Tasarımlarınızı Kapatma ve Figür-Zemin Prensipleriyle Geliştirin (Bölüm 2)
Yayınlanan: 2022-03-10Başarılı tasarımlar oluşturmak için öğelerin nasıl bir araya geldiğini hiç merak ettiniz mi? Zorlayıcı tasarımın işe yaramış gibi görünmesi tesadüf değil. Bu tasarımların çoğunun ortak noktası, öğeler arasındaki ilişkileri ve farklılıkları anlamamıza yardımcı olan bilgileri düzenlemek için gestalt gruplandırma ilkelerinin kullanılmasıdır. Tasarımcılar olarak, kendi ilgi çekici ve başarılı çalışmalarımızı yaratmak için bu ilkeleri kullanabiliriz.
Gestalt'ın kapatma ilkesiyle başlayalım.
kapatma
Evrensel Tasarım İlkeleri'ne göre, bu ilke, bir dizi bireysel öğeyi birden çok ayrı parça yerine tek, tanınabilir bir model olarak algılama eğilimimiz olduğunu belirtir. Kapatmanın kullanılması, öğeleri bir nesneyi tamamlamak için gereken mümkün olan en az parçaya indirerek karmaşıklığı etkili bir şekilde azaltır. Yeterli bilgi sağlanırsa, bir bütün oluşturmak için eksik kısımları tamamlayacağız. Bu, pozitif ve negatif alan kullanımıyla elde edilir.
Aşağıdaki örnekte, şekil olmasa bile zihnimiz çizgileri bir daire oluşturacak şekilde tamamlıyor. Pozitif ve negatif alan, çember algımızı oluşturmak için birleşir.

Kapatma, en az miktarda bilgiyi kullanarak nesneleri veya kalıpları algılamamızı sağlamak için kullanılabilir. Zihnimiz, eksik bilgileri tamamlamaya o kadar heveslidir ki, bu çok az unsurla yapılabilir. Ancak örüntüyü tamamlamak için yeterli bilgiyi sağlamazsak, nesneyi algılayamayız ve kapatma başarısız olur, bu da dairenin zihnimizde oluşmasını çok daha zorlaştırır. Bir göz atın ve zihninizde tamamlayıp tamamlayamayacağınıza bakın. Bu çok daha zor, değil mi? Verilen az miktarda bilgi ile şimdi tam olarak bir araya getiremiyoruz.

Etkili Kapanış Oluşturma
Yukarıdaki örnekler, kapanışı oluşturmak için kalıpları nasıl algıladığımızın çok temel örnekleridir. Gerçekte, etkili bir kapanış oluşturmamıza yardımcı olması için kullanabileceğimiz birçok görsel unsur vardır:
- Pozitif ve negatif boşluk . Daha önce de belirtildiği gibi, pozitif ve negatif alan bir bütün oluşturmak için kapanışta birleşir. Bu, bir tasarımın negatif alanında veya tip içinde gizli formlar aranarak başarılabilir. Ek olarak, öğeleri ön plandan kaldırmak ilginç negatif şekiller oluşturabilir ve bunu yaparken bir tasarımı basitleştirebilir.
- kontrast . Kapanış oluşturmanın anahtarı, ön plan öğeleri ile arka plan arasında güçlü bir kontrast oluşturmaktır. Her zaman olduğu gibi, siyah ve beyaz en iyi kontrastı oluşturur, ancak güçlü kontrast için tamamlayıcı renkleri de deneyebilirsiniz.
- Renk . Renk sadece bir tasarıma hayat katmakla kalmaz, özellikle formları temsil etmek için soyut şekiller kullanılıyorsa, ilişkileri güçlendirmek için de kullanılabilir.
Tüm kapatma, yukarıdaki görsel öğelerin tümü olmasa da çoğunu kullanır. Bunları kullanmak ve tasarımlarınızda indirgeme deneyleri yapmak, yeni formlar keşfetmenize yardımcı olacaktır. Şimdi gerçek dünyadaki kapanışa bir göz atalım ve her şeyin nasıl bir araya geldiğini görelim.
Uygulamada Kapanış
Kapatmayı kullanarak, görsel bilgiyi iletmek için gereken unsurları azaltabilir, karmaşıklığı azaltabilir ve tasarımları daha çekici hale getirebiliriz. Kapatmanın daha yaygın kullanımlarından biri, şirket logolarının tasarımıdır, çünkü kapatma, bir markanın kimliğini hızlı bir şekilde iletmek için bir tasarımı basitleştirebilir.
Aşağıda, NBC tavus kuşu olarak tanıdığımız ünlü logo görülmektedir. Mevcut logoyu (sağda) eski logo ile karşılaştırdığınızda, çok farklı olmadıklarını görebilirsiniz. Ancak öğeleri azaltarak ve negatif boşlukla çalışarak mevcut logo çok daha basit ve zarif hale geliyor. Ortadaki negatif beyaz boşluğun kullanılmasıyla oluşturulan tavus kuşunun vücudunu algılamamızla, sıkıca gruplandırılmış, pozitif şekiller tüy gibi kullanılarak kapatma başarılı bir şekilde gerçekleştirilir.

