Yapabiliyorsanız Kopyalayın: Kopyalama ile UI Tasarım Becerilerinizi Geliştirme
Yayınlanan: 2022-03-10Burada neler oluyor?
Ben kopyadan bahsediyorum. Copywork, yazarların ve ressamların yüzyıllardır kullandığı bir tekniktir. Kişinin becerisini geliştirmek için var olan bir işi mümkün olduğunca yakın bir şekilde yeniden yaratma sürecidir. Bizim durumumuzda bu, piksel için bir kullanıcı arayüzü (UI) tasarım pikselinin yeniden oluşturulması anlamına gelir.
SmashingMag'de Daha Fazla Okuma :
- Problem Çözme ve Yaratıcılığınızı Nasıl Dönüştürürsünüz?
- Duyarlı Web Tasarımı İçin Sketch Kullanma
- Telif Hakkını ve Lisansları Anlama
- UX Çiziminin Dağınık Sanatı
Kulağa geldiği kadar anlamsız değil, söz veriyorum. İşin püf noktası, şu anda sahip olduğunuzdan daha iyi bir tasarım seçmektir. Tekerlekli evinizin dışında bir şeyi kopyalayarak becerilerinizi geliştireceksiniz.
Bu nedenle, renk kullanımınızı geliştirmek istiyorsanız, çılgın degradeler veya kalın bir paletle bir şeyler kopyalayın. Lüks markalaşmada daha iyi olmak istiyorsanız, gösterişli bir görünüme ve hisse sahip seçkin bir web sitesini kopyalayın.
Açıkçası, bu teknik roket bilimi değildir. Aslında, daha sıradan bir egzersiz düşünmek zor olurdu. Ancak, UI tasarım becerilerimi geliştirmenin bildiğim en etkili yolu bu.

Ama biz kendimizin önüne geçiyoruz.
Yazarları Kopyalayan Yazarlar
Kopyalama işini ilk olarak Brett McKay'in yazma becerilerini geliştirmek için kopyalama işini kullananların uzun bir tarihini verdiği The Art of Manliness blogunda duydum.
- Jack London, Rudyard Kipling'in yazılarının büyük bir bölümünü, atasının dünya çapındaki kadansını ve kelime öbeklerini uyarlamak için kopyaladı.
- Robert Louis Stevenson, özellikle güzel bulduğu yazı bölümlerini titizlikle inceler, sonra onları kelimesi kelimesine ezberden yeniden üretirdi.
- Benjamin Franklin, bir denemedeki her cümle hakkında notlar yazarak ve ardından birkaç gün sonra, onun notlarını okuyarak ve sonuçları karşılaştırarak makaleyi yeniden yaratmaya çalışarak kopya işinin bir çeşidini izledi.
Liste devam ediyor. Ünlü gizem yazarı Raymond Chandler'ın, Benjamin Franklin'inkine benzer bir teknik kullandığını, ayrıntılı bir betimlemeden bir romanı yeniden yazdığını ve ardından akışı incelemek için orijinaliyle karşılaştırdığını biliyorum.
Aslında daha sonra orijinal yazara, alıştırmanın ne kadar öğretici olduğunu söyleyerek yazdı. Analizine dikkat edin:
Tekniğinizin en zor yanının, mantıksız olan ama okumada oldukça gerçek görünen durumları üst üste koyma yeteneği olduğunu öğrendim. Umarım bunu bir iltifat olarak söylediğimi anlamışsınızdır. Kendim yapmaya hiç yaklaşmadım bile. Dumas bu kaliteye çok güçlü bir şekilde sahipti. Ayrıca Dickens. Muhtemelen tüm hızlı çalışmaların temelidir, çünkü doğal olarak hızlı çalışma büyük ölçüde doğaçlama içerir ve doğaçlama bir sahneyi kaçınılmaz kılmak oldukça hiledir.
Bu ezbere bir egzersiz değil. Chandler, eseri ile orijinali arasındaki farklar konusunda son derece düşünceli ve birçok yazarın üslubunun inceliklerini iyi biliyor. Bunu UI tasarımı hakkında açıkça konuşabilir misiniz? Değilse, kopyalama işini önerebilir miyim?
Tıpkı kendisinden önceki harikaları kopyalayan bir yazarın, o yazarların yaptığı en küçük seçimleri (kelime seçimi, ifadeler, kadans vb.) bilinçsizce özümsemesi gibi, kopya işi yapan bir tasarımcı da çalıştıkları tasarımlardaki en ince seçimleri (boşluk, düzen, yazı tipleri) özümser. , dekoratif öğeler. Gücü burada yatıyor.
