Bradbury Thompson ile İlham Veren Tasarım Kararları: Grafik Tasarım Sanatı
Yayınlanan: 2022-03-10Bu serinin ve onu takip edecek olan kitabın fikri sıradan bir sohbetle ortaya çıktı, ancak onu yazmak benim ve web için yaptığım iş üzerinde derin bir etki yarattı.
Sayfa düzenine ve bir sayfanın ve içeriğinin farklı ekran boyutlarına uyum sağlama yöntemlerine yaklaşımımda daha düşünceliyim. Kompozisyonun iletişime nasıl yardımcı olduğu konusunda çok daha iyi bir anlayışa sahibim ve müşterilerimin işletmeleri, ürünleri veya hizmetleri hakkında anlattığım hikayeleri iyileştirebilirim.
Sayfadan sayfaya akan bir ritmi nasıl daha iyi oluşturacağımı keşfettim. Bu ritmin nasıl daha çekici görsel tasarımlar ve ilgi çekici deneyimler ürettiğini ve hayal gücüyle yaklaşıldığında en basit ızgaraların bile ne kadar esnek olabileceğini öğrendim.
Alexey Brodovitch ve Bea Feitler gibi magazin sanat yönetmenlerinin görüntüleri ve metni bir araya getirme biçimleri beni büyüledi. Tipografi bilgim, etkileyici ve eğlenceli yazılara olan hevesimle birlikte gelişti. Yazı tiplerini Herb Lubalin kadar güzel veya Neville Brody kadar zorlayıcı yapmam pek olası değil, ama deneme konusunda kendime daha çok güveniyorum.
Bu proje bana - Ruth Ansel'in önerdiği gibi - “beklenenin dışına çıkma”, kendinden emin seçimler yapma ve bir şeyler doğru hissettiğinde içgüdülerime güvenme güvenini verdi. Sıklıkla günlük tasarım sorunlarına yeni çözümler geliştirmek için genellikle isyankar tavrımı geleneksel tasarım düşüncesine nasıl yönlendireceğimi öğrendim.
Artık tasarımın akademik, mekanik ve teknik yönlerinin daha baskın olduğu bir sektörde çalışıyoruz. Bu seriyi geliştirmek, Giovanni Pintori'nin yazdığı gibi, bu faaliyetler önemli olsa da, "eşit ölçülerde mantığa ve hayal gücüne ihtiyacımız var" olduğunu benim için pekiştirdi.
Neville Brody'nin açıkladığı gibi, "Bir kez kuralları yıktığınızda, kelimenin tam anlamıyla her şey mümkündür." Geleneksel olmayan düşüncenin kullanılabilirlik pahasına gelmesi gerekmez. İnsanların bir web sitesiyle nasıl etkileşime girdiğini veya bir ürünü nasıl kullandığını öğrenmek, bir tasarımı dikte etmemelidir, bunun yerine ilgi çekici, eğlenceli ve nihayetinde daha akılda kalıcı deneyimler geliştirmek için bir platform sağlamalıdır.
Farklı dönemlerden ve çeşitli alanlardan tasarımcıların çalışmalarını öğrenmek sadece kendi fikirlerime ilham vermekle kalmadı, bana daha fazlasını öğrenme hevesi de verdi. Yeni ilham kaynakları bulmak neredeyse günlük bir takıntı haline geldi ve stüdyo duvarlarım henüz Ruth Ansel ve Bea Feitler'inki kadar dolu olmasa da kitaplıklarım, sehpalarım ve masam neredeyse tasarım kitapları koleksiyonumla dolup taşıyor.

Uzun zamandır, web'in bizim yaptığımızdan çok daha fazlasını yapabileceğine dair dırdırcı bir his vardı. Bu seride yer verdiğim tasarımcıların her biri algılara meydan okudu, medyalarının yönünü etkiledi ve nihayetinde ben de dahil olmak üzere başkalarına daha iyi işler yaratmaları için ilham verdi. Umarım küçük bir şekilde, bu seri de aynı şeyi yapabilir.
Bradbury Thompson'dan İlham Alındı
Geçen yüzyılın en başarılı sanat yönetmenlerinden ve grafik tasarımcılarından birini incelemek bu seriye çok yakın görünüyor.
Bradbury Thompson, 1911'de Kansas'ta doğdu ve en çok tanınan olmasa da en etkililerinden biri olduğuna şüphe yok. Thompson, memleketi Topeka'daki Washburn Koleji'nde okudu. Başından beri, basılı tasarımlardan, özellikle dergilerden ilham aldı ve bu etkiyi kolejin yıllıklarını tasarlamak için kullandı.
Washburn'den mezun olduktan sonra Thompson, yerel bir matbaa şirketi olan Capper Publications'da beş yıl çalıştı. Bir matbaa asistanı olarak bu ilk iş göz alıcı olmazdı, ancak Thompson'a uzun kariyeri boyunca kullanacağı geniş bir tasarım ve baskı teknikleri bilgisi verdi.
1930'larda Kansas şiddetli toz fırtınalarıyla ünlüydü, ancak yaratıcı bir merkez olarak değil, bu nedenle 1938'de Thompson 1.200 mil doğuya New York City'ye gitti. İnanılmaz bir şekilde, Kansas'tan yeni gelmiş genç bir adam için, ilk projelerinden biri 1939 Dünya Fuarı kataloğunu tasarlamaktı.
