Mobil Ödeme Dönüşümlerini Artırmak İçin Bilmeniz Gerekenler
Yayınlanan: 2022-03-10Google'ın mobil öncelikli dizine ekleme özelliği burada. Neyse, bazı web siteleri için. Geri kalanımız için, çok yakında burada olacak ve arama sıralamalarının değişiklikten olumsuz etkilenmesini istemiyorsak web sitelerimizin en iyi durumda olması gerekiyor.
Bununla birlikte, duyarlı web tasarımı yeni bir şey değil. Yıllardır özel mobil kullanıcı deneyimleri yaratıyoruz, bu nedenle web sitelerimizin çoğu bunu üstlenmeye hazır olmalı… değil mi?
Sorun şu: Araştırmalar, kullanıcıların ortalama olarak web'e eriştiği baskın cihazın akıllı telefon olduğunu gösteriyor. Elbette, bu her web sitesi için geçerli olmayabilir, ancak veriler, gittiğimiz yönün bu olduğunu ve bu nedenle her web tasarımcısının buna hazırlıklı olması gerektiğini gösteriyor.
Ancak, açıkça söylemek gerekirse, mobil ödeme dönüşümleri iyi değil. Bunun birkaç nedeni var, ancak bu, m-ticaret tasarımcılarının bunu kabul etmesi gerektiği anlamına gelmiyor.
Daha fazla mobil kullanıcı web'e erişmek için akıllı cihazlarına güvendiğinden, web sitelerinin onlara istedikleri basitleştirilmiş, kullanışlı ve güvenli ödeme deneyimini sunmak için daha ustaca tasarlanmaları gerekiyor. Aşağıdaki özette, mobil ödemede dönüşümün önündeki bazı engelleri keşfedeceğim ve web tasarımcılarının deneyimi iyileştirmek için neler yapabileceğine odaklanacağım.
Mobil Ödeme Dönüşümleri Neden Gecikiyor?
Verilere göre, web tasarım stratejilerimizde mobil deneyime öncelik vermek, dahil olan herkes için akıllıca bir hareket. İnsanlar zamanlarının kabaca %51'ini mobil cihazlar aracılığıyla dijital medyayla geçirirken (masaüstünde yalnızca %42'sinin aksine), arama motorlarının ve web sitelerinin gerçekten kullanıcı eğilimlerine uyması gerekiyor.
Şimdi, bu istatistik, mobil öncelikli bir yaklaşımla web siteleri tasarlamayı destekleyen olumlu bir resim çizerken, etrafta dolaşan ve sizi buna karşı temkinli hale getirebilecek başka istatistikler var. İşte bu yüzden söylüyorum: Monetate'in 2017 yılının ilk çeyreği için yayınlanan e-ticaret üç aylık raporu, gerçekten ilginç veriler içeriyordu.
Bu ilk tabloda, 2016'nın ilk çeyreği ile 2017'nin ilk çeyreği arasında farklı cihazlar kullanan e-ticaret web sitelerini ziyaret edenlerin yüzdesini gösteriyorlar. Gördüğünüz gibi, akıllı telefon İnternet erişimi gerçekten de masaüstünü geçti:
| Cihaza Göre Web Sitesi Ziyaretleri | 2016 yılının ilk çeyreği | Q2 2016 | Q3 2016 | 4.Ç 2016 | Q1 2017 |
|---|---|---|---|---|---|
| Geleneksel | %49.30 | %47.50 | %44.28 | %42.83 | %42.83 |
| akıllı telefon | %36,46 | 39.00% | %43.07 | %44,89 | %44,89 |
| Diğer | %0.62 | %0.39 | %0.46 | %0.36 | %0.36 |
| Tablet | %13.62 | %13.11 | %12.19 | %11.91 | %11.91 |
Monetate'in internete erişmek için hangi cihazların kullanıldığına dair bulguları. (Kaynak)
Bu sonraki veri setinde, e-ticaret web siteleri için ortalama dönüşüm oranının çok iyi olmadığını görebiliriz. Aslında, sayı 2016'nın ilk çeyreğinden bu yana önemli ölçüde azaldı.
