Auth0 ile Next.js'de Kimlik Doğrulama Nasıl Uygulanır
Yayınlanan: 2022-03-10"Kimlik doğrulama", bir kullanıcının iddia ettiği kişi olduğunu doğrulama eylemidir. Bunu genellikle kullanıcı/parola, güvenlik soruları ve hatta yüz tanıma gibi bir kimlik bilgisi sistemi uygulayarak yaparız.
“Yetkilendirme”, bir kullanıcının ne yapabileceğini (veya yapamayacağını) belirler. Web uygulamamızda kimlik doğrulama ve yetkilendirme yapmamız gerekiyorsa, bir güvenlik platformuna veya modülüne ihtiyacımız olacak. Kendi platformumuzu geliştirebilir, uygulayabilir ve sürdürebiliriz. Veya piyasada hizmet olarak sunulan mevcut kimlik doğrulama ve yetkilendirme platformlarından faydalanabiliriz.
Kendi platformumuzu oluşturmamızın mı yoksa bir üçüncü taraf hizmeti kullanmamızın mı daha iyi olduğunu değerlendirirken göz önünde bulundurmamız gereken bazı şeyler var:
- Kimlik doğrulama hizmetleri tasarlamak ve oluşturmak bizim temel becerimiz değildir. Bizden daha iyi ve daha güvenli platformlar oluşturabilecek güvenlik konularına özel olarak çalışan insanlar var;
- Mevcut bir kimlik doğrulama platformuna güvenerek zamandan tasarruf edebilir ve önemsediğimiz ürün ve hizmetlere değer katmak için harcayabiliriz;
- Veritabanlarımızda hassas bilgileri saklamayız. Bunu, uygulamalarımıza dahil olan tüm verilerden ayırıyoruz;
- Üçüncü taraf hizmetlerin sunduğu araçlar, uygulamamızın kullanıcılarını yönetmemizi kolaylaştıran gelişmiş kullanılabilirlik ve performansa sahiptir.
Bu faktörleri göz önünde bulundurarak üçüncü taraf kimlik doğrulama platformlarına güvenmenin kendi güvenlik modülümüzü oluşturmaktan daha kolay, daha ucuz ve hatta daha güvenli olabileceğini söyleyebiliriz.
Bu yazıda, piyasada mevcut ürünlerden biri olan Auth0 kullanarak Next.js uygulamalarımızda kimlik doğrulama ve yetkilendirmenin nasıl uygulanacağını göreceğiz.
Auth0 nedir?
Herhangi bir programlama dili veya teknolojisi kullanılarak geliştirilen uygulamalara güvenlik eklemenize olanak tanır.
"Auth0, uygulamalarınıza kimlik doğrulama ve yetkilendirme hizmetleri eklemek için esnek, hemen teslim edilen bir çözümdür."
— Dan Arias, auth0.com
Auth0, aşağıdakiler gibi birkaç ilginç özelliğe sahiptir:
- Tek Oturum Açma : Auth0 kullanan bir uygulamada oturum açtığınızda, onu kullanan başka bir uygulamaya girerken kimlik bilgilerinizi tekrar girmeniz gerekmez. Hepsine otomatik olarak giriş yapacaksınız;
- Sosyal oturum açma : Tercih ettiğiniz sosyal ağ profilini kullanarak kimlik doğrulaması yapın;
- Çok Faktörlü Kimlik Doğrulama ;
- OpenID Connect, JSON Web Token veya OAuth 2.0 gibi birden çok standart protokole izin verilir;
- Raporlama ve analiz araçları .
Web uygulamalarınızın güvenliğini sağlamaya başlamak için kullanabileceğiniz, aylık 7000'e kadar aktif kullanıcıyı kapsayan ücretsiz bir plan vardır. Kullanıcı sayısı arttığında ödemeye başlayacaksınız.
Auth0 ile ilgili bir başka harika şey de, uygulamamızda kullanılabilecek bir Next.js SDK'ya sahip olmamızdır. Next.js için özel olarak oluşturulmuş bu kütüphane ile Auth0 API'sine kolayca bağlanabiliyoruz.
