Tasarımlarınızı Benzerlik ve Yakınlık İlkeleriyle Geliştirin (Bölüm 1)
Yayınlanan: 2022-03-10Algısal süreç, dünyayı görme, koku, ses, tat ve dokunma duyularımızla algılamamızı sağlar. Özellikle görsel sistemimiz, ortamında çok miktarda bilgiyi işler. Beynimiz, öğeleri ayrı ayrı algılamak yerine, kalıpları, nesneleri ve şekilleri anlayabileceğimiz bütün biçimler halinde düzenler.
Görsel algının gestalt gruplandırma ilkeleri, bu organizasyonu, bu büyük miktarda görsel uyaranı nasıl algıladığımızı ve organize ettiğimizi açıklayan bir dizi ilke olarak tanımlar. Gestalt ilkeleri - benzerlik, yakınlık, kapatma, şekil-zemin, devamlılık ve ortak kader - tasarımcılar tarafından bilgiyi görsel olarak düzenlemek için kullanılan popüler bir araçtır. Bir görsel tasarımcı ve şimdi bir etkileşim tasarımcısı olarak, tasarımlarımdaki öğeler arasında ilişkiler ve farklılıklar yaratmak için bu ilkeleri düzenli olarak uyguluyorum. Bu ilkelerin nasıl çalıştığını ve bunları tasarımlarınızda nasıl kullanacağınızı anlamak, daha güçlü ve daha ilgi çekici işler üretir.
Tasarımlarınızı geliştirmeye hazır mısınız? Benzerliği inceleyerek başlayalım.
Benzerlik
Gestalt benzerlik ilkesi, benzer öğelerin, farklı öğelerden daha ilişkili olarak algılandığını söyler. Benzerlik, nesneleri bir grup içindeki diğer nesnelerle olan ilişkilerine göre düzenlememize yardımcı olur ve renk, boyut, şekil ve yön özelliklerinden etkilenebilir.
İlişkileri Atamak için Renk Kullanma
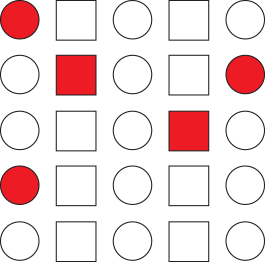
Benzerlik özellikle renkten etkilenir. Aşağıdaki örnekte, farklı şekiller dahil edildiğinde bile, renkli şekillerin bir gruplandırma veya ilişki atamada nasıl güçlü bir etkiye sahip olduğuna dikkat edin.

İlişkileri Atamak için Boyutu Kullanma
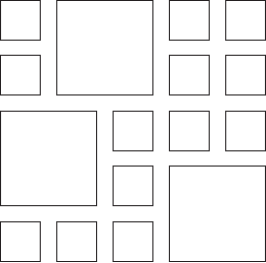
Boyut, benzerlik oluşturmak için kullanabileceğimiz başka bir kullanışlı araçtır. Aşağıdaki örnekte, boyut benzerliği, tüm şekiller aynı olmasına rağmen daha büyük şekillerin öne çıkmasına ve bir grup oluşturmasına neden olur.

İlişkiler Atamak İçin Şekli Kullanma
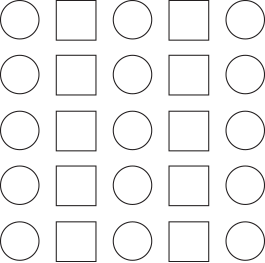
Şekil, benzerliğe göre gruplandırmada faydalıdır, ancak renk ve boyuta göre en zayıf gruplama etkisine sahiptir. Burada görülen örnekte şekil, öğeleri birbirini izleyen daire ve kare sıralarının aksine daire ve kare sütunları olarak yorumlamamıza neden olur.

İlişkileri Atamak için Oryantasyonu Kullanma
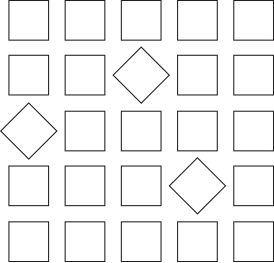
Oryantasyon, benzerliğe göre gruplandırmak için de kullanılabilir. Bu gruptaki bazı kareler 45 derece döndürülerek ilişkili olarak algılanan ayrı bir gruplama yapılır. Etraflarındaki şekillere kıyasla neredeyse aynı yönde birlikte hareket ediyor gibi görünüyorlar. Bu aslında, gelecekteki bir makalede ele alacağımız bir ilke olan ortak kaderin gestalt ilkesine değiniyor. Ancak Google'a atlamaktan çekinmeyin (elbette bu makaleyi okuduktan sonra!). Bu, etrafınızda sık sık meydana gelen büyüleyici bir ilkedir.