Yine de, oldukça uzun bir geçmişe sahip olan başka bir sanat biçimindeki kopya çalışmalarına hızlıca bir göz atalım.
Eski Ustaları Boyamak
Bir sanat müzesinde gezindiyseniz, muhtemelen kopya çalışmalarını iş başında görmüşsünüzdür. Kendi masam dışında, onu gördüğüm tek yer orası.

Ressamların, ustaları kopyalama konusunda yazarlardan bile daha uzun bir geçmişi vardır. Leonardo da Vinci, Rönesans çırak sanatçıları arasında yaygın bir uygulama olan öğretmeni Andrea Del Verrocchio'yu kopyalayarak sanatını (her nasılsa sanatlarından biri) geliştirdi. Da Vinci, sanat öğrencileri için kopya çalışmalarını aslında numero uno alıştırması olarak önerdi:
Sanatçı önce iyi bir ustanın elinden çizimleri kopyalayarak elini kullanmalıdır.
Niye ya? Çünkü doğrudan bir master'dan kopyalama, gözünüzü eğitmek için kontrollü bir ayar sağlar.
Öte yandan, canlı bir sahneyi boyarken endişelenecek çok şey var - model hareket edecek, rüzgar hızlanacak, güneş batacak. Beyniniz doğal olarak şekil ve renkte düşünebilene kadar, gerçek dünyada resim yapmak zor olacaktır. Ancak stüdyoda, temel bilgileri özümsemek için ihtiyacınız olan tüm zamanı ayırabilirsiniz.
UI tasarımcıları, ressamlar gibi doğal bir sahneden sonra hiçbir şeyi modellemezken, kopya çalışmaları, becerinizi geliştirirken değişkenleri ve dikkat dağıtıcı unsurları ortadan kaldırmak için kullanışlı bir yol sağlar.
Ancak bir zamanlar dünyanın en büyük sanatçılarından bazılarının temel bir çalışması olmasına rağmen, kopyalama işi gözden düştü. Günümüzde, ezberci, yaratıcı olmayan ve intihal kokusu olarak görülüyor.
Öyleyse, neden bir UI tasarımcısı pratik yapmak için kopyalasın?
Her Şey Hakkında (Yeniden Oluşturma) Ayrıntılar
İşin özü şudur: Bir tasarımı piksel piksel yeniden oluşturduğunuzda, orijinal tasarımcının verdiği her kararı yeniden vermek zorunda kalırsınız. Hangi yazı tipi? Ne kadar büyük? İşler nasıl düzenlenir? Hangi resimler, arka plan ve dekorasyonlar? Kendinizi harika tasarımcıların verdiği küçük tasarım kararlarına kaptırıyorsunuz.
Tasarımcının göz önünde bulundurduğu tüm seçenekleri ve yaptıklarını neden seçtiklerinin gerekçesini kaçıracağınızı iddia edebilirsiniz. Yeterince adil - ama bu noktayı kaçırıyor. Doğru yapıldığında, kopyalama işi sizi kendi başınıza veremeyeceğiniz tasarım kararlarına maruz bırakır.

