Bea Feitler ile İlham Veren Tasarım Kararları: Durdurulamaz Bir Yaratıcı Güç
Yayınlanan: 2022-03-10Sanat okulunda grafik tasarım eğitimi almamış olsanız bile, birkaç ünlü ismi tanıyor olabilirsiniz. Yüzyılı aşkın ticari sanat yönetimiyle, keşfedilecek daha pek çok isim var. Web hakkında daha yaratıcı düşünmemiz için bizi cesaretlendiren ve ilham veren şaşırtıcı işler yapan insanlar.
İnanılmaz yetenekli insanları keşfetmek, sanat yönetmenliği eğitimi almanın en ödüllendirici yönlerinden biri olmuştur. Bir tasarımcı hakkında bilgi edinmek beni genellikle başka bir tasarımcıya götürür ve işini beğendiğim birini bulduğumda, sadece ne yaptıklarını değil, neden yaptıklarını da anlamak isterim.
Alexey Brodovitch'in 1950'lere kadar Harper's Bazaar'daki etkili çalışmasını öğrendikten sonra, mirasının dergi üzerindeki etkisini bilmek istedim. Bu beni Bea Feitler'e ve 1960'larda Harper's Bazaar'ı yöneten yaratıcı ortağı Ruth Ansel'e götürdü.
Feitler, “hiç duymadığınız öncü kadın sanat yönetmeni” olarak tanımlandı. Bir tasarım konferansında ondan bahsettiğini hiç duymadım ya da web tasarımıyla ilgili bir makalede kendisine atıfta bulunulduğunu görmedim.
Ancak Feitler'in kendinden emin ve enerjik tasarımları, hayatını ve işini büyüleyici kılan şeyin sadece bir parçası. Daha da önemlisi, çalışmalarının 1960'larda Amerika'daki toplumdaki değişiklikleri ve onu etkilemek için yaptığı seçimleri nasıl yansıttığıydı.
Çalışmalarıyla ilgili sadece bir sergi açılmış ve bir retrospektif kitabı yayınlanmıştır. Yeğeni tarafından yazılan “O Design de Bea Feitler” 2012'de memleketi Brezilya'da yayınlandı. Bir kopyasını bulmam aylar sürdü, ama sonunda bir tane buldum. Aldığım en pahalı kitap.
Feitler'in onu takip eden dergi tasarımcılarına öğrettiği kadar web için tasarım yapanlara da öğreteceği çok şey var. Umarım bir nebze de olsa insanların Bea Feitler'in çalışmalarına benim yaptığım gibi aşık olmalarına yardımcı olabilirim.
Bea Feitler'den İlham Alındı

Bea Feitler 1938'de Rio de Janeiro'da doğdu. Albüm kapakları, kitap ceketleri, dergiler ve afiş tasarımları üzerinde çalıştıktan sonra Brezilya'dan ayrılarak Manhattan'a taşındı. 1961'de - ve hala sadece 25 yaşında - sanat asistanı oldu, ardından Harper's Bazaar'da Ruth Ansel ile birlikte en genç ve ilk kadın yardımcı sanat yönetmenlerinden biri oldu.
Tıpkı Amerika Birleşik Devletleri'ne taşınmadan önce Harper's Bazaar'dan ayrılan Alexey Brodovitch gibi, Feitler'in sanatçılar ve fotoğrafçılarla yaptığı işbirlikleri, çalışmalarını tanımlamasına yardımcı oldu. Harper's Bazaar'da, Richard Avedon'un ünlü pembe uzay başlığındaki model Jean Shrimpton'ın fotoğrafı, ardından Rolling Stone'un kapağında Annie Leibovitz'in çıplak John Lennon'u.
Feitler, Brodovitch ile hiç tanışmamış olsa da, onun mirasına nasıl saygı duyup sonra onu geliştirdiğini görmek büyüleyici. Feitler, dergi sayfalarının bilinçli ve bireysel olarak oluşturulması gerektiğini, ancak aynı zamanda uyumlu bir ritim oluşturmak için birbirine bağlanması gerektiğini anladı.

Bir dergi akmalıdır. Ritmi olmalıdır. Tek bir sayfaya bakamazsınız, öncesini ve sonrasını görselleştirmeniz gerekir. İyi editoryal tasarım, uyumlu bir akış yaratmakla ilgilidir. — Bea Feitler
Feitler, Brodovitch'in çift sayfa yayıncılıktaki ustalığını, pop sanatçıları Jasper Johns, Roy Lichtenstein ve Andy Warhol'un yanı sıra sokak modası ve gençlik kültüründen ilham alan cesur renk seçimleriyle birleştirdi.
Önce Nisan 1965'te bir Harper's Bazaar kapağı için ve daha sonra Aralık 1972'de feminist dergi Ms. için neon pembe bir arka plana iki kez canlı yeşil metin yerleştirerek, renklerle deney yapmaktan veya gelenekleri bozmaktan korkmadı.

Ruth Ansel ile paylaştığı Harper's Bazaar stüdyosunda, ilham duvarlarını sürekli değişen bir kolaj doldurdu; küçücük stüdyomda yerim olmasını dilerdim. Feitler medyayı karıştırmaktan korkmadı ve en ikonik formalarından birinin çalışmadığını hissettiğinde, Avedon'un en tanınmış fotoğraflarından birini, gazete bayisinden satın aldığı bir çizgi romandan bir panelle birleştirdi. aşağıdaki sokak.

Feitler'in tasarımları, 1960'larda Amerikan toplumundaki değişiklikleri etkiledi ve yansıttı. Yönetmenliğini yaptığı dergiler, hızlı tempolu, neredeyse sinematik bir kaliteye sahipti, bu da zamanın kültürüne mükemmel bir şekilde uyuyor ama aynı zamanda bugün çevrimiçi çalışmalarımızla da alakalı. Feitler, iyi bir editoryal tasarımın uyumlu bir akış yaratmakla ilgili olduğuna inanıyordu. Bu, dergi sayfaları kadar ilgi çekici kullanıcı deneyimleri ve müşteri yolculukları tasarlamak için de geçerlidir.