Renk Hakkında Daha Fazlası
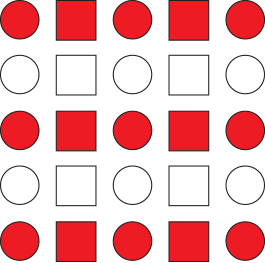
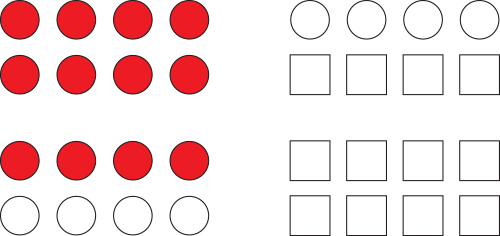
Daha önce belirtildiği gibi, benzerlik özellikle renkten etkilenir ve diğer nitelikleri geçersiz kılabilir. Örneğin, renk ekleyerek şekildeki benzerlik örneğini geçersiz kılabiliriz. Şimdi, daire ve kare sütunlarının aksine, değişen kırmızı ve beyaz şekil sıralarını algılıyoruz. Bir şans ver. Dairelerin ve karelerin sütunlarını görmeye çalışın. Mümkün ama şimdi oldukça zor, değil mi?

Ayrıca, renk boyutu geçersiz kılabilir. Boyut olarak benzerlik örneğine renk eklediğimizde birbirinden ayrı iki gruplama oluşturuyoruz. Şimdi büyük kırmızı kareleri bir grup ve tek büyük beyaz kareyi ayrı, ilişkisiz (ve yalnız) bir grup olarak algılıyoruz.

Bu iki örnek, öğeler arasındaki ilişkileri atamada rengin ne kadar güçlü olabileceğini göstermektedir. Öğeleri ayırt etmek için çalışmanızda renk kullanmayı deneyin ve gruplamalarınızın ne kadar güçlü olduğuna şaşıracaksınız.
Pratikte Benzerlik
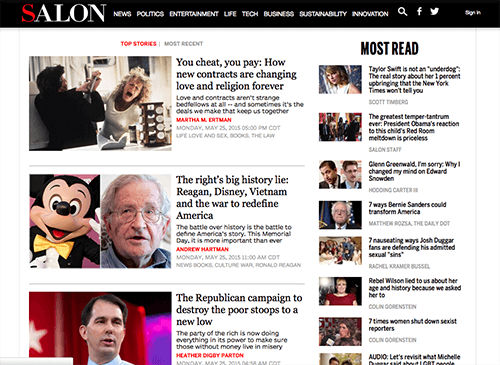
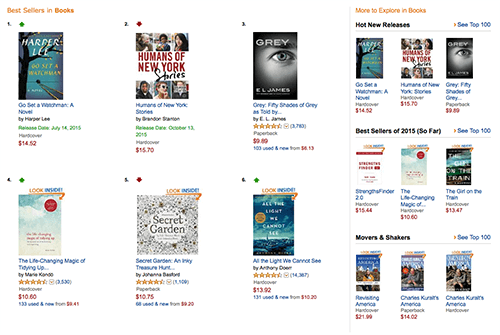
Tasarım yaparken, hangi öğelerin birbiriyle ilişkili olup olmadığını göstererek, organizasyonu ve çağrışımları iletmek için benzerliği kullanabiliriz. Örneğin, aşağıda Salon'un sitesinde gösterilen iki bölüm, göreli boyutlarına göre gruplandırılmıştır. Açıkça iki ayrı grubu algılıyoruz, en çok okunanlar solda ve çoğu okunan sağda. Her iki bölüm de aynı işlevi - okunacak makaleleri görüntüleme - sağlasa da, boyuta göre gruplandırma, soldaki gruplamaya daha fazla dikkat çeker ve bu da Salon'un dikkati en önemli haberlerine yönlendirmesine olanak tanır.

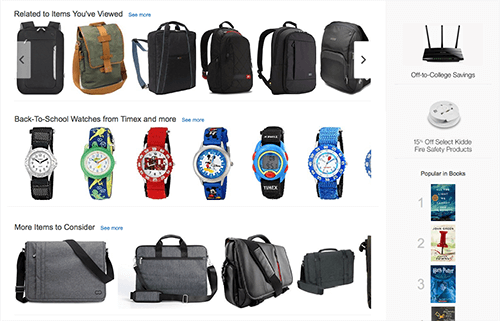
Buna karşılık, Amazon'dan alınan bu örnekte boyut farklılıklarının olmaması, herhangi bir bölüme özel bir önem atfetmez. Buna rağmen, benzer boyut ve şeklin tekrarı kullanılarak benzerlik hala elde edilir ve bu da öğe sıralarını algılamamıza neden olur.

