Emmett McBain ile İlham Veren Tasarım Kararları: Sosyal Eşitlik Olarak Sanat Yönetimi
Yayınlanan: 2022-03-10Reklamcılıkla birlikte satış, insanların genellikle kaşlarını çattığı bir beceridir. Bu doğru: Kimse birinin kendisini zorlamasını veya yanıltmasını sevmez ve kimse sözünün kesilmesinden hoşlanmaz.
Ancak beklentilerinizi, motivasyonlarınızı ve ihtiyaçlarınızı anlayan bir satış görevlisi tarafından iyi bir kişiye satılmak, alıcılara ve satıcılara fayda sağlayan bir deneyim olabilir.
Nasıl satılacağını öğrenmek, çalışma hayatımın başlarında yaptığım en iyi şeylerden biriydi. O zamanlar fotoğraf ekipmanı sattım ve satış hedeflerine ulaşmanın verdiği stresi hiç sevmesem de fotoğrafçılarla tanışmaktan her zaman keyif aldım.
Yeni müşteriler bulmak genellikle soğuk arama, stüdyo kapısını çalma ve çoğu zaman reddedilme anlamına geliyordu. Şirketimin satmam için bana para ödediği ürünlerden bahsetmeden önce birinin işi hakkında konuşarak vakit geçirdim. Fotoğrafla gerçekten ilgileniyordum ama aynı zamanda birinin sorunlarını anlamanın, ürünlerimin onları çözmeye nasıl yardımcı olabileceğini açıklamak kadar önemli olduğunu da öğrenmiştim.
Öğrendiklerim, kamera satmayı bırakıp yeteneğimi satmaya başladığımdan beri bana çok iyi hizmet etti. İnsanlarla anlaşmama yardımcı oldu, en azından fikirlerimi müşterilere sunarken (okurken: satarken) değil.
Her zaman en iyi fikrin veya en iyi uygulamanın bir sunum veya sunum kazanmadığı hayatın bir gerçeğidir. Genellikle en iyi satış elemanı tarafından satılan fikirdir.
Fikir satmak en iyi becerilerinizden biri olmalıdır, bu yüzden satmayı öğrenin. Satış yaptığınız kişinin fikirlerinizi ve neden sizden satın alması gerektiğini anlaması için işiniz hakkında nasıl konuşacağınızı öğrenin. Sözlerinizle ve işinizle insanlara ilham vermeyi öğrenin. Fikirlerinizin bir parçası olduklarını ve sizden satın almaları gerektiğini hissettirin.
1950'ler, 60'lar ve 70'lerde reklamcılık alanında çalışan bir Siyah Amerikalı grafik tasarımcı olarak Emmett McBain, yalnızca inanılmaz bir yeteneğe sahip olmakla kalmadı, aynı zamanda diğer Afrikalı Amerikalılara nasıl satış yapılacağını da biliyordu.
Müşterilerinin ürünlerini satmak için, tasarımlarının Siyah izleyiciler ile ilgili görselleri ve onlara tanıdık gelen dili göstererek yankılanması gerektiğini biliyordu.
Kır sakallı bir İngiliz olarak, benimkinden farklı kültürel bakış açılarını anlamak benim için kolay değil. Ancak, nasıl görünürlerse ve nerede yaşarlarsa yaşasınlar insanlarla konuşan tasarımlar yapmanın değerini öğrendim. Sadece müşterilerimin ürünlerini onlara satmak değil, herkesin ihtiyaçlarının dinlendiğini ve öneminin anlaşıldığını hissetmesini sağlamak.
1935'te Chicago'da doğan Emmett McBain, çalışmaları Afrika kökenli Amerikalıların reklamcılıktaki temsili üzerinde dikkate değer bir etkisi olan bir Afrikalı-Amerikalı grafik tasarımcıydı.
McBain çeşitli sanat okullarında okudu ve Chicago'daki Amerikan Sanat Akademisi'nde ticari sanat okuduktan sonra mezun oldu.
Vince Cullers and Associates—ABD'de Afro-Amerikan'a ait ilk tam hizmet reklam ajansı 1958'de kuruldu. Cullers, reklamverenlerin Afro-Amerikalı tüketicilere ulaşması için "Siyah satmanın" "Siyahi düşünmeyi" gerektirdiğine inanıyordu. Sadece Afrikalı Amerikalılara satış yapmakla kalmadı, onları reklamcılık konusunda eğitmelerine ve ajansında istihdam etmelerine yardımcı oldu. Bu çalışanlardan biri yeni mezun olan Emmett McBain'di.

Arkasında iki yıllık ticari deneyime sahip olan McBain, Vince Cullers'tan ayrıldı ve Playboy Records'a yardımcı sanat editörü olarak geçti. Ancak, uzun süre küçük bir rolde kalmadı ve hızla Playboy'un tanıtım sanat yönetmeni oldu. McBain bir kapak sanatçısı olarak kendine bir yer edindi ve 1958'de Playboy Jazz All-Stars albüm sanatı Billboard Magazine'in Haftanın Albüm Kapağı seçildi.