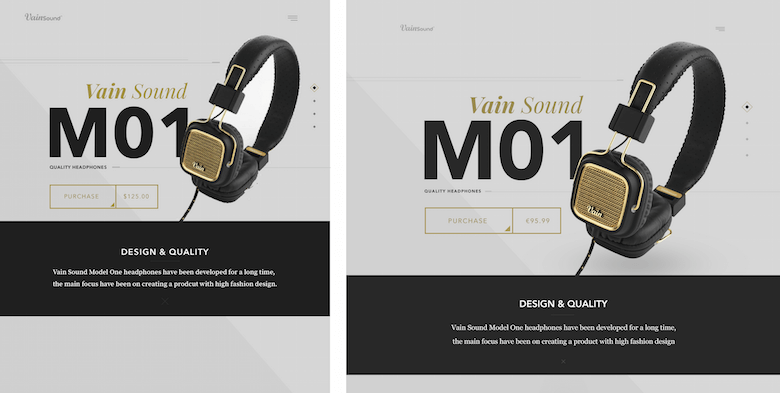
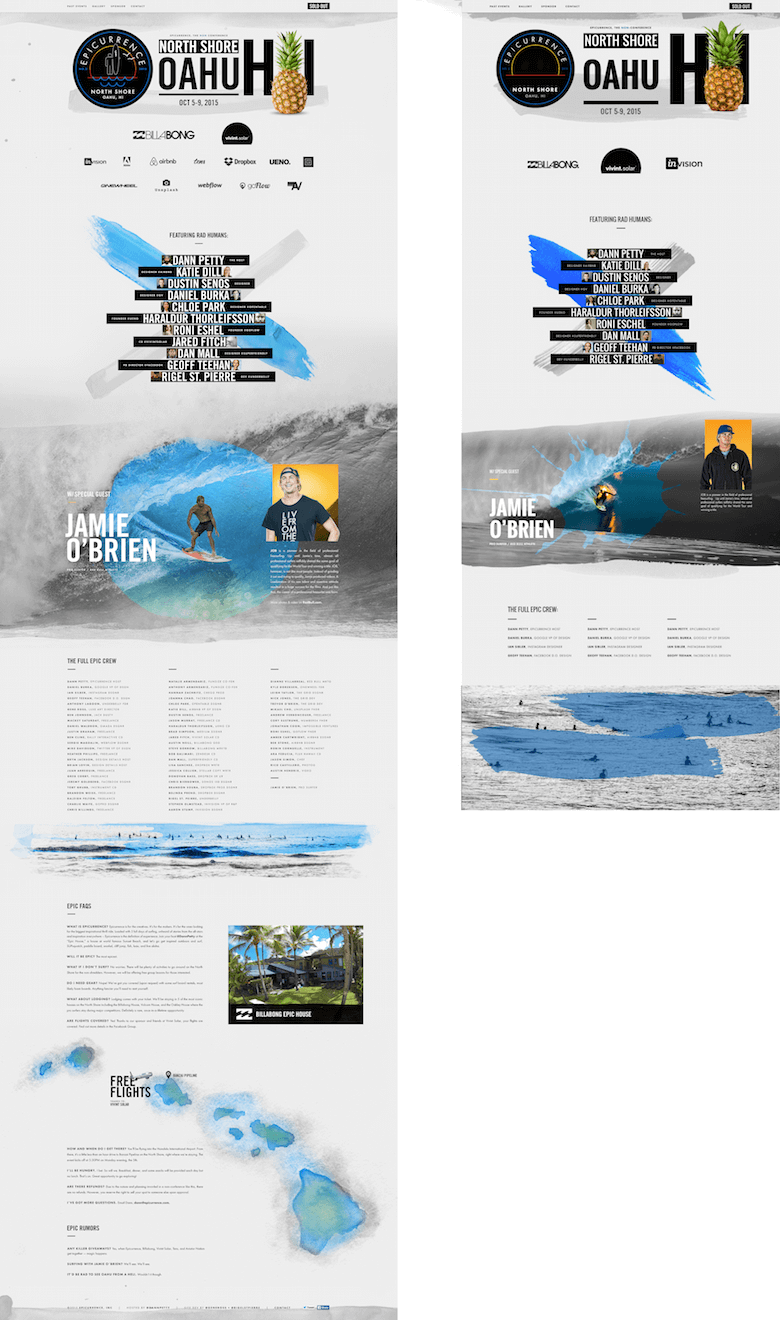
Bir örnek alalım. Kopyaladığım kelime dağarcığını en çok genişleten parçalardan biri Dann Petty'nin harika Epicurrence web sitesi. Yalnızca başlıktan üç şeyi içselleştirdim:
- Delicesine büyük yazı tipi boyutu . Orijinal kopyam, 365 yazı tipinde Hawaii baş harflerini “HI” içeriyordu. Yıllarca süren profesyonel çalışmamda, metinleri bu kadar büyük yapmayı düşünmemiştim bile. Yine de onu görsel bir öğe olarak kullanıyor, diğer başlık öğeleriyle hizalıyor, hatta harflerin arasına bir görüntü koyuyor. Çok havalı.
- "Gölge" olarak boya darbesi Mühür, başlık ve ananasın alt kısmından sulu boya lekesi geçiyor. Bir gölgenin olabileceği yerde, sanki gölge sayfaya boyanmış gibi. Vay - bunu yapmanın olağan yolu bu değil!
- Cömert harf aralığına sahip büyük harf türü . Şüphesiz, büyük harfli metin güçlü bir hizalama öğesi ekler ve harf aralığını artırmak, yazıya biraz şıklık katmanın bir ders kitabı yoludur, ancak kendimi bunu çok yapmak konusunda bilinçli buluyorum. Buradaki tüm metnin büyük harfle yazıldığını ve temelde hepsinin harf aralığını değiştirdiğini görmek güzeldi.