Bazı insanlar web'in basılı olmadığı mantrasını tekrarlamaya devam etse de, Feitler'in çalışmalarından öğrenebileceğimiz çok şey var. Tasarımları, yalnızca çevrimiçi editoryal tasarımı değil, e-ticaret web sitelerini ve dijital ürün tasarımlarını da geliştirmemize yardımcı olabilir.
Feitler, bir kitabın “50/50 görüntüden metne” olduğunu söyledi. Web'de etkileşimli özelliklere ve videoya da izin vermemiz gerekiyor. Tutarlı ve ilgi çekici bir deneyim yaratmak için bu bileşenlerin nasıl başarılı bir şekilde birleştirileceğini anlamak, her dijital tasarımcının geliştirmesi gereken temel bir beceridir.
Bir akıl hocası ve öğretmen olarak Feitler, Alexey Brodovitch ile birçok ilkeyi paylaştı. Öğrencilerini kendi yönlerini geliştirmeye teşvik etti ve birçoğu da önde gelen sanat yönetmenleri oldu. Feitler, herkesten en yüksek tasarım mükemmelliği standartlarından daha azını talep etti ve kabul etti.
Tutkularınıza tutunun ve içgüdülerinize güvenirken derinlere inin. Beklenenin dışına çıkın. Kazaları kucaklayın ve eninde sonunda yaratıcı bir ikilem için mükemmel çözümü keşfedeceğinizi ve bunu yaparken çok mutlu olacağınızı bilin. — Ruth Ansel
Ne yazık ki, Bea Feitler 1982'de sadece 44 yaşında kanserden öldü. Web için tasarım yapanlara, onu takip eden dergi sanat yönetmenlerine öğrettiği kadar öğreteceği çok şey olduğuna inanıyorum. Umarım hayatı ve çalışması, inançlarımızda cesaret sahibi olmamızı ve kendi cesur ve kendinden emin seçimlerimizi yapmamızı etkiler.
#### Güzellik Patlaması
Harper's Bazaar's'ın daha önce bir konuk editörü yoktu, ancak Nisan 1965 baskısı için, uzun süredir birlikte çalıştığı Richard Avedon tüm sayıyı düzenledi ve fotoğrafladı.
İçeride Avedon, ana akım bir moda dergisinin kapağında yer alan ilk siyah kadın olan Donyale Luna'yı ve NASA'dan ödünç alınan bir uzay giysisi giyen Paul McCartney'i fotoğrafladı. Kapak için Avedon, New York'un en ünlü değirmencilerinden biri tarafından yapılmış bir uzay kaskı takan çağdaş süper model Jean Shrimpton'ın bir görüntüsünü seçti.
Avedon daha sonra saat 23: 00'te - son teslim tarihi geçtikten sonra - kapak için çektiği fotoğrafın çalışmadığını hatırladı. Feitler, pembe Day-Glo kağıdından bir miğfer şekli kesip Avedon'un fotoğrafının üzerine yerleştirdi. Odak grubu yok, araştırma yok, izleyici testi yok, sadece cesur ve sezgisel bir tasarım kararı.
Sonuç, New York Sanat Yönetmeni Kulübü madalyasını kazanan ve American Society of Magazine Editor'ün 2005 En İyi 40 Dergi Kapağı listesinde on beş numaraya yerleşen bir kapak oldu.
50 ⁄ 50 Resimden Metne


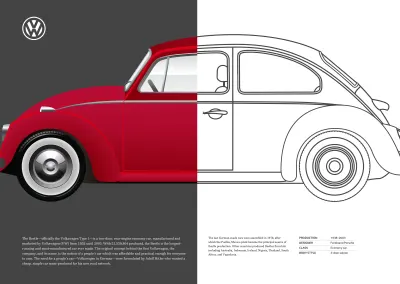
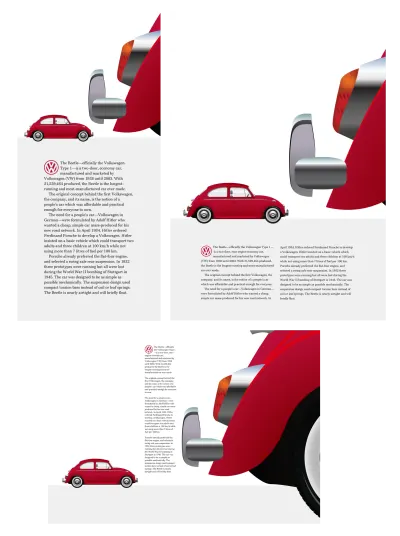
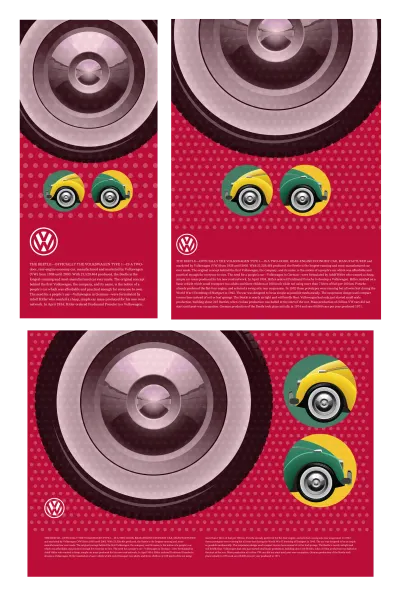
İlk Feitler'den ilham alan tasarımımı uygulamak için amacım, en minimal yapısal eleman setini kullanmak; içerik için bir header artı main ve aside öğeler. Başlığım, ikonik bir Volkswagen Beetle'ın bölünmüş görüntüsünü ve satır içi SVG Volkswagen logosunu içeren bir başlık içeriyor. Bu başlık metin içermediğinden, onu açıklamak için bir ARIA etiketi kullanıyorum. Bu, yardımcı teknolojileri kullanan kişilere yardımcı olacaktır:
<header> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <picture>…</picture> </header> <main>…</main> <aside>…</aside>Daha küçük ekranlar için, normal akış olarak yalnızca temel stillerine ihtiyacım var, tek sütun düzenimi idare ediyor. İlk olarak, başlık görüntüsünün arkasına doğrusal bir gradyan ekliyorum. Gradyanlar inanılmaz derecede esnektir, ancak kullanışlılıklarına rağmen şaşırtıcı bir şekilde az kullanılırlar:
header { padding: 1rem 2vw; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); text-align: center; } Degradem solda koyu griyle başlar ve sağda beyazla biter. Renk durakları olmadan, sonuç bu renkler arasında düzgün bir gradyan olurdu, ancak başlığımın ortasında sert bir çizgi istiyorum. Bu efekti elde etmek için, aynı 50% konumuna iki renk durağı yerleştiriyorum. Degrademin yönünü değiştirmek için bu yüzdeleri ayarlamam gerekmiyor. Gradyan yönünü to right to left .