Thompson, bu Dünya Fuarından sorumlu matbaa firması Rogers-Kellogg-Stillson için çalıştı ve Westvaco Yazıcılar için İlhamlar üzerinde çalışmak üzere görevlendirildi. Bu tanıtım kitapçıkları serisi, Westvaco Corporation tarafından baskı kağıtlarını sergilemek için yayınlandı. Her sayı yalnızca on altı sayfadan oluşuyordu, ancak Thomson'a "alıcı bir tasarımcıya sağlanan nadir bir deneme fırsatı" verdi.

Westvaco, Inspirations'ı 1920'lerden beri yayınlamıştı ve şimdiden 35.000 ajans, müze, matbaa, okul ve üniversiteden oluşan bir izleyici kitlesine geniş çapta dağıtılmıştı.
Thomson'a yayın için orijinal sanat eseri veya fotoğraf ısmarlamak için herhangi bir bütçe verilmedi, ancak bunun fikirlerini sınırlamasına izin vermek yerine, bunu yaratıcı olmak için bir fırsat olarak kullandı. İlhamlar, Thomson'a fikir ve tekniklerle denemeler yapma ve yaratıcı kavramları keşfetme özgürlüğü verdi. Ajanslardan, dergilerden ve hatta müzelerden basılı plakaları ve ayrımları ödünç alarak çalışmalarına dahil ederek “mesleğimdeki en iyi hırsızlardan biri” oldu.
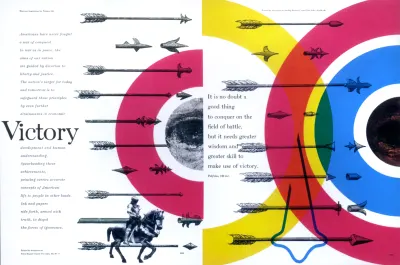
Bu ödünç alınan öğeler, Thomson'ın çağdaş tipografi ve modern proses renkleriyle birleştirdiği tarihi fotoğraflar ve illüstrasyonları içeriyordu. 1953'te İlhamlar'ın yayılması olan Zafer için Thomson, ok resimlerini dahil etti ve bunları düz renklerden oluşan hedeflere entegre etti. Halk sanatından ve ilkel sanattan ögeler alarak bunları modernle gelenekseli harmanlayan özgün eserlere dönüştürdü. İlhamlar üzerinde çalışmak Thompson'ın yaratıcılığını teşvik etti ve 60'tan fazla baskı tasarlamaya devam etti.
İkinci Dünya Savaşı sırasında Thompson, Office of War Information tarafından yayınlanan iki savaş dergisinin (Victory ve USA) son birkaç sayısını tasarladı. Daha sonra 1945'te Mademoiselle dergisinin sanat yönetmeni oldu ve sonraki on beş yıl boyunca bu rolde kaldı.

Thompson'ın Inspirations üzerinde çalışırken geliştirdiği eklektik eğilimler, Mademoiselle'de devam etti ve şimdi çalışmak için bir bütçeyle, gelecek vaat eden sanatçılar Andy Warhol, Joan Miro, Willem de Kooning ve benim kişisel favori pop sanatçısı Jasper Johns'u örneklendirmesi için görevlendirdi. onun kurgu bölümü.
Thomson'ın dergi çalışmaları Mademoiselle ile başlamadı veya bitmedi ve kariyeri boyunca Business Week, Harvard Business Review ve Smithsonian dergisi dahil olmak üzere otuzdan fazla dergi üzerinde çalıştı.
Bradbury Thompson en ünlü grafik tasarımcıları arasında olmayabilir ama sektöründe geniş çapta tanındı, üç büyük tasarım ödülünün hepsini ve daha fazlasını aldı. Ödülleri arasında Ulusal Yılın Sanat Yönetmenleri Topluluğu Ödülü (1950) ve AIGA Madalyası (1975) vardı. 1977'de Thompson, Sanat Yönetmenleri Kulübü Onur Listesi'ne girdi ve 1980'lerde ilk olarak Frederic W. Goudy Ödülü'nü kazandı. ve ardından Tip Direktörü Kulüp Madalyası.

Topeka'da çalışan ilk deneyimlerinden itibaren Thompson, tipografisindeki en ince ayrıntılara ve görüntülerinin hassas kırpılması ve yerleştirilmesine dikkat eden, ayrıntı odaklı bir tasarımcıydı. Siyah-beyaz tarihi çizimler ve geometrik formlarla birlikte genellikle basit proses renk paletlerini akıllıca kullanması, çalışmalarını aynı zamanda hem klasik hem de çağdaş hale getirdi.
Tip benim için sürekli bir ilgi alanıdır. Kısacası, yazı bir araç, oyuncak ve öğretmen olabilir. Geçim kaynağı, dinlenmek için bir hobi, entelektüel bir uyarıcı ve manevi bir tatmin sağlayabilir. Yazıya olan hevesli bir ilginin mutlaka günlük yaşam için bir zevk içerdiğine inanıyorum.