Next.js için Auth0 SDK
Daha önce bahsettiğimiz gibi, Auth0, çeşitli programlama dillerini kullanarak API'ye bağlanmak için kullanılabilen diğer SDK'ların yanı sıra Next.js odaklı bir SDK oluşturdu (ve sürdürür). Sadece NPM paketini indirmemiz, Auth0 hesabımız ve bağlantımız hakkında bazı detayları yapılandırmamız gerekiyor ve artık hazırız.
Bu SDK bize, arka uçta API Rotaları ve ön uçta React Hooks ile React Context kullanarak hem istemci tarafı hem de sunucu tarafı yöntemlerle kimlik doğrulama ve yetkilendirme uygulamak için araçlar sağlar.
Örnek bir Next.js uygulamasında bazılarının nasıl çalıştığını görelim.
Auth0 Kullanan Örnek Next.js Uygulaması
Önceki video platformu örneğimize geri dönelim ve Auth0 Next.js SDK'nın nasıl kullanılacağını göstermek için küçük bir uygulama oluşturalım. Auth0'ın Evrensel Girişini ayarlayacağız. Bazı YouTube video URL'lerine sahip olacağız. Bir kimlik doğrulama platformu altında gizlenecekler. Web uygulamamız üzerinden sadece kayıtlı kullanıcılar videoların listesini görebileceklerdir.
Not : Bu makale, Next.js uygulamanızda Auth0'ın yapılandırılması ve kullanımına odaklanmaktadır. CSS stili veya veritabanı kullanımı gibi ayrıntılara girmeyeceğiz. Örnek uygulamanın tam kodunu görmek istiyorsanız bu GitHub deposuna gidebilirsiniz.
Auth0 Hesabı Oluşturun ve Uygulama Ayrıntılarını Yapılandırın
Öncelikle Sign Up sayfasını kullanarak bir Auth0 hesabı oluşturmamız gerekiyor.

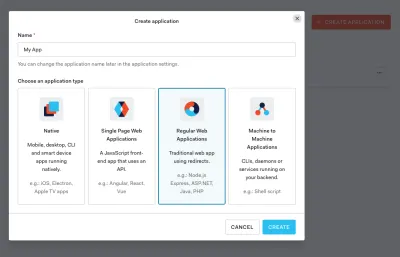
Ardından Auth0 Dashboard'a geçelim. Uygulamalar'a gidin ve [“Normal Web Uygulamaları”] türünde yeni bir uygulama oluşturun.

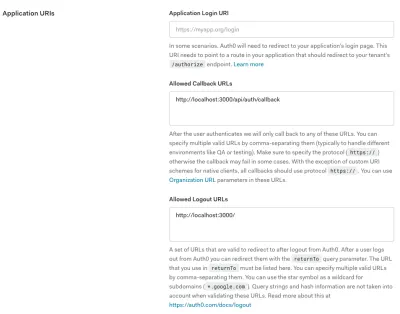
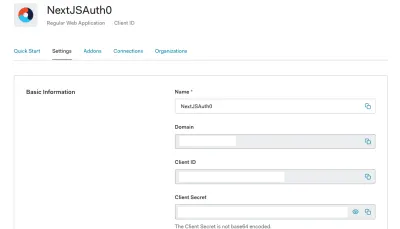
Şimdi uygulamanın Ayarlar sekmesine gidelim ve Uygulama URI'leri bölümü altında aşağıdaki detayları yapılandırıp değişiklikleri kaydedelim:
- İzin Verilen Geri Arama URL'leri :
https://localhost:3000/api/auth/callbackekleyin - İzin Verilen Çıkış URL'leri :
https://localhost:3000/ekleyin

Bunu yaparak, kullanıcıları sitemize giriş yaptıktan sonra yönlendirmek istediğimiz URL'yi (Callback) ve kullanıcıları çıkış yaptıktan sonra yönlendireceğimiz URL'yi (Logout) yapılandırıyoruz. Uygulamamızın son sürümünü barındırma sunucusuna dağıttığımızda üretim URL'lerini eklemeliyiz.

Auth0 Dashboard, projelerimize uygulayabileceğimiz birçok konfigürasyona ve özelleştirmeye sahiptir. Kullandığımız kimlik doğrulama türünü, oturum açma/kayıt sayfasını, kullanıcılar için talep ettiğimiz verileri değiştirebilir, yeni kayıtları etkinleştirebilir/devre dışı bırakabilir, kullanıcıların veritabanlarını yapılandırabiliriz vb.