Tasarımları çeşitli ekran boyutlarına uyarlarken tutarlı bir görsel ağırlık dengesini korumak önemlidir. Başlık resmimin, akan metnimi ilk ekrandan dışarı itecek kadar yüksek olmasını istemiyorum, bu yüzden maksimum 75vh yükseklik veya küçük bir ekranın yüksekliğinin dörtte üçü olarak ayarladım:
header img { max-height: 75vh; } Küçük ekran tasarımımı tamamlamak için header bir konumlandırma bağlamı olarak oluşturuyorum. Ardından Volkswagen amblemini mutlaka konumlandırıyorum ve 5vw bir viewport genişlik birimi kullanarak genişliğinin ekrana uymasını sağlıyorum:
header { position: relative; } h1 { position: absolute; top: 1rem; left: 1rem; width: 5vw; } Dikey yönlendirme resmim uzun ekranlara iyi uyuyor, ancak uzun ekranlardan daha geniş ekranlar için daha geniş formatlı bir resme ihtiyacım var. Oryantasyon, bir görünümün oryantasyonunu test eden muhteşem, ancak nadiren kullanılan bir medya sorgusudur. Bu ortam sorgusu, daha geleneksel genişlik sorgularına alternatif olarak stil sayfalarında kullanılabilir. Bir picture öğesinin source da uygulanabilir. Bu sorgu, ister küçük bir telefonda ister masaüstü boyutunda bir ekranda olsun, genişlik yüksekliği aştığında portre resmimi yatay bir alternatifle değiştirir:
<picture> <source media="(orientation: landscape)"> <img src="portrait.png" alt="Volkswagen Beetle"> </picture> Alternatif peyzaj tasarımım için header , main ve aside öğelerini yerleştirmek için Grid kullanıyorum. Sütunlar, satırlar ve şablon alanları dahil olmak üzere bu öğeleri yerleştirmek için birkaç seçenek vardır, ancak body üzerinde simetrik iki sütunlu bir ızgara tanımlamak için grid-template-columns kullanmayı seçtim. Doğrusal gradyanı tekrar uyguluyorum ve minimum yüksekliğini tam görünüm penceresiyle eşleşecek şekilde ayarladım:
@media screen and (orientation: landscape) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; min-height: 100vh; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); } } Yatay yönde, header ekranın tüm genişliğini kaplıyor. Artık bu öğede doğrusal gradyan arka plan görüntüsüne ihtiyacım olmadığı için onu kaldırabilirim:
header { grid-column: 1 / -1; background-image: none; } Şimdi, bu ızgara çok basit olduğu için, main ve aside adlandırılmış satırları kullanarak ızgaraya yerleştiriyorum:
main { grid-column: main; } aside { grid-column: aside; }Sonuç, bir tarayıcı veya cihaz ekranının yatay veya dikey yönde olmasına bağlı olarak düzenini uyarlayan bir tasarımdır.
#### Çizgi Roman Sanatı
Bea Feitler fotoğrafları düzenli olarak illüstrasyonlarla birleştirdi ve çizgi roman sanatı kariyeri boyunca işlerinde ortaya çıktı.
Harper's Bazaar için, Avedon'un Jean Shrimpton'ın uzay giysisi giydiği fotoğraflarından birini çizgi roman arka planına yerleştirdi. Daha sonra, 1973'te Ms. Magazine için bu kapağı yaratması için efsanevi çizgi roman sanatçısı Marie Severin'i görevlendirdi.
Vurgu Ölçeği


Volkswagen Beetle, büyük bir kişiliğe sahip küçük bir otomobildi. Bir sonraki tasarımımın eşleşecek bir karakteri olmasını istiyorum. Büyük ekran tasarımı, o küçük arabanın küçüklüğünü vurgulamak için Beetle'ın tekerleğinin muazzam bir resmini kullanır. Ancak, büyük ekranlara geçmeden önce, küçük ekranlarda benzer bir kontrast ölçeğini koruduğumdan emin olmak istiyorum.
Bu tasarımı uygulamak için ihtiyacım olan işaretlemeyi üç yapısal unsur oluşturuyor; büyük tekerlek resmi için bir header , arabanın daha küçük resmini içeren bir figure ve koşu metnim için bir ana. header ekran okuyucu kullanan herhangi biri için bir anlamı olmadığından, aria-hidden özniteliği kullanarak onu gizlemeyi seçiyorum:
<header aria-hidden="true"> <img src="header.png" alt=""> </header> <figure> <img src="figure.png" alt="Volkswagen Beetle"> </figure> <main>…</main> Temel stiller ve normal akış, küçük ekran tasarımımın çoğu yönünü hallediyor, ancak bu, onu genel konsepti farklı kılan şeyi görmezden gelebileceğim anlamına gelmiyor; büyük tekerlek ve küçük Volkswagen arasındaki kontrast. header her zaman görüntü alanı yüksekliğinin üçte birini ve içeriğim arasında aynı boşlukla kaplamasını sağlamak için, hem yükseklik hem de kenar boşluğu için görüntü alanı yükseklik birimlerini kullanıyorum:
header { margin-bottom: 33vh; height: 33vh; } 
Esnek düzenler geliştirirken sıklıkla karşılaştığım bir sorun, görüntülerin kasıtsız olarak yeniden boyutlandırılmasıdır. header sabit bir yükseklik ve görüntüsünde 100% genişlik ile dev tekerlek bozulabilir. Neyse ki, object-fit özelliğini kullanarak en boy oranını korumanın bir yolu var. Dört olası seçenek vardır, artı none :
-
contain
Bir ebeveynin içerik kutusuna sığdırırken görüntünün en boy oranını korur. -
cover
Bir görüntünün en boy oranını korur ancak bu sefer tüm kutuyu doldurur. Bu olduğunda, görselin içerik kutusunun dışındaki kısımları gizlenecektir. -
fill
Bir görüntü, genişliği ve yüksekliği ebeveyniyle eşleşecek şekilde bozulacaktır. -
scale-down
İçerir'e benzer şekilde, bir resmin veya videonun boyutunu üst öğesinin içine sığacak şekilde küçültür.

