Mobil UX Tasarımını Kullanarak Kullanıcı Deneyimini Geliştirmek için 8 İpucu
Yayınlanan: 2020-08-15Bir mobil uygulama, dijital dünyaya bağlanmanın en iyi ve en uygun yoludur. Bir uygulamanın başarısını belirleyen önemli faktörler nelerdir?
İşlevselliğin yanı sıra, uygulamanın UX tasarımı her şeyden daha az önemli değildir. Öyleyse, mobil uygulamalar için kullanıcı deneyiminin neden kritik olduğunu hızlıca öğrenelim.
Kullanıcı Deneyimi Mobil Uygulamalar İçin Neden Önemlidir?
iOS ve Android'de Kullanıcı Deneyimi (UX) tasarımı, tasarım sürecinin önemli bir parçasıdır. Mobil uygulamaların neden iyi UX tasarımına ihtiyaç duyduğunu gösteren birkaç neden vardır: hedef kitleyi belirlemeye, ilgi çekici ve alakalı içerik oluşturmaya ve zamandan ve paradan tasarruf etmeye yardımcı olur.
Şimdi, kullanıcı deneyimini geliştirmek için birkaç temel ipucunu gözden geçirelim.
Kullanıcı Deneyimini Geliştirmek için Mobil UX Tasarımını Kullanmanın Farklı Yolları

1. Platform için Tasarım
Tartışma uğruna sadece Android ve iOS'u ele alalım. Bunlar, iş uygulamaları tasarlamanız ve geliştirmeniz gereken iki işletim sistemidir. Hem iOS hem de Android, takip etmek için elinizden gelenin en iyisini yapmanız gereken farklı kurallara ve standartlara sahiptir. Bazıları şunları içerir:
- Farklı boyutlar ve çözünürlükler
- UI bileşenlerinin görünümü ve hissi: veri seçici, açık/kapalı ve onay kutusu
- Android cihazlar özel bir geri düğmesi ile birlikte gelir
- Öte yandan, iOS ekranın alt kısmıyla birlikte gelir.
iOS ve Android gibi her iki platform için de geliştirme yapmayı planlıyorsanız, iOS İnsan Arayüzü Yönergeleri ve Android Tasarım sayfasını mutlaka okuyun. Ayrıca, hem iOS hem de Android cihazlara erişiminiz varsa, her iki platformdan da haberdar olmanız gerekir. Her birini birkaç gün birincil cihazınız olarak kullanmanız gerekir. Uygun ancak önemli farklılıklar hakkında iyi bir fikir edinmek için favori mobil uygulamalarınızı karşılaştırın.
2. Alışma sürecini doğru yapın
Uçağa binme deneyimi çok önemlidir. Bu noktaya gitmeden önce, işe alım süreci hakkında bilgi edinmenin tam zamanı. Kullanıcılara yeni bir ürün, uygulama veya özellik tanıtmanın bir yoludur. Kullanıcılara ürüne rehberli bir giriş sağlar ve bazı ilk tercihleri ayarlar.
Kural olarak, harika bir kullanıcı katılımı, kullanıcıların değer elde etme süresini kısaltmalı, hızlı bir şekilde etkinleştirmelerini sağlamalı ve onları aha anlarına yönlendirmelidir. Alıştırma, ürününüzün değerlendiricilerini yeni başlayanlara dönüştürmek için birincil faktörlerden biridir. Bu nedenle, kullanıcı deneyimini (UX) geliştirmek için bunu dikkate almak önemlidir.
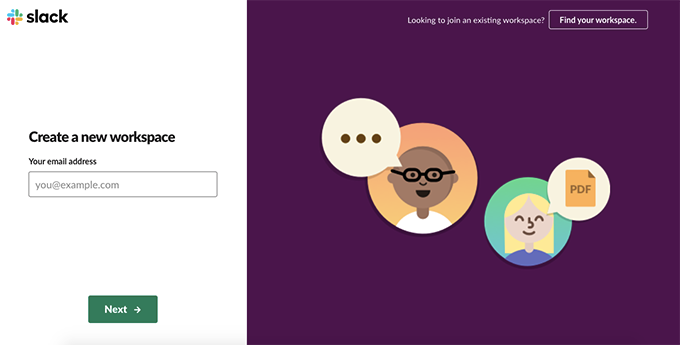
Mükemmel yerleşik kullanıcı örnekleri Slack, Duolingo ve Grammarly'dir. Burada, kullanıcı dostu bot ve boş durumlarla kullanıcıları eğiten popüler bir ekip mesajlaşma uygulaması olan Slack'i ele alacağız.