| Dönüşüm oranları | 2016 yılının ilk çeyreği | Q2 2016 | Q3 2016 | 4.Ç 2016 | Q1 2017 |
|---|---|---|---|---|---|
| küresel | %3.10 | %2.81 | %2,52 | %2.94 | %2,48 |
Monetate'in genel e-ticaret küresel dönüşüm oranlarına ilişkin bulguları (tüm cihazlar için). (Kaynak)
Cihaz dönüşüm oranları arasındaki ayrım daha da şok edici:
| Cihaza Göre Dönüşüm Oranları | 2016 yılının ilk çeyreği | Q2 2016 | Q3 2016 | 4.Ç 2016 | Q1 2017 |
|---|---|---|---|---|---|
| Geleneksel | %4.23 | %3.88 | %3.66 | %4,25 | %3.63 |
| Tablet | %1,42 | %1,31 | %1,17 | %1,49 | %1.25 |
| Diğer | %0.69 | %0.35 | %0.50 | %0.35 | %0.27 |
| akıllı telefon | %3,59 | %3.44 | %3.21 | %3.79 | %3.14 |
Monetate'in cihaza göre ayrılmış ortalama dönüşüm oranlarına ilişkin bulguları. (Kaynak)
Akıllı telefonlar, kullanıcıların web'e eriştiği baskın cihaz olmalarına rağmen, sürekli olarak masaüstünden daha az dönüşüm alıyor.
Burada sorun ne? Neden insanları mobil web sitelerine çekebiliyoruz da onları kasada kaybediyoruz?
comScore, "Mobil'in İhtiyaçlar Hiyerarşisi" adlı 2017 tarihli raporunda, mobil ödeme dönüşüm oranlarının neden bu kadar düşük olduğunun en önemli beş nedenini açıklıyor:

Mobil kullanıcıların neden dönüşüm sağlamadığına ilişkin döküm:
- %20,2 — güvenlik endişeleri
- %19,6 — belirsiz ürün ayrıntıları
- %19,6 — karşılaştırmak için birden fazla tarayıcı sekmesi açamama
- %19.3 - gezinme zorluğu
- %18.6 - bilgi girme zorluğu.
Bunlar, bir satın alma işlemini tamamlamak için akıllı telefondan masaüstüne geçmek için makul nedenlerdir (o zamana kadar deneyim tarafından tamamen kapatılmamışlarsa).
Özetle, tüketicilerin web'e mobil cihazlarından erişmek istediğini biliyoruz. Ayrıca, dönüşümün önündeki engellerin onları olduğu gibi kalmaktan alıkoyduğunu da biliyoruz. Peki, bununla nasıl başa çıkacağız?
2018'de Mobil Ödeme Dönüşümlerini Artırmanın 10 Yolu
Tasarladığınız web sitelerinin çoğu için, Google'ın mobil öncelikli dizine ekleme resmi hale geldiğinde arama sıralamasında büyük bir değişiklik görmeyeceksiniz.
Mobil uyumlu tasarımlarınız, web sitelerinizi aramanın en üstünde tutmak için (her neyse, başlamak için) "yeterince iyi" olabilir, ancak ziyaretçiler dönüşüm sağlamak için burada kalmazlarsa ne olur? Google, web siteniz ziyaretçilerin çoğunluğuyla anlaşma sağlayamadığı için sizi cezalandırmaya başlayacak mı? Dürüst olmak gerekirse, bu senaryo yalnızca, mobil ödemenin o kadar kötü yapılandırıldığı ve hemen çıkma oranlarının fırladığı ve insanların web sitesini ziyaret etmek istemediği aşırı durumlarda ortaya çıkacaktır.
Ödeme sırasında trafikteki düşüşün Google'dan ceza almadığını varsayalım. Bu harika… SEO amaçları için. Peki ya iş için? Amacınız, ziyaretçilerin dikkati dağılmadan ve sürtüşme olmadan dönüşüm gerçekleştirmelerini sağlamaktır. Yine de, mobil ziyaretçilerin elde ettiği şey bu gibi görünüyor.
İleriye dönük olarak, hedefinizin iki yönlü olması gerekir:
- Google'ın mobil öncelikli misyonu ve yönergeleri göz önünde bulundurularak web siteleri tasarlamak,
- mobil kullanıcıları bir satın alma işlemini tamamlayana kadar web sitesinde tutmak.
Esasen bu, kullanıcıların yapması gereken iş miktarını azaltmak ve güvenlik önlemlerinizin görünürlüğünü artırmak anlamına gelir. Dönüşümler için mobil ödemeleri daha etkili bir şekilde tasarlamak için yapabilecekleriniz aşağıda açıklanmıştır.