1959'da McBain, Playboy'dan ayrıldı, ancak albüm kapaklarındaki çalışmalarını geride bırakmadı. Yeni kurulan tasarım stüdyosu McBain Associates, Mercury Records ile düzenli olarak çalıştı ve 24 yaşına geldiğinde 75'in üzerinde albüm kapağı tasarladı.

McBain, 1968'de yaratıcı yönetmen olarak Vince Cullers Reklamcılık'a geri döndü ve Siyah Amerikalılar için reklamcılığa en önemli katkılarından bazılarını yaptı.
1960'lardan önce, Siyah tüketiciler, marka üreticileri ve onlara hizmet eden ana akım reklam endüstrisi tarafından büyük ölçüde göz ardı edildi. Afrikalı Amerikalılara yönelik reklamlar, esas olarak Siyah izleyicilere özgü gazetelerle sınırlıydı.
Reklamcılar siyahi tüketicilerin çok az harcanabilir geliri olduğunu düşündüklerinden, beyaz müşteriler Afrikalı Amerikalılara para satarak para harcamak konusunda çekingen davrandılar. Zamanın politik olarak yüklü atmosferinde, şirketler markalarını Afrikalı Amerikalılarla ilişkilendirmekten de korkuyorlardı.
Afrikalı Amerikalılar da reklam endüstrisinde temsil edilmiyorlardı ve reklamcılıkta çalışan Siyahların sayısı çok azdı. Ancak 1960'ların ortalarında, reklam ajansları Afrikalı Amerikalıları işe almaya başladı. Bu ajanslar, deneyimlerinin müşterilerin mesajlarını, o zamana kadar her yıl yaklaşık 30 milyar dolar harcayan Afrikalı Amerikalı izleyiciler için daha alakalı hale getireceğini umuyordu.

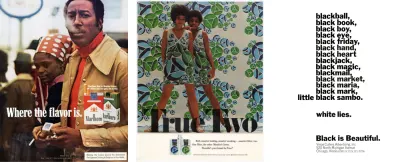
McBain'in çalışması, Afrikalı Amerikalılar ve Siyah topluluk için olumlu mesajlar içeriyordu. Newport'un mentollü sigaraları, Philip Morris'in Marlboro'su ve SkinFood Cosmetics'in özellikle Siyah ten için güzellik ürünlerini içeren müşterileri için olağan ortamlardaki sıradan insanların görüntülerini kullandı. Vince Cullers gibi McBain de Siyah tüketicilere satış yapmanın onların farklı ihtiyaçlarını anlamak anlamına geldiğini biliyordu. Gelecekteki ortağı metin yazarı Thomas Burrell'in dediği gibi, "Siyahlar koyu tenli beyaz insanlar değil" dedi.
1971'de Emmett McBain, bir reklamda "Kara Ticaret Piyasası İçin Bir Reklam Ajansı" olarak tanımladıkları Burrell-McBain Inc.'i kurmak için Burrell ile ortaklık kurdu. Burrell ve McBain, Siyah Amerikalıları sömürmek yerine Siyah izleyicilerle otantik ve saygılı ilişkiler kurmayı amaçladı.
Burrell ve McBain'den önce ikonik beyaz kovboy, Marlboro sigaralarının yüzüydü. Ancak, McBain'in Marlboro adamı, Afrikalı Amerikalı sigara içenlere daha yakındı. Marlboro'nun kovboyu Amerikan Batısının idealize edilmiş bir versiyonunda gösterilirken, McBain'in Siyah karakterleri günlük ortamlarda sigara içerken görüldü.
Marlboro kampanyaları büyük bir başarıydı ve Burrell ve McBain, Coca-Cola ve McDonald's'ı müşteri olarak kazanmaya devam ettiler ve Amerika'daki en büyük Siyahların sahip olduğu reklam ajansı olmalarına yardımcı oldular.
McBain, 1974'te kurduğu ajanstan ayrıldı ve bir sanatçı olarak kariyerine başladı. Sanat galerisi The Black Eye'ı açtı ve ajansların Afro-Amerikan topluluğuyla daha iyi bağlantı kurmasına yardımcı olan The Black Eye olarak da adlandırılan bir danışmanlık şirketi kurdu.
Emmett McBain 2012 yılında kanserden öldü ve o zamandan beri AIGA, Tipografik Sanatlar Derneği ve Chicago ve Detroit Sanat Yönetmenleri Kulüpleri tarafından tanındı.
Ne yazık ki, Emmett McBain ve onun reklam ve tasarıma katkısı hakkında yayınlanmış bir kitap yok. Tasarım konferanslarında adının geçtiğini duymadım ya da günümüz tasarımı ve özellikle web ile ilgili makalelerde kendisine atıfta bulunulduğunu görmedim.
