Fatura Formunuzun UX'ini Bir Günde Nasıl İyileştirirsiniz?
Yayınlanan: 2022-03-10Ödeme sayfası, bir kullanıcının web sitenizde bir satın alma işlemini tamamlamaya karar vermeden önce ziyaret ettiği son sayfadır. Vitrin müşterilerinin ödeme yapan müşterilere dönüştüğü yer burasıdır. İyi bir izlenim bırakmak istiyorsanız , fatura formunun optimum kullanılabilirliğini sağlamalı ve mümkün olan her yerde iyileştirmelisiniz.
Bir günden kısa sürede, fatura formunuzu kullanıcı dostu ve doldurulması kolay hale getirmek için projenize bazı basit ve kullanışlı özellikler ekleyebilirsiniz. Aşağıda kapsanan tüm işlevleri içeren bir demo mevcuttur. Kodunu GitHub deposunda bulabilirsiniz.
SmashingMag'de Daha Fazla Okuma :
- E-Ticarette Terk Edilmiş Alışveriş Sepetlerini Azaltma
- Form Alanı Doğrulaması: Yalnızca Hata Yaklaşımı
- E-Ticaret Ödeme Tasarımının Temel Yönergeleri
- Web Formu Kullanılabilirliği İçin Kapsamlı Bir Kılavuz
Kredi kartı bilgileri, formlarda en sık düzeltilen alanlar arasındadır. Neyse ki, günümüzde hemen hemen her popüler tarayıcının, kullanıcıların kart verilerini tarayıcıda saklamasına ve form alanlarını daha hızlı doldurmasına olanak tanıyan bir otomatik doldurma özelliği vardır. Ayrıca iOS 8'den itibaren mobil Safari kullanıcıları, iPhone'un kamerası ile kart bilgilerini tarayarak kart numarası, son kullanma tarihi ve isim alanlarını otomatik olarak doldurabiliyor. Otomatik tamamlama basit, anlaşılır ve HTML5'te yerleşiktir, bu nedenle önce onu formumuza ekleyeceğiz.
Hem otomatik doldurma hem de kart tarama yalnızca özel niteliklere sahip formlarla çalışır: modern tarayıcılar için autocomplete (HTML5 standardında listelenmiştir) ve HTML5 desteği olmayan tarayıcılar için name .
Not : Aşağıda kapsanan tüm işlevleri içeren bir demo mevcuttur. Kodunu GitHub deposunda bulabilirsiniz .
Kredi kartlarının belirli otomatik doldurma özellikleri vardır. autocomplete için:
-
cc-name -
cc-number -
cc-csc -
cc-exp-month -
cc-exp-year -
cc-exp -
cc-type -
cc-csc
name için:
-
ccname -
cardnumber -
cvc -
ccmonth -
ccyear -
expdate -
card-type -
cvc
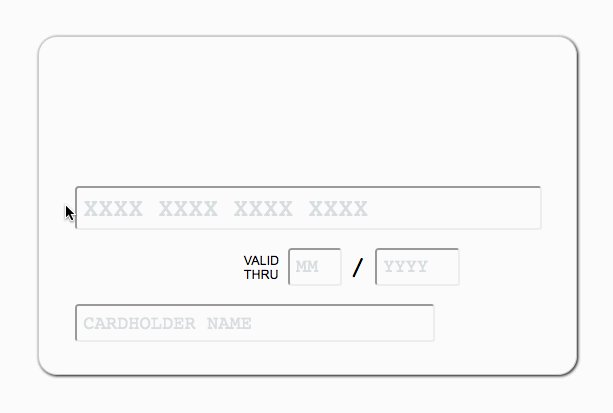
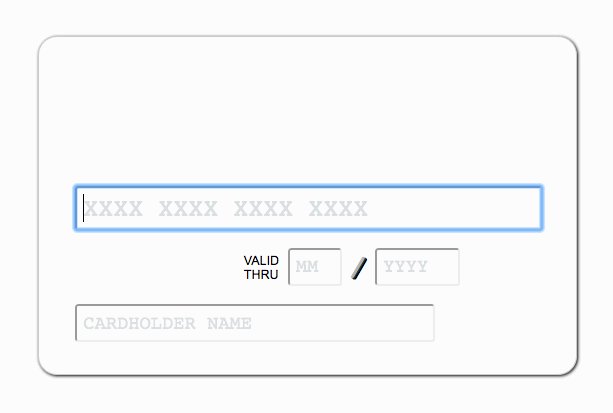
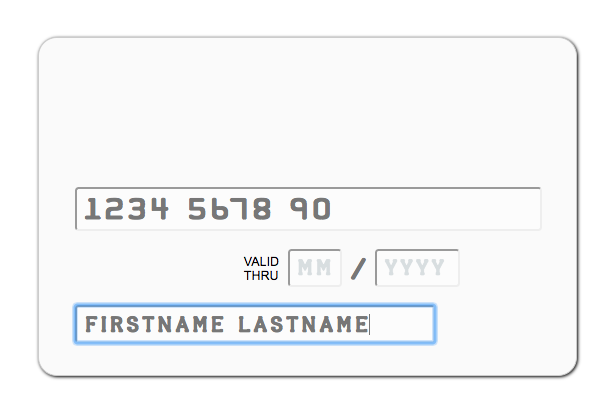
Otomatik doldurmayı kullanmak için, index.html dosyanızdaki giriş öğeleri için ilgili autocomplete ve name niteliklerini eklemelisiniz:
<input type="text" class="card__input card__input_number" placeholder="XXXX XXXX XXXX XXXX" pattern="[0-9]{14,23}" required autofocus autocomplete="cc-number" name="cardnumber"> <input type="text" class="card__input card__input_date card__input_month" placeholder="MM" pattern="[0-9]{1,2}" required autocomplete="cc-exp-month" name="ccmonth"> <input type="text" class="card__input card__input_date card__input_year" placeholder="YYYY" pattern="[0-9]{2,4}" required autocomplete="cc-exp-year" name="ccyear"> <input type="text" class="card__input card__input_cardholder" placeholder="CARDHOLDER NAME" required autocomplete="cc-name" name="ccname"> Kullanıcıların gerekli veri biçimlerini anlamasına yardımcı olmak için giriş alanlarında placeholder kullanmayı unutmayın. HTML5 öznitelikleriyle giriş doğrulaması sağlayabiliriz: pattern (JavaScript normal ifadelerine dayalı) ve required . Örneğin, bir alanda pattern=”[0-9\s]{14,23}” required özniteliklerle, alan boşsa, sayısal olmayan veya sayısal olmayan bir alana sahipse kullanıcı formu gönderemez. -boşluk sembolü veya 14 sembolden kısa veya 23 sembolden uzun.
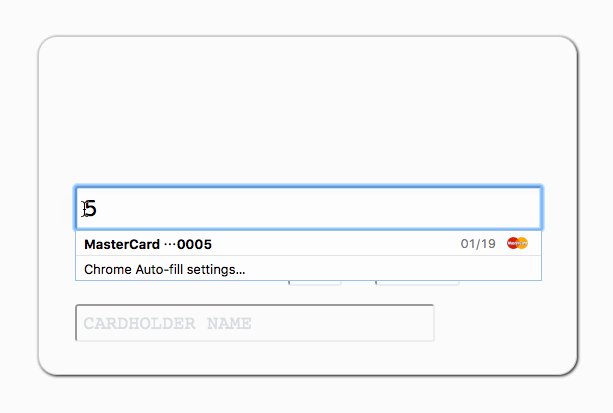
Kullanıcı kart verilerini tarayıcıya kaydettikten sonra, nasıl çalıştığını görebiliriz:

Safari'nin otomatik tamamlama için ayrı ay ve yıl alanları gerektirdiğinden, sona erme tarihi ( MM/YYYY ) için bir alan kullanılmasının önerilmediğine dikkat edin.
