Indigo.Design Kullanılabilirlik Testi Web Tasarımını Nasıl Tahmin Eder?
Yayınlanan: 2022-03-10Bu makale, tasarım, geliştirme ve işbirliğini hızlandırmak için çözümler sağladığı bilinen Infragistics'teki sevgili arkadaşlarımız tarafından desteklenmiştir. Teşekkür ederim!

Kullanılabilirlik, bir web sitesinin başarısı için kritik öneme sahiptir, ancak erken tasarım ve geliştirme aşamalarında biraz yardım almadan sonuca varmak zor olabilir.
Yeni bir site için yaptığınız araştırma ve hazırlık, hem güzel hem de işlevsel bir şeyi nasıl oluşturacağınız konusunda size fikir vermeyecek gibi değil. Ve kaya gibi sağlam bir tasarım sistemine ve tasarımcı-geliştirici aktarımına sahip olmak, sitenize kalite kontrol ve tutarlılık getirmenize kesinlikle yardımcı olacaktır.
Ancak, her zaman yeterli değildir.
Ziyaretçilerin web sitenize veya uygulamanıza nasıl tepki vereceği konusunda araştırma destekli varsayımlarda bulunabilirsiniz, ancak gerçek kullanıcıların eline geçene kadar bunların hepsi teoridir.
Bugün, kullanılabilirlik testi sürecine bakmak istiyorum: Ne olduğu, ne zaman kullanmanız gerektiği ve Indigo.Design kullanarak web sitenizi geliştirirken veri destekli içgörülerin nasıl oluşturulacağı.
Kullanılabilirlik Testi Nedir?
Kullanılabilirlik testi, bir web sitesinde veya uygulamada gezinmenin ve belirli görevleri tamamlamanın ne kadar kolay olduğunu değerlendirmek için kullanılan bir yöntemdir.
İnsanların tasarımı nasıl beğendiklerine dair fikir toplamak yerine, insanların ne yaptıklarına odaklanır. Başka bir deyişle, kullanılabilirlik testi, sitenin gerçekten yapması gerekeni yaptığından emin olmak için davranışsal geri bildirim toplamanıza olanak tanır.
Kullanılabilirlik testi yapmak için sitenizi veya uygulamanızı hedef kullanıcıların eline vermeniz gerekir. Bu testlerden toplanan veriler daha sonra siteyi modernize edilmiş ve kullanıcılarınızın tercih ettiği yolculuğa daha uygun hale getirilmiş bir şekilde yeniden şekillendirmenize yardımcı olacaktır.
Denetlenen ve Denetlenmeyen Kullanılabilirlik Testi
Buna yaklaşmanın birkaç yolu vardır:
| Denetlenen | denetlenmeyen | |
|---|---|---|
| Test türü | Bire bir | kendi kendine rehberli |
| Süreç | Moderatör, oturum boyunca yürürken kullanıcılarla etkileşim kurar | Kullanıcılar talimatları takip eder ve analiz aracı oturumlarını eşler |
| Test grubu boyutu | Küçük | Küçükten büyüğe |
| Kullanım durumları | Son derece uzmanlaşmış alanlar (ör. doktorlar, muhasebeciler) | Coğrafi olarak dağınık izleyici |
| Web geliştirme aşaması | Prototipleme ve sonrası | Prototipleme ve sonrası |
Web sitenizde veya uygulamanızda denetlenen testler yapmak mümkün veya uygulanabilir değilse sorun değil. Indigo.Design ile, kullanıcılarınızdan doğru, ölçülebilir verileri zahmetsizce toplamak ve tasarımdan tahminde bulunmayı ortadan kaldırmak için her iki tür testi de gerçekleştirebilirsiniz.
Kullanılabilirlik testi, sitenin gerçekten yapması gerekeni yaptığından emin olmak için davranışsal geri bildirim toplamanıza olanak tanır.
“
Indigo.Design ile Kullanılabilirlik Testi
Kullanılabilirlik testleri yapmaya daha prototip aşamasından başlayabilirsiniz. Ve gerçekten, minimum uygulanabilir ürünler, hala geliştirme aşamasındayken yinelemek daha ucuz olduğu için test edilecek en iyi web sitesi ve uygulama türleridir. Ayrıca, bu erken aşamadaki kullanıcı geri bildirimi, kullanıcıların istemediği veya ihtiyaç duymadığı özellikleri veya içeriği oluşturmak için zaman kaybetmenizi önleyecektir.
Açık olmak gerekirse, paydaşlardan görüş almaktan bahsetmiyoruz. Bilmemiz gereken şey, gerçek kullanıcıların web sitenizi veya uygulamanızı başarıyla kullanıp kullanamayacağıdır.
Masaya uygulanabilir bir prototip getirmeniz gerektiğini unutmayın. Bunun anlamı:
- Test edeceğiniz kullanılabilirlik görevlerini destekleyecek kadar zengin bir prototip.
- Web sitesinin boş kabuğu ile başlatmaya hazır arasında doğru dengeyi sağlayan orta düzeyde bir çözüm. Güzel olmayabilir, ama etkileşimli olmalı.
Ürününüzü bu noktaya getirdikten sonra kullanılabilirlik testine başlayabilirsiniz:
1. Prototipinizi Indigo.Design'a Ekleyin
Indigo.Design'a prototip eklemek kolaydır. İki seçeneğiniz var:

İlk seçenek, bilgisayarınızdan bir prototip yüklemektir. Aşağıdaki dosya biçimleri kabul edilir:
- PNG,
- JPG,
- GIF,
- Eskiz.
İkinci seçenek, Indigo.Design eklentisini Sketch'e eklemek ve prototiplerinizi bulutla senkronize etmektir. Devir işlemini basitleştirmek için bu aracı kullanacaksanız, bu eklenti çok büyük bir zaman tasarrufu sağlayacaktır.
Prototipiniz yüklendikten sonra üzerine gelin ve "Prototipi Düzenle"ye tıklayın.

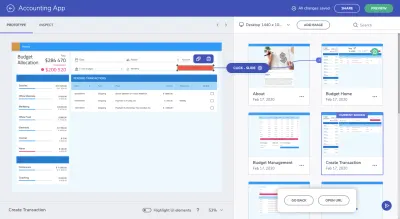
Sketch içinde tüm etkileşimlerin düzgün bir şekilde kurulduğunu henüz onaylamadıysanız, bunu Indigo.Design bulutundan yapabilir ve etkileşimlerinizi orada düzenleyebilirsiniz:

Etkileşimler düzgün şekilde kurulmamışsa, şimdi bununla ilgilenin. Soldaki arayüzde etkin noktayı oluşturun ve ardından bir etkileşim oluşturmak için onu sağdaki ilgili karta sürükleyin.
2. Yeni Bir Kullanılabilirlik Testi Oluşturun
Prototiplerin yüklendiği aynı kontrol panelinden ilk kullanılabilirlik testinize başlayacaksınız. Bunu iki yerden birinden yapabilirsiniz.
Test etmek istediğiniz prototipin üzerine gelip yeni bir tane oluşturabilirsiniz:

Diğer seçenek, Kullanılabilirlik Testleri sekmesine gidip teste oradan başlamaktır:

Burası, sonunda kullanılabilirlik testlerinizi yönetmek ve test sonuçlarınızı gözden geçirmek için gideceğiniz yerdir.
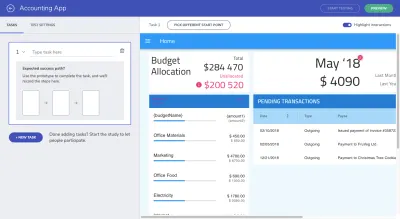
Yeni kullanılabilirlik testiniz başlatıldığında, ilk olarak şunu göreceksiniz:

Esasen, bu araçla yapmanız gerekenler:
Hangi "görevleri" test etmek istediğinizi belirleyin. Bunlar, kullanıcılarınızın istenen hedefleri (onların ve sizinki) tamamlamasını sağlayan önemli adımlar olmalıdır.
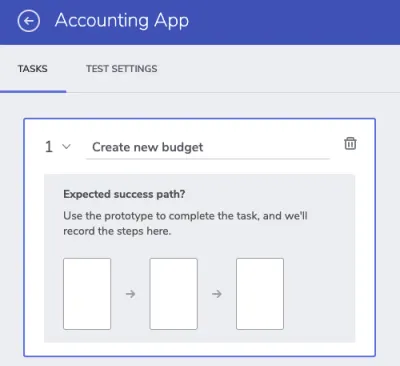
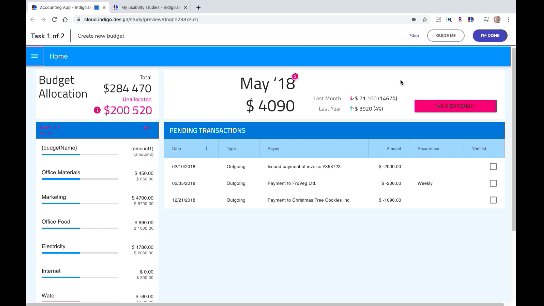
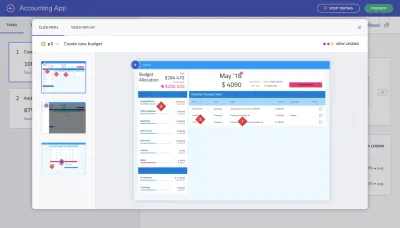
Örneğin, bu bir finans yönetimi uygulaması olduğundan, kullanıcıların bunu öncelikle kendilerine yeni bütçeler oluşturmak için kullanmalarını bekliyorum. Yani, test etmek istediğim ilk görev bu:

"Beklenen başarı yolunu" oluşturmak için prototipinizle tam olarak beklediğiniz ve kullanıcılarınızın canlı üründe olmasını istediğiniz şekilde etkileşime geçmelisiniz.
İşte "yeni bütçe oluştur" yolunun nasıl görünebileceğine ve nasıl oluşturulacağına dair bir örnek:

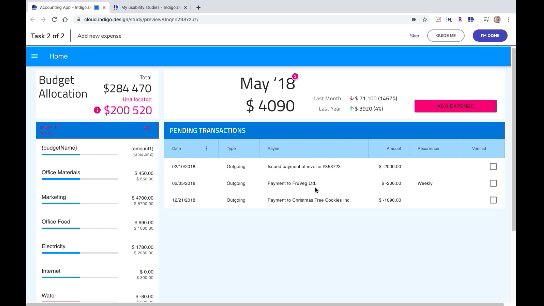
Ekranın sağ tarafında web sitenizde veya uygulamanızda gezinin.
İşiniz bittiğinde, teste dahil edeceğiniz diğer görevleri oluşturmaya geçmeden önce soldaki çalışmanızı onaylayın .
3. Testinize Son Dokunuşları Yapın
Yalnızca görevler oluşturmak, kullanıcılarınızdan istediğiniz türde verileri toplamak için yeterli olmayacaktır.
Örneğin, bu bir MVP ise, deneyimin biraz kaba olabileceğini açıklamak veya çözümün kendisi (neden inşa ettiğiniz, onunla ne yapmak istediğiniz) hakkında arka plan sağlamak isteyebilirsiniz. Tasarımın dikkati dağılmıyor.
Kullanıcılarınızın bu ayrıntıları e-posta davetiyelerine yanlış yerleştirmesinden endişe etmeyin. Kullanılabilirlik testiniz bağlamında bu notları ekleyebileceğiniz bir yer var.
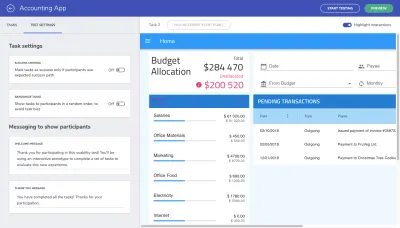
"Test Ayarları" sekmesine gidin:

"Katılımcıları gösterecek mesajlar" altında, bu size testinize bir hoş geldiniz mesajı ekleme fırsatı verir. Bu, kapsamlı bir hoş geldiniz ifadesi olabilir veya gerekli olduğunu düşünüyorsanız, görevler hakkında daha fazla bağlam sağlayabilirsiniz.