McBain'in sonraki çalışmalarının 1960'lardan itibaren reklamcılık üzerinde derin bir etkisi oldu, ancak özellikle plak kapak tasarımlarına bayılıyorum. McBain'in sevdiği caz müziğini yansıtan enerji patlaması. Renkleri heyecan verici ve canlı. Yazı tipi seçimi ve yazı tipini bozma ve yeniden oluşturma yöntemleri ilham verici. Emmett McBain'in çalışmalarında bize ilham verecek çok şey var.
Dikey İçeriği Hizalama
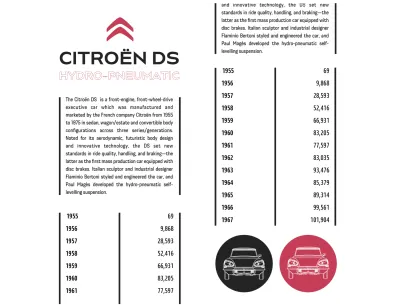
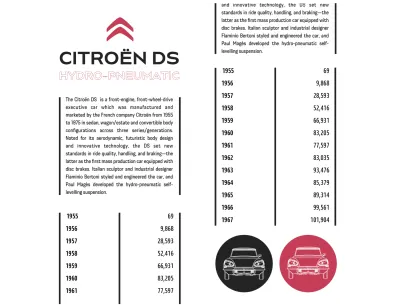
Hangi grafik stilini seçersem seçeyim, McBain'den ilham alan bu ilk tasarımı uygulamak için gereken HTML aynıdır. Üç yapısal elemana ihtiyacım var; SVG logomu ve manşetleri içeren bir başlık, ana ve Citroen DS üretim numaralarının bir tablosunu içeren bir kenar:
<header> <svg>…</svg> <div> <svg>…</svg> <svg>…</svg> </div> </header> <main> <p>…</p> </main> <aside> <table>…</table> </aside> 
Ekran boyutları arasında ölçeklenebilirlik için başlığımdaki iki başlık için SVG'leri kullanıyorum. SVG kullanmak, ikinci başlığın konturlu metni için fazladan bir tutarlılık sağlar, ancak erişilebilirliği unutmamalıyım.
8. sayıda, SVG'lere ARIA ekleyerek yardımcı teknoloji kullanan kişilere nasıl yardımcı olabileceğimi açıkladım. Bir ARIA rol niteliği ve eksik anlambilimin yerini alan bir düzey niteliği ekliyorum. Başlık öğesi eklemek, yardımcı teknolojinin birkaç SVG bloğu arasındaki farkı anlamasına da yardımcı olur, ancak tarayıcılar bu başlığı görüntülemez:
<svg role="heading" aria-level="1" aria-label="Citroen DS"> <title>Citroen DS</title> <path>…</path> </svg> 
Bu tasarıma başlamak için, ön plan ve arka plan renklerinden başlayarak her ekran boyutu için temel temel stilleri ekliyorum:
body { background-color: #fff; color: #262626; }Başlığımdaki SVG öğelerine kesin piksel boyutları ekliyorum, ardından Citroen logosunu ortalamak için otomatik yatay kenar boşlukları kullanıyorum:
header > svg { margin: 0 auto; width: 80px; } header div svg { max-height: 80px; }Emmet McBain, ilham verici tasarımına, düzenine yapı eklemek için dikey siyah çizgiler ekledi. HTML'ime fazladan öğeler eklemeden benzer bir etki elde etmek için ana paragrafımın hem sol hem de sağ taraflarına koyu kenarlıklar ekliyorum:
main p { padding: .75rem 0; border-right: 5px solid #262626; border-left: 5px solid #262626; }Aynı teknik, Citroen DS üretim rakamları tabloma da benzer bir etki katıyor. Masama iki dış sınırı ekliyorum:
aside table { width: 100%; border-right: 5px solid #262626; border-left: 5px solid #262626; border-collapse: collapse; }Ardından, tablo başlıklarımın sağına üçüncü bir kural ekliyorum:
aside th { padding-right: .75rem; padding-left: .75rem; border-right: 5px solid #262626; }Her hücrenin masamın genişliğinin yarısını doldurmasını sağlayarak, bu dikey şerit yukarıdan aşağıya merkezden aşağıya doğru uzanır:
aside th, aside td { width: 50%; box-sizing: border-box; }Birisi bu yıl çiftleri ve üretim numaraları gibi sayısal tablo verilerini okuduğunda, gözleri yıl sütununu tarar. Ardından, Citroen'in o yıl içinde kaç araba ürettiğini görmek için karşıya geçerler. İnsanlar ayrıca yüksek veya düşük rakamlar arayan üretim numaralarını karşılaştırabilir.
Karşılaştırmalarını kolaylaştırmak için üretim numaralarını sağa hizalıyorum:
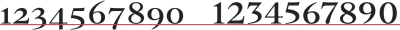
aside td { text-align: right; }Seçtiğiniz yazı tipinde bulunan OpenType özelliklerine bağlı olarak, eski stil rakamlar yerine astar belirterek tablo verilerinin okunabilirliğini de iyileştirebilirsiniz. 3, 4, 7 ve 9 dahil olmak üzere bazı eski tarz sayıların taban çizgisinin altına düşebilecek inişleri vardır. Bunlar, daha uzun sayı dizilerinin okunmasını zorlaştırır. Öte yandan, astar rakamları, taban çizgisine oturan sayıları içerir.