Büyük tekerleğimin, en boy oranını değiştirmeden başlığı tamamen doldurmasını istiyorum. Ayrıca görüntünün bazı bölümlerinin kırpılacağından endişe duymuyorum, bu da cover object-fit için doğru seçim yapıyor:
header img { object-fit: cover; object-position: center bottom; width: 100%; height: 100%; }Şimdi tekerlek görüntüsü konumunda, büyük boyutunu tüm arabanın küçük bir görüntüsüyle karşılaştırarak ölçek sağlıyorum. Beetle'ın maksimum boyutunu görüntü alanı genişliğinin yarısıyla sınırlandırıyorum ve kenar boşluklarını kullanarak yatay olarak ortalıyorum:
figure { margin: 0 auto; max-width: 50vw; } Bu tasarım, yolu temsil etmek için düz gri bir arka plan kullanıyor, bu yüzden bir arka plan rengi ekliyorum ve figure 10 piksel aşağı 10px , böylece Beetle'ın tekerlekleri asfalta sıkıca oturuyor:
main { padding: 2rem; background-color: #f0f0f1; } figure { transform: translateY(10px); } Daha büyük ekranlar, büyük bir izlenim bırakma fırsatı sunuyor ve bu tasarım için header görüntüsünün geniş bir ekranın yarısını ve tam yüksekliğini kaplamasını istiyorum. Bu serideki birçok tasarım için kullandığım 6+4 bileşik ızgarayı uyguluyorum. Üç satır eklediğim sekiz sütunu var. Orta ve alt sıralara sabit bir yükseklik veriyorum ve ilk sıranın kalan tüm dikey alanı kaplamasına izin veriyorum:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-template-rows: 1fr 155px 155px; grid-column-gap: 2vw; } } body her zaman tam görünüm yüksekliğini doldurmasını istiyorum, bu yüzden minimum 100vh yükseklik uyguluyorum ve bir yol yanılsaması yaratmak için doğrusal bir eğim kullanıyorum:
body { min-height: 100vh; background-image: linear-gradient( to top, #f0f0f1 0%, #f0f0f1 155px, #fff 155px, #fff 100%); } Satır numaralarını kullanarak header ızgaraya yerleştiririm, böylece sütunların yarısını ve tüm satırları kaplar. Küçük figure hizalanması, onu ızgara modülünün sonuna yerleştirir. Ardından, main , tek bir dar çalışan metin sütunu oluşturur:
header { grid-column: 5 / -1; grid-row: 1 / 4; margin-bottom: 0; height: auto; background-color: #444; } figure { grid-column: 1 / 4; grid-row: 2; align-self: end; max-width: auto; } main { grid-column: 4; grid-row: 1 / 3; align-self: center; background-color: transparent; } 
Ölçeğin birinin bir hikayeyi anlamasını nasıl etkilediğini bilmek, onu iyi anlatmak için çok önemlidir. Şeffaf boyut tek başına nadiren yeterlidir, bu nedenle önemli bir etki yaratmak için büyüklüğün diğer öğelerin boyutuna göre olması gerekir.
Bea Feitler ölçeği anladı ve iyi kullandı. İnanılmaz derinlik içeren tasarımlar oluşturmak için genellikle büyük ön plan öğelerini arka planda daha küçük öğelerle karşılaştırdı. Artık ürün ve web sitesi tasarımlarına etki katmak için ölçeği kullanarak onun ayak izlerini takip edebiliriz.
Kendine Güvenen Renk Seçenekleri
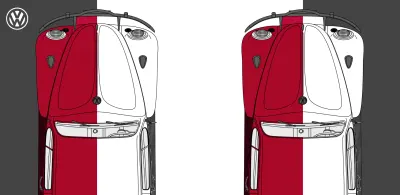
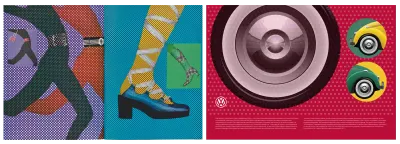
Bea Feitler'in kendine güvenen renk seçimi, çalışmalarının ayırt edici özelliklerinden biriydi ve beni hemen etkiledi. Bir sonraki Feitler'den ilham alan tasarımım için, koyu kırmızı ile canlı sarıyı karşılaştırıyorum ve tasarımın her iki tarafında bu renkleri tersine çeviriyorum.