Elbette, otomatik tamamlama ve otomatik doldurma özellikleri yalnızca faturalandırma formları için değil, aynı zamanda adlar, e-posta ve posta adresleri ve şifreler için de yaygın olarak kullanılmaktadır. Formlarınızda bu özellikleri doğru bir şekilde kullanarak kullanıcıya zaman kazandırabilir ve onları daha da mutlu edebilirsiniz.
Artık otomatik tamamlama, Google Payments ve Apple Wallet'a sahip olmamıza rağmen, birçok kullanıcı kredi kartı bilgilerini manuel olarak girmeyi tercih ediyor ve hiç kimse 16 haneli bir sayı ile yazım hatası yapmaktan güvenli değil. Uzun sayıları okumak zordur, yazmak daha da acı vericidir ve doğrulamak neredeyse imkansızdır.
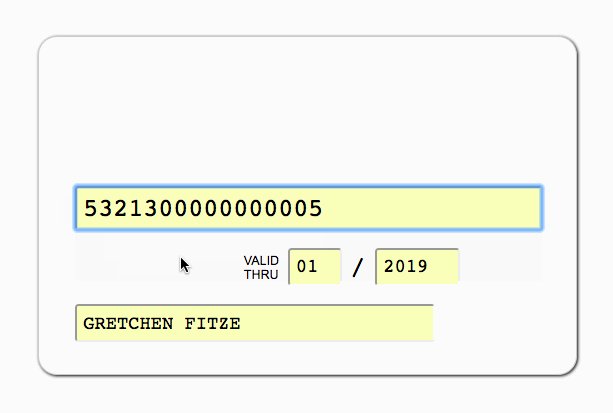
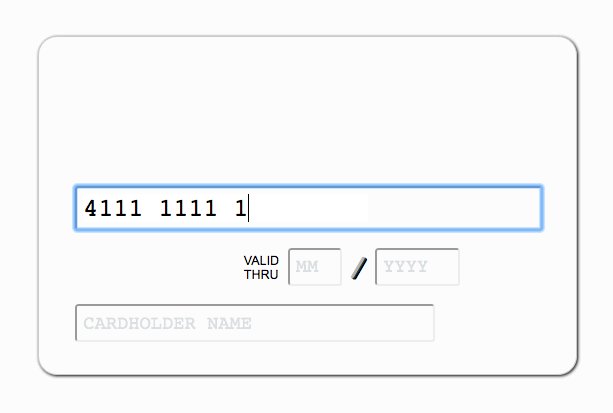
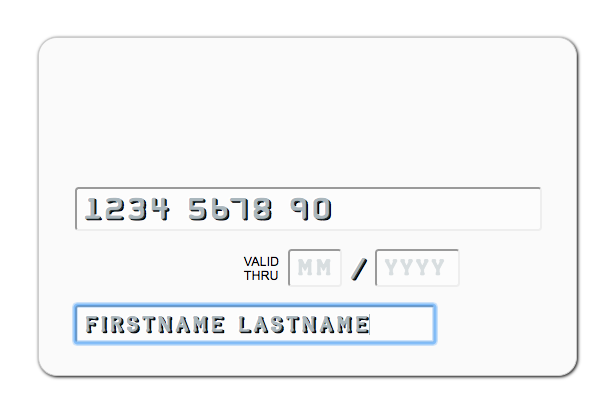
Kullanıcıların uzun kart numaralarını rahat hissetmeleri için BankFacil'in basit VanillaMasker kütüphanesini projemize ekleyerek dört haneli gruplara ayırabiliriz. Girilen veriler maskelenmiş bir dizeye dönüştürülecektir. Böylece, bir kart numarasının her dört hanesinden sonra boşluklu özel bir kalıp, son kullanma ayı için iki basamaklı bir kalıp ve son kullanma yılı için dört basamaklı bir kalıp ekleyebiliriz. VanillaMasker ayrıca veri biçimlerini de doğrulayabilir: Kimliğe yalnızca "9" (maskeleyici için varsayılan sayı) iletmişsek, girişten sonra sayısal olmayan tüm karakterler silinecektir.