Benzer Renk Kullanımı
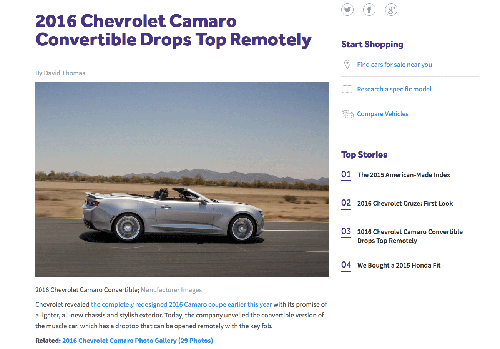
Rengin benzerliğin güçlü bir göstergesi olduğunu, içeriği düzenlemeye ve anlaşılır hale getirmeye yardımcı olduğunu biliyoruz. Cars.com'dan alınan bu örnekte, benzer renk kullanımı başlık, gövde kopyası ve bağlantı metni arasında ayrım yapmamıza yardımcı olur. (Tam açıklama: Cars.com'da etkileşim tasarımcısı olarak çalışıyorum.) Bu öğelerin her biri için farklı renkler kullanarak, bunların benzer şekilde çalışmasını ve mavi bağlantı metni durumunda benzer şekilde davranmasını bekliyoruz.


yakınlık
Gestalt yakınlık ilkesi, birbirine daha yakın olan öğelerin, daha uzak olan öğelerden daha ilişkili olarak algılandığını söyler. Benzerlikte olduğu gibi, yakınlık da nesneleri diğer nesnelerle olan ilişkilerine göre düzenlememize yardımcı olur. Yakınlık, nesnelerin ilişkisini gösteren en güçlü ilkedir ve bilgileri daha hızlı ve verimli bir şekilde anlamamıza ve düzenlememize yardımcı olur.
Aşağıdaki daire örnekleri, nesneleri ilişkili olarak algılamamıza yardımcı olmak için yakınlığın nasıl kullanılabileceğini göstermektedir. Burada gördüğümüz gibi, daireler her biri ayrı birer nesne olarak algılanarak hiçbir ilişki göstermeden yayılmıştır.

Bununla birlikte, daireler birbirine yakın uzaysal yakınlığa çekildiğinde, onlara bir ilişki atanır ve artık ayrı nesneler olarak algılanmazlar.

Beyaz boşluk
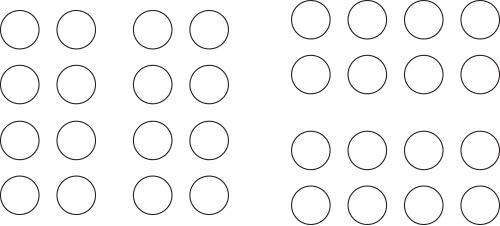
Beyaz boşluk, yakınlık yaratmak için paha biçilmez bir araçtır. Aynı daire grubunu almak ve boşluk eklemek, olayları farklı algılamamıza yardımcı olur. Şimdi, solda, şekillerin yakınlığı, iki grubu, her biri kendi grubu olan sütunlar olarak algılamamıza neden oluyor. Sağda şekillerin yakınlığı, iki grubu da yine her biri kendi grubu olan sıralar olarak algılamamıza neden oluyor. Gruplandırmaları güçlendirmek ve diğer öğelerden ayırmak için tasarımlarınızda beyaz boşluk kullanın.

Yakınlığın Gücü
Yakınlık, diğer varyasyon unsurlarını alt edecek kadar güçlüdür. Renk ve şekil gibi diğer nitelikler eklendiğinde bile yakınlığın nasıl üstün geldiğine dikkat edin. Ne kadar denerlerse denesinler, renk ve şekil burada yakınlığı bastırmaz ve her gruplandırma hala ayrı bir unsur olarak algılanır.

Uygulamada Yakınlık
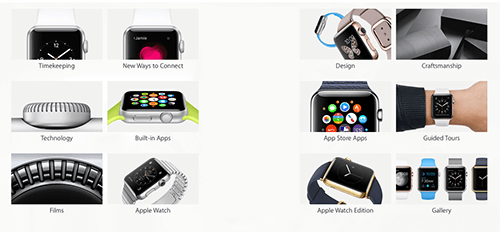
Tasarımlarımızda bilgileri düzenlerken, sunulan bilgileri anlamamıza yardımcı olacak öğeler arasında ilişkiler oluşturmak için yakınlığı kullanabiliriz. Örneğin, Apple Store'daki bu görüntüleri birbirine yakın bir şekilde gruplayarak, tüm gruba bir ilişki atarız. Bunları birbiriyle ilişkili olarak algılarız ve içeriğin benzer olmasını bekleriz.

Ancak ortadaki sütunu kaldırdığımızda birdenbire iki ayrı grup algılarız ve aralarında farklı bir içerik beklentisi oluşur.