1. Temel Bilgileri Başparmak Alanında Tutun
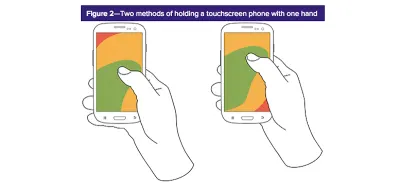
Kullanıcıların cep telefonlarını nasıl tuttuklarına dair araştırmalar artık eskidi. İster tek elle ister çift elle yaklaşımı kullansınlar, mobil ekranın belirli bölümlerinin mobil kullanıcıların ulaşmasının elverişsiz olduğunu biliyoruz. Ve ödeme sırasında uygunluk beklendiğinde, bu, uğraşmak istemeyeceğiniz bir şeydir.
Tek elli kullanıcılar için ekranın ortası en önemli oyun alanıdır:

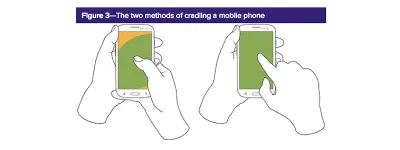
Daha fazla kararlılık için telefonlarını saran kullanıcıların ekranla etkileşim kurmak için parmaklarını kullanmaları için birkaç seçeneği olsa da, yalnızca %28'i işaret parmağını kullanıyor. Öyleyse, yine ekranın orta kısmına en fazla önem vermek anlamına gelen, başparmak kullanıcılarının yeteneklerine odaklanalım:

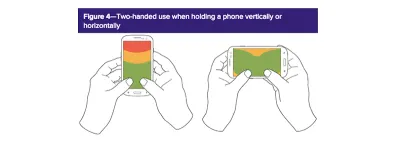
Bazı kullanıcılar telefonlarını iki eliyle tutar. Video için yatay yönlendirmenin kullanılması daha olası olduğundan, bu, mobil ödeme için geçerli olmayacaktır. Bu nedenle, o ekranın ne kadar alanının kullanıcının başparmağının erişebileceği mesafede olduğuna dikkat edin:

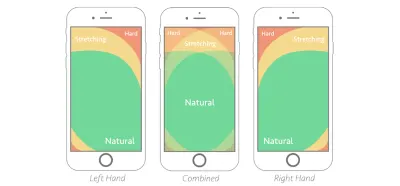
Özetle, bir akıllı telefonun sol, sağ veya iki elle tutulmasından bağımsız olarak, Smashing Magazine'in içeriğin nereye odaklanacağına ilişkin dökümünü kullanabiliriz:

JCPenney'in web sitesi bunun nasıl yapılacağına iyi bir örnektir:
Bilgiler, ödeme sayfasının en üstünde yer alırken, giriş alanları ortanın hemen altına kadar başlamaz - doğrudan her türden kullanıcı için ideal başparmak bölgesinde. Bu, telefonlarını herhangi bir şekilde tutan ve farklı parmakları kullanarak etkileşimde bulunan ziyaretçilerin form alanlarına ulaşmakta sorun yaşamamasını sağlar.
2. Hızı En Üst Düzeye Çıkarmak için İçeriği Küçültün
Minimal tasarımın web siteleri için en iyisi olduğu defalarca öğretildi. Bu, özellikle, zaten yavaş veya sinir bozucu bir deneyimin, tüm yapmak istedikleri satın alma işlemini yapmak olduğunda, müşteriyi kolayca uç noktalara taşıyabileceği mobil ödeme için geçerlidir.
Mobil ödeme işlemi sırasında hızı en üst düzeye çıkarmak için aşağıdaki ipuçlarını aklınızda bulundurun:
- Ödeme için yalnızca temel öğeleri ekleyin. Artan satış veya çapraz satış yapmanın, sosyal medyayı tanıtmanın veya mevcut eylemden başka bir şekilde dikkati dağıtmanın zamanı değil.
- Ödemeyi tüm resimlerden uzak tutun. Gerçekten kabul edilebilir olan tek göz alıcı görseller, güven işaretleri ve harekete geçirici mesajlardır (bunlar hakkında daha fazlası aşağıdadır).
- Sayfada yer alan herhangi bir metin, doğası gereği eğitici veya açıklayıcı olmalıdır.