Slack'in kullanıcı katılımıyla ilgili iyi olan nedir?
Burada, Slack'in kullanıcı alıştırma süreciyle ilgili bazı noktaları bir araya getirdik:
- Slack, yazılımın gözden geçirilmesini sağlamak için Slackbot'unu kullanır. Etkileşimli yaklaşımı, kullanıcıları yazılımı nasıl kullanacakları konusunda eğitirken anlamlı eylemlerde bulunmaya yönlendirir.
- Kaydolma söz konusu olduğunda, resimler önceki kullanıcı girdilerini yansıtmak için her adımdan sonra değişir. Kısacası, tüm deneyimi daha kişisel hissettiren mükemmel bir dokunuş.
- Slack, her özelliğin kapsamlı bir turunda yeni kullanıcıları sürüklemek yerine boş durumlar aracılığıyla Konular ve Etkinlik gibi özellikleri sunar. Slack, kullanıcı aktif olduğunda bu özelliklerin nasıl çalışacağını açıklayarak kullanıcılarına yardımcı oluyor.
Derin bilgi ve anlayışla, uygulamanızı öne çıkaracak harika bir kullanıcı deneyimi oluşturabilirsiniz.
3. Kullanıcıları hedeflerine daha hızlı ulaştırın
Bu değişen dünyada, insanlar her zaman hareket halindedir. Bu nedenle, kaydedilebilecek her şeyin uygulamanızın kullanıcı deneyimini büyük ölçüde iyileştirebileceğine inanılmaktadır. Daha hızlı ve akıllı bir kullanıcı deneyimi oluşturmak için zaten sahip olduğunuz bilgileri kullanabilirsiniz. Mobil uygulamalar, kullanıcının konumu, adres defteri, resimler, takvim ve çok daha fazlası gibi çok sayıda veri almanızı sağlar.
Wallaby uygulamasına bir örnek alarak, bu uygulamanın birincil kullanım durumu, hangi kartın kullanılacağını tavsiye etmektir. Uygulamanın önceki sürümleri, uygulamayı başlatırken yakındaki konumların bir listesini açıklıyordu ve kullanıcıların uygulamadan önce hangi kredi kartını kullanacaklarını bilmelerini sağlayacak bir yer seçmelerini gerektiriyordu. Şimdi, Wallaby uygulamasının değiştirilmiş bir sürümü, yakındaki konumların aynı listesini sunuyor. Kullanıcılar, isterlerse daha ayrıntılı bilgi almak için yine de yere dokunabilirler.

Emin olmanız gereken tek şey, kullanıcılarınızın hedeflerine daha hızlı ulaşmasıdır.
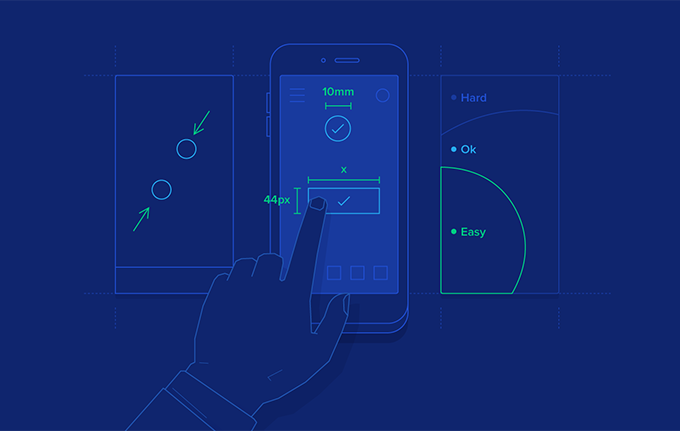
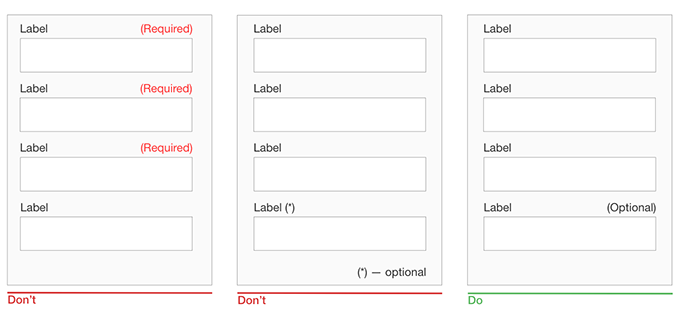
4. Formları kısaltın ve dokunmatik kontrolleri kullanın
Kimse uzun formları sevmez; ancak, özellikle akıllı telefon veya tablet kullanırken bu doğru değildir. Potansiyel müşteri yaratma teklifleri varsa, cep telefonu kullanıcıları için formu azaltmayı düşünebilirsiniz.
Mobil deneyim, kullanıcılar için her zaman hızlı ve kolay olmalıdır. Hiç kimse bir formu doldurmak için birkaç saniyeden fazla harcamak istemez. Yalnızca bir ad ve e-posta adresi sorarak veya kişi tarafından yakalanan önceki bilgileri algılayabilen ve birkaç form alanını otomatik olarak doldurabilen akıllı bir CRM kullanarak bunu onlar için çok basit hale getirmeniz gerekir.
İşlevsellik açısından da mobile geçmek için formlarınızın reaktif olduğundan emin olun. Dokunmatik kontroller, kullanıcıların tarihler, saatler vb. arasında kolayca geçiş yapmalarını sağlar. Randevuları planlamak, doğum günlerini doldurmak ve daha fazlası için mükemmeldirler.