Bu sayfa renk açısından büyük olsa da, işaretleme açısından da küçüktür. Sadece iki yapısal elemana ihtiyacım var; bir header ve main . Her ikisinin de içinde bir figure ve bir bölüm var:
<header> <figure>…</figure> <div>…</div> </header> <main> <figure>…</figure> <div>…</div> </main>Arka plan ve metin renkleri, bu tasarımın uygulanması için başlangıç noktasıdır. Geri kalan her şeyi normal akışa bırakabilirim:
body { background-color: #ba0e37; color: #f8d72e; } main { background-color: #f8d72e; color: #272732; } 
Orta büyüklükteki ekranlar için, header ve main alanımdaki şekillerin ve bölümlerin herhangi bir görünümün yüksekliğinin ve genişliğinin yarısını kaplamasını istiyorum, bu nedenle simetrik iki sütunlu bir ızgara ve minimum yükseklik uygularım:

@media screen and (min-width : 48em) { header, main { display: grid; grid-template-columns: 1fr 1fr; min-height: 50vh; } } Başlığın figure ikinci sütuna ve bölmeyi ilk sütuna yerleştiriyorum. Bu, içerik sırasının tersi olduğundan, bir sütunun diğerinin altına düşmesini önlemek için her ikisini de aynı satıra atamam gerekiyor:
header figure { grid-column: 2; header div { grid-column: 1; grid-row: 1; } Ana öğenin figure ve bölümü içerik sırasını takip ediyor, bu yüzden onlar için bir grid-row belirtmem gerekmiyor:
main figure { grid-column: 1; align-self: end; } main div { grid-column: 2; } Ekranları uçtan uca renkle doldurmak istiyorum. Daha büyük ekranlar için, body tüm yüksekliğini uzatan asimetrik iki sütunlu ızgara uygularım:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } Bu geniş ekran tasarımında, header ve main yığındaki figure ve bölme yatay yerine dikey olarak. display özelliğini grid flex değiştiriyorum ve yönü column olarak ayarladım. Ancak, main öğenin görsel sırası içerik sırasının tersidir, bu yüzden yönünü sütundan sütun tersine değiştiriyorum:
header, main { display: flex; flex-direction: column; } main { flex-direction: column-reverse; } Ardından, çalışan metnimin okunabilirliğini geliştirmek için çok sütunlu bir düzen kullanıyorum ve 18em bir sütun genişliği belirledim. Bir tarayıcı, üst öğesinin içine sığacak kadar bu genişlikte sütun oluşturacaktır:
main div { column-width: 18em; column-gap: 2vw; } Büyük düz renk blokları göz için yorucu olabilir, bu yüzden SVG kullanarak body eğlenceli, tekrar eden bir arka plan görüntüsü deseni ekleyerek onları ayırmak istiyorum:
body { background-image: url("data:image/svg+xml"); }SVG'de hem dolgu rengini belirtiyorum hem de ince bir efekt için düşük bir dolgu opaklığı ayarladım:
fill='#f8d72e' fill-opacity='0.1' Aynı SVG görüntüsünü main dosyamın sarı arka planına uyguluyorum, bu sefer dolgu rengini beyaza değiştirip fill-opacity artırıyorum:
main { background-image: url("data:image/svg+xml"); } fill='#fff' fill-opacity='0.2'Bea Feitler'in ikonik dergi yayılımlarının çoğunda desen ve doku büyük bir rol oynuyor, ancak yine de web'de gözden düştüler. Ardından, tasarımlarınıza derinlik katacak CSS ve SVG modellerini nasıl kullanacağınızı göstereceğim.
Desen ve Doku Derinlik Katıyor

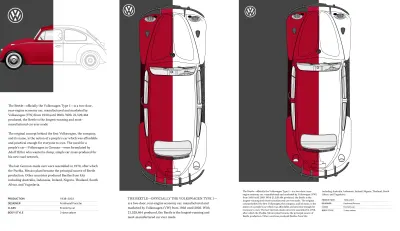
Bir sonraki Feitler'den ilham alan tasarımda, Volkswagen Beetle'ın kıvrımlarını daireler kullanarak aktarmak istiyorum. Bu düzgün tasarımı uygulamak için minimum HTML'ye ihtiyacım var, sadece üç öğe; bir header , main ve aside :
<header aria-hidden="true"> <picture>…</picture> </header> <aside> <div><img></div> <div><img></div> </aside> <main> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <p>…</p> </main> header ekran okuyucular tarafından duyurulmasını istemiyorum, bu yüzden true değerine sahip bir aria-hidden özniteliği ekliyorum. Ekran okuyucuların üst düzey başlığımı tanımlamasını istiyorum, bu yüzden buna bir aria-labelledby niteliği ekliyorum.
Yarım ton stili noktalar bu sayfaya doku ekler ve birden çok arka plan gradyanını ve arka background-size ve background-position kombinasyonlarını kullanarak bunun gibi desenleri uygulamak kolaydır:
body { background-color: #ba0e37; color: #fff; background-image: radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%), radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%); background-size: 6vw 6w; background-position: 0 0, 3vw 3vw; }Bu stili üç adıma böleceğim:
- Virgülle ayrılmış iki radyal degrade. Her degrade, ilki
15%ve ikincisi16%olmak üzere iki renk adımı içerir ve bu adımları oluşturur. - Ortaya çıkan deseni boyutlandırmak için görünüm genişliği birimlerini kullanarak nokta boyutunu sayfa genişliğiyle orantılı tutuyorum.
- İlk radyal gradyanı görünümün (
0 0) sol üst kısmına ve ikincisini arka plan boyutlarının yarısı olan görünüm alanı genişlik birimlerini kullanarak konumlandırın.

Lea Verou, lineer ve radyal gradyanlar kullanarak geliştirdiği kullanışlı desenlerden oluşan bir galeri derlemekle meşgul. Lea'nın galerisi ne kadar zekice olursa olsun, görüntü benzeri desenler üretmek için kullanılan kıvrımlı gradyanlar hakkında beni rahatsız eden bir şeyler var.