Şimdi, kopyalamaya karar vermeden önce Dann Petty'nin tasarımını görmüştüm. "Vay canına, bu harika görünüyor" diye düşündüm. Ve gözlerim tasarım üzerinde parlarken bile, kullandığı her tekniği hemen içselleştirmiş değilim. Yalnızca kopyaladığımda, bunları UI araç setimde bilinçli olarak benimsemeye başladım.

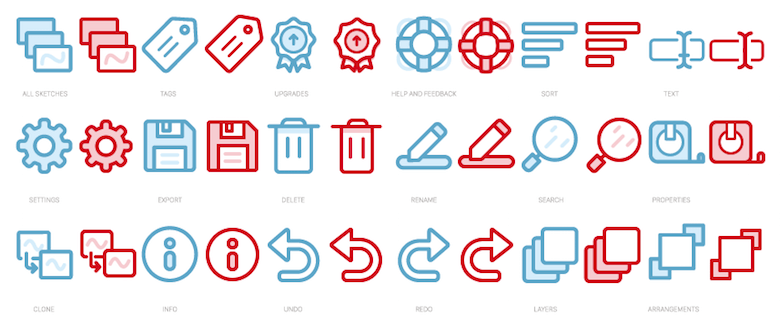
İşte başka bir örnek, ana simge tasarımcısı Vic Bell tarafından belirlenen Skedio simgesi. (Orijinalleri mavi, benim kopyalarım kırmızı.)
Bu benim için büyüleyici bir egzersizdi, özellikle de Vic'in simgeleri, üzerinde çalıştığım uygulamalar için yaptıklarımın çoğundan bir veya iki adım daha ayrıntılı olduğu için. Bu karmaşıklığı iki ince yolla ekledi:
- Mavinin ikinci, daha açık tonu . “Ayarlar” simgesinin (sıra 2, simge 1) dolgu rengini anahat rengiyle karşılaştırın. Tasarladığım çoğu ikon sadece tek renk.
- İkinci, daha hafif çizgi genişliği . Bunu “Etiketler” simgesinin (sıra 1, simge 2) “metninde” ve “Yükseltmeler” simgesinin üzerindeki okta (sıra 1, simge 3) görebilirsiniz. Simge tasarımında tutarlılığın çok önemli olduğu kuralına göre yaşadım, bu nedenle Vic'in öncelikle 4 piksellik bir çizgi kümesinde 3 piksel vurgu çizgilerini kullanmasını görmek büyüleyiciydi.
Ancak, kopyalamanın gücü, yalnızca bu ayrıntıları yüzeysel bir düzeyde görmekte değil, aynı zamanda tasarım genelinde nasıl kullanıldıklarına yakından aşina olmakta yatar.
İkinci, daha açık gölge fikrini ele alalım. Vurgu rengi olarak ikinci bir gölge kullanmaya karar vermek bir şeydir. Vic'in bu simge setinde daha açık tonu kullanmasının dört yolu:

- Bir gölge olarak . “Sil” simgesinin (sıra 2, simge 3) çöp kutusu kapağının gölgesinde bu ikincil mavi vardır. “Yükseltmeler” simgesinde (sıra 1, simge 3) madalyonun altında benzer ancak daha da incelikli bir gölge görebilirsiniz.
- Bir ışık parıltısı olarak . Daha açık gölge, “Ara” simgesinin (sıra 3, simge 5) büyüteçteki ışığın bir yansıması olarak kullanılır.
- Renk kontrastı için . Vic, “Yardım ve geri bildirim” simgesinin (sıra 1, simge 4) cankurtaran halkasında iki zıt renk olarak beyaz ve açık mavi kullanır. Altındaki “Yeniden Adlandır” simgesindeki kurşun kalemle aynı hikaye (sıra 2, simge 4).
- Görsel ağırlık kontrastı için . Bu benim için en ince olanıydı. “Tüm çizimler” simgesinin (sıra 1, simge 1) ve “Katmanlar” simgesinin (sıra 3, simge 5) arka plan kartlarının (ön plan kartının değil) nasıl açık mavi olduğuna dikkat edin. Her ikisinde de ön plan kartı beyazdır ve simgenin geri kalanıyla daha fazla kontrast sağlar. Arka plan kartlarında beyaz dolgular olsaydı, kenarları ve dolguları arasındaki keskin kontrast gözün dikkatini dağıtırdı - olduğu gibi, göz doğrudan ön karta yönlendirilir.