Teşekkür ifadesi, teste bir sonlandırma sağladığı için de yararlıdır. Onlara zaman ayırdıkları için teşekkür edebilir veya sonraki adımları veya ürünle ilgili ne beklemeleri gerektiği hakkında bilgi verebilirsiniz (belki daha fazla kullanılabilirlik testi yapılabilir).
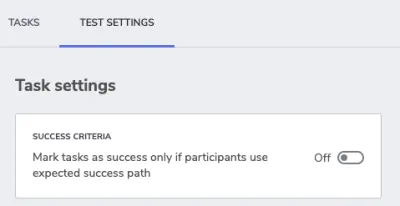
Devam etmeden önce, bu bölümün üst kısmındaki "Başarı Kriterleri" anahtarına hızlıca dikkatinizi çekmek istiyorum:

Etkinleştirildiğinde, bu ayar yalnızca iki sonuca izin verir:
- Geçmek
- Başarısız
Bu aracın alternatif yolları tespit etmenize yardımcı olmasını istiyorsanız, bu geçiş ayarını “Kapalı” olarak bırakmanız gerektiğini söyleyebilirim. Bunun ne anlama geldiğini size birazdan göstereceğim.
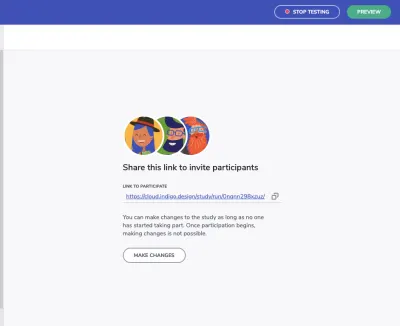
Şimdilik, kullanılabilirlik testi bağlantınızı alma ve katılımcılarınızla paylaşmaya başlama zamanı. Ekranınızın sağ üst köşesindeki “Testi Başlat” düğmesine tıkladığınızda şunu göreceksiniz:

Bu bağlantıyı kopyalayın ve katılımcılarınızla paylaşmaya başlayın.
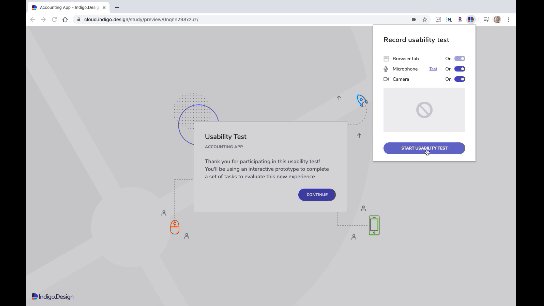
Chrome kullanıcılarıysa ekranlarını, mikrofonlarını ve kameralarını kaydeden bir tarayıcı uzantısı yüklemeleri istenir. Bunlardan herhangi birini etkinleştirebilir veya devre dışı bırakabilirler.
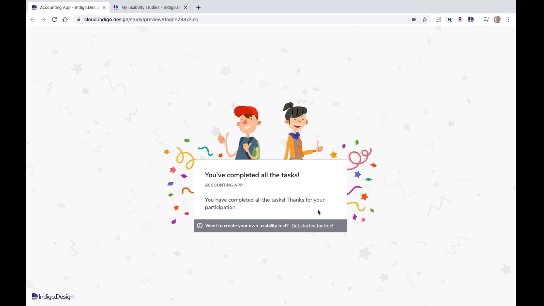
Kullanıcı daha sonra testin içine girer:

İhtiyacınız olan tüm verileri topladıktan sonra, ekranın sağ üst köşesindeki “Test Etmeyi Durdur” düğmesine tıklayın ve sonuçları gözden geçirmeye başlayın.
4. Kullanılabilirlik Testi Sonuçlarınızı İnceleyin
Test sonuçlarınız her zaman Indigo.Design'daki Kullanılabilirlik Testleri kontrol panelinizin altında bulunabilir.