npm install vanilla-masker --save index.js dosyamızda kütüphaneyi import edelim ve her alan için bir string ile kullanalım:
import masker from 'vanilla-masker'; const cardNumber = document.getElementById('card__input_number'); const cardMonth = document.getElementById('card__input_month'); const cardYear = document.getElementById('card__input_year'); masker(cardNumber).maskPattern('9999 9999 9999 9999 99'); masker(cardMonth).maskPattern('99'); masker(cardYear).maskPattern('9999');Böylece formumuzdaki kart numarasının rakamları gerçek bir kartta olduğu gibi ayrılacaktır:

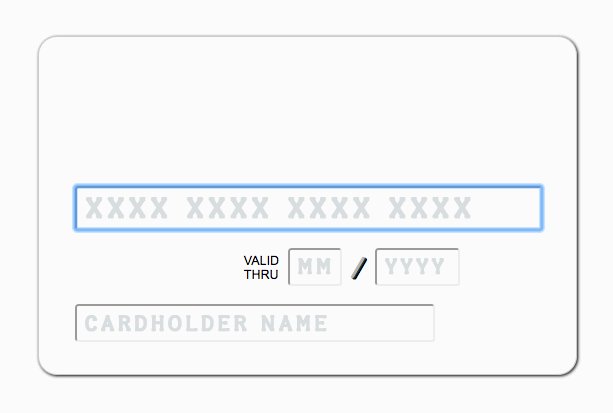
Maskeleyici, yanlış bir değer türü veya uzunluğuna sahip karakterleri siler, ancak HTML doğrulamamız kullanıcıyı geçersiz veriler hakkında yalnızca form gönderildikten sonra bilgilendirir. Ancak, doldurulurken bir kart numarasının doğruluğunu da kontrol edebiliriz. Tüm plastik kredi kartı numaralarının basit ve etkili Luhn algoritmasına göre oluşturulduğunu biliyor muydunuz? 1954 yılında Hans Peter Luhn tarafından oluşturulmuş ve daha sonra uluslararası bir standart olarak belirlenmiştir. Kart numarasının giriş alanını önceden doğrulamak ve kullanıcıyı bir yazım hatası konusunda uyarmak için Luhn algoritmasını dahil edebiliriz.
Bunu yapmak için, Shirtless Kirk'ün özünden uyarlanan küçük hızlı hızlı npm paketini kullanabiliriz. Bunu projemizin bağımlılıklarına eklememiz gerekiyor:
npm install fast-luhn --save Fast-luhn'u kullanmak için, onu bir modüle aktaracağız ve sayının doğru olup olmadığını kontrol etmek için giriş olayında luhn(number) 'yı arayacağız. Örneğin, kullanıcı yanlışlıkla bir hata yaptığında ve bir kontrol geçmediğinde outline ve alanın metin color değiştirmek için card__input_invalid sınıfını ekleyelim. VanillaMasker'ın her dört basamaklı gruptan sonra bir boşluk eklediğini unutmayın, bu nedenle lunh öğesini çağırmadan önce split ve join yöntemlerini kullanarak girilen değeri boşluksuz düz bir sayıya dönüştürmemiz gerekir.

