WordPress'in Blok Protokolüne Katılmasının Etkileri
Yayınlanan: 2022-03-10Matt Mullenweg (WordPress'in yaratıcısı), WordPress editörünün, "blokların" uygulamalar arasında taşınabilir olmasını amaçlayan yakın zamanda yayınlanan bir özellik olan Blok Protokolü ile uyumlu olmasını istediğini ifade etti.
Matt'in ilgisini öğrendiğimde oldukça heyecanlandım, çünkü böyle bir gelişme WordPress ve diğer aktörler için de birkaç olumlu sonuç doğurabilir. Heyecanım, ortak bir spesifikasyona bağlı olarak sunucuların, istemcilerin ve araçların piyasaya sürülmesinin zengin bir ekosistem ürettiği GraphQL ile olanlardan geliyor; ve protokol aracılığıyla yeni özellikleri destekleyebilecek bir eklenti geliştirmemden.
Bu makalede, bunları ve diğer birkaç olası sonucu analiz edeceğim. Ancak bunu yapmadan önce, hikayenin bağlamını inceleyelim: Blok nedir, Blok Protokolünün neyi başarmayı amaçladığı ve bunların WordPress ile nasıl bağlantılı olduğu.
Blok Nedir?
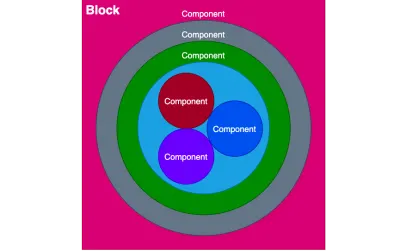
React veya Vue gibi JavaScript tabanlı kitaplıklarla çalışırken, birlikte gruplandırılmış kod parçaları olan (genellikle HTML, CSS stilleri ve JavaScript'ten oluşan) "bileşenler" ile çalışırız. Bir bileşen, tanımlı bir düzen oluşturur veya görüntü karuseli, etkinlik takvimi veya basit bir başlık gibi belirli bir işlevsellik üretir. İçerik oluşturmak için bileşen, bir API çağrısı yoluyla sunucudan veri alabilir veya verileri, onu saran bazı ata bileşenlerinden aksesuarlar aracılığıyla sağlayabilir. Verilerinin enjekte edilmesiyle, bileşen yeniden kullanılabilir hale gelir ve farklı bağlamlar veya uygulamalar için farklı sonuçlar üretebilir.
Bir "blok" da bir bileşendir, ancak yüksek düzeydedir, kesin bir amaç ileri sürer ve istenen düzeni veya işlevselliği üretmek için gereksinimleri tanımlar. Birbirini saran bileşenler hiyerarşisinin en dıştaki bileşenidir, bu nedenle onlara kuş bakışı sahiptir.

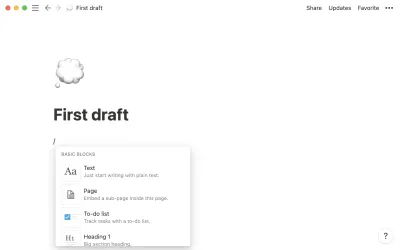
Her eylemin (metin yazmak, madde işareti listesi eklemek, tablo oluşturmak veya başka herhangi bir şey) bir veya başka bir blok ekleyerek gerçekleştirildiği Notion'ı kullanırken bileşenlerle oynayabiliriz:

Blok bir teknoloji değil, bir kavramdır. Herhangi bir dilde uygulanabilir: yalnızca istemcileri güçlendirmek için JavaScript değil, aynı zamanda bir düzen oluşturmak için sunucu tarafı bir dil. Bloklar, bileşenleri üretmek için bir teknolojiler topluluğu olan web bileşenleri ile karıştırılmamalıdır. Onlar da birbirini dışlamazlar - bir blok oluşturmak için web bileşenlerini kullanabiliriz.
Çevik dünyadan bir benzetme yapalım: Bir MVP veya Minimum Uygulanabilir Ürün, ticari bir proje başlatmak ve pazarlamak için en az iş parçasıysa, bloğu bir MUC veya Minimum Kullanılabilir Bileşen olarak temel bir birim olarak düşünebiliriz. Bir uygulamaya tutarlılık ve kişilik kazandıran çalışma.
Blok Protokolü Nedir?
Bileşenler oldukça yeniden kullanılabilir. Örneğin, npm'de "tepki bileşeni" aramak, hemen React uygulamalarımıza aktarabileceğimiz bileşenler sunan çok sayıda kitaplık üretecektir.
Bununla birlikte, bloklar farklı bir hikaye çünkü çoğunlukla belirli bir uygulama için tasarlandılar. Blok, onunla etkileşim için araçlar sağlamalıdır (örneğin, onu başlatmak ve işlemek için bir API sunmak veya girdi olarak hangi verilere ihtiyaç duyduğunu açıklayan bir JSON şemasını göstermek gibi), bu araçlar genellikle bloğun yaşadığı uygulamaya bağlıdır. , bu nedenle bir bloğu uygulamalar arasında yeniden kullanamayız.
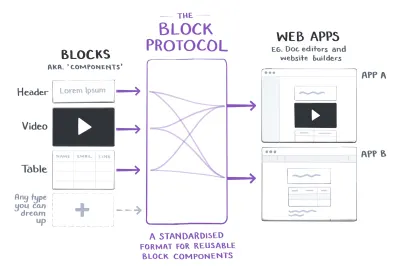
Blok Protokolü burada devreye girer. Blokların ve uygulamaların tatmin etmesi için bir spesifikasyon sağlar ve blokların sadece tasarlandıkları uygulamaya değil, herhangi bir uygulamaya gömülmesine izin vermeyi amaçlar. Bileşenlerde olduğu gibi, bloklar da uygulamalar arasında yeniden kullanılabilir hale gelebilir.

Yeniden Kullanılabilir Bloklar ve WordPress
Aralık 2018'deki 5.0 sürümünden bu yana, WordPress'te içerik oluşturmaya yönelik varsayılan deneyim, bloklar aracılığıyla olmuştur. Yakın zamanda yayınlanan 5.9 sürümünden bu yana, bu deneyim, Tam Site Düzenleme (FSE) aracılığıyla web sitesi düzenleri oluşturmaya genişletildi. WordPress için hem içerik hem de tema oluşturmaya yönelik modern deneyim artık bloklar aracılığıyla.

Joel Spolsky kısa süre önce Blok Protokolünü dünyaya tanıttığında, bunu WordPress destekli blogundan yaptı. Gönderisini oluşturmak için blokları nasıl kullandığını açıklarken, blokların web üzerinde yeniden kullanılabilir olmasını önerdi. Bu, Matt Mullenweg'in hemen kabul ettiği, WordPress bloklarının web üzerinde yeniden kullanılabilir olması gerektiğine dair doğrudan bir öneriydi.
Şimdi böyle bir gelişmenin gerçekleşmesi durumunda ne gibi sonuçlar öngörebileceğimizi analiz edelim.
Blok Protokolünü Kimler Kullanacak?
Bu, Joel'in Blok Protokolünün nasıl oluştuğuna dair açıklaması:
“[Bir bloğun farklı uygulamalar tarafından uygulanması] tamamen tescillidir ve standart değildir.
Blokların web üzerinde değiştirilebilir ve yeniden kullanılabilir olması harika olmaz mıydı diye düşündüm.
[...] Kullanıcılar, WordPress veya Medium veya Notion'da gördükleri daha süslü bir blok kullanmak isteyebilirler, ancak editörümde buna sahip değil. Bloklar çok kolay paylaşılamaz veya hareket ettirilemez ve kullanıcılarımız, yeniden uygulamak için zamanımız olan özellikler ve yeteneklerle sınırlıdır.”
Joel'in motivasyonuna %100 katılıyorum, ancak Notion veya Medium'un bloklarını herkese açık bir protokol kullanarak uygulamalarını beklemenin gerçekçi olmadığına inanıyorum. Neden yapsınlar? Elbette bloklarının tescilli olmasını istiyorlar. Medium, kendi bloklarını yerleştirmek için herhangi bir uygulamaya açık hale getirdiyse, o zaman herkes bir gecede bir Medium klonu sunabilir ve trafiği onlardan uzaklaştırabilir. Notion'da da öyle. Gelişmiş özelliklerine ve mükemmel kullanıcı deneyimine dayalı olarak kullanıcı kazanmayı amaçlayan ticari platformlar olduklarından, teknolojilerinden vazgeçebilecekleri hiçbir şey yoktur (yani, kendi iç kullanımları için yine de protokole uyabilirler, ancak o zaman biz, yabancılar bundan faydalanamaz).
Peki, WordPress'e ek olarak başka kim Blok Protokolüne uymak isteyebilir? Bundan kim yararlanacak?
Benim izlenimim şu:
- Büyük bütçesi olmayan takımlar
Kendi bloklarını sıfırdan geliştirmek yerine (ki bu yoğun çaba gerektirir ve bu nedenle özel bir ekip gerektirir), başka biri tarafından geliştirilen bloklar kullanılarak bir web sitesi oluşturulabilir; Takım daha sonra blokları kendi uygulamaları için özelleştirebilir ve muhtemelen blokların açık kaynak koduna geri katkıda bulunabilir. - Etkileyici bir kullanıcı deneyimi sunmak için yetişmesi gereken uygulamalar
Medium ve Notion popüler çünkü kullanıcı deneyimleri çekici. Web sitelerimiz için benzer bir kullanıcı deneyimi sağlayabiliyorsak (ve çok az veya hiç ücret ödemeden), neden yapmayalım?
Bu mutlaka küçük web siteleri ile sınırlı değildir, aynı zamanda blok yarışında geride kalan popüler web siteleri için de geçerli olabilir. Örneğin, bir süre önce Mailchimp'in haber bültenleri oluşturmak için modern blok tabanlı bir editörle denemeler yaptığını fark ettim (bu yeni editörü artık bulamıyorum… onu aldılar mı?). Denedim, ama sorunluydu, bu yüzden klasik bölünmüş bölme düzenleyiciye geri döndüm (bu, blokları da destekler, ancak yerinde düzenlenemez). Mailchimp, WordPress tarafından sunulan blokları kullanmaktan yararlanabilir mi?