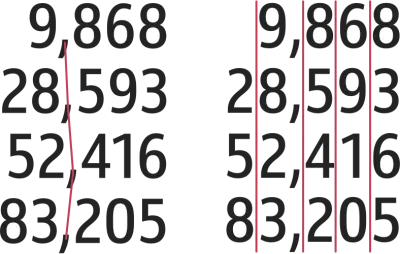
OpenType özellikleri, bir tablodaki sayı dizilerini karşılaştırmayı kolaylaştıran sayıların genişliğini de kontrol eder. Orantılı sayılar farklı boyutlarda olabilirken, tablo sayıları aynı genişliktedir, bu nedenle onlar, yüzlerce ve binler daha kesin olarak hizalanacaktır:
aside td { font-variant-numeric: lining-nums tabular-nums; } 
Son olarak bu küçük ekran tasarımının alt kısmına daire motifini tanıtıyorum. Bu dairesel görüntüleri HTML'me dahil etmek istemiyorum, bu yüzden görüntü dosyasının bir dizeye kodlandığı CSS tarafından oluşturulan içerik verisi URI'sini kullanıyorum:
aside:after { content: url("data:image/svg+xml…"); } 
Birden çok ekran boyutu için tasarımlar geliştirmek için ne kadar az değişiklik yapmam gerektiğine sık sık şaşırıyorum. Küçük ekranlardan orta boyutlu tasarımlara geçiş, genellikle yazı boyutlarında küçük değişikliklerden ve basit düzen stillerinin tanıtılmasından fazlasını gerektirmez.
Başlığımda Citroen logosunu ve SVG başlıklarını yatay olarak hizalayarak başlıyorum. Orta ve büyük ekranlarda, bu logo HTML'mde ilk sırada gelir ve başlıklar ikinci sırada gelir. Ancak görsel olarak öğeler tersine çevrilir. Flexbox, bu geçişi yapmak için ideal bir araçtır, yalnızca varsayılan esnek yön değerini satırdan esnek yöne çevirerek: satır-ters:
@media (min-width: 48em) { header { display: flex; flex-direction: row-reverse; align-items: flex-start; } }Daha önce logoma kesin bir genişlik verdim. Ancak, kalan tüm yatay alanı başlıkların doldurmasını istiyorum, bu nedenle üst bölümlerine esnek büyüme değeri 1 veriyorum. Ardından, başlıkları ve logoyu ayrı tutmak için görüntü alanı tabanlı bir kenar boşluğu ekliyorum:
header div { flex-grow: 1; margin-right: 2vw; }Bu orta boy tasarım için, hem ana hem de yan öğelere uyguladığım simetrik üç sütunlu bir ızgara kullanarak düzeni geliştirdim:
main, aside { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1rem; }Ardından, daha önce kenar elemanı için kullandığım tekniği kullanarak, ana eleman için iki görüntü oluşturuyorum ve bunları ızgaramdaki birinci ve üçüncü sütunlara yerleştiriyorum:
main:before { grid-column: 1; content: url("data:image/svg+xml…"); } main:after { grid-column: 3; content: url("data:image/svg+xml…"); }Küçük ekranlar için eklediğim oluşturulan görüntünün yerini alan bu yeni :after içerik ile kenara öğe için işlemi tekrarlıyorum:
aside:before { grid-column: 1; content: url("data:image/svg+xml…"); } aside:after { grid-column: 3; content: url("data:image/svg+xml…"); }Orta büyüklükteki ekranlarda bulunan ekstra alan, Emmett McBain'in orijinal tasarımından ilham alan dikey şerit motifini daha fazla tanıtmamı sağlıyor. Ana paragrafın solundaki ve sağındaki dikey kenarlıklar zaten yerinde, bu yüzden bana kalan tek şey yazma modunu dikey-rl olarak değiştirmek ve 180 derece döndürmek:
main p { justify-self: center; writing-mode: vertical-rl; transform: rotate(180deg); }Bazı tarayıcılar ızgara özelliklerine saygı duyar ve tabloyu yardım almadan ızgara satırının tam yüksekliğine kadar uzatır. Diğerlerinin biraz yardıma ihtiyacı var, bu yüzden onlar için üretim numaraları tabloma satırları arasında eşit miktarda boşluk ekleyen açık bir yükseklik veriyorum:
aside table { height: 100%; }Bu McBain'den ilham alan tasarımın tam etkisi, ekranlar ana ve yan öğeleri yan yana gösterecek kadar geniş olduğunda ortaya çıkar. Basit bir iki sütunlu simetrik ızgara uyguluyorum:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; gap: 1rem; } }Ardından, satır numaralarını kullanarak ana ve yan öğeleri, başlık düzenimin tüm genişliğini kapsayacak şekilde yerleştiririm:
header { grid-column: 1 / -1; } main { grid-column: 1; } aside { grid-column: 2; } 
Yapılandırılmamış Görünüm
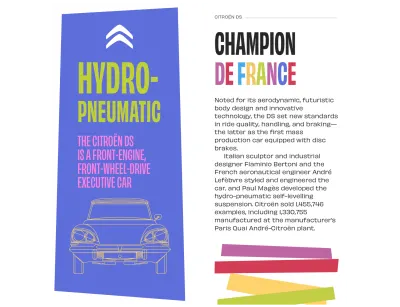
Bu sonraki tasarımdaki parlak renkler ve düzensiz blok şekilleri, Emmett McBain'in orijinaline ilham veren caz kadar beklenmedik. Bu düzenin düzenlenmesi yapılandırılmamış gibi görünse de, geliştirmem gereken kod kesinlikle değil. Aslında, başlık ve ana olmak üzere yalnızca iki yapısal öğe vardır:
<header> <svg>…</svg> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <small>…</small> <h2>…</h2> <p>…</p> </main> 
Arka plan ve ön plan renklerini ve ayrıca birinin gözlerinin tasarımdaki boşluklarda dolaşmasını sağlamak için bol miktarda dolgu uygulayarak başlıyorum:

body { padding: 2rem; background-color: #fff; color: #262626; }Bu parlak renkli bloklar, küçük bir ekranda mevcut olan sınırlı alana hükmedecekti. Bunun yerine, başlığıma aynı parlak renkleri ekliyorum:
header { padding: 2rem 2rem 4rem; background-color: #262626; } header h1 { color: #c2ce46; } header p { color: #fc88dc; }Düzensiz şekiller, bu tasarımın her ekran boyutunda görünmesini istediğim bir yönüdür, bu yüzden başlığı kırpmak için çokgen bir yol kullanıyorum. Yalnızca klip alanındaki alanlar görünür durumda kalır, diğer her şey şeffaf hale gelir:
header { -webkit-clip-path: polygon(…); clip-path: polygon(…); }Tipografinin en küçük ayrıntılarına bile dikkat edilmesi, insanların bir tasarımın her yönünün dikkatlice düşünüldüğünü bilmesini sağlar. Ana içeriğimin başlangıcındaki küçük öğedeki yatay bir çizgi, metnin yanında uzunluk değiştiriyor.
HTML'ime yatay bir sunum kuralı eklemek istemiyorum ve bunun yerine CSS'mde Flexbox ve sözde öğelerin bir kombinasyonunu tercih ediyorum. İlk önce, küçük öğenin metnini biçimlendiriyorum:
main small { font-size: .8em; letter-spacing: .15em; line-height: .8; text-transform: uppercase; }Ardından, metnimin rengiyle eşleşen ince bir alt kenarlığa sahip bir :after sözde öğesi ekliyorum:
main small:after { content: ""; display: block; margin-left: .75rem; border-bottom: 1px solid #262626; } 
Esnek özellikler eklemek, metni ve sözde öğemi küçük öğenin altına hizalar. Sözde öğeye esnek büyüme değeri 1 vererek, daha uzun ve daha kısa metin dizelerini tamamlamak için genişliğini değiştirmesine olanak tanır:
main small { display: flex; align-items: flex-end; } main small:after { flex-grow: 1; }Sürprizlerden hoşlanırım ve ikinci seviye “Champion de France” başlığımda göründüğünden çok daha fazlası var.
Yaklaşık on yıl önce Dave Rupert, tek tek harfleri, satırları ve kelime metnini yayılma öğeleriyle sarmak için Javascript kullanan bir jQuery eklentisi olan Lettering.js'yi yayınladı. Bu ayrı öğeler daha sonra herhangi bir şekilde şekillendirilebilir. Bu tasarımda yalnızca çok renkli bir öğeyle aynı tekniği bir komut dosyası sunmadan uyguluyorum:
<h2>Champion <span>d</span><span>e</span> <span>F</span><span>r</span><span>a</span><span>n</span><span>c</span><span>e</span></h2>Ardından, seçilen her harfe kendi rengini veriyorum:
h2 span:nth-of-type(1) { color: #c43d56; } h2 span:nth-of-type(2) { color: #905dd8; } h2 span:nth-of-type(3) { color: #377dab; }Duyarlı tasarımın zorluğunu her zaman yaratıcı olmak ve her ekran boyutundan en iyi şekilde yararlanmak için bir fırsat olarak gördüm. Orta ve büyük ekranlarda bulunan ekstra alan, bu tasarımı beklenmedik kılan büyük, düzensiz şekilli renk bloklarını tanıtmamı sağlıyor.