- Yazı tiplerinin herhangi bir özel stilizasyonundan kaçının. Ödeme sayfanızda ne kadar az "vay" varsa, kullanıcıların süreci tamamlaması o kadar kolay olur.
Son derece basit bir tek sayfalık ödemenin nasıl görünmesi gerektiğine dair bir örnek olarak Staples'ın web sitesine bakın:
Gördüğünüz gibi, Staples ürün resimleri, marka bilinci oluşturma, gezinme, dahili bağlantılar veya (1) eldeki görevden dikkati dağıtabilecek veya (2) bu sırada sunucudan kaynakları emebilecek herhangi bir şeyle ödeme sürecini çıkmaza sokmuyor. müşterilerinizin isteklerini işlemeye çalışır.
Bu ödeme sayfasını kolayca geçmekle kalmayacak, aynı zamanda her seferinde hızlı ve sorunsuz bir şekilde yüklenecek - müşterilerin bir sonraki satın alma işleminde hatırlayacakları bir şey. Ödeme sayfalarınızı tasarımda hafif tutarak, her açıdan hızlı bir deneyim sağlarsınız.
3. Güven Markaları İle Onları Rahatlatın
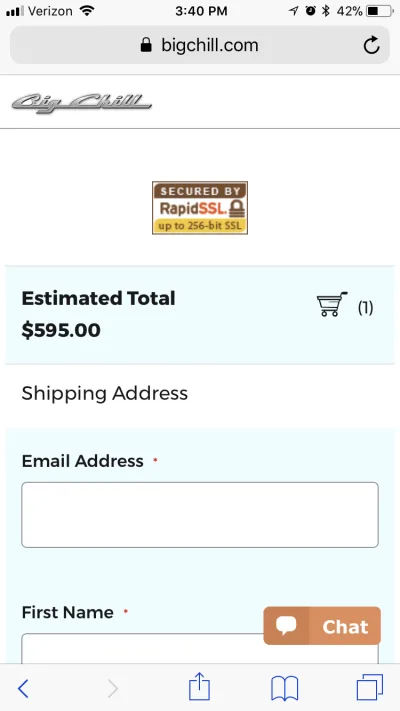
Güven işareti, bir web sitesinde müşterilerin "Hey, burada kesinlikle endişelenecek bir şey yok. Bilgilerinizi güvende tutuyoruz!”
Her m-ticaret web sitesinin sahip olması gereken tek güven işareti? Bir SSL sertifikası. Biri olmadan, adres çubuğu kilit işaretini veya yeşil https alan adını göstermez - her ikisi de müşterilerin web sitesinin ekstra şifrelemeye sahip olduğunu bilmesini sağlar.
Ödeme sırasında diğer güven işaretlerini de kullanabilirsiniz.

Müşterilerin web sitenizin korunduğunu bilmelerini sağlamak için Norton Security, PCI uyumluluğu ve diğer güvenlik yazılımlarından logoları kullanabilirsiniz, ancak kullanıcılar aynı zamanda tanınabilir ve güvenilir adlarla da etkilenebilir. Bunu düşündüğünüzde, bu, müşteri referanslarının yanında veya büyük isim bağlantılarınızla övünen açıklama metinlerinde kurumsal logoları görüntülemekten çok farklı değildir. Aşağıda belirtilenler gibi bir ortaklıktan yararlanabiliyorsanız, oradaki doğal güveni kendi yararınıza kullanabilirsiniz.
Ödeme sırasında "Amazon ile Giriş Yap" seçeneğini kullanan 18.00'i alın:
Bu, Amazon gibi bir şirketin sahip olduğu marka bilinirliğine kesinlikle sahip olmayan bir marka için akıllıca bir hamle. Müşterilere hız, güvenilirlik ve güvenle eşanlamlı bir markayla oturum açmaları için uygun bir seçenek sunan şirket, artık Amazon'un ünlü olduğu aynı ödeme özellikleriyle tanınır hale gelebilir.
Ardından, Sephora'daki gibi mobil ödeme sayfaları var:
Sephora ayrıca, ödeme sırasında güven oluşturmak için başka bir markanın iyi adından yararlanma tekniğini kullanır. Ancak bu durumda, müşterilere iki net seçenek sunar: Hemen bizimle kontrol edin veya sizinle güvenli bir şekilde ilgilenecek olan PayPal'a geçin. Güvenlik, mobil müşterilerin dönüşüm gerçekleştirmesini engelleyen önemli bir endişe olduğundan, bu tür bir güven işareti ve ödeme yöntemi, Sephora açısından iyi bir adımdır.