Next.js Uygulamasını Oluşturun
Yepyeni bir Next.js uygulaması oluşturmak için, her şeyi sizin için otomatik olarak ayarlayan create-next-app'i kullanacağız. Projeyi oluşturmak için şunu çalıştırın:
npx create-next-app [name-of-the-app]Veya
yarn create next-app [name-of-the-app]Geliştirme sunucusunu yerel olarak başlatmak ve tarayıcınızda yeni oluşturulan siteyi görmek için oluşturduğunuz yeni klasöre gidin:
cd [name-of-the-app]Ve koş:
npm run devVeya
yarn devAuth0 Next.js SDK'sını Kurun ve Yapılandırın
Auth0 Next.js SDK'sını uygulamamıza yükleyelim:
npm install @auth0/nextjs-auth0Veya
yarn add @auth0/nextjs-auth0Şimdi env.local dosyamıza (veya barındırma platformumuzun ortam değişkenleri menüsüne) şu değişkenleri ekleyelim:
AUTH0_SECRET="[A 32 characters secret used to encrypt the cookies]" AUTH0_BASE_URL="https://localhost:3000" AUTH0_ISSUER_BASE_URL="https://[Your tenant domain. Can be found in the Auth0 dashboard under settings]" AUTH0_CLIENT_ AUTH0_CLIENT_SECRET="[Can be found in the Auth0 dashboard under settings]" 
Daha fazla yapılandırma seçeneği istiyorsanız, belgelere göz atabilirsiniz.
Dinamik API Rotasını Oluşturun
Next.js, sunucusuz API'ler oluşturmanın bir yolunu sunar: API Rotaları. Bu özellik ile rotalarımıza gelen her kullanıcı isteğinde çalıştırılacak kodlar oluşturabiliyoruz. /api/index.js gibi sabit rotalar tanımlayabiliriz. Ancak /api/blog/[postId].js gibi API rotaları kodumuzda kullanabileceğimiz parametrelerle dinamik API rotalarımız da olabilir.
Dinamik bir API yolu olacak /pages/api/auth/[...auth0].js dosyasını oluşturalım. Dosyanın içinde, Auth0 SDK'dan handleAuth yöntemini içe aktaralım ve sonucu dışa aktaralım:
import { handleAuth } from '@auth0/nextjs-auth0'; export default handleAuth();Bu, aşağıdaki yolları oluşturacak ve işleyecektir:
-
/api/auth/login
Giriş yapmak veya Auth0 ile kaydolmak için. -
/api/auth/logout
Kullanıcının oturumunu kapatmak için. -
/api/auth/callback
Başarılı bir oturum açtıktan sonra kullanıcıyı yeniden yönlendirmek için. -
/api/auth/me
Kullanıcı profili bilgilerini almak için.
Ve bu, uygulamamızın sunucu tarafı kısmı olacaktır. Uygulamamıza giriş yapmak veya yeni bir hesap açmak istiyorsak https://localhost:3000/api/auth/login adresini ziyaret etmeliyiz. Uygulamamızda bu rotaya bir bağlantı eklemeliyiz. Sitemizden çıkış yapmak için aynı: https://localhost:3000/api/auth/logout için bir bağlantı ekleyin.
UserProvider Bileşenini Ekleyin
Web uygulamamızın ön ucunda kullanıcı kimlik doğrulama durumunu işlemek için Auth0 Next.js SDK'da bulunan UserProvider React bileşenini kullanabiliriz. bileşen, React Context'i dahili olarak kullanır.
Bir Bileşende kullanıcı kimlik doğrulama durumuna erişmek istiyorsanız, bunu bir UserProvider bileşeniyle sarmanız gerekir.