İlk olarak, gövde öğesine ızgara özellikleri ve sekiz sütunlu simetrik bir ızgara uygularım:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); } }Ardından, başlığımı bu sütunlardan üçüne yerleştiriyorum. Renkli bloklar artık görünür durumdayken, başlığın arka plan rengini koyu gri olarak değiştiriyorum:
header { grid-column: 4 / 7; background-color: #262626; }İçeriği hem yatay hem de dikey olarak ortalamak Flexbox'tan önce zordu, ancak şimdi başlık içeriğimi hizalamak ve yaslamak basit:
header { display: flex; flex-direction: column; align-items: center; justify-content: center; }Başlığımın metin öğelerinin rengini değiştiriyorum:
header h1 { color: #fed36e; } header p { color: #fff; }Ardından, negatif yatay kenar boşlukları uygularım, böylece başlığım ona yakın olan öğelerle örtüşür:
header { margin-right: 1.5vw; margin-left: -1.5vw; }Ana öğemin ekstra stile ihtiyacı yok ve onu satır numaralarını kullanarak ızgarama yerleştiriyorum:
main { grid-column: 7 / -1; }Bir tasarım geliştirmek için gereken öğelerin HTML'de olması gerekmez. CSS'de oluşturulan sözde öğeler, HTML'yi herhangi bir sunumdan uzak tutan yerlerini alabilir. Vücuda uygulanan bir :before sözde öğesi kullanıyorum:
body:before { display: block; content: ""; }Ardından, boyutundan bağımsız olarak tüm sözde öğeyi kapsayacak bir veri URI arka plan görüntüsü ekliyorum:
body:before { background-image: url("data:image/svg+xml…"); background-position: 0 0; background-repeat: no-repeat; background-size: cover; }CSS Izgarası, sözde öğelere tıpkı diğerleri gibi davranır ve bu renkli blokları satır numaralarını kullanarak ızgarama yerleştirmeme izin verir:
body:before { grid-column: 1 / 4; }Geliştiriciler, bir düzende önemli değişiklikler yapmak için çoğunlukla medya sorgusu kesme noktalarını kullanırken, bazen bir tasarıma ince ayar yapmak için yalnızca küçük değişiklikler gerekir. Jeremy Keith bu anları "ince noktalar" olarak adlandırıyor.
Bu orta boy McBain'den ilham alan tasarım, daha büyük boyutlarda iyi çalışıyor, ancak düzenini değiştirmek ve en büyük ekranlara daha fazla ayrıntı eklemek istiyorum. Izgarama fazladan dört sütun ekleyerek başlıyorum:
@media (min-width: 82em) { body { grid-template-columns: repeat(12, 1fr); } }Ardından, yeni satır numaralarını kullanarak oluşturulan renk bloklarını, başlığı ve ana öğeleri yeniden konumlandırıyorum:
body:before { grid-column: 1 / 8; } header { grid-column: 7 / 10; } main { grid-column: 9 / -1; }Bu öğeler şimdi örtüşüyor, bu yüzden ızgaramda yeni satırlar oluşturmalarını önlemek için hepsine aynı ızgara satırı değerini veriyorum:
body:before, header, main { grid-row: 1; }Tasarımımdaki bu ince ayar, başlık ve ana arasına başka bir renk bloğu ekler. HTML'imin anlamını korumak için, ana içeriğimden önce bir sözde öğe ve bir veri URI görüntüsü ekliyorum:
main:before { display: block; content: url("data:image/svg+xml…"); float: left; margin-right: 2vw; width: 10vw; } 
Tip-görüntülerin yapısını bozma
Kariyerinin başlarında, Emmett McBain'in rekor kapak tasarımları, tipografi konusunda yetenekli olduğunu gösterdi. Genellikle yazıyla oynaşır, yapılarını bozar ve beklenmedik şekiller oluşturmak için yeniden kurardı. Bu tür üzerinde kontrol çevrimiçi olarak hiç bu kadar kolay olmamıştı, ancak SVG neredeyse her şeyi mümkün kılıyor.

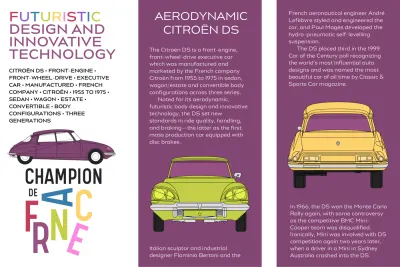
McBain'den ilham alan bu sonraki tasarım, SVG'ye ve yalnızca iki yapısal HTML öğesine dayanır; içeriğim için bir ana öğe olan büyük tip tabanlı grafiği içeren bir başlık:
<header> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <h2>…<h2> <div>…</div> <svg>…</svg> </main>Bu tasarımı geliştirmeye başlamak için çok az temel stiline ihtiyacım var. İlk olarak, iki öğemin içine arka plan ve ön plan renkleri ve dolgu ekliyorum:
body { background-color: #fff; color: #262626; } header, main { padding: 2rem; }İkinci olarak, hem başlıkları hem de onları takip eden metin paragrafını içeren türüm için stiller tanımlarım:
h1, h2, h1 + p { letter-spacing: .05em; line-height: 1.4; text-transform: uppercase; }Ana içeriğime, karşı panelde Citroen'in rengiyle eşleşen zengin bir mor arka plan veriyorum:
main { background-color: #814672; color: #fff; }Bu tasarıma, Citroen DS'nin bir profilini ve "Champion de France" kelimelerinin stilize edilmiş bir tip görüntüsünü içeren büyük bir grafik hakimdir. Harflerinin düzenini, CSS konumlandırma ve dönüşümleri kullanarak başarmak zor olacaktır, bu da SVG'yi mükemmel bir seçim haline getirir.