Bu stratejiler, simgelerle ilgili herhangi bir sınıfın girebileceğinden daha ayrıntılıdır. Bunlar, kopya işi yapmak için çaba sarf etmeye istekliyseniz, doğrudan bir ustanın zihninden sizin zihninize giden tek seferlik ipuçları ve tekniklerdir.
Pekala, burada bir örnek daha ele alalım.

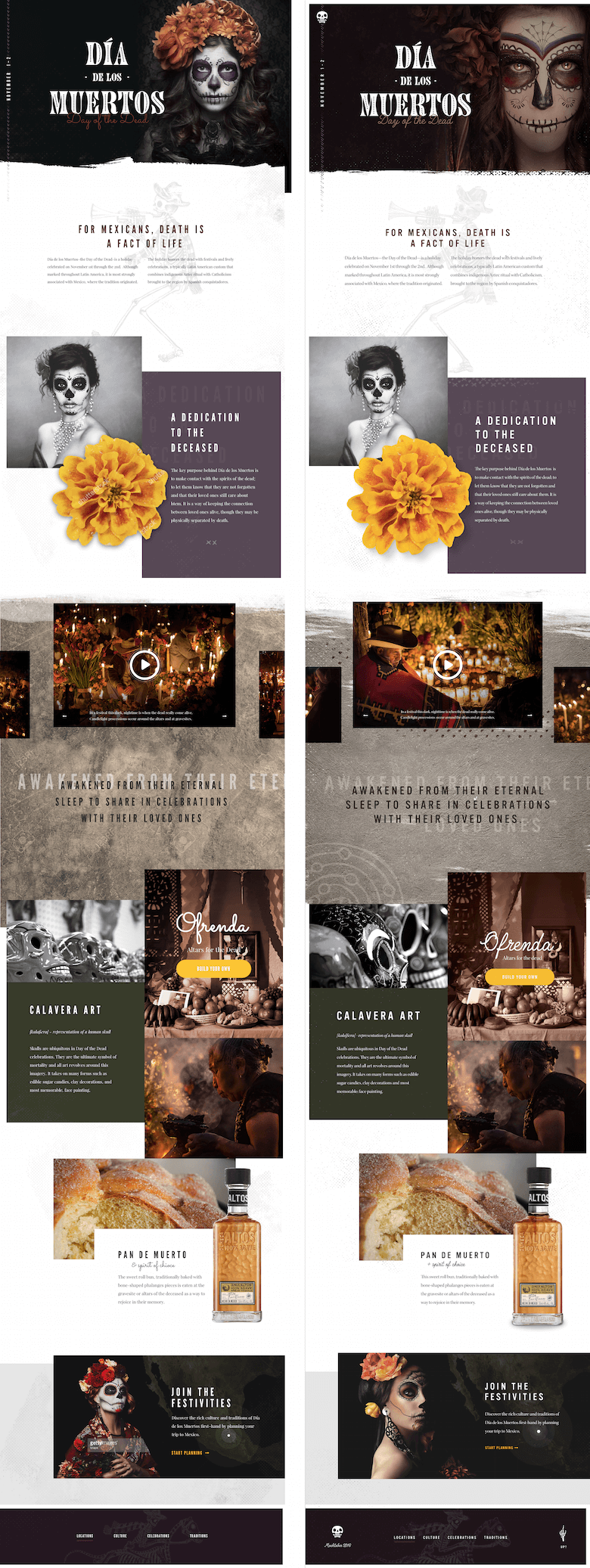
Kısa bir süre önce Taylor Perrin'in Dia de los Muertos tasarımını gördüm ve beni çok etkiledi. Güzel fotoğrafçılık, zengin dokular ve panoramik düzenler gibi zorlandığım unsurları kullanarak harika bir iş çıkarıyor.
Bunun çoğu, zamanımı tasarlamak için harcadığım şeylerden kaynaklanıyor - çoğunlukla işletmeler için bilgi uygulamaları. Görünüm temiz ve basit, markalaşma ağırbaşlı.
Taylor'ın Dia de los Muertos maketini kopyalamak, tasarım düşüncemi çeşitli şekillerde genişletti:
- Yeni bir iş akışı . İlk günden beri Sketch'in büyük bir savunucusuyum ve hatta Sketch'e dayalı bir UI kursu öğretiyorum, ancak basitliğinin dezavantajları var. Yani, Photoshop'tan Sketch'e geçtiğimden beri, tasarım reflekslerim her şeyin düz dikdörtgenler olma eğiliminde. Bu alıştırmada, tüm sayfadaki hemen hemen her arka planı dokuladım ve tasarım sürecinde Photoshop'a geçiş yapmanın bana basit renkli dikdörtgenlerden çok daha fazla çok yönlülük sağladığını hatırlattı.