Kapatmayı başarılı bir şekilde kullanan iyi bilinen bir başka logo da FedEx'e aittir. Bu logoda, bilinen ileriye doğru hareket eden oku oluşturmak için büyük harf E ve küçük harf x bölümleri kullanılarak, negatif beyaz boşlukla kapatma elde edilir. Tasarımcı birçok tasarım denedi ve sonunda e ve x arasında oluşan oku görene kadar harfleri birbirine yaklaştırdı. Bu, tasarımlarınızda azaltma denemeleri yapmanın ve aradaki boşlukları aramanın harika sonuçlar verebileceğini gösteriyor. Logonun yaratılmasının ardındaki hikaye için Matthew May'in Fast Company'deki harika makalesine göz atın. Logodaki oku görebiliyor musunuz? Bundan sonra asla kaçırmayacaksın!

Yukarıdaki örnekler, kapatmayı biraz açık bir şekilde kullanan iyi bilinen logolardır. Bununla birlikte, kapatmayı daha ustaca kullanan daha az ünlü logolar vardır. Örneğin, Houzz kapatmayı daha kavramsal olarak kullanır. İlk bakışta, yeşil, siyah ve beyaz şekiller, bir rafa, bir binanın bir parçasına veya duvar desenine benzeyebilir ve web sitesinin ne hakkında olduğunu düşündürür. Ancak daha yakından bakıldığında başka bir şey daha ortaya çıkıyor. Zihnimizin boşlukları doldurma ve kalıpları tamamlama arzusu, ayrı şekilleri bir bütün halinde birleştirmemizi, üç boyutlu uzayda büyük bir H harfi oluşturmamızı sağlar.

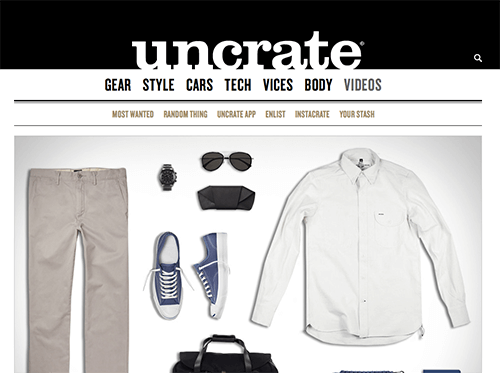
Kapatma, ilginç logolar oluşturmak için harika olsa da, başka şekillerde de işe yarayabilir. Web siteleri, etkili bir kapatma sağlamak için arayüzlerinin tasarımında pozitif ve negatif boşlukları da kullanabilir. Aşağıda, Uncrate logosu, logosunun harflerini oluşturmak ve sitenin markasını oluşturmak için siyah, negatif bir arka plana karşı pozitif boşluk kullanır. Bu aynı zamanda birazdan değineceğimiz güzel bir şekil-zemin örneğidir.

Simgeler Oluştururken Kapatmayı Kullanma
Simgeler, küçük bir alanda bir mesajı iletmemiz veya bir kavramı güçlendirmemiz gerektiğinde kullanışlıdır. İnsanların anlamlarını hızlı bir şekilde anlamalarına yardımcı olmak için basit olmaları ve temel unsurlarına indirgenmeleri gerekir. Kapatma, Noun Project'in web sitesindeki bu örneklerde olduğu gibi, bir bütün olarak algıladığımız şekiller veya nesneler önermeye devam ederken, karmaşıklığı azaltmak için pozitif ve negatif boşluk kullanarak simgelerin oluşturulmasında iyi çalışır.