SVG desenleri çok daha uygun görünüyor. Aynı derecede hafifler ve çok daha esnekler. Bir URL kullanarak bir arka plan görüntüsüne SVG ekleyin ve HTTP istekleriyle ilgili endişeleriniz varsa, bir SVG'yi bir stil sayfasına data:image olarak gömün:
body { background-image: url("data:image/svg+xml"); } Bu tasarımın aside , her biri Beetle'ın muhteşem cephesinin resimlerini içeren iki bölme içerir. Eğrilerini tamamlamak için bu bölümleri daireler halinde kesiyorum:
aside div { -webkit-clip-path: circle(); clip-path: circle(); } 
Resimlerin arka planlarını tamamen şeffaf hale getirerek, ihtiyacım olduğunda üst bölümlerinin rengini değiştirebilirim. Nokta deseninin ipuçlarının gösterilmesine izin veren biraz şeffaf arka plan renkleri ekliyorum:
aside div:first-child { background-color: rgba(57,135,106,.9); } aside div:last-child { background-color: rgba(248,215,46,.9); }Bu tasarımda çok fazla renk ve doku olduğu için düzenimin basit olması gerekiyor, bu yüzden en dar sütunun asla 260 pikselin altına küçülemeyeceği iki sütunlu asimetrik bir ızgara uyguluyorum:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 4fr minmax(260px, 1fr); } }Kırmızı desene karşı çalışan metin paragraflarımın erişilebilirliğini ve okunabilirliğini geliştirmek için, arka planımla eşleşen bir renkte ince bir alt gölge ekliyorum:
p { filter: drop-shadow(0 0 5px #ba0e37); } 
Geçmişte, bir resmi bulanıklık, renk değişikliği veya alt gölge uygulamak için filtrelemek, bir resim düzenleyicide yıkıcı efektler eklemeyi gerektiriyordu, ancak bugün, aynı filtrelerin çoğu CSS'de mevcuttur. Filtreleri diğer HTML öğelerine de uygulayabilirsiniz.
Bir CSS filtresi uygulamak basittir. Önce filtre işlevini ve ardından parantez içinde bir değer belirtin. opacity özelliği yerine bir filtre kullanarak bir öğenin opaklığını 25% düşürmek için opacity filtresini kullanıyorum:
.ihatetimvandamme { filter: opacity(.25); } Bu değerler her filtrede farklılık gösterir. Bazı filtreler derece kullanır, piksel, yüzde veya eşdeğer ondalık sayı kullanımını kabul eder. Örneğin, .25 , 25% eşittir ve 1 , 100% eşdeğeridir.
Aralarından seçim yapabileceğiniz on stok CSS filtresi vardır: blur , brightness , contrast , drop-shadow , greyscale , hue-rotate , invert , opacity , saturate ve sepia . SVG'den özel bir filtre kullanmak için URL işlevini de kullanabilirsiniz.
header tüm renkleri kaldırmak ve opacity 80% düşürmek istiyorum. Herhangi bir sayıda filtreyi bir boşlukla ayırarak birleştirebilirim. Bir tarayıcının filtreleri belirtilen sırayla uygulayacağını hatırlamak önemlidir, bu nedenle header için renk opacity değiştirilmeden önce kaldırılacaktır:
header { filter: grayscale(1) opacity(.8); } CSS filtreleri ve değerleri arasında yumuşak bir geçişe ihtiyacım olduğunda, bir :hover sözde sınıfı için header opacity artırarak durumlar arasında bir geçiş ekleyebilirim:
header { filter: grayscale(1) opacity(.8); transition: filter 1s linear; } header:hover { filter: grayscale(1) opacity(1); } Önce ana karelerimi tanımlayarak, filtre değerlerini animasyon süresinin 0 ile 100% arasında herhangi bir yüzdeye ayarlayarak filtreler arasında daha ayrıntılı bir animasyon geliştirmek için CSS'yi kullanabilirim:
@keyframes beetle { 0% { filter: grayscale(1) opacity(.8) blur(5px); } 50% { filter: grayscale(1) opacity(1) blur(0); } 100% { filter: grayscale(1) opacity(.8) blur(5px); } } Daha sonra, animation-name artı animation-duration , animation-delay ve diğer isteğe bağlı ayarlar için değerleri kullanarak bu animasyonu header atadım:
header:hover { animation-name: beetle; animation-delay: 0s; animation-direction: alternate; animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: 1; animation-timing-function: linear; }Una Kravets, CSSgram kitaplığı için CSS filtrelerini ve karışım modlarını kullanarak Instagram filtre efektlerini yeniden yarattı. Una'nın çalışmalarını temel alan geliştirici Indrashish Ghosh, Instagram tarzı efektler üzerinde ayrıntılı kontrol, bunları yüklenen bir görüntüye uygulama ve CSS değerleri oluşturma için bir araç olan cssFilters'ı yaptı. Indrashish'inki gibi araçlar, CSS filtrelerinin kullanımını herhangi bir resim düzenleyici kadar kolaylaştırır.
Aşırı süslü tasarımlara bir tepki olan düz tasarım, neredeyse on yıldır baskın estetik olmuştur. Degradeler, desenler, gölgeler ve üç boyutlu skeuomorfizm modası geçince tasarımcılar düz renkleri, kare köşeleri ve keskin kenarları benimsedi.
Anti-skeuomorfizm, şüphesiz tasarımcıların, bazılarının hala gelişme olarak görebileceklerinin dikkati dağıtmadan özellik tasarımına ve kullanılabilirliğe odaklanmasına yardımcı oldu. Ancak hem ürün hem de web sitesi tasarımlarını minimuma indirmek talihsiz sonuçlar doğurdu. Tasarımları, ürünleri ve web siteleri arasında çok az farklılık olmakla birlikte, aralarında ayrım yapmayı zorlaştıran üzücü bir tekdüzelik benimsemiştir.
Skeuomorfizmin en kötü aşırılıklarına dönüşü savunmuyor olsam da, ürün ve web sitesi tasarımcılarının tasarıma daha canlı bir yaklaşımın değerini anlayacaklarını umuyorum; tasarımın bir markayı rakiplerinden nasıl ayırt edebileceğini takdir eden biri. Hikâyeleri anlatmak ve daha fazla erişilebilirlik sağlamak için gradyanları, desenleri ve gölgeleri uygun şekilde kullanan bir yöntem. Bu, ürünleri ve web sitelerini yalnızca kullanımı kolaylaştırmakla kalmayacak, aynı zamanda daha eğlenceli hale getirecektir.
SVG Filtreleriyle Geliştirin