- İyi varlıkların parlamasını sağlamak . İzlemem ve yeniden biçimlendirmem gereken ilk varlıklardan biri, korna çalan iskeletin illüstrasyonuydu. İnternette bulduğumda, bunaldım. Aslında, orijinal maketi tasarlıyor olsaydım ve o illüstrasyonu bulmuş olsaydım, muhtemelen onu es geçerdim. Yine de Perrin'in maketinde harika görünüyordu. Orijinal görüntüyü onun maketi ile karşılaştırmak, vasat varlıklarla yapabileceğiniz tüm temizlik işlerinde ve bunların hemen görünüşlerinin ötesinde kullanımlarını tasavvur etmede bir dersti.
- Tam genişlikte düzenler . Ekran ne kadar geniş olursa olsun, sayfanın genişliğine yayılan panoramik düzenlere sahip olmak popüler hale gelse de, ben kendim bunun çok azını yaptım. Bu alıştırma, bu tür bir düzen için büyük bir güven artırıcıydı. Kopyalarken, belirli ayrıntıları (belirli bir kopyanın yazı tipi boyutu gibi) tahmin etmeye ve neyin doğru olduğunu görmeye çalışırdım; sonra kontrol edip ayarladım. Bir dahaki sefere 1400 piksel genişliğinde bir düzen oluşturduğumda, başlıkların 60 piksel olması konusunda garip hissetmeyeceğim.
Peki şimdi Dann Petty, Vic Bell veya Taylor Perrin kadar iyi miyim? Korkarım bu biraz zaman alacak - oyundaki en iyi UI tasarımcıları arasındalar. Ancak, onların teknik bilgilerini birleştirmek için her gün beceri ve tekniklerimi zorladığıma inansanız iyi olur.
Yaygın sorular
Kopyalama İşini Ne Zaman Yaparsınız?
Birçok sabaha 30 dakikalık kopya işiyle başlıyorum. Bunun iki faydası vardır:
- Gün için bana enerji veriyor çünkü uyanır uyanmaz yeni şeyler öğreniyorum.
- E-posta veya sosyal medyayı kontrol etmekten çok daha verimli, düşük enerjili bir uyandırma etkinliğidir . Kahve demlenirken bir şeyler yapılması gerekiyor.
Sadece 30 Dakika mı? Ya Bir Parçayı Bitiremezseniz?
Sonra ertesi gün devam ediyorum. Ve bunun gibi.
Neyi Kopyalamalıyım?
Becerilerinizden birini mevcut seviyesinin ötesine iten bir şeyi kopyalayın. Bilemediğiniz bir tekniği sergileyen bir şeyi kopyalayın.

Fikirler için Dribbble'a göz atmayı seviyorum. Diğer tasarımcılardan bulduğum ve kopyalamak istediğim (ya da zaten sahip olduğum) şeyler, bir Dribbble kopya işi görüntüleri kovası tutuyorum.
Ayrıca, kendi tarzlarını oluşturmuş birkaç tasarımcıyı da önerebilirim ve hala temelleri öğrenenlere çok şey önerebilirim:
- Jonathan Quentin renkleri ve gradyanları çok iyi kullanıyor. Renk pirzolalarınızı artırmak için çalışmalarına göz atın.
- Brijan Powell, klas ve lüks ama tamamen erkeksi tasarımlar yapmanın patronudur.
- Tubik Studio, parlak, renkli ve neşeli her şeyde harika.
Dribbble'ı kopyalama işleri için kullanmama rağmen (yüksek kaliteli görüntülere hızlı bir şekilde göz atmanın ve kaydetmenin harika bir yolu), canlı web siteleri de harika çalışıyor. Örneğin, listemde sıradaki Blu Homes!
Profesyonel bir tasarımcıysanız, işte birkaç fikir daha:
- Bazen müşterilerimin web sitelerini ve uygulamalarını, eğer bu tarzda daha fazla UI çalışması istiyorlarsa kopyalarım.
- Bazen potansiyel müşterilerimin web sitelerini ve uygulamalarını kopyalarım, böylece ilk görüşmeden itibaren görsel tasarım dilleri hakkında daha derin bir bilgiye sahip olurum.