- İçerik Yönetim Sistemleri
WordPress'e benzer şekilde, diğer CMS'ler de uygulamalar oluşturmak için kullanıma hazır bloklar sunmaktan yararlanabilir. Gerçekten de Drupal Gutenberg, WordPress editörünü Drupal'a getirmeye çalıştı. Blok Protokolü sayesinde bu görevi gerçekleştirmek daha kolay olabilir. - Açık kaynaklı projeler
Npm aracılığıyla sağlanan bileşenlere benzer şekilde, bloklar yeniden kullanılabilir olsaydı, topluluğun blok oluşturmaya ve bunları ücretsiz olarak açık kaynak olarak (GitHub, Block Hub veya başka bir yerde) sunmaya başlaması yalnızca bir zaman meselesidir. herkes.
Diğerleri WordPress Blok Protokolüne Katılmaktan Nasıl Yararlanacak?
Kimlerin bundan faydalanabileceğini ve bu nedenle Blok Protokolüne katılmak isteyebileceğini araştırdık. Ancak buna ek olarak kendimize şunu da sorabiliriz: WordPress Blok Protokolüne katılırsa nasıl fayda sağlayabilirler?
Bu benim izlenimim:
- WordPress bloklarına erişim
En açık cevap, şu anda WordPress için mevcut olan tüm blokların (editör ve FSE aracılığıyla), WordPress tabanlı olsun ya da olmasın, kendi uygulamaları için de mevcut olacağıdır. - Bloklar oluşturmak için topluluk liderliğindeki sürece katılma
Blok oluşturmak, zaman ve çaba gerektiren bir süreçtir. Tam Site Editörünü üretmek Gutenberg projesinin 5 yılını aldı ve halen devam eden bir çalışma. Ve WordPress'in herhangi bir yeni sürümüne dahil olan kişi sayısı yüzlercedir ve en sonuncusu 600 katkıda bulunanı aşar.
WordPress topluluğu, neyin yanlış gittiğini analiz etmek ve gelecek sürümler için iyileştirmek için geriye dönük toplantılar dahil olmak üzere, bu sürecin mümkün olduğunca sorunsuz ilerlemesini sağlamak için sürekli olarak iletişime bol miktarda kaynak yatırır.
Yüzlerce insanı ortak bir kaynak üretmek için yönetmeye yönelik bu iyi cilalanmış sürece kaç kuruluş eşit olabilir? Bu nedenle, WordPress topluluğunun tek başına gitmek yerine blok üretme çabasına katılmak herkese fayda sağlayabilir. - Büyük bir evlat edinen, protokole güvenilirlik ve çekiş sağlar
Blok Protokolü zar zor serbest bırakıldı ve hala bir taslak. Kim kullanacak? Proje, potansiyel paydaşların katılımını nasıl sağlayacak? WordPress desteğine sahip olmak, güçlü bir sinyal gönderir ve projenin katkıda bulunanlara ve uzun vadeli desteğe sahip olacağını bilerek başkalarının katılması için güven yaratır.
WordPress İçin Neler Var?
WordPress'in önümüzdeki 15 yıl için geçerli olması için modern, son derece dinamik uygulamalar dünyasında hayatta kalması gerekiyor. Bunun için, 5.0 sürümünden itibaren WordPress, onu oldukça statik bir uygulamadan başkalaşıma uğratan, sunucu tarafında PHP şablonlarına dayalı mizanpajları hareketsiz statik ama daha az bir hale dönüştüren bir modernizasyon sürecine girdi. so bir REST API'sinden veri alan ve içeriği oluşturmak için JavaScript bloklarını ve - en son sürüm 5.9'dan beri - mizanpajları kullanan uygulama.
Not : Yine de çok dinamik değildir, çünkü düzenler önceden wp-admin oluşturulur ve kullanıcı tarafından bazı eylemlere tepki veren istemcide oluşturulmak yerine DB'ye kaydedilir.
2015 yılında Matt Mullenweg'in WordPress topluluğundan "JavaScript'i derinlemesine öğrenmesini" istemesiyle başlayan bu dönüşümün gerçekleşmesi biraz zaman aldı. Blok Protokolüne katılmak, WordPress'in modernizasyon yolculuğunda bir başka durak olacaktır.