4. Daha Kolay Düzenleme Sağlayın
Genel olarak, bir ziyaretçiyi (herhangi bir cihazda) web sitenizde ne yapıyorsa ondan uzaklaştırmayın. İnternette zaten yeterince dikkat dağıtıcı var; ihtiyaç duydukları son şey , onları dönüşümden alıkoyacak bir yöne yönlendirmenizdir.
Bununla birlikte, müşterileriniz, alışveriş sepetlerinde farklı bir renk, boyut veya miktarda bir ürün istediklerine karar verirlerse, ödeme sırasında bu şeyi yapmaya kendilerini mecbur hissedebilirler. Web sitesi üzerinden geri dönmelerine izin vermek yerine, onları yerinde tutmak için ödeme sırasında düzenleme seçeneği sunun.
Victoria's Secret bunu iyi yapıyor:
Müşteriler ödeme ekranına ilk geldiklerinde, satın almak üzere oldukları ürünlerin bir listesini göreceklerdir. Her bir öğenin yanındaki büyük "Düzenle" düğmesine tıklandığında, ürünün varyasyonlarını içeren bir ışık kutusu (yukarıda gösterilmiştir) açılır. Temelde orijinal ürün sayfası, kasanın üstüne yerleştirilmiş. Kullanıcılar, ödeme sayfasından ayrılmak zorunda kalmadan seçeneklerini ayarlayabilir ve değişikliklerini kaydedebilir.
Web sitenizin analitiğini incelerken, kullanıcıların kasaya tıkladıktan sonra ara sıra geri gittiklerini fark ederseniz (bunu satış hunisinde görebilirsiniz), bu yerleşik düzenleme özelliğini ekleyin. Bu gereksiz geriye gidişi önleyerek, kafası karışmış veya dikkati dağılmış müşterilerden kaynaklanan kayıp dönüşümlerden kurtulabilirsiniz.
5. Hızlı Ödeme Seçeneklerini Etkinleştirin
Tüketiciler bir masaüstü cihaz aracılığıyla bir e-ticaret web sitesine göz attıklarında, her seferinde kullanıcı adlarını, e-posta adreslerini veya ödeme bilgilerini girmeleri gerekmeyebilir. Elbette, eğer bundan kaçınılabilirse, bunu aşmanın yollarını bulacaklardır (web sitesinin bilgilerini kaydetmesine izin vermek veya LastPass gibi bir şifre yöneticisi kullanmak gibi).
Ancak mobil cihazlarda, özellikle iletişim formları iyi bir şekilde optimize edilmemişse, bu bilgileri yeniden girmek zahmetlidir (daha fazlası aşağıdadır). Bu nedenle, mobil kullanıcılar için oturum açma ve ödeme sürecini kolaylaştırmak için süreci basitleştirmenin yollarını düşünün:
- Konuk çıkışına izin ver.
- Tek tıklamayla hızlandırılmış ödemeye izin verin.
- Facebook gibi güvenilir bir kaynaktan tek tıklamayla oturum açmayı etkinleştirin.
- PayPal, Google Cüzdan veya Stripe gibi güvenilir bir ödeme sağlayıcısının web sitesinde ödemeyi etkinleştirin.
Sephora'nın zaten uygun olan ödeme süreciyle ilgili güzel şeylerden biri, müşterilerin oturum açma sürecini basit bir geçişle otomatikleştirebilmesidir:
Mobil müşteriler acele hissettiklerinde ve ödeme işleminin bir sonraki aşamasına geçmek istediklerinde, Sephora'nın otomatik oturum açma özelliği kesinlikle kullanışlı olacak ve müşterileri mobil web sitesinden daha sık satın almaya teşvik edecektir.
Birçok mobil web sitesi, müşterilere ödeme yapmak için ne tür seçeneklere sahip olduklarını söylemek için giriş sayfasının sonuna kadar bekler. Ama onları geç şaşırtmak yerine, Victoria's Secret bu bilgiyi en üstte büyük kalın düğmelerle gösteriyor:
Müşterilerin hesaplarıyla oturum açma, misafir olarak ödeme yapma veya doğrudan PayPal'a gitme seçenekleri vardır. Daha sonra tercih ettikleri ödeme veya ödeme yönteminin sunulmadığını öğrenince şaşırmazlar.