Bu SVG, üç grup yol içerir. İlki, “Champion de:” kelimelerinin ana hatlarını içerir.
<svg> <g> <path>…</path> </g> </svg>Sonraki grup, parlak renkli harflerin düzenlenmesi için yollar içerir. Her harfe, onları ayrı ayrı stillendirmeyi mümkün kılmak için benzersiz bir kimlik özelliği veriyorum:
<g> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> </g> 
Ardından, Citroen DS profilini oluşturan yol gruplarına sınıf niteliklerini ekliyorum. Bu özellikler yerindeyken, farklı renk temalarını tamamlamak için arabanın renklerini ayarlayabilir ve hatta bunları medya sorgusu kesme noktalarında değiştirebilirim:
<g> <path class="car-paint">…</path> <path class="car-tyres">…</path> <path class="car-wheels">…</path> <path class="car-shadow">…</path> <path class="car-lights">…</path> <path class="car-stroke">…</path> </g>Orta büyüklükteki ekranlar, Citroen DS profilimin ve yazı tipimin konumlarını değiştirmeme izin veriyor:
@media (min-width: 48em) { header svg { margin-bottom: -6rem; transform: scale(.85) translateY(-4rem) rotate(-20deg); } }Döndürme, ölçekleme ve çevirmenin çeşitli kombinasyonları çok farklı sonuçlar verdiğinden, bu dönüşümlerin sırası önemlidir. Ardından, ana içeriğime sütunlar ekliyorum:
main div { column-width: 14em; column-gap: 2rem; }Şimdiye kadar bu ana içerik, belge akışında başlığımdan sonra geliyor. Daha büyük ekranlar için bu öğelerin yan yana oturmasını istiyorum, bu nedenle gövdeye ızgara özellikleri ve on iki sütun uyguluyorum:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }Satır numaralarını kullanarak başlığı ve ana başlığı ızgarama yerleştiriyorum. Başlık yedi sütuna yayılırken, ana içerik yalnızca beş sütuna yayılarak simetrik bir ızgaradan asimetrik bir düzen oluşturur:
header { grid-column: 1 / 8; } main { grid-column: 8 / -1; } 
Grafik Metni Ölçeklendirme
SVG ve HTML arasındaki ayrım bulanıklaştı, işimde SVG'yi daha çok kullanıyorum. SVG, XML tabanlı bir biçimdir ve HTML'ye dahil edildiğinde tamamen evdedir. McBain'den ilham alan bu son tasarım, yalnızca çarpıcı görüntüleri için değil, metin için de HTML'de SVG'ye güveniyor.

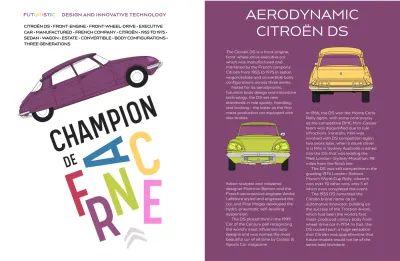
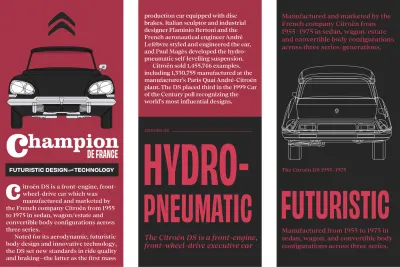
Bu çarpıcı kırmızı ve siyah tasarımı geliştirmek için dört yapısal HTML öğesine ihtiyacım var. Bir başlık, ikonik Citroen DS'nin bir görüntüsünü içerir. Afiş bölümü, SVG metni kullanılarak geliştirilmiş büyük bir başlık içerir. Ana öğe, çalışan metnimi ve son olarak ek içerik için bir kenara bırakıyor:
<svg>…</svg> <header> <svg>…</svg> </header> <div> <svg>…</svg> </div> <main> <div> <svg role="heading" aria-level="1">…</svg> </div> <div class="content"> <p class="dropcap">…</p> <p>…</p> </div> </main> <aside> <small>…</small> <svg role="heading" aria-level="2">…</svg> <p>…</p> <figure>…</figure> <svg role="heading" aria-level="2">…</svg> <p>…</p> </aside>Eskiden metin oluşturmak için SVG kullanmanın, resimler içinde metin ayarlamak kadar uygunsuz olduğunu düşünürdüm ama SVG'yi daha fazla kullandıktan sonra yanıldığımı anladım.