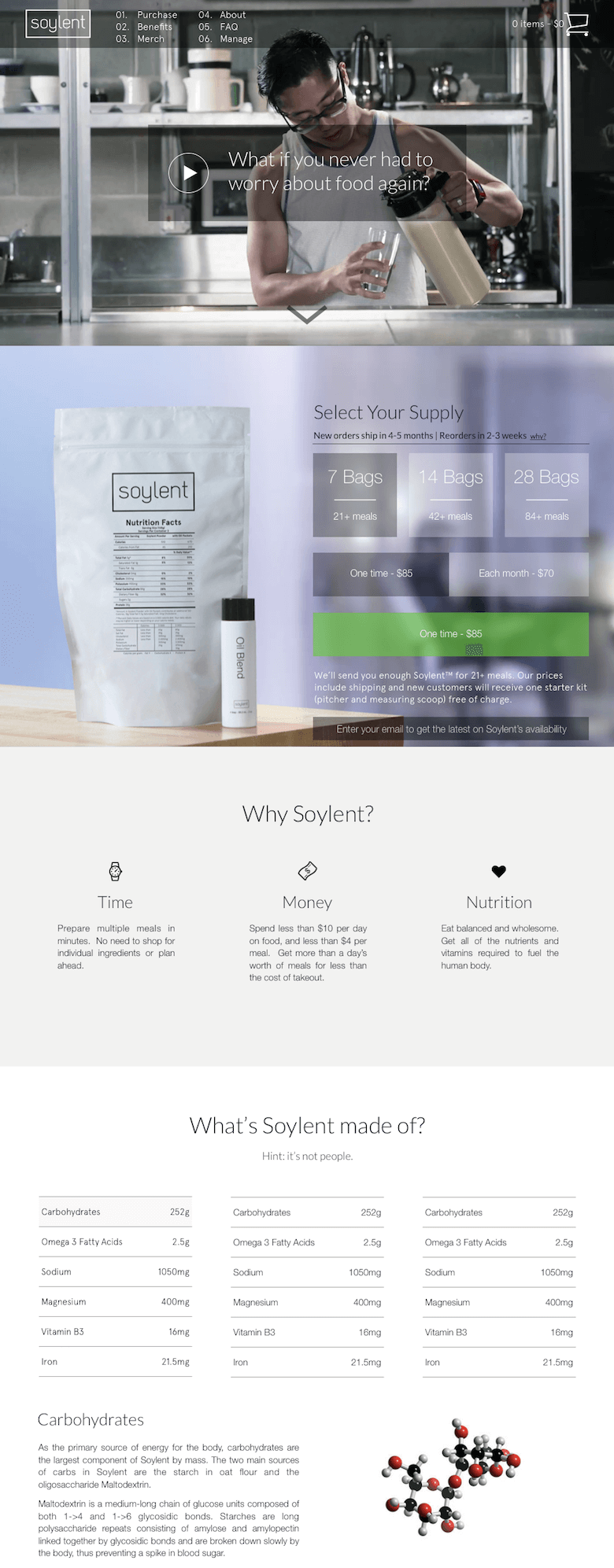
Örneğin, yemek değiştirme şirketi Soylent için bazı tasarım çalışmaları yaptım. Bana ulaşır ulaşmaz, ana sayfalarını yeniden oluşturmak için yapılacaklar listeme ekledim. Renk, tipografi ve görüntüleri nasıl kullandıkları hakkında akıcı bir şekilde konuşabilmek istedim.

Orijinali Mükemmel Bir Şekilde Kopyalamalı mıyım?
Bence kopyalama işi azalan getirilere tabidir - yani, hayır, mükemmel bir şekilde kopyalamanız gerekmez. Ancak (ve bu önemlidir) orijinalinden daha kötü kopyalayamazsınız . Ayrıntılar tamamen örtüşmese bile, eşit veya daha iyi olarak gördüğünüz bir şeyi başarmalısınız.
Her zaman aynı yazı tiplerine ve kaynaklara erişiminiz olmayacak, bu nedenle kurs için küçük farklılıklar eşittir. Görüntülerde hangi yazı tiplerinin kullanıldığını bulmak için Identifont ve WhatTheFont'u harika kaynaklar olarak buldum.
Belirli Bir Beceriyi Geliştirmek İçin Seri Olarak Birden Çok Görüntü Kopyalar Mısınız?