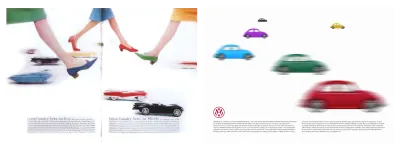
Bu son ilhamlı tasarım için sadece iki yapısal öğeye ihtiyacım var; altı parlak renkli Böcek içeren bir header ve metnim için bir main başlık:
<header> <div><img src="car-red.png" alt=""></div> <div><img src="car-green.png" alt=""></div> <div><img src="car-cyan.png" alt=""></div> <div><img src="car-magenta.png" alt=""></div> <div><img src="car-yellow.png" alt=""></div> <div><img src="car-black.png" alt=""></div> </header> <main>…</main>Normal akış, küçük ekranlar için bu tasarımın çoğunu halleder, ancak bu yapacak bir şey olmadığı anlamına gelmez. Hepsini küçük bir ekrana sığdırmak için küçültseydim, o renkli arabaların etkisini kaybederdim. Ayrıca, insanların içeriğimi görmeden önce altısını da kaydırmasını istemiyorum, bu yüzden benim çözümüm onları bir kaydırma panelinde yatay olarak hizalamak.
Flexbox, bu görüntüleri düzenlemek için bariz bir seçimdir, ancak varsayılan sol-sağ sıralaması, ilk arabanın önü yerine son arabanın arkasını göstermek anlamına gelir. Bu, flex-direction varsayılan row row-reverse olarak değiştirerek kolayca çözülür:
header { display: flex; direction: row-reverse; max-width: 100%; overflow-x: scroll; } Tüm bu arabaların aynı boyutta görünmesini istiyorum, bu yüzden flex-grow özelliğini ve 1 değerini kullanıyorum. Görünüm alanının dışında görülecek daha çok şey olduğunu belirtmek için her arabanın önünü göstermek istediğimden, flex-basis değerini 80% olarak ayarladım;
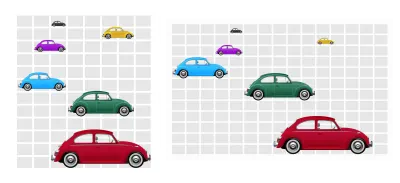
header div { flex-grow: 1; flex-grow: 0; flex-basis: 80%; /* flex: 1 0 80%; */ }Orta büyüklükteki ekranlarda, araba koleksiyonum için daha ayrıntılı bir düzen için alan var. Bu tasarım için Beetles'ımı her modülün 16:9 en boy oranlı bir dikdörtgen olduğu 8x12 modüler bir ızgara üzerinde düzenliyorum. İzleyiciden en uzaktaki siyah Beetle, tek bir modül kaplar ve arabalar, ön plandaki kırmızı Beetle en geniş uzay alanını işgal edene kadar giderek daha büyük görünür.

Bu modüler ızgarayı uygulamak için, Grid'i başlık öğeme uygularım, ardından sekiz yinelenen eşit boyutlu sütun ve içeriklerinin minimum yüksekliğine uyum sağlayan on iki satır. Öğeleri her satırın start değil end hizalayarak sonuç daha gerçekçi görünür:
@media screen and (min-width : 48em) { header { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(12, min-content); grid-row-gap: 10px; align-items: end; } } 
My next task is to place each Beetle onto the grid. I use a combination of child ( > ) and nth-child selectors to place each element using line numbers:
header > :nth-child(1) { grid-column: 3 / -1; grid-row: 10 / -1; } header > :nth-of-type(2) { grid-column: 3 / 7; grid-row: 7 / 9; } header > :nth-of-type(3) { grid-column: 1 / 4; grid-row: 5 / 7; } header > :nth-of-type(4) { grid-column: 2 / 4; grid-row: 3; } header > :nth-of-type(5) { grid-column: 6 / 8; grid-row: 2; } header > :nth-of-type(6) { grid-column: 3; grid-row: 1; } A design like this cries out for typographic details. Padding on the main element adds space around my running text, so to add interest to my type, I set column widths of 24em , and a browser will automatically create the right number of columns to fit the viewport:
p { column-width: 24em; column-gap: 2vw; } To add extra interest to my type, I combine a first-of-type pseudo-class selector with a first-line pseudo-element to transform that first line into uppercase letters:
p:first-of-type::first-line { text-transform: uppercase; }To implement my design for larger screens, I double the number of columns from eight to sixteen and reposition my images to the new line numbers:
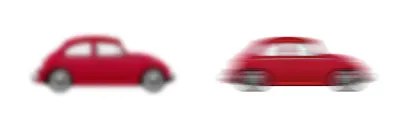
@media screen and (min-width : 64em) { header { grid-template-columns: repeat(16, 1fr); } header > :nth-child(1) { grid-column: 8 / 15; grid-row: 9 / 13; } header > :nth-of-type(2) { grid-column: 6 / 11; grid-row: 5 / 8; } header > :nth-of-type(3) { grid-column: 1 / 5; grid-row: 4 / 6; } header > :nth-of-type(4) { grid-column: 4 / 6; grid-row: 3; } header > :nth-of-type(5) { grid-column: 11; grid-row: 2; } header > :nth-of-type(6) { grid-column: 5; grid-row: 1; } }Compared to today's Beetle — which weighs almost 3000lbs — the Volkswagen Type 1 was a lightweight and speedy little car for its time. I'd like to create the impression these cars are speeding past the viewer by adding motion blur. Blurring an element using a CSS filter is straightforward:
header > div { filter: blur(5px); }Bu filtre, bana en uygun birim gibi görünen pikseller de dahil olmak üzere çeşitli uzunluk değerleri kullanarak bir öğeyi herhangi bir miktarda bulanıklaştırmama izin veriyor. Ancak, CSS filtreleri, bir görüntü düzenleyicinin Gauss bulanıklığı gibi, yalnızca yatay ve dikey olarak aynı miktarda kullanarak bir öğeyi bulanıklaştırmama izin veriyor. Tasarımıma gerçekçi hareket eklemek için CSS'yi bir SVG filtresiyle değiştirmem gerekiyor.