Sonuç şuna benzeyen koddur:
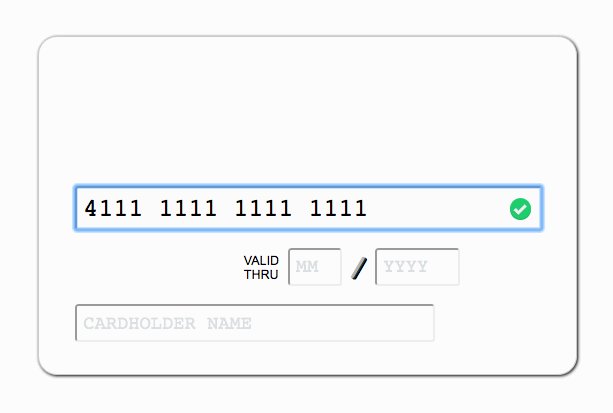
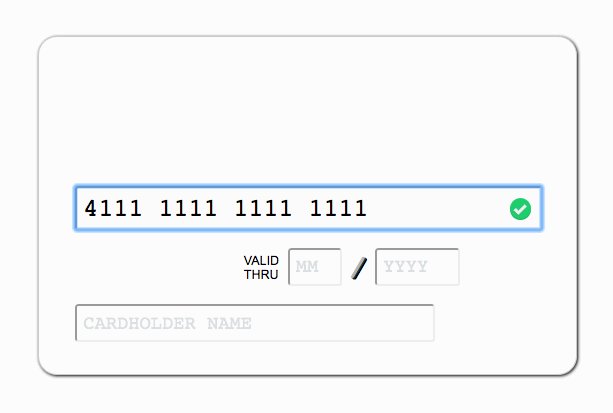
import luhn from 'fast-luhn'; const cardNumber = document.getElementById('card-number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; if (number.length >= 14) { const isLuhnCheckPassed = luhn(number.split(' ').join('')); cardNumber.classList.toggle('card__input_invalid', !isLuhnCheckPassed); cardNumber.classList.toggle('card__input_valid', isLuhnCheckPassed); } else { cardNumber.classList.remove('card__input_invalid', 'card__input_valid'); } }); Kullanıcı yazarken luhn çağrılmasını önlemek için, girilen sayı minimum boşluklarla (14 karakter, 12 hane dahil) veya daha uzunsa veya daha uzunsa onu çağıralım veya card__input_invalid sınıfını kaldıralım.
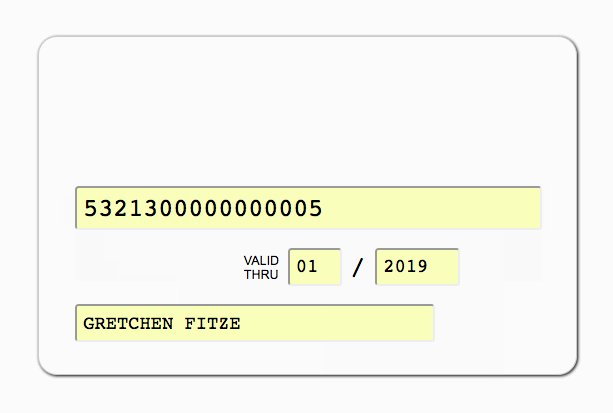
İşte eylemdeki doğrulama örnekleri:

Luhn algoritması ayrıca bazı indirimli kart numaraları, IMEI numaraları, ABD'deki Ulusal Sağlayıcı Kimlik numaraları ve Kanada'daki Sosyal Sigorta Numaraları için de kullanılır. Yani bu paket kredi kartlarıyla sınırlı değil.
Birçok kullanıcı, formun doğrulandığını bilse bile kart bilgilerini kendi gözleriyle kontrol etmek ister. Ancak insanlar, farklı tarzdaki sayıların karşılaştırılmasını biraz kafa karıştırıcı hale getiren şeyleri algılar. Arayüzün basit ve sezgisel olmasını istediğimizden, kullanıcılara gerçek bir kartta bulabileceklerine benzeyen bir yazı tipi göstererek yardımcı olabiliriz. Ayrıca yazı tipi, kart benzeri giriş formumuzu daha gerçekçi ve uygun hale getirecektir.