— Bradbury Thompson
Mimari gibi, tipografi de güzelliğin işlevsel fayda ile bir karışımıdır ve Thompson'ın tasarımları genellikle sıra dışı tipografik düzenlemeleri renkli şekillerle birleştirir. 1958'de Mademoiselle dergisi için yayınlanan Rain, Rain, Rain için, aynı yağmurluk giyen ve bir şemsiye taşıyan figürü beş renkli silüet olarak yeniden üretti.

1962'de Westvaco Inspirations for Printers için bir yayın olan Futural'da Thompson, verso'da çizgi çalışması ve recto'da düz renkler kullanarak uçakların basitleştirilmiş şekillerini sayfalara yansıttı. Tasarımlarına derinlik ve ilgi katmak için düzenli olarak renkli şekillerini üst üste yazdırdı.

Thompson'ın özel tasarımlarında, baskı teknolojileri deneyiminden yararlanarak genellikle sadece dört proses rengi kullanılır. Ofset baskıda proses renkler, camgöbeği, macenta, sarı ve anahtar (siyah) mürekkeplerin (CMYK) yüzdelerinden oluşur. Bu dört renkli baskı işlemi, geniş bir renk yelpazesi üretebilir.
Thompson'ın en bilinen tasarımları genellikle bu renkleri en saf hallerinde kullanır. Kompozisyonlarında sıklıkla renkleri ayırmış ve farklı alanlara basmıştır. Ekranlar için tasarım yaparken RGB modelini kullanıyoruz, ancak bu üç rengi Thompson'ın bileşen CMYK renklerini ayırdığı şekilde ayırmak web için ilham verici tasarımlar yaratabilir.

Thompson, 1956'dan 1995'te Connecticut'taki ölümüne kadar Yale Üniversitesi Sanat Okulu'nda grafik tasarım dersleri verdi.
New York Times Book Review, sanatsal otobiyografisi “The Art of Graphic Design”ın, genel olarak tasarım stratejisinin iyi bir temsili olan “sanat ve tasarımın görkemli ve cüretkar bir şekilde karıştırıldığı” bir kitap olduğunu söyledi. “Grafik Tasarım Sanatı” 1988'de yayınlandı. Koleksiyonum için istediğim orijinal ciltli kopya artık çok pahalıyken, yeniden basılmış ciltsiz sürümleri daha gerçekçi fiyatlarla mevcut.
Renk Paletinin İşlenmesi

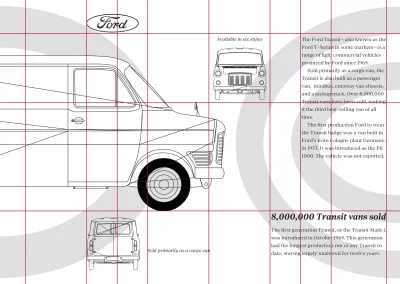
Bu ilk tasarımı önce içeriğimi, ardından onu tarif edecek en uygun HTML öğelerini düşünerek uygulamaya başlıyorum. Thompson'dan ilham alan bu tasarım için yalnızca birkaç öğeye, bir başlığa, makaleye ve bir kenara artı iki şekle ihtiyacım var:
<header> <svg>…</svg> <h1>…</h1> <svg>…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure>Bu seri boyunca tartıştığım gibi, sürecim her zaman renkleri ve tipografiyi içeren temel stilleri uygulayarak başlar. Derin mavi bir arka plan rengi ve zıt beyaz bir serif metni ekliyorum:
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; }İtalik başlıklarımı biçimlendiriyorum, ardından başlık düzeyleri ve paragraflar için boyutlar ekliyorum:
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; }Son olarak, her iki figürümdeki resimlere eşlik eden başlıkları canlı bir yeşille renklendiriyorum ve metni başlık stillerime uyacak şekilde italik yapıyorum:
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
RGB'de CMYK
Ekranlar için RGB (kırmızı, yeşil ve mavi) olarak CMYK proses renkleri (camgöbeği, macenta, sarı ve anahtar (siyah)) üretmek için bu renklerden ikisi için maksimum değerleri kullanın. Sonuç gözler için çok zorsa, tonlar oluşturmak ve efekti yumuşatmak için siyah ekleyin.
En küçük ekranlarda bile bazı alanların boş kalması gerekir. Bu, gözün içeriğin etrafında akmasını sağlar. Boş alan eklemek için genellikle kenar boşlukları ve dolgu yeterlidir:
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; }Grafik öğelerinin maksimum genişliğini azaltmak, küçük ekran tasarımlarına beyaz boşluk ve görsel ilgi ekler:
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
Orta büyüklükteki ekranlarda bulunan ekstra alan, bu tasarıma ilk yerleşim stilleri setini tanıtmamı sağlıyor. Çalışan metnimi iki sütuna bölerek, ölçümünde tutarlılığı korumaya yardımcı oluyorum. İki figürümü yan yana koyduğumda, metnime göre orantılarını koruyor.
