Renk Kör Kullanıcılar İçin Renk Erişilebilirliğini İyileştirme
Yayınlanan: 2022-03-10Renk Körlüğü Bilincine göre nüfusun %4,5'i renk körüdür. Kitleniz çoğunlukla erkekse, bu %8'e çıkar. Renk körü insanlar için tasarım yapmak, çoğu tasarımcı renk körü olmadığı için kolayca unutulabilir. Bu makalede, renk körü insanların deneyimini iyileştirmek için 13 ipucu sunuyorum - bu genellikle normal görüşe sahip insanlara da fayda sağlayabilir.
Renk Körlüğü Nedir?
Renk körlüğünün pek çok türü vardır ancak renkleri net görememek, renkleri birbirine karıştırmak ya da belirli renkleri ayırt edememek gibi durumlar söz konusudur.
Bu sorunlar, insanların web sitelerini kullandığı ortamlarda da şiddetlenebilir. Bu, düşük kaliteli monitörler, kötü aydınlatma, ekran parlaması, küçük mobil ekranlar ve büyük bir televizyon ekranından uzakta oturmayı içerebilir.
Okunabilirlik ve satın alınabilirlik için yalnızca renge güvenmek, bir web sitesinin kullanımını zorlaştırır ve bu da sonuçta okuyucu ve satışları etkiler.
Aşağıdaki ipuçları kapsamlı olmasa da, renk körü insanların web sitelerini kullanırken yaşadıkları sorunların çoğunu kapsar.
1. Metin Okunabilirliği
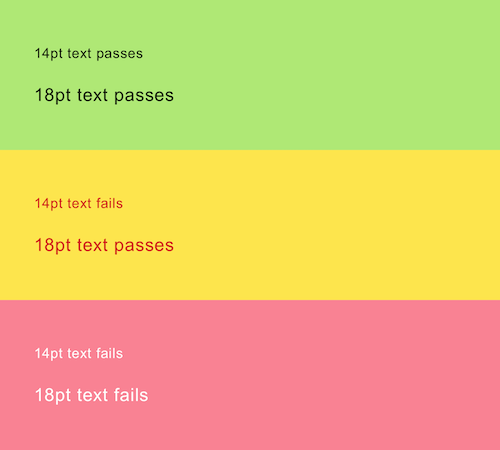
Metnin okunabilir olmasını sağlamak için metin rengi, arka plan rengi ve metin boyutu kombinasyonuna dayalı erişilebilirlik yönergelerini aşağıdaki gibi geçmelidir:
“WCAG 2.0 düzeyi AA, normal metin için 4,5:1 ve büyük metin için 3:1 (14 punto ve kalın veya daha büyük veya 18 punto veya daha büyük) kontrast oranı gerektirir.” — WebAim renk kontrastı denetleyicisi
Başarılı olan ve geçmeyen renk ve beden kombinasyonlarına birkaç örnek:

2. Arka Plan Görüntülerinin Üzerine Bindirilmiş Metin
Görüntünün üzerine bindirilen metin yanıltıcıdır çünkü görüntünün bir kısmı veya tamamı metne göre yeterli kontrasta sahip olmayabilir.

Arka plan opaklığını azaltmak, kontrastı artırarak metnin daha kolay okunmasını sağlar.

Alternatif olarak, metnin kendisini düz bir renge veya alt gölgeye veya marka yönergelerinizle eşleşen herhangi bir şeye sahip olacak şekilde biçimlendirebilirsiniz.
3. Renk Filtreleri, Seçiciler ve Renk Örnekleri
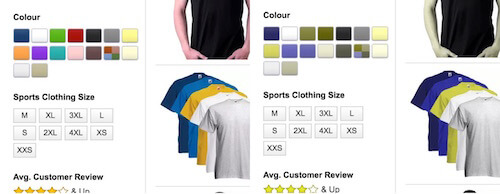
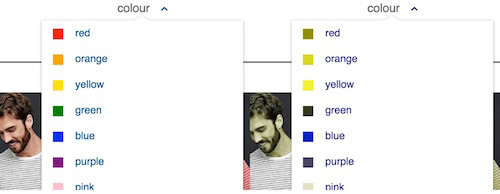
Aşağıdaki ekran görüntüsü, protanopia (kırmızı-yeşil renk körlüğü) olan ve olmayan birinin Amazon'daki renk filtresini göstermektedir. Açıklayıcı metin olmadan, mevcut seçeneklerin çoğu arasında ayrım yapmak imkansızdır.

