Kapsayıcı Bileşenler: Kitap İncelemeleri ve Erişilebilirlik Kaynakları
Yayınlanan: 2022-03-103 Aralık Salı, Inclusive Components için resmi çıkış tarihiydi ve resepsiyon ezici bir çoğunlukla olumluydu. Kitap, erişilebilirlik uzmanları ve geliştiriciler için zaten önemli bir kaynaktır.
Beni “Kapsayıcı!”
Kitap, dünyanın her yerindeki ofislere, kapı eşiğine ve erişilebilirlik buluşmalarına giderken, şimdiye kadar gördüğümüz sözlerden sadece birkaçı.

S.) Erişilebilir düğmeler ve açılır menüler nasıl oluşturulur? Klavye dostu araç ipuçları, sekmeler ve bildirimler? Kapsayıcı akordeonlar, kaydırıcılar, veri tabloları ve modeller?
- zeldman (@zeldman) 4 Aralık 2019
A.) @smashingmag Books için @heydonworks tarafından hazırlanan “Inclusive Components”.https://t.co/NGJ1dmL5KX #frontend #a11y
Bir Geçiş Düğmesini nasıl erişilebilir hale getireceğinizi hiç merak ettiniz mi?
— Eva Ferreira (@evaferreira92) 3 Aralık 2019
Bu kitapta sadece bu sorunun çözümü değil, aynı zamanda çözümü de var! Dünya çapında ücretsiz gönderim
Evet evet evet, hatta Arjantin'e ücretsiz olarak gönderilir https://t.co/yDaEulyOXT
Bugün @heydonworks'ün yeni kitabı Inclusive Components çıkıyor! Çoğumuzun tasarım sistemleri oluşturduğu, JS bileşen sistemlerini birbirine yapıştırdığı ve sitelerin %97,8'inin erişilebilirlik sorunları yaşadığı bir dünyada, bir kitap için daha değerli bir konu düşünemiyorum.https://t.co/kYg5ArTY8E
— Dave Rupert (@davatron5000) 3 Aralık 2019
“Web erişilebilirliği konusundaki farkındalık sürekli olarak artarken, ana sayfalardaki hataların hacmi ve türleri, engelli kullanıcılar için yüksek düzeyde erişilebilir bir web deneyimi sağlamak için farkındalığın tek başına yeterli olmadığını gösteriyor [...] web yazarlarının yalnızca erişilebilir arayüzleri düşünmelerine değil, aynı zamanda bunları fiilen uygulamalarına yardımcı olmak için gerekli rehberlik, örnekler ve bilgiler.”
— Jared Smith, WebAIM Müdür Yardımcısı
“[...] pek çok örnekle tamamen erişilebilir UI bileşenlerinin nasıl oluşturulacağını açıklamaya yönelik pratik bir yaklaşım. Erişilebilir arayüzlerin nasıl oluşturulacağını anlamak ve benimsemek, işimizin kalitesini iyileştirecek, ancak daha da önemlisi, kullanıcılarımızın deneyimini birçok yönden – bazen büyük ölçüde – iyileştirebilir.”
— Holger Bartel (Kaynak)
Birçoğumuz kapsayıcı arayüzler oluşturmak istiyoruz, ancak nereden başlayacağımızı bilmiyoruz. Heydon'un kitabı bir giriş noktası sağlar: En yaygın arayüz modellerinden bazılarını alır ve okuyucuya bunları baştan itibaren kapsamlı bir şekilde nasıl oluşturacağını gösterir.
Geliştiriciler bu yaklaşımdan hemen yararlanabilir, ancak erişilebilirlik uzmanları ve danışmanlar da müşteriler ve ekiplerle çalışmak için değerli bir kaynak elde eder.
“Dijital erişilebilirlik konusunda bana göre en iyi iletişimcilerden biri olan Heydon Pickering'i buldum. Karmaşık konulara açıklık getiriyor ve erişilebilirliğin nasıl ve neden kritik derecede önemli olduğu konusunda ikna edici.”
— Sharron Rush, Knowbility İcra Direktörü

Sharron'un ekibi, mevcut siteler ve uygulamalar için Erişilebilirlik denetimleri yürütür ve genellikle müşterilerin yeni geliştirme yaklaşımları oluşturmasına yardımcı olmaları gerekir.