Bakalım bundan ne gibi faydalar sağlayabilecek.
Pazar Payındaki Büyümeyi Sürdürmek
Bugün itibariyle, WordPress tüm web sitelerinin %43'üne güç sağlıyor. Başarısı yadsınamaz olsa da, WordPress'in pazar payının %85'ine ulaşmasını istediğini dile getiren Matt Mullenweg için hala yeterli değil. (Bu duruşun doğru mu yanlış mı olduğuna karar vermek bu makalenin kapsamı dışındadır.)
Şimdi kendimize sorabiliriz, tam olarak bir WordPress sitesi nedir? Geçmişte, monolitik PHP tabanlı mimarisi ile yanıt oldukça açıktı. Ancak günümüzde, birden çok teknolojiyi içeren bir yığına dayalı web siteleri oluşturuyoruz. Bir React ön ucunu güçlendiren ve verileri WP REST API aracılığıyla besleyen bir WordPress arka ucuna sahip olabiliriz. Bu bir WordPress sitesi mi?
Cevap: Bilmiyorum, ama muhtemelen önemli de değil. WordPress yığındaki teknolojilerden biriyse, büyümeye devam edecektir. Şimdiye kadar, WordPress yalnızca müşteriye beslenecek verileri yöneten CMS rolünü üstlenebildi. Ancak şimdi, Blok Protokolü sayesinde WordPress yeni bir rol üstlenebilir: herhangi bir uygulamanın ön ucunu güçlendirmek için bloklar sağlamak.
Bu senaryoda, WordPress sitelerin oluşturulmasında daha büyük bir rol oynayacaktır. Bu, WordPress'in hala pazar payı kazanmasına ve web geliştirme araç setinde daha yerleşik hale gelmesine yol açacaktır, bu da onun hiç alakasız hale gelmesini zorlaştıracaktır.
Daha Büyük Katkıda Bulunanlar Havuzu
WordPress tarafından sunulan blokları kullanarak, normalde WordPress kullanmayan geliştiriciler onunla tanışacak ve umarım bunu takdir edecek ve açık kaynak koduna katkıda bulunacaklardır. Bu, katkıda bulunanların havuzu büyüyeceğinden (örneğin, JavaScript, PHP'nin sahip olduğundan yaklaşık 3 kat daha fazla profesyonel geliştiriciye sahiptir) ve daha çeşitli beceriler getireceğinden önemlidir.
Blokların Daha Fazla Kullanılabilirliği
Söylemeye gerek yok, blok merkezi her iki şekilde de çalışacak: WordPress, bloklarını herkesin kullanımına sunacak, ancak başka biri için kodlanmış bloklar da WordPress sitelerini güçlendirmek için mevcut olacak.
Örneğin, Mailchimp haber bülteni düzenleyicisine güç sağlamak için WordPress bloklarını kullanmak üzere katılmaya karar verirse ve ardından bunları geliştirir veya kendi bloklarını üretir ve yayınlarsa, bunlar haber bültenleri oluşturan ve gönderen WordPress eklentileri tarafından kullanılabilir olacaktır.
WordPress Editörünü Gutenberg'den Ayırmak
Gutenberg, WordPress'teki blok düzenleyicinin temelini oluşturan projedir. Bloklarla etkileşimi sağlayan bir motor sağlar. Örneğin, HTML'yi düzenleyicide işlemek ve DB'ye kaydetmek için bir bloğun edit ve save yöntemlerinden çıktıyı alır.