5. Erken ve sık geri bildirim alın
1 yıldızlı bir incelemeyle, ürünle ilgili neyin yanlış olduğu hakkında çok şey öğrenebilirsiniz. Uygulamanın çökmesi veya eksik özellikler ve yanlış verilerle ilgili olup olmadığı, her zaman mobil uygulamanın itibarını etkiler. Herkes bir inceleme yazmak için zaman ayırmak istemez; bu nedenle, kullanıcılara başka yollarla geri bildirim göndermeniz veya görüşlerini almak için kullanıcılarınızla iletişim kurmanız önemle tavsiye edilir. Her şeyden önce, kullanıcıların sizinle kolayca iletişim kurmalarına izin vermek önemlidir. Bu şekilde, neyin yanlış olduğunu öğreneceksiniz.
İdeal bir uygulama, çeşitli ekranlarda geri bildirim göndermenin birden çok yolunu sunmalıdır. Ayrıca, uygulama ve nelerin geliştirilebileceği hakkında e-postalar ve anketler göndermelidir.
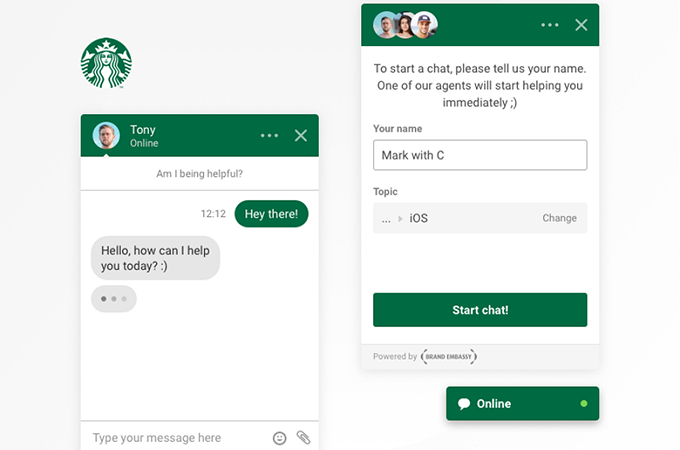
6. Bir konuşma pazarlaması veya canlı sohbet özelliğini entegre edin
Uygulamaya canlı sohbet seçeneklerini entegre ederek, arama yapanlara yardımcı olun ve mobil uygulamanızda arama yaparak onları kurtarın. Kullanıcıların veya arama yapanların satış ekibinizden veya sanal asistanınızdan hızlı yanıtlar almasını sağlar.
Chatbot teknolojisini kullanacaksanız, mobil kullanıcılar için yanıtlarınızın kesin ve tatlı olması da önemlidir. Uzun ve karmaşık mesajların küçük bir cihazda okunması daha sinir bozucu olduğundan. Ayrıca, asistanınızla sohbet etmeye devam ederken web sitenizde gezinmek için ihtiyaç duydukları alanı da engeller.

7. Mobil uygulama gezinme çubuğunu daha iyi oluşturma
Herhangi bir mobil uygulamanın gezinme çubuğu, kullanıcının tasarımla doğrudan teması olarak kabul edilir. Esasen mobil uygulama geliştirirken bu noktaya dikkat etmeniz gerekiyor. Kullanıcıların kullanırken gezinme sorunları yaşaması durumunda, yapısal olarak kusurludur. Harika bir UX tasarımı, kalıpları anlamaya yardımcı olan iyi bir navigasyon tasarımından oluşur. Örneğin, Android söz konusu olduğunda, malzeme tasarımı gezinme çubuğu, iyi bir Android UX tasarımı elde etmek için Google'ın yönergelerine göre yapılır.
8. UX Tasarımını renklerle geliştirin
Bir UX tasarımcısı olarak, rengin uygulama tasarımında kritik bir rol oynadığını bilmek çok önemlidir. Kullanıcıların dikkatini çekebilecek uygulama için doğru rengi ve dokuyu seçecek kadar akıllı olmanız yeterlidir. Canlı bir renk, müşterilerin satın alma kararlarını etkiler.
Sonuç Düşünceleri
UX tasarımının ayrıntılarına inmeden önce, tasarımın en üst düzeyde akışını sağlamak ve etrafında tasarımı inşa edebileceğiniz bir iskelet oluşturmak çok önemlidir.
Ayrıntılara girmeden önce kristal netliğinde bir tasarım ve bazı net kullanıcı hedefleri oluşturmaya odaklanın. Net tasarım hedefleri olmadan daha fazla bilgiye odaklanma dürtüsüne direnmek, boşa harcanan işten tasarruf sağlayabilir. Kısacası, her şeyi planlayana kadar ayrıntılara dalmayın. Bununla birlikte, önde gelen ve profesyonel bir mobil uygulama geliştirme şirketi, genellikle olağanüstü sonuçlarla hedeflere ulaşmanıza yardımcı olabilir.