Soyut Kapanış
Kapanış oldukça soyut olabilir ve yine de tanınabilir kalıplar oluşturmamıza izin verir. Kapatmanın en sevdiğim kullanımlarından biri Google doodle'ında. Google, bütün bir nesneyi oluşturmak için eksik bilgileri doldurmaya yönelik doğal ihtiyacımıza dayanarak, doodle'larında genellikle kapatma kullanır. Google doodle'ları, çok soyut şekiller içermesine rağmen aşağıdaki resmi okumamıza izin veren Google logosuna aşina olmamıza bağlıdır. Burada renk, Google logosunun her bir harfi arasındaki ilişkiyi de güçlendirmeye yardımcı olur.


Gördüğünüz gibi, pozitif ve negatif alanı yaratıcı bir şekilde kullanarak ve tasarımlarımızdaki öğeleri azaltarak, kapatma ile gerçekten ilginç tasarımlar yaratabiliriz. Karmaşıklığı azaltmak ve tasarımlarımızı basitleştirmek için eksik parçaları doldurma ihtiyacından yararlanabiliriz. Daha sonra, iyi şekil-zemin ilişkileri oluşturmak için pozitif ve negatif alanı nasıl kullanabileceğimize bir göz atacağız.
Şekil-Zemin
Şekil-zemin ilkesi nedir? Evrensel Tasarım İlkeleri'ne göre şekil-zemin, öğeleri odak nesneleri veya arka plan olarak algıladığımız durumdur. Kapatma gibi, şekil-zemin, pozitif ve negatif boşluk kullanımı yoluyla çalışır. Figür-zemin, bir sahne, bir kompozisyon, bir web sitesi, bir logo veya bir simge olsun, görsel olarak algıladığımız her şeyde bulunur.
Nesneler arka plandan ayırt edilebildiğinde ve arka plan ilgi göstermediğinde şekil-zemin sabittir. Sabit şekil-zemin nesneler için bir ayar sağlar ve dikkatimizi istediğimiz yere odaklamamızı sağlar. Örneğin, aşağıdaki görüntüyü bir arka plan üzerinde bir daire olarak algılıyoruz. Daire odak noktasıdır ve arka plan çok az ilgi çekerken dikkatimizi çeker. Bu örnek, figürün şekli olduğundan ve önde olduğu algılandığından, arka plan şekilsiz olduğundan ve figürün arkasında daha fazla derinlikte devam ettiğinden, güçlü bir figür-zemin stabilitesi sergiler.

Şekil-zemin sabit olmadığında, aşağıdaki örnekte olduğu gibi, algısal belirsizlik ortaya çıkar ve öğeler arasındaki ilişkiler belirsiz hale gelir. Bu kasıtlı olarak aşırı basitleştirilmiş örnekte, şekil ve zemin tersine çevrilebilir, bu da bir öğeyi ve ardından diğerini şekil ve ardından zemin olarak görmemiz arasında geçiş yapmamıza neden olur.

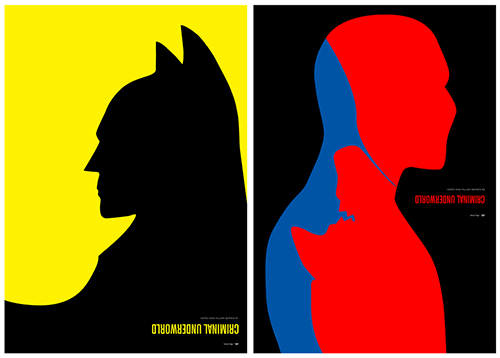
Ancak, belirsizlik mutlaka kötü bir şey değildir. Bu istikrar eksikliği, tasarım yaparken avantajımıza kullanılabilir. Şekil-zemin ilişkisini kasıtlı olarak istikrarsızlaştırmak, tasarımlarımıza heyecan ve ilgi katarak uyumsuzluk veya gerilime neden olabilir. Figür-zemindeki bu gerilimin en sevdiğim kullanımlarından biri, Simon C. Page'in Suçlu Yeraltı Dünyası afiş serisinde. Burada Page, figür ve zemini kasıtlı olarak istikrarsızlaştırıyor, figür ve zemin, poster savaşındaki kahraman ve kötünün birbirine karşı savaşması gibi, dikkatimiz için onunla savaşırken ilkeyi kendisiyle karşı karşıya getiriyor.