Ancak, blok düzenleyicinin Gutenberg ile eşleştirilmesi gerekmez. Sonuçta, bir "blok" bir kavramdır ve Gutenberg özel bir uygulamadır. Blok Protokolü, konsept ve uygulama arasında bağlantı görevi görerek, bunların arasına mükemmel bir şekilde yerleştirilebilir.

Sonuç olarak, şimdi Gutenberg ortadan kaldırılabilir ve diğer herhangi bir uygulama motoru onun yerini alabilir ve hala aynı bloklar tarafından desteklenen farklı bir deneyim sağlayabilir.

İlginç bir sonuç, WordPress'in bu mimariden faydalanabilmesidir, çünkü Gutenberg, WordPress sitesinde her yerde yaşamaz, yalnızca wp-admin üzerinde yaşar. Başka bir deyişle, WordPress kullanarak oluşturduğumuz halka açık sitenin kendisi Gutenberg'e güvenmiyor; bunun yerine, Gutenberg ile oluşturulan HTML'yi arka uçta yazdırır. Bu yüzden daha önce bahsettiğim WordPress siteleri hala çok dinamik değil.
Bloklarla iletişim kurmak için Blok Protokolünü kullanarak, blokları kullanmak için istemci tarafında Gutenberg'e ihtiyacımız olmazdı. Bunun yerine, blokları doğrudan ve kullanıcı etkileşimlerine dayalı olarak oluşturan ve siteyi daha dinamik hale getiren bir React uygulamasına sahip olabiliriz.

Aynı fikir wp-admin , Gutenberg'in hala mevcut olmadığı herhangi bir sayfada (en azından mevcut olana kadar) çalışabilir. Örneğin, eklentilerimiz için tamamen bloklarla desteklenen bir ayarlar sayfası sağlamak istiyorsak, Blok Protokolü ile gerekli yapılandırma bloklarını (takvimler, etkileşimli haritalar, kaydırıcılar, seçenekler içeren açılır menüler veya herhangi bir uygun giriş) ve verileri wp_options tablosuna kaydetmek için biraz PHP mantığı ekleyin.
Halka Açık Siteye Blokları Gömme
Önceki bölümü biraz daha ileri götürerek, asıl blok, kullanıcıların onunla etkileşime girmesi için halka açık siteye yerleştirilebilir.
Aşağıdakiler de dahil olmak üzere, böyle bir özellik için sonsuz kullanım durumları vardır:
- Calendly tarafından yapıldığı gibi, kullanıcıların toplantı yerlerini ayırtmaları için bir takvim gösterme;
- kullanıcıların Brush Ninja'da olduğu gibi bir şeyler çizmesine veya Block-a-saurus'ta olduğu gibi oyun oynamasına izin vermek;
- FSE ile yaklaşan yenilenen medya deneyimiyle mümkün olacak şekilde, kullanıcıların görüntüleri değiştirmesini sağlayın.
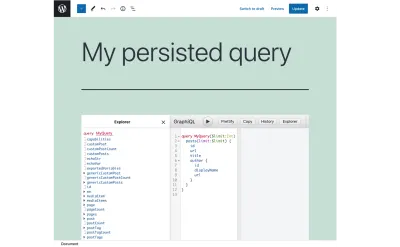
Başka bir örnek, kendi WordPress eklentimden geliyor ve bunu destekleyebilmem, Blok Protokolü konusunda heyecanlanmamın nedeni. WordPress için GraphQL API, GraphQL kalıcı sorgunun oluşturulmasına izin veren bir GraphiQL istemci bloğu ile birlikte gelir:

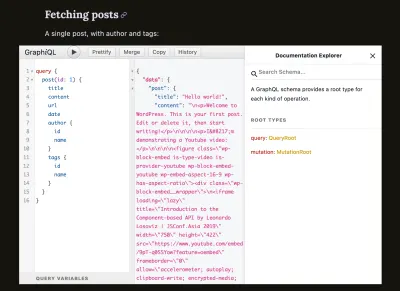
Aynı zamanda, ziyaretçilerin onunla oynaması ve GraphQL sunucusunun nasıl çalıştığını keşfetmesi için GraphiQL istemcisini dokümantasyon sitesine yerleştirdim:

Blok Protokolü ile, GraphiQL istemcisini dokümantasyon sitesinde gösterme fikri, eklentimin kullanıcılarına da verilebilir. Ardından, kendi ziyaretçileri için kendi GraphQL API'lerinden nasıl veri alacaklarını belgelemek için GraphiQL bloğunu kendi halka açık sitelerine yerleştirebilirler.
Gutenberg'in “İşbirliği” Aşamasına Yardım Etmek
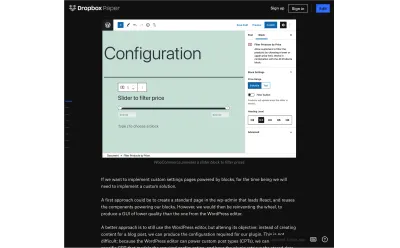
Blokları halka açık siteye gömebilmek, Google Dokümanlar veya Dropbox Paper'a benzer bir birlikte yazma deneyimi oluşturmak için işbirliğini kolaylaştırmayı amaçlayan blok düzenleyicinin 3. aşaması için de faydalı olabilir.
Dropbox Paper'a bir bağlantı aldığımda, içeriğini görselleştirmek için oturum açmam gerekmiyor:

Benzer şekilde, bloklar oluşturabilen ve bloklarla etkileşime girebilen bir istemci tarafımız olabilir, böylece oturum açmamış olan kullanıcılar da geri bildirim sağlayabilir. Bu ziyaretçilerin sitenin wp-admin erişmesi gerekmeyecek, bu nedenle işbirliği fırsatlarını en üst düzeye çıkaracağız.
“Her Şey İçin Tek API” Konseptini Daha Fazla İyileştirme
Blok konsepti, WordPress sitesine içerik eklemenin tüm farklı yollarını birleştirmenin bir yolu olarak tanıtıldı. Geçmişte, “klasik” düzenleyiciyi kullanırken, bir widget veya kısa kod aracılığıyla dinamik kod ekleyebilir ve özelleştirici aracılığıyla sitenin görünümünü değiştirebilirdik. Blok, sitedeki tüm içeriği üretmek ve özelleştirmek için “tek bir API” sağlayarak tüm bu farklı mekanizmaların yerini alıyor.
Bu basitleştirme, kullanıcı arayüzünde gerçekleşti. Bununla birlikte, dinamik bloklar JavaScript ve PHP'de aynı çıktının oluşturulmasını gerektirdiğinden, blokların kendileri her zaman onlarla başa çıkmak için tek bir yol sağlamaz (ilki, editör için HTML'yi oluşturmak için, ikincisi onu yazdırmak için). halka açık site). Bu durum, geliştiriciler için bir endişe nedenidir ve yeni katkıda bulunanlar için engeller ekler.
Bu konuyu ele almak için birkaç teklif var (bu tartışmada parlak bir şekilde özetlenmiştir), ancak hiçbiri yeterince ikna edici değildir. WooCommerce eklentisi de benzer bir endişeyi ele aldı, ancak çözümü (bana) biraz karmaşık görünüyor. DRY kodu oluşturmak için bir mekanizma, ideal olarak, hack'lere gerek kalmadan CMS tarafından sağlanmalıdır.
Blok Protokolü daha iyi bir alternatif sağlayabilir. Geliştirici aynı mantığı PHP'de tekrar kodlamak istemezse, bloğun oluşturulması aynı blok kullanılarak ön uçta yapılabilir. Bu, her zaman tavsiye edilmeyen (içeriğin arama motorları tarafından indekslenmesini etkileyebileceğinden) sunucu tarafı işleme (SSR) yerine istemci tarafı işlemeye (CSR) dayalı olacaktır, ancak bunlardan biri için karar verme seçeneği olacaktır. geliştirici üzerinde dinlenin.
Bir yan avantaj olarak, bu çözüm aynı zamanda daha fazla React geliştiricisini WordPress kullanmaya teşvik edebilir.
WordPress Alanının Dışındaki Geliştirmeleri Kullanma
Daha önce de belirttiğim gibi, ortak bir protokole bağlı kalmak, GraphQL'de olduğu gibi zengin bir ekosistem oluşturan koordineli olmayan gelişmelere yol açabilir.
Örneğin, SpectaQL, GraphQL API'leri için bir belge oluşturucudur. Bu proje, yalnızca GraphQL spesifikasyonuna bağlı kalarak, geliştiricinin çok az çaba göstermesini gerektiren API'nin otomatik olarak belgelenmesine olanak tanır.
Blok Protokolüne bağlı kalmak da benzer etkiler yaratabilir. Bazı projelerin block-metadata.json bilgileri otomatik olarak çıkarabileceğini ve tüm blokları belgeleyen statik bir site oluşturabileceğini öngörebiliriz. Aynı fikir şu anda Gutenberg için de uygulanıyor. Bazı projeler Blok Protokolü için bu işi zaten ele aldıysa, Gutenberg onu geri alabilir ve katkıda bulunanları diğer görevleri yerine getirmek için serbest bırakabilir.
GraphQL için Geliştirilmiş Destek
Beni özellikle heyecanlandıran diğer neden, WordPress için GraphQL sunucularının (WPGraphQL ve WordPress için kendi GraphQL API'm) şu anda Gutenberg için en uygun desteği sağlayamamasıdır, çünkü block.json bir nesnenin veya dizi özelliğinin gerçek türünü beyan etmez. Örneğin, Gutenberg'deki bir blok, array türünde bir özellik bildirebilir, ancak GraphQL'nin bunun String türünde bir array olduğunu bilmesi gerekir.
Blok Protokolü, mülkün nihai türünü tanımlamayı şiddetle teşvik eder:
Mümkün olduğunda, bloklar, bloklara gönderilen herhangi bir varlık için varlık türü tanımlarını içeren bir entityTypes alanını beklemeli ve işlemelidir ÖNEMLİDİR.Bu nedenle, WordPress blokları Blok Protokolüne bağlı kalırsa, JSON şemaları bu bilgiyi sağlamak için yükseltilir ve GraphQL eklentileri daha sonra hack'lere başvurmadan blok verilerini alabilir.
Toplama
Bu makalede, WordPress'in Blok Protokolüne katılmasının bazı potansiyel sonuçlarını tartıştım ve bunun olumlu sonuçlar doğuracağını öne sürdüm. Ancak, bunun gerçekleşmesinin ne kadar mümkün olduğuna değinmedim.
Teknik olarak mümkün mü? Geriye dönük uyumluluk bozulmadan yapılabilir mi? Potansiyel faydalar, gereken çabadan daha ağır basıyor mu? İlk etapta bir Blok Protokolü'nün var olması veya farklı uygulamaların farklı gereksinimlerinin blok düzeyinde uzlaştırılamaması mantıklı mı?
Tüm bu soruların (ve diğer pek çok sorunun) Blok Protokolüne katılıp katılmama kararı alınmadan önce yanıtlanması gerekiyor. Matt Mullenweg'in ilgisini dile getirdiği gibi, şimdi topluluğun tartıp, WordPress'in modernizasyon yolculuğunda bu yeni limanda durup yakıt ikmali yapması mı yoksa onu atlayıp ilerlemeye devam etmesi mi gerektiğine karar vermesinin zamanı geldi.