Amazon, kullanıcı fareyle üzerine geldiğinde açıklayıcı metin gösterir, ancak fareyle üzerine gelme özelliği mobil cihazlarda kullanılamaz.
Gap, aşağıda gösterildiği gibi her rengin yanına bir metin etiketi ekleyerek bu sorunu çözer:

Bu, normal görüşe sahip insanlar için de faydalı olur. Örneğin siyah ve lacivert, ekranda ayırt edilmesi zor renklerdir. Bir metin etiketi, tahminde bulunmayı ortadan kaldırır.
4. Faydalı Açıklamaları Olmayan Fotoğraflar
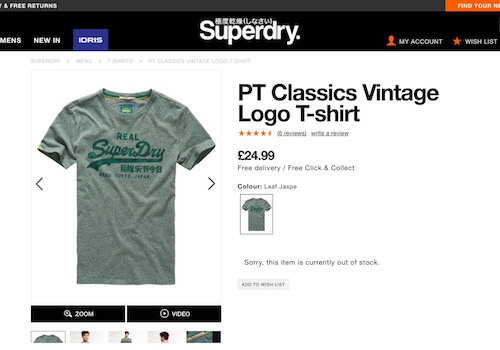
Aşağıdaki ekran görüntüsü, web sitesinde satılan bir SuperDry Tişörtünü göstermektedir. Yapraklar çeşitli renklerde (yeşil, sarı, kahverengi vb.) gelebileceğinden belirsiz olan “Yaprak Jaspe” olarak tanımlanmaktadır.

Jaspe (veya daha doğrusu "jaspe") rastgele benekli veya alacalı anlamına gelir, bu nedenle belirli renge ek olarak bunu kullanmak yararlı olacaktır: "Gri Yeşil Yaprak Jaspe."
5. Bağlantı Tanıma
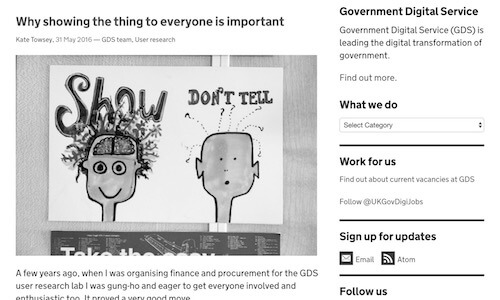
Bağlantılar, renge güvenmeden kolayca görülebilmelidir. Aşağıdaki ekran görüntüsü, Birleşik Krallık Devlet Dijital Hizmeti (GDS) web sitesini görüntüleyen akromatopsili (renk göremeyen) birinin vizyonunu simüle eder. Bağlantıların birçoğunu görmek zor. Örneğin, “GDS ekibi, Kullanıcı araştırması”nın (başlığın altında bulunur) bağlantılar olduğunu fark ettiniz mi?

Bir bağlantı bulmak için, kullanıcıların fare ile imlecin bir işaretçiye dönüşmesini beklemesi gerekir. Mobil cihazlarda, bir sayfa isteğinde bulunacağını umarak metne dokunmaya bırakılırlar.
Simgeleri olan yukarıdaki bağlantıları görmek daha kolaydır. Olmayanlar için bir alt çizgi eklemek iyi bir fikir olacaktır ki bu da GDS'nin makalelerinde tam olarak yaptığı şeydir:

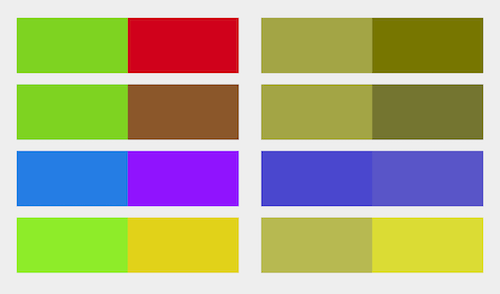
6. Renk Kombinasyonları
Fiziksel dünyada hangi renklerin yan yana görüneceğini her zaman kontrol edemezsiniz: kırmızı bir elma düşmüş ve kendisini yeşil çimenlere yuvalamış olabilir. Ancak, web sitemizi tasarlamak için kullandığımız renkleri kontrol edebiliriz . Aşağıdaki renk kombinasyonlarından mümkün olduğunca kaçınılmalıdır:

- yeşil kırmızı
- yeşil kahverengi
- Mavi mor
- yeşil Mavi
- açık yeşil/sarı
- Mavi gri
- yeşil gri
- yeşil siyah

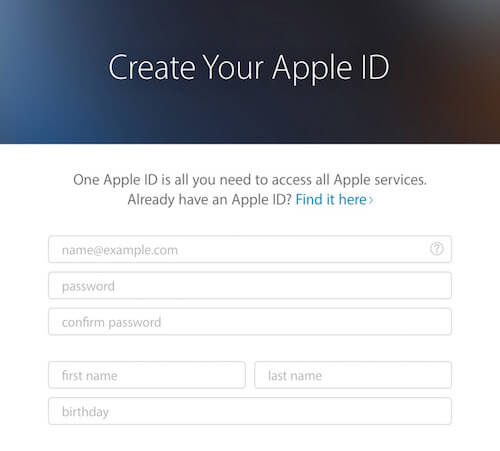
7. Form Yer Tutucuları
Yer tutucu metinde genellikle yeterli kontrast bulunmadığından , etiketsiz bir yer tutucu kullanmak sorunludur. Apple, aşağıda gösterildiği gibi kayıt formunda bu sorunu yaşıyor:

Kontrastı artırmak tavsiye edilmez çünkü bu durumda yer tutucu metin ile kullanıcı girişi arasındaki farkı söylemek zor olacaktır.
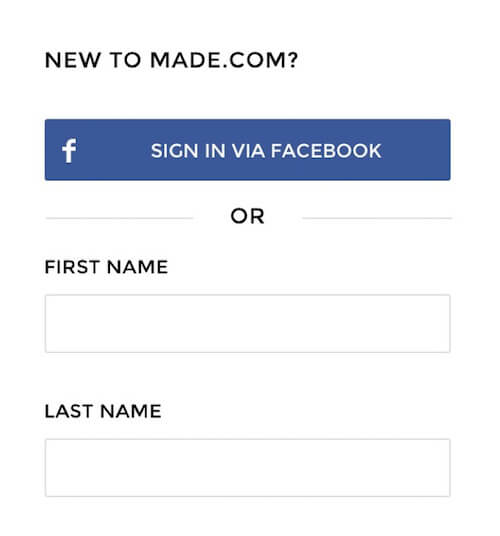
Etiketleri kullanmak daha iyidir - yine de iyi bir uygulama - yeterli kontrastla, Made.com'un aşağıda gösterildiği gibi yaptığı tam olarak budur:

8. Birincil Düğmeler
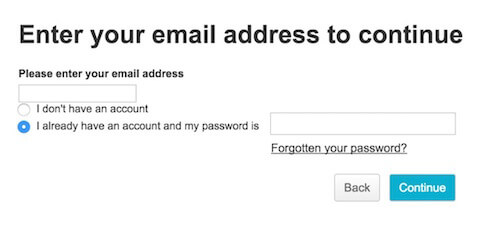
Çoğu zaman, birincil düğmeler kendilerini bu şekilde sunmak için yalnızca rengi kullanır ve Argos giriş ekranında tam da bunu yapar:

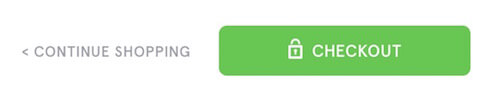
Bunun yerine, marka yönergelerinizin sınırları dahilinde boyut, yerleşim, koyuluk, kontrast, kenarlıklar, simgeler ve yardımcı olacak diğer her şeyi kullanmayı düşünün. Örnek olarak, Kidly boyut, renk ve ikonografiyi kullanır:

9. Uyarı Mesajlaşma
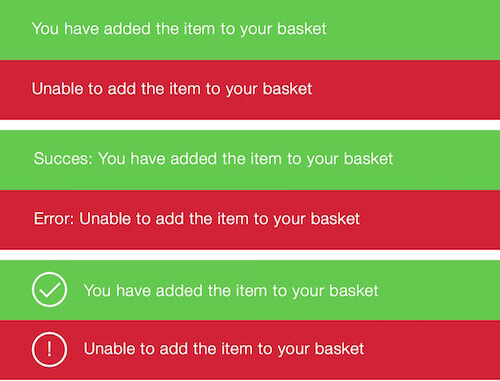
Başarı ve hata mesajları genellikle sırasıyla yeşil ve kırmızı renktedir. Çoğu renk körü insan akromatizmden muzdarip değildir ve bu nedenle doğal olarak farklı renkleri farklı mesajlarla ilişkilendirir. Ancak, "Başarı" gibi bir önek metni veya tercihim, bir simge kullanmak, aşağıda gösterildiği gibi okumayı hızlı ve kolay hale getirir:

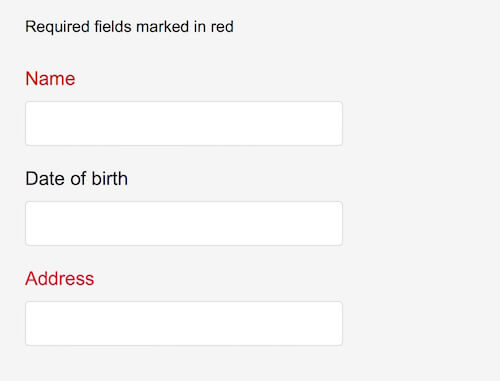
10. Gerekli Form Alanları
Bazı insanlar farklılıkları göremeyebileceğinden, zorunlu alanları renkle belirtmek bir sorundur.