Birkaç ücretsiz kredi kartı yazı tipi mevcuttur:
- Halter, Apostrofik Laboratuvarlar
- Kredit, Tipodermik Yazı Tipleri
- Kredi Kartı, K-Tipi (kişisel kullanım için ücretsiz)
Halter'ı kullanacağız. Önce yazı tipini indirin, projenin klasörüne yerleştirin ve style.css içinde bir CSS3 @font-face kuralı oluşturun:
@font-face { font-family: Halter; src: url(font/HALTER__.ttf); } Ardından, bunu .card-input sınıfı için font-family kuralına eklemeniz yeterlidir:
.card-input { color: #777; font-family: Halter, monospace; } CSS'yi web paketi paketiyle bir JavaScript dosyasına girerseniz, file-loader eklemeniz gerekeceğini unutmayın:
npm install file-loader --save Ve webpack.config.js içindeki yazı tipi dosya türleri için file-loader ekleyin:
module: { loaders: [ { test: /\.(ttf|eot|svg|woff(2)?)(\?[a-z0-9=&.]+)?$/, loader: 'file', }], },Sonuç oldukça iyi görünüyor:

İsterseniz, çift text-shadow ve metnin color yarı saydamlık kullanarak kabartma efektiyle daha da gösterişli hale getirebilirsiniz:
.card-input { color: rgba(84,110,122,0.5); text-shadow: -0.75px -0.75px white, 0.75px 0.75px 0 black; font-family: Halter, monospace; } 
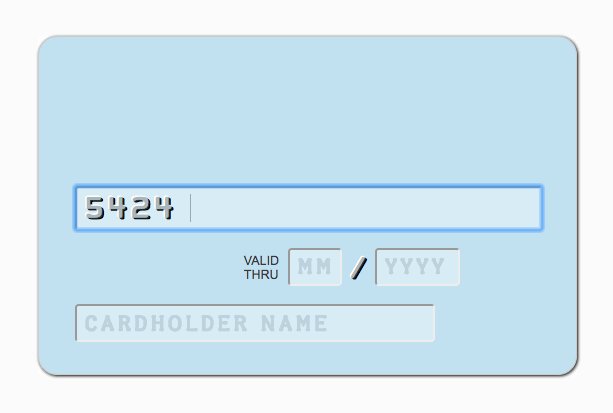
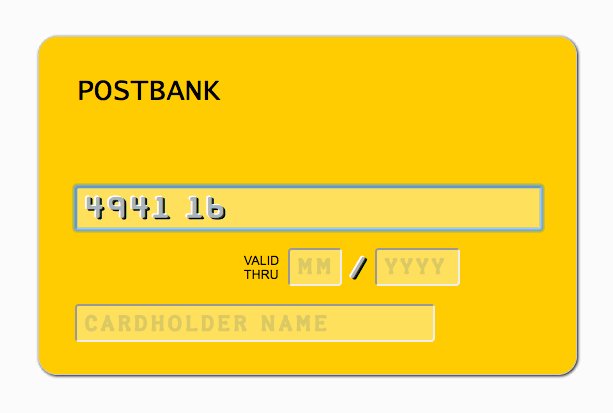
text-shadow halter yazı tipiSon olarak, forma bir renklendirme özelliği ekleyerek müşterileri hoş bir şekilde şaşırtabilirsiniz. Her bankanın, genellikle o bankanın kartına hakim olan kendi marka rengi vardır. Bir fatura formunu daha da kullanıcı dostu hale getirmek için, bu rengi kullanabilir ve bankanın adını form alanlarının üzerine yazdırabiliriz (gerçek bir kartta göründüğü yere karşılık gelir). Bu aynı zamanda kullanıcının numarada yazım hatası yapmaktan kaçınmasına ve doğru kartı seçtiklerinden emin olmasına yardımcı olacaktır.
Her kullanıcının kartının bankasını, Veren Kimlik Numarasını (IIN) veya Banka Kimlik Numarasını (BIN) içeren ilk altı haneden tanımlayabiliriz. Banks DB by Ramoona, bir bankanın adını ve marka rengini bu önekten alan bir veritabanıdır. Yazar, Banks DB'nin bir demosunu oluşturmuştur.
Bu veritabanı topluluk odaklıdır, bu nedenle dünyadaki tüm bankaları içermez. Bir kullanıcının bankası temsil edilmiyorsa, bankanın adı için alan boş olacak ve arka plan varsayılan rengi ( #fafafa ) gösterecektir.