<UserProvider> <Component {...props} /> </UserProvider> Eğer uygulamamızdaki tüm sayfalara erişmek istiyorsak bileşeni pages/_app.js dosyasına eklemeliyiz. pages/_app.js , React App bileşenini geçersiz kılar. Next.js'nin uygulamamızı özelleştirmek için sunduğu bir özelliktir. Bununla ilgili daha fazla bilgiyi buradan okuyabilirsiniz.
import React from 'react'; import { UserProvider } from '@auth0/nextjs-auth0'; export default function App({ Component, pageProps }) { return ( <UserProvider> <Component {...pageProps} /> </UserProvider> ); } UserProvider tarafından sunulan kimlik doğrulama durumuna erişen bir React hook useUser var. Örneğin, bir tür hoş geldiniz sayfası oluşturmak için kullanabiliriz. pages/index.js dosyasının kodunu değiştirelim:
import { useUser } from "@auth0/nextjs-auth0"; export default () => { const { user, error, isLoading } = useUser(); if (isLoading) return <div>Loading...</div>; if (error) return <div>{error.message}</div>; if (user) { return ( <div> <h2>{user.name}</h2> <p>{user.email}</p> <a href="/api/auth/logout">Logout</a> </div> ); } return <a href="/api/auth/login">Login</a>; }; user nesnesi, kullanıcının kimliğiyle ilgili bilgileri içerir. Sayfayı ziyaret eden kişi oturum açmadıysa (kullanılabilir bir user nesnemiz yok), oturum açma sayfasına bir bağlantı görüntüleyeceğiz. Kullanıcının kimliği zaten doğrulanmışsa, sayfada user.name ve user.email özelliklerini ve bir Çıkış bağlantısını görüntüleyeceğiz.
Yalnızca kayıtlı kişiler tarafından görülebilecek üç YouTube video URL'sinin bir listesiyle bir videos.js dosyası oluşturalım. Bu sayfayı yalnızca oturum açmış kullanıcıların görmesine izin vermek için withPageAuthRequired yöntemini kullanacağız.
import { withPageAuthRequired } from "@auth0/nextjs-auth0"; export default () => { return ( <div> <a href="https://www.youtube.com/watch?v=5qap5aO4i9A">LoFi Music</a> <a href="https://www.youtube.com/watch?v=fEvM-OUbaKs">Jazz Music</a> <a href="https://www.youtube.com/watch?v=XULUBg_ZcAU">Piano Music</a> </div> ); }; export const getServerSideProps = withPageAuthRequired();Web uygulamamızın, herhangi bir kişinin Auth0 platformunu kullanarak bir hesaba kaydolmasına izin verdiğini göz önünde bulundurun. Universal Login'i uyguladığımız için, kullanıcı mevcut bir Auth0 hesabını da yeniden kullanabilir.
Kullanıcı hakkında daha fazla ayrıntı istemek için kendi kayıt sayfamızı oluşturabilir veya hizmetimiz için aylık olarak faturalandırmak üzere ödeme bilgileri ekleyebiliriz. Yetkilendirmeyi otomatik bir şekilde işlemek için SDK'da açığa çıkan yöntemleri de kullanabiliriz.
Çözüm
Bu yazıda, bir kimlik doğrulama ve yetkilendirme platformu olan Auth0 kullanarak Next.js uygulamalarımızın güvenliğini nasıl sağlayacağımızı gördük. Kendi güvenlik platformumuzu oluşturmaya kıyasla, web uygulamalarımızın kimlik doğrulaması için bir üçüncü taraf hizmeti kullanmanın faydalarını değerlendiriyoruz. Örnek bir Next.js uygulaması oluşturduk ve Auth0 ücretsiz planını ve Auth0 Next.js SDK'sını kullanarak güvenliğini sağladık.
Bir Auth0 örnek uygulamasını Vercel'e dağıtmak istiyorsanız, buradan yapabilirsiniz.
Daha Fazla Okuma ve Kaynaklar
- Auth0 Next.js SDK GitHub deposu, Auth0, GitHub
- “Auth0 ile Next.js Kimlik Doğrulaması İçin En İyi Kılavuz” Sandrino Di Mattia, Auth0 Blog
Örnek uygulamamızda, API yolları ve sunucusuz bir yaklaşımla sunucu tarafı oluşturma kullandık. Statik bir site için Next.js veya uygulamanızı barındırmak için özel bir sunucu kullanıyorsanız, bu makalede kimlik doğrulamanın nasıl uygulanacağıyla ilgili bazı ayrıntılar bulunmaktadır. - "Yeni Evrensel Giriş Deneyimi", Auth0 Evrensel Giriş, Auth0 Dokümanlar
- "Merkezileştirilmiş Evrensel Oturum Açma ve Yerleşik Oturum Açma", Auth0 Evrensel Oturum Açma, Auth0 Docs