8. sayıda, HTML metni gibi SVG metninin nasıl erişilebilir ve seçilebilir olduğunu açıkladım. Ayrıca, kırpma yollarını, degrade dolguları, filtreleri, maskeleri ve konturları kullanarak sonsuz stil sahibi olma avantajına sahiptir.
Banner bölümünün başlığı iki metin öğesi içerir. İlki büyük “Şampiyon” kelimesini içeriyor, ikincisi “de France”ı içeriyor. Her bir çay kaşığı öğesindeki x ve y koordinatları çiftleri, bu kelimeleri tam olarak sağlam bir metin parçası geliştirmelerini istediğim yere yerleştirir:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 850 360"> <title>Champion de France</title> <g fill="#ff" fill-rule="evenodd"> <text> <tspan class="title__dropcap" x="0" y="240">C</tspan> <tspan class="title" x="180" y="160">hampion</tspan> </text> <text> <tspan class="title__small" x="600" y="260">de France</tspan> </text> </g> </svg>Bu SVG'yi HTML'me dahil etmeyi veya harici bir görüntü olarak bağlamayı seçsem de, stilini tanımlamak için CSS'yi kullanabilirim. Bu başlık bağlantılı bir resim, bu yüzden stillerimi SVG dosyasına ekliyorum:
<svg> <style type="text/css"> <![CDATA[ text { color: #fff; } .title { font-family: Clarendon URW; font-size: 150px; } .title__dropcap { font-family: Clarendon URW; font-size: 300px; text-transform: lowercase; } .title__small { font-family: Obviously; font-size: 85px; text-transform: uppercase; } ]]> </style> </svg>Temel renk ve tipografi stilleri ekleyerek başlıyorum. Her yeni paragrafın başlangıcını girintili yapmayı seçtim, bu yüzden tüm alt kenar boşluklarını kaldırdım ve sonraki her paragrafa 2ch genişliğinde bir girinti ekledim:
body { background-color: #a73448; color: #fff; } .content p { margin-bottom: 0; } .content p + p { text-indent: 2ch; }Kenar öğemin koyu gri arka planı ve kırmızı metni, tasarımımdaki diğer öğelerin tam tersi. Artan açıklık ve doygunluk, renklerin koyu arka planlara karşı daha canlı görünmesini sağlar:
aside { background-color: #262626; color: #d33c56; } 
Orta boy ekranlar, mevcut ekstra alandan en iyi şekilde yararlanmak için içeriğimin tasarımını değiştirmeme izin veriyor. İki farklı çok sütunlu düzen özelliği kullanıyorum. İlk olarak, içerik bölümüm için iki değişken genişlikte sütun belirlemek. Ardından, tümü 16em genişliğe sahip olacak herhangi bir sayıda sütun:
@media (min-width: 48em) { .content { column-count: 2; column-gap: 2rem; } aside { column-width: 16em; column-gap: 2rem; } } 
Stilimin çoğu, en küçük ekranları bile kullanan kişiler tarafından görülebilir, bu nedenle geniş ekran düzeni geliştirmek, gövde öğesine ızgara özellikleri ve on iki sütun uygulamayı içerir:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }Citroen logosunu ilk sütuna yerleştiriyorum:
body > svg { grid-column: 1; }Ardından, ikonik DS'nin resmini içeren başlık dört sütuna yayılır:
header { grid-column: 3 / span 4; }Hem şık SVG başlığına sahip banner bölümü hem de ana içeriğimin çalışan metni sekiz sütunu kaplıyor:
#banner, main { grid-column: 1 / span 8; }Ve son olarak, ters temalı bir kenar öğesi tasarımımın sağ tarafında üç sütunu kaplıyor. Bu içeriğin düzenimin her satırına yayıldığından emin olmak için, onu satır satır numaralarını kullanarak yerleştiririm:
aside { grid-column: 10 / -1; grid-row: 1 / 6; } 
Seriden Devamını Oku
- İlham Veren Tasarım Kararları: Avaunt Dergisi
- İlham Veren Tasarım Kararları: Önemli Konular
- İlham Veren Tasarım Kararları: Ernest Journal
- İlham Veren Tasarım Kararları: Alexey Brodovitch
- İlham Veren Tasarım Kararları: Bea Feitler
- İlham Veren Tasarım Kararları: Neville Brody
- İlham Veren Tasarım Kararları: Otto Storch
- İlham Veren Tasarım Kararları: Herb Lubalin
- İlham Veren Tasarım Kararları: Max Huber
- İlham Veren Tasarım Kararları: Giovanni Pintori
- İlham Veren Tasarım Kararları: Bradbury Thompson
Not: Smashing üyeleriSmashing üyeleri, Andy'nin Inspired Design Decisions dergisinin güzel tasarlanmış bir PDF'sine ve bu makaledeki tam kod örneklerine erişebilir. Bu sayının PDF'sini ve örneklerini ve diğer tüm sayıları doğrudan Andy'nin web sitesinden satın alabilirsiniz.
