir tasarımı unutulmaz kılabilecek bir imza stili oluşturmaya yardımcı olur. Renk, içeriği bir markaya bağlar, görseller ve metin arasında bağlantılar oluşturur. Bir ürünün veya web sitesinin ve nihayetinde tüm şirketin kişiliğini tanımlarlar, bu nedenle tasarımlarınız boyunca kullanmak üzere bir renk paketi geliştirmek çok önemlidir.
Ancak renk, bir tasarımın bu çok önemli tutarlılığı korumaya yardımcı olabilecek tek yönü değildir. Blok alıntılar, tarihler ve gömme gibi imza tipografik öğelerinin yanı sıra kenarlık stilleri ve sayfalar arasında yinelenen görüntü işlemleri oluşturabilirsiniz.
Tasarımınızın temelini oluşturan bu stiller sayesinde, her bir makaleye kendi benzersiz görünümünü vermek için renk ve tip varyasyonlarını kullanmakta özgür olacaksınız.

Bu tasarımda arka plan rengi tüm sayfayı kaplar. Makaleler arasında bu rengi değiştirmek, düzen ve tipografi stillerini korurken çeşitlilik katar ve farklı olsa da birbirine aitmiş gibi hissettiren bir dizi sayfa oluşturur.

Adobe Color gibi bir araç kullanarak benzer ve tamamlayıcı renklerle denemeler yapın. Grafiklerden ve fotoğraflardan örneklenmiş bir renk ailesi oluşturmak ve bunları çeşitli kombinasyonlarda kullanmak, web sitenizdeki bölümler için çeşitli tasarımlar oluşturmanın basit bir yoludur.

Ernest Journal'ın tasarımı başarılı çünkü her makalenin görsel stili içerikle birleştiren kendine özgü unsurları olmasına rağmen, bu makaleler tutarlı bir ızgara sistemi ve temel stiller kullanıyor. Bu tutarlılık, Ernest Journal'ın ayrı parçalardan oluşan bir koleksiyon değil, birleşik bir bütün gibi hissetmesine yardımcı olur.
Seriden Devamını Oku
- İlham Veren Tasarım Kararları: Avaunt Dergisi
- İlham Veren Tasarım Kararları: Önemli Konular
- İlham Veren Tasarım Kararları: Alexey Brodovitch
- İlham Veren Tasarım Kararları: Bea Feitler
- İlham Veren Tasarım Kararları: Neville Brody
- İlham Veren Tasarım Kararları: Otto Storch
- İlham Veren Tasarım Kararları: Herb Lubalin
- İlham Veren Tasarım Kararları: Max Huber
- İlham Veren Tasarım Kararları: Giovanni Pintori
- İlham Veren Tasarım Kararları: Emmett McBain
- İlham Veren Tasarım Kararları: Bradbury Thompson
Not: Smashing üyeleriSmashing üyeleri, Andy'nin Inspired Design Decisions dergisinin güzel tasarlanmış bir PDF'sine ve bu makaledeki tam kod örneklerine erişebilir. Bu sayının PDF'sini ve örneklerini ve diğer tüm sayıları doğrudan Andy'nin web sitesinden satın alabilirsiniz.