Gövde elemanına ızgara özellikleri ve olağandışı beş sütunlu simetrik ızgara uygulayarak başlıyorum. Ardından, bir veri URI arka plan görüntüsü ekliyorum ve onu düzenimin sağına konumlandırıyorum:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } }Başlığımın ve makalemin içeriğini doğrudan ızgarama yerleştirmem gerekiyor, bu yüzden bu öğelerin görüntüleme özelliklerini içerik olarak değiştiriyorum, bu da onları stil amaçları için etkili bir şekilde kaldırıyor:
header, article { display: contents; }Ardından, satır numaralarını kullanarak her içerik öğesini farklı bir dizi ızgara sütunu ve satırına yerleştiririm. Önce Ford logosunu tek bir sütuna yerleştiriyorum. Boyutu artık sütununun genişliğine bağlı olacağından, daha önce belirlediğim maksimum genişliği kaldırabilirim:
#logo { grid-column: 2; margin: 0; max-width: none; }Afiş bir Transit minibüs profili içeriyor ve ana başlık beş sütunumun ilk dördünü kaplıyor:
#banner, h1 { grid-column: 1 / 4; }İlk sütun boş bırakıldığında, ana ve yan öğelerdeki içerik soldan girintilenir. Genişliklerini banner'ımla eşleşecek şekilde ayarlayarak, düzene hoş bir asimetri ekliyorum:
main, aside { grid-column: 2 / -1; }İki figürüm HTML'mde bitişik öğeler olmasa da, CSS Grid onları yan yana yerleştirmeyi kolaylaştırır. HTML'mi değiştirmeye gerek kalmadan onları aynı satırdaki farklı sütunlara yerleştiriyorum:
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; }Tasarımlarımın çoğunda, akan metnimden düz bloklar oluşturmak için paragraf aralığı yerine girinti kullanıyorum. Bu efekt, metni birden çok sütunda ayarlarken daha da çarpıcıdır:
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; }Şekil öğeleri bir veya daha fazla resim yazısı ve resim içerebilir. Altyazılar genellikle tanımladıkları resimlerin altında görünür, ancak altyazıların altında kalması için hiçbir neden yoktur. Bunları bir görüntünün üstüne veya soluna veya sağına da yerleştirebilirim.
Bir görselin soluna veya sağına başlık koyduğumda, tasarımlara hemen bir dergi görünümü veririm. Bunları taşımak için Flexbox'ı ve ardından esnek yön özelliğini kullanıyorum:
figure { display: flex; }İlk şekil başlığım solda görünüyor, bu yüzden bu şeklin esnek yönünü varsayılan satırından tersine çeviriyorum:
figure:nth-of-type(1) { flex-direction: row-reverse; }Flexbox, öğeleri dikey ve yatay olarak düzenlememe izin veriyor. Altyazılarımı resimlerimin alt kenarına yerleştirmek için eksenler arası hizalamalarını varsayılan uzatmadan esnek uç olarak değiştiriyorum:
figure { align-items: flex-end; }Bu orta boy tasarıma son bir dokunuş olarak, her iki başlığı da zıt yönlerde hizalıyorum:
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
Boş alan, bu düzenin her aşamasında göze yön vermeye yardımcı olur. Daha büyük ekranlarda bulunan ekstra alan, ayırt edici bir asimetrik tasarım geliştirmeme izin veriyor.
Bir sayfada iki veya daha fazla örtüşen veya yığılmış ızgara olan bileşik ızgara kullanmak, göz alıcı kompozisyonlar oluşturabilir. Bu tasarımın bileşik ızgarası, 2|1|1|2 ritmik bir model oluşturan dört sütunlu ve altı sütunlu bir ızgarayla örtüşür. Bu kalıbı fr birimlerine aktarıyorum ve bunları gövde öğesine sütunlar olarak uyguluyorum:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }Ardından, görüntü alanını doldurmak için sayfanın minimum yüksekliğini ayarlamadan önce piksel, rem birimleri ve gerçek boyut kombinasyonunu kullanarak dört satır ekliyorum:
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; }Gövde stillerini tamamlamak için iki yeni veri URI arka plan görüntüsü ekliyorum ve boyutlarını her zaman görünüm alanında yer alacak şekilde belirliyorum:
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
Bu asimetrik tasarım son derece yapılandırılmıştır ve her öğe tam olarak ızgarama yerleştirilmiştir. Yapısal öğeleri yerleştirmek için satır numaralarını kullanıyorum, üst üste binen başlığı üst üste binme sırasında afiş görüntüsünün üzerine yükseltiyorum:
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; }Ana içeriğim, bu tasarımın sağındaki son iki sütun ve form ve adada yer alıyor:
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; }İki rakamı bu yeni ızgaraya yerleştiriyorum:
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; }Ardından, ilk şekli dikey olarak ayarlayarak esnekliklerinin yönünü ayarlıyorum, böylece başlığım kardeş görüntüsünün üzerinde görünüyor:
figure:nth-of-type(1) { flex-direction: column-reverse; }İkinci şeklimin içeriği, hem resim hem de başlık taban çizgisine dayanacak şekilde yatay olarak düzenlenmiştir:
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
Her iki başlığın hizalamasına ince ayar yapıyorum ve Thompson'dan ilham alan bu ilk tasarım tamamlandı:
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; }Renkli Tamamlayıcı

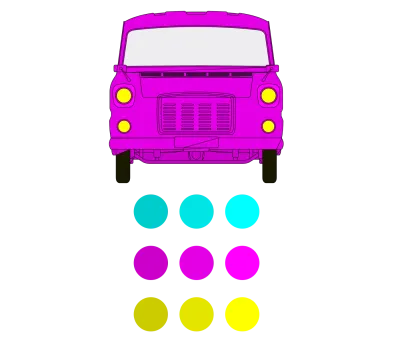
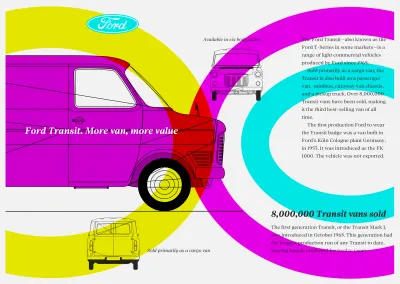
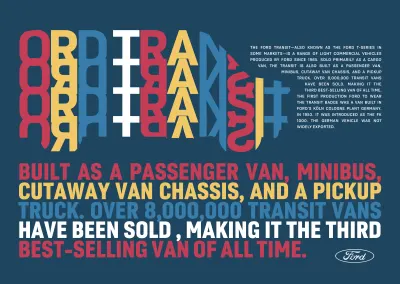
Bu düzenin belirgin karmaşıklığına rağmen, HTML'mde yalnızca üç yapısal öğeye ihtiyacım var: Transit kamyonetleri çeşitli tamamlayıcı renklerde içeren bir başlık, ardından iki içerik öğesi, bir ana ve bir yan:
<header>…</header> <main>…</main> <aside>…</aside>Renkli tamamlayıcı bir başlık, bu tasarımın en önemli parçasıdır. Bunu tek bir büyük resim kullanarak uygulamak cazip gelebilir. Ancak, farklı ekran boyutları için çeşitli düzenlemeler geliştirmek istiyorum, bu nedenle dokuz ayrı görüntü kullanmak, küçük ekranlar için bir kaydırma paneli yapmama ve bunları orta ve büyük ekranlar için bir ızgarada düzenlememe izin veriyor:
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
Hem ana hem de yan öğeler bir başlık, patlatılmış bir Transit parçaları SVG görüntüsü ve içeriğimi sütunlar halinde düzenlemek için bölümler içerir:

<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside>Gövde öğesine koyu gri bir arka plan rengi uygulayarak başlıyorum ve başlıklarıma ve paragraflarıma stying ekliyorum:
body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
Tasarımlarımın küçük ekranlı bir sürümünü uygulamak için genellikle normal akış artı birkaç temel stil yeterlidir, ancak bu, başlangıçtan itibaren yerleşim stillerini içerir. Esnek ve taşma özellikleri ekleyerek başlığımı ve dokuz görüntüsünü yatay olarak kayan bir panele dönüştürerek başlıyorum:
header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; }Küçük ekranlarda bir düzen elde eden tek öğe başlık değil, ana ve yan öğeler de ızgaralar alır:
main, aside { display: grid; margin: 0 2rem; }İlk önce ana öğeye iki sütunlu bir düzen uyguluyorum. Patlatılmış Transit parçaları SVG görüntüsü sağ sütuna sığıyor, bu yüzden genişliğini 100 piksel olarak sabitliyorum. Sol sütun, kalan boşluğu doldurmak için genişler.
main { grid-template-columns: [content] 1fr [svg] 100px; }Ardından, içeriklerini yansıtan adlara sahip ızgara çizgilerini kullanarak ana öğe öğelerini yerleştiririm:
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; }Kenar elemanı da iki sütunlu bir yerleşim düzenine sahiptir, ancak bu sefer dar sütun ve onun patlatılmış Transit kısımları soldadır. Ana ve yan içerik alanlarım arasındaki farkı vurgulamak için, kenarın üstüne düz bir kenarlık ekliyorum:
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; }İçeriğini ızgarama yerleştirmek için adlandırılmış satırlar kullanıyorum:
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; }İçeriğimdeki yatay olarak kayan bir başlık ve ızgaralar, küçük ekranlar için tek sütunlu bir düzenden fazlasını kullanmanın bazen ne kadar yararlı olduğunu gösteriyor. Aynı öğeler, orta büyüklükteki ekranlarda bulunan fazladan boşlukta çok farklı şekillerde düzenlenebilir.
Tasarımımın bu versiyonunda, dokuz renkli tamamlayıcı resimden oluşan bir ızgara başlığı dolduruyor. Izgara özelliklerini ve üç simetrik sütunu uygularım:
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
Bu tasarımdaki diğer öğelerin aksine, tarayıcının otomatik yerleştirme algoritması bunları otomatik olarak düzenlediğinden, görüntüleri bu ızgaraya yerleştirmeye gerek yoktur.