Banks DB, onu kullanmanın iki yolundan birini varsayar: PostCSS ile veya JavaScript'te CSS ile. PostCSS ile kullanıyoruz. PostCSS'de yeniyseniz, bu onu kullanmaya başlamak için iyi bir nedendir. Resmi belgelerde veya Drew Minns'in “PostCSS'ye Giriş” makalesinde PostCSS hakkında daha fazla bilgi edinebilirsiniz.
Banks DB için CSS şablonunu ayarlamak için PostCSS Banks DB eklentisini ve banka adının okunabilirliğini artırmak için PostCSS Contrast eklentisini yüklememiz gerekiyor:
npm install banks-db postcss-banks-db postcss-contrast --save Bundan sonra, projemizde kullanılan modül paketleyici ve yük konfigürasyonuna uygun olarak bu yeni eklentileri PostCSS sürecimize ekleyeceğiz. Örneğin, Webpack ve postcss-load-config ile yeni eklentileri .postcssrc dosyasına eklemeniz yeterlidir.
Ardından style.css dosyamızda Banks DB için postcss-contrast eklentisi ile yeni bir sınıf kuralı şablonu eklememiz gerekiyor:
@banks-db-template { .card_bank-%code% { background-color: %color%; color: contrast(%color%); } } Ayrıca, kullanıcıları ani bir değişiklikle ürkütmemek için arka plan ve metin renginin yumuşak bir şekilde solup kaybolması için tüm .card sınıfında uzun bir transition ayarlayabiliriz:
.card { … transition: background 0.6s, color 0.6s; } Şimdi, Banks index.js içine alın ve input olayı dinleyicisinde kullanın. BIN veritabanında temsil ediliyorsa, adı eklemek ve formun arka planını değiştirmek için bankanın adını içeren sınıfı forma ekleyeceğiz.
import banksDB from 'banks-db'; const billingForm = document.querySelector('.card'); const bankName = document.querySelector('.card__bank-name'); const cardNumber = document.getElementById('card__input_number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; const bank = banksDB(number); if (bank.code) { billingForm.classList.add(`card_bank-${(bank.code || 'other')}`); bankName.innerText = bank.country === 'ru' ? bank.localTitle : bank.engTitle; } else { billingForm.className = 'card'; bankName.innerText = ''; } }); Web paketi kullanıyorsanız, veritabanını pakete doğru şekilde girmek için web paketinin yapılandırmasına .json dosya uzantısı için json-loader ekleyin.
İşte Banks DB'nin çalışan bir örneği:

Banka kartınız ile ilgili herhangi bir etki görmezseniz, konu açabilir veya bankanızı veri tabanına ekleyebilirsiniz.
Çözüm
Faturalandırma formunuzu iyileştirmek, kullanıcı deneyimini çok daha sezgisel hale getirebilir ve sonuç olarak kullanıcıya kolaylık sağlar ve ürününüze olan güveni artırır. Web uygulamalarının önemli bir parçasıdır. Bu basit özellikleri kullanarak onu hızlı ve kolay bir şekilde iyileştirebiliriz:
- otomatik doldurma için uygun
autocompletevenamenitelikleri, - kullanıcıyı giriş formatı hakkında bilgilendirmek için
placeholderözelliği, - Formun yanlış gönderilmesini önlemek için
patternverequirenitelikler, - VanillaMasker kart rakamlarını ayırmak için,
- kart numarasını doğrulamak için hızlı-luhn,
- Kolay karşılaştırma için Halter yazı tipi,
- Renklerin daha güzel bir sunumu için Banks DB.
Yalnızca Banks DB'nin bir modül paketleyici gerektirdiğini unutmayın; diğerlerini basit komut dosyası içinde kullanabilirsiniz. Tüm bu işlevleri ödeme sayfanıza eklemek büyük olasılıkla bir günden az sürecektir.