Bunun yerine şunları düşünebilirsiniz:
- Gerekli alanları yıldız işaretiyle işaretleme.
- Daha da iyisi, gerekli alanları "gerekli" olarak işaretlemek.
- Mümkünse, isteğe bağlı alanları tamamen kaldırın.
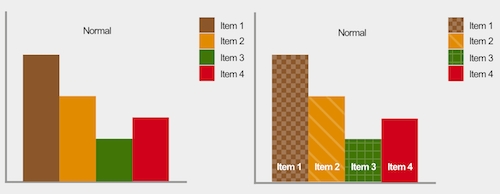
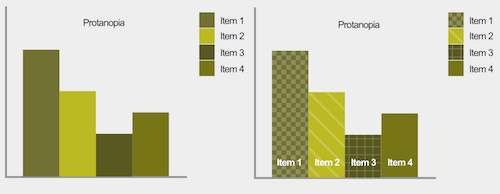
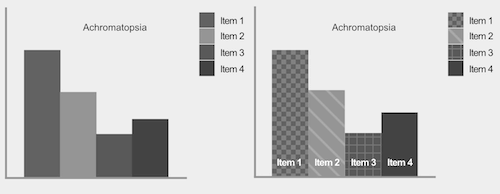
11. Grafikler
Renk genellikle bir grafiğin farklı bölümlerini belirtmek için kullanılır. Aşağıdaki resim, farklı vizyona sahip insanların bunu nasıl göreceğini göstermektedir. Renk körü dostu grafik sağdadır.



Kalıpları kullanmak ve mümkünse her bölüme metin yerleştirmek grafiklerin anlaşılmasını kolaylaştırır. Metin sığmadığında – genellikle küçük bir pasta grafiği segmentinde olduğu gibi – bir anahtar kullanmak yeterli olacaktır.
12. Yakınlaştırma
Tarayıcıların sahip olduğu bir erişilebilirlik özelliği, birinin ihtiyaç duyduğu kadar yakınlaştırmasını sağlamaktır. Bu, özellikle bir mobil cihazda yararlı olan okunabilirliği artırır.
Ne yazık ki, sorunlu olan Viewport Meta Etiketi kullanılarak yakınlaştırma devre dışı bırakılabilir. Örneğin, metin boyutu renk kontrastına göre okunamayacak kadar küçük olabilir, ancak yakınlaştırma yazı tipi boyutunu etkili bir şekilde artırarak okumayı kolaylaştırır. Bu yüzden web sitenizde yakınlaştırmayı devre dışı bırakmayın.
13. Göreli Yazı Tipi Boyutu
Önceki noktaya benzer şekilde, tarayıcılar, okunabilirliği artırmak için metin boyutunu artırma (tüm sayfayı bir bütün olarak yakınlaştırmak yerine) yeteneği sağlar. Ancak, yazı tipi boyutu piksel gibi mutlak birimlerde belirtildiğinde bazı tarayıcılar bu işlevi devre dışı bırakır. ems gibi göreli bir yazı tipi boyutu birimi kullanmak, tüm tarayıcıların bu yeteneği karşılamasını sağlar.
Takım
Renk körü insanlar için tasarım yapmanıza yardımcı olacak birçok araç vardır:
- Renklerimi Kontrol Et: Mevcut bir web siteniz varsa, sadece bir URL girebilir ve neyin iyileştirilmesi gerektiğine dair geri bildirim alabilirsiniz.
- WebAim'in renk kontrastı denetleyicisi: Erişilebilirlik yönergelerini geçip geçmediklerini görmek için iki renk sağlar.
- Renk Körü Gibi Görmek İstiyorum: doğrudan Chrome'un içinden web sayfanıza renk körlüğü filtreleri uygulayın.
- Color Oracle: Windows, Mac ve Linux için bir renk körlüğü simülatörü olup, size yaygın renk görme bozukluğu olan kişilerin neler göreceğini gösterir.
Çözüm
Bu makaledeki ipuçları ayrıntılı değildir ve her durum için geçerli olmayabilir. Bununla birlikte, renk körü insanların web sitelerini kullanırken yaşadıkları sorunların çoğunu kapsarlar.
İlkeleri ortadan kaldırmak daha önemlidir, böylece onları kendi tasarım sürecinize entegre edebilirsiniz. Sonuç olarak, web siteleri sadece iyi görünmek için değil, renk körü insanlar da dahil olmak üzere herkes için kullanımı kolay olmak içindir.
SmashingMag'de Daha Fazla Okuma :
- Erişilebilirlik API'leri: Web Erişilebilirliğinin Anahtarı
- İstemci Tarafından Oluşturulan Erişilebilirlik Üzerine Notlar
- Ally.js ile Erişilebilirliği Basitleştirme
- Mobil Uygulama Tasarımında Rengin Azımsanan Gücü