Ayrıca Victoria's Secret'ın bunu yapmayı seçmesine gerçekten bayılıyorum. Daha sessiz "Misafir Olarak Çıkış Yap" düğmesinin yanında oturan parlak renkli "Giriş Yap" düğmesinin hoş bir yanı var. Birincisi, kasaya her zaman hoş bir dokunuş olan Victoria's Secret marka renklerinden bir ipucu ekler. Ancak düğmelerin renklendirilmesi, birincil eylemin ne olmasını istediğini de açıkça ortaya koyuyor (yani bir hesap oluşturmak ve oturum açmak).
6. Ekmek kırıntıları ekleyin
Mobil müşterileri ödemeye gönderdiğinizde, isteyeceğiniz son şey onlara gereksiz dikkat dağıtıcı şeyler vermektir. Bu nedenle, web sitesinin standart gezinme çubuğu (veya hamburger menüsü) genellikle bu sayfadan kaldırılır.
Bununla birlikte, müşteriler ileride ne olduğunu bilmiyorsa, ödeme süreci korkutucu olabilir. Kaç form doldurmaları gerekecek? Ne tür bilgilere ihtiyaç var? Ödeme ayrıntılarını göndermeden önce siparişlerini gözden geçirme şansları olacak mı?
Çok sayfalı bir ödeme sistemi tasarladıysanız, her adımı sayfanın üst kısmında açıkça etiketlenmiş içerik haritası gezintisi ile tanımlayarak müşterilerinizin korkularını giderin. Ek olarak, bu, ödeme sayfanıza daha temiz bir tasarım sunarak tıklama sayısını ve sayfa başına kaydırmayı azaltır.
Hayneedle, eylem halindeyken güzel bir kırıntı gezintisi örneğine sahiptir:
Üç adımın bölündüğünü ve açıkça etiketlendiğini görebilirsiniz. Burada, kullanıcıların bu adımlarda neyle karşılaşacakları konusunda kesinlikle hiçbir soru yoktur, bu da zihinlerini rahatlatmaya yardımcı olacaktır. Üç adım yeterince makul görünüyor ve kullanıcılar satın alma işlemini tamamlamadan önce siparişi bir kez daha gözden geçirme şansına sahip olacak.
Sephora'nın kasasında alternatif bir "ekmek kırıntıları" stili var:
Sephora'nın müşterileri, her bir "kırıntıyı" ödeme sayfasının en üstüne yerleştirmek yerine, bir sonraki adımın ne olduğunu ve formda ilerledikçe kaç tane daha geleceğini görebilirler.
En üstteki gezinmeyi veya içerik kırıntılarını yapışkan hale getirmeyi tercih etmiyorsanız, bu iyi bir seçenektir. Bunun yerine, müşteriyi sayfada aşağı inmeye ve satın alma işlemini tamamlamaya daha iyi motive ettiğini bulabileceğiniz harekete geçirici mesaja (CTA) öncelik verebilirsiniz.
Yine de bu kırıntı tasarımlarının her ikisinin de geçerli olduğunu düşünüyorum. Bu nedenle, hangilerinin ziyaretçileriniz için daha fazla dönüşüm sağlayacağından emin değilseniz, bunları A/B testi yapmaya değer olabilir.
7. Ödeme Formunu Akıllıca Biçimlendirin
İyi bir mobil ödeme formu tasarımı, şaşırtıcı olmayan oldukça katı bir formül izler. Form yapılandırması, sayfa başına adım sayısı, resimlerin eklenmesi vb. açısından masaüstünde kuralları esnetmenin yolları olsa da, mobilde gerçekten bu tür bir esnekliğe sahip değilsiniz.
Bunun yerine, formu oluştururken titiz olmanız gerekecek:
- Ödeme formunun her alanını, web sitesinin tüm genişliğini kaplayacak şekilde tasarlayın.
- Alanları yalnızca gerekli olanlarla sınırlayın.
- Dışındaki ve üstündeki her alanı açıkça etiketleyin.
- En az 16 punto piksel yazı tipi kullanın.