Yakınlık ve Benzerliği Birleştirme
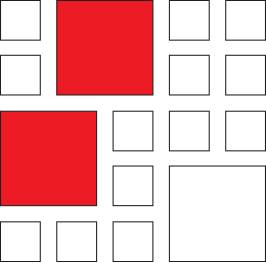
Yakınlığa göre gruplandırma, daha güçlü ilişkiler oluşturmak için benzerlikle birleştirilebilir. Amazon'dan bu örnekte görüldüğü gibi, yakınlığa ve boyut benzerliğine göre gruplama, iki ayrı gruplandırma algılamamıza neden olur ve soldaki gruba daha fazla önem verir.

Yakınlık ve Hiyerarşi
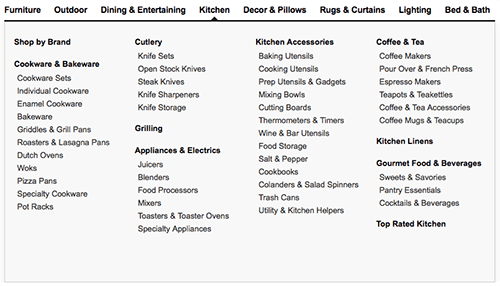
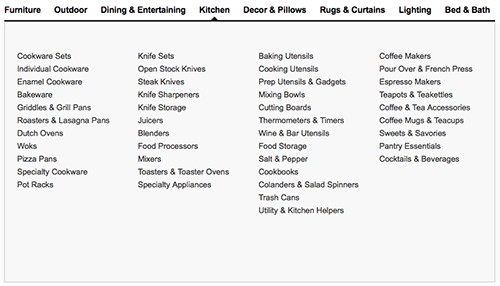
Yakınlık, hiyerarşik öğeleri düzenlemek için mükemmeldir. Crate & Barrel'dan alınan bu örnekte, seçenekler ortak başlıklar altında gruplandırılmış, ilişkiler oluşturularak tarama ve bilgi bulma çok daha kolay hale getirilmiştir.

Başlıklar kaldırıldığında ve seçenekler yakınlık olmadan gruplandırıldığında, oluşturulan ilişkileri kaybederiz ve hızlı bir şekilde taramak ve istenen bilgiyi bulmak çok daha zor hale gelir. Kendin dene. Devam edin ve başlıkları olan gruplamada başlıksız gruplamaya karşı kahve kupalarını ne kadar çabuk bulabileceğinizi görün. Hızlıca atlamak biraz daha zor, değil mi?

Çözüm
Çalışmanızdaki öğeler arasındaki ilişkileri etkilemek için benzerliği ve yakınlığı nasıl kullanacağınızı anlamak, daha kolay organizasyon sağlayan ve işinizin kullanılabilirliğini artıran tasarımlar oluşturmanıza yardımcı olacaktır. Tasarımlarınızdaki öğeler arasında hem ilişkiler hem de farklılıklar yaratmak için benzerlik ve yakınlığı kullanın. Beyaz boşluk, renk, boyut, şekil ve öğelerin oryantasyonu ile deneyler yapın ve çok güçlü ve ilgi çekici ilişkiler oluşturmak için her iki prensibi birlikte karıştırın.
Bu dizinin bir sonraki bölümünde, kapanışa ve şekil-zemine bakacağız ve bu iki gestalt ilkesinin basit ama güçlü ilişkiler yaratmak için pozitif ve negatif alanı nasıl kullandığını keşfedeceğiz.
Kaynaklar ve İyi Okumalar
- Scholarpedia'da Gestalt ilkeleri.
- “Algısal Biçimlerde Örgütlenme Yasaları”: Max Wertheimer'ın 1923'teki çığır açan makalesinin metni.
- Tasarımın Evrensel İlkeleri Gözden geçirildi ve güncellendi: William Lidwell, Kritina Holden ve Jill Butler tarafından, kullanılabilirliği geliştirmenin, algıyı etkilemenin, çekiciliği artırmanın, daha iyi tasarım kararları vermenin ve tasarım yoluyla öğretmenin 125 yolu. Rockport Bar, 2010.
- Bilgi Görselleştirme: Tasarım Algısı, Colin Ware. Elsevier, 2012.
SmashingMag ile İlgili Okuma :
- Tasarım İlkeleri: Görsel Algı ve Gestalt İlkeleri
- Elemanları Kontrast ve Benzerlik Yoluyla Bağlama ve Ayırma
- Kompozisyon Dengesi, Simetri ve Asimetri
- Modüler Tasarımla E-posta İş Akışınızı Nasıl İyileştirirsiniz?
- Gerçek Zamanlı Özelliklerle Kullanıcı Deneyimini Geliştirme