Bu sayıda SVG filtreleri hakkında sadece küçük bir ayrıntıyı ele alıyorum, ancak SVG uzmanı Sara Soueidan onlar hakkında kapsamlı bir şekilde yazmıştır. Sara'nın SVG Filters 101 öğreticisiyle başlayın.
On stok filtresi CSS'ye nispeten yeni bir ek olsa da, geçmişleri SVG kökenlerine kadar uzanıyor. SVG'deki filtreler, mevcut altı filtre ve inanılmaz özelleştirme olanakları ile çok daha fazla esneklik sunar. CSS blur , SVG'de hem yatay hem de dikey eksenler (X/Y) için yalnızca bir değere izin verirken, iki değer kullanabilirim; biri X ekseni için, diğeri Y için.
SVG'de her filtrenin kendi kimliği vardır, bu nedenle bir HTML öğesini bulanıklaştırmak için, bir stil sayfasındaki filtre özelliğindeki URL değerini kullanarak kimliğine başvurun:
.blur { filter: url(#blur); } SVG'de filtrelerin kendi elemanları vardır, bu filter elemanıdır. Bir filtre tarayıcıda görünmeyecek olsa da, SVG'ye 0 yüksekliği vermek, hiç yer kaplamamasını sağlayacaktır:
<svg height="0"> <filter>…</filter> </svg> Her SVG filtresi ilkelinin kendi adı vardır ve ön eki "filtre efekti"nin kısaltması olan fe ile gelir. Şaşırtıcı olmayan bir şekilde, bulanıklığın adı feGaussianBlur . Bulanıklık miktarı, yatay ve dikey için tek bir tek tip değer veya iki ayrı değer kullanılarak standart stdDeviation olarak uygulanır. SVG'de önceki tek tip 5px Gauss bulanıklığını yeniden oluşturmak için bir değer ekliyorum:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="5"/> </filter>Görüntünün yalnızca yatay eksende bulanık olduğu daha gerçekçi bir hareket efekti arıyorum. Y eksenini sıfırda bırakarak yalnızca X eksenine bulanıklık uygularım:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="15, 0"/> </filter>Şimdi arabam vitrinde hızla ilerliyor ama daha yakından baktığınızda. sonuç tamamen gerçekçi değil. Bunun nedeni, bulanık öğelerimin kenarlarının sınırlayıcı kutu tarafından kırpılmasıdır. Bu, her elemanı çevreleyen dikdörtgendir.

Tüm filtre efektini görünür kılmak için x , y , width ve height değerlerini kullanarak filtre bölgemin boyutunu artırmam gerekiyor. Hem yatay hem de dikey eksenlerde -10% negatif değerler kullanıyorum, ardından resimlerimin bulanık kenarları için daha fazla görünür alan sağlayan width ve height 120% çıkarıyorum:
<filter x="-10%" y="-10%" width="120%" height="120%"> … </filter>Hızla geçen arabaları izlediğinizde veya hareket halindeki bir tren penceresinden dışarı baktığınızda, size en yakın nesneler uzaktakilerden daha hızlı hareket ediyormuş gibi görünür. Tasarımımın daha gerçekçi görünmesi için ön plandaki, ortadaki ve arka plandaki nesneler için farklı bulanıklık değerlerine ihtiyacım var.
Dolap kırmızısı Beetle gibi ön plan öğeleri, en yüksek miktarda yatay bulanıklığa ihtiyaç duyar. Bu filtreye blur-foreground kimliği veriyorum:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="15,0"/> </filter> Ardından, orta zemindeki Böcekler, 10 biraz daha düşük bir stdDeviation alır:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="10,0"/> </filter> Son olarak, arka plandaki nesneler en az bulanıklığı alır. Stil sayfamda uygulayabilmem için bu filtreye blur-background kimliği veriyorum:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="5,0"/> </filter>Tüm filtrelerim belirtildiğinde, stil sayfamda bunları ön planda, orta planda ve arka planda Beetles'a uygularım:
<img src="car-red.png" class="blur-foreground"> <img src="car-green.png" class="blur-medium"> <img src="car-cyan.png" class="blur-medium"> <img src="car-magenta.png" class="blur-medium"> <img src="car-yellow.png" class="blur-background"> <img src="car-black.png" class="blur-background"> .blur-foreground { filter: url(#blur-foreground); } .blur-medium { filter: url(#blur-medium); } .blur-background { filter: url(#blur-background); }Altı renkli Böcek setim şimdi vitrinde yarışıyor ve Feitler'den ilham alan son tasarımım da kazanan oldu.
Not : Smashing üyeleri, Andy'nin Inspired Design Decisions dergisinin güzelce tasarlanmış bir PDF'sine ve bu makaledeki tam kod örneklerine erişebilir.
Seriden Devamını Oku
- İlham Veren Tasarım Kararları: Avaunt Dergisi
- İlham Veren Tasarım Kararları: Önemli Konular
- İlham Veren Tasarım Kararları: Ernest Journal
- İlham Veren Tasarım Kararları: Alexey Brodovitch
- İlham Veren Tasarım Kararları: Neville Brody
- İlham Veren Tasarım Kararları: Otto Storch
- İlham Veren Tasarım Kararları: Herb Lubalin
- İlham Veren Tasarım Kararları: Max Huber
- İlham Veren Tasarım Kararları: Giovanni Pintori
- İlham Veren Tasarım Kararları: Emmett McBain
- İlham Veren Tasarım Kararları: Bradbury Thompson
Not: Smashing üyeleriSmashing üyeleri, Andy'nin Inspired Design Decisions dergisinin güzel tasarlanmış bir PDF'sine ve bu makaledeki tam kod örneklerine erişebilir. Bu sayının PDF'sini ve örneklerini ve diğer tüm sayıları doğrudan Andy'nin web sitesinden satın alabilirsiniz.