Varsayılan olarak, tarayıcılar öğeleri satırlar arasında yatay olarak yerleştirir. Ancak, grid-auto-flow değerini sütun olarak değiştirerek, tarayıcı bir sonrakine geçmeden önce her sütunu dikey olarak doldurur:
İçeriğim için daha fazla alan olduğunda, sütun sayısını ikiden dörde çıkarıyorum:
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; }Ardından, ana öğemdeki içeriği sonuna kadar hizalarım, böylece mizanpajımın ortasında sağlam bir blok oluşturur:
main { align-items: end; }Ana başlığım dört sütunu da kapsıyor. HTML'mde ilk sırada görünse de, ikinci satıra ekleyerek onu görsel olarak çalışan metin ve resimlerimin altına yerleştirebilirim:
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; }İlk içerik bloğumu sol sütuna yerleştiriyorum:
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; }İkinci blok sağda iki sütuna yayılır:
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; }Ardından, SVG resmimi içeren son bölümü satır adını kullanarak ikinci sütuna yerleştiriyorum:
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; }Kenar öğesi için sütunları uygulamak benzer bir yöntemi takip eder. Yine, satır satır numaralarını kullanarak başlığımın görsel yerleşimini değiştiriyorum:
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
Bir formanın yarısını dolduran tam sayfa bir resim, dergi tasarımlarında yaygın bir manzaradır. Bunun gibi büyük görüntüler, geniş ekranlarda eşit derecede etkili olabilir. İki simetrik sütunlu gövde öğesine ızgara özelliklerini uygularım, ardından sol sütunu verso ve sağ sütunu recto olarak adlandırırım:
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } }Bu terimler, iki zıt sayfanın folium rectum ve folium versum olarak adlandırıldığı Latince kökenlidir. Başlığımı verso sütununa yerleştiriyorum ve ana ve yan öğeler recto sütununda yığılıyor:
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
Son olarak, çok geniş ekranlarda çalışan metnimin okunabilirliğini geliştirmek için çok sütunlu bir düzen sunuyorum. Bir tarayıcı, mevcut alanı doldurmak için otomatik olarak 10em genişliğinde sütunlar oluşturur:
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } }Ölçeklenebilir Tip Maskeleme

Tipografik tasarımın yaratıcı yönlerinden hoşlanan ama aynı zamanda erişilebilirlik ve performansa da değer veren biri olarak SVG, CSS ve HTML kadar günlük geliştirme araç setimin bir parçası haline geldi.
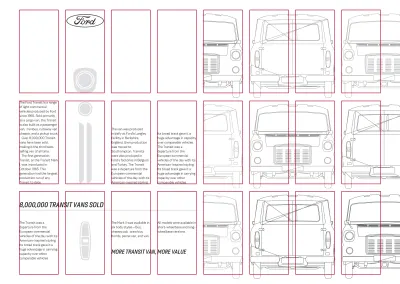
Thompson'dan ilham alan bu sonraki tasarım, SVG metnini CSS maskeleri ve şekilleri ile birleştirir, ancak çok az HTML, yalnızca bir başlık ve bir ana öğe gerektirir:
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main>Çarpıcı SVG'leri geliştirmeye başlamadan önce, sayfaya koyu mavi bir arka plan rengi ve zıt beyaz metin veren temel stiller ekliyorum:
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
Bu başlık, yinelenen metnin bir Transit minibüs anahattı tarafından şekillendirildiği ölçeklenebilir bir grafik içerir. SVG, bir görüntünün parçalarını kırpmak için kendi yöntemini içerir. Bir kırpma yolu tanımlamak için SVG'me bir clipPath öğesi ekliyorum. Bu da, kırpılmış alanımı tanımlayan bir yol içeriyor. Böylece bu clipPath'e daha sonra SVG'mde başvurabilirim, ona benzersiz bir tanımlayıcı veriyorum:
<svg> <clipPath> <path>…</path> </clipPath> </svg>Ardından, grafik metnimi oluşturan yol koordinatlarını ekliyorum. Bu parlak renkli yol grubuna, onu clipPath'ime bağlamak için kullanabileceğim bir sınıf öznitelik değeri veriyorum:
<svg> <clipPath>…</clipPath> <g class="transit"> <path>…</path> </g> </svg>Bu SVG'yi bir görüntü öğesi kullanarak HTML'me eklesem de, SVG'yi doğrudan biçimlendirmeme gömsem de, grafik metnimi clipPath'ini kullanarak kırpmak için CSS klip yolu özelliğini kullanırım:
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style>clipPath kullanılarak, yalnızca bir kırpma yolu içindeki alanlar görüntülenir. Kırpılan alanın dışındaki herhangi bir şey görünmez kalacaktır.
Ancak, bir öğeyi maskelemenin, yalnızca SVG ile değil, her tür içerikle çalışan başka bir yolu daha vardır. Klip yoluna benzer şekilde, CSS maskeleri siyah beyaz bir maske görüntüsü kullanarak bir öğenin bölümlerini gizler.
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); }Bir maske uygulandığında, yalnızca maskenin siyah kısımlarıyla çakışan bir öğenin alanları görüntülenecektir. Bu alanların dışındaki her şey kaybolacak.