İyi Şekil-Zemin İlişkileri Oluşturma
Tasarımlarımızda şekil-zemin ilişkisini pekiştirmek için kullanabileceğimiz birçok görsel unsur bulunmaktadır. Bu öğeleri kullanmak, bir web sitesinin veya başka bir tasarımın akılda kalıcı olmasına yardımcı olarak dikkatimizi istediğimiz yere odaklamamıza yardımcı olabilir:
- kontrast . Suçlu Yeraltı Dünyası posterlerinde görüldüğü gibi, renkle eşleştirilen beyaz veya siyah, çok güçlü bir kontrast oluşturur. Aynı şekilde, tamamlayıcı renkler kontrast oluşturmak için mükemmeldir. Saf renkler çok yoğunsa, daha etkili kontrast oluşturmak için değeri değiştirin (rengin ne kadar koyu veya açık olduğu).
- Renk . Sarı, turuncu ve kırmızı gibi sıcak renkler yakın olarak algılanır ve figürü güçlendirmek için kullanılabilir. Morlar, maviler ve yeşiller gibi soğuk renkler uzaklaşıyor olarak algılanır ve zemini güçlendirmek için kullanılabilir.
- Boyut . Büyük bir eleman zeminin çoğunu doldurduğunda, şekil olarak algılanacaktır. Tersine, büyük bir zemin içinde küçük bir eleman şekil olarak algılanacaktır.
- konum . Alt alanlara yerleştirilen elemanlar şekil, üst alanlara yerleştirilen elemanlar zemin olarak algılanacaktır. Alt bölgelere yerleştirilen nesneleri bize daha yakın, üst bölgelere yerleştirilen nesneleri daha uzak algıladığımız için bu, mesafe algımızla oynar.
- Odak . Odaktaki öğeler şekil olarak algılanırken odak dışı, bulanık, soluk veya renkli öğeler zemin olarak algılanır.
En iyi şekil-zemin ilişkileri, bu görsel unsurların birçoğunun bir kombinasyonu ile oluşturulur. Şimdi, gerçek dünyadan bazı örneklere bir göz atalım ve bu unsurların başarılı bir şekil-zemin oluşturmak için birlikte nasıl çalıştığını görelim.
Uygulamada Şekil-Zemin
Yukarıdaki Suçlu Yeraltı Dünyası poster serisindeki şekil-zemin örneği, şekil ve zeminin dikkat çekmek için birbiriyle savaştığı kararsız bir durumda ilkeyi göstermektedir. Kararsız şekil-zemin, az sayıda eleman olduğunda ve tasarım basit olduğunda iyi çalışır. Bununla birlikte, web sitelerini tasarlarken, bu, web sitesinin içeriğine ve bağlamına bağlı olmasına rağmen, ilkenin istenen kullanımı olmayabilir. Web sitelerinin karmaşık bilgileri aktarması ve yine de net ve kullanılabilir olması gerekir. Sabit şekil-zemin ile dikkati istediğimiz yere yönlendirebilir ve iletmeye çalıştığımız mesajın herhangi bir belirsizliğini önleyebiliriz.
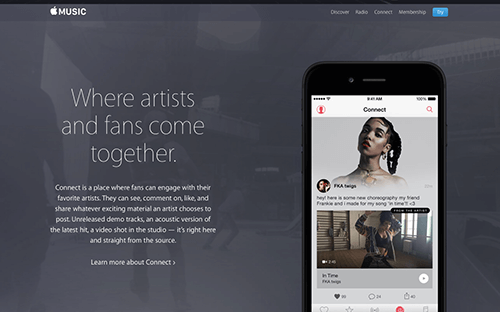
Apple Music web sitesinden aşağıdaki örneğe bir göz atın. Büyük olasılıkla, gözünüz, solundaki kopyayla birlikte şekil öğeleri olan akıllı telefonun görüntüsüne çekilir. Arka plan dikkatimizi çekmek için savaşmaya başlarken, figür öğeleri çoklu görsel öğelerin kullanımıyla geliştirilir. İlk olarak, rakam, büyük kopya ve akıllı telefonun büyük boyutuyla güçlendirilir. Akıllı telefonu ekranın alt kısmına yerleştirmek de figürü öne çıkarmaya yardımcı olur. Şekil, arka planda video animasyonunun renklendirilmesiyle daha da geliştirilir ve zeminin geri çekilmesine neden olur. Son olarak, parlak ekran ve koyu arka plan arasındaki kontrast, şekil ve zemin arasında iyi bir ayrım sağlar.