- Her alanı, yakınlaştırma yapmadan dokunabilecek kadar büyük olacak şekilde biçimlendirin.
- Bir şeyin ne zaman gerekli olduğunu belirtmek için tanınabilir bir işaret kullanın (yıldız işareti gibi).
- Bir alana bilgi girildikten hemen sonra bir hata yapıldığında kullanıcılara her zaman bildirin.
- Eylem çağrısını formun en altına yerleştirin.
Ödeme formu, müşterileri ödeme sürecinde yönlendiren en önemli unsur olduğundan, denenmiş ve gerçek bir formülle uğraşmayı göze alamazsınız. Kullanıcılar yukarıdan aşağıya sorunsuz bir şekilde geçemiyorsa, alanlarla etkileşim kurmak çok zorsa veya formun işlevselliği hatalarla doluysa, o zaman mobil satın alma işlemlerinizi (ve belki de satın alma işlemlerinizi) öpebilirsiniz. genel) hoşçakal.
Crutchfield, mobil cihazlarda çok kullanıcı dostu olan form alanlarının nasıl oluşturulacağını gösterir:
Gördüğünüz gibi, her alan tıklanacak kadar büyüktür (şişman parmaklarla bile). Halihazırda seçili alanın etrafındaki kalın çerçeve de hoş bir dokunuş. Çoklu görev yapan ve/veya etrafındaki bir şey tarafından dikkati dağılan bir müşteri için, bu tür bir formatla ödeme formuna geri dönmek çok daha kolay olacaktır.
Sephora yine mobil ödemeyi doğru şekilde hallediyor. Bu durumda, gri renkli “Sipariş Ver” düğmesine dikkatinizi çekmek istiyorum:
Düğme, müşterilere satın alma bilgilerini göndermeye henüz tam olarak hazır olmadıklarının bir göstergesi olarak hizmet eder, bu harika. Form güzel tasarlanmış olsa da - her şey iyi etiketlenmiş, alanlar büyük ve form mantıklı bir şekilde düzenlenmiş - mobil kullanıcılar yanlışlıkla bir alanı çok uzağa kaydırabilir ve harekete geçirici mesaj düğmesini tıklatana kadar bunu bilemezler. .
Kullanıcıların bu korkunç "eksik bilgi" hatasını almasını engelleyebilirseniz, satın alımlarını sürdürmek konusunda daha iyi bir iş çıkarmış olursunuz.
8. Form Girişini Basitleştirin
Bu iletişim formlarını biraz daha derinlemesine inceleyerek, mobil cihazlarda veri girişini nasıl basitleştirebileceğinizi görelim:
- Müşterilerin, formları doldurmak için tarayıcılarının otomatik tamamlama işlevini kullanmasına izin verin.
- Müşterilerin formda yukarı ve aşağı oklara dokunmalarını sağlamak için bir
tabindexHTML yönergesi ekleyin. Bu, yeni bir alana girmek için sürekli uzanmak yerine başparmaklarını her zaman akıllı telefonda rahat bir aralıkta tutar. - Fatura adresi bilgilerini otomatik olarak sevkiyat alanlarına kopyalayan bir onay kutusu ekleyin.
- Klavyeyi, ne tür bir alana yazıldığına göre değiştirin.
Bunun bir örneği Bass Pro Shops'un mobil web sitesidir:
Yeni başlayanlar için klavye sekme işlevini kullanır (klavyenin hemen üzerindeki yukarı ve aşağı oklara bakın). Parmakları kısa olan veya sabırsız olan ve sadece klavyede yazmak isteyen müşteriler için, sekmeler ellerini tek bir yerde tutmaya yardımcı olarak ödemeyi hızlandırır.
Ayrıca, müşteriler yalnızca rakamlardan oluşan bir alana girdiğinde (telefon numaraları gibi), klavye otomatik olarak değişir, böylece manuel olarak geçiş yapmak zorunda kalmazlar. Yine, bu, mobil cihazlarda satın alma rahatlığını artırmanın başka bir yoludur.
Amazon'un mobil ödeme özelliği, müşterilerin fatura bilgilerini göndermesini kolaylaştıran hızlı bir onay kutusu içerir:
Mobil ödeme formu tasarımında gördüğümüz gibi, daha basit her zaman daha iyidir. Açıkçası, her seferinde müşterilerden belirli ayrıntıları toplamanız gerekecek (hesapları bu bilgileri kaydetmediyse). Bununla birlikte, verileri bir formdan diğerine kopyalamalarını sağlayan hızlı bir geçiş veya onay kutusu sağlayabilirseniz, yapın.