Maske görüntüsünün özellikleri, CSS'deki arka planlarla birçok benzerliği paylaşır. Tıpkı arka plan görüntüleri gibi, maskeler de konumlandırılabilir, tekrarlanabilir ve boyutlandırılabilir ve hatta arka plan gradyanlarından geliştirilebilir. Maske resmimin tekrar etmesine ihtiyacım olmadığından, değerini herhangi bir arka plan resminde olduğu gibi tekrarsız olarak ayarladım:
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
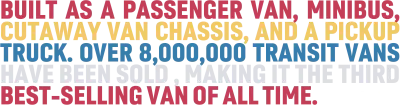
SVG'min ana öğedeki içeriği tamamen farklı. Bu grafik, Transit minibüsün soy ağacını açıklayan parlak renkli SVG metni satırları içerir. Her satırı, her biri metni sağlam bir bloğa sıkıca paketleyen kendi x ve y koordinatlarına sahip olan bir çay kaşığı öğesinin içine sarıyorum:
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg>SVG metin öğeleri herhangi bir HTML metni gibi biçimlendirilebilir, bu nedenle bu bloğun sağlamlığını vurgulamak için ağır, yoğun bir sans-serif seçiyorum ve ardından harf aralığını -2 piksel azaltarak izlemesini ayarlıyorum;
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; }CSS sözde sınıf seçicileri, HTML için olduğu kadar SVG'de de öğeleri biçimlendirmek için kullanışlıdır. Her bir çay kaşığı metni satırına kendi rengini vermek için n'inci tip seçiciler kullanıyorum:
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
Bu tipografik tasarımın sağlam stili, şık bir başlık öğesi oluşturur, ancak bazen bu sayfaya daha fazla içerik eklemem gerekebilir. Bu tasarıma alternatif bir bakış açısı olarak, Transit minibüsün üretim tarihini açıklayan bir paragrafı başlığıma ekliyorum:
<header> <div> <svg>…</svg> </div> <p>…</p> </header>Temel stillerimde bir yazı tipi boyutu ekliyorum ve paragrafı önceki SVG metnimle eşleşecek şekilde büyük harfe ayarlıyorum:
header p { font-size: .91rem; text-transform: uppercase; }Ardından, otomatik tirelemeyi de destekleyen tarayıcıları kullanan kişiler için paragraf metnini doğrularım:
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } }Küçük ve orta boyutlu ekranlarda, bu yeni metin paragrafı, HTML'de olduğu gibi başlığın SVG'sini takip eder. Ancak daha büyük ekranlar için bu metnin maskelenmiş grafiğin yanında yüzmesini istiyorum.
Başlık grafiğine açık bir görünüm tabanlı genişlik veriyorum, ardından CSS Shapes kullanarak metnimi etrafına sarmamı sağlamak için onu kaydırıyorum. Bu şeklin maskelenmiş grafiğimle eşleşmesini istediğimden, şekil dışı URL için aynı maske görüntüsünü kullanıyorum:
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } }Ayırma Simetrisi

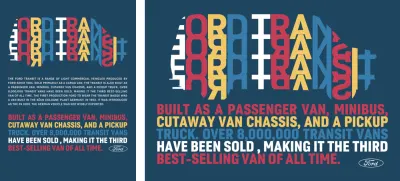
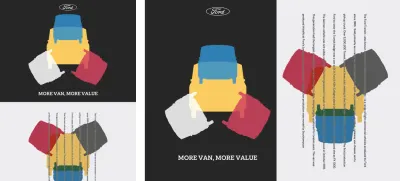
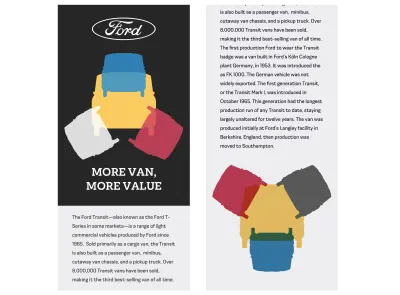
Bu sayıdaki son ilham verici örnek için - ve aslında tüm seri için - bölünmüş simetrik düzen, sadece iki yapısal öğeye ihtiyacım olduğu anlamına geliyor. Şimdiye kadar, bu başlık ve ana öğeler çok tanıdık geliyor olmalı. Başlığım klasik Ford logosunu, bir SVG resmini ve bir başlığı içeriyor:
<header> <svg>…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header>Ana öğe ayrıca ölçeklenebilir bir görüntü ve tek bir akan metin paragrafı içerir:
<main> <p>…</p> <img src="main.svg" alt=""> </main>Her zaman olduğu gibi, önce renk ve tipografi temel stilleri ekleyerek küçük ekrandan başlıyorum. Bu sefer, açık gri bir arka plan, koyu gri bir metin ve bir sans-serif yazı tipi:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; }Başlık HTML'mde ilk olarak görünüyor, bu yüzden ilk önce ona koyu gri bir arka plan ve gövde stillerimin tersi olan daha açık metin vererek stil vereceğim:
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
Son olarak, küçük ekranlar için bu logoyu yatay olarak ortalarım ve maksimum genişliğini görünümün genişliğinin yarısıyla sınırlandırırım:
#logo { margin: 0 auto 2rem; max-width: 50vw; }Bu tasarım, orta büyüklükteki ekranlarda bulunan ekstra alanla daha çok Thompson'dan ilham alan bir görünüm alır. Öğeleri başlığa ve ana öğelere yerleştirmem gerekiyor, bu yüzden her ikisine de ızgara özellikleri ve dört simetrik sütun ekliyorum:
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } }Ardından, başlığıma üç açık satır ekliyorum. İlk ve sonuncusu 100 piksel uzunluğundadır, orta sıra ise kalan tüm alanı dolduracak şekilde genişler:
header { grid-template-rows: 100px auto 100px; }Şimdi bu başlık öğelerini satır numaralarını kullanarak sütunlarıma ve satırlarıma yerleştirme zamanı. Ford logosu önce gelir ve iki orta sütuna sığar. Başlık en sondadır ve tam genişliğe yayılırken en altta yer alır. Her iki öğeye de daha yüksek bir z-endeksi değeri veriyorum, böylece yığınlama sırasında görüntüleyiciye en yakın görünüyorlar:
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; }Ardından, başlık resmini yerleştiririm, böylece her sütunu ve tüm satırları kaplar. Daha düşük bir z-endeksi değeri vererek, yığınlama sırasının en altına düşmesini sağlarım:
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Başlık görüntüsünün stilleri yerindeyken, aynı stilleri ana öğemdeki görüntüye uygulayan bir seçici ekliyorum:
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Dikey metin her tasarıma uymasa da kısa bir pasajı güçlü bir görsel ifadeye dönüştürebilir. Paragrafın yazma modunu dikey-rl olarak değiştiriyorum ve görünüm alanı tabanlı birimleri kullanarak satır aralığını artırıyorum:
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; }Dekoratif bir son dokunuş için rengini değiştiriyorum ve bu metnin grafik arka plan üzerinde göründüğü yerde okunabilirliğini de artıran bir fark değerine sahip bir karıştırma modu uyguluyorum:
main p { color: #f4eBd5; mix-blend-mode: difference; } 
Paragrafı iki orta sütuna yerleştiriyorum, merkeze hizalıyorum, sonra bu öğenin yığınlama sırasının en üstünde görünmesini sağlamak için daha yüksek bir z-endeksi değeri ekliyorum:
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
Şimdiye kadar bu ana içerik, belge akışında başlığımdan sonra geliyor. Daha büyük ekranlar için bu öğelerin yan yana oturmasını istiyorum, bu nedenle gövdeye ızgara özellikleri ve iki simetrik sütun uyguluyorum:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } }İlham Vermek
Bu seriyi yapmaya başladığımda insanlara web dışından ilham almanın önemini öğretmek istedim. Amacım, diğer medya tasarımcılarının karşılaştığı zorluklara ve bunları çözmeye nasıl yaklaştıklarına bakmanın, daha belirgin, ilgi çekici ve nihayetinde başarılı ürünler ve web siteleri oluşturmamıza yardımcı olabileceğini göstermekti.
Tabii ki, bu seri yüzeyi zar zor çiziyor ve burada tarif ettiğimden çok daha fazla yerde ilham verici örnekler bulabilirsiniz. Size en yakın sanat galerisine, kitapçıya, müzeye veya plak dükkanına bir gezi yapın ve kendinizi girdiler ve ilhamla çevrili bulacaksınız.
Umarım bu seri, web için nasıl farklı bir şekilde tasarım yapacağınızı düşünmeniz için size ilham vermiştir. Tarihteki diğer medya ve dönemlerden tasarım örnekleri modern web ile alakalı mı? Tabii ki öyleler. Geleceği icat ederken geçmişten ders alabilir miyiz? Kesinlikle. Web için daha ilham verici tasarımlar sunacak teknolojilere ve araçlara sahip miyiz? Bunda hiç şüphe yok.
Bu seriye verilen tepkilerin ezici bir çoğunlukla olumlu olmasına sevindim, ancak yapabileceğim daha çok şey olduğunu biliyorum. Bu seri sona eriyor olabilir, ancak yeni bir kitap olan Inspired Design for the Web üzerinde çalışmalar başladı. Bu kitap, Web için Sanat Yönetmenliği'nin bittiği yerden başlayacak, daha fazla ilham verici tasarım örneğini gösterecek ve web sitelerimizi ve ürünlerimizi daha da iyi hale getirmek için nasıl ders öğrenebileceğimizi ve bunları nasıl uygulayabileceğimizi derinlemesine ele alacaktır.
Seriden Devamını Oku
- İlham Veren Tasarım Kararları: Avaunt Dergisi
- İlham Veren Tasarım Kararları: Önemli Konular
- İlham Veren Tasarım Kararları: Ernest Journal
- İlham Veren Tasarım Kararları: Alexey Brodovitch
- İlham Veren Tasarım Kararları: Bea Feitler
- İlham Veren Tasarım Kararları: Neville Brody
- İlham Veren Tasarım Kararları: Otto Storch
- İlham Veren Tasarım Kararları: Herb Lubalin
- İlham Veren Tasarım Kararları: Max Huber
- İlham Veren Tasarım Kararları: Giovanni Pintori
- İlham Veren Tasarım Kararları: Emmett McBain
- İlham Veren Tasarım Kararları: Bradbury Thompson
Not: Smashing üyeleriSmashing üyeleri, Andy'nin Inspired Design Decisions dergisinin güzel tasarlanmış bir PDF'sine ve bu makaledeki tam kod örneklerine erişebilir. Bu sayının PDF'sini ve örneklerini ve diğer tüm sayıları doğrudan Andy'nin web sitesinden satın alabilirsiniz.