Örneğin tipografide mükemmelliği gösteren beş tasarımı kopyalamak, o tek beceride daha iyi olmak için harika bir yoldur. Yine de gözüme takılan her şeye atlamayı tercih ederim. O sırada üzerinde çalıştığım şeye karşı iyi bir denge ve işleri ilginç kılıyor.
Sketch'te mi yoksa HTML ve CSS'de mi Kopyalarsınız?
Sketch'e kopyalıyorum. CSS'nin görsel düşünme için zayıf bir araç olduğunu ve kopya çalışmalarının görsel bir alıştırma olduğunu düşünüyorum. CSS yazarken, her küçük öğeyi doğru şekilde konumlandırmanın yolunu düşünmekten kendimi alıkoyuyorum - ki bu, iyi bir CSS kodlayıcısı olmak istiyorsanız tam olarak endişelenmeniz gereken bir şeydir, ancak kendinizi geliştirmeye çalışıyorsanız korkunç bir dikkat dağıtıcıdır. görsel tasarım becerisi.
Portföyüme koyabilir miyim?
Bunu yapma. Portfolyolar kendi çalışmalarınızı sergilemek içindir. Copywork, tasarım becerilerinizi geliştirmek için sadece bir alıştırmadır.
Bu İntihal Yapmama Neden Olmayacak mı?
Hayır, ama işte tasarımcı Sean McCabe'den intihalden kaçınma konusunda bazı harika tavsiyeler:
- İstediğiniz tüm ilhamı içinize çekin.
- Üzerinde uyu.
- Yeni çalışmanızı bellekten üretin.
Bu arada, önünüzdeki orijinalden ziyade bellekten kopyalamak, sizi tam olarak çoğaltmaya çok daha az eğilimli kılan bir kopya işi çeşididir. Ancak, bu alıştırmayı daha gelişmiş fotokopi makineleri için tavsiye ederim. Kör çalışarak, rehberlik olmadan hem düşük hem de üst düzey kararları vereceksiniz. Seviyenizin üzerinde bir şeyi yeniden üretmeye çalışıyorsanız, doğrudan kopyalamadan öğreneceğiniz çok şey var.
Sanatçılar ve yaratıcı halk arasında, yaratıcılığın temelde halihazırda var olanı bir araya getirmekle ilgili olduğu konusunda dikkate değer bir fikir birliği vardır. Hiçbir şey tamamen orijinal değildir.
Olgunlaşmamış şairler taklit eder; olgun şairler çalar; kötü şairler aldıklarını tahrif eder ve iyi şairler onu daha iyiye ya da en azından farklı bir şeye dönüştürür. İyi şair, hırsızlığını, kendisinden kopmuş olandan tamamen farklı, benzersiz bir duygu bütününe kaynatır; kötü şair onu bağdaşıklığı olmayan bir şeye atar.– TS Eliot
Henüz var olmayan yeni bir şeyi çağrıştıran şeyleri bir araya getirerek, henüz olmamış bir müziği duymak istedim. - Brian Eno
Bütün yazılar aslında birer kesmedir. Kulak misafiri olunan okunan kelimelerden oluşan bir kolaj. Başka ne? – William S. Burroughs
Copywork, ilham almanıza ve onu kendi stilinize göre yeniden düzenlemenize olanak tanır. Harika bir yeni tasarıma sıradan bir bakış, yalnızca teknik ve stilin yüzey seviyesini ortaya çıkarır, ancak kopyalama ile daha derine inebilir ve becerilerinizi gerçekten geliştirebilirsiniz.
Kopyalama Gerçekten Benim İçin mi?
Dünya çapında benzersiz tarzınızla tanınmıyorsanız, evet, muhtemelen bundan faydalanırsınız.
Bu, kopyalama işiyle ilgili en sık aldığım soruları kapsar. Bu basit bir uygulamadır, ancak temettü ödeyen bir uygulamadır. Sizi etkileyen veya seviyenizin üzerinde olan parçaları sürekli olarak kopyalarsanız, üzerinde çalıştığınız her şeye uygulayabileceğiniz bir avuç - düzinelerce olmasa da - teknik ve taktik alırsınız. Sanat dünyasının geri kalanı bunu yüzyıllardır yapıyor; tasarımcıların yetişme zamanı.
Bu nedenle, bir dahaki sefere görsel kelime dağarcığınızı genişletmek istediğinizde harika bir tasarım açın (ilk olarak, ilham almak için Dribbble kopya işi kovama göz atabilirsiniz), iyi bir müzik açın ve pikselleri dışarı çıkarmaya başlayın.