Platforma giriş yapıyorsanız, geçmiş ve şimdiki tüm test sonuçlarınızın bir özetini bulacaksınız.
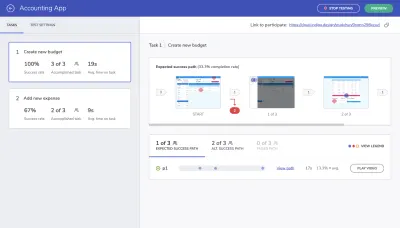
Testi açarak sonuçlarınıza daha derinlemesine bakabilirsiniz:

Sol tarafta, test sonuçlarınızı göreve göre göreceksiniz. Ayrılırlar:
- Başarı oranı: Görev için tanımladığınız adımları tam olarak uygulayan kullanıcıların yüzdesi.
- Tamamlanan görev: Görevi tamamlayan kullanıcıların sayısı. “Başarı Kriterleri”ni etkinleştirmediyseniz, bu sonuç, beklenen başarı yolunu ve alternatif başarı yollarını seçen tüm kullanıcıları gösterecektir.
- Ort. görevde geçirilen süre : Kullanıcıların görevi tamamlaması için geçen süre.
Yalnızca bundan bile, kullanıcılarınızın önüne koyduğunuz yol ve bu yolun onların zihniyetlerine ve ihtiyaçlarına ne kadar uygun olduğu hakkında biraz bilgi verebilirsiniz.
Bununla birlikte, ekranın sağ tarafı bize işlerin nerede ve neden ters gitmiş olabileceğine dair daha iyi bir fikir verir:

Ekranın üst kısmı, ortaya koyduğumuz orijinal adımları bize gösteriyor. Kırmızı bir işaretin ve kırmızı bir sayının olduğu her yer, deneklerimizin bu yoldan saptığı yerdir.
Bu, bize yalnızca kullanıcıların odak noktasının nerede olduğuna dair genel bir fikir veren ısı haritası testinden çok daha etkilidir. Bu bize, ya sayfa düzeninde bir sorun olduğunu ya da içeriğin kendisinin kötü etiketlenmiş ve kafa karıştırıcı olduğunu açıkça gösteriyor.
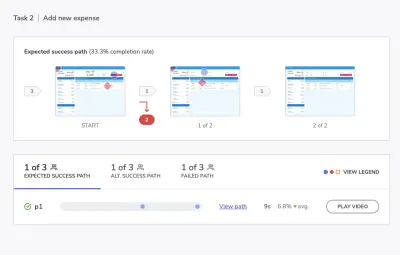
Ekranın alt kısmına ve oynamamız gereken yol verilerine biraz daha yakından bakalım:
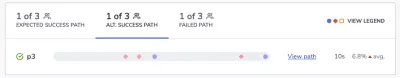
- Mavi daireler beklenen etkileşimleri ifade eder,
- Kırmızı elmaslar beklenmedik etkileşimleri ifade eder,
- Turuncu kareler, katılımcının yardım istediğini belirtir.