9. CTA'yı Eksik Etmeyin
Bir masaüstü kasası tasarlarken, CTA ile ilgili temel endişeleriniz, düğmenin stratejik olarak yerleştirilmesi ve dikkat çekmek için göz alıcı bir renk seçilmesi gibi şeylerdir.
Ancak mobil cihazlarda boyutu da düşünmelisiniz – sadece ekranda ne kadar yer kapladığını değil. Başparmak bölgesini ve kullanıcıların telefonlarını tuttuğu çeşitli yolları unutmayın. Düğmenin yeterince geniş olduğundan emin olun, böylece herhangi bir kullanıcı el pozisyonunu değiştirmek zorunda kalmadan kolayca tıklayabilir.
Bu nedenle hedefiniz, (1) mobil ödeme sayfasının alt kısmında yer alan ve (2) Staples'ın mobil web sitesinde olduğu gibi soldan sağa doğru uzanan düğmeler tasarlamak olmalıdır:
Satın alma işlemini kim yapıyor olursa olsun - solak, sağlak veya iki elle beşik - bu düğmeye kolayca ulaşılabilir.
Bugün ele aldığımız tüm mobil ödeme geliştirmelerinden CTA, ele alınması en kolay olanıdır. Büyütün, ayırt edici bir renk verin, mobil ekranın en altına yerleştirin ve tam genişliğe yayılmasını sağlayın. Başka bir deyişle, müşterilerin bir satın alma işleminde son adımı atmaları için çok çalışmasına izin vermeyin.
10. Alternatif Bir Çıkış Yolu Sunun
Son olarak, müşterilere alternatif bir çıkış yolu verin.
Diyelim ki, bir mobil web sitesinde alışveriş yapıyorlar, sepetlerine ürün ekliyorlar, ancak bir şey onlara doğru gelmiyor ve satın alma işlemini yapmak istemiyorlar. Temiz, kolay ve güvenli bir ödeme deneyimi yaşamalarını sağlamak için elinizden gelen her şeyi yaptınız, ancak telefonlarında ödeme yapma konusunda kendilerine güvenmiyorlar.
Satın almayı tamamen kaybetmeyeceğinizi ummak yerine, onlara daha sonra saklamak için bir şans verin. Bu şekilde, ürününüzü satın almakla gerçekten ilgileniyorlarsa, masaüstünde tekrar ziyaret edebilir ve tetiği çekebilirler. İdeal değil, çünkü onları mobil cihazlarda yerinde tutmak istiyorsunuz, ancak bu seçenek, kurtarılamayan müşteriler için iyi.
LL Bean'in mobil web sitesinde görebileceğiniz gibi, ödeme sırasında “İstek Listesine Taşı” seçeneği var:
Bunun güzel yanı, LL Bean'in istek listesine göz atmanın veya bir öğenin kaldırılmasının birincil eylem olmasını açıkça istememesi. "İstek Listesine Taşı" büyük, kalın bir CTA düğmesi olarak gösterilseydi, daha fazla müşteri bu görünüşte daha güvenli alternatifi seçmeye karar verebilirdi. Şimdi tasarlandığı gibi, daha çok, “Hey, rahat olmadığınız bir şey yapmanızı istemiyoruz. Bu her ihtimale karşı burada."
Web tasarımında genellikle daha az seçenek daha iyi olsa da, ödeme işleminizin mobil cihazlarda alışveriş sepetini terk etme oranının yüksek olup olmadığını keşfetmek için bir şey olabilir.
Toplama
Daha fazla mobil ziyaretçi web sitenize akın ettikçe, ödeme aşaması da dahil olmak üzere dönüşüme giden her adımın kolaylık, hız ve güvenlik için optimize edilmesi gerekir. Ödeme işleminiz mobil kullanıcıların özel ihtiyaç ve beklentilerine uygun şekilde tasarlanmadıysa, bu dönüşüm oranlarının düştüğünü veya masaüstüne geri döndüğünü göreceksiniz - ve özellikle Google zorluyorsa, işlerin gitmesini istediğiniz yön bu değil. hepimiz mobil öncelikli bir dünyaya doğru.