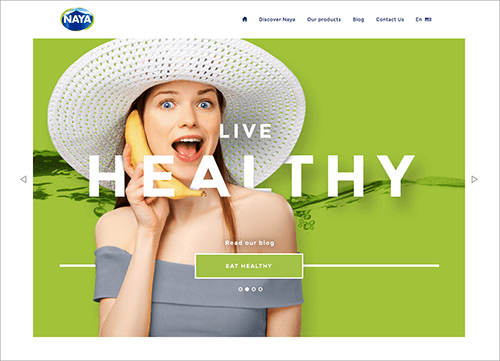
Bir sonraki örnekte, Naya'nın web sitesinde, figürün boyutu, iyi bir figür-zemin oluşturmak için kullanılan en güçlü görsel unsurdur. Burada kadını (ve çok büyük şapkasını!), yerin çoğunu doldurduğu için figür olarak algılıyoruz. Ayrıca, arka planda soğuk bir rengin kullanılması ve örtüşen öğelerin akıllıca kullanılması, arka planın geri çekilmesine yardımcı olur. Son olarak, Apple Music örneğinde olduğu gibi, ön planı arka plandan ayıran iyi bir kontrast var.

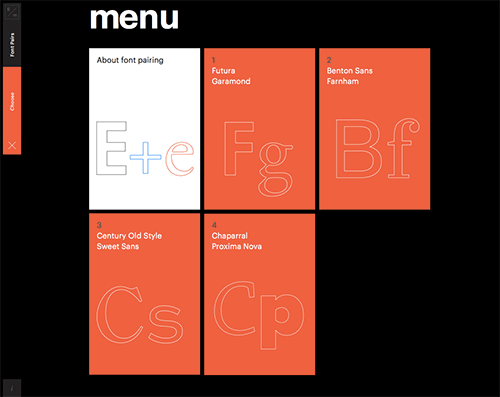
Son olarak, şekil ve zemin arasındaki mükemmel kontrast, R/m Design School'un web sitesinin gücüdür. Burada menü, figürü zeminden ayırmak için parlak renk ve siyah kullanarak güçlü bir kontrast sergiliyor. Ayrıca bize doğru gelen figürün algısını güçlendirmek için sıcak renk kullanılmıştır. Sadece uzanıp o kırmızı karoları kapmak istemez misin?

Çözüm
Kapatma ve şekil-zemin nasıl kullanılacağını anlamak, tasarımlarınızdaki öğeler arasında güçlü ilişkiler ve farklılıklar oluşturmanıza yardımcı olacaktır.
- İlginç formları keşfetmek için pozitif alana olduğu kadar negatif alana da bakın;
- Ön plandaki öğeleri kaldırarak oynayın ve bunun yerine şekiller oluşturmak için negatif alanı kullanın;
- Son olarak, hem sabit hem de kararsız şekil-zemin ilişkileri oluşturmak için kontrast, renk, boyut, konum ve odak gibi görsel öğeleri karıştırın.
Artık bu iki ilkeyi işinizde nasıl kullanacağınızı bildiğinize göre, harekete geçin ve kendi ilgi çekici ve başarılı tasarımlarınızı yaratın!
Bu dizinin üçüncü ve son bölümünde, ilişkiler yaratmak için hem zımni hem de hareketli hareketi içeren devam ve ortak kader ilkelerine odaklanacağız.
Kaynaklar ve İyi Okumalar
- Scholarpedia'da “Gestalt İlkeleri”.
- Evrensel Tasarım İlkeleri revize edildi ve güncellendi: William Lidwell, Kritina Holden ve Jill Butler tarafından kullanılabilirliği geliştirmenin, algıyı etkilemenin, çekiciliği artırmanın, daha iyi tasarım kararları vermenin ve tasarım yoluyla öğretmenin 125 yolu . Rockport Bar, 2010.
- Bilgi görselleştirme: Colin Ware tarafından tasarım algısı . Elsevier, 2012.
SmashingMag'de İlgili Okuma : Bağlantı
- Tasarım İlkeleri: Görsel Algı ve Gestalt İlkeleri
- Elemanları Kontrast ve Benzerlik Yoluyla Bağlama ve Ayırma
- Kompozisyon Dengesi, Simetri ve Asimetri
- Modüler Tasarımla E-posta İş Akışınızı Nasıl İyileştirirsiniz?