"Knowbility ekibi, 'Inclusive Components'ı seviyor ve erişilebilirliği göz önünde bulundurarak inşa eden herkese şiddetle tavsiye ediyor."
Adım adım talimatlar ve kodlama örnekleri aracılığıyla okuyucu, mevcut alışkanlıkların daha kapsayıcı hale gelmek için nasıl değişebileceğini çabucak görür.
Heydon geçen hafta Smashing Podcast'e de konuk oldu ve kitabın ana temasını özetledi:
"Fikir, hem tasarım sistemlerine erişilebilirlik getirmek hem de aynı şekilde, erişilebilirliği ele almaya çalışırken sistematik olarak düşünmekti."
Belki Kaçırdıysanız: Heydon Pickering Smashing'de

- Çarpıcı TV Canlı Oturumu
Heydon, kitabında canlı demolar ve Soru-Cevap yoluyla bazı teknikleri tanıtıyor; - Çarpıcı Podcast
Heydon, Drew McLellan ile kitap ve genel olarak erişilebilirlik hakkında konuşuyor; - Kapsayıcı Bileşenler Sürümü
İlk eleştirmenlerden gelen ilk tepkiler ve kitapla ilgili birkaç ayrıntı daha; - Kapsayıcı Bileşenler Kitap Sayfası
Kitapla ilgili ayrıntılar ve kendi kopyanızı nasıl alacağınız.
Ücretsiz bir PDF örneği indirin → (1.1 MB)
Büyüyen Bir İhtiyacı Karşılamak İçin Büyüyen Bir Kitaplık
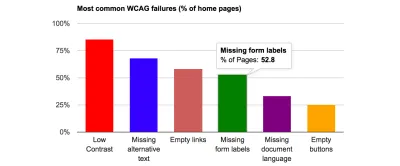
WebAIM, 2019'un başında en iyi milyon web sitesi olan WebAIM Million için bir erişilebilirlik analizi gerçekleştirdi ve sonuçlar birçok geliştiricinin ve ekibin iş akışlarını yeniden düşünmesini sağladı. Erişilebilirlik ve kapsayıcılık her zaman önemli olmuştur, ancak tüm hataları ve ifade edilen şişkinliği görmek aydınlatıcıydı.

Daha fazla şirket herkes için çalışan siteler, uygulamalar ve platformlar oluşturmaya karar verdikçe erişilebilirlik kaynaklarına olan talep artmaya devam ediyor. Kapsayıcı Bileşenler , Heydon'un bu talebi karşılamaya yardımcı olmak için oluşturduğu birçok erişilebilirlik kaynağından yalnızca biridir:
- “Kapsayıcı Tasarım Desenleri” (Smashing, 2016)
- Orijinal Inclusive Components web sitesi (tah. Mart 2017)
- Smashing Magazine ve A List Apart için Makaleler
Heydon'un Andy Bell ile yaptığı yeni projesi Every Layout, Inclusive Components'ın arayüz kalıpları için yaptığı gibi CSS'ye aynı modüler yaklaşımı benimser.
Sonraki Nereye Gidelim?
Smashing'in erişilebilirlik kaynakları listesi de büyümeye devam ediyor. Yayınladığımız erişilebilirlik makalelerine ve videolara ek olarak, topluluk düzenli olarak Adam Silver'ın Form Tasarım Kalıpları kitabını kapsayıcı formlar oluşturmak için değerli bir referans olarak gösteriyor.
 Ayrıca izlemekten ve dinlemekten hoşlanabileceğiniz bazı videolarımız da var: Sara Soueidan, Uygulamalı Erişilebilirlik hakkında bir konuşma yaptı ve Marcy Sutton geçen Ekim ayında New York'ta SmashingConf'ta canlı olarak kaydedilen Çöp Bileşenleri hakkında konuştu. Onları faydalı bulacağınızdan eminiz!
Ayrıca izlemekten ve dinlemekten hoşlanabileceğiniz bazı videolarımız da var: Sara Soueidan, Uygulamalı Erişilebilirlik hakkında bir konuşma yaptı ve Marcy Sutton geçen Ekim ayında New York'ta SmashingConf'ta canlı olarak kaydedilen Çöp Bileşenleri hakkında konuştu. Onları faydalı bulacağınızdan eminiz!Erişilebilir bir web'i savunmayı seviyoruz, ancak bilmek istiyoruz: Gelecekte başka hangi erişilebilirlik kaynaklarını görmek istersiniz? Nasıl yardımcı olabiliriz? Aşağıdaki yorumlar bölümünde bize bildirin.