Bu bize beklenen başarı yolunun nasıl göründüğünü ve ortalama olarak ne kadar sürede tamamlandığını gösterir.
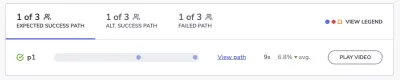
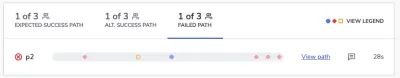
“Alt” için istatistiklere tıklayabilirsiniz. Başarı Yolu" ve "Başarısız Yol", diğer katılımcılarınız için işlerin nasıl gittiğini görmek için:

Başarı kriterleri açısından boşluk bıraktığımızda alternatif başarı yollarını görme şansımız oluyor.
Bu, birkaç nedenden dolayı yararlıdır. İlk olarak, aynı rotayı izleyen yeterli sayıda kullanıcı varsa ve başarı yolundakilerden daha fazla sayıda kullanıcı varsa, yolu tamamen yeniden şekillendirmeye değer olabilir. Alternatif rota daha mantıklı ve verimli ise, daha az gidilen yoldan kurtulmak mantıklı olacaktır.

İkinci olarak, başarısız yol ile birlikte alternatif başarı yolu, yol boyunca sürtünmenin nerede meydana geldiğini bize gösterir. Bu, kullanıcılarımızın kırılma noktalarının gerçekte nerede olduğunu görmemizi sağlar. Kullanıcılarımızı uç noktalara taşımak istediğimizden değil, ancak ne tür etkileşimlerin işe yaramadığına dair bir fikre sahip olmak güzel.
Örneğin, düğmelerden birinin normal tıklama yerine sağ tıklama gerektirdiğini varsayalım. Bunun bazı araçlarda karşılaştığım bir şey olduğunu biliyorum ve bu beni deli ediyor çünkü neredeyse her zaman beklenmedik ve mantıksız geliyor. Bunun için deneyimi bırakmazdım, ancak kullanıcılarınız olabilir.
Böylece, alternatif başarı yolunu başarısız yol ile karşılaştırarak, bu tür anlaşma bozucuların ne olduğunu çok daha kolay anlayabilirsiniz.
Biraz Daha Derine Bak
Sayıların ve yol adımlarının incelenmesinin gerçekten önemli olduğunu biliyorum, ancak katılımcılarınızın geride bıraktığı diğer bilgileri incelemeyi unutmayın.
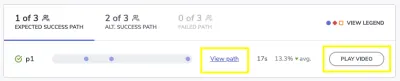
Örneğin, kullanıcılarınız tarayıcı kaydını etkinleştirdiyse, “Video Oynat” yapabilir ve onları gerçekten izlemelerini izleyebilirsiniz.
Değilse, attıkları gerçek adımları izlemek için "Yolu görüntüle" bağlantısını kullanmaya devam edebilirsiniz (beklenen mavi daire adımları değilse).

Test deneklerinizin her biri için şunları göreceksiniz:

Her bir statik sayfadaki gerçek tıklamaları izleyebileceğiniz için bu özel görünüm sizin için videodan daha yararlı olabilir. Sadece web sitesinde tıkladıkları her yeri görmekle kalmaz, aynı zamanda bu tıklamaları hangi sırayla yaptıklarını da görürsünüz.
Daha önce de söylediğim gibi, bu alternatif başarı yollarının veya başarısız yolların kullanıcılarınızı nereye götürdüğünü belirleyebilirseniz, web tasarımınızdaki sorunları daha hızlı bir şekilde ortadan kaldırabilirsiniz. Yalnızca bu tıklamalar her yerde olduğunda veya kullanıcılar herhangi bir görevi tamamlamaktan vazgeçtiğinde gerçek bir sorununuz olur.
Toplama
Bir tasarım sistemi kullanmak, otomatik olarak iyi kullanılabilirlik anlamına gelmez. Tutarlı bir şekilde güzel kullanıcı arayüzlerinden daha fazlasını tasarlayabilmeniz gerekir.
Az önce incelediğimiz çözümün güzel yanı bu. Indigo.Design'da yerleşik olarak bulunan kullanılabilirlik testiyle, odak noktası yalnızca piksel açısından mükemmel web siteleri göndermek değildir. İster denetlenen ister denetlenmeyen kullanılabilirlik testi yapmayı planlıyor olun, artık kullanıcılarınızın yolculuklarını ve aksi takdirde karşılaşacakları zorlukları doğru bir şekilde haritalayabilen bir araca sahipsiniz.
